【目标检测】yolo系列:从yolov1到yolov5之YOLOv5训练自己数据集(v6.0)
一、源码下载及requirments
源码下载地址:https://github.com/ultralytics/yolov5 (持续更新中)
本人所用环境如下:
pytorch:1.8(因为cuda版本用了pytorch1.8)
cuda:10.1
Python:3.8
官方要求:Python>=3.6.0 并且PyTorch>=1.7,并通过pip安装requirements.txte文件。
$ git clone https://github.com/ultralytics/yolov5
$ cd yolov5
$ pip install -r requirements.txt
二、准备自己的数据集
因为学长已经将数据集和标注好的txt文件直接发给了我,所以如何标注数据集这里就不详细介绍了。
总之就是要把你的图像数据转换成yolo.txt文件的形式,就是把将每个xml标注提取bbox信息为txt格式,文件的每一行作为一个目标的信息,从左到右依次是(class, X_center, Y_center, width, height)。

参考如下:https://github.com/ultralytics/yolov5/wiki/Train-Custom-Data#2-create-labels
在yolov5目录下创建Adata文件夹(名字可以自定义),要注意的是yolov5曾经的版本和最新的不同,最新版本目录结构要求如下,将之前标注好的txt文件和图片划分为训练集和验证集后放到对应目录下:
- Adata
- images # 存放图片
- train # 存放训练集图片
- val #存放验证集图片
- labels # 存放图片对应的yolo_txt文件
- train # 存放训练集标注好的文件
- val #存放验证集标注好的文件
- images # 存放图片
trainval = random.sample(list_index, num * trainval_percent)
三、配置文件
yolov5是个集成好的目标检测框架,根据自己整理好的数据集来修改其中配置。
1. 数据集的配置
在yolov5目录下的data文件夹下新建一个c.yaml文件(可以自定义命名),用来存放训练集和验证集的划分文件(train和val文件夹的路径),这两个文件夹就是通过我们上述标注和划分得到的,然后是目标的类别数目nc和具体类别名列表names,c.yaml内容如下(可以参考官方数据集data/coco128.yaml的格式):

2. 预训练模型的配置
预训练模型主要是先验框和权重文件的配置。
最新版的yolov5会自动使用kmeans算出anchors的取值。如果想要自己生成先验框可使用kmeans算法聚类生成新anchors。
选择一个你需要的模型,在yolov5目录的model文件夹下是模型的配置文件,v6.0版本为我们提供n、s、m、l、x五个版本,模型架构的增大,模型也更为复杂,训练时间也会增大。我这里采用了yolov5m.yaml,只用修改nc为自己的类别数。
如果anchors是重新生成的,也需要修改,根据anchors.txt 中的 Best Anchors 修改。
如下面一个例子:

上图中的参数解释如下:
- nc:类别数目。
- depth_multiple / width_multiple:通过两个参数来进行控制网络的深度和宽度。
- backbone:网络结构定义。
- anchors:yolov5中默认保存了一些针对官方coco数据集的预设锚定框,在 yolov5 的配置文件*.yaml 中已经预设了640×640图像大小下锚定框的尺寸,但yolov5 中不是只使用默认锚定框,在开始训练之前会对数据集中标注信息进行核查,计算此数据集标注信息针对默认锚定框的最佳召回率,当最佳召回率大于或等于0.98,则不需要更新锚定框;如果最佳召回率小于0.98,则需要重新进行K-means聚类计算得到符合此数据集的锚定框anchors。
anchors参数共有三行,每行9个数值,且每一行代表应用不同的特征图:第一行是在最大的特征图上的锚框;第二行是在中间的特征图上的锚框;第三行是在最小的特征图上的锚框。
在目标检测任务中,一般希望在大的特征图上去检测小目标,因为大特征图才含有更多小目标信息,因此大特征图上的anchor数值通常设置为小数值,而小特征图上数值设置为大数值检测大的目标。
至此,配置已经定义完成,然后就是训练模型。
三、训练模型
3.1 模型训练
在train.py中进行如下几个参数的修改:

