表格(table、tr、th、td、colspan、rowspan)
表格一:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title><style>table{width: 720px;/*设置表格水平宽度为720px*/margin: 0 auto;/*使表格水平居中*/border: 1px solid black;/*设置边框*/border-spacing: 0px;/*去掉table标签及其子类的标签之间的空隙*/border-collapse: collapse;/*去掉重合线*/}th,td{border: 1px solid black;}td{/*使元素水平垂直居中*/text-align: center;vertical-align: auto;}</style>
</head>
<body><table><tr><th>姓名</th><th>手机号</th><th>家庭地址</th></tr><tr><td>Tom</td><td>182</td><td>郑州</td></tr><tr><td>Jim</td><td>157</td><td>北京</td></tr></table></body>
显示的效果就是:
| 姓名 | 手机号 | 家庭地址 |
|---|---|---|
| Tom | 182 | 郑州 |
| Jim | 157 | 北京 |
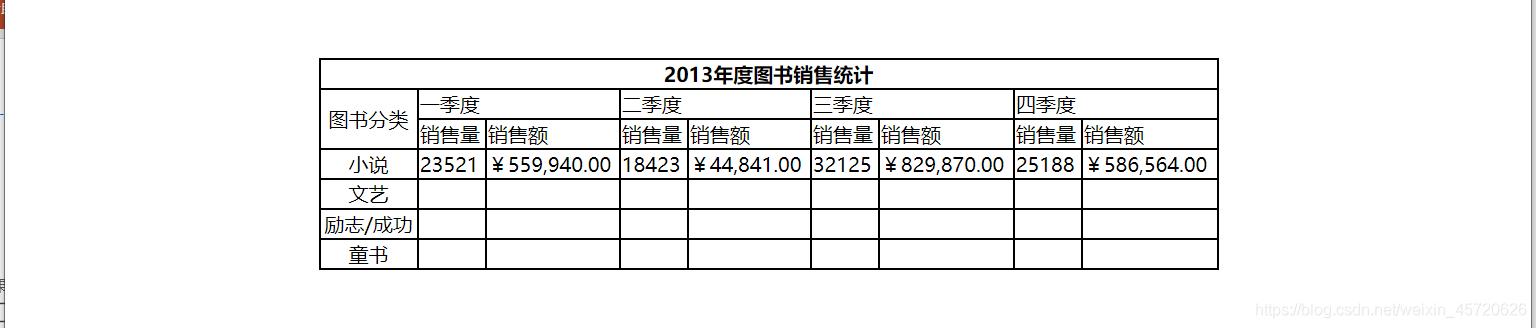
表格二:
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title></title><style>table{width: 720px;margin: 0 auto;border: 2px solid black;/*设置边框*/border-spacing: 0px;/*去掉table标签及其子类的标签之间的空隙*/border-collapse: collapse;/*去掉重合线*/}th,td{border: 2px solid black;}</style>
</head>
<body><br /><br /><table><tr><!--列合并用colspan="合并的行数"--><th colspan="9">2013年度图书销售统计</th></tr><tr><!--列合并用rowspan="合并的列数"--><td rowspan="2" style="text-align: center;">图书分类</td><td colspan="2">一季度</td><td colspan="2">二季度</td><td colspan="2">三季度</td><td colspan="2">四季度</td></tr><tr><td>销售量</td><td>销售额</td><td>销售量</td><td>销售额</td><td>销售量</td><td>销售额</td><td>销售量</td><td>销售额</td></tr><tr><td style="text-align: center;">小说</td><td>23521</td><td>¥559,940.00</td><td>18423</td><td>¥44,841.00</td><td>32125</td><td>¥829,870.00</td><td>25188</td><td>¥586,564.00</td></tr><tr><td style="text-align: center;">文艺</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td style="text-align: center;">励志/成功</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr><tr><td style="text-align: center;">童书</td><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr></table></body>
</html>
合并行,用rowspan=“合并的行数”;合并列,用colspan=“合并的列数”。
显示的效果:

