CSS之定位(定位/相对定位)
定位/相对定位:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title>定位/相对定位</title><style>body{font-size: 60px;}.box1{width: 200px;height: 200px;background-color: #bfa;}.box2{width: 200px;height: 200px;background-color: orange;/*定位(position)-定位是一种更加高级的布局手段-通过定位可以将元素摆放到页面的任意位置-使用position属性来设置定位可选值:static 默认值 元素是静止的,没有开启定位relative 开启元素的相对定位absolute 开启元素的绝对定位fixed 开启元素的固定定位sticky 开启元素的粘性定位-相对定位:当元素的position属性值设置为relative时则开启了元素的相对定位-相对定位的特点:1、元素开启相对定位以后,如果不设置偏移量元素不会发生任何的变化2、相对定位是参照于元素在文档流中的位置进行定位的3、相对定位会提升元素的层级4、相对定位不会使元素脱离文档流5、相对定位不会改变元素的性质,是块还是块,行内还是行内-偏移量(offset)-当元素开启定位以后,可以通过偏移量来设置元素的位置top-定位元素和定位位置上边的距离bottom-定位元素和定位位置下边的距离-定位元素垂直方向的位置由top和bottom两个属性来控制通常情况下我们只会使用其中一个-top值越大,定位元素越向下left-定位元素和定位位置的左侧距离right-定位元素和定位位置的右侧距离-定位元素水平方向的位置由left和right两个属性来控制*/position: relative;top: -200px;left: 200px;}.box3{width: 200px;height: 200px;background-color: yellow;}</style></head><body><div class="box1">1</div><div class="box2">2</div><div class="box3">3</div></body>
</html>
相关文章:

GARFIELD@01-24-2005
the kickoff of not being bored 转载于:https://www.cnblogs.com/rexhost/archive/2005/01/24/96477.html

(To Me Just)c#中的WebBrowser类的使用注意事项!
Visual C# 打造 “浏览器” try { if(tabControl.SelectedIndex 0) { axWebBrowser1.ExecWB(SHDocVw.OLECMDID.OLECMDID_SAVEAS, SHDocVw.OLECMDEXECOPT.OLECMDEXECOPT_DODEFAULT); } else if(tabControl.SelectedIndex 1) { …

CSS之定位(绝对定位)
绝对定位: <!DOCTYPE html> <html><head><meta charset"utf-8" /><title>绝对定位</title><style>body{font-size: 60px;position: relative;}.box1{width: 200px;height: 200px;background-color: #bfa;}.bo…

python pexpect包的一些用法
转自:https://www.jianshu.com/p/cfd163200d12 mark一下,原文中写的挺详细 转载于:https://www.cnblogs.com/renxchen/p/9935888.html

编译工具 之 ant
一、概述需要设置的环境变量:JAVA_HOME"D:\JDK",ANT_HOME"D:\ant",PATH".,%JAVA_HOME%\bin,%ANT_HOME%bin"运行:ant -buildfile test.xml -Dbuildbuild/classes dist(含义为:执行test.xml的编译脚本…

微酷WeiKuCMS现赠送高速开发系统软件。公司、程序猿的福音呀!
我国电子商务面临的问题。淘宝退出百度无疑是一个遗憾。当在网上购物时。用户面临的一个非常大的问题就是怎样在众多的站点找到自己想要的物品。并以最低的价格买到。自从淘宝退出百度。建立自己的搜索引擎后。广大消费者再也不能再百度里面直接搜索有关淘宝的商品了࿰…

网友为对百合所唱的最后的挽歌!(节选)
dudu,不要删好吗,太郁闷了,太郁闷了,太郁闷了 sigh, 如果真的3.20日是末期的话,我所承诺的开源,只不过是一个玩笑罢了 参见:http://bbs.nju.edu.cn/blogall 网友为对百合所唱的最后的挽歌&#…