部分以上参数解释如下:
- weights:加载的权重文件的路径(预训练模型的权重文件会在训练前自动下载并加载)
- cfg:模型配置文件,backbone网络结构等内容
顺便说一句,我看了一下yolo.py的源码,发现yolov5是把配置模型文件加载进去,然后解析模型的网络结构并构建。(也就是说你可以自己定义backbone,当然如果你有能力你的性能超过它!!!哈哈哈) - data:数据集配置文件的路径
- hyp:超参数文件的路径(后面调参可能会用)
- epochs:训练总轮次(默认300)
- batch-size:批次大小(看你自己电脑运行能力)
- evolve:是否进行超参数进化,默认False
- device:训练的设备,cpu;0(表示一个gpu设备cuda:0);0,1,2,3(多个gpu设备)
主要用到的参数如上。然后去进行训练。
#前台运行
python train.py --device '0' # 0号GPU
# 如果上述参数的default都已经输入可以不用带--后缀参数#后台运行
nohup python -u train.py > log_t.txt 2>&1
根据自己的硬件配置修改参数,训练好的模型会被保存在yolov5目录下的runs/exp/weights/last.pt和best.pt,(多次训练会保存为exp2.3.4等形式),详细训练数据和结果图会保存在runs/exp/文件中,包括confusion_matrix(混合矩阵)、f1-score、设置的超参数等等,可以详细看看来判断模型的表现。

我通过查看log文件发现,yolov5最新版会在训练的最后自动进行验证,所以可以直接通过验证后的模型表现来进行相应的调参。
log文件如下:

3.3 训练可视化
利用tensorboard可视化训练过程,执行下列命令,可以打开tensorboard的相关网站查看即时的训练日志。(图忘截屏了,大家打开之后可以自己体会哈,有各种指标的变化,包含精度率,召回率,mAP等)
tensorboard --logdir=runs
四、模型验证
看了一些博客和教程,发现最新版的yolov5已经没有了test.py,而变成了val.py。
评估模型好坏就是在有标注的测试集或者验证集上进行模型效果的评估,在目标检测中最常使用的评估指标为mAP。
在val.py文件中指定数据集配置文件和训练结果模型,将训练生成的最优权重路径导入模型,进行验证,如下所示:

运行代码和训练一样:
#前台运行
python val.py --device '0' # 0号GPU
# 如果上述参数的default都已经输入可以不用带--后缀参数#后台运行
nohup python -u val.py > log_v.txt 2>&1
调参在data/hyps下的hyp.finetune.yaml或者hyp.scratch.yaml进行超参数调优,可自行选择,hyp.scratch.yaml是针对官方给出的coco数据集最优化的参数。(我这里因为模型在我的数据集上表现的非常好,所以没有进行长时间调参)
五、模型推理
最后,模型在没有标注的数据集上进行推理,在detect.py文件中指定数据图片和模型的路径,其他参数(置信度object confidence threshold、交并比IOU threshold for NMS、save_txt选项用于生成结果的txt标注文件等),如下:

推理完毕后,在runs文件夹下会生成detect文件夹,其中会生成数据集的检测信息以及目标框的置信比。如果不指定save_txt则只会生成结果图像,如果指定了save_txt,每个txt会生成一行一个目标的信息,信息包括(class, xcenter, ycenter, w, h),后面四个为bbox位置,均为归一化数值。
总结
YOLOv5训练自己的数据集整个过程:制作数据集----模型训练----模型验证----模型推理阶段已全部完成。
相关文章:

CSS之常用选择器(元素、id、类、通配选择器)
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title></title><style>/*1、元素选择器作用:根据标签名来选中指定的元素语法:标签名{}例子:p{} h1{} div{}*//*p{color: red;}*/…

Java中 实体类 VO、 PO、DO、DTO、 BO、 QO、DAO、POJO的概念
PO(persistant object) 持久对象 在 o/r 映射的时候出现的概念,如果没有 o/r 映射,没有这个概念存在了。通常对应数据模型 ( 数据库 ), 本身还有部分业务逻辑的处理。可以看成是与数据库中的表相映射的 java 对象。最简单的 PO 就是对应数据库中某个表中…
SAP有用的NOTE(持续更新)
目录 2421240 - Portal is not loaded on Chrome 56 or higher. 66971 - Supported SAP GUI platforms 66971 - Supported SAP GUI platforms 1999880 - FAQ: SAP HANA System Replication 2250144 - FAQ: SAP HANA Secure User Store 2222200 - FAQ: SAP HANA Network …

