CSS之布局(外边距的折叠)
外边距的折叠【重叠】:
<!DOCTYPE html>
<html><head><meta charset="UTF-8"><title>外边距的折叠</title><style>.box1,.box2{width: 200px;height: 200px;}/*垂直外边距的重叠(折叠)-相邻的垂直方向外边距会发生重叠现象-兄弟元素-兄弟元素间的相邻垂直外边距会取两者之间的较大值(两者都是正值)-特殊情况:如果相邻的外边距一正一负,则取两者的和如果相邻的外边距都是负值,则取两者中绝对值较大的-兄弟元素之间外边距的重叠对开发是有利的-父子元素-父子元素间相邻外边距,子元素的会传递给父元素(上外边距)-父子外边距的折叠会影响到页面的布局,必须要进行处理*/.box1{background-color: #BBFFAA;margin-bottom: 100px;}.box2{background-color: orange;margin-top: 100px;}.box3{width: 200px;height: 199px;background-color: #BBFFAA;border-top: 1px #BBFFAA solid;}.box4{width: 100px;height: 100px;background-color: orange;margin-top: 99px;}</style></head><body><!--<div class="box1"></div><div class="box2"></div>--><div class="box3"><div class="box4"></div></div></body>
</html>
相关文章:

图论--欧拉路,欧拉回路(小结)
在题目中在慢慢细说概念 1.HDU - 3018 Ant Trip 题目大意:又N个村庄,M条道路。问须要走几次才干将全部的路遍历 解题思路:这题问的是有关欧拉路的判定 欧拉路就是每条边仅仅能走一次,且要遍历全部的边,简单的说就是…

轻松一下,看看vs.net2002变态的智能提示,不知道算不算bug
https://images.cnblogs.com/cnblogs_com/jjstar/2750/r_joke.jpg转载于:https://www.cnblogs.com/jjstar/archive/2004/08/27/36953.html

C++构造函数(一)
本篇是介绍C的构造函数的第一篇(共二篇),属于读书笔记,对C进行一个系统的复习。 构造函数的概念和作用 全局变量未初始化时为0,局部变量未初始化时的值却是无法预测的。这是因为,全局变量的初始化是再程序装…

CSS之布局(行内元素的盒模型)
行内元素的盒模型: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>行内元素的盒模型</title><style>.s1{background-color: yellow;/*行内元素的盒模型:-行内元素不支持设置宽度和高度…

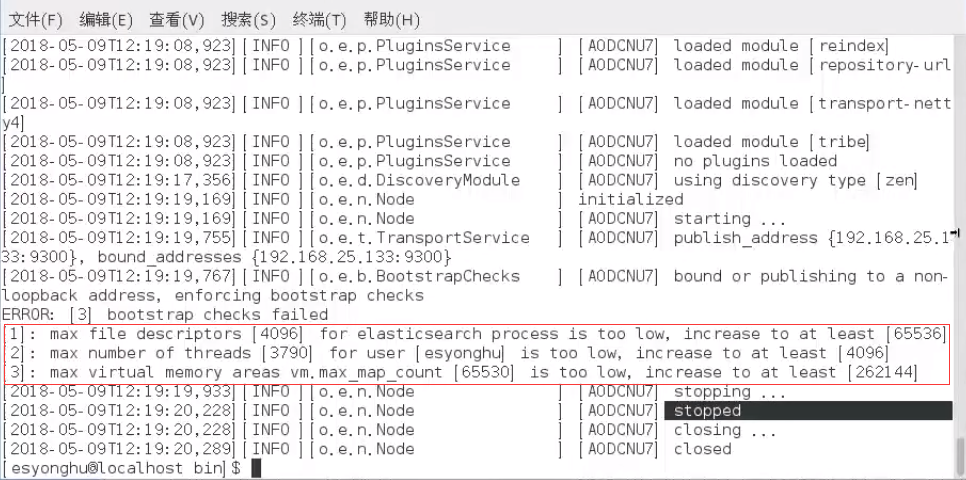
es安装的时候遇到的所有的坑
不允许root用户启动。 解决办法,创建子用户。 在linux下需要注意。es默认不能用root用户启动。我们需要新建一个用户来启动。 groupadd es adduser es-user -g 用户组 -p 密码 #新建一个es-user用户 密码可以省略 chown -R es-user:es /usr/local/elk/ …

