SAP Netweaver 7.4 SR2 Application Java Installation
记录一下SAP Netweaver 7.4 Support Release 2 Application Server Java的安装过程。
一、下载
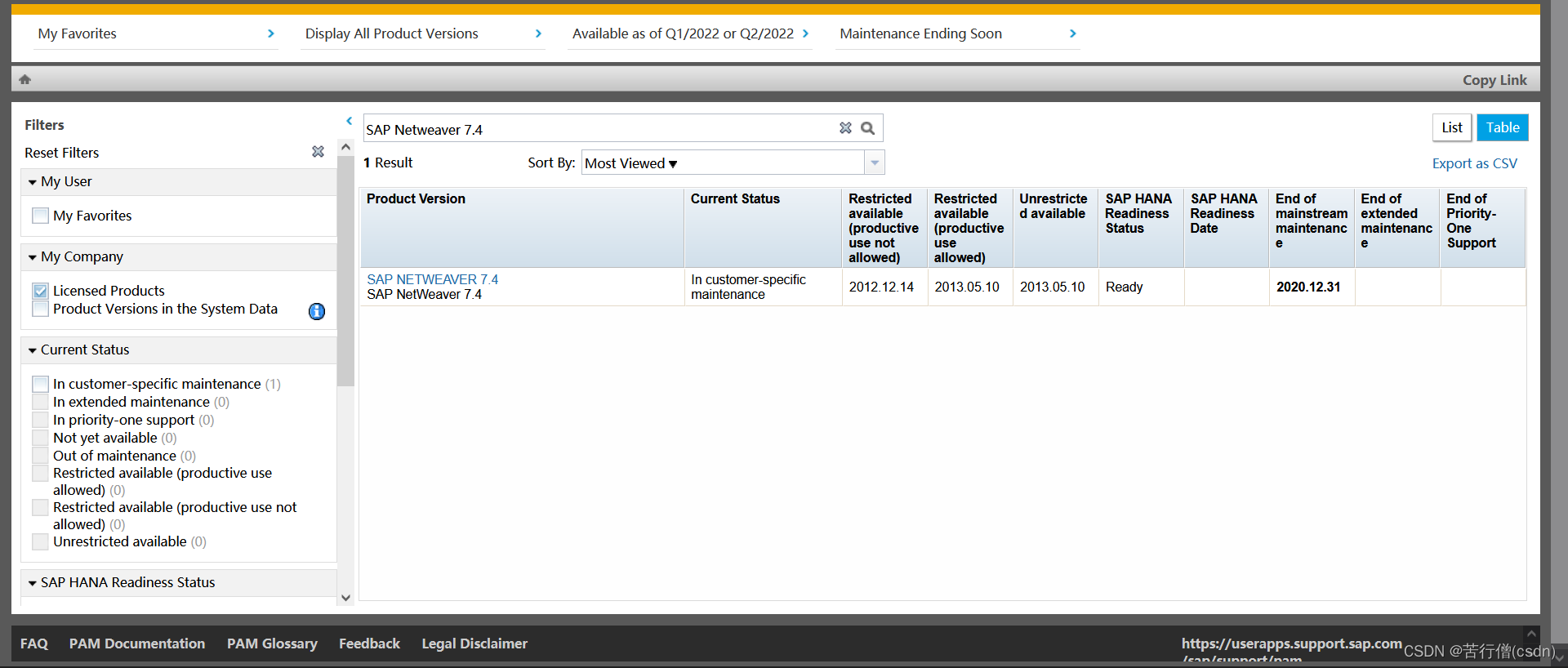
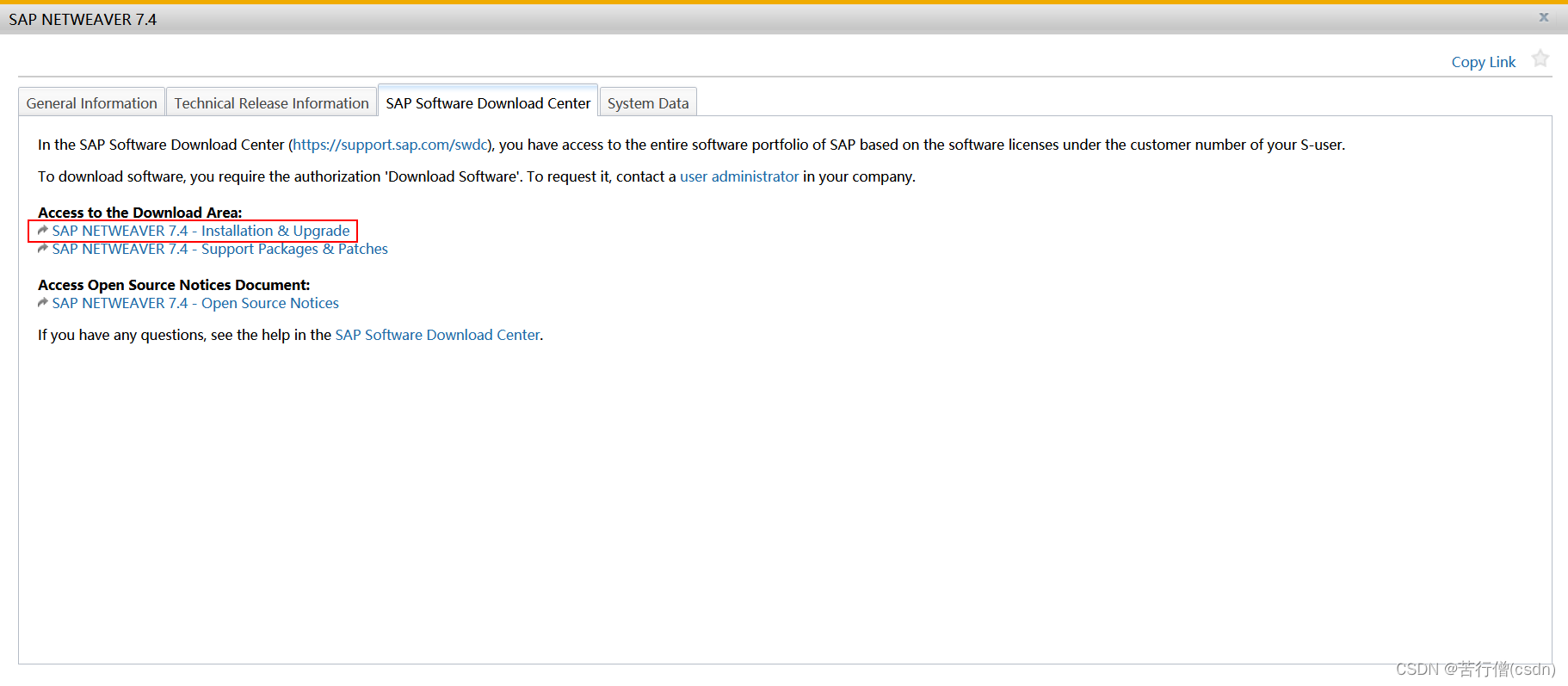
写本文时,SAP Netweaver 7.4 SR2 已经过了生命周期,直接去SAP Download Center 是找不到这个版本的。但是可以去 Maintenance > Product Availability Matrix 里面找到。


二、安装过程
2.1、安装前
预先检查。
设置环境变量CPIC_MAX_CONV
CPIC_MAX_CONV=200
export CPIC_MAX_CONV
设置 /etc/security/limits.d/99-sap.conf 文件内容
@sapsys hard nproc unlimited
@sapsys soft nproc unlimited
@sapsys hard nofile 1048576
@sapsys soft nofile 1048576@dba hard nproc unlimited
@dba soft nproc unlimited
@dba hard nofile 1048576
@dba soft nofile 1048576
关闭selinux。
暂时关闭防火墙,安装结束后再开启,根据需要设置入栈规则。
2.2、安装
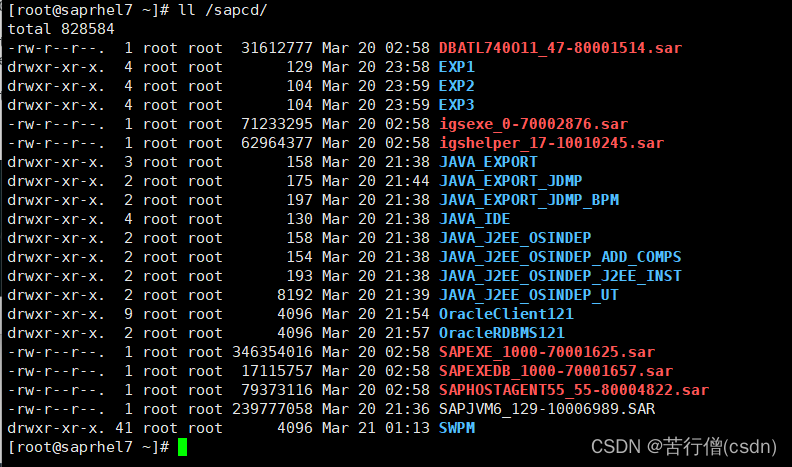
SAP安装文件目录 sapcd 不能放在 /root 目录下,否则安装报错 Assertion failed: OraNetworkConfigurator.doClientNetworkConfiguration: Argument tnsnamesOraTemplate must point to an existing file,Note 2551097 的说法是没有问题,但是没有说清楚应该是什么权限。正确的做法就是 sapcd 不能放在 /root 目录下。