【目标检测】yolo系列:从yolov1到yolov5之YOLOv1详解及复现
检测器通常能够被分为两类,一类是two-stage检测器,最具代表的为faster R-CNN;另一类是one-stage检测器,包括YOLO,SSD等。一般来说,two-stage检测器具有高定位和识别准确性,而one-stage则有速度上…

Ubuntu终端命令行缩短显示路径
平时我们使用linux终端命令行的时候,常常会被一个问题困扰,那就是文件路径过长, 有时候甚至超过了一行,这样看起来非常别扭,其实只要两步就可以解决这个问题: 1,修改.bashrc文件(用户…

主要的约瑟夫环问题
解说 http://poj.org/problem?id3517 n个人,编号为1~n。每次从1開始数,数到m的人出圈。最后一个出圈的人的编号。f[1] 0; for(int i 2; i < n; i) {f[i] ( f[i-1] m)%i; } printf("%d\n",f[n]1);这里第一次出圈的人的编号是mÿ…

CSS之复合选择器(交集、并集选择器)
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title></title><style>/*将class为red的元素设置为红色*/.red{color: red;}/*将class为red的div字体大小设置为30px*//*1、交集选择器作用:选中同时复合多…

SAP有用的知识(持续更新)
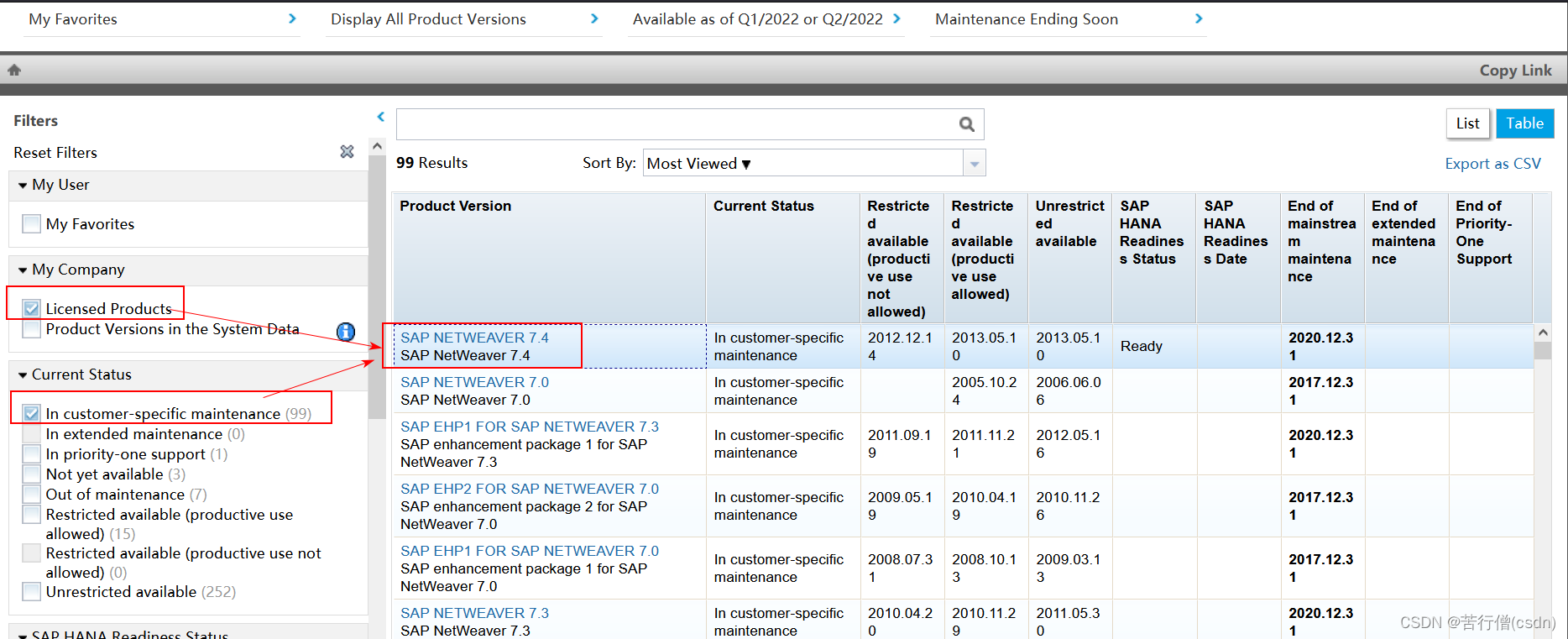
一、安装SAP 1.1、产品可用性矩阵(Product Availability Matrix) SAP官网-Maintenance-Product Availability Matrix,点击页面的Access the Product Availability Matrix。 选中你公司授权的商品(Licensed Products)…