相关文章:

Java基础概念性的知识总结
属于个人的所学的知识总结,不是全面的 1.JDK、JRE和JVM三者的区别 01.JDK:(Java Development ToolKit)Java开发工具包,是整个Java的核心。包括了Java的运行环境、JRE、一堆Java工具和Java基础的类库。 02.JRE:(Java Runtime Envir…

vue里的数据
背景: 一个项目完工在即,鉴于此,前端使用了vue,写下此栏,以供日后翻阅, 会涉及到我所运用到的vue相关知识,需要一定的js基础。 默认vue的single-file-components(单文件组件开发&…

【Leetcode】刷题之路2(python)
哈希映射类题目(简单题小试牛刀啦bhn) 242.有效的字母异位词349.两个数组的交集1002.查找常用字符202.快乐数383.赎金信 242. 有效的字母异位词 用python的Counter类太绝了!!! 一行代码解决问题,这道题实…

ORA-01113 file 1 needs media recovery
启动数据库时报错。ORA-01113 datafile1需要恢复。 rman执行恢复。恢复后尝试打开数据库,看结果 rman target / recover datafile 1; alter database open; 反复上述过程,直到所有数据文件恢复。 recover datafile 1; …… recover datafile 13; 如果…

大数据批量导入,解决办法,实践从定时从 sqlserver 批量同步数据到 mySql
c#代码,批量导入数据代码 public class MySql_Target : ZFCommon.DataAccesser.Base.DABase{public MySql_Target(){this.InitDataAccesser(ZFCommon.DataAccesser.DatabaseType.MySql, ReadConfig.TargetConnection);}///大批量数据插入,返回成功插入行数 /// <…

【目标检测】yolo系列:从yolov1到yolov5之YOLOv5训练自己数据集(v6.0)
一、源码下载及requirments 源码下载地址:https://github.com/ultralytics/yolov5 (持续更新中) 本人所用环境如下: pytorch:1.8(因为cuda版本用了pytorch1.8) cuda:10.1 Python&am…

CSS之常用选择器(元素、id、类、通配选择器)
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title></title><style>/*1、元素选择器作用:根据标签名来选中指定的元素语法:标签名{}例子:p{} h1{} div{}*//*p{color: red;}*/…

Java中 实体类 VO、 PO、DO、DTO、 BO、 QO、DAO、POJO的概念
PO(persistant object) 持久对象 在 o/r 映射的时候出现的概念,如果没有 o/r 映射,没有这个概念存在了。通常对应数据模型 ( 数据库 ), 本身还有部分业务逻辑的处理。可以看成是与数据库中的表相映射的 java 对象。最简单的 PO 就是对应数据库中某个表中…
SAP有用的NOTE(持续更新)
目录 2421240 - Portal is not loaded on Chrome 56 or higher. 66971 - Supported SAP GUI platforms 66971 - Supported SAP GUI platforms 1999880 - FAQ: SAP HANA System Replication 2250144 - FAQ: SAP HANA Secure User Store 2222200 - FAQ: SAP HANA Network …

【目标检测】yolo系列:从yolov1到yolov5之YOLOv1详解及复现
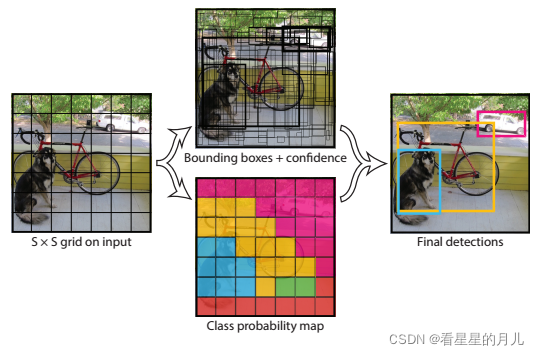
检测器通常能够被分为两类,一类是two-stage检测器,最具代表的为faster R-CNN;另一类是one-stage检测器,包括YOLO,SSD等。一般来说,two-stage检测器具有高定位和识别准确性,而one-stage则有速度上…

