五种常用的JavaScript自定义对象方式
一、直接创建方式:
例子:
var student = new Object();
student.name="Kate";
student.doSprot= function(name){console.log(name+"正在跑步。。。")
}
//调用
console.log(student.name);
student.doSprot("小红");
console.log(student.name);
输出结果:
Kate
小红正在跑步。。。
语法:
var 对象变量名 = new Object();
对象变量名. property1 = value1;
…;
对象变量名. propertyN = valueN;
对象变量名. methodName1 = function([参数列表]){//函数体
}
…;
对象变量名. methodNameN = function([参数列表]){//函数体
}
二、对象初始化式:
例子:
var student = {name:"小明",eat : function(){console.log(this.name+"正在吃东西。。。")},run:function(name){//name = "小兰";console.log(this.name+"正在跑步。。。")console.log(name+"正在跑步。。。")},
}
//调用
student.eat();
student.run("小小");
//执行该行时,加上 name = "小兰";
student.run();
输出结果:
小明正在吃东西。。。
小明正在跑步。。。
小小正在跑步。。。。
小明正在跑步。。。
小兰正在跑步。。。
语法:
var 对象变量名 = {property1 : value1,property2 : value2,…, propertyN : valueN,methodName1 : function([parameter_list]){//函数体},…, methodNameN : function([parameter_list]){//函数体}
}
三、构造方法式:
例子:
function Student(name){this.name = name;this.sleep = function(){console.log(name+"正在睡觉。。。")};
}
//创建对象
var stu = new Student("Lily");
//调用
console.log(stu.name);
stu.sleep();
输出结果:
Lily
Lily正在睡觉。。。
语法:
//第一种
function 构造函数([参数列表]){ this.属性 = 属性值; …this.属性N = 属性值N;this.函数1 = function([参数列表]){//函数体} ;…this.函数N = function([参数列表]){//函数体} ;
}//第二种
function 构造函数([参数列表]){ this.属性 = 属性值; …this.属性N = 属性值N;this.函数1 = method1; …this.函数N = methodN;
}
function method1([参数列表]){//函数体
}
…
function methodN([参数列表]){//函数体
}
注意:
- 采用构造函数方式创建对象,则this不能省略,这是也普通函数的区别;
- 采用构造函数方式创建对象,左边的方式更可取,提高了代码的复用;
四、proptotype原型式:
例子:
function Student(){}
Student.prototype.name = "Kitty";
Student.prototype.read = function(name){console.log(this.name+"正在看书。。。");console.log(name+"正在看书。。。");
};
var student = new Student();
student.read();
student.read("姐姐");
输出结果:
Kitty正在看书。。。
undefined正在看书。。。
Kitty正在看书。。。
姐姐正在看书。。。
语法:
function 对象构造器( ){
}
对象构造器.prototype.属性名=属性值;
对象构造器.prototype.函数名 = function([参数列表]){//函数体
}
注意:
在声明一个新的函数后,该函数(在JavaScript中,函数也是对象)就会拥有一个prototype的属性,通过该属性可以为对象添加新的属性和方法。
五、混合(构造方法和原型)式:
例子:
function Student(){this.name = name;
}
Student.prototype.study = function(){console.log(this.name+"正在看书。。。")
}var student = new Student();
student.study();
student.name = "和二";
console.log(student.name);
student.study();
输出结果:
正在看书。。。
和二
和二正在看书。。。
语法:
function 对象构造器([参数列表]){
}
对象构造器.prototype.函数名 = function([参数列表]){//函数体
}
补充:
构造函数方式便于动态为属性赋值,但是这种方式将方法也定义在了构造方法体中,使得代码比较杂乱;而原型方式不便于为属性动态赋值,但是这种方式定义的属性和方法实现了分离;所以取长补短——构造函数定义属性,原型方式定义方法。
相关文章:

