CSS之关系选择器(子元素、后代、兄弟选择器)
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title></title><style>/*为div的子元素span设置一个字体颜色*//*子元素选择器:作用:选中指定父元素的指定子元素语法:父元素>子元素{}*//*div>span{color: red;}*//*后代元素选择器:作用:选中指定元素内的指定后代元素语法:祖先 后代{}*//*div span{color: blueviolet;}*//*选择下一个兄弟(紧挨着):语法:前一个 + 下一个选择下面所有的兄弟:语法:前一个 ~ 下一个*/p + span{color: lawngreen;}</style></head><body><!--父元素:直接包含子元素的元素叫做父元素子元素:直接被父元素包含的元素是子元素祖先元素:直接或间接包含后代元素的元素叫做祖先元素一个元素的父元素也是它的祖先元素后代元素:直接或间接被祖先包含的元素叫做后代元素兄弟元素:拥有相同父元素的元素是兄弟元素--><div>我是一个div<p>我是div中的p元素<br /><span>我是p元素中是span</span></p><span>我是div中的span元素</span></div></body>
</html>相关文章:

网络管理员比赛回顾01-基本操作和简单vlan
目录 一、模拟器eNSP 二、基本操作 三、配置IP地址 四、VLAN 一、模拟器eNSP 使用eNSP模拟器,来源于网络上的安装包,学习一个。基本操作就不多说了,在实践里慢慢记录 二、基本操作 认识3种视图:用户视图、系统视图、接口视…

【Leetcode】刷题之路3(python版)
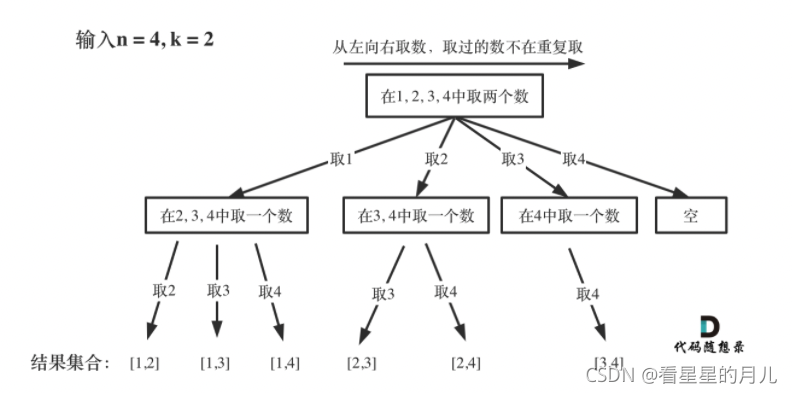
回溯专题 1.回溯算法的本质是n叉树的深度优先搜索,同时,需要注意剪枝减少复杂度。 2.回溯算法三部曲 确定参数和返回值回溯函数终止条件单层循环 3.回溯法思路 回溯法是一种算法思想,而递归是一种编程方法,回溯法可以用递归来…

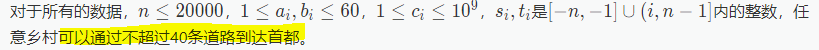
Luogu 4438 [HNOI/AHOI2018]道路
$dp$。 这道题最关键的是这句话: 跳出思维局限大胆设状态,设$f_{x, i, j}$表示从$x$到根要经过$i$条公路,$j$条铁路的代价,那么对于一个叶子结点,有$f_{x, i, j} c_x * (a_x i) * (b_x j)$,对于内部结点…

52深入理解C指针之---不透明指针
该系列文章源于《深入理解C指针》的阅读与理解,由于本人的见识和知识的欠缺可能有误,还望大家批评指教。一、size_t:用于安全表示长度,所有平台和系统都会解析成自己对应的长度 1、定义:size_t类型表示C中任何对…

CSS之布局(文档流)
文档流: <!DOCTYPE html> <html><head><meta charset"utf-8" /><title>文档流</title><style>.box1{background-color: yellow;}</style></head><body><!--文档流(normal fl…

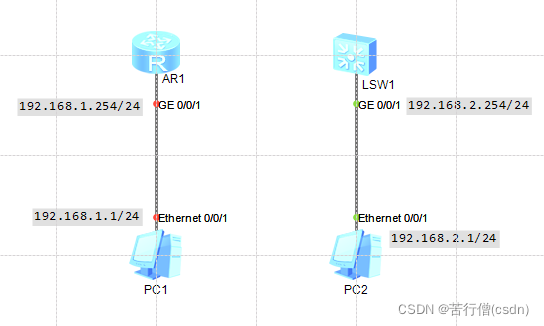
网络管理员比赛回顾02-网关、静态路由、动态路由
目录 一、配置网关 二、配置静态路由 三、配置动态路由 3.1、使用RIP协议配置动态路由 3.2、使用OSPF协议配置动态路由 2021年9月参加青年网络管理员比赛,因为网管超龄不能按照“青年”参赛,临时培训我们这批“青年”参赛,回顾一下经过以…