Ubuntu终端命令行缩短显示路径
平时我们使用linux终端命令行的时候,常常会被一个问题困扰,那就是文件路径过长, 有时候甚至超过了一行,这样看起来非常别扭,其实只要两步就可以解决这个问题: 1,修改.bashrc文件(用户…

主要的约瑟夫环问题
解说 http://poj.org/problem?id3517 n个人,编号为1~n。每次从1開始数,数到m的人出圈。最后一个出圈的人的编号。f[1] 0; for(int i 2; i < n; i) {f[i] ( f[i-1] m)%i; } printf("%d\n",f[n]1);这里第一次出圈的人的编号是mÿ…

CSS之复合选择器(交集、并集选择器)
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title></title><style>/*将class为red的元素设置为红色*/.red{color: red;}/*将class为red的div字体大小设置为30px*//*1、交集选择器作用:选中同时复合多…

SAP有用的知识(持续更新)
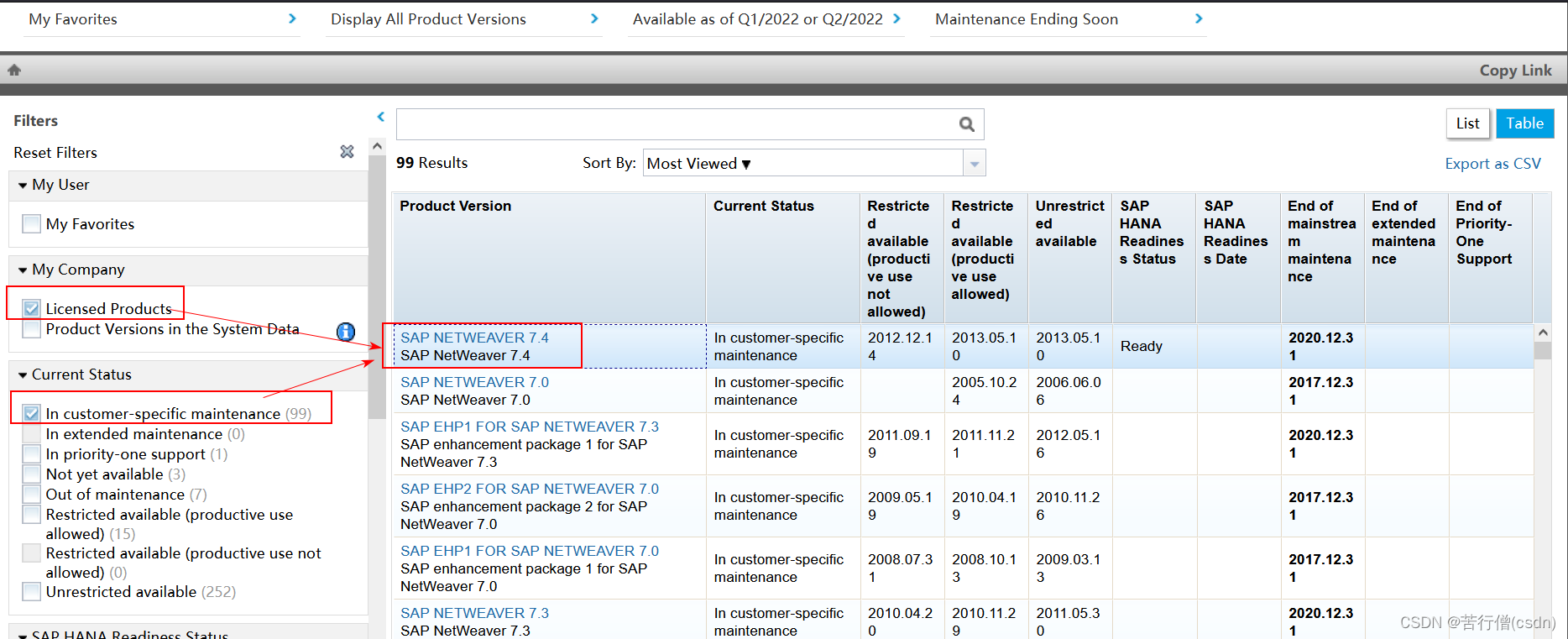
一、安装SAP 1.1、产品可用性矩阵(Product Availability Matrix) SAP官网-Maintenance-Product Availability Matrix,点击页面的Access the Product Availability Matrix。 选中你公司授权的商品(Licensed Products)…

