从头理解self-attention机制
注意力机制中较为重要的是self-attention机制,直接做了个小白能看懂的总结,也便于自己复习。
简介
self-attention机制就是想实现一连串的特征编码,两两之间的互相注意。有一串特征编码,x1, x2, …, xn,这里x1 x2 …都是一个特征向量,即让每个特征向量都关注到所有的特征向量(包括其自己),然后转变成一个更深层次的向量。
最原始的做法就是,两两之间作点积运算,然后生成一个n ✖️ n的矩阵,其中 i 行 j 列表示 xi 和 xj 之间的相似度。然后我们用这个相似度矩阵,再对 x 做加权平均,就得到一个y1, y2, …, yn,这个就是self-attention的输出。
举个简单的🌰,比如三个特征向量 x1 = [0.1, 0.5], x2 = [0.3, 0.4], x3 = [0.8, 0],然后两两之间做点积运算,得到一个矩阵如下:
0.26 0.23 0.08
0.23 0.25 0.24
0.08 0.24 0.64
然后用这个矩阵对 x1, x2, x3 做加权平均,就是该权重矩阵的第 i 行单独拿出来,就是 yi 的加权值。计算方法就是:
y1 = 0.26 ✖️ x1 + 0.23 ✖️ x2 + 0.08 ✖️ x3
y2 = 0.23 ✖️ x1 + 0.25 ✖️ x2 + 0.24 ✖️ x3
y3 = 0.08 ✖️ x1 + 0.24 ✖️ x2 + 0.64 ✖️ x3
主要的操作
归一化
首先,加权值应当要归一化,即一行权重值加起来应该是1,否则 y 在数值上会变得不稳定(变得很大或者变得很小),所以权重矩阵要按行做归一化。归一化的方法就是Softmax,因为softmax更好求导,数值上相比于hard max也更稳定。
假设原先的计算方法是:Y = (X X^T) X
那么加入归一化后就是:Y = Softmax(X X^T) X
数值稳定
X X^T 这个权重矩阵也有问题,一般来说,一个特征向量中,每一个元素都是一个期望为0,方差为1的随机变量(为了数值稳定,特征向量每层都要做归一化,就是为了保证这个性质),我们希望后续运算过程中,所有的中间变量都可以保持期望为0,方差为1。
期望为0,方差为1的原因:假设方差很多,数值为出现很大的数字,比如100,这样求导的梯度也会变得很大,模型更新的幅度也会很大,就很不稳定了。甚至会出现梯度爆炸(就是更新的数值变成无穷大)或者梯度消失(更新数值为0,就是更新不动了)
但是点积运算会打破这一性质(所有的中间变量都可以保持期望为0,方差为1),例如,假设x1是一个64维的向量,x2也是个64维向量,两者点积后的结果,期望还是0,方差已经不是1了,方差变成了根号64=8。
见如下概率论公式:D(XY)=D(X)D(Y) - (E(X)E(Y))
d个随机变量相乘后相加,就是多个随机变量运算后的方差计算公式。应该除以根号d_k,才能把方差控制在1,d_k是特征向量的维度,所以公式就变成了:
Y = (X X^T / sqrt(d_k)) X
线性变换
这里运算都是X,太单一了,所以作者就让三个X分别做了三个线性变换,K、Q、V都是从 X 变换过来的线性变换的权重矩阵,根源都是同一个,所以其实就是自己跟自己做运算,分别是:
Q = W^Q X
K = W^K X
V = W^V X
这里线性变换就是nn.Linear(d_k, d_k),不改变维度,只是做了一个线性投影。
把线性变换后的结果再去做attention运算:
Y = (Q K^T / sqrt(d_k)) V
一些总结
1. self-attention是线性运算吗?
答:不是。前面全是线性运算,非线性来自于归一化softmax。
2. self-attention的时间复杂度?
就看这个算法做了多少次原子运算。
例如:
两个向量点积,就是对应的元素乘起来然后累加(n次乘法+n次加法),复杂度是O(n)。
两个n✖️n矩阵相乘,结果有n✖️n个元素,每个元素是由n次乘法+n次加法得来的,所以时间复杂度是O(n^3).
所以,self-attention的时间复杂度如下:
1.每行归一化,一行softmax的时间复杂度是o(n),那么n行 就是o(n2)
2.往里面看,权重矩阵是看成一个矩阵乘法X X^T,X是nd_k维,所以是O(n✖️n✖️d)。过程:矩阵乘法,n✖️d d✖️n,结果n✖️n,每个元素d次
3.和V相乘,权重矩阵是n✖️n对吧,这个V是n✖️d,是O(n✖️n✖️d)。
所以,最后相加,总时间复杂度是O(n✖️n✖️d)。
3.根据公式写出代码
import numpy as np
import math
def self_attention(X):n, d = X.shape[:2]# 假设W_q W_k W_v是三个线性变换的权重矩阵W_q = np.random.rand(n * n)W_k = np.random.rand(n * n)W_v = np.random.rand(n * n)# 你来填 d个随机变量Q = np.matmul(W_q,X)K = np.matmul(W_k,X)V = np.matmul(W_v,X)W = np.matmul(Q,np.transpose(K))/math.sqrt(d)# -*- coding: utf-8 -*-def softmax(X):# reshape后面加个1就是为了让他可以跟x_exp相除# 比如说一个3 * 3的矩阵,可以跟3 * 1的矩阵相除的# 相除的时候,3 * 1的矩阵会扩展成3 * 3的,就是把列复制3份x_row_max = X.max(axis=1).reshape(list(X.shape)[:-1]+[1]) #按行找最大值X = X - x_row_max# 取最大值防溢出x_exp = np.exp(X)x_exp_row_sum = x_exp.sum(axis=1).reshape(list(X.shape)[:-1]+[1])softmax = x_exp / x_exp_row_sum #归一化return softmax# Y=softmax(Q K^T/sqrt(d))*VY = np.matmul(softmax(W),V)return Y
相关文章:

