CSS之布局(盒子模型—边框)
盒子模型—边框:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>盒子模型-边框</title><style>.box1{width: 200px;height: 200px;background-color: #bfa;/*border-width可以用来指定四个方向的边框的宽度值情况:四个值:上 右 下 左三个值:上 左右 下两个值:上下 左右一个值:上下左右border-xxx-widthtop right bottom leftcolor syle类似border-width: 10px(上) 20px(右) 30px(下) 40px(左);*/border-width: 10px;border-color: red;/*solid 实线dotted 点状虚线dashed 虚线double 双线默认值:none*/border-style: solid;/*border简写属性,通过该属性可以同时设置边框所有的相关样式,并且没有顺序限制borer-top,border-right,border-bottom,border-left*/border: solid 10px orange;}</style></head><body><div class="box1"></div></body>
</html>
相关文章:

SAP事务码f-02做账界面显示“页数”字段
事务码 f-02 做账界面,没有显示页数。 用户账号的参数添加 CSF (Country-Specific Fields)参数,参数值为 CN(伟大的China) 再次来到 f-02 的界面,显示了页数字段

【Leetcode】刷题之路4(python版)
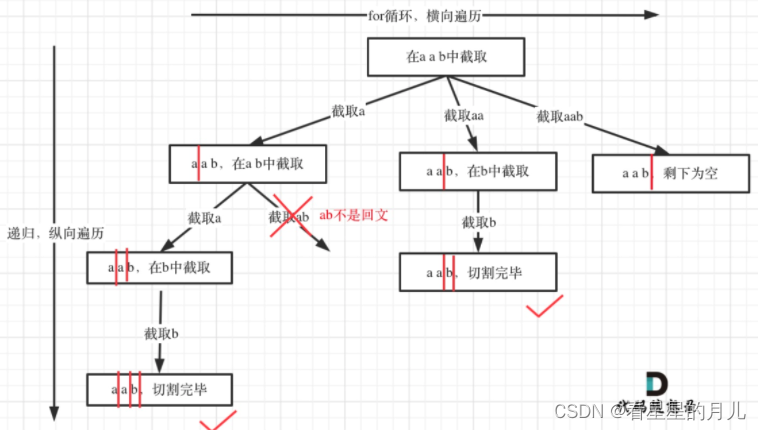
接上章回溯专题,本章挑选了分割问题、子集问题、排列问题。 分割问题 131.分割回文串93.复原IP地址 子集问题 78.子集90.子集II 排列问题 46.全排列47.全排列II 分割问题 我们来分析一下切割,其实切割问题类似组合问题。 例如对于字符串abcdef&#…

织梦文章内容屏蔽替换词语多个敏感字词
后台-系统-基本参数-互动设置-替换词语,这个是用于评论和会员投稿,网站后台添加的文章是不受制于这里的,我们可以直接在模板标签里runphp字符串替换 文章内容页标签写法 {dede:field.body runphpyes} global $cfg_replacestr; me preg_repla…

CSS之布局(盒子模型--内边距)
盒子模型--内边距: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子模型--内边距</title><style>.box1{width: 200px;height: 200px;background-color: #bfa;border: solid 10px orange;/*内边…

网络管理员比赛回顾04-DHCP
目录 一、DHCP的配置 二、DHCP中继 2021年9月参加青年网络管理员比赛,因为网管超龄不能按照“青年”参赛,临时培训我们这批“青年”参赛,回顾一下经过以及学到的技能。本节回顾DHCP。 一、DHCP的配置 简单的启用一个DHCP功能。 <Huawe…

iOS-禁止scrollview垂直方向滚动,只允许水平方向滚动;或只允许垂直方向滚动...
禁止UIScrollView垂直方向滚动,只允许水平方向滚动 scrollview.contentSize CGSizeMake(你要的长度, 0); 禁止UIScrollView水平方向滚动,只允许垂直方向滚动 scrollview.contentSize CGSizeMake(0, 你要的宽度); 转载于:https://www.cnblogs.com/S…

go1.8之安装配置
说明: 之前学习过go语言(大概是0.9版本),后来更新太快,也没怎么使用,就荒废掉了,今年有项目需要用go开发,重新捡起。 这是我在学习go语言过程中整理的内容,这里记录下&am…