[模拟]纺车的轮子 Spinning Wheels
题目链接 题目大意 5个轮子 每个轮子上面有w个缺口 缺口的初始角度是n 宽度是m 每秒转速v 求当他们同时开始转的情况下,什么时候他们的缺口足以让一道阳光通过(就是有重叠部分) 思考 纯模拟题目没啥说的,就是模拟轮子转1S 2S 3S .…

从头理解self-attention机制
注意力机制中较为重要的是self-attention机制,直接做了个小白能看懂的总结,也便于自己复习。 简介 self-attention机制就是想实现一连串的特征编码,两两之间的互相注意。有一串特征编码,x1, x2, …, xn,这里x1 x2 ……

筛选法求N以内的所有素数
素数:一个数只能被1和它本身整除的数。2是最小的素数#include <iostream> using namespace std; #define NUM 100 char isPrime[NUM 10]; int main() {//筛选法求素数//假设所有的素数都是素数,标志位设为1for(int i 2 ; i < NUM ; i){isPrim…

CSS之布局(盒模型)
盒模型: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒模型</title><style>.box1{/* 内容区(content),元素中的所有的子元素和文本内容都在内容区中排列内容区的大小由width和height两个属性来…

SAP创建webservice
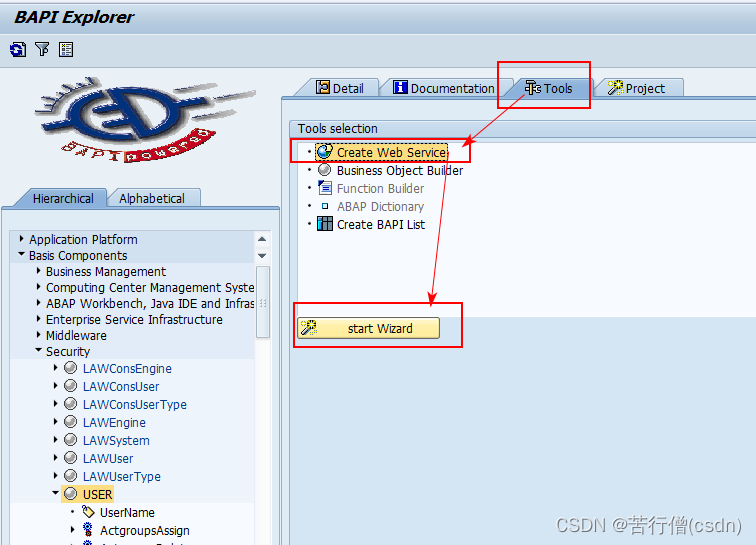
目录 一、创建webservice 二、更改webservice 三、SoapUI测试webservice 四、查看webservice日志及排错 一、创建webservice 以用户相关的函数User为例创建webservice,事务码bapi查看bapi函数,BasisComponents-Security-User,选择Tools…

python面试题目
python面试题目 原文地址:https://www.usblog.cc/blog/post/justzhl/b5cc9a05c7d2 问题一:以下的代码的输出将是什么? 说出你的答案并解释。 ?1234567891011121314class Parent(object):x 1class Child1(Parent):passclass Child2(Parent):passprint …

vue2留言板
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>智能社——http://www.zhinengshe.com</title><meta name"viewport" content"widthdevice-width, initial-scale1.0, maximum…