【目标检测】yolo系列:从yolov1到yolov5之YOLOv2详解及复现
YOLO v2 Yolov2论文链接:YOLO9000: Better, Faster, Stronger yolov2的改进 从Yolov2论文的标题可以直观看到就是Better、Faster、Stronger。Yolov1发表之后,计算机视觉领域出现了很多trick,例如批归一化、多尺度训练等等,v2也…

我有一个很好的思维习惯-反思
和我共事过的同事有的会说我聪明,我就暂且当做是夸奖吧,其实我并不是聪明,只是有一个思维习惯。做事过程中或者做完一件事之后会反思这个过程,有哪些地方我是重复操作的,有没有什么地方可以简化流程的,这应…

CSS之关系选择器(子元素、后代、兄弟选择器)
<!DOCTYPE html> <html><head><meta charset"UTF-8"><title></title><style>/*为div的子元素span设置一个字体颜色*//*子元素选择器:作用:选中指定父元素的指定子元素语法:父元素>子…

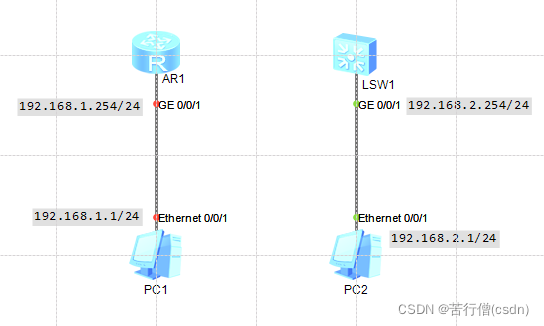
网络管理员比赛回顾01-基本操作和简单vlan
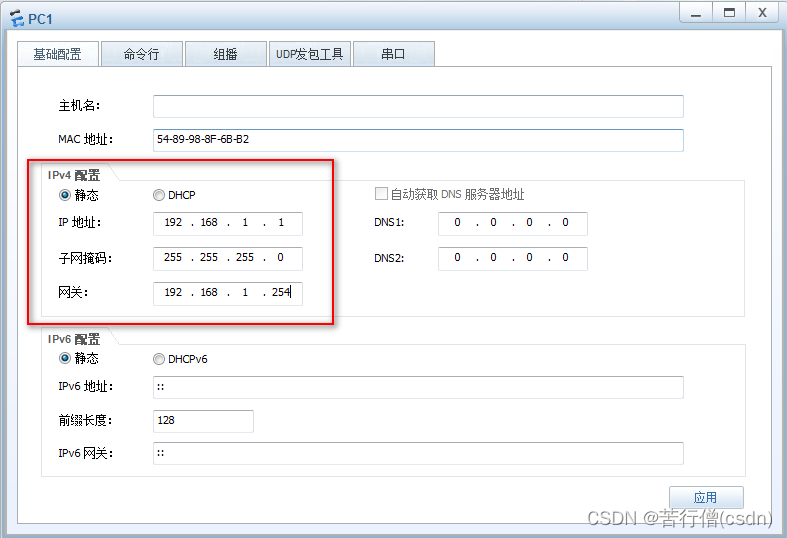
目录 一、模拟器eNSP 二、基本操作 三、配置IP地址 四、VLAN 一、模拟器eNSP 使用eNSP模拟器,来源于网络上的安装包,学习一个。基本操作就不多说了,在实践里慢慢记录 二、基本操作 认识3种视图:用户视图、系统视图、接口视…