MD5 - Bump Mapping
使用《mathematics for 3d game programming & computer graphics》中介绍的方法计算tangent basis.需要注意的一点是,在计算tangent basis的时候,最好是采用顶点的法线而非三角形的,否则将会产生非常严重的不平滑过渡。没有开启Bump Map…

『03网络』 实验一:多功能浏览器的使用和个人Blog的创建和使用
实验一:多功能浏览器的使用和个人Blog的创建和使用<?xml:namespace prefix o ns "urn:schemas-microsoft-com:office:office" />一、 实验目的1、熟悉各种浏览器的使用和配置;2、创建个人Blog,并加以完善。二、 …

SQL Server 最佳实践分析器使用小结
Best Practices Analyzer Tool for Microsoft SQL Server 2000是Microsoft SQL Server开发团队开发的一个数据库管理工具,可以让你检测设计的数据库是否遵循SQL Server操作和管理的最佳实践准则。这些准则公认有助于提高数据库的性能和效率,并让应用程序…

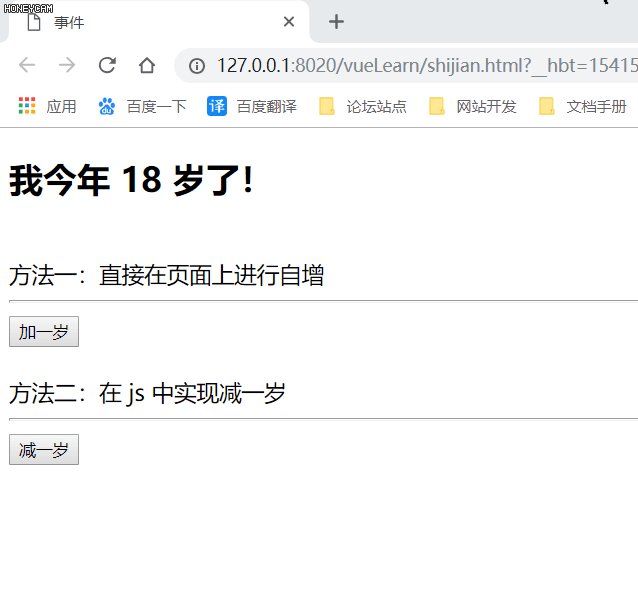
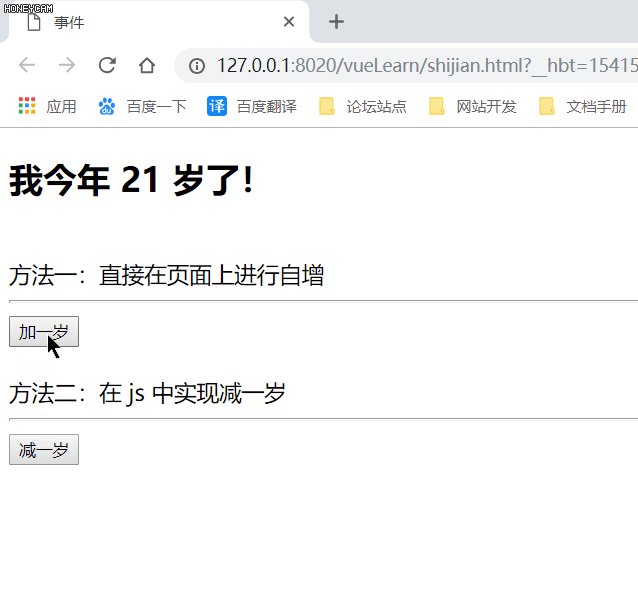
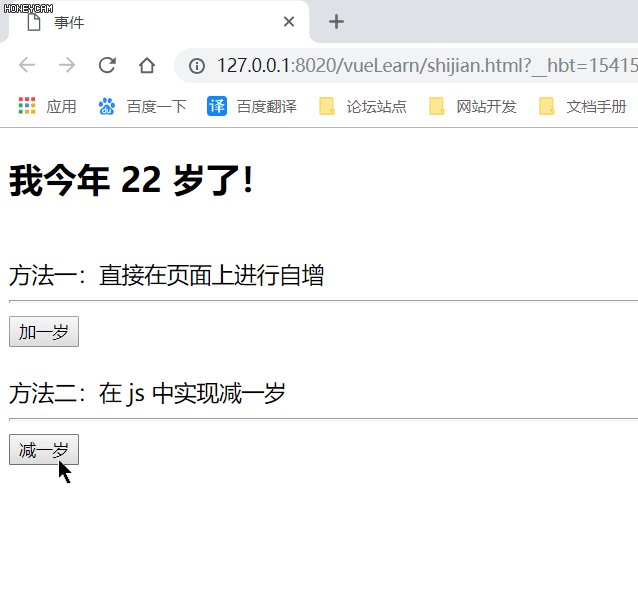
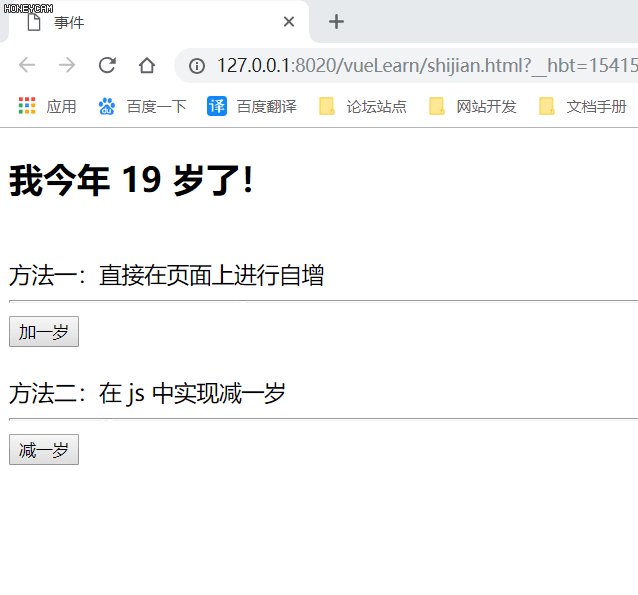
Vue 框架-02-事件:点击, 双击事件,鼠标移上事件
Vue 框架-02-事件:点击, 双击事件,鼠标移上事件 1.单击事件:v-on:click 源码 app2.js : //实例化 vue 对象 new Vue({//注意代码格式//el:element 需要获取的元素,一定是 html 中的根容器元素el:"#vue-app",…

