CSS之布局(盒子的尺寸)
盒子的尺寸:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>盒子的尺寸</title><style>.box1{width: 100px;height: 100px;background-color: #BBFFAA;padding: 10px;border: 10px solid red;/*默认情况下,盒子可见框的大小由内容区、内边距和边框共同决定的box-sizing 用来设置盒子尺寸的计算方式(设置width和height的作用)可选值:content-box 默认值:宽度和高度用来设置内容区的大小border-box 宽度和高度用来设置整个盒子可见框的大小width和height指的是内容区、内边距和边框的总大小*/box-sizing: content-box;}</style></head><body><div class="box1"></div></body>
</html>
相关文章:

自己写的一个测试函数执行效率的单元(test on Delphi 7)
运用了一点技巧来实现对函数进行效率测试使用方法:uses Profile;.......function TForm1.Func1():string;begin TFunctionTimeProfiler.ExecuteTest(ClassName, Func1); //这里会创建一个接口实例,并开始测试; 此实例会自动释放并结束测试 ....end;程序最后退出会自动生…

datatable自动增加序号
{"targets": [0],"visible": true,"render": function (data, type, full, meta) {var id full.id;if (id) {return meta.row 1 meta.settings._iDisplayStart;} else {return ;}} },此方法有点小bug,推荐用下面的方法。 var table $(#myTabl…

CSS之布局(轮廓和圆角)
轮廓和圆角: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>轮廓和圆角</title><style>.box1{width: 200px;height: 200px;background-color: #BBFFAA;/*box-shadow用来设置元素的的阴影效果&…

Idea项目遇到的错误整理
解决方案 1.Maven 加入新的子模块module, 重新编译报错:找不到类/符号/程序包 需要清空Idea缓存,重新编译 File -> Invalidate Cahes... 转载于:https://www.cnblogs.com/atongmumu/p/7027050.html

对不起,我爱你
在学校上传了一部“对不起,我爱你”,据说很多人都喜欢看,对我 而言没有时间去看了,不过原声大碟倒是常常放到我的“Beep-media-player”里边,大四了,也常常觉得时间的珍贵,许多事情仿佛也懂了许…

流水账,从我开始接触计算机时写起
我第一次接触计算机是在读初二的时候,每周有一节微机课,记得那时大家都挺喜欢上这门课的,一到上课时间就往机房冲,生怕自己去晚了占不了机子,我也是懵懵懂懂的在老师的指导下,在一台黑白屏的电脑上学会了打…

装饰模式(Decorator)
1、概念 装饰模式动态地给一个对象添加一些额外的职责。就扩展功能而言,它比生成子类方式更为灵活,属于结构性模式一种。 2、模式结构 抽象组件角色(Component):定义一个对象接口,以规范准备接受附加责任的对象,即可以…

css 背景样式学习
背景样式主要有5个属性: 1. background-color 背景颜色 2.background-img 背景图像 3.background-repeat 背景图像如何重复(no-repeat repeat repeat-x repeat-y inherit) 4.background-position 定位背景图像位置(top right bottom left center) 5.background-at…

CSS之定位(定位/相对定位)
定位/相对定位: <!DOCTYPE html> <html><head><meta charset"utf-8" /><title>定位/相对定位</title><style>body{font-size: 60px;}.box1{width: 200px;height: 200px;background-color: #bfa;}.box2{width:…

GARFIELD@01-24-2005
the kickoff of not being bored 转载于:https://www.cnblogs.com/rexhost/archive/2005/01/24/96477.html

(To Me Just)c#中的WebBrowser类的使用注意事项!
Visual C# 打造 “浏览器” try { if(tabControl.SelectedIndex 0) { axWebBrowser1.ExecWB(SHDocVw.OLECMDID.OLECMDID_SAVEAS, SHDocVw.OLECMDEXECOPT.OLECMDEXECOPT_DODEFAULT); } else if(tabControl.SelectedIndex 1) { …

CSS之定位(绝对定位)
绝对定位: <!DOCTYPE html> <html><head><meta charset"utf-8" /><title>绝对定位</title><style>body{font-size: 60px;position: relative;}.box1{width: 200px;height: 200px;background-color: #bfa;}.bo…

python pexpect包的一些用法
转自:https://www.jianshu.com/p/cfd163200d12 mark一下,原文中写的挺详细 转载于:https://www.cnblogs.com/renxchen/p/9935888.html

