网络管理员比赛回顾02-网关、静态路由、动态路由
目录
一、配置网关
二、配置静态路由
三、配置动态路由
3.1、使用RIP协议配置动态路由
3.2、使用OSPF协议配置动态路由
2021年9月参加青年网络管理员比赛,因为网管超龄不能按照“青年”参赛,临时培训我们这批“青年”参赛,回顾一下经过以及学到的技能。
一、配置网关

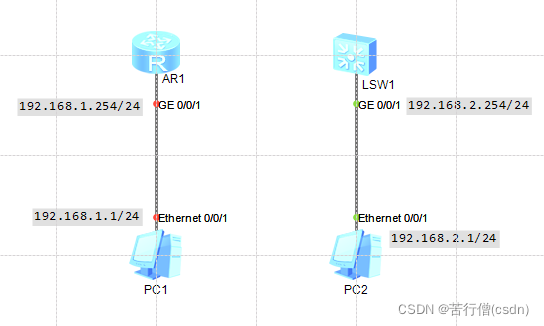
路由器r1 在G0/0/1 直接配置网关IP地址,网关可以ping通。
<Huawei>undo terminal monitor
<Huawei>sy
[Huawei]sysname r1[r1]interface GigabitEthernet0/0/1
[r1-GigabitEthernet0/0/1]ip address 192.168.1.254 24
[r1-GigabitEthernet0/0/1]return
<r1>save
交换机创建vlan 10,vlan接口配置网关IP地址,网关可以ping通。
<Huawei>sy
[Huawei]sysname sw1[sw1]vlan 10
[sw1-vlan10]q
[sw1]interface Vlanif 10
[sw1-Vlanif10]ip address 192.168.2.254 24
[sw1-Vlanif10]q[sw1]interface GigabitEthernet0/0/1
[sw1-GigabitEthernet0/0/1]port link-type access
[sw1-GigabitEthernet0/0/1]port default vlan 10
[sw1-GigabitEthernet0/0/1]q<sw1>save

二、配置静态路由
配置不同网段之间的静态路由,使192.168.1.0/24和192.168.2.0/24之间互相通信。

<Huawei>undo terminal monitor
<Huawei>sy
[Huawei]sysn r1[r1]interface g0/0/1
[r1-GigabitEthernet0/0/1]ip address 192.168.1.254 24
[r1-GigabitEthernet0/0/1]q[r1]int g0/0/0
[r1-GigabitEthernet0/0/0]ip address 10.0.0.1 24[r1-GigabitEthernet0/0/0]return
<r1>save
<Huawei>undo terminal monitor
<Huawei>sys
[Huawei]sysn r2[r2]int g0/0/1
[r2-GigabitEthernet0/0/1]ip address 192.168.2.254 24
[r2-GigabitEthernet0/0/1]q[r2]interface g0/0/0
[r2-GigabitEthernet0/0/0]ip address 10.0.0.2 24[r2-GigabitEthernet0/0/0]return
<r2>saveR1的配置,访问非直连的192.168.2.0/24网段,在R1上路由到10.0.0.2/24。
[r1]ip route-static 192.168.2.0 24 10.0.0.2
[r1]q
<r1>saveR2的配置,访问非直连的192.168.1.0/24网段,在R2上路由到10.0.0.1/24。
[r2]ip route-static 192.168.1.0 24 10.0.0.1
[r2]q
<r2>save配置完成后检查一下路由表,两个网段可以互相ping通。


三、配置动态路由
3.1、使用RIP协议配置动态路由
RIP协议适合于小型拓扑,可以快速配置路由协议。RIP

R1的配置,R1上启动rip进程1,添加直连的网段192.168.1.0/24和10.0.0.0/24。
[r1]rip 1
[r1-rip-1]network 10.0.0.0
[r1-rip-1]network 192.168.1.0
[r1-rip-1]return
<r1>save
R2的配置,R2上启动rip进程1,添加直连的网段192.168.2.0/24和10.0.0.0/24。
[r2]rip 1
[r2-rip-1]network 10.0.0.0
[r2-rip-1]network 192.168.2.0
[r2-rip-1]return
<r2>save配置完成后检查一下路由表,两个网段可以互相ping通。