栈和队列在python中的实现
栈和队列是两种基本的数据结构,同为容器类型,队列是先进先出,栈是先进后出。 栈 栈提供 push 和 pop 等等接口,所有元素必须符合先进后出规则,所以栈不提供走访功能,也不提供迭代器(iterator)。 不像是set…

CSS之布局(盒子模型--外边距)
盒子模型--外边距: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子模型--外边距</title><style>.box1{width: 200px;height: 200px;background-color: #bfa;border: solid 10px orange;/*外边…

SAP Netweaver 7.4 SR2 Application Java Installation
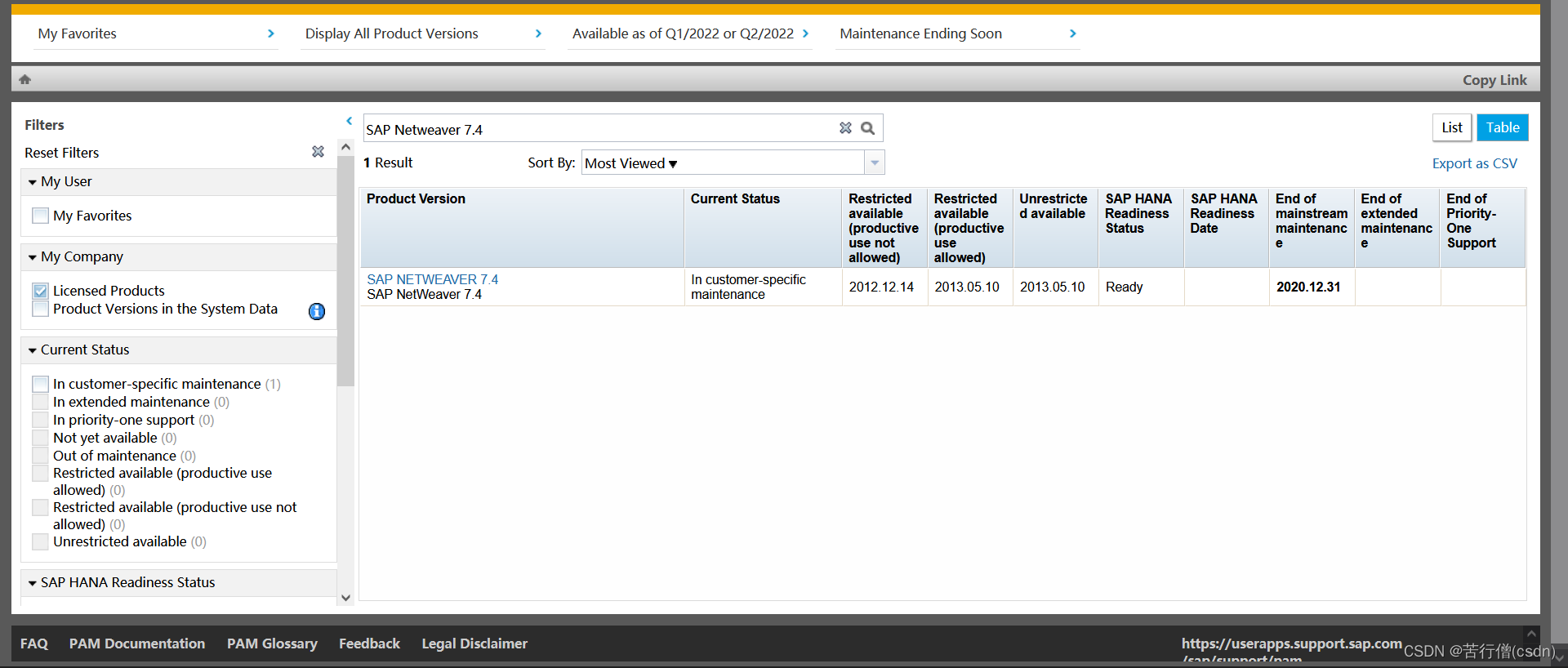
记录一下SAP Netweaver 7.4 Support Release 2 Application Server Java的安装过程。 一、下载 写本文时,SAP Netweaver 7.4 SR2 已经过了生命周期,直接去SAP Download Center 是找不到这个版本的。但是可以去 Maintenance > Product Availability …