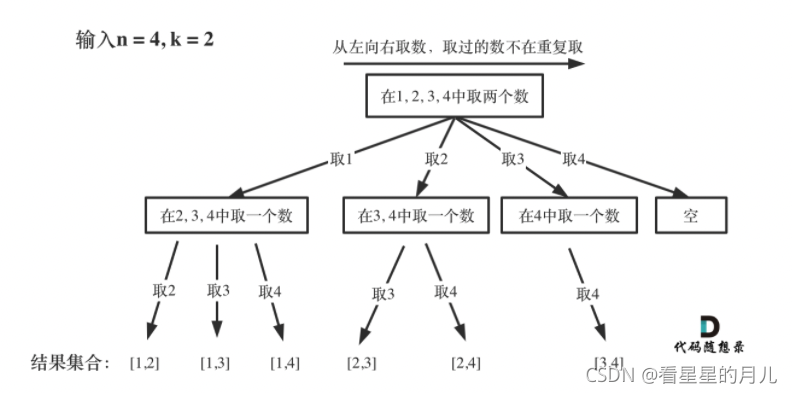
【Leetcode】刷题之路3(python版)
回溯专题 1.回溯算法的本质是n叉树的深度优先搜索,同时,需要注意剪枝减少复杂度。 2.回溯算法三部曲 确定参数和返回值回溯函数终止条件单层循环 3.回溯法思路 回溯法是一种算法思想,而递归是一种编程方法,回溯法可以用递归来…

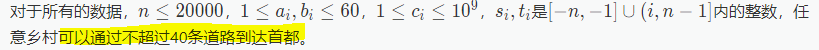
Luogu 4438 [HNOI/AHOI2018]道路
$dp$。 这道题最关键的是这句话: 跳出思维局限大胆设状态,设$f_{x, i, j}$表示从$x$到根要经过$i$条公路,$j$条铁路的代价,那么对于一个叶子结点,有$f_{x, i, j} c_x * (a_x i) * (b_x j)$,对于内部结点…

52深入理解C指针之---不透明指针
该系列文章源于《深入理解C指针》的阅读与理解,由于本人的见识和知识的欠缺可能有误,还望大家批评指教。一、size_t:用于安全表示长度,所有平台和系统都会解析成自己对应的长度 1、定义:size_t类型表示C中任何对…

CSS之布局(文档流)
文档流: <!DOCTYPE html> <html><head><meta charset"utf-8" /><title>文档流</title><style>.box1{background-color: yellow;}</style></head><body><!--文档流(normal fl…

网络管理员比赛回顾02-网关、静态路由、动态路由
目录 一、配置网关 二、配置静态路由 三、配置动态路由 3.1、使用RIP协议配置动态路由 3.2、使用OSPF协议配置动态路由 2021年9月参加青年网络管理员比赛,因为网管超龄不能按照“青年”参赛,临时培训我们这批“青年”参赛,回顾一下经过以…

[模拟]纺车的轮子 Spinning Wheels
题目链接 题目大意 5个轮子 每个轮子上面有w个缺口 缺口的初始角度是n 宽度是m 每秒转速v 求当他们同时开始转的情况下,什么时候他们的缺口足以让一道阳光通过(就是有重叠部分) 思考 纯模拟题目没啥说的,就是模拟轮子转1S 2S 3S .…

从头理解self-attention机制
注意力机制中较为重要的是self-attention机制,直接做了个小白能看懂的总结,也便于自己复习。 简介 self-attention机制就是想实现一连串的特征编码,两两之间的互相注意。有一串特征编码,x1, x2, …, xn,这里x1 x2 ……

筛选法求N以内的所有素数
素数:一个数只能被1和它本身整除的数。2是最小的素数#include <iostream> using namespace std; #define NUM 100 char isPrime[NUM 10]; int main() {//筛选法求素数//假设所有的素数都是素数,标志位设为1for(int i 2 ; i < NUM ; i){isPrim…

CSS之布局(盒模型)
盒模型: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒模型</title><style>.box1{/* 内容区(content),元素中的所有的子元素和文本内容都在内容区中排列内容区的大小由width和height两个属性来…