3.2、使用OSPF协议配置动态路由
OSPF协议适合于大型拓扑。
思路是设置骨干区域 area 0,各区域与骨干区域相连,相连的区域都是可以通信的。

R1的配置,R1上启动OSPF进程1,给该进程添加区域0,添加直连的2个网段。注意写的是反子网掩码。
[r1]ospf 1
[r1-ospf-1]area 0
[r1-ospf-1-area-0.0.0.0]network 192.168.1.0 0.0.0.255
[r1-ospf-1-area-0.0.0.0]network 10.0.0.0 0.0.0.255
[r1-ospf-1-area-0.0.0.0]return
<r1>saveR2的配置,R2上启动OSPF进程1,给该进程添加区域0,添加直连的2个网段。 注意写的是反子网掩码。
[r2]ospf 1
[r2-ospf-1]area 0
[r2-ospf-1-area-0.0.0.0]network 192.168.2.0 0.0.0.255
[r2-ospf-1-area-0.0.0.0]network 10.0.0.0 0.0.0.255
[r2-ospf-1-area-0.0.0.0]return
<r2>save我们把这些直连部分全部加入area 0,通过 OSPF 协议就可以自动做到2个网段之间的互相通信。查看路由表,可以看到OSPF协议这条。

另一种思路的OSPF协议配置方式,就是建立 area 0 1 2 三个区域。让0,1,2这三个区域相连,也能达到2个网段互相通信的目的。

[r1]ospf 1
[r1-ospf-1]area 1
[r1-ospf-1-area-0.0.0.1]network 192.168.1.0 0.0.0.255
[r1-ospf-1-area-0.0.0.1]q
[r1-ospf-1]area 0
[r1-ospf-1-area-0.0.0.0]network 10.0.0.0 0.0.0.255[r2]ospf 1
[r2-ospf-1]area 2
[r2-ospf-1-area-0.0.0.2]network 192.168.2.0 0.0.0.255
[r2-ospf-1-area-0.0.0.2]q
[r2-ospf-1]area 0
[r2-ospf-1-area-0.0.0.0]network 10.0.0.0 0.0.0.255相关文章:

[模拟]纺车的轮子 Spinning Wheels
题目链接 题目大意 5个轮子 每个轮子上面有w个缺口 缺口的初始角度是n 宽度是m 每秒转速v 求当他们同时开始转的情况下,什么时候他们的缺口足以让一道阳光通过(就是有重叠部分) 思考 纯模拟题目没啥说的,就是模拟轮子转1S 2S 3S .…

从头理解self-attention机制
注意力机制中较为重要的是self-attention机制,直接做了个小白能看懂的总结,也便于自己复习。 简介 self-attention机制就是想实现一连串的特征编码,两两之间的互相注意。有一串特征编码,x1, x2, …, xn,这里x1 x2 ……

筛选法求N以内的所有素数
素数:一个数只能被1和它本身整除的数。2是最小的素数#include <iostream> using namespace std; #define NUM 100 char isPrime[NUM 10]; int main() {//筛选法求素数//假设所有的素数都是素数,标志位设为1for(int i 2 ; i < NUM ; i){isPrim…

CSS之布局(盒模型)
盒模型: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒模型</title><style>.box1{/* 内容区(content),元素中的所有的子元素和文本内容都在内容区中排列内容区的大小由width和height两个属性来…