【目标检测】yolo系列:从yolov1到yolov5之YOLOv2详解及复现
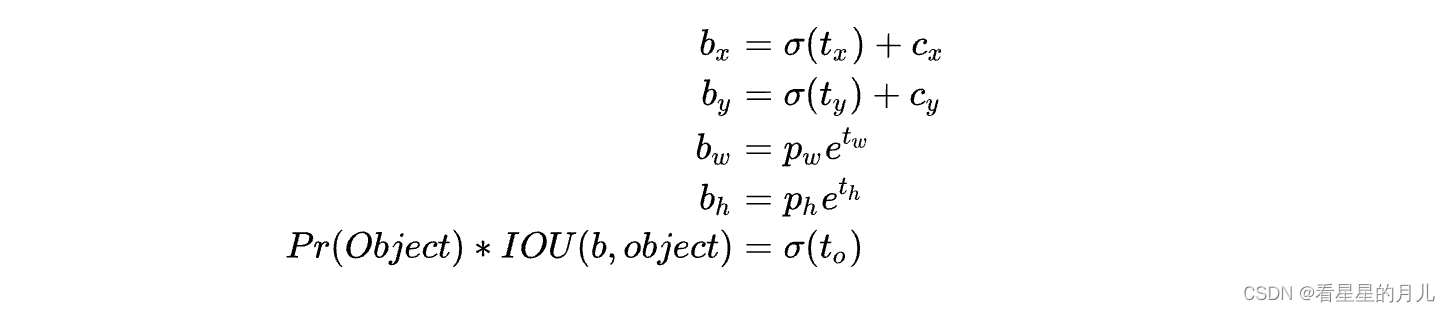
YOLO v2 Yolov2论文链接:YOLO9000: Better, Faster, Stronger yolov2的改进 从Yolov2论文的标题可以直观看到就是Better、Faster、Stronger。Yolov1发表之后,计算机视觉领域出现了很多trick,例如批归一化、多尺度训练等等,v2也…

我有一个很好的思维习惯-反思
和我共事过的同事有的会说我聪明,我就暂且当做是夸奖吧,其实我并不是聪明,只是有一个思维习惯。做事过程中或者做完一件事之后会反思这个过程,有哪些地方我是重复操作的,有没有什么地方可以简化流程的,这应…

CSS之关系选择器(子元素、后代、兄弟选择器)
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title></title><style>/*为div的子元素span设置一个字体颜色*//*子元素选择器:作用:选中指定父元素的指定子元素语法:父元素>子…