筛选法求N以内的所有素数
素数:一个数只能被1和它本身整除的数。2是最小的素数#include <iostream> using namespace std; #define NUM 100 char isPrime[NUM 10]; int main() {//筛选法求素数//假设所有的素数都是素数,标志位设为1for(int i 2 ; i < NUM ; i){isPrim…

CSS之布局(盒模型)
盒模型: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒模型</title><style>.box1{/* 内容区(content),元素中的所有的子元素和文本内容都在内容区中排列内容区的大小由width和height两个属性来…

SAP创建webservice
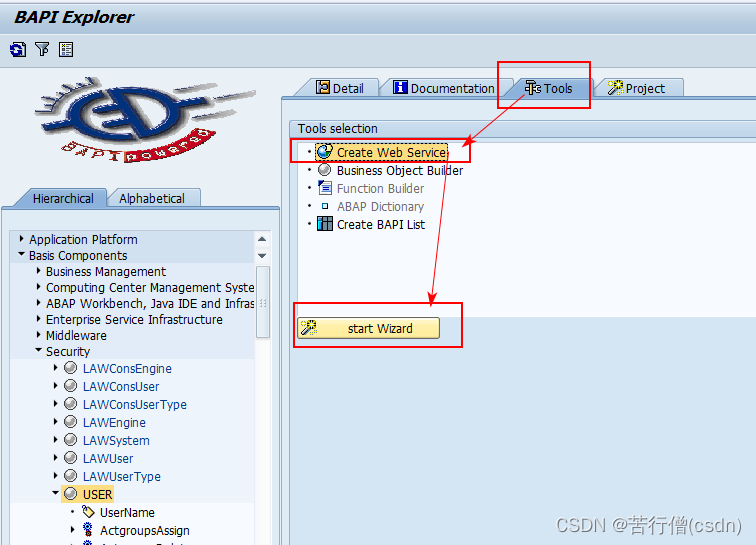
目录 一、创建webservice 二、更改webservice 三、SoapUI测试webservice 四、查看webservice日志及排错 一、创建webservice 以用户相关的函数User为例创建webservice,事务码bapi查看bapi函数,BasisComponents-Security-User,选择Tools…