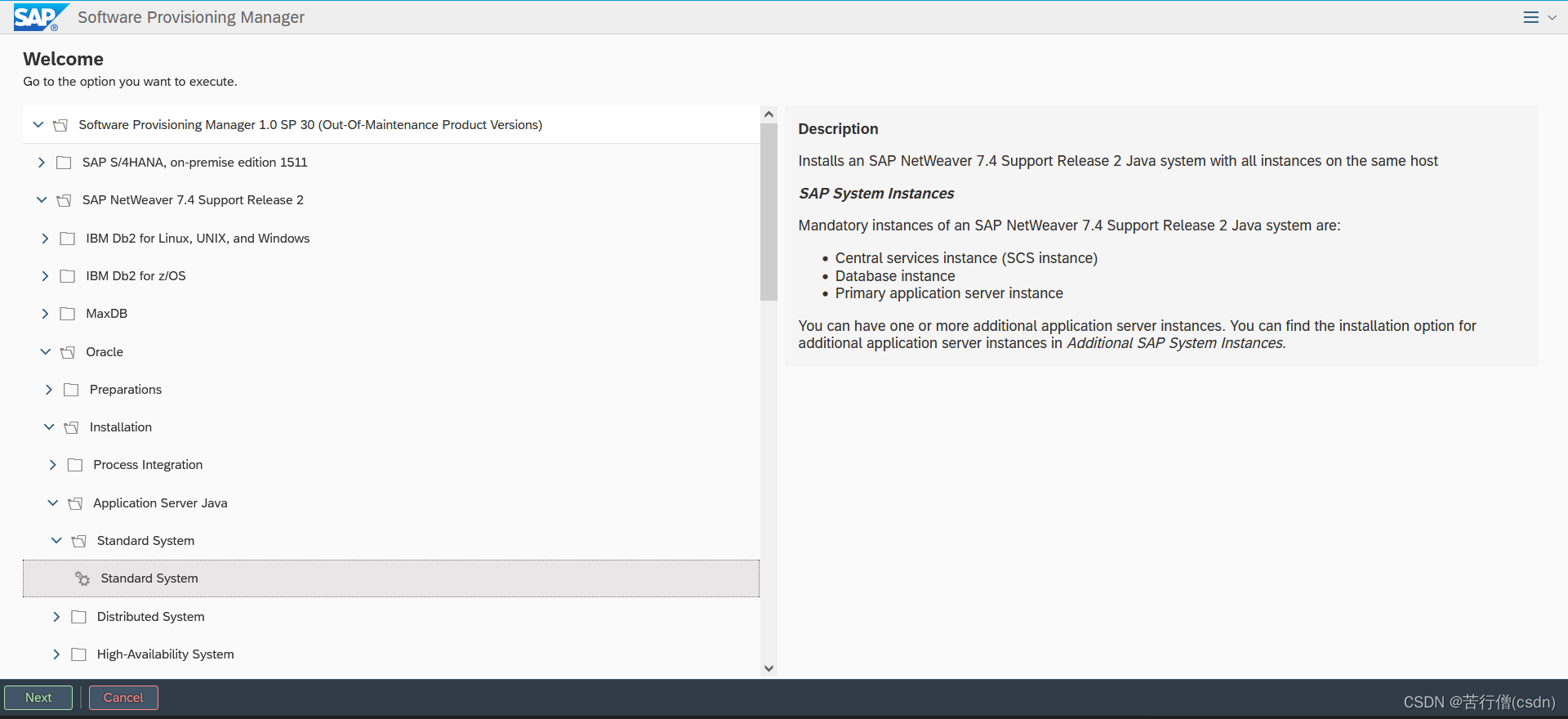
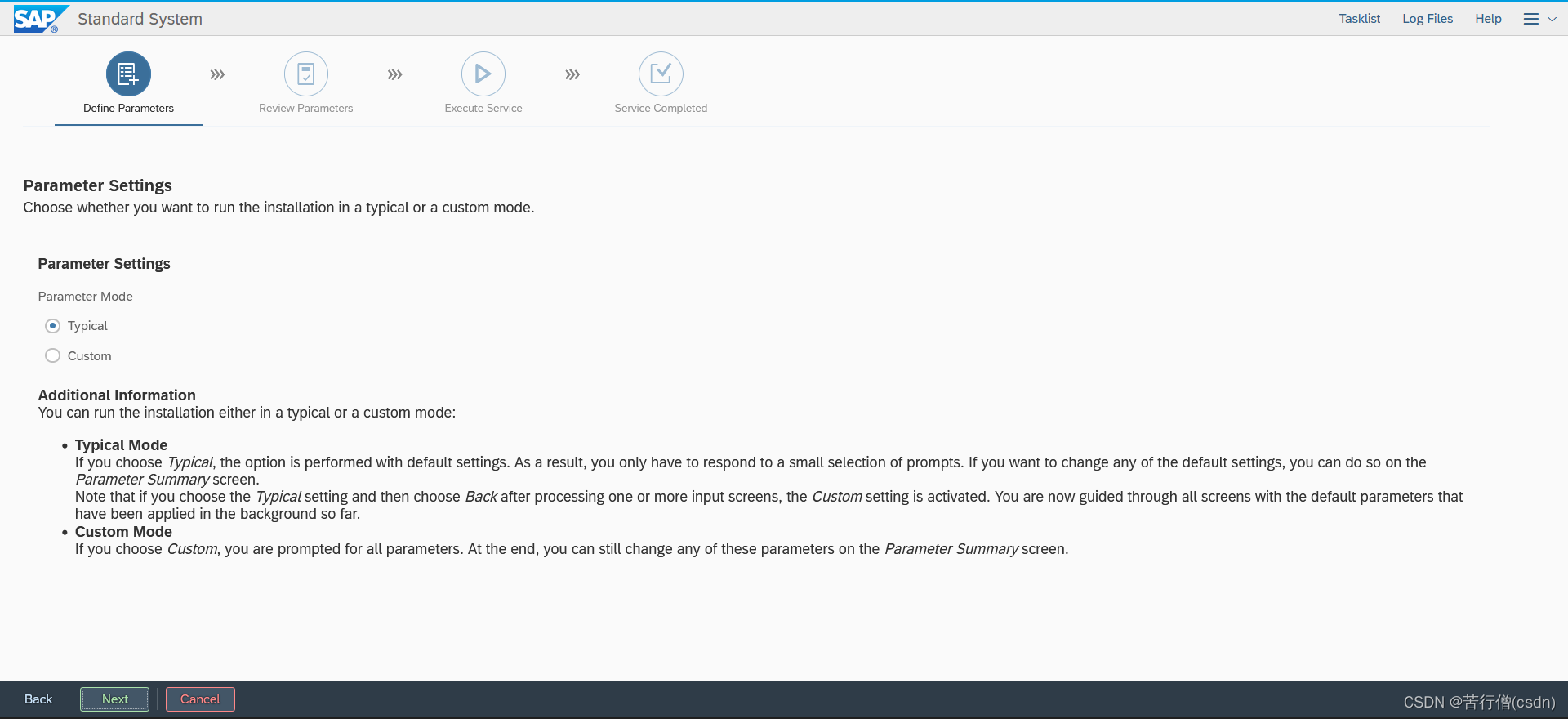
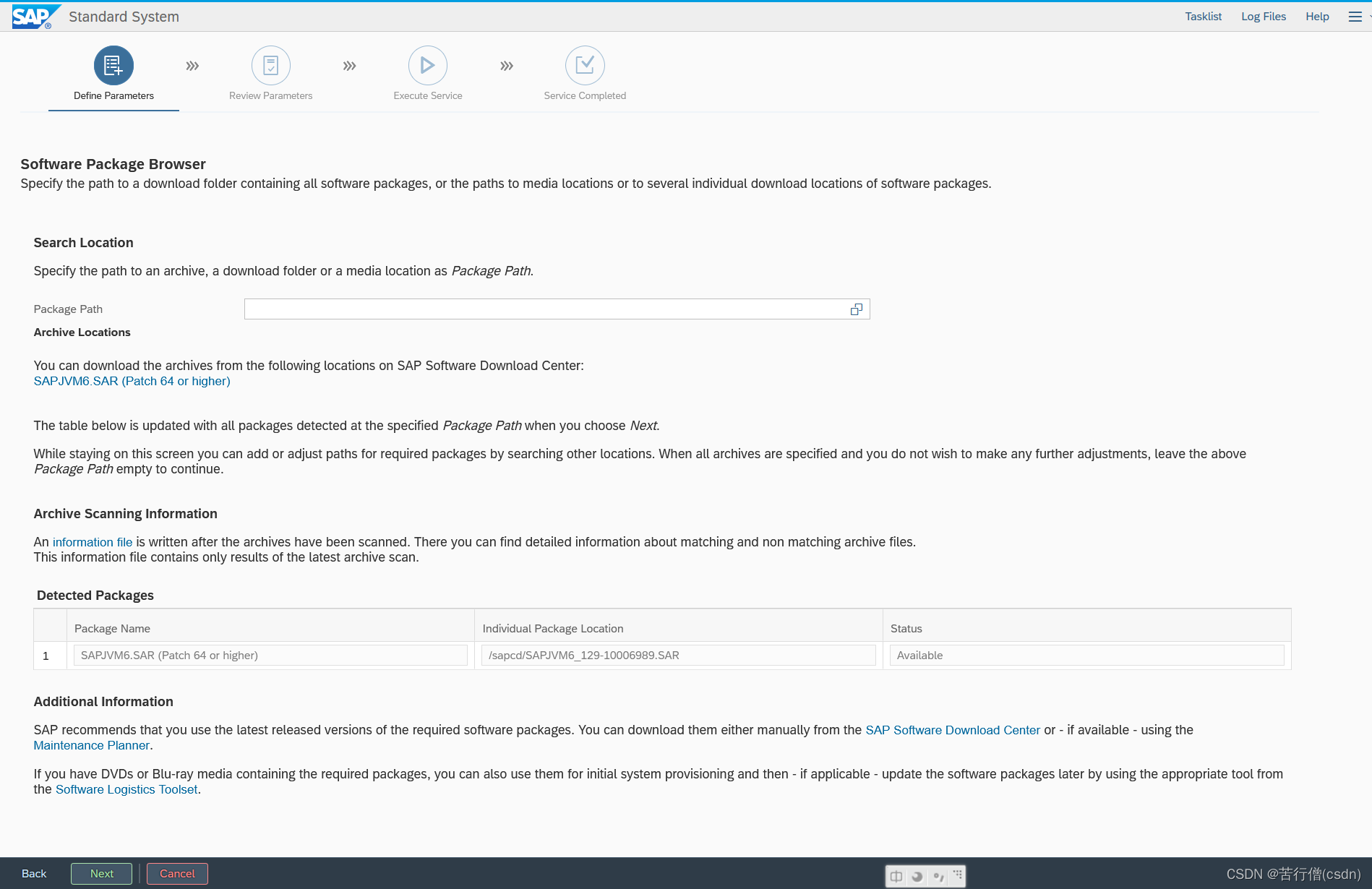
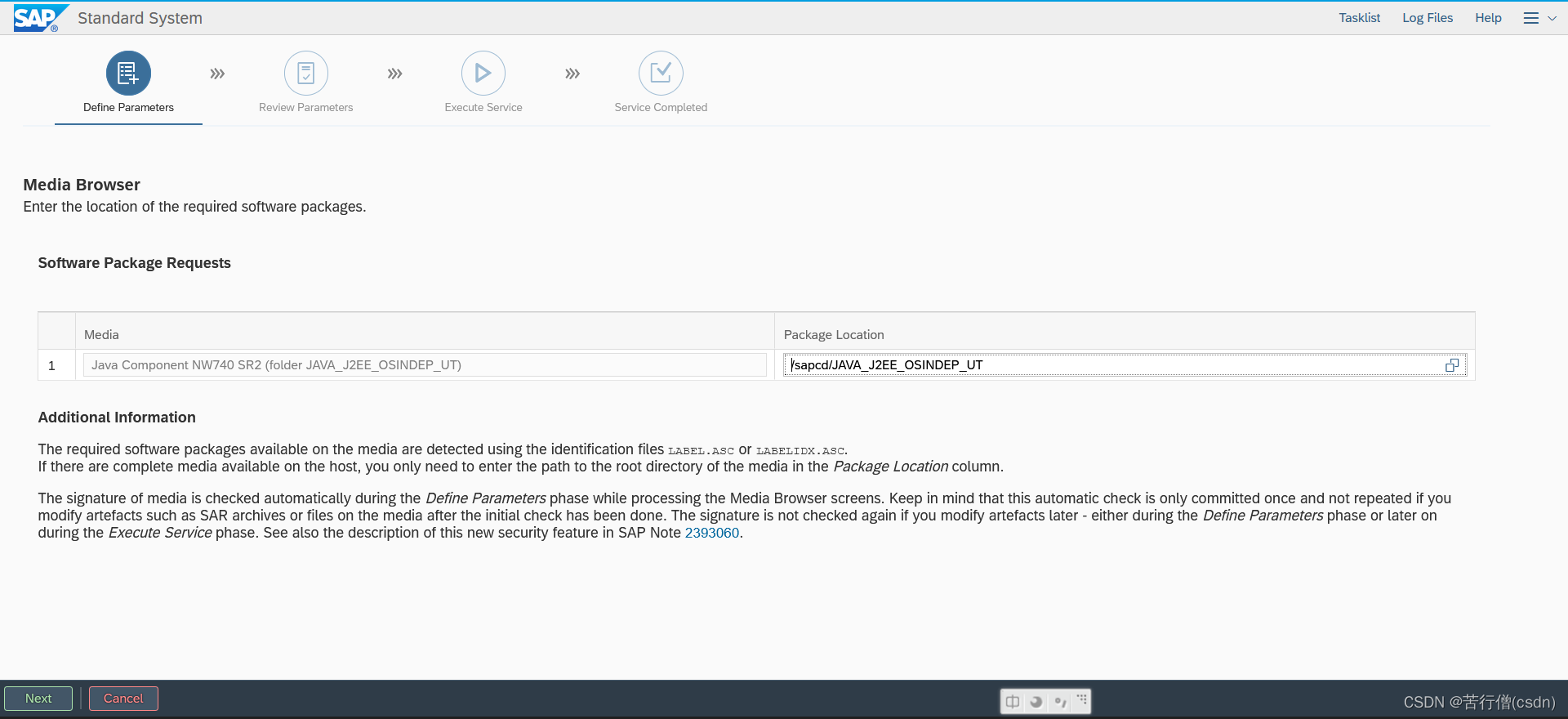
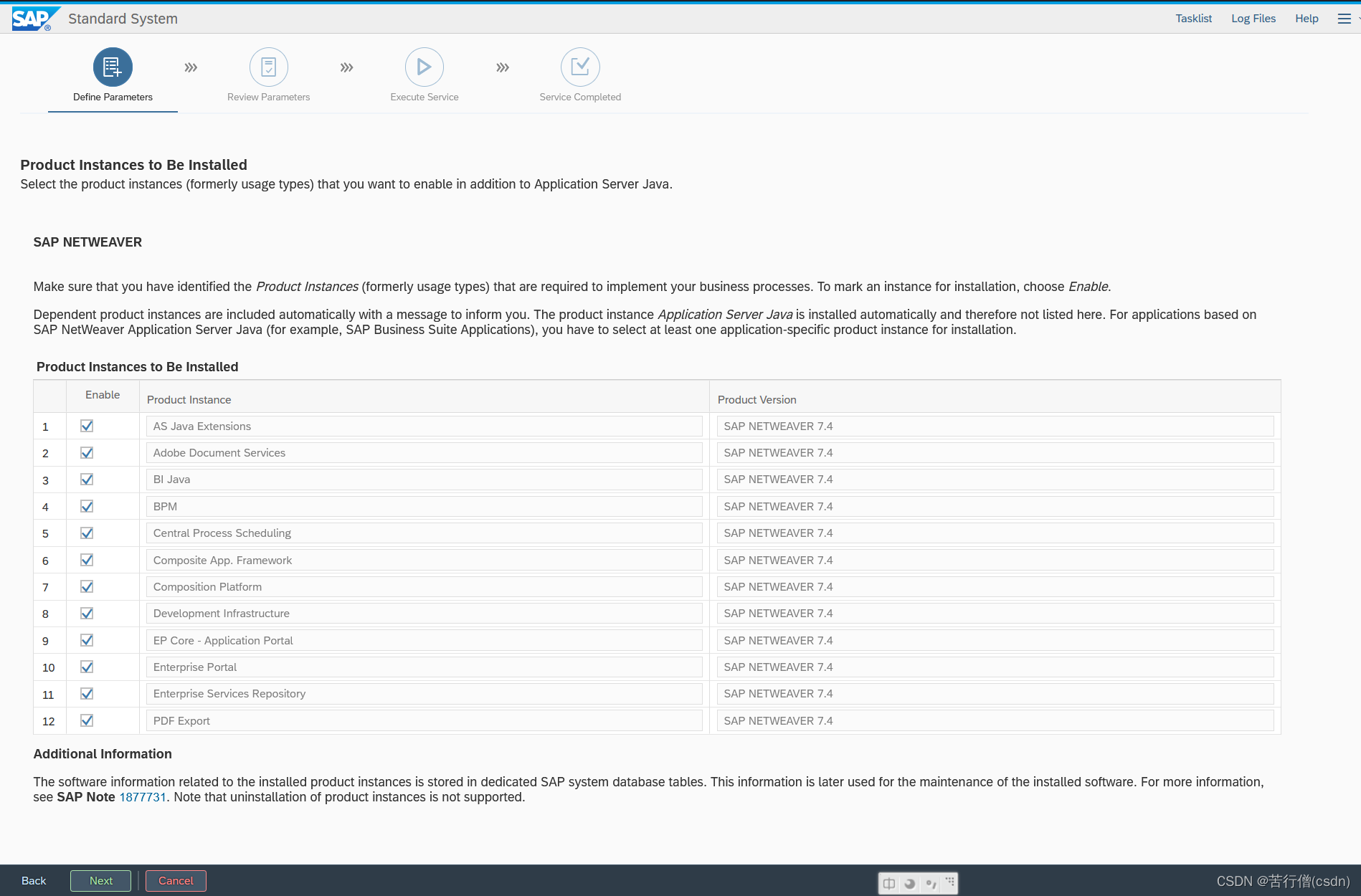
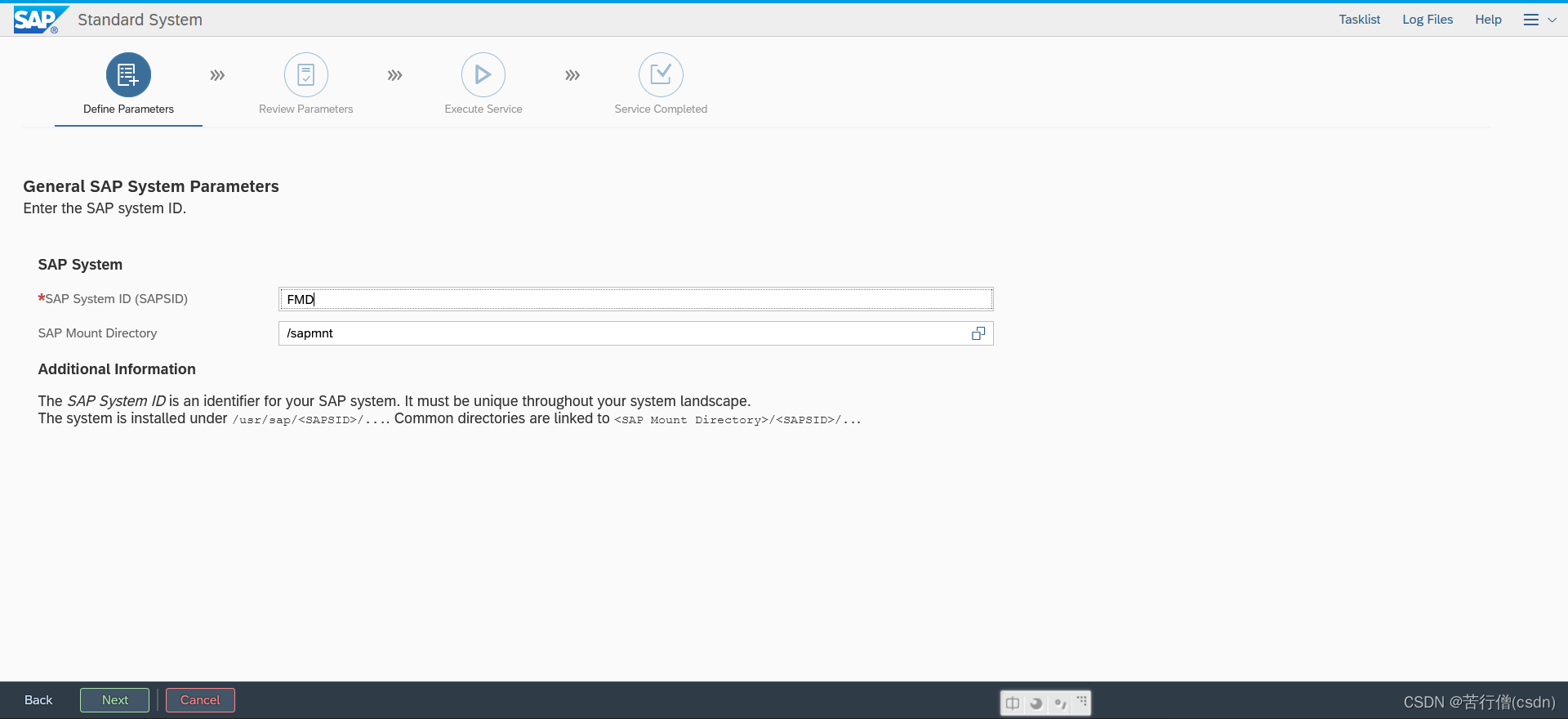
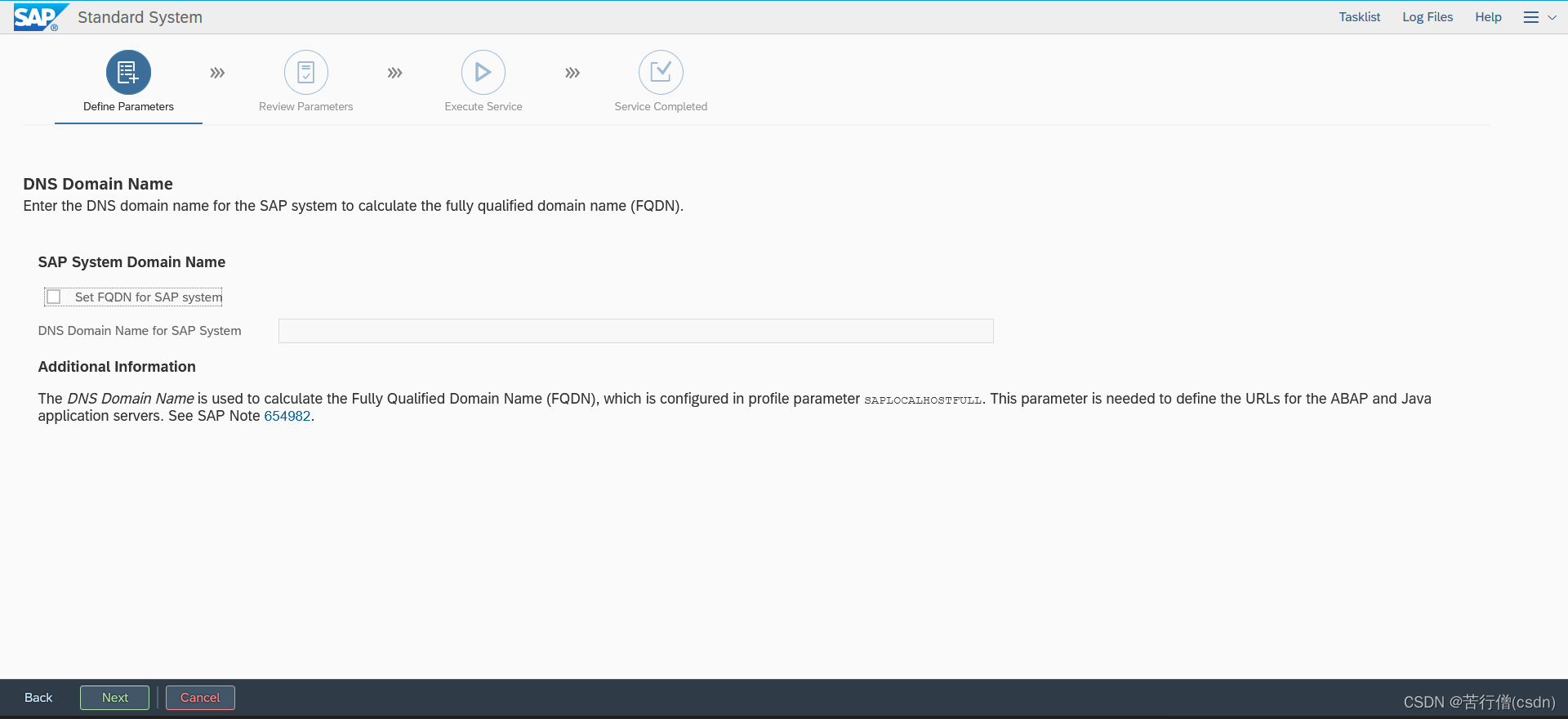