Spring+SpringMVC+MyBatis深入学习及搭建(十)——MyBatis逆向工程
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/6973266.html 前面讲到:SpringSpringMVCMyBatis深入学习及搭建(九)——MyBatis和Spring整合 使用官方网站的mapper自动生成工具mybatis-generator-core-1.3.2来生成po类和mapper映射文件。 1.什么是…

(一)七种AOP实现方法
在这里列表了我想到的在你的应用程序中加入AOP支持的所有方法。这里最主要的焦点是拦截,因为一旦有了拦截其它的事情都是细节。 Approach 方法 Advantages 优点 Disadvantages 缺点 Remoting Proxies 远程代理 Easy to implement, because of the .Net framewor…
[导入]Java线程的深入探讨
文章来源:http://blog.csdn.net/jeffreyren/archive/2001/03/29/6401.aspx 转载于:https://www.cnblogs.com/zhaoxiaoyang2/archive/2001/03/30/816654.html

CSS之布局(盒子的水平布局)
盒子的水平布局: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子的水平布局</title><style>.outer{width: 800px;height: 200px;border: 10px red solid;}.inner{width: 200px;height: 200px…

IssueVission的命令处理
模仿了IssueVission的命令处理,感觉真的很好。只是在用的过程中遇到这样的一个问题:当我有多个MenuItem(或其他的控件)绑定到同一个Command时,如果因为某些需要删除了其中的一个控件(Dispose了)…

下一版本Windowsreg; CE 开发工具Smart Device Extensions for Microsoft Visual Studioreg; .NET...
初识 Smart Device Extensions Larry RoofTonked.com 2001年10月23日 上个月我曾说过我会前往 Microsoft 学院,了解下一版本的小型工具的情况。此行的目的是为我不久要撰写的杂志文章和已签约的书籍搜集一些背景知识。但在回来的路上,我改变了我的初衷。…

vue 手机键盘把底部按钮顶上去
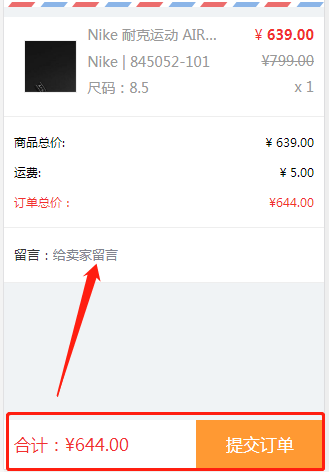
背景:在写提交订单页面时候,底部按钮当我点击输入留言信息的时候,底部提交订单按钮被输入法软键盘顶上去遮挡住了。 h5 ios输入框与键盘 兼容性优化实现原理:当页面高度发生变化的时候改变底部button的样式,没点击前bu…

CSS之布局(盒子的垂直布局)
盒子的垂直布局: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子的垂直布局</title><style>.outer{background-color: #BBFFAA;/*默认情况下父元素的高度会被内容撑开*/}.inner{width: 100px…

microsoft 为microbit.org 设计的课程
这文章来至https://www.microbit.co.uk/blocks/lessons ,是由microsoft 为microbit.org 设计的课程 Microbit Shop 入门课程 Beautiful Image, 用LEDs,秀美丽的图样Lucky 7, 秀数字在 LED 屏幕上Answering Machine, 使用字符串秀文字讯息Game of Chance…

Java, Mono, or C++?
Thoughts on the future of open source desktop development文章地址: http://ometer.com/desktop-language.html转载于:https://www.cnblogs.com/dudu/archive/2004/08/25/36317.html

CSS之布局(外边距的折叠)
外边距的折叠【重叠】: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>外边距的折叠</title><style>.box1,.box2{width: 200px;height: 200px;}/*垂直外边距的重叠(折叠)-相邻的垂直方向外边距会…

图论--欧拉路,欧拉回路(小结)
在题目中在慢慢细说概念 1.HDU - 3018 Ant Trip 题目大意:又N个村庄,M条道路。问须要走几次才干将全部的路遍历 解题思路:这题问的是有关欧拉路的判定 欧拉路就是每条边仅仅能走一次,且要遍历全部的边,简单的说就是…