python面试题目
python面试题目 原文地址:https://www.usblog.cc/blog/post/justzhl/b5cc9a05c7d2 问题一:以下的代码的输出将是什么? 说出你的答案并解释。 ?1234567891011121314class Parent(object):x 1class Child1(Parent):passclass Child2(Parent):passprint …

vue2留言板
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>智能社——http://www.zhinengshe.com</title><meta name"viewport" content"widthdevice-width, initial-scale1.0, maximum…

【目标检测】yolo系列:从yolov1到yolov5之YOLOv3详解及复现
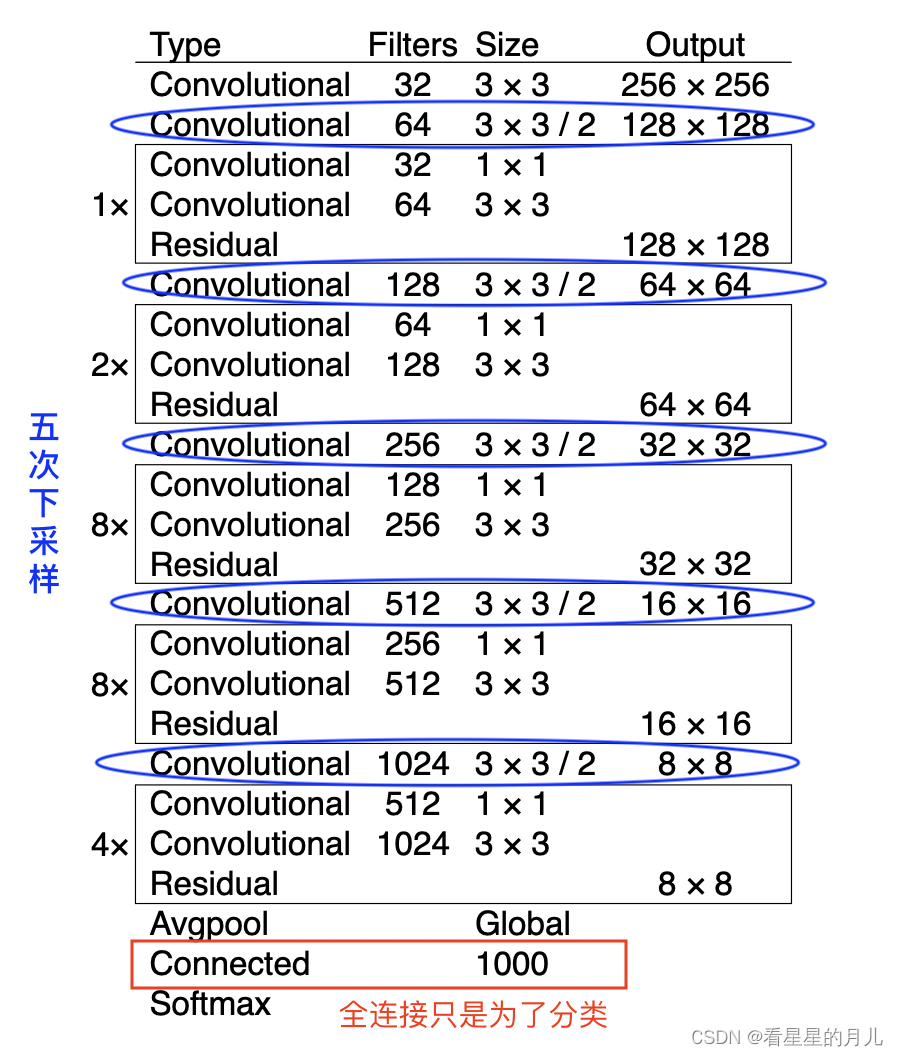
在v1、v2的原理和技巧介绍之后,v3除了网络结构,其余的改变并不多。本文着重描述yolov3的原理细节。 相关阅读: 论文:YOLOv3: An Incremental Improvement 源码:https://github.com/ultralytics/yolov3 1. Yolov3网络…