【目标检测】yolo系列:从yolov1到yolov5之YOLOv3详解及复现
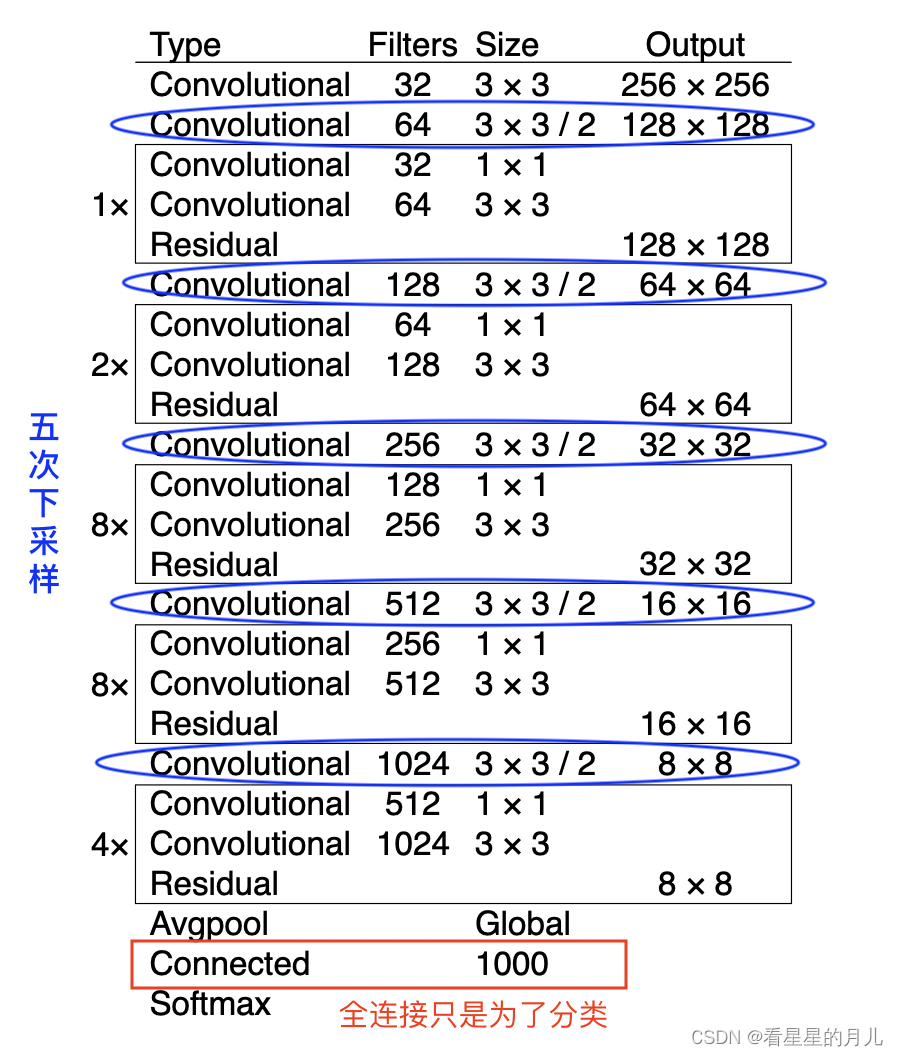
在v1、v2的原理和技巧介绍之后,v3除了网络结构,其余的改变并不多。本文着重描述yolov3的原理细节。 相关阅读: 论文:YOLOv3: An Incremental Improvement 源码:https://github.com/ultralytics/yolov3 1. Yolov3网络…

CSS之布局(盒子模型—边框)
盒子模型—边框: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子模型-边框</title><style>.box1{width: 200px;height: 200px;background-color: #bfa;/*border-width可以用来指定四个方向的…

SAP事务码f-02做账界面显示“页数”字段
事务码 f-02 做账界面,没有显示页数。 用户账号的参数添加 CSF (Country-Specific Fields)参数,参数值为 CN(伟大的China) 再次来到 f-02 的界面,显示了页数字段

【Leetcode】刷题之路4(python版)
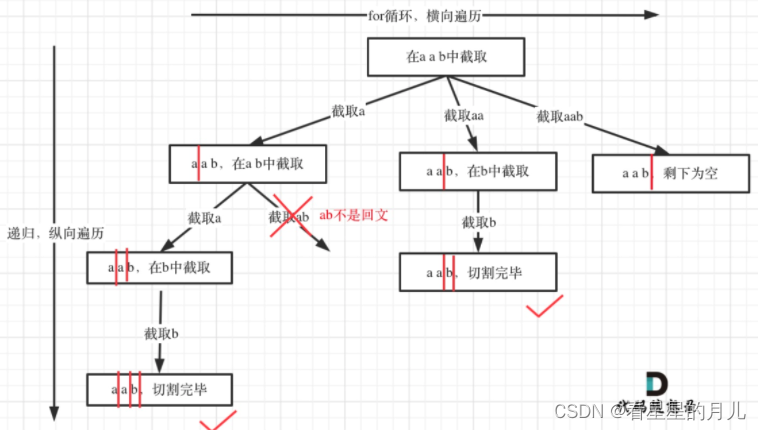
接上章回溯专题,本章挑选了分割问题、子集问题、排列问题。 分割问题 131.分割回文串93.复原IP地址 子集问题 78.子集90.子集II 排列问题 46.全排列47.全排列II 分割问题 我们来分析一下切割,其实切割问题类似组合问题。 例如对于字符串abcdef&#…