网络管理员比赛回顾01-基本操作和简单vlan
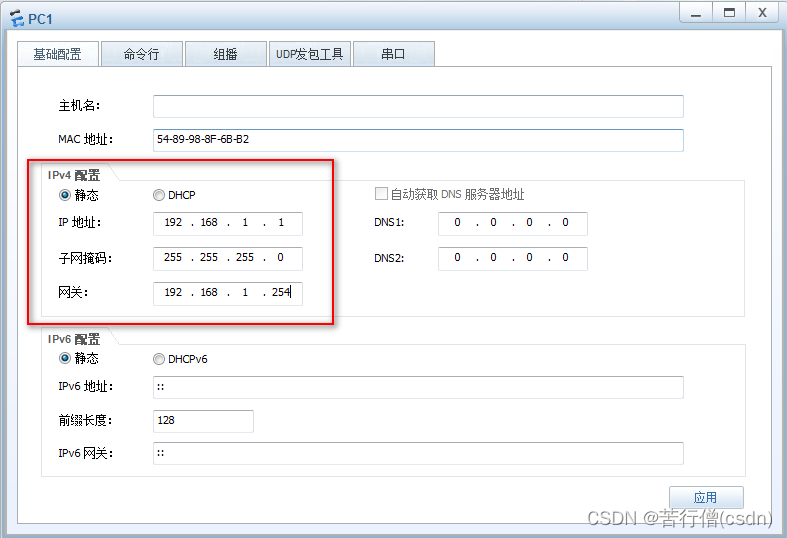
目录 一、模拟器eNSP 二、基本操作 三、配置IP地址 四、VLAN 一、模拟器eNSP 使用eNSP模拟器,来源于网络上的安装包,学习一个。基本操作就不多说了,在实践里慢慢记录 二、基本操作 认识3种视图:用户视图、系统视图、接口视…

【Leetcode】刷题之路3(python版)
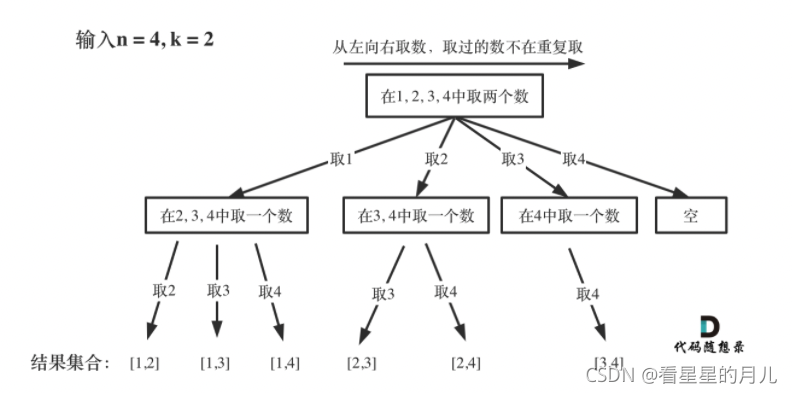
回溯专题 1.回溯算法的本质是n叉树的深度优先搜索,同时,需要注意剪枝减少复杂度。 2.回溯算法三部曲 确定参数和返回值回溯函数终止条件单层循环 3.回溯法思路 回溯法是一种算法思想,而递归是一种编程方法,回溯法可以用递归来…

Luogu 4438 [HNOI/AHOI2018]道路
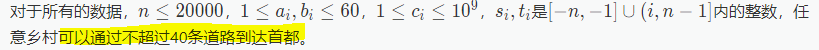
$dp$。 这道题最关键的是这句话: 跳出思维局限大胆设状态,设$f_{x, i, j}$表示从$x$到根要经过$i$条公路,$j$条铁路的代价,那么对于一个叶子结点,有$f_{x, i, j} c_x * (a_x i) * (b_x j)$,对于内部结点…

52深入理解C指针之---不透明指针
该系列文章源于《深入理解C指针》的阅读与理解,由于本人的见识和知识的欠缺可能有误,还望大家批评指教。一、size_t:用于安全表示长度,所有平台和系统都会解析成自己对应的长度 1、定义:size_t类型表示C中任何对…

CSS之布局(文档流)
文档流: <!DOCTYPE html> <html><head><meta charset"utf-8" /><title>文档流</title><style>.box1{background-color: yellow;}</style></head><body><!--文档流(normal fl…