CSS之布局(盒子模型—边框)
盒子模型—边框: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子模型-边框</title><style>.box1{width: 200px;height: 200px;background-color: #bfa;/*border-width可以用来指定四个方向的…

SAP事务码f-02做账界面显示“页数”字段
事务码 f-02 做账界面,没有显示页数。 用户账号的参数添加 CSF (Country-Specific Fields)参数,参数值为 CN(伟大的China) 再次来到 f-02 的界面,显示了页数字段

【Leetcode】刷题之路4(python版)
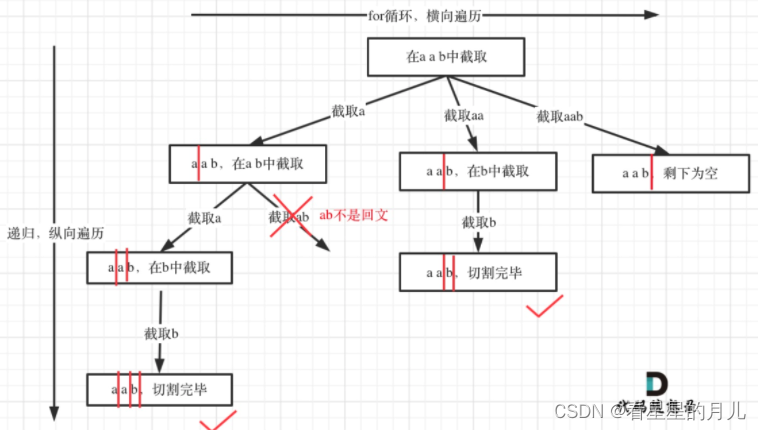
接上章回溯专题,本章挑选了分割问题、子集问题、排列问题。 分割问题 131.分割回文串93.复原IP地址 子集问题 78.子集90.子集II 排列问题 46.全排列47.全排列II 分割问题 我们来分析一下切割,其实切割问题类似组合问题。 例如对于字符串abcdef&#…

织梦文章内容屏蔽替换词语多个敏感字词
后台-系统-基本参数-互动设置-替换词语,这个是用于评论和会员投稿,网站后台添加的文章是不受制于这里的,我们可以直接在模板标签里runphp字符串替换 文章内容页标签写法 {dede:field.body runphpyes} global $cfg_replacestr; me preg_repla…

CSS之布局(盒子模型--内边距)
盒子模型--内边距: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子模型--内边距</title><style>.box1{width: 200px;height: 200px;background-color: #bfa;border: solid 10px orange;/*内边…

网络管理员比赛回顾04-DHCP
目录 一、DHCP的配置 二、DHCP中继 2021年9月参加青年网络管理员比赛,因为网管超龄不能按照“青年”参赛,临时培训我们这批“青年”参赛,回顾一下经过以及学到的技能。本节回顾DHCP。 一、DHCP的配置 简单的启用一个DHCP功能。 <Huawe…

iOS-禁止scrollview垂直方向滚动,只允许水平方向滚动;或只允许垂直方向滚动...
禁止UIScrollView垂直方向滚动,只允许水平方向滚动 scrollview.contentSize CGSizeMake(你要的长度, 0); 禁止UIScrollView水平方向滚动,只允许垂直方向滚动 scrollview.contentSize CGSizeMake(0, 你要的宽度); 转载于:https://www.cnblogs.com/S…

go1.8之安装配置
说明: 之前学习过go语言(大概是0.9版本),后来更新太快,也没怎么使用,就荒废掉了,今年有项目需要用go开发,重新捡起。 这是我在学习go语言过程中整理的内容,这里记录下&am…

栈和队列在python中的实现
栈和队列是两种基本的数据结构,同为容器类型,队列是先进先出,栈是先进后出。 栈 栈提供 push 和 pop 等等接口,所有元素必须符合先进后出规则,所以栈不提供走访功能,也不提供迭代器(iterator)。 不像是set…