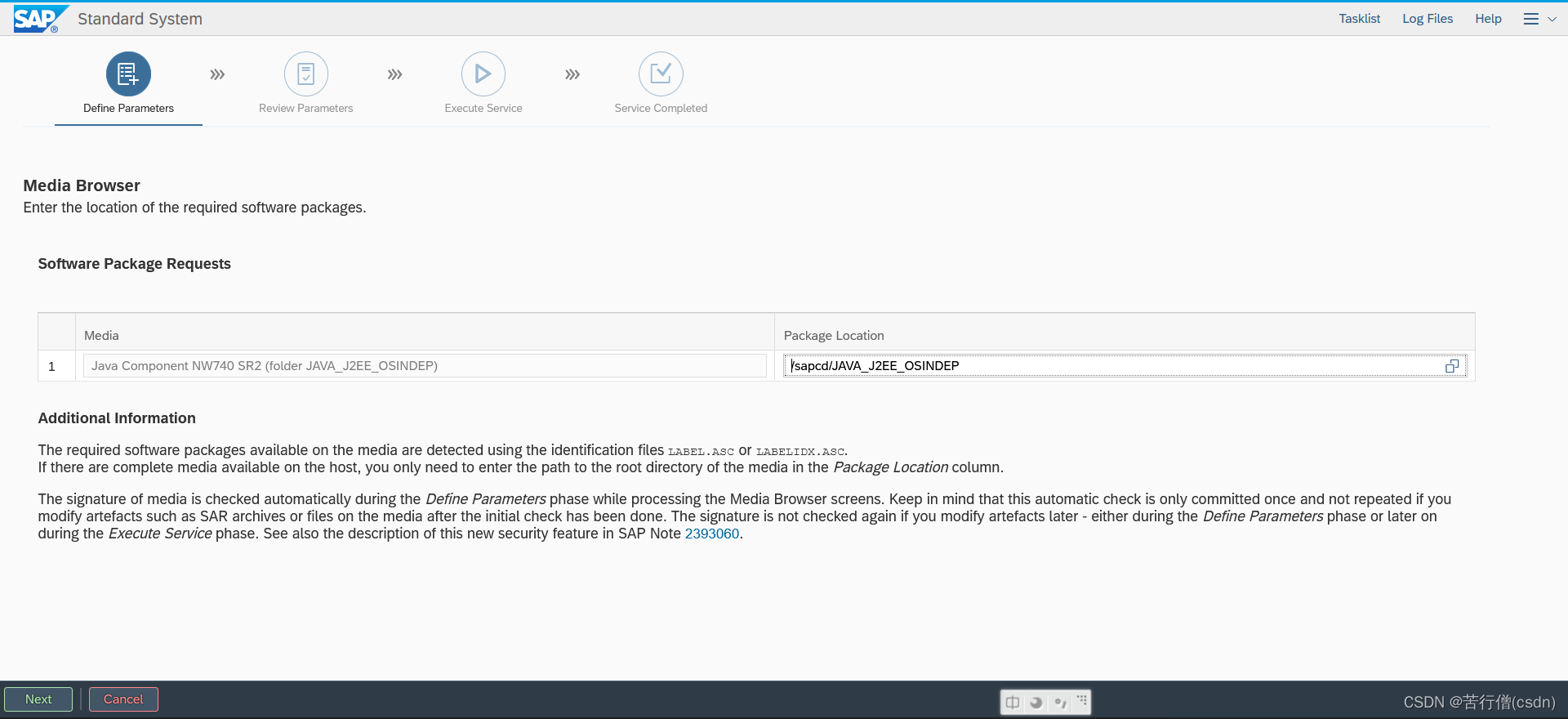
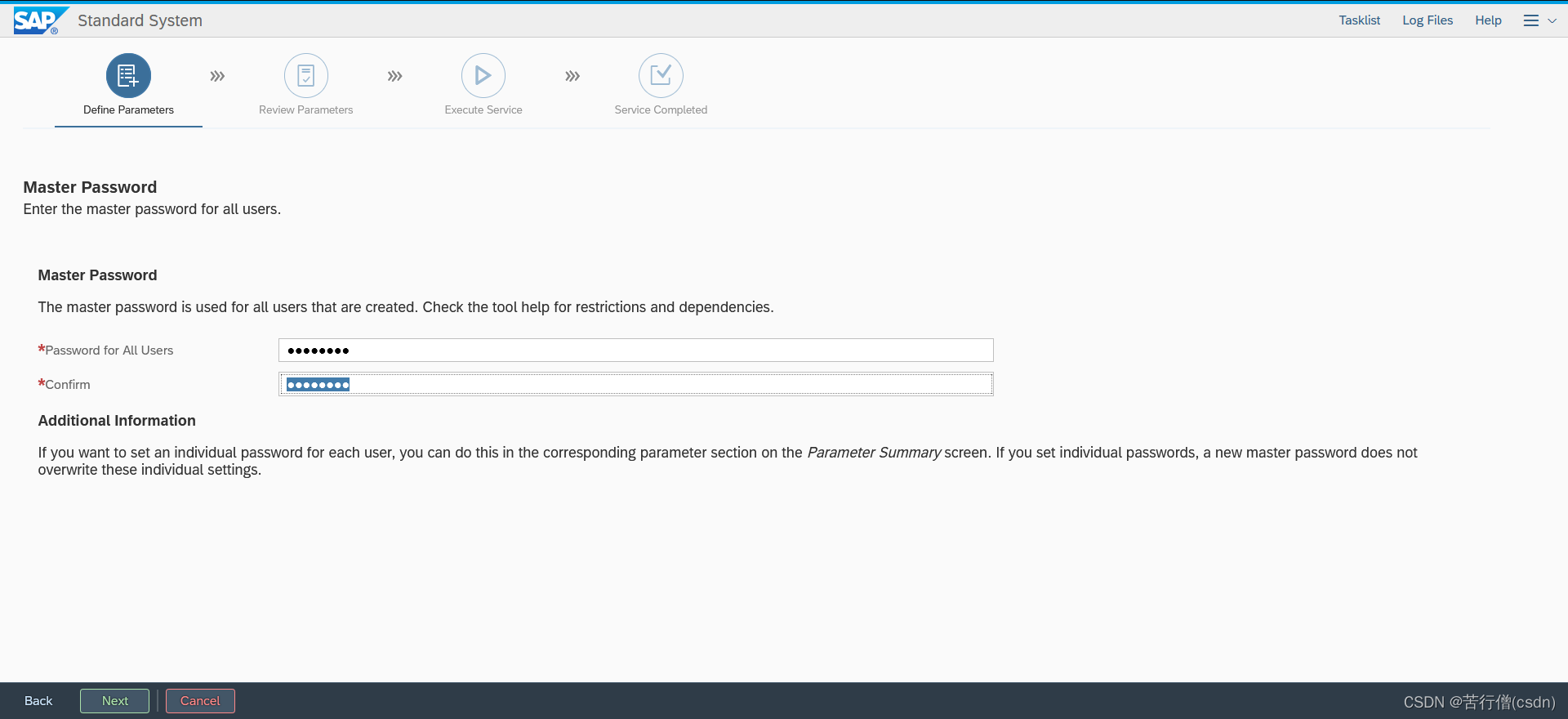
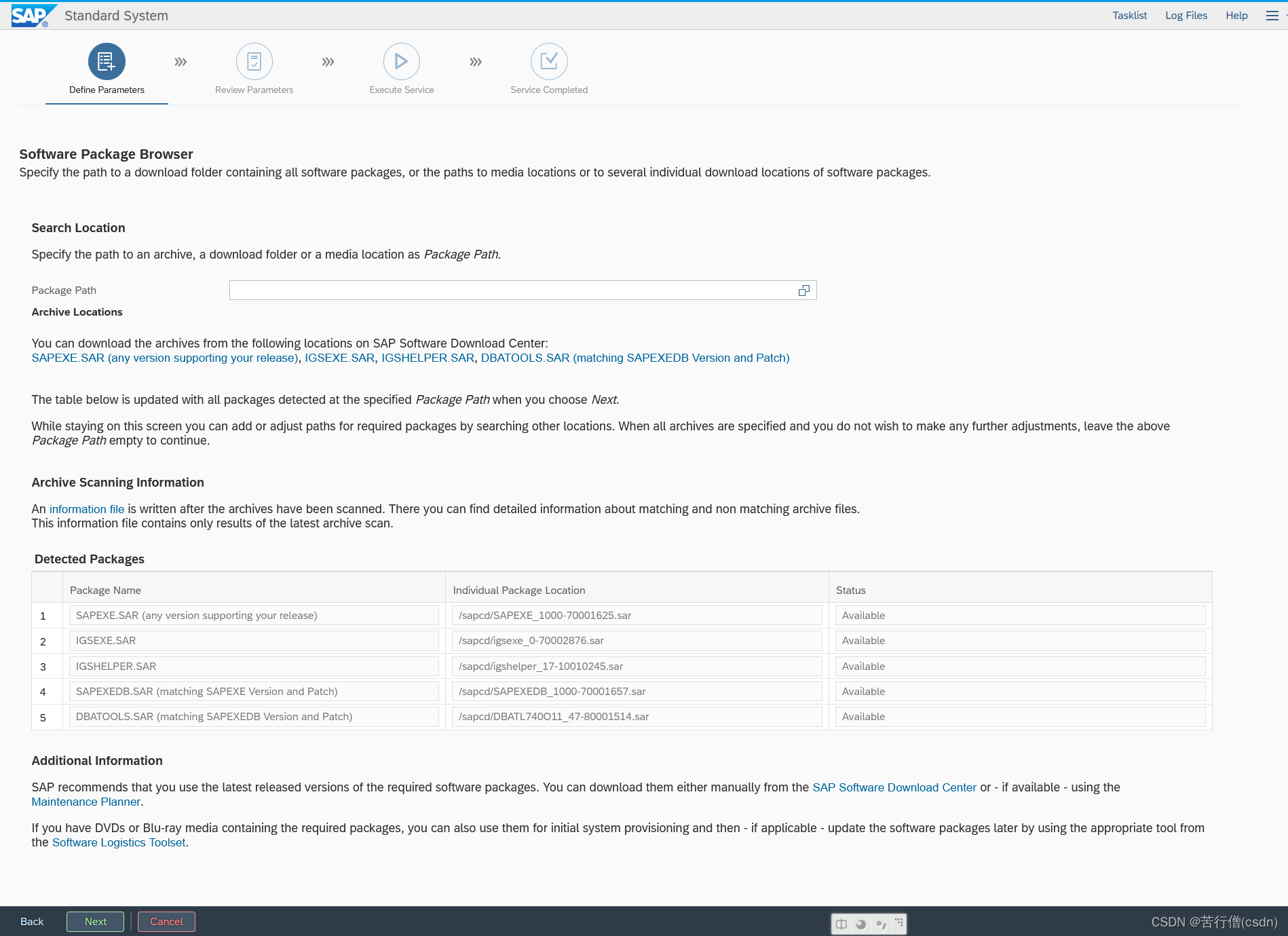
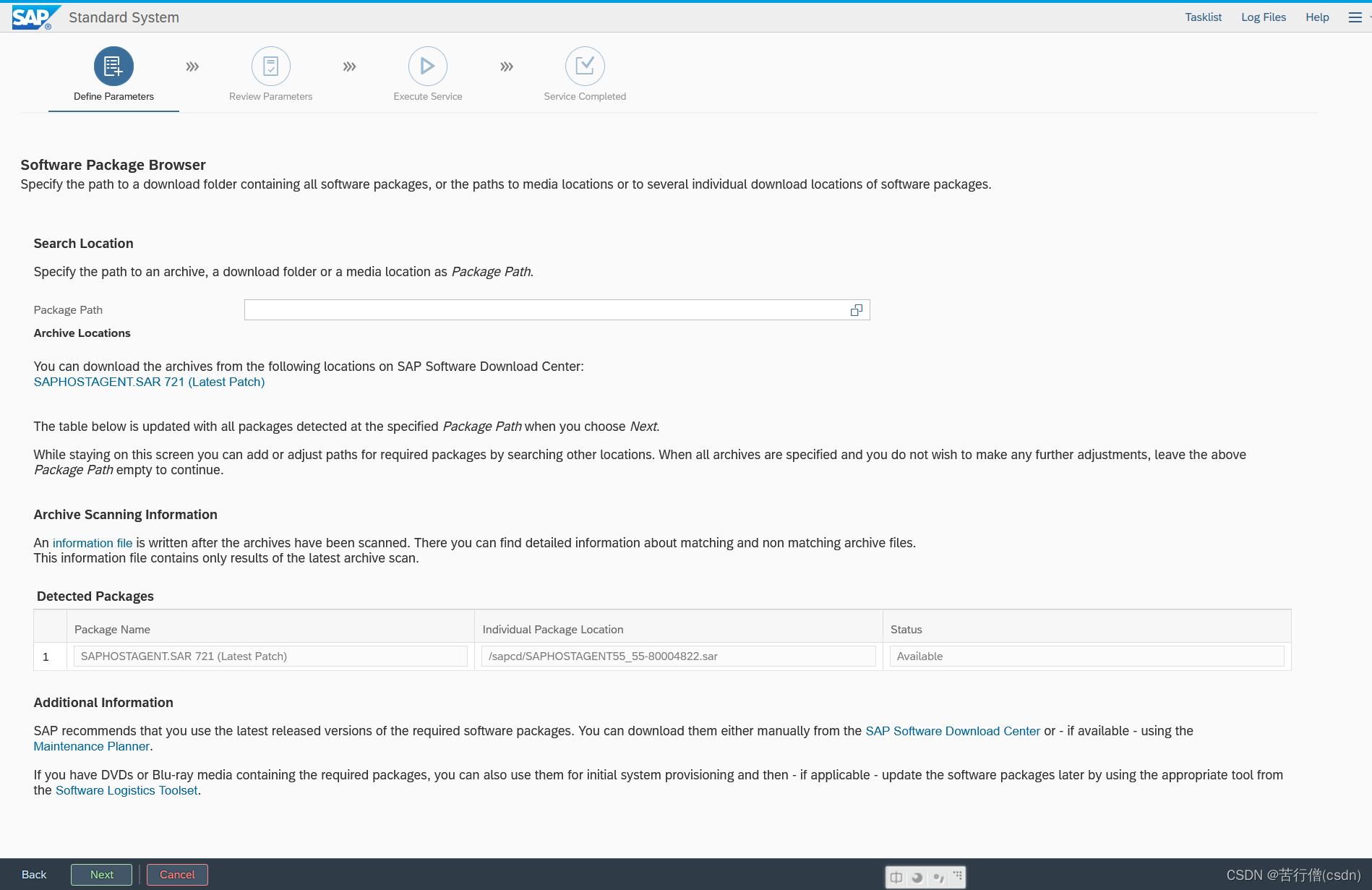
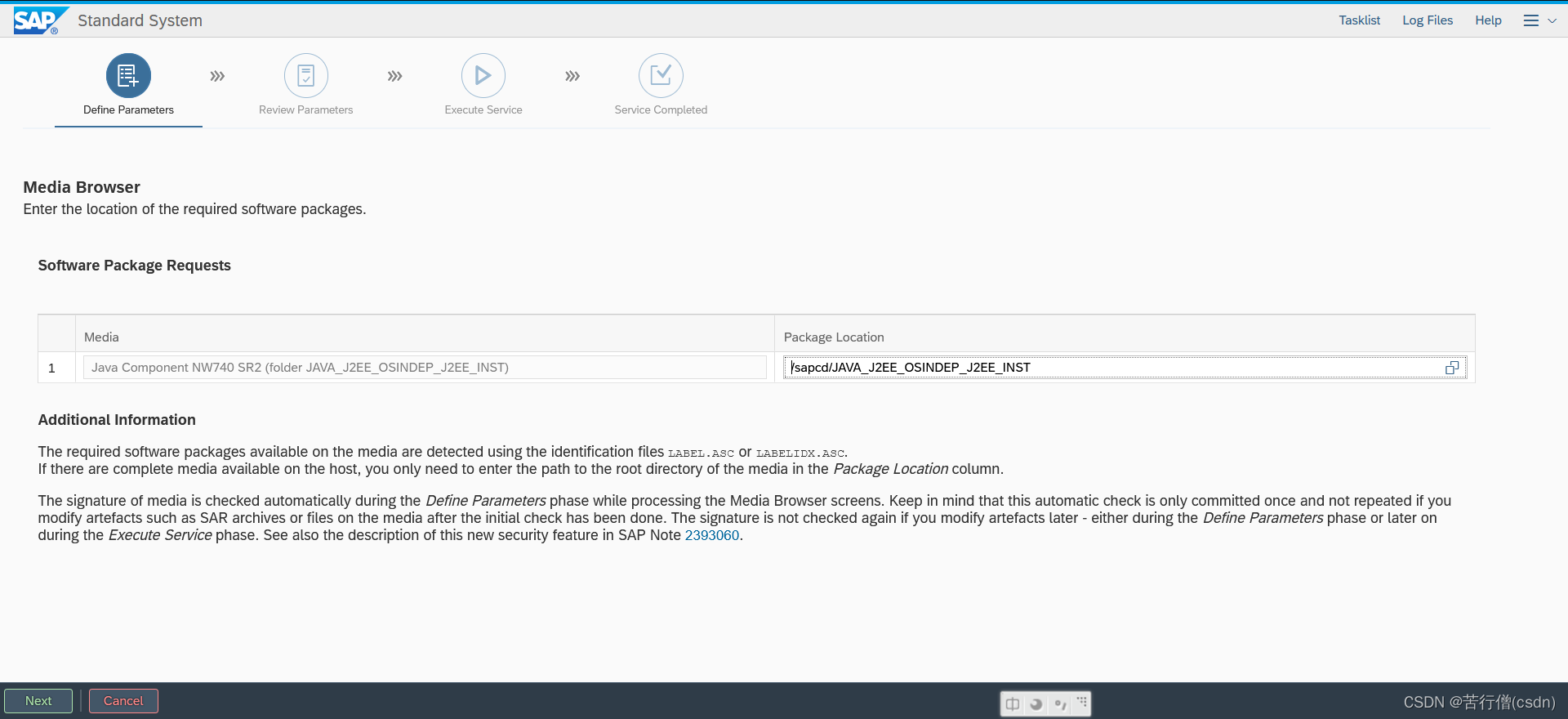
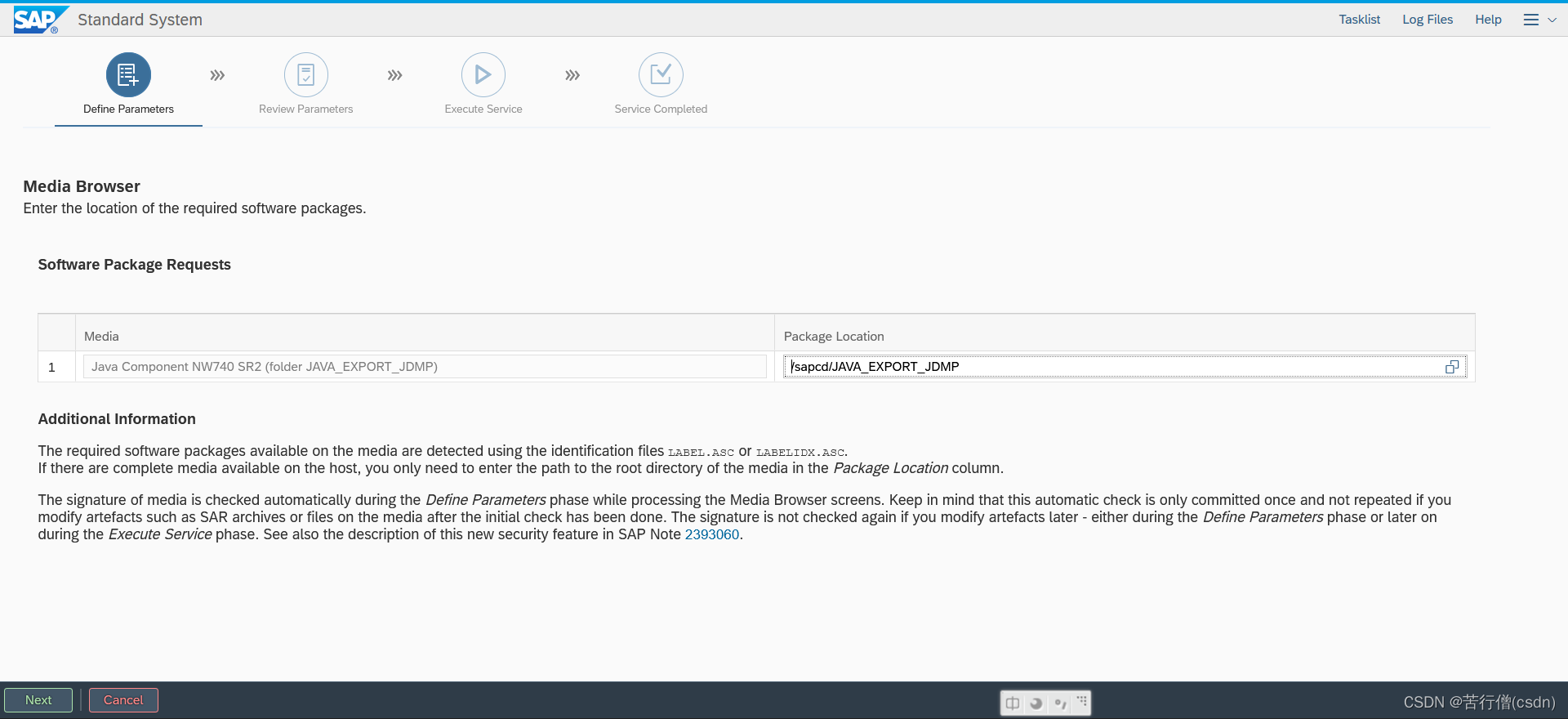
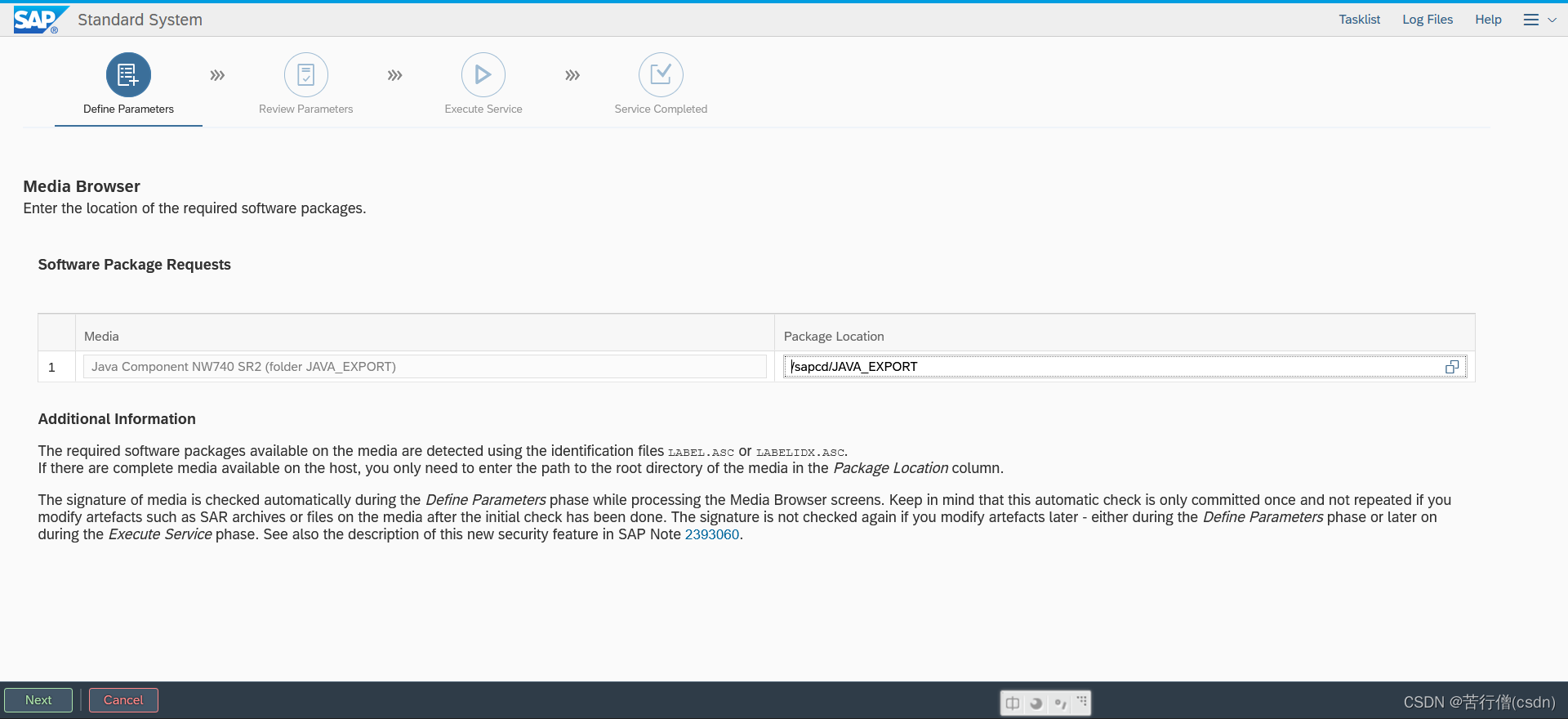
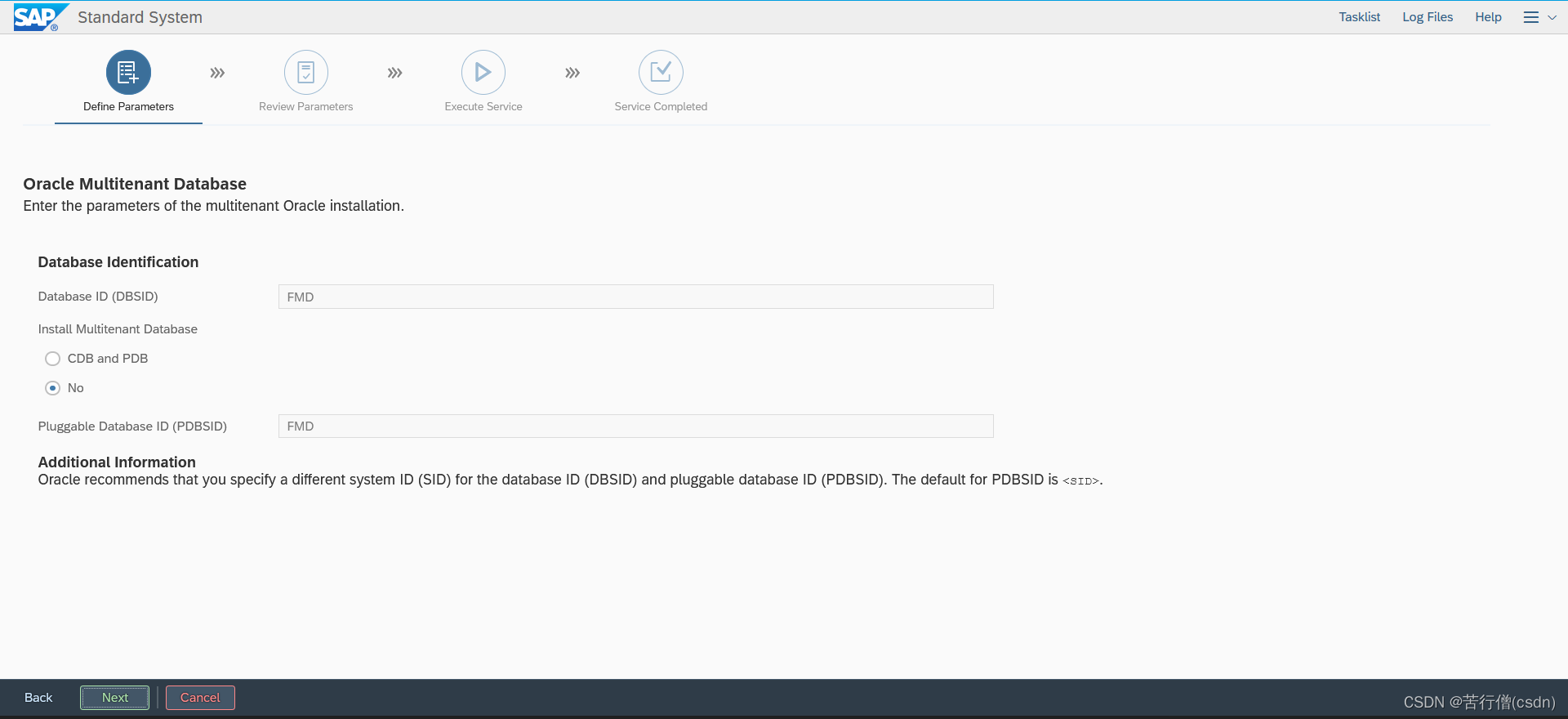