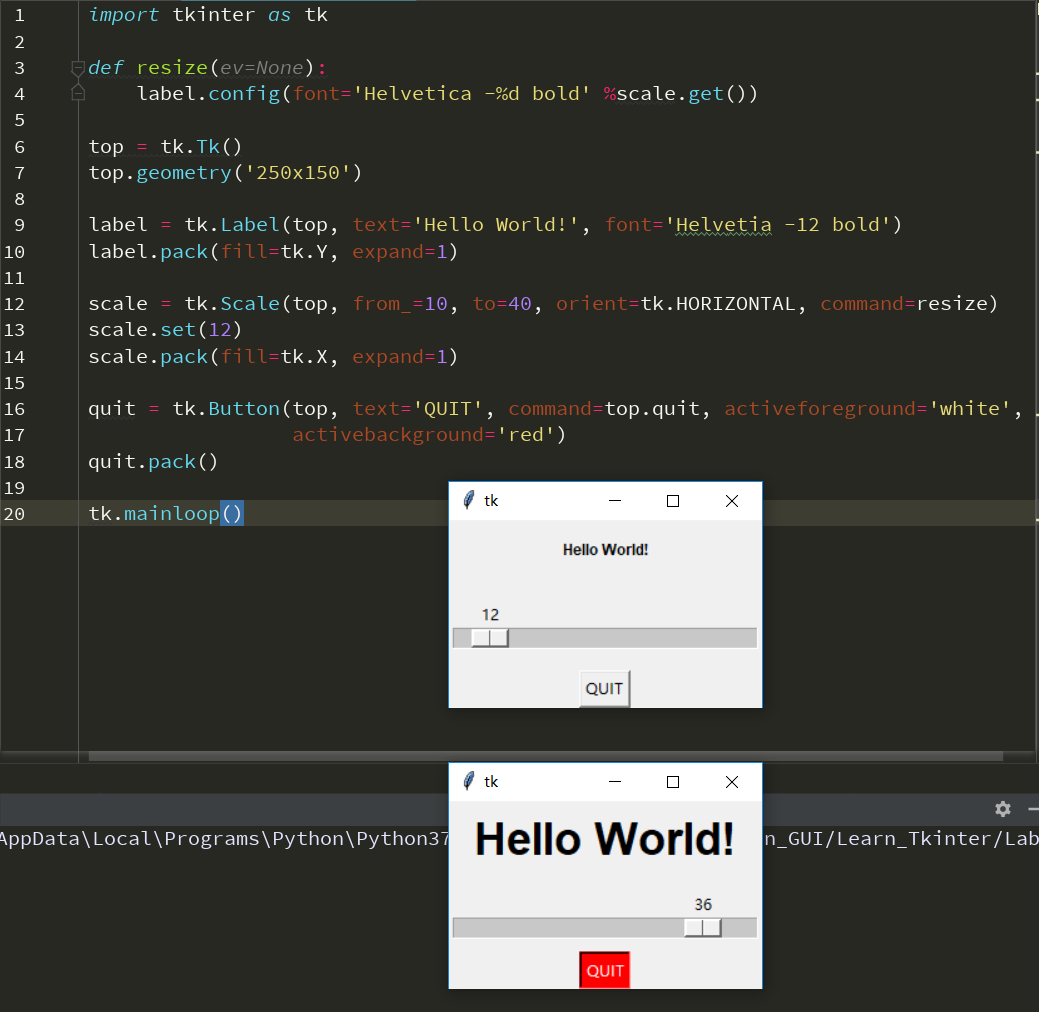
LabelButtonScale
top.geometry()设定窗口的初始大小 scale.set()设定滑块的初始值 scale.get()获取滑块变化的值 控件通过回调函数与其他控件进行通信(Label控件中的文本会受到Scale控件上操作的影响) 转载于:https://www.cnblogs.com/TmHm/p/9949947.html

《The Sixth Sense》(《灵异第六感》)观后
记得在学校的时候看过一部片子《左眼看到鬼》,现在想想那部片子有抄袭《Tht Sixth Sense》的嫌疑。不过抄袭也差得远。 现在真的懒得看港台片了,国内的农村,山村题材的都比港台的垃圾片好很多,至少还有几分真。 看了《The Sixth Sense》不得不…

mysql基本命令行
连接登录数据库 mysql -h 127.0.0.1 -P 3306 -u root -p123456 查看数据库 mysql> show databases; 进入数据库test mysql> use test; 查看test数据库中所有表 mysql> show tables; 查看表student的创建语言 mysql> show create table student \g; 查看表student的…

【备忘1】防止表格/层 被撑破的CSS控制代码
①防止表格被宽度过大的图片撑破限制大图片显示尺寸img {max-width: 550px; width:expression(this.width > 550 ? "550px" : this.width)}②防止表格被字符撑破做到既防止表格/层撑破又防止单词断裂了table {table-layout: fixed;word-wrap:break-word;}div {wo…

修改ecshop的100种技巧
1: 如何修改网站 " 欢迎光临本店 " 回答 :languages/zh_cn/common.PHP 文件中, $_LANG[welcome] 欢迎光临本店 ; 将他修改成你需要的字样。 2: 如何修改首页 " 热门搜索关键字 " 回答 : 后台 -> 系统设置 -> 网店设置 -> 显示设置 -…