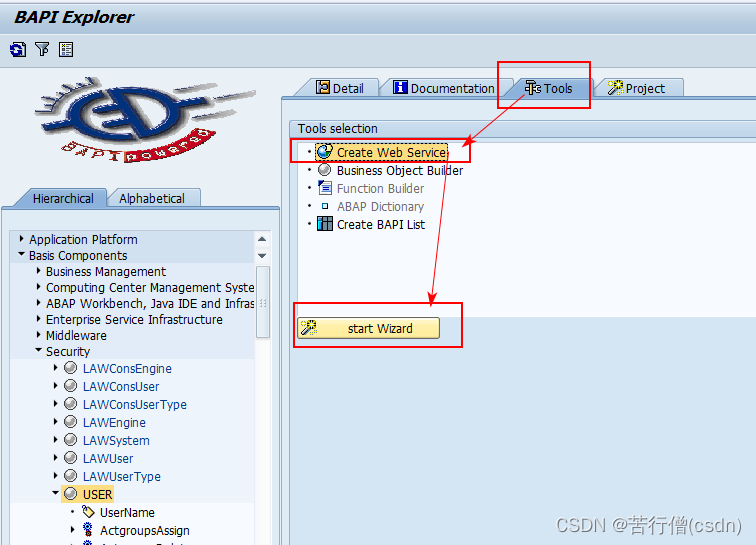
SAP创建webservice
目录 一、创建webservice 二、更改webservice 三、SoapUI测试webservice 四、查看webservice日志及排错 一、创建webservice 以用户相关的函数User为例创建webservice,事务码bapi查看bapi函数,BasisComponents-Security-User,选择Tools…

python面试题目
python面试题目 原文地址:https://www.usblog.cc/blog/post/justzhl/b5cc9a05c7d2 问题一:以下的代码的输出将是什么? 说出你的答案并解释。 ?1234567891011121314class Parent(object):x 1class Child1(Parent):passclass Child2(Parent):passprint …

vue2留言板
<!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>智能社——http://www.zhinengshe.com</title><meta name"viewport" content"widthdevice-width, initial-scale1.0, maximum…

【目标检测】yolo系列:从yolov1到yolov5之YOLOv3详解及复现
在v1、v2的原理和技巧介绍之后,v3除了网络结构,其余的改变并不多。本文着重描述yolov3的原理细节。 相关阅读: 论文:YOLOv3: An Incremental Improvement 源码:https://github.com/ultralytics/yolov3 1. Yolov3网络…

CSS之布局(盒子模型—边框)
盒子模型—边框: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子模型-边框</title><style>.box1{width: 200px;height: 200px;background-color: #bfa;/*border-width可以用来指定四个方向的…

SAP事务码f-02做账界面显示“页数”字段
事务码 f-02 做账界面,没有显示页数。 用户账号的参数添加 CSF (Country-Specific Fields)参数,参数值为 CN(伟大的China) 再次来到 f-02 的界面,显示了页数字段

【Leetcode】刷题之路4(python版)
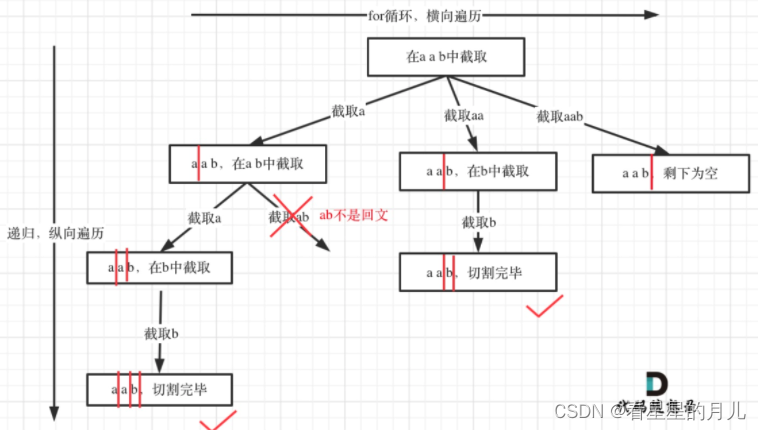
接上章回溯专题,本章挑选了分割问题、子集问题、排列问题。 分割问题 131.分割回文串93.复原IP地址 子集问题 78.子集90.子集II 排列问题 46.全排列47.全排列II 分割问题 我们来分析一下切割,其实切割问题类似组合问题。 例如对于字符串abcdef&#…

织梦文章内容屏蔽替换词语多个敏感字词
后台-系统-基本参数-互动设置-替换词语,这个是用于评论和会员投稿,网站后台添加的文章是不受制于这里的,我们可以直接在模板标签里runphp字符串替换 文章内容页标签写法 {dede:field.body runphpyes} global $cfg_replacestr; me preg_repla…

CSS之布局(盒子模型--内边距)
盒子模型--内边距: <!DOCTYPE html> <html><head><meta charset"UTF-8"><title>盒子模型--内边距</title><style>.box1{width: 200px;height: 200px;background-color: #bfa;border: solid 10px orange;/*内边…