SAP创建webservice
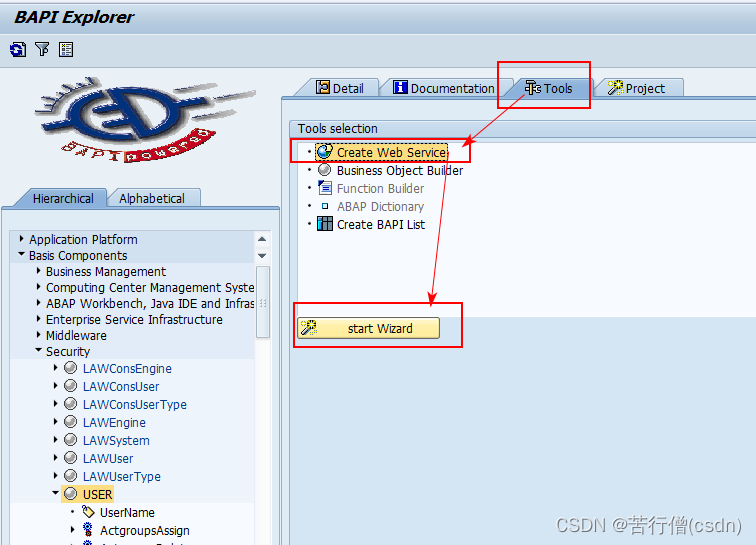
目录 一、创建webservice 二、更改webservice 三、SoapUI测试webservice 四、查看webservice日志及排错 一、创建webservice 以用户相关的函数User为例创建webservice,事务码bapi查看bapi函数,BasisComponents-Security-User,选择Tools…

python面试题目
python面试题目 原文地址:https://www.usblog.cc/blog/post/justzhl/b5cc9a05c7d2 问题一:以下的代码的输出将是什么? 说出你的答案并解释。 ?1234567891011121314class Parent(object):x 1class Child1(Parent):passclass Child2(Parent):passprint …

vue2留言板
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>智能社——http://www.zhinengshe.com</title><meta name"viewport" content"widthdevice-width, initial-scale1.0, maximum…

【目标检测】yolo系列:从yolov1到yolov5之YOLOv3详解及复现
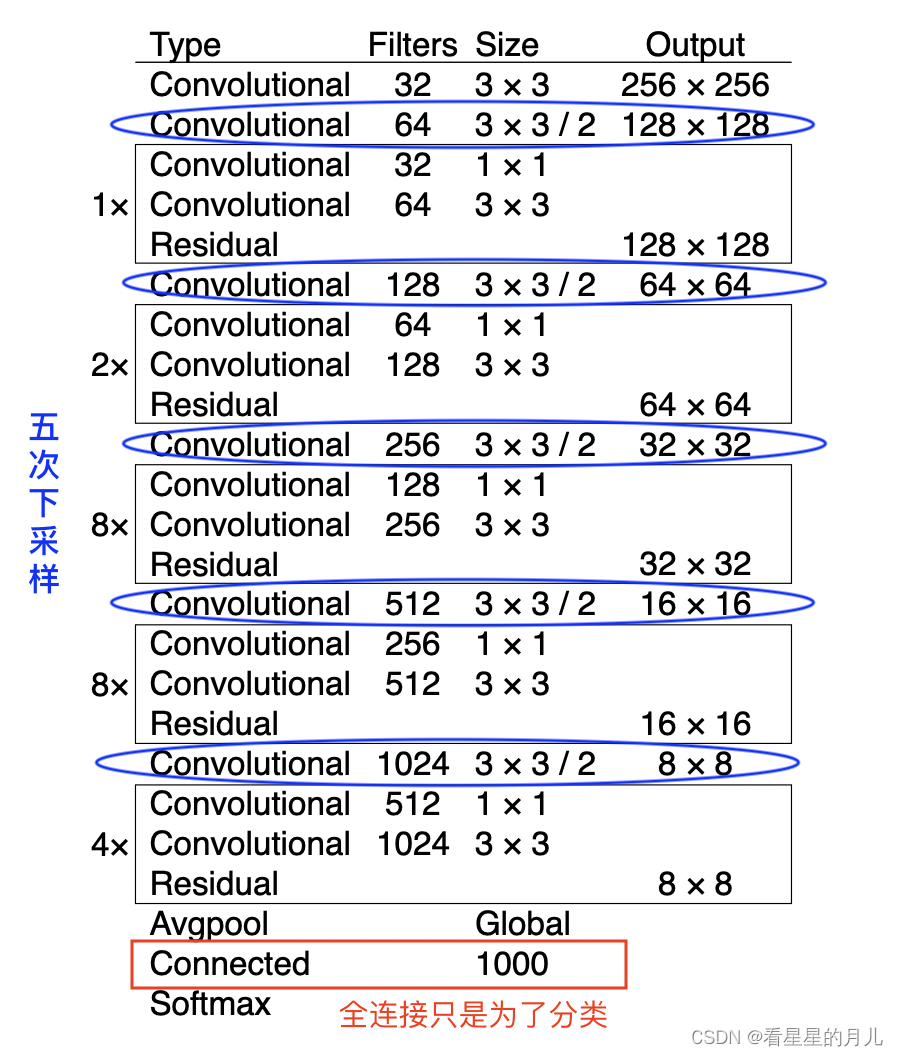
在v1、v2的原理和技巧介绍之后,v3除了网络结构,其余的改变并不多。本文着重描述yolov3的原理细节。 相关阅读: 论文:YOLOv3: An Incremental Improvement 源码:https://github.com/ultralytics/yolov3 1. Yolov3网络…