用js 判断datagrid 中的 checkbox 是否被选中
privatevoidPage_Load(objectsender, System.EventArgs e) { // 在此处放置用户代码以初始化页面 this.sqlDataAdapter1.Fill (this.dataSet11 ); this.DataGrid1.DataSourcethis.dataSet11.Tables[0]; this.DataGrid1 .…

Navicat新建查询快捷键
在Navicat中,我们选中一个表,双击打开,这是如果要新建查询这个表的sql语句,可以直接用快捷键 ctrlq 会自动打开查询窗口,并直接写好 sql:select * from (当前打开的表名) 我们直接…

用JavaScript实现在网页中显示时间表
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title>内置对象</title><style>#time{display: block;font-size: 50px;font-family: "微软雅黑";background-color: antiquewhite;text-align: center;}<…

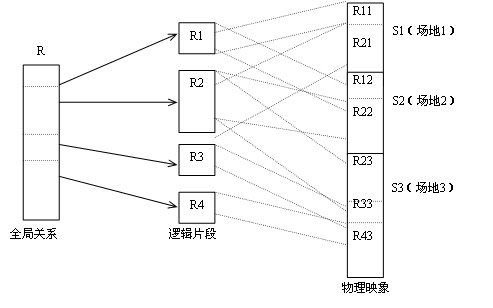
分布式数据库概述
1.前言 随着传统的数据库技术日趋成熟、计算机网络技术的飞速发展和应用范围的扩充,数据库应用已经普遍建立于计算机网络之上。这时集中式数据库系统表现出它的不足:数据按实际需要已在网络上分布存储,再采用集中式处理&am…

JavaScript中substr()和substring的区别
例子: var letters "abcdefg"; console.log(letters.substr(1,3))//结果为bcd console.log(letters.substring(1,3));//结果为bc区别: substr(start,length)是从起始索引号开始提取指定长度的字符串;substring(start,stop)是提取…

vc++学习篇(三)——预处理命令之条件编译(#ifdef,#else,#endif,#if等)
预处理就是在进行编译的第一遍词法扫描和语法分析之前所作的工作。说白了,就是对源文件进行编译前,先对预处理部分进行处理,然后对处理后的代码进行编译。这样做的好处是,经过处理后的代码,将会变的很精短。 关于预处…

Tech.Ed2005 讲义下载地址
前天刚刚下载了微软技术大会 Tech.Ed2005 讲义全文,我打了包,供大家下载 下载地址:Tech.Ed2005 讲义下载

Educational Codeforces Round 54
这套题不难,但是场上数据水,导致有很多叉点 A. 因为是让求删掉一个后字典序最小,那么当a[i]>a[i1]的时候,删掉a[i]一定最优!这个题有个叉点,当扫完一遍如果没有满足条件的,就删去最后一个字符…

武夷游记(二)
在竹筏漂流九曲溪之前导游就告诫我们:要给艄公小费,才能划得慢而且讲得多。但同船渡的都是年轻人,不明就理的我们不知道什么时候给。果不其然,一路上船划得飞快,势如强弩,连超了好几艘竹排,要是…

【bzoj3261】最大异或和 可持久化Trie树
题目描述 给定一个非负整数序列 {a},初始长度为 N。 有M个操作,有以下两种操作类型:1、A x:添加操作,表示在序列末尾添加一个数 x,序列的长度 N1。2、Q l r x:询问操作,你需要…

如何给HTML添加事件?
第一种方式: 直接在相应的HTML标签中添加相应的属性,通过属性去添加事件。 <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>HTML添加事件的方式(一)</title><scri…

Case When 解决简单的是与否
昨天晚上买了一个sql的新书,特别的高兴,晚上就阅读了很多,突然发现以前经常在SQL中使用的case when的用法,以前在csdn上面看到好多,但是就是不知道怎么用,可能那个时候还没有用到的地方,不过现在…

Vue异步组件Demo
Vue异步组件Demo 在大型应用中,我们可能需要将应用拆分为多个小模块,按需从服务器下载。为了进一步简化,Vue.js 允许将组件定义为一个工厂函数,异步地解析组件的定义。Vue.js 只在组件需要渲染时触发工厂函数,并且把结…

JS笔记(一):声明提升
我们习惯将 var a 2; 看作一个声明,而实际上JavaScript引擎并不这么认为。他将 var a 和 a 2 当作两个单独的声明,第一个是编译阶段的任务,第二个则是执行阶段的任务。 ——《你不知道的Js》 变量提升 变量提升的概念已经为大家所熟知&…

event对象(触发机制)
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态,常用事件如下: 事件触发时机onchange用户改变域的内容onclick鼠标点击某个对象onfocus、onblur元素获得焦点、失去焦点时触发onkeydown、o…