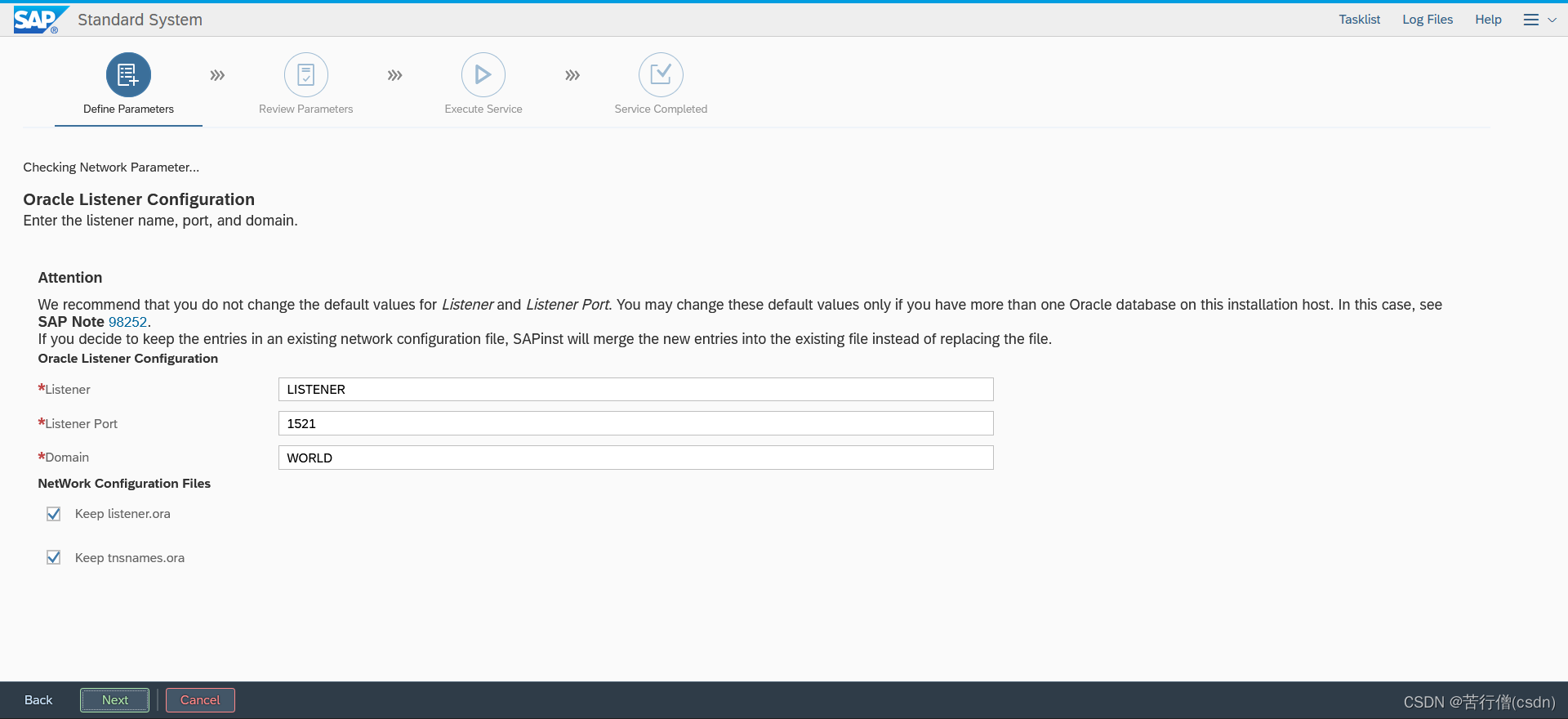
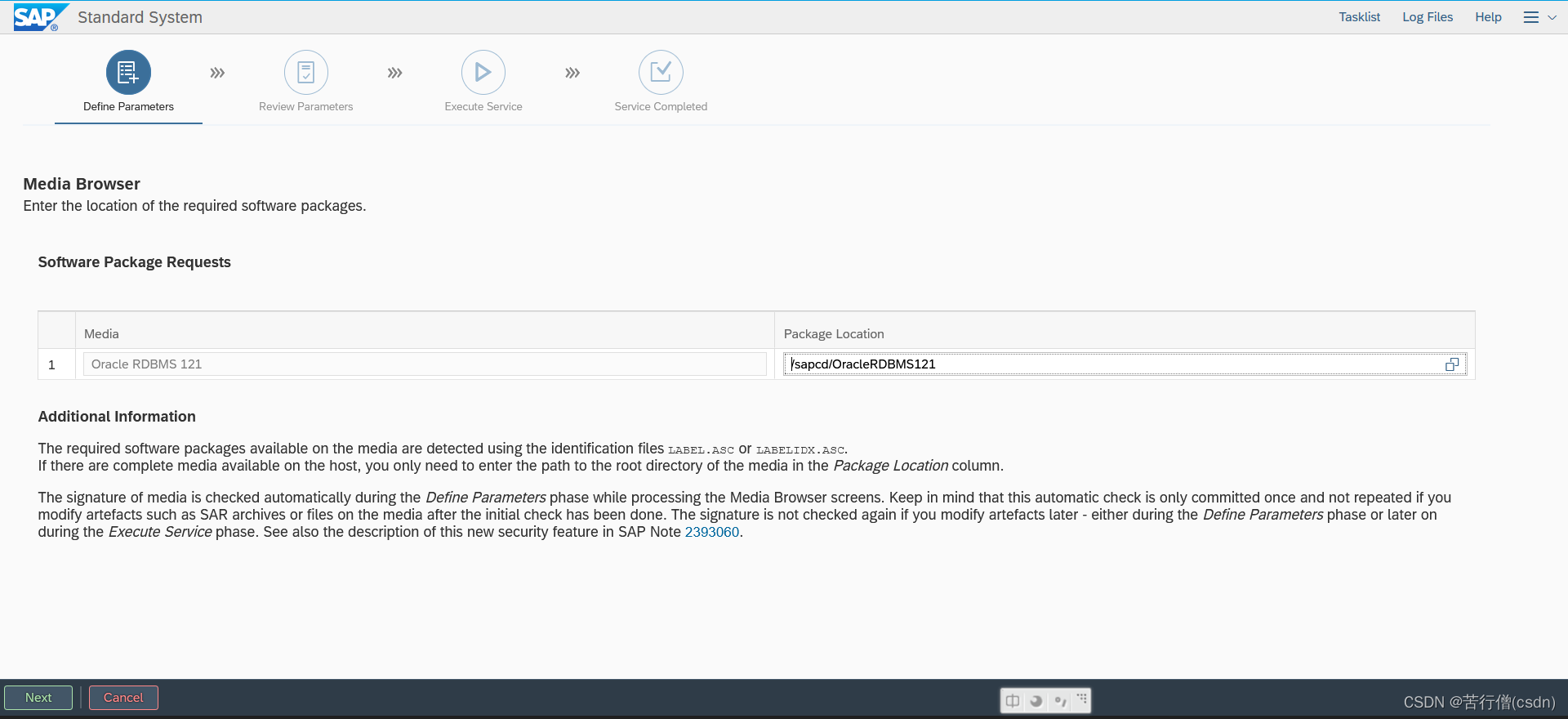
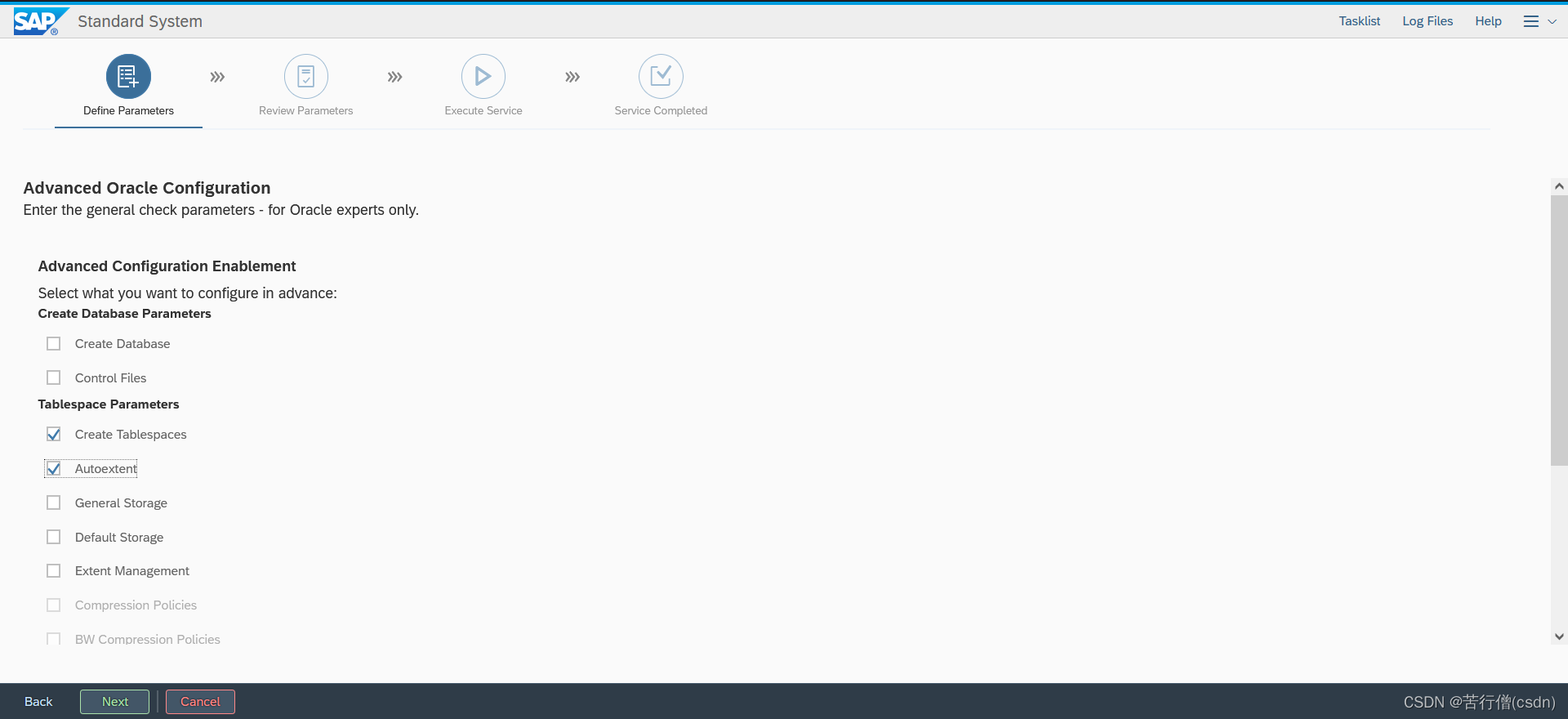
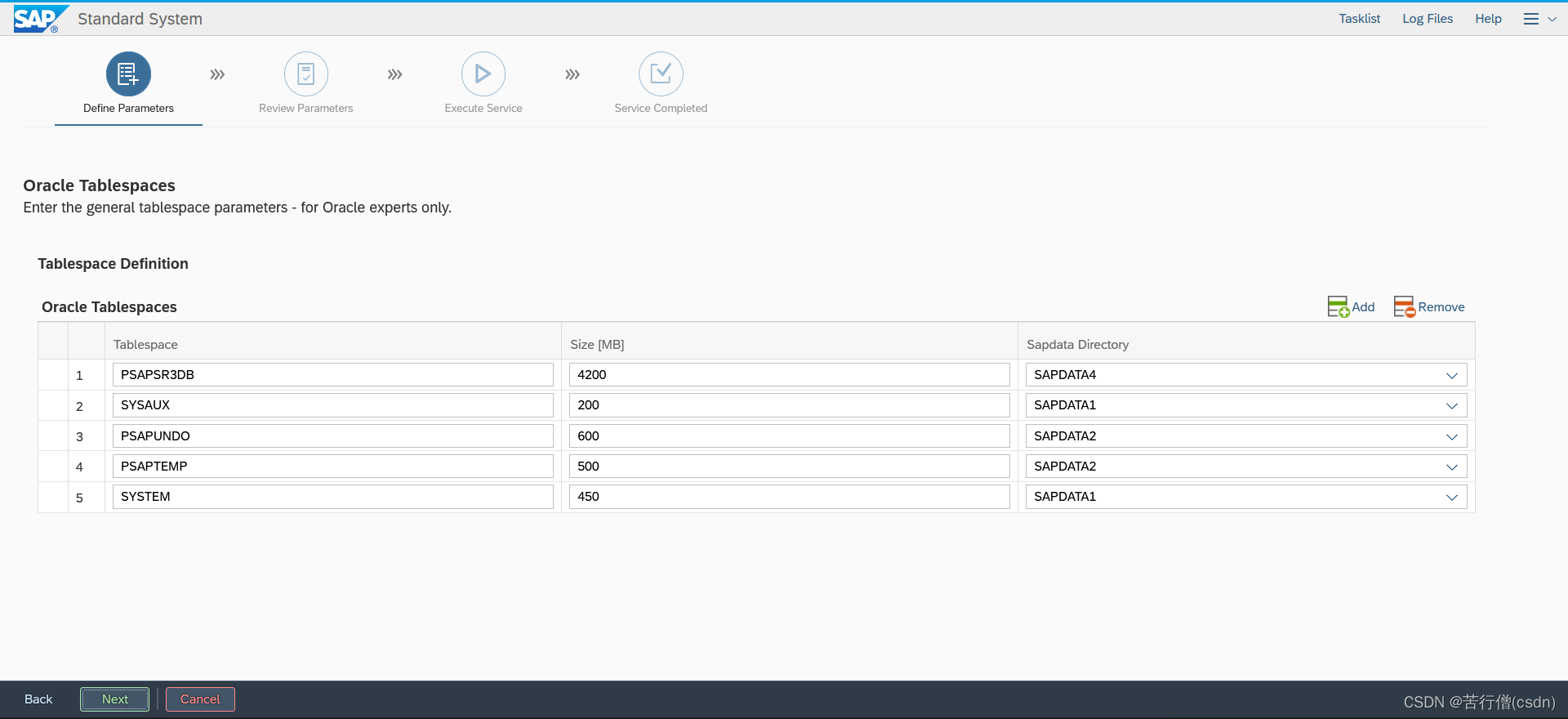
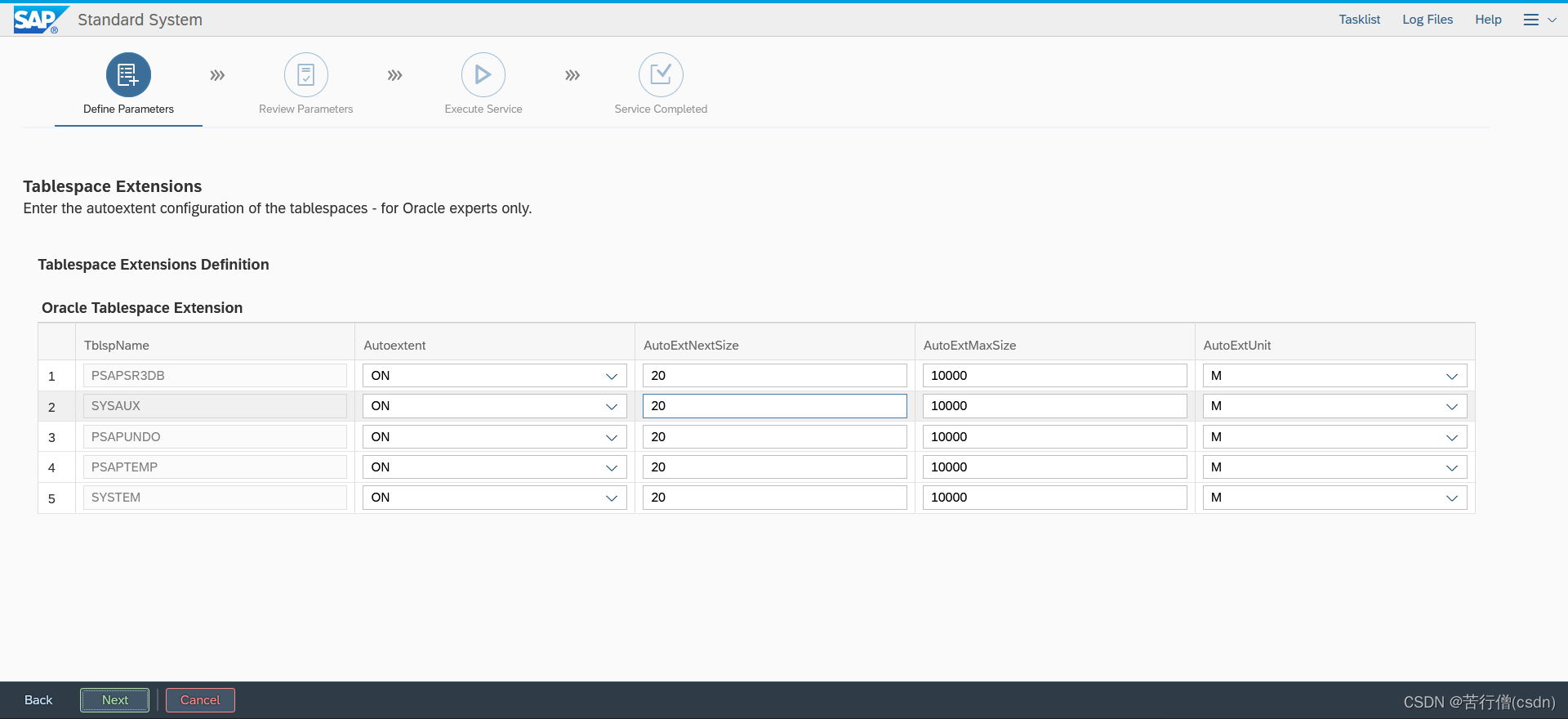
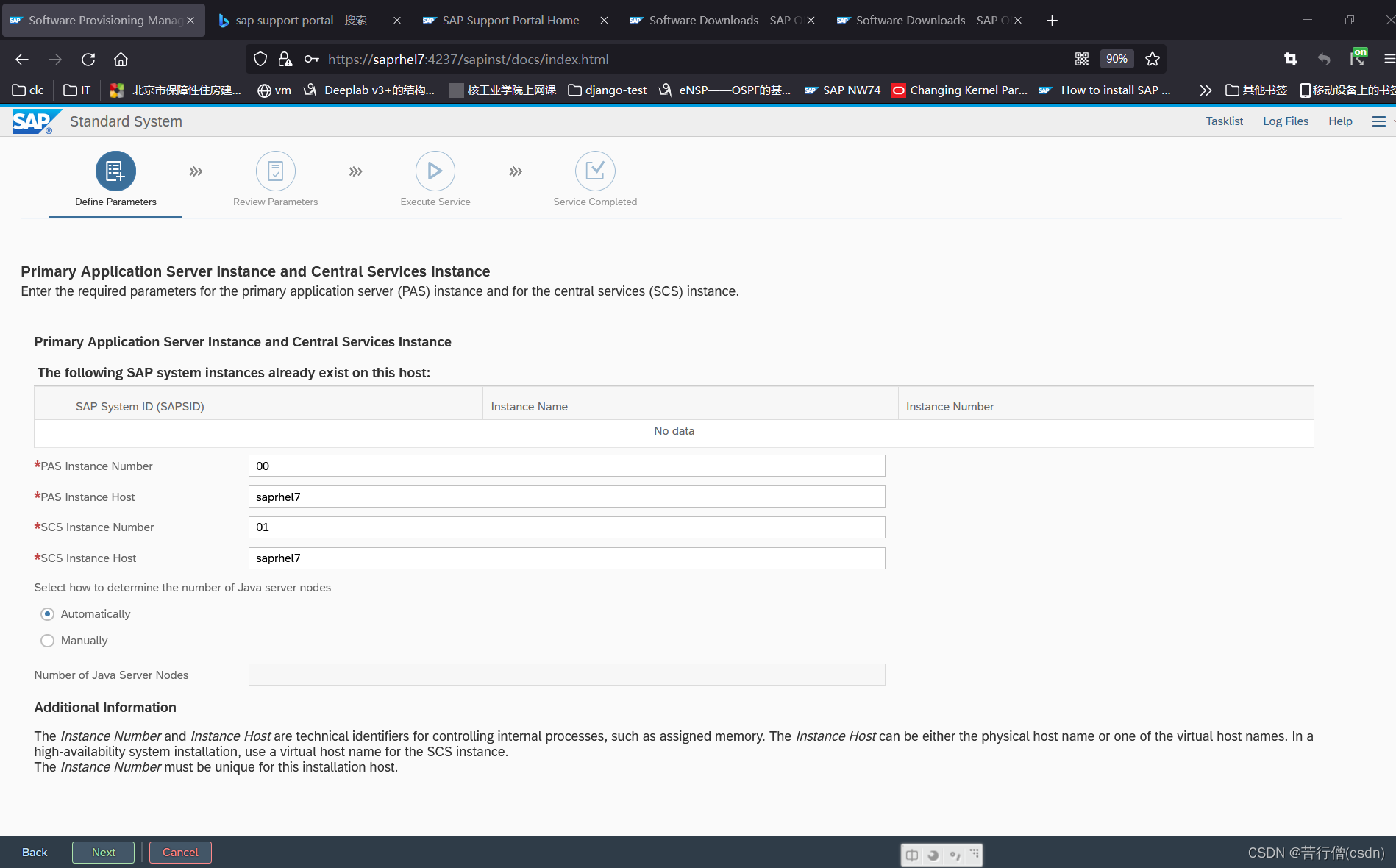
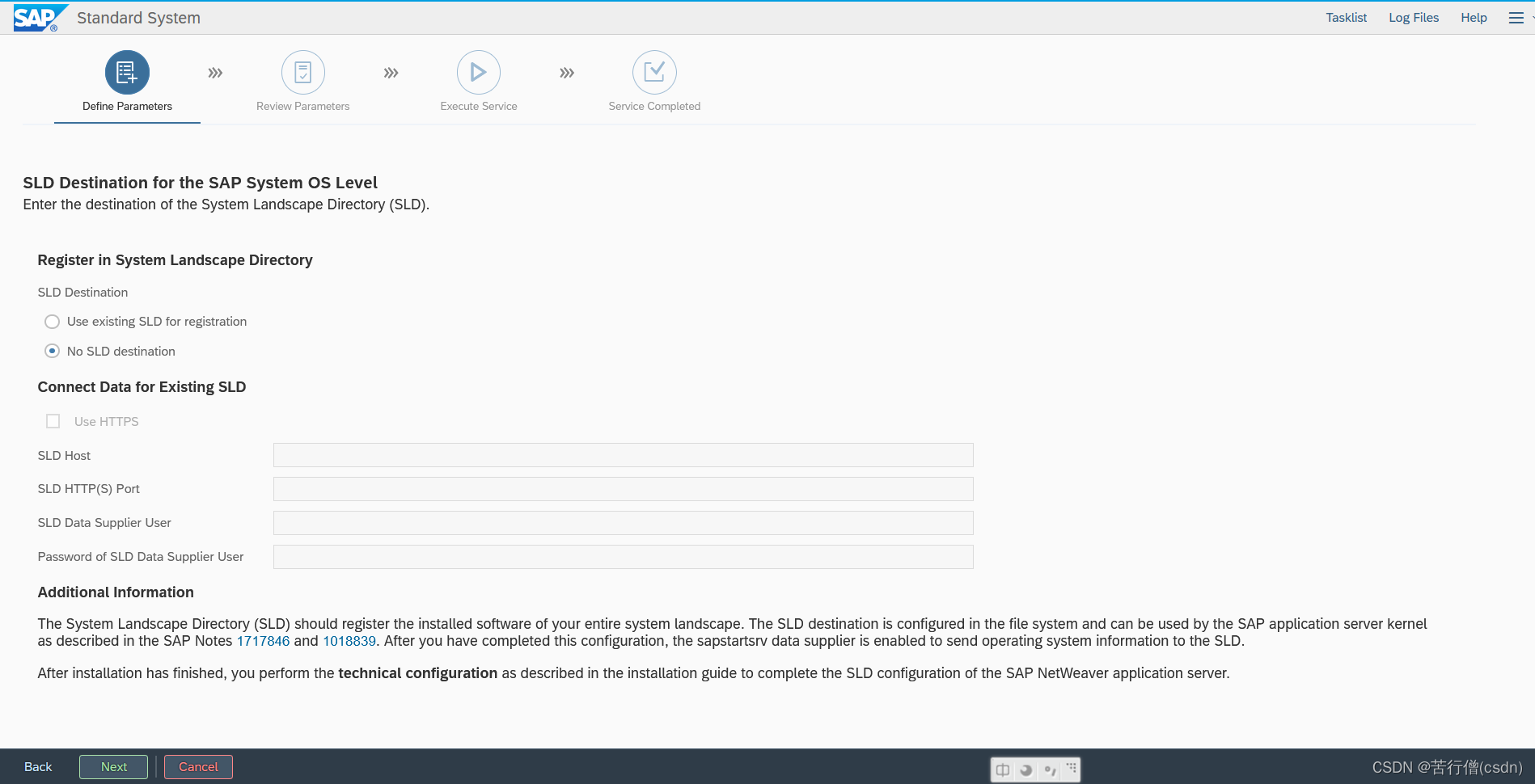