CSS之布局(盒子模型—边框)
盒子模型—边框: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子模型-边框</title><style>.box1{width: 200px;height: 200px;background-color: #bfa;/*border-width可以用来指定四个方向的…

SAP事务码f-02做账界面显示“页数”字段
事务码 f-02 做账界面,没有显示页数。 用户账号的参数添加 CSF (Country-Specific Fields)参数,参数值为 CN(伟大的China) 再次来到 f-02 的界面,显示了页数字段

【Leetcode】刷题之路4(python版)
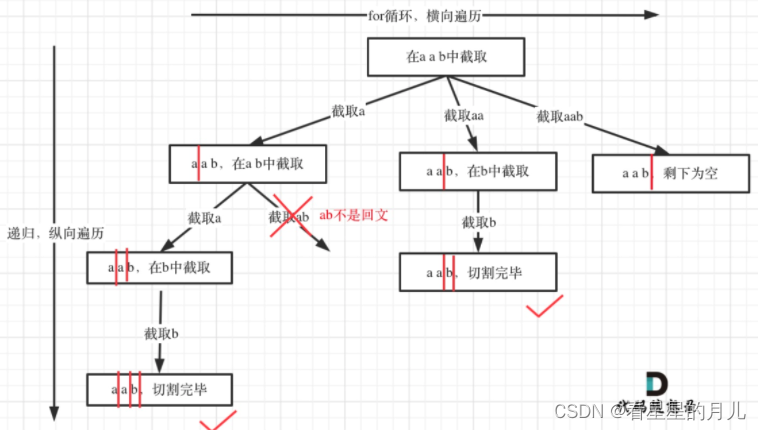
接上章回溯专题,本章挑选了分割问题、子集问题、排列问题。 分割问题 131.分割回文串93.复原IP地址 子集问题 78.子集90.子集II 排列问题 46.全排列47.全排列II 分割问题 我们来分析一下切割,其实切割问题类似组合问题。 例如对于字符串abcdef&#…

织梦文章内容屏蔽替换词语多个敏感字词
后台-系统-基本参数-互动设置-替换词语,这个是用于评论和会员投稿,网站后台添加的文章是不受制于这里的,我们可以直接在模板标签里runphp字符串替换 文章内容页标签写法 {dede:field.body runphpyes} global $cfg_replacestr; me preg_repla…

CSS之布局(盒子模型--内边距)
盒子模型--内边距: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子模型--内边距</title><style>.box1{width: 200px;height: 200px;background-color: #bfa;border: solid 10px orange;/*内边…

网络管理员比赛回顾04-DHCP
目录 一、DHCP的配置 二、DHCP中继 2021年9月参加青年网络管理员比赛,因为网管超龄不能按照“青年”参赛,临时培训我们这批“青年”参赛,回顾一下经过以及学到的技能。本节回顾DHCP。 一、DHCP的配置 简单的启用一个DHCP功能。 <Huawe…

iOS-禁止scrollview垂直方向滚动,只允许水平方向滚动;或只允许垂直方向滚动...
禁止UIScrollView垂直方向滚动,只允许水平方向滚动 scrollview.contentSize CGSizeMake(你要的长度, 0); 禁止UIScrollView水平方向滚动,只允许垂直方向滚动 scrollview.contentSize CGSizeMake(0, 你要的宽度); 转载于:https://www.cnblogs.com/S…

go1.8之安装配置
说明: 之前学习过go语言(大概是0.9版本),后来更新太快,也没怎么使用,就荒废掉了,今年有项目需要用go开发,重新捡起。 这是我在学习go语言过程中整理的内容,这里记录下&am…