编译工具 之 ant
一、概述需要设置的环境变量:JAVA_HOME"D:\JDK",ANT_HOME"D:\ant",PATH".,%JAVA_HOME%\bin,%ANT_HOME%bin"运行:ant -buildfile test.xml -Dbuildbuild/classes dist(含义为:执行test.xml的编译脚本…

微酷WeiKuCMS现赠送高速开发系统软件。公司、程序猿的福音呀!
我国电子商务面临的问题。淘宝退出百度无疑是一个遗憾。当在网上购物时。用户面临的一个非常大的问题就是怎样在众多的站点找到自己想要的物品。并以最低的价格买到。自从淘宝退出百度。建立自己的搜索引擎后。广大消费者再也不能再百度里面直接搜索有关淘宝的商品了࿰…

网友为对百合所唱的最后的挽歌!(节选)
dudu,不要删好吗,太郁闷了,太郁闷了,太郁闷了 sigh, 如果真的3.20日是末期的话,我所承诺的开源,只不过是一个玩笑罢了 参见:http://bbs.nju.edu.cn/blogall 网友为对百合所唱的最后的挽歌&#…

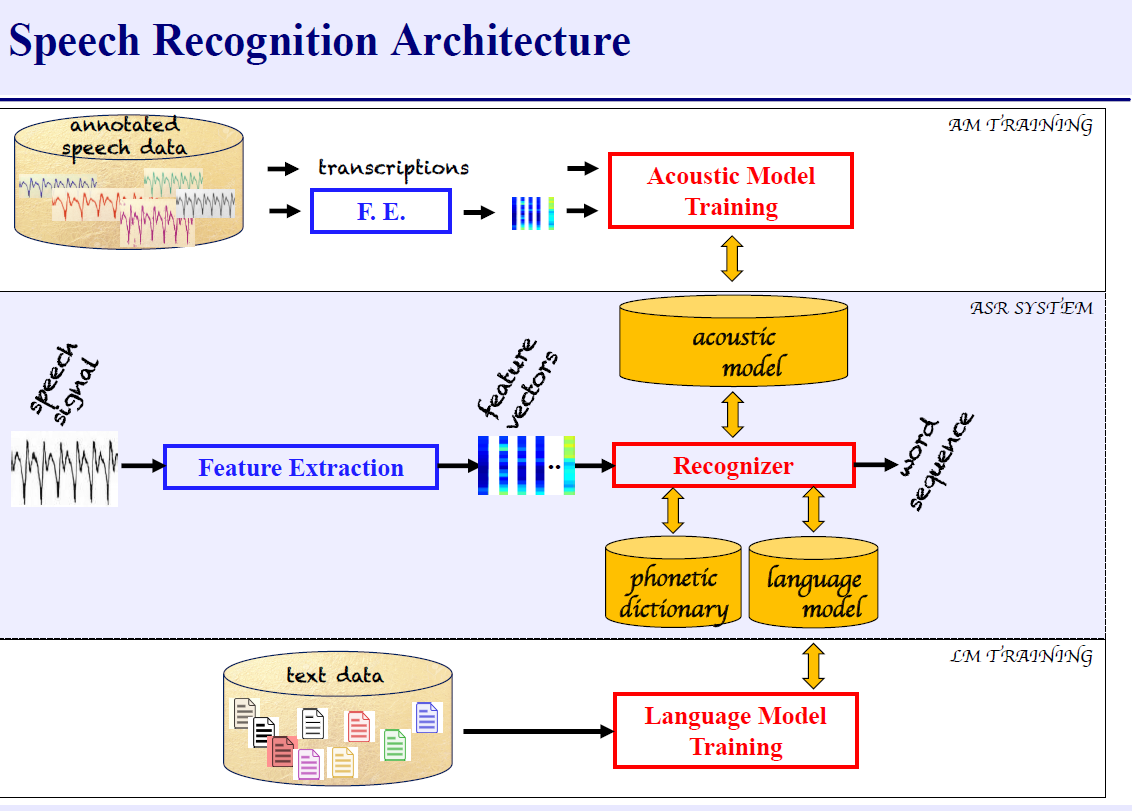
人工智能入门(二):语音识别基本模型
spectral analysis和formants,倒频谱,mel谱等feature有关; training和recognition涉及到:基础的(DWT,HMM,Viterbi等);高阶的(deep learning等)。…