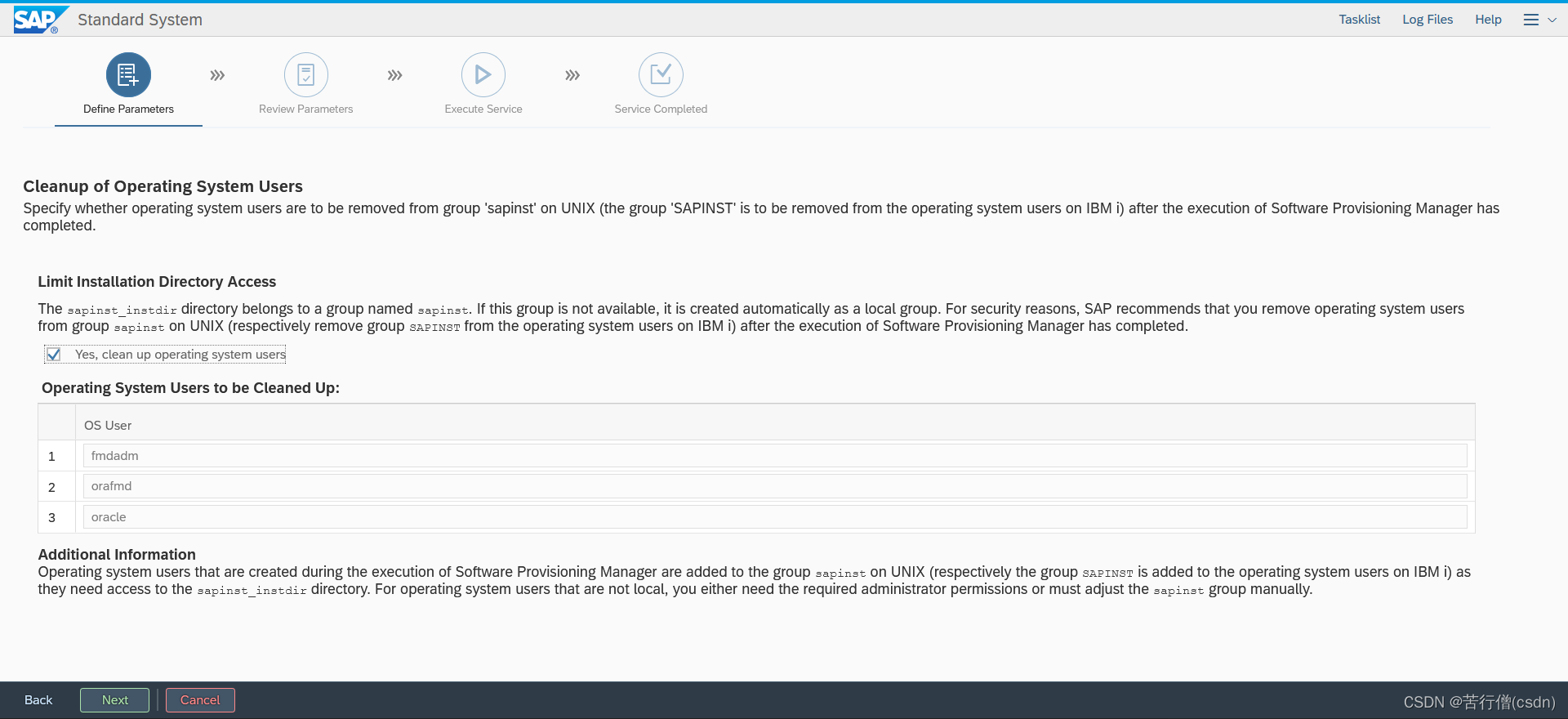
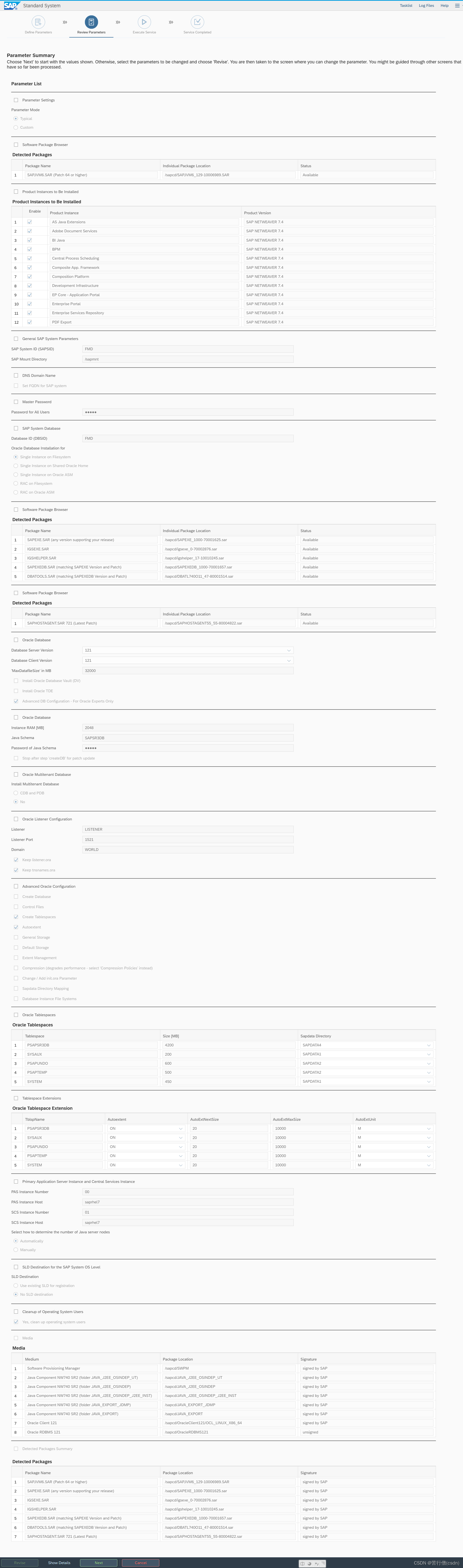
执行sapinst,打开相应的BS页面,选择 Software Provisioning Manager 1.0 SP 30 > SAP NetWeaver 7.4 Support Release 2 > Oracle > Installation > Application Server Java > Standard System > Standard System,点击Next




