栈和队列在python中的实现
栈和队列是两种基本的数据结构,同为容器类型,队列是先进先出,栈是先进后出。 栈 栈提供 push 和 pop 等等接口,所有元素必须符合先进后出规则,所以栈不提供走访功能,也不提供迭代器(iterator)。 不像是set…

CSS之布局(盒子模型--外边距)
盒子模型--外边距: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子模型--外边距</title><style>.box1{width: 200px;height: 200px;background-color: #bfa;border: solid 10px orange;/*外边…

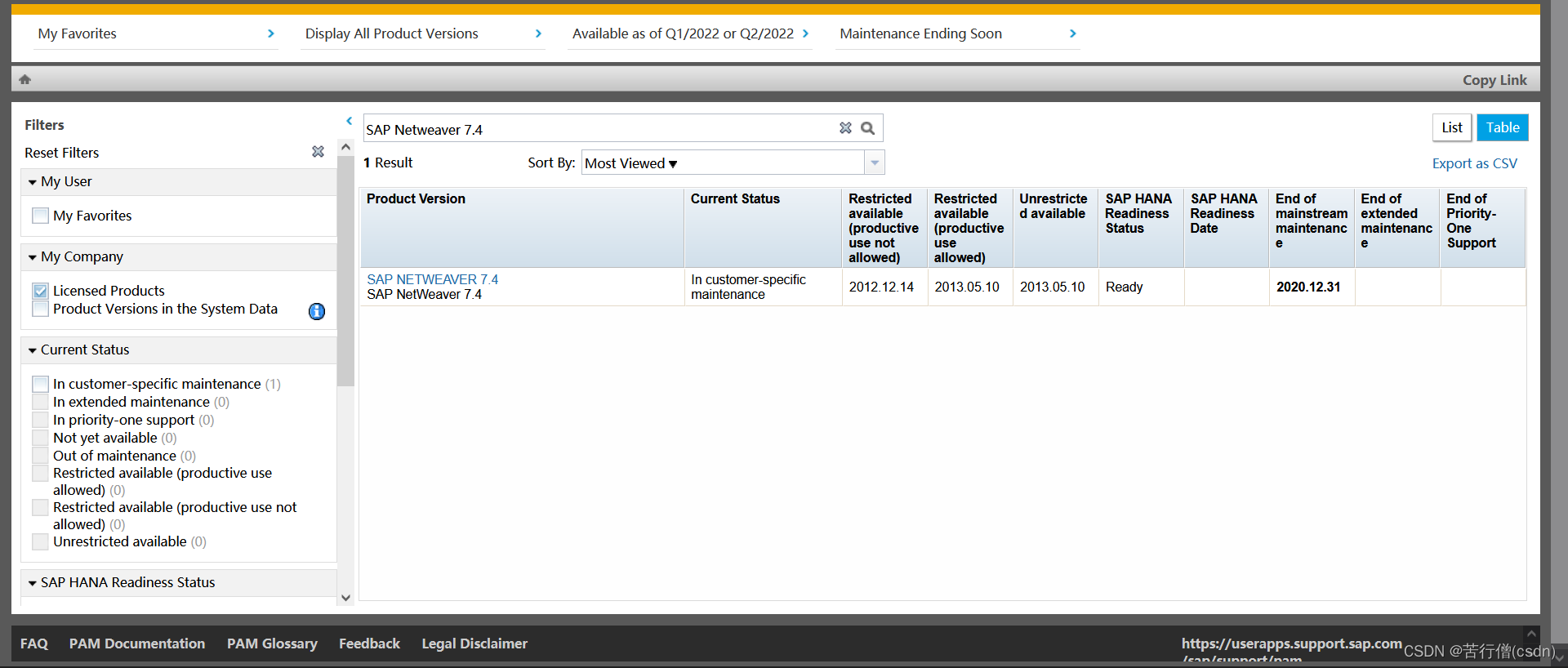
SAP Netweaver 7.4 SR2 Application Java Installation
记录一下SAP Netweaver 7.4 Support Release 2 Application Server Java的安装过程。 一、下载 写本文时,SAP Netweaver 7.4 SR2 已经过了生命周期,直接去SAP Download Center 是找不到这个版本的。但是可以去 Maintenance > Product Availability …