轻松一下,看看vs.net2002变态的智能提示,不知道算不算bug
https://images.cnblogs.com/cnblogs_com/jjstar/2750/r_joke.jpg转载于:https://www.cnblogs.com/jjstar/archive/2004/08/27/36953.html

C++构造函数(一)
本篇是介绍C的构造函数的第一篇(共二篇),属于读书笔记,对C进行一个系统的复习。 构造函数的概念和作用 全局变量未初始化时为0,局部变量未初始化时的值却是无法预测的。这是因为,全局变量的初始化是再程序装…

CSS之布局(行内元素的盒模型)
行内元素的盒模型: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>行内元素的盒模型</title><style>.s1{background-color: yellow;/*行内元素的盒模型:-行内元素不支持设置宽度和高度…

es安装的时候遇到的所有的坑
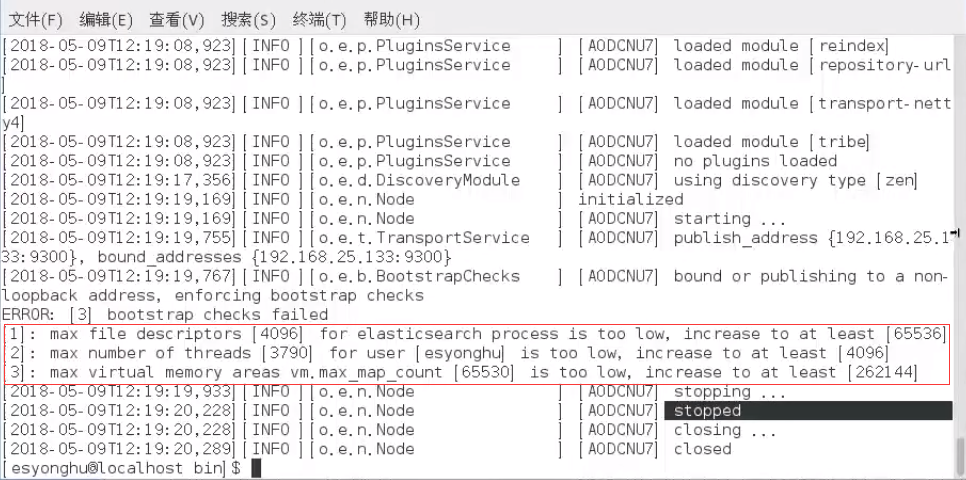
不允许root用户启动。 解决办法,创建子用户。 在linux下需要注意。es默认不能用root用户启动。我们需要新建一个用户来启动。 groupadd es adduser es-user -g 用户组 -p 密码 #新建一个es-user用户 密码可以省略 chown -R es-user:es /usr/local/elk/ …

MD5 - Bump Mapping
使用《mathematics for 3d game programming & computer graphics》中介绍的方法计算tangent basis.需要注意的一点是,在计算tangent basis的时候,最好是采用顶点的法线而非三角形的,否则将会产生非常严重的不平滑过渡。没有开启Bump Map…

『03网络』 实验一:多功能浏览器的使用和个人Blog的创建和使用
实验一:多功能浏览器的使用和个人Blog的创建和使用<?xml:namespace prefix o ns "urn:schemas-microsoft-com:office:office" />一、 实验目的1、熟悉各种浏览器的使用和配置;2、创建个人Blog,并加以完善。二、 …

SQL Server 最佳实践分析器使用小结
Best Practices Analyzer Tool for Microsoft SQL Server 2000是Microsoft SQL Server开发团队开发的一个数据库管理工具,可以让你检测设计的数据库是否遵循SQL Server操作和管理的最佳实践准则。这些准则公认有助于提高数据库的性能和效率,并让应用程序…

Vue 框架-02-事件:点击, 双击事件,鼠标移上事件
Vue 框架-02-事件:点击, 双击事件,鼠标移上事件 1.单击事件:v-on:click 源码 app2.js : //实例化 vue 对象 new Vue({//注意代码格式//el:element 需要获取的元素,一定是 html 中的根容器元素el:"#vue-app",…