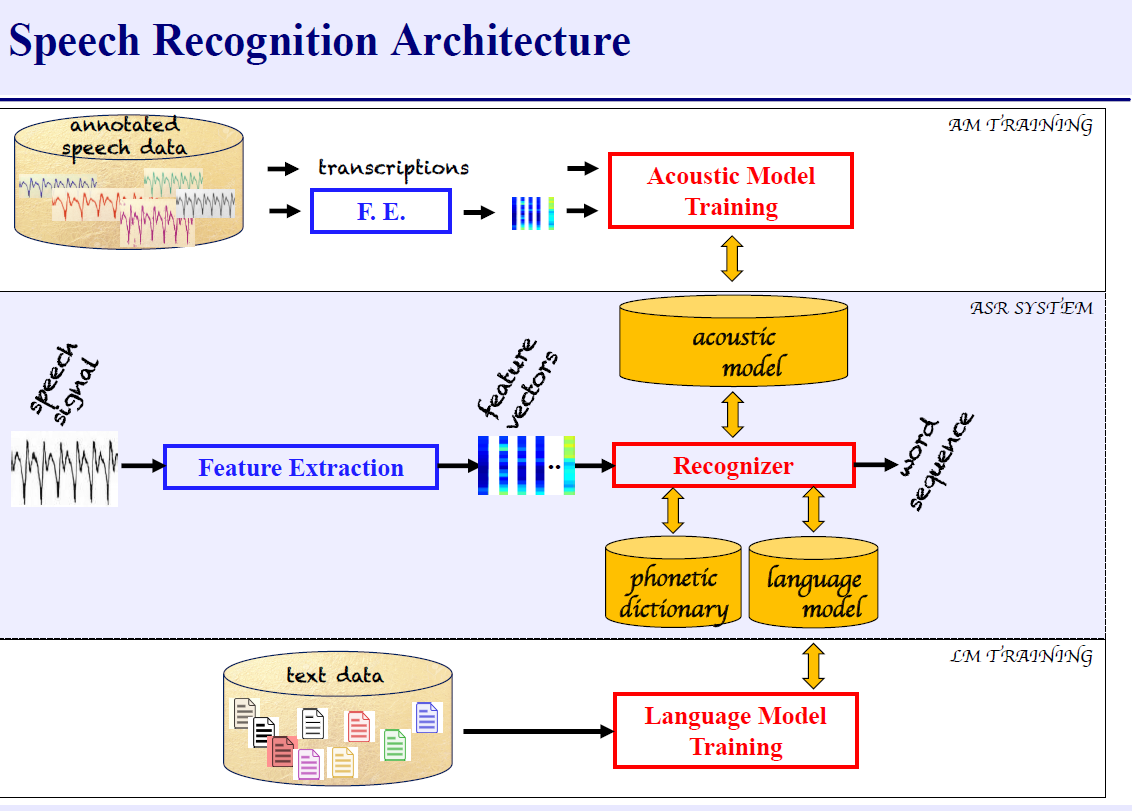
人工智能入门(二):语音识别基本模型
spectral analysis和formants,倒频谱,mel谱等feature有关; training和recognition涉及到:基础的(DWT,HMM,Viterbi等);高阶的(deep learning等)。…

也谈文件夹同步
前言 1 同步分为文件级别,和块级别。rsync是块级别。 2 如果是基于微软文件共享或samba协议,用robocopy.exe即可文件级别的同步。 3 通过任务计划,实现自动,定时同步。 4 如果是ftp,sftp,用powershellwinsc…

几则与西门子相关的消息
西门子称手机部门前途未定 力推WiMAX系统 http://www.sina.com.cn 2005年02月15日 12:11 新浪科技 新浪科技讯 美国当地时间2月14日(北京时间2月15日)消息,在日前于法国戛那举行的“3GSM世界大会”上,西门子手机部门将何去何从再次被业界所关注。但西门…

CSS之定位(固定定位)
固定定位: <!DOCTYPE html> <html><head><meta charset"utf-8" /><title>固定定位</title><style>body{font-size: 60px;height: 2000px;}.box1{width: 200px;height: 200px;background-color: #bfa;}.box2{w…

在页面中控制媒体流的起播点和播放长度
近来在一个web项目中,客户提出需要在试听的音频文件中,输入开始时间和结束时间,然后从开始时间播放,到结束时间停止。在google中搜索了几次,都找不到相关的文档,只有自己进行研究了。刚开始的时候ÿ…

CSS之定位(粘滞定位)
粘滞定位: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>粘滞定位</title><style>body{height: 3000px;}/*粘滞定位-当元素的position属性值设置为sticky时开启元素的粘滞定位-粘滞定位和相对定…

链表的经常使用操作
链表的经常使用操作 posted on 2017-06-18 10:38 mthoutai 阅读(...) 评论(...) 编辑 收藏 转载于:https://www.cnblogs.com/mthoutai/p/7043708.html