Spring+SpringMVC+MyBatis深入学习及搭建(十)——MyBatis逆向工程
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/6973266.html 前面讲到:SpringSpringMVCMyBatis深入学习及搭建(九)——MyBatis和Spring整合 使用官方网站的mapper自动生成工具mybatis-generator-core-1.3.2来生成po类和mapper映射文件。 1.什么是…

(一)七种AOP实现方法
在这里列表了我想到的在你的应用程序中加入AOP支持的所有方法。这里最主要的焦点是拦截,因为一旦有了拦截其它的事情都是细节。 Approach 方法 Advantages 优点 Disadvantages 缺点 Remoting Proxies 远程代理 Easy to implement, because of the .Net framewor…
[导入]Java线程的深入探讨
文章来源:http://blog.csdn.net/jeffreyren/archive/2001/03/29/6401.aspx 转载于:https://www.cnblogs.com/zhaoxiaoyang2/archive/2001/03/30/816654.html

CSS之布局(盒子的水平布局)
盒子的水平布局: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子的水平布局</title><style>.outer{width: 800px;height: 200px;border: 10px red solid;}.inner{width: 200px;height: 200px…

IssueVission的命令处理
模仿了IssueVission的命令处理,感觉真的很好。只是在用的过程中遇到这样的一个问题:当我有多个MenuItem(或其他的控件)绑定到同一个Command时,如果因为某些需要删除了其中的一个控件(Dispose了)…

下一版本Windowsreg; CE 开发工具Smart Device Extensions for Microsoft Visual Studioreg; .NET...
初识 Smart Device Extensions Larry RoofTonked.com 2001年10月23日 上个月我曾说过我会前往 Microsoft 学院,了解下一版本的小型工具的情况。此行的目的是为我不久要撰写的杂志文章和已签约的书籍搜集一些背景知识。但在回来的路上,我改变了我的初衷。…

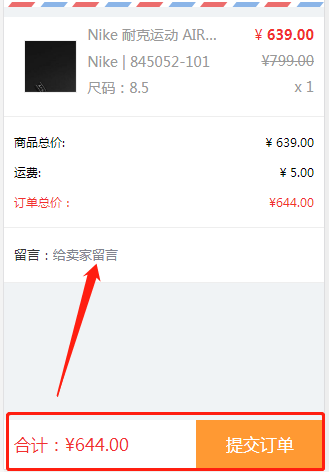
vue 手机键盘把底部按钮顶上去
背景:在写提交订单页面时候,底部按钮当我点击输入留言信息的时候,底部提交订单按钮被输入法软键盘顶上去遮挡住了。 h5 ios输入框与键盘 兼容性优化实现原理:当页面高度发生变化的时候改变底部button的样式,没点击前bu…

CSS之布局(盒子的垂直布局)
盒子的垂直布局: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子的垂直布局</title><style>.outer{background-color: #BBFFAA;/*默认情况下父元素的高度会被内容撑开*/}.inner{width: 100px…

microsoft 为microbit.org 设计的课程
这文章来至https://www.microbit.co.uk/blocks/lessons ,是由microsoft 为microbit.org 设计的课程 Microbit Shop 入门课程 Beautiful Image, 用LEDs,秀美丽的图样Lucky 7, 秀数字在 LED 屏幕上Answering Machine, 使用字符串秀文字讯息Game of Chance…

Java, Mono, or C++?
Thoughts on the future of open source desktop development文章地址: http://ometer.com/desktop-language.html转载于:https://www.cnblogs.com/dudu/archive/2004/08/25/36317.html

CSS之布局(外边距的折叠)
外边距的折叠【重叠】: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>外边距的折叠</title><style>.box1,.box2{width: 200px;height: 200px;}/*垂直外边距的重叠(折叠)-相邻的垂直方向外边距会…