HTML5 canvas绘制雪花飘落
Canvas是HTML5新增的组件,它就像一块幕布,可以用JavaScript在上面绘制各种图表、动画等。没有Canvas的年代,绘图只能借助Flash插件实现,页面不得不用JavaScript和Flash进行交互。有了Canvas,我们就再也不需要Flash了&a…

CSS之布局(默认样式)
默认样式: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>默认样式</title><!--重置样式表:专门用来对浏览器的样式进行重置的reset.css 直接去除浏览器的默认样式normalize.css 对默认样…

Junit资料汇集
Junit资料汇集 提交时间: 2004-2-24 17:23:10 回复 发消息 JUnit入門http://www.dotspace.twmail.org/Test/JUnit_Primer.htm怎样使用Junit Framework进行单元测试的编写http://www.chinaunix.net/bbsjh/14/546.htmlAntJunitLog4JCVS进行XP模式开发的建立http://ejb.cn/modu…

LESS 的 operation 是 特性
LESS 的 operation 是 特性,其实简单的讲,就是对数值型的 value(数字、颜色、变量等)进行加减乘除四则运算。 例: 清单 1 . LESS 文件 12345init: #111111; transition: init*2; .switchColor { color: transition; }经…

测一测你的blog魔症有多严重
测一测你的blog魔症有多严重 在Donews.net那里看到了这个有趣的测试:Are You a Blogaholic? 用来测试你对Blog的迷恋程度。 下面是我的得分与评价:14058 people have taken this silly test so far. 3626 people have scored higher than you. 9297 pe…

CSS之布局(盒子的尺寸)
盒子的尺寸: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子的尺寸</title><style>.box1{width: 100px;height: 100px;background-color: #BBFFAA;padding: 10px;border: 10px solid red;/*默…