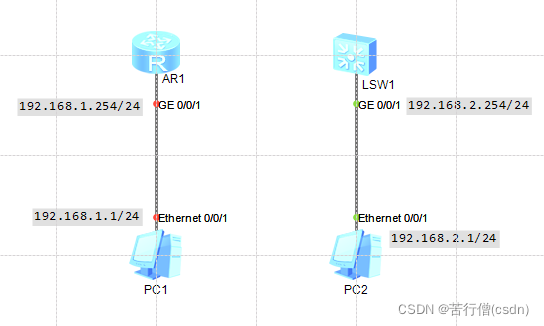
网络管理员比赛回顾02-网关、静态路由、动态路由
目录 一、配置网关 二、配置静态路由 三、配置动态路由 3.1、使用RIP协议配置动态路由 3.2、使用OSPF协议配置动态路由 2021年9月参加青年网络管理员比赛,因为网管超龄不能按照“青年”参赛,临时培训我们这批“青年”参赛,回顾一下经过以…

[模拟]纺车的轮子 Spinning Wheels
题目链接 题目大意 5个轮子 每个轮子上面有w个缺口 缺口的初始角度是n 宽度是m 每秒转速v 求当他们同时开始转的情况下,什么时候他们的缺口足以让一道阳光通过(就是有重叠部分) 思考 纯模拟题目没啥说的,就是模拟轮子转1S 2S 3S .…

从头理解self-attention机制
注意力机制中较为重要的是self-attention机制,直接做了个小白能看懂的总结,也便于自己复习。 简介 self-attention机制就是想实现一连串的特征编码,两两之间的互相注意。有一串特征编码,x1, x2, …, xn,这里x1 x2 ……

筛选法求N以内的所有素数
素数:一个数只能被1和它本身整除的数。2是最小的素数#include <iostream> using namespace std; #define NUM 100 char isPrime[NUM 10]; int main() {//筛选法求素数//假设所有的素数都是素数,标志位设为1for(int i 2 ; i < NUM ; i){isPrim…

CSS之布局(盒模型)
盒模型: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒模型</title><style>.box1{/* 内容区(content),元素中的所有的子元素和文本内容都在内容区中排列内容区的大小由width和height两个属性来…

SAP创建webservice
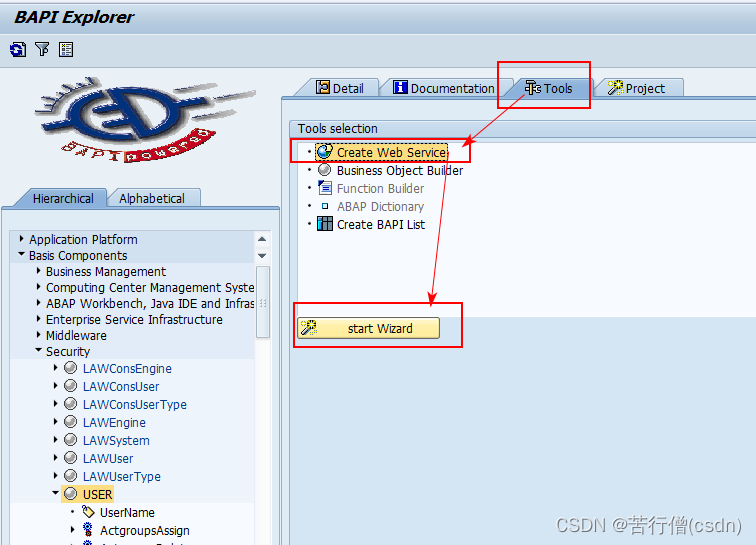
目录 一、创建webservice 二、更改webservice 三、SoapUI测试webservice 四、查看webservice日志及排错 一、创建webservice 以用户相关的函数User为例创建webservice,事务码bapi查看bapi函数,BasisComponents-Security-User,选择Tools…

python面试题目
python面试题目 原文地址:https://www.usblog.cc/blog/post/justzhl/b5cc9a05c7d2 问题一:以下的代码的输出将是什么? 说出你的答案并解释。 ?1234567891011121314class Parent(object):x 1class Child1(Parent):passclass Child2(Parent):passprint …

vue2留言板
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>智能社——http://www.zhinengshe.com</title><meta name"viewport" content"widthdevice-width, initial-scale1.0, maximum…