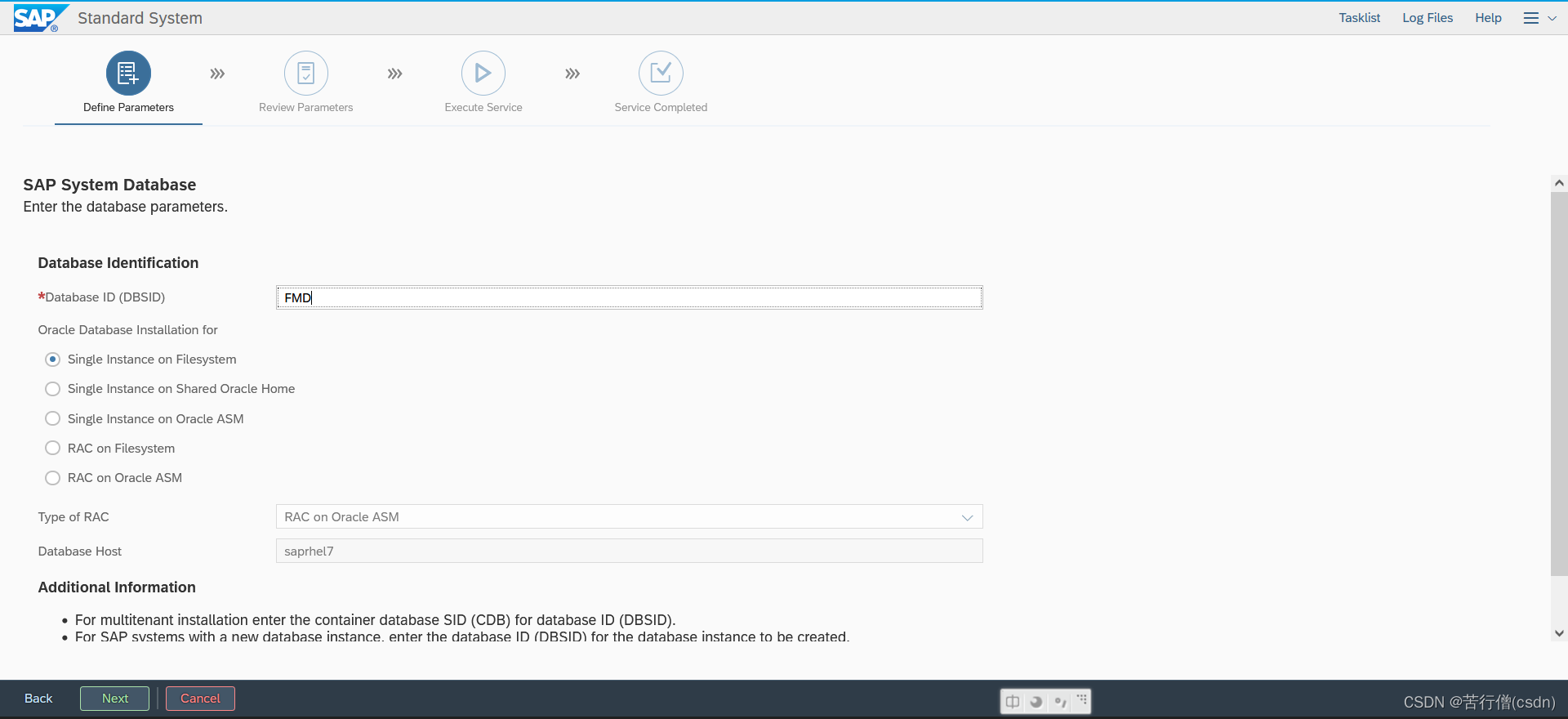
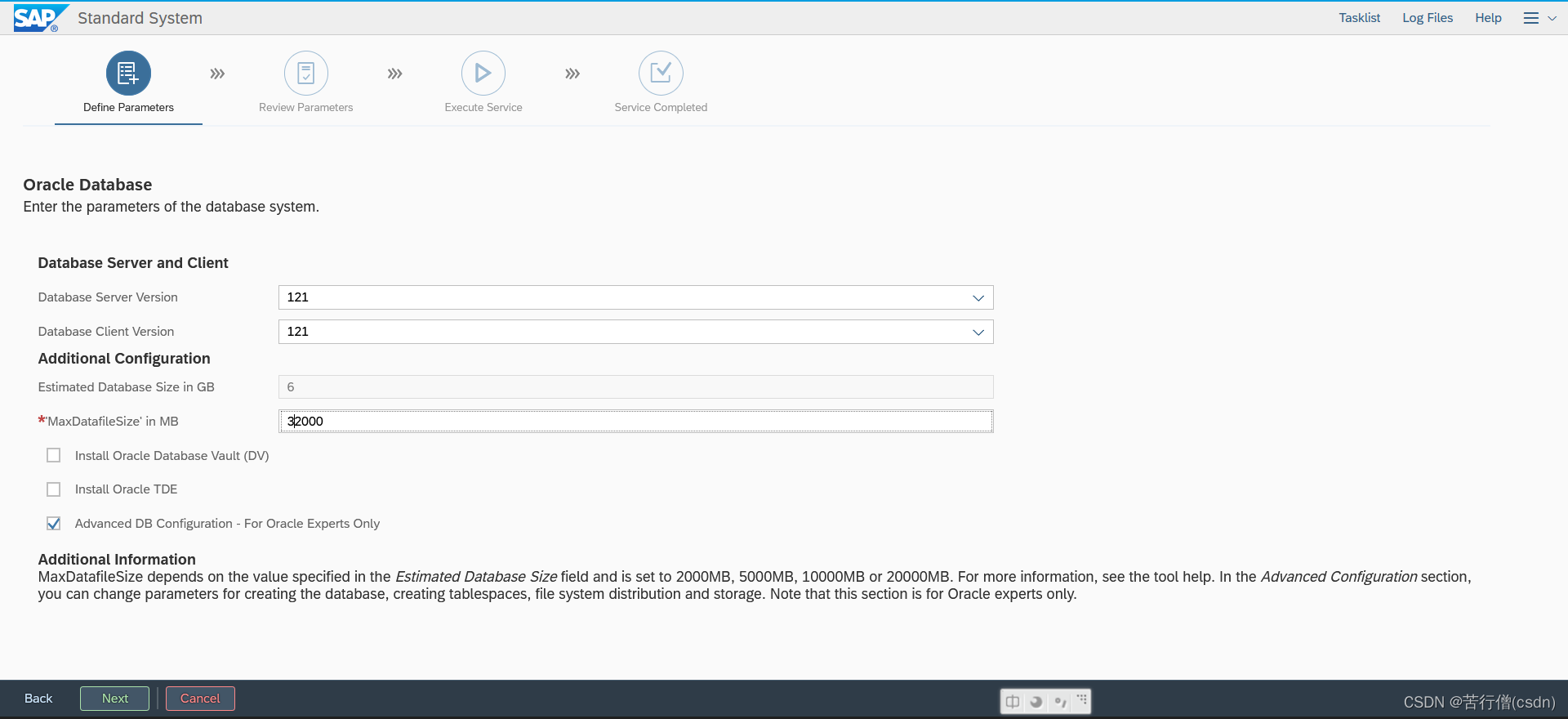
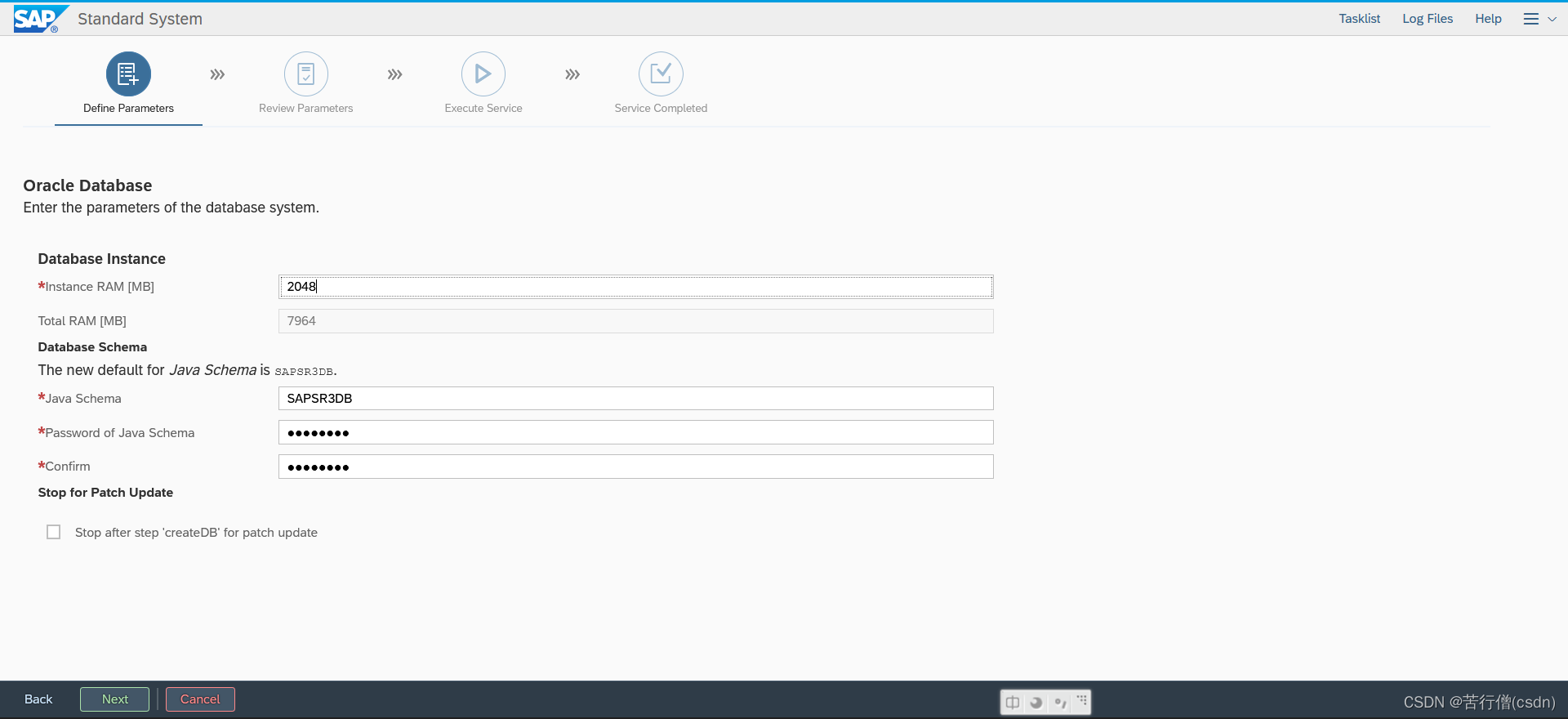
设置完了开始安装,安装过程中需要安装数据库。
由于oracle使用的是csh,设置环境变量的语法和bash不同,为 setenv KEY value。
推荐使用vnc远程链接桌面环境,这样DISPLAY设置为 IP:屏幕号。
xhost +su - oracle
setenv DISPLAY 192.168.27.10:1
xhost +
/oracle/stage/121/database/SAP/
setenv DB_SID FMD
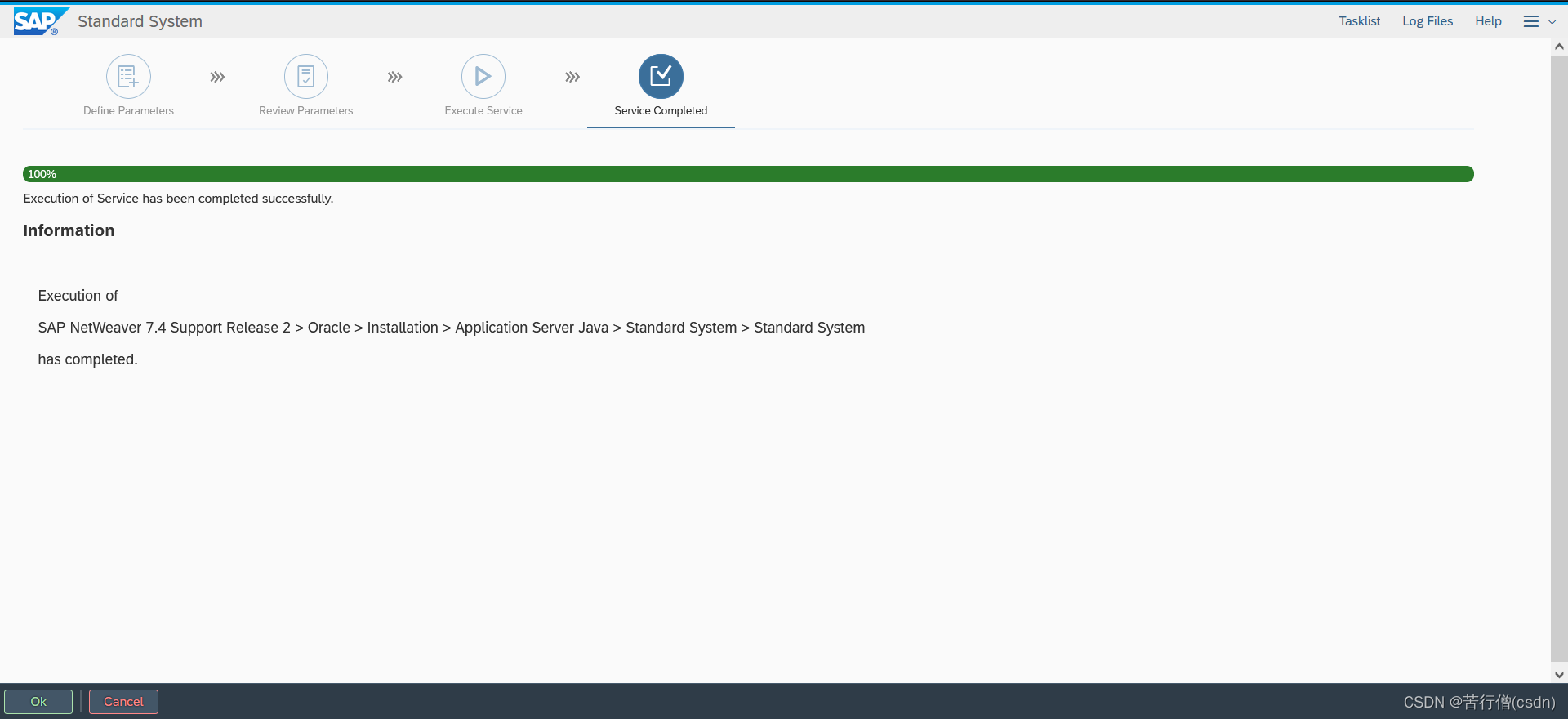
./RUNINSTALLER等待安装完成。