从零打造在线网盘系统之Hibernate框架起步
欢迎浏览Java工程师SSH教程从零打造在线网盘系统系列教程,本系列教程将会使用SSH(Struts2SpringHibernate)打造一个在线网盘系统,本系列教程是从零开始,所以会详细以及着重地阐述SSH三个框架的基础知识,第四部分将会进入项目实战,如果您已经对SSH框架有所掌握,那么可以直接浏览…

Mr Big [To be with you]
很惊喜,在musictea上看到了Mr Big的专辑Lean Into It,里面则是包含了他最出名的To be with you 赶忙去听,果然是原汁原味的To be with you,相比而言,westlife的翻唱版则是夹杂了popmusic的那种浮华。还是很喜欢这种摇滚…

2018.11.12
1、CSS3新增选择器,新增伪类选择器 3、动画规则: keyframes创建动画,规定动画属性: animation 所有动画属性的简写4、其他待看样式多列、用户界面、图片、按钮、分页、框大小、弹性盒子、多媒体查询 2、样式属性…

使用Singleton需要考虑内存释放
GoF[p84]所说的Singleton没有考虑到内存的释放解决方法:1、加入一个成员函数DestroyInstance()来释放内存,在整个工程中需且仅需调用DestroyInstance()一次。2、ME中说用智能指针 转载于:https://www.cnblo…

搭建基于Spring Cloud的微服务应用
原文链接 在2017云栖大会-上海峰会上阿里云技术专家李斌做了题为《搭建基于spring Cloud的微服务应用》的分享。随着时代的发展,用户对于应用服务的要求越来越高,单体应用已经无法满足用户。这就使得微服务应用顺势而生,利用Spring Cloud为用…

CSS之定位(绝对定位元素的布局)
绝对定位元素的布局: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>绝对定位元素的布局</title><style>.box1{width: 500px;height: 500px;background-color: #7FFFD4;position: relative;}.box…

【转】学习汇编前你应该知道的知识
转载地址:http://www.zxbc.cn/html/20070611/22772.html 1、汇编需要什么工具和程序,到哪里下载?目前阶段,汇编程序仅需要两个程序就够了。masm.exe,link.exe。 前者是编译程序,后者是链接程序。另外,为了验…

Visual C#弹出窗口杀手
2002-11-19 ASPCool.com 弹出窗口杀手是一个可以自动关闭IE弹出窗口的程序,它工作在系统的托盘中,按照一定的间隔来检测IE窗口,然后关闭弹出窗体。最后,还提供了用热键来杀掉弹出窗口的功能。 虽然已经有类似的用C写的程序&am…

在Vue的webpack中结合runder函数
在Vue的webpack中结合runder函数 1.引入: <h1>下面是vue的内容:</h1><div id"app"><login></login> </div>2.main.js //默认无法打包vue文件 需安装vue-loader import Vue from vue import login from ./login.vuevar vm new…

CSS之定位(元素的层级z-index)
元素的层级z-index: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>绝对定位元素的布局</title><style>.box1{width: 500px;height: 500px;background-color: #7FFFD4;position: relative;}.box2{width: 100…

忍不住要发感慨,我的这个罗技鼠真好用...
终于忍不住了,把台式机上的罗技鼠换到了本本上,我这个当初花了100元买的罗技鼠真的是好用,至少对我而言如是。总感觉我的那个极动鲨有些厚重,虽然他也一样好用,但同这个罗技鼠相比,却多了分厚重,…

五种常用的JavaScript自定义对象方式
一、直接创建方式: 例子: var student new Object(); student.name"Kate"; student.doSprot function(name){console.log(name"正在跑步。。。") } //调用 console.log(student.name); student.doSprot("小红"); conso…