自己写的一个测试函数执行效率的单元(test on Delphi 7)
运用了一点技巧来实现对函数进行效率测试使用方法:uses Profile;.......function TForm1.Func1():string;begin TFunctionTimeProfiler.ExecuteTest(ClassName, Func1); //这里会创建一个接口实例,并开始测试; 此实例会自动释放并结束测试 ....end;程序最后退出会自动生…

datatable自动增加序号
{"targets": [0],"visible": true,"render": function (data, type, full, meta) {var id full.id;if (id) {return meta.row 1 meta.settings._iDisplayStart;} else {return ;}} },此方法有点小bug,推荐用下面的方法。 var table $(#myTabl…

CSS之布局(轮廓和圆角)
轮廓和圆角: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>轮廓和圆角</title><style>.box1{width: 200px;height: 200px;background-color: #BBFFAA;/*box-shadow用来设置元素的的阴影效果&…

Idea项目遇到的错误整理
解决方案 1.Maven 加入新的子模块module, 重新编译报错:找不到类/符号/程序包 需要清空Idea缓存,重新编译 File -> Invalidate Cahes... 转载于:https://www.cnblogs.com/atongmumu/p/7027050.html

对不起,我爱你
在学校上传了一部“对不起,我爱你”,据说很多人都喜欢看,对我 而言没有时间去看了,不过原声大碟倒是常常放到我的“Beep-media-player”里边,大四了,也常常觉得时间的珍贵,许多事情仿佛也懂了许…

流水账,从我开始接触计算机时写起
我第一次接触计算机是在读初二的时候,每周有一节微机课,记得那时大家都挺喜欢上这门课的,一到上课时间就往机房冲,生怕自己去晚了占不了机子,我也是懵懵懂懂的在老师的指导下,在一台黑白屏的电脑上学会了打…

装饰模式(Decorator)
1、概念 装饰模式动态地给一个对象添加一些额外的职责。就扩展功能而言,它比生成子类方式更为灵活,属于结构性模式一种。 2、模式结构 抽象组件角色(Component):定义一个对象接口,以规范准备接受附加责任的对象,即可以…

css 背景样式学习
背景样式主要有5个属性: 1. background-color 背景颜色 2.background-img 背景图像 3.background-repeat 背景图像如何重复(no-repeat repeat repeat-x repeat-y inherit) 4.background-position 定位背景图像位置(top right bottom left center) 5.background-at…

CSS之定位(定位/相对定位)
定位/相对定位: <!DOCTYPE html> <html><head><meta charset"utf-8" /><title>定位/相对定位</title><style>body{font-size: 60px;}.box1{width: 200px;height: 200px;background-color: #bfa;}.box2{width:…

GARFIELD@01-24-2005
the kickoff of not being bored 转载于:https://www.cnblogs.com/rexhost/archive/2005/01/24/96477.html

(To Me Just)c#中的WebBrowser类的使用注意事项!
Visual C# 打造 “浏览器” try { if(tabControl.SelectedIndex 0) { axWebBrowser1.ExecWB(SHDocVw.OLECMDID.OLECMDID_SAVEAS, SHDocVw.OLECMDEXECOPT.OLECMDEXECOPT_DODEFAULT); } else if(tabControl.SelectedIndex 1) { …

CSS之定位(绝对定位)
绝对定位: <!DOCTYPE html> <html><head><meta charset"utf-8" /><title>绝对定位</title><style>body{font-size: 60px;position: relative;}.box1{width: 200px;height: 200px;background-color: #bfa;}.bo…

python pexpect包的一些用法
转自:https://www.jianshu.com/p/cfd163200d12 mark一下,原文中写的挺详细 转载于:https://www.cnblogs.com/renxchen/p/9935888.html

编译工具 之 ant
一、概述需要设置的环境变量:JAVA_HOME"D:\JDK",ANT_HOME"D:\ant",PATH".,%JAVA_HOME%\bin,%ANT_HOME%bin"运行:ant -buildfile test.xml -Dbuildbuild/classes dist(含义为:执行test.xml的编译脚本…

微酷WeiKuCMS现赠送高速开发系统软件。公司、程序猿的福音呀!
我国电子商务面临的问题。淘宝退出百度无疑是一个遗憾。当在网上购物时。用户面临的一个非常大的问题就是怎样在众多的站点找到自己想要的物品。并以最低的价格买到。自从淘宝退出百度。建立自己的搜索引擎后。广大消费者再也不能再百度里面直接搜索有关淘宝的商品了࿰…
