虚拟机安装CentOS以及SecureCRT设置【完美无错版】
一、CentOS简介
CentOS是Linux的发行版之一,它安全、稳定、高效,是我最喜欢的Linux发行版之一。CentOS根据Red Hat Enterprise Linux开放源代码编译而成,与RedHat Linux并没有什么本质上的差别。但Red Hