近来在一个web项目中,客户提出需要在试听的音频文件中,输入开始时间和结束时间,然后从开始时间播放,到结束时间停止。在google中搜索了几次,都找不到相关的文档,只有自己进行研究了。
刚开始的时候,将主要精力放在了Media Player控件的属性上,找到了以下几个相关的属性:
CurrentPosition 返回或设置剪辑的当前位置(双精度型)。
Duration 返回或设置剪辑剪辑的播放时间(双精度型)。
SelectionEnd 返回或设置流的结束位置(双精度型)。
SelectionStart 返回或设置流的起始位置(双精度型)。
经过测试,通过控制CurrentPosition属性,可以实现需要的功能。而其他三个属性基本上不起任何作用。但是,当页面放到远程服务器的时候,发现该功能不起作用了。原来在缓冲还没到达开始播出时间的时候,是跳转不了。
后来只能埋头于研究Windows Media Player 9 Series SDK,发现在Windows Media Metafile Elements Reference中STARTTIME、DURATION两个Element正是我所需要的。而要使用这两个Element需要在asx文件中。
asx文件格式如下:
<ASX VERSION="3.0">
<TITLE>Your title here</TITLE>
<ENTRY>
<REF HREF ="音频文件访问路径" />
<STARTTIME VALUE="0:30.0" />
<DURATION VALUE="00:50" />
</ENTRY>
</ASX>
经过多次测试,方案可行。现在的问题就简单了。就是让用户提交开始时间和结束时间后生成asx文件,然后将文件送到media player就行了。
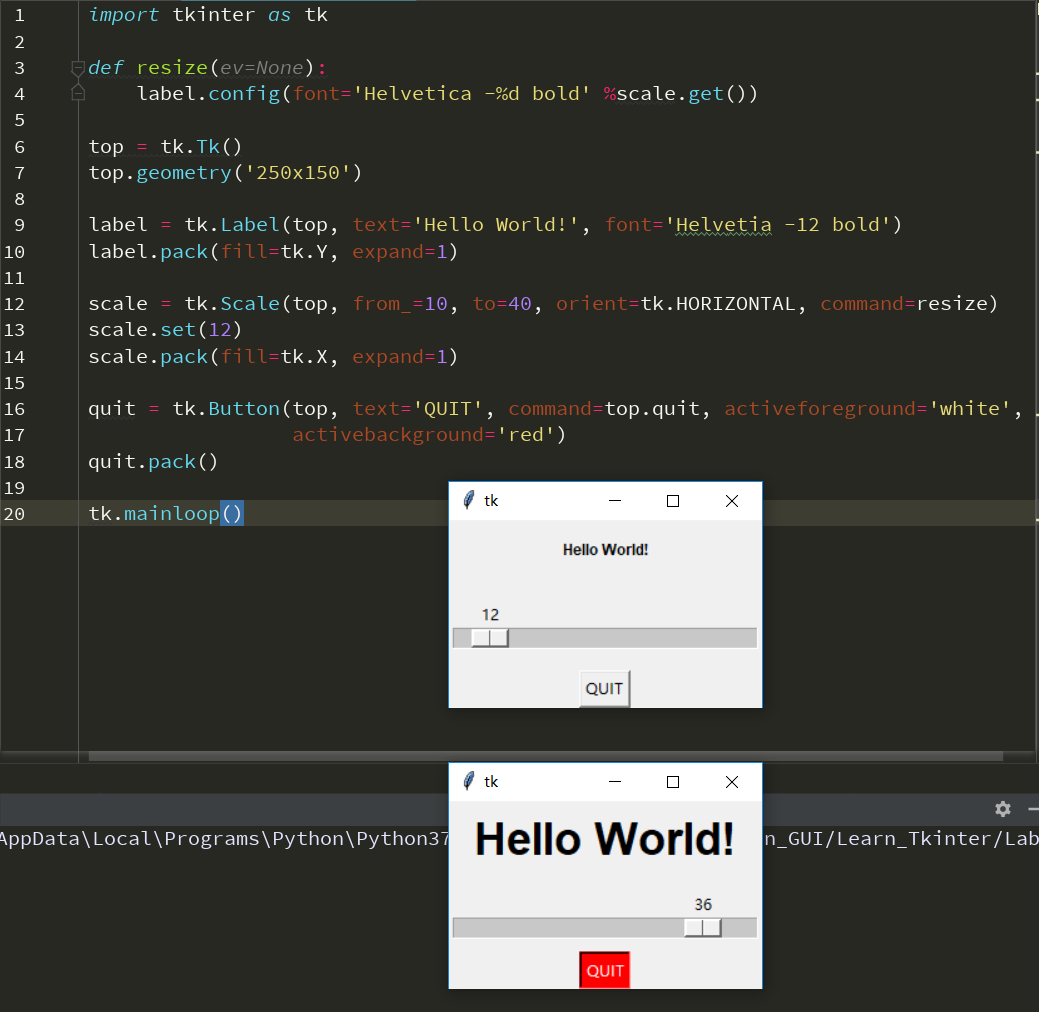
以下是我做的访问界面:

不过在测试过程中,发现文件传送过去了,但media player播放不了,奇怪了。测试发现直接用本地的media player播放是没有问题的,那么问题肯定是出在页面中media player的属性上。我将media player的参数减少到只剩下filename一个属性,发现居然行了。然后再将autostart属性设置为false,发现不能工作了。最后只好将autostart属性设置为true。
最终播放器的德属性设置如下:
<param name="AutoStart" value="true">
<param name="Filename" value="">
<param name="ShowPositionControls" value="true">
<param name="ShowStatusBar" value="true">