也谈文件夹同步
前言 1 同步分为文件级别,和块级别。rsync是块级别。 2 如果是基于微软文件共享或samba协议,用robocopy.exe即可文件级别的同步。 3 通过任务计划,实现自动,定时同步。 4 如果是ftp,sftp,用powershellwinsc…

几则与西门子相关的消息
西门子称手机部门前途未定 力推WiMAX系统 http://www.sina.com.cn 2005年02月15日 12:11 新浪科技 新浪科技讯 美国当地时间2月14日(北京时间2月15日)消息,在日前于法国戛那举行的“3GSM世界大会”上,西门子手机部门将何去何从再次被业界所关注。但西门…

CSS之定位(固定定位)
固定定位: <!DOCTYPE html> <html><head><meta charset"utf-8" /><title>固定定位</title><style>body{font-size: 60px;height: 2000px;}.box1{width: 200px;height: 200px;background-color: #bfa;}.box2{w…

在页面中控制媒体流的起播点和播放长度
近来在一个web项目中,客户提出需要在试听的音频文件中,输入开始时间和结束时间,然后从开始时间播放,到结束时间停止。在google中搜索了几次,都找不到相关的文档,只有自己进行研究了。刚开始的时候ÿ…

CSS之定位(粘滞定位)
粘滞定位: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>粘滞定位</title><style>body{height: 3000px;}/*粘滞定位-当元素的position属性值设置为sticky时开启元素的粘滞定位-粘滞定位和相对定…

链表的经常使用操作
链表的经常使用操作 posted on 2017-06-18 10:38 mthoutai 阅读(...) 评论(...) 编辑 收藏 转载于:https://www.cnblogs.com/mthoutai/p/7043708.html

从零打造在线网盘系统之Hibernate框架起步
欢迎浏览Java工程师SSH教程从零打造在线网盘系统系列教程,本系列教程将会使用SSH(Struts2SpringHibernate)打造一个在线网盘系统,本系列教程是从零开始,所以会详细以及着重地阐述SSH三个框架的基础知识,第四部分将会进入项目实战,如果您已经对SSH框架有所掌握,那么可以直接浏览…

Mr Big [To be with you]
很惊喜,在musictea上看到了Mr Big的专辑Lean Into It,里面则是包含了他最出名的To be with you 赶忙去听,果然是原汁原味的To be with you,相比而言,westlife的翻唱版则是夹杂了popmusic的那种浮华。还是很喜欢这种摇滚…

2018.11.12
1、CSS3新增选择器,新增伪类选择器 3、动画规则: keyframes创建动画,规定动画属性: animation 所有动画属性的简写4、其他待看样式多列、用户界面、图片、按钮、分页、框大小、弹性盒子、多媒体查询 2、样式属性…

使用Singleton需要考虑内存释放
GoF[p84]所说的Singleton没有考虑到内存的释放解决方法:1、加入一个成员函数DestroyInstance()来释放内存,在整个工程中需且仅需调用DestroyInstance()一次。2、ME中说用智能指针 转载于:https://www.cnblo…

搭建基于Spring Cloud的微服务应用
原文链接 在2017云栖大会-上海峰会上阿里云技术专家李斌做了题为《搭建基于spring Cloud的微服务应用》的分享。随着时代的发展,用户对于应用服务的要求越来越高,单体应用已经无法满足用户。这就使得微服务应用顺势而生,利用Spring Cloud为用…

CSS之定位(绝对定位元素的布局)
绝对定位元素的布局: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>绝对定位元素的布局</title><style>.box1{width: 500px;height: 500px;background-color: #7FFFD4;position: relative;}.box…

【转】学习汇编前你应该知道的知识
转载地址:http://www.zxbc.cn/html/20070611/22772.html 1、汇编需要什么工具和程序,到哪里下载?目前阶段,汇编程序仅需要两个程序就够了。masm.exe,link.exe。 前者是编译程序,后者是链接程序。另外,为了验…