CSS之布局(盒子模型--外边距)
盒子模型--外边距: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子模型--外边距</title><style>.box1{width: 200px;height: 200px;background-color: #bfa;border: solid 10px orange;/*外边…

SAP Netweaver 7.4 SR2 Application Java Installation
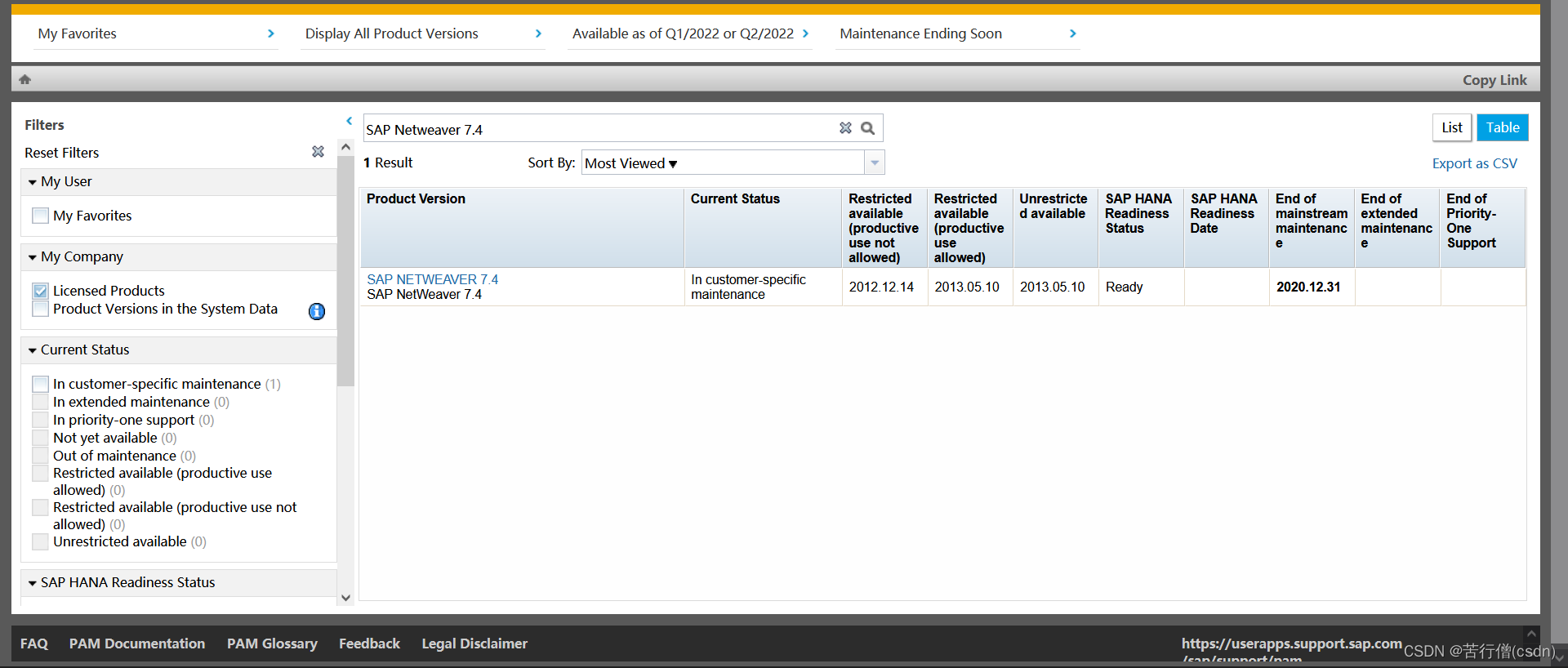
记录一下SAP Netweaver 7.4 Support Release 2 Application Server Java的安装过程。 一、下载 写本文时,SAP Netweaver 7.4 SR2 已经过了生命周期,直接去SAP Download Center 是找不到这个版本的。但是可以去 Maintenance > Product Availability …