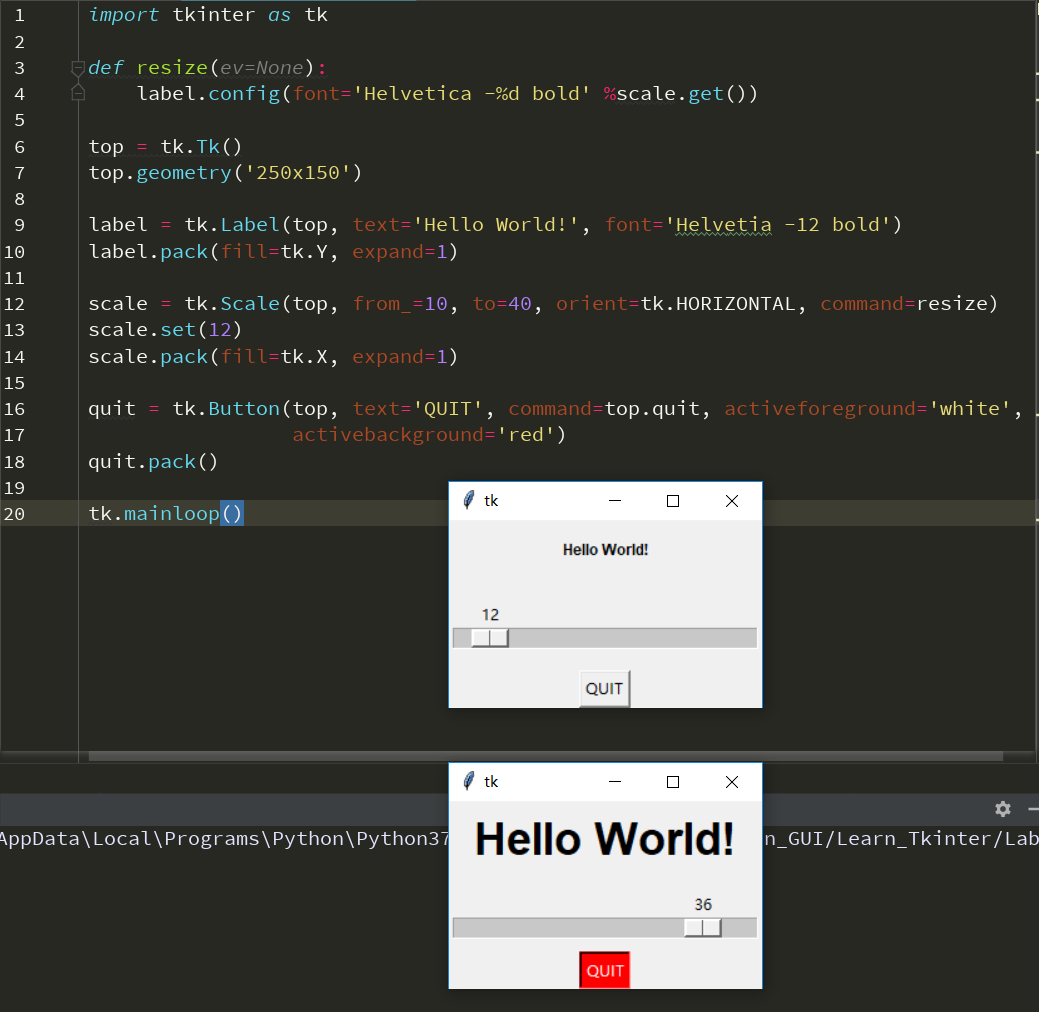
LabelButtonScale
top.geometry()设定窗口的初始大小 scale.set()设定滑块的初始值 scale.get()获取滑块变化的值 控件通过回调函数与其他控件进行通信(Label控件中的文本会受到Scale控件上操作的影响) 转载于:https://www.cnblogs.com/TmHm/p/9949947.html

《The Sixth Sense》(《灵异第六感》)观后
记得在学校的时候看过一部片子《左眼看到鬼》,现在想想那部片子有抄袭《Tht Sixth Sense》的嫌疑。不过抄袭也差得远。 现在真的懒得看港台片了,国内的农村,山村题材的都比港台的垃圾片好很多,至少还有几分真。 看了《The Sixth Sense》不得不…

mysql基本命令行
连接登录数据库 mysql -h 127.0.0.1 -P 3306 -u root -p123456 查看数据库 mysql> show databases; 进入数据库test mysql> use test; 查看test数据库中所有表 mysql> show tables; 查看表student的创建语言 mysql> show create table student \g; 查看表student的…

【备忘1】防止表格/层 被撑破的CSS控制代码
①防止表格被宽度过大的图片撑破限制大图片显示尺寸img {max-width: 550px; width:expression(this.width > 550 ? "550px" : this.width)}②防止表格被字符撑破做到既防止表格/层撑破又防止单词断裂了table {table-layout: fixed;word-wrap:break-word;}div {wo…