2.3、安装后
待补充

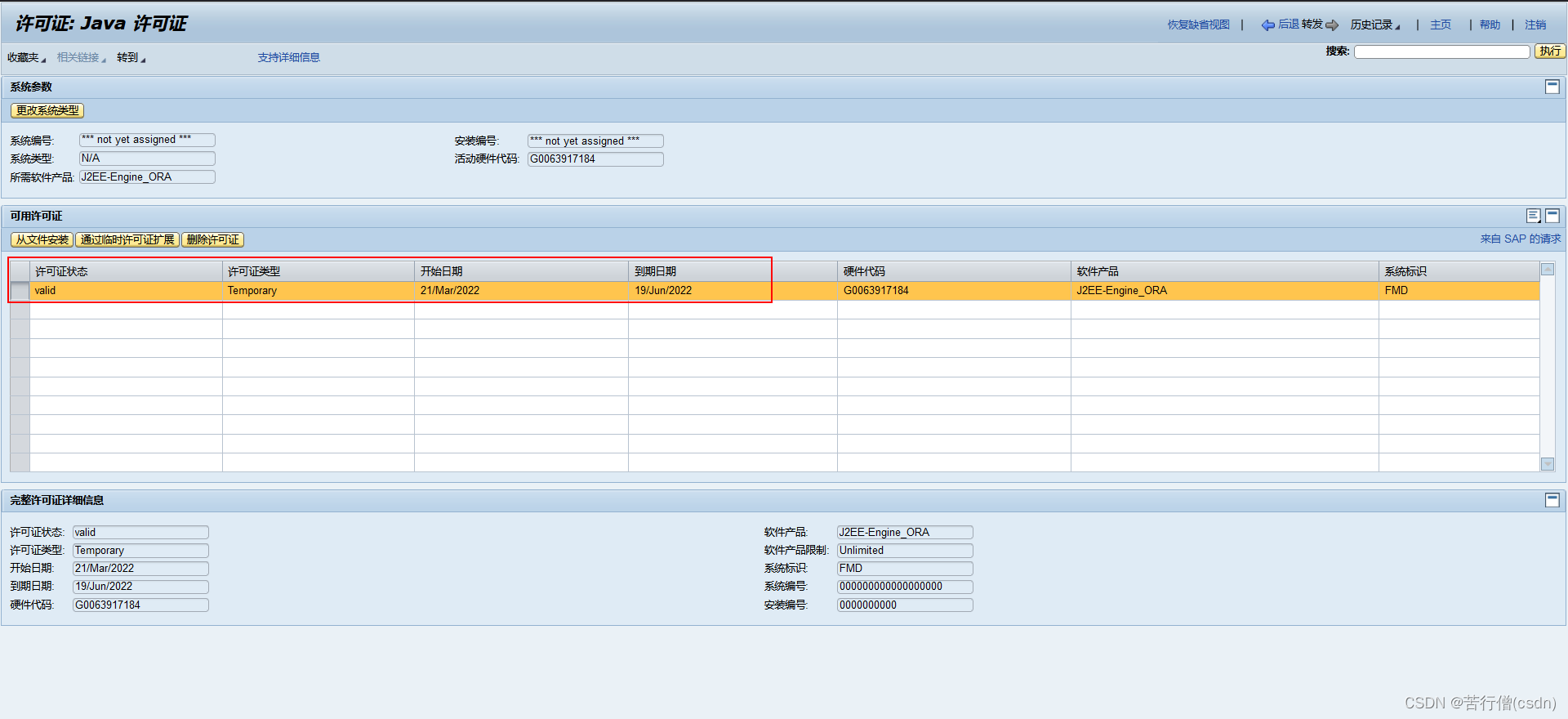
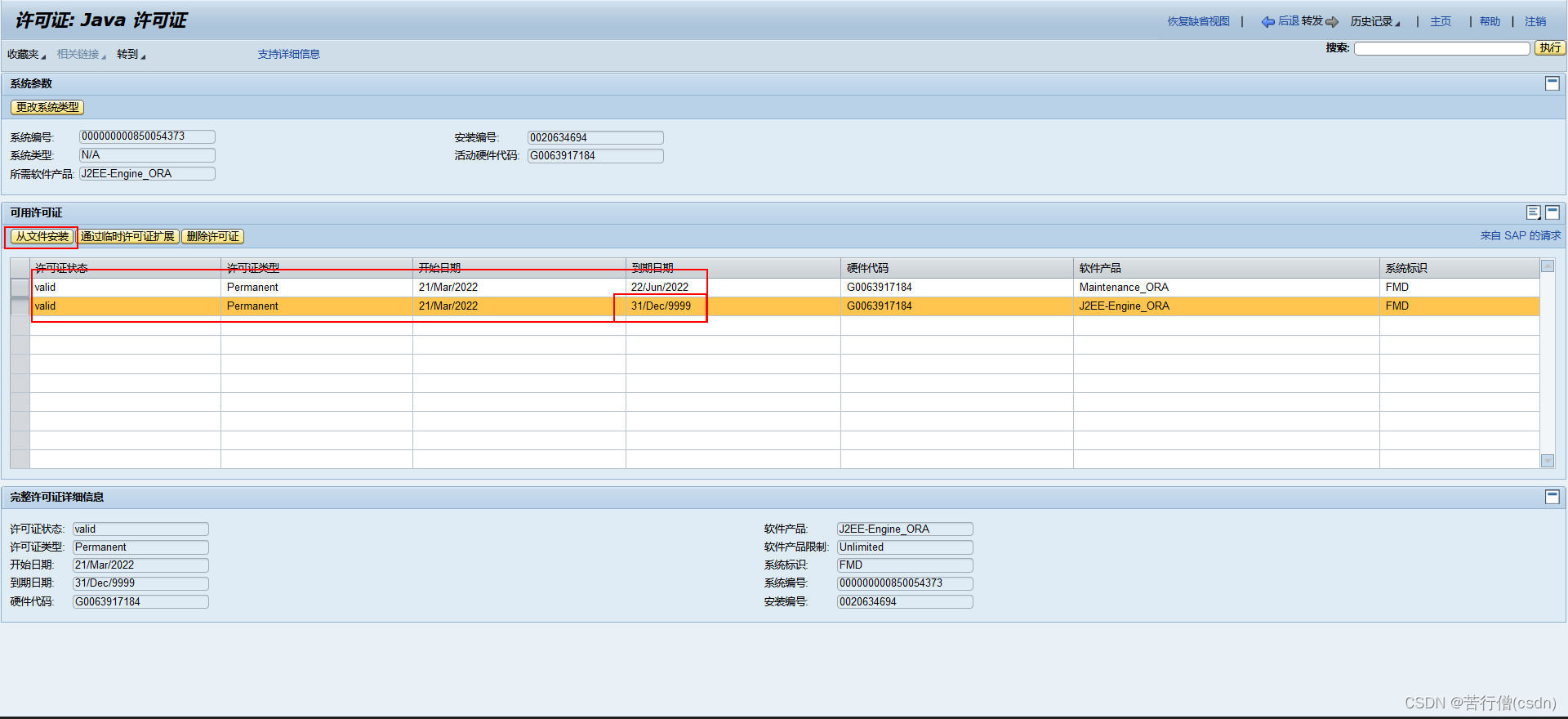
许可License的位置