Spring+SpringMVC+MyBatis深入学习及搭建(十)——MyBatis逆向工程
转载请注明出处:http://www.cnblogs.com/Joanna-Yan/p/6973266.html 前面讲到:SpringSpringMVCMyBatis深入学习及搭建(九)——MyBatis和Spring整合 使用官方网站的mapper自动生成工具mybatis-generator-core-1.3.2来生成po类和mapper映射文件。 1.什么是…

(一)七种AOP实现方法
在这里列表了我想到的在你的应用程序中加入AOP支持的所有方法。这里最主要的焦点是拦截,因为一旦有了拦截其它的事情都是细节。 Approach 方法 Advantages 优点 Disadvantages 缺点 Remoting Proxies 远程代理 Easy to implement, because of the .Net framewor…
[导入]Java线程的深入探讨
文章来源:http://blog.csdn.net/jeffreyren/archive/2001/03/29/6401.aspx 转载于:https://www.cnblogs.com/zhaoxiaoyang2/archive/2001/03/30/816654.html

CSS之布局(盒子的水平布局)
盒子的水平布局: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子的水平布局</title><style>.outer{width: 800px;height: 200px;border: 10px red solid;}.inner{width: 200px;height: 200px…

IssueVission的命令处理
模仿了IssueVission的命令处理,感觉真的很好。只是在用的过程中遇到这样的一个问题:当我有多个MenuItem(或其他的控件)绑定到同一个Command时,如果因为某些需要删除了其中的一个控件(Dispose了)…

下一版本Windowsreg; CE 开发工具Smart Device Extensions for Microsoft Visual Studioreg; .NET...
初识 Smart Device Extensions Larry RoofTonked.com 2001年10月23日 上个月我曾说过我会前往 Microsoft 学院,了解下一版本的小型工具的情况。此行的目的是为我不久要撰写的杂志文章和已签约的书籍搜集一些背景知识。但在回来的路上,我改变了我的初衷。…

vue 手机键盘把底部按钮顶上去
背景:在写提交订单页面时候,底部按钮当我点击输入留言信息的时候,底部提交订单按钮被输入法软键盘顶上去遮挡住了。 h5 ios输入框与键盘 兼容性优化实现原理:当页面高度发生变化的时候改变底部button的样式,没点击前bu…

CSS之布局(盒子的垂直布局)
盒子的垂直布局: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子的垂直布局</title><style>.outer{background-color: #BBFFAA;/*默认情况下父元素的高度会被内容撑开*/}.inner{width: 100px…

microsoft 为microbit.org 设计的课程
这文章来至https://www.microbit.co.uk/blocks/lessons ,是由microsoft 为microbit.org 设计的课程 Microbit Shop 入门课程 Beautiful Image, 用LEDs,秀美丽的图样Lucky 7, 秀数字在 LED 屏幕上Answering Machine, 使用字符串秀文字讯息Game of Chance…

Java, Mono, or C++?
Thoughts on the future of open source desktop development文章地址: http://ometer.com/desktop-language.html转载于:https://www.cnblogs.com/dudu/archive/2004/08/25/36317.html

CSS之布局(外边距的折叠)
外边距的折叠【重叠】: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>外边距的折叠</title><style>.box1,.box2{width: 200px;height: 200px;}/*垂直外边距的重叠(折叠)-相邻的垂直方向外边距会…

图论--欧拉路,欧拉回路(小结)
在题目中在慢慢细说概念 1.HDU - 3018 Ant Trip 题目大意:又N个村庄,M条道路。问须要走几次才干将全部的路遍历 解题思路:这题问的是有关欧拉路的判定 欧拉路就是每条边仅仅能走一次,且要遍历全部的边,简单的说就是…

轻松一下,看看vs.net2002变态的智能提示,不知道算不算bug
https://images.cnblogs.com/cnblogs_com/jjstar/2750/r_joke.jpg转载于:https://www.cnblogs.com/jjstar/archive/2004/08/27/36953.html