织梦文章内容屏蔽替换词语多个敏感字词
后台-系统-基本参数-互动设置-替换词语,这个是用于评论和会员投稿,网站后台添加的文章是不受制于这里的,我们可以直接在模板标签里runphp字符串替换 文章内容页标签写法 {dede:field.body runphpyes} global $cfg_replacestr; me preg_repla…

CSS之布局(盒子模型--内边距)
盒子模型--内边距: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子模型--内边距</title><style>.box1{width: 200px;height: 200px;background-color: #bfa;border: solid 10px orange;/*内边…

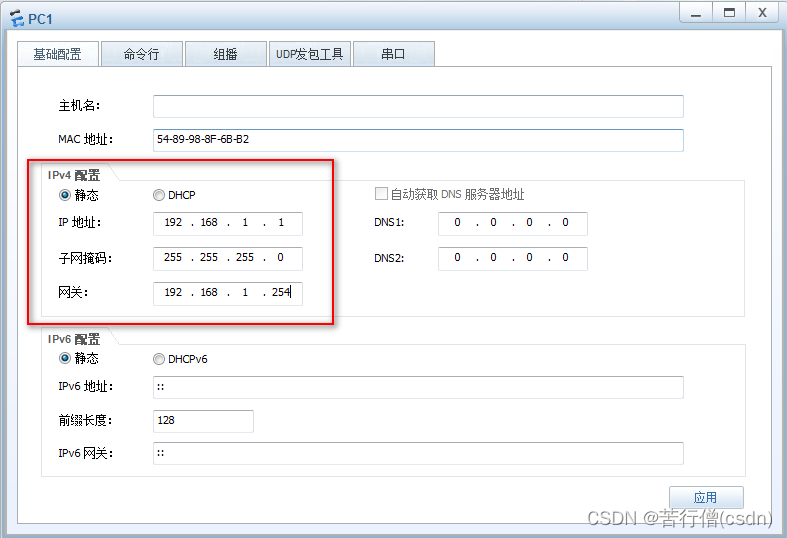
网络管理员比赛回顾04-DHCP
目录 一、DHCP的配置 二、DHCP中继 2021年9月参加青年网络管理员比赛,因为网管超龄不能按照“青年”参赛,临时培训我们这批“青年”参赛,回顾一下经过以及学到的技能。本节回顾DHCP。 一、DHCP的配置 简单的启用一个DHCP功能。 <Huawe…

iOS-禁止scrollview垂直方向滚动,只允许水平方向滚动;或只允许垂直方向滚动...
禁止UIScrollView垂直方向滚动,只允许水平方向滚动 scrollview.contentSize CGSizeMake(你要的长度, 0); 禁止UIScrollView水平方向滚动,只允许垂直方向滚动 scrollview.contentSize CGSizeMake(0, 你要的宽度); 转载于:https://www.cnblogs.com/S…

go1.8之安装配置
说明: 之前学习过go语言(大概是0.9版本),后来更新太快,也没怎么使用,就荒废掉了,今年有项目需要用go开发,重新捡起。 这是我在学习go语言过程中整理的内容,这里记录下&am…

栈和队列在python中的实现
栈和队列是两种基本的数据结构,同为容器类型,队列是先进先出,栈是先进后出。 栈 栈提供 push 和 pop 等等接口,所有元素必须符合先进后出规则,所以栈不提供走访功能,也不提供迭代器(iterator)。 不像是set…

CSS之布局(盒子模型--外边距)
盒子模型--外边距: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子模型--外边距</title><style>.box1{width: 200px;height: 200px;background-color: #bfa;border: solid 10px orange;/*外边…