3种方式理解旋转变换
有V1(x1,y1), 求这个点绕坐标原点旋转θ角度后的坐标V2(x2,y2) 1.三角函数 假设(x1,y1)(Rcosα,Rsinα) (x2,y2) (Rcos(αθ),Rsin(αθ)) (Rcosαcosθ-Rsinαsinθ,RcosαsinθRsinαcosθ) (x1cosθ-y1sinθ,x1sinθy1cosθ) 2.坐标轴旋转 如果有向量Ax=…

Yahoo中国变脸?
今天看到一则消息“门户雅虎走了”,到Yahoo中国网站一看,果然首页变成简洁的以搜索为主的页面。原来的Yahoo首页成为现在的“资讯首页”。似乎Yahoo中国要在搜索上大干一场……

ubuntu14.04上搭建android开发环境
这几天心血来潮,想在ubuntu上写写android软件。所以就上网找些资料在ubuntu上搭建android环境。结果要么时不完整的,要么就是过时的。所以我把我搭建android环境的过程写下了,以便以后忘了能够參考參考,也给来看这篇博文的读者一些…

nuxt.js实战之移动端rem
nuxt.js的项目由于是服务端渲染,通过js动态调整不同尺寸设备的根字体这种rem方案存在一种缺陷。由于设置字体的代码不能做服务端渲染,导致服务端返回的代码一开始没有相应的跟字体,直到与前端代码进行合并根字体改变,这就造成我们…

Window对象中setInterval()和setTimeout()的区别
- setInterval("",time):每隔指定的时间执行一次调用的函数或计算表达式,如果不停止会无限次去执行; - setTimeout("",time):在指定时间的最后执行一次调用的函数或计算表达式,仅执行一次。 <…

妹妹生了个女儿,纪念一下
下午艺花打电话告诉我,春兰生了个女儿。 赶紧发了短信过去询问情况,没想到妹夫就打了电话过来,换了她上线,声音里透着初为人母的喜悦,很为她高兴。她说生产不是很顺利,后来剖腹才产下了小外甥女,…

如何获取HTML元素对应JavaScript对象?
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title></title></head><body><!--如何获取HTML元素对应JavaScript对象--><!--我们首先要明白标签和元素的区别:标签:div标签&a…

HTML样式以及使用
HTML的样式包含: 1,标签{style ,link} 2。属性{rel"styleSheet"外部样式表,type"text/css",margin-left:边距} 外部样式的插入方法:当中myStyle.css是你自定义的css文件,里面能够写上你…

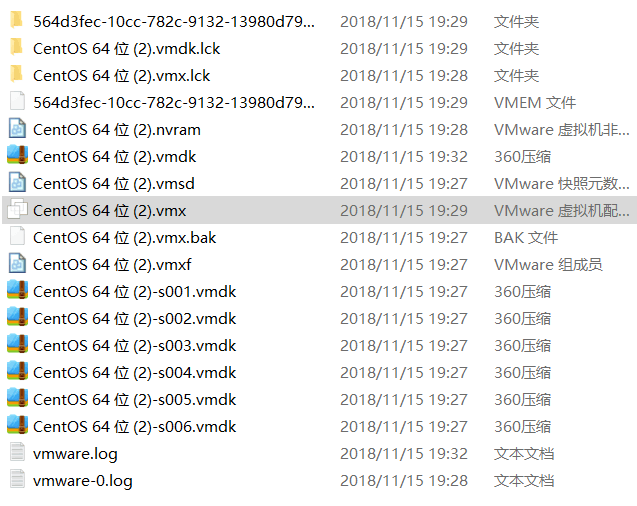
VMWARE虚拟机安装系统提示CPU已被客户机操作系统禁用和secureCUT乱码
错误:VMWARE虚拟机安装系统提示CPU已被客户机操作系统禁用 改正:找到虚拟机的位置找到下图灰色的部分:打开 .vmx后缀的操作系统配置文件,加入以下代码: cpuid.1.eax :: 2.补充一个secureCUT乱码的 1.找到会话管理----…

代码 设计 生活 (2)--- 菜鸟
刚开始涉足这个领域,可以说自己是个十足的菜鸟,不对,菜鸟是行内行对新人的称呼,应该说我当时孤陋寡闻的连菜鸟这个词都没听说过。既然进了这行,也就先从基层的菜鸟做起吧。说实话初中和高中是有开计算机课程的…