刚安装完时的临时许可。
生成永久License并安装后。就可以永久使用了。
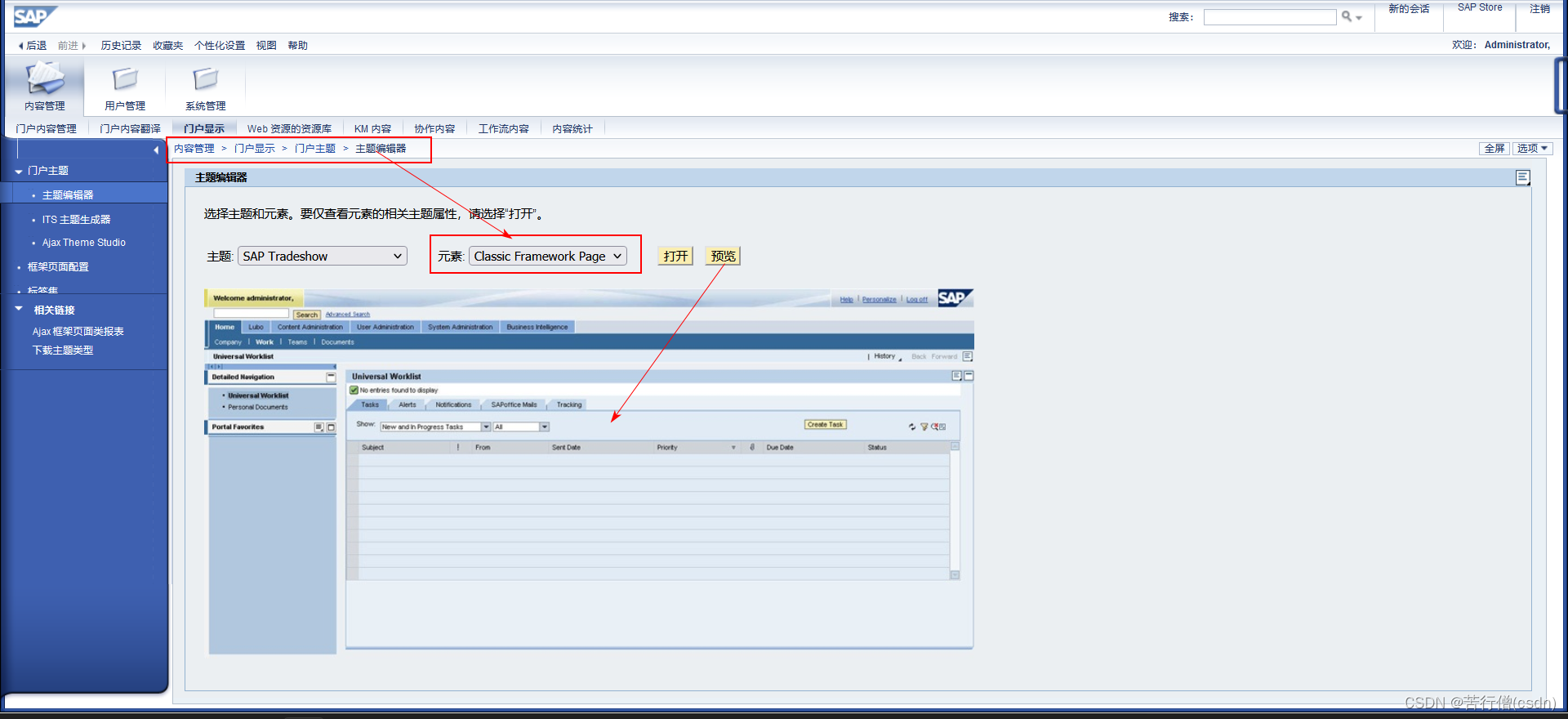
修改主题。

三、启动关闭服务
sapcontrol -nr 00 -function GetProcessList
sapcontrol -nr 00 -function Stop
sapcontrol -nr 00 -function Start相关文章:

Spring+SpringMVC+MyBatis深入学习及搭建(十)——MyBatis逆向工程
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/6973266.html 前面讲到:SpringSpringMVCMyBatis深入学习及搭建(九)——MyBatis和Spring整合 使用官方网站的mapper自动生成工具mybatis-generator-core-1.3.2来生成po类和mapper映射文件。 1.什么是…

(一)七种AOP实现方法
在这里列表了我想到的在你的应用程序中加入AOP支持的所有方法。这里最主要的焦点是拦截,因为一旦有了拦截其它的事情都是细节。 Approach 方法 Advantages 优点 Disadvantages 缺点 Remoting Proxies 远程代理 Easy to implement, because of the .Net framewor…
[导入]Java线程的深入探讨
文章来源:http://blog.csdn.net/jeffreyren/archive/2001/03/29/6401.aspx 转载于:https://www.cnblogs.com/zhaoxiaoyang2/archive/2001/03/30/816654.html

CSS之布局(盒子的水平布局)
盒子的水平布局: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子的水平布局</title><style>.outer{width: 800px;height: 200px;border: 10px red solid;}.inner{width: 200px;height: 200px…

IssueVission的命令处理
模仿了IssueVission的命令处理,感觉真的很好。只是在用的过程中遇到这样的一个问题:当我有多个MenuItem(或其他的控件)绑定到同一个Command时,如果因为某些需要删除了其中的一个控件(Dispose了)…

下一版本Windowsreg; CE 开发工具Smart Device Extensions for Microsoft Visual Studioreg; .NET...
初识 Smart Device Extensions Larry RoofTonked.com 2001年10月23日 上个月我曾说过我会前往 Microsoft 学院,了解下一版本的小型工具的情况。此行的目的是为我不久要撰写的杂志文章和已签约的书籍搜集一些背景知识。但在回来的路上,我改变了我的初衷。…

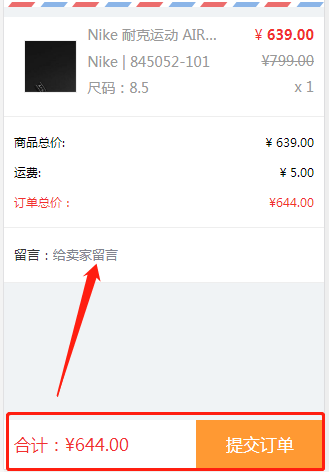
vue 手机键盘把底部按钮顶上去
背景:在写提交订单页面时候,底部按钮当我点击输入留言信息的时候,底部提交订单按钮被输入法软键盘顶上去遮挡住了。 h5 ios输入框与键盘 兼容性优化实现原理:当页面高度发生变化的时候改变底部button的样式,没点击前bu…

CSS之布局(盒子的垂直布局)
盒子的垂直布局: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子的垂直布局</title><style>.outer{background-color: #BBFFAA;/*默认情况下父元素的高度会被内容撑开*/}.inner{width: 100px…

microsoft 为microbit.org 设计的课程
这文章来至https://www.microbit.co.uk/blocks/lessons ,是由microsoft 为microbit.org 设计的课程 Microbit Shop 入门课程 Beautiful Image, 用LEDs,秀美丽的图样Lucky 7, 秀数字在 LED 屏幕上Answering Machine, 使用字符串秀文字讯息Game of Chance…

Java, Mono, or C++?
Thoughts on the future of open source desktop development文章地址: http://ometer.com/desktop-language.html转载于:https://www.cnblogs.com/dudu/archive/2004/08/25/36317.html

CSS之布局(外边距的折叠)
外边距的折叠【重叠】: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>外边距的折叠</title><style>.box1,.box2{width: 200px;height: 200px;}/*垂直外边距的重叠(折叠)-相邻的垂直方向外边距会…

图论--欧拉路,欧拉回路(小结)
在题目中在慢慢细说概念 1.HDU - 3018 Ant Trip 题目大意:又N个村庄,M条道路。问须要走几次才干将全部的路遍历 解题思路:这题问的是有关欧拉路的判定 欧拉路就是每条边仅仅能走一次,且要遍历全部的边,简单的说就是…

轻松一下,看看vs.net2002变态的智能提示,不知道算不算bug
https://images.cnblogs.com/cnblogs_com/jjstar/2750/r_joke.jpg转载于:https://www.cnblogs.com/jjstar/archive/2004/08/27/36953.html

C++构造函数(一)
本篇是介绍C的构造函数的第一篇(共二篇),属于读书笔记,对C进行一个系统的复习。 构造函数的概念和作用 全局变量未初始化时为0,局部变量未初始化时的值却是无法预测的。这是因为,全局变量的初始化是再程序装…

CSS之布局(行内元素的盒模型)
行内元素的盒模型: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>行内元素的盒模型</title><style>.s1{background-color: yellow;/*行内元素的盒模型:-行内元素不支持设置宽度和高度…

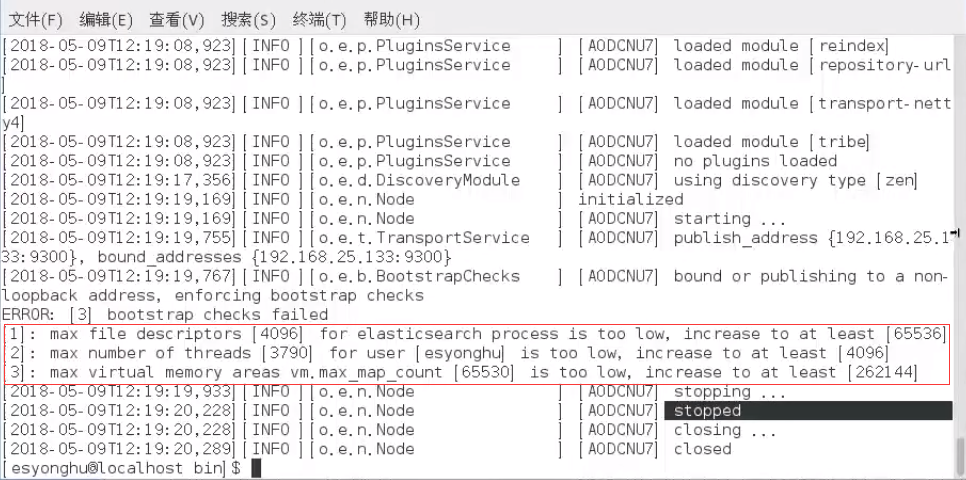
es安装的时候遇到的所有的坑
不允许root用户启动。 解决办法,创建子用户。 在linux下需要注意。es默认不能用root用户启动。我们需要新建一个用户来启动。 groupadd es adduser es-user -g 用户组 -p 密码 #新建一个es-user用户 密码可以省略 chown -R es-user:es /usr/local/elk/ …

MD5 - Bump Mapping
使用《mathematics for 3d game programming & computer graphics》中介绍的方法计算tangent basis.需要注意的一点是,在计算tangent basis的时候,最好是采用顶点的法线而非三角形的,否则将会产生非常严重的不平滑过渡。没有开启Bump Map…

『03网络』 实验一:多功能浏览器的使用和个人Blog的创建和使用
实验一:多功能浏览器的使用和个人Blog的创建和使用<?xml:namespace prefix o ns "urn:schemas-microsoft-com:office:office" />一、 实验目的1、熟悉各种浏览器的使用和配置;2、创建个人Blog,并加以完善。二、 …

SQL Server 最佳实践分析器使用小结
Best Practices Analyzer Tool for Microsoft SQL Server 2000是Microsoft SQL Server开发团队开发的一个数据库管理工具,可以让你检测设计的数据库是否遵循SQL Server操作和管理的最佳实践准则。这些准则公认有助于提高数据库的性能和效率,并让应用程序…

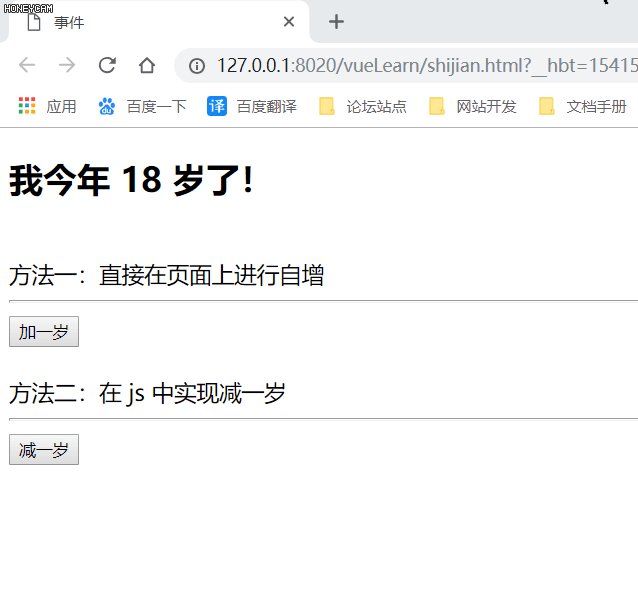
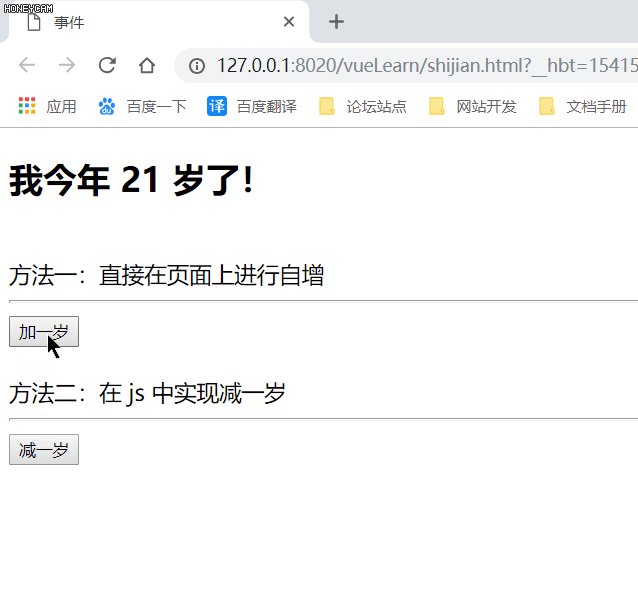
Vue 框架-02-事件:点击, 双击事件,鼠标移上事件
Vue 框架-02-事件:点击, 双击事件,鼠标移上事件 1.单击事件:v-on:click 源码 app2.js : //实例化 vue 对象 new Vue({//注意代码格式//el:element 需要获取的元素,一定是 html 中的根容器元素el:"#vue-app",…

HTML5 canvas绘制雪花飘落
Canvas是HTML5新增的组件,它就像一块幕布,可以用JavaScript在上面绘制各种图表、动画等。没有Canvas的年代,绘图只能借助Flash插件实现,页面不得不用JavaScript和Flash进行交互。有了Canvas,我们就再也不需要Flash了&a…

CSS之布局(默认样式)
默认样式: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>默认样式</title><!--重置样式表:专门用来对浏览器的样式进行重置的reset.css 直接去除浏览器的默认样式normalize.css 对默认样…

Junit资料汇集
Junit资料汇集 提交时间: 2004-2-24 17:23:10 回复 发消息 JUnit入門http://www.dotspace.twmail.org/Test/JUnit_Primer.htm怎样使用Junit Framework进行单元测试的编写http://www.chinaunix.net/bbsjh/14/546.htmlAntJunitLog4JCVS进行XP模式开发的建立http://ejb.cn/modu…

LESS 的 operation 是 特性
LESS 的 operation 是 特性,其实简单的讲,就是对数值型的 value(数字、颜色、变量等)进行加减乘除四则运算。 例: 清单 1 . LESS 文件 12345init: #111111; transition: init*2; .switchColor { color: transition; }经…

测一测你的blog魔症有多严重
测一测你的blog魔症有多严重 在Donews.net那里看到了这个有趣的测试:Are You a Blogaholic? 用来测试你对Blog的迷恋程度。 下面是我的得分与评价:14058 people have taken this silly test so far. 3626 people have scored higher than you. 9297 pe…

CSS之布局(盒子的尺寸)
盒子的尺寸: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子的尺寸</title><style>.box1{width: 100px;height: 100px;background-color: #BBFFAA;padding: 10px;border: 10px solid red;/*默…

自己写的一个测试函数执行效率的单元(test on Delphi 7)
运用了一点技巧来实现对函数进行效率测试使用方法:uses Profile;.......function TForm1.Func1():string;begin TFunctionTimeProfiler.ExecuteTest(ClassName, Func1); //这里会创建一个接口实例,并开始测试; 此实例会自动释放并结束测试 ....end;程序最后退出会自动生…

datatable自动增加序号
{"targets": [0],"visible": true,"render": function (data, type, full, meta) {var id full.id;if (id) {return meta.row 1 meta.settings._iDisplayStart;} else {return ;}} },此方法有点小bug,推荐用下面的方法。 var table $(#myTabl…

CSS之布局(轮廓和圆角)
轮廓和圆角: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>轮廓和圆角</title><style>.box1{width: 200px;height: 200px;background-color: #BBFFAA;/*box-shadow用来设置元素的的阴影效果&…

Idea项目遇到的错误整理
解决方案 1.Maven 加入新的子模块module, 重新编译报错:找不到类/符号/程序包 需要清空Idea缓存,重新编译 File -> Invalidate Cahes... 转载于:https://www.cnblogs.com/atongmumu/p/7027050.html