SAP Netweaver 7.4 SR2 Application Java Installation
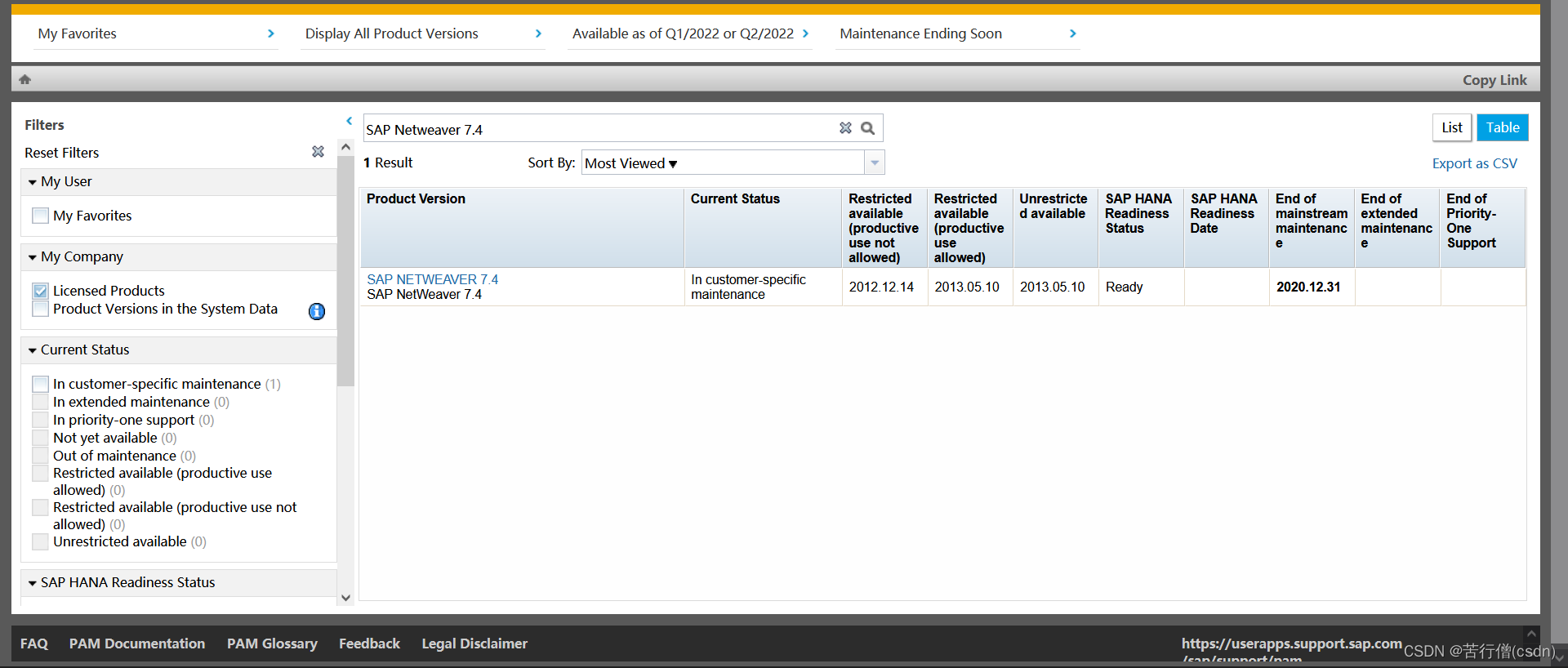
记录一下SAP Netweaver 7.4 Support Release 2 Application Server Java的安装过程。 一、下载 写本文时,SAP Netweaver 7.4 SR2 已经过了生命周期,直接去SAP Download Center 是找不到这个版本的。但是可以去 Maintenance > Product Availability …

Spring+SpringMVC+MyBatis深入学习及搭建(十)——MyBatis逆向工程
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/6973266.html 前面讲到:SpringSpringMVCMyBatis深入学习及搭建(九)——MyBatis和Spring整合 使用官方网站的mapper自动生成工具mybatis-generator-core-1.3.2来生成po类和mapper映射文件。 1.什么是…

(一)七种AOP实现方法
在这里列表了我想到的在你的应用程序中加入AOP支持的所有方法。这里最主要的焦点是拦截,因为一旦有了拦截其它的事情都是细节。 Approach 方法 Advantages 优点 Disadvantages 缺点 Remoting Proxies 远程代理 Easy to implement, because of the .Net framewor…
[导入]Java线程的深入探讨
文章来源:http://blog.csdn.net/jeffreyren/archive/2001/03/29/6401.aspx 转载于:https://www.cnblogs.com/zhaoxiaoyang2/archive/2001/03/30/816654.html

CSS之布局(盒子的水平布局)
盒子的水平布局: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子的水平布局</title><style>.outer{width: 800px;height: 200px;border: 10px red solid;}.inner{width: 200px;height: 200px…

IssueVission的命令处理
模仿了IssueVission的命令处理,感觉真的很好。只是在用的过程中遇到这样的一个问题:当我有多个MenuItem(或其他的控件)绑定到同一个Command时,如果因为某些需要删除了其中的一个控件(Dispose了)…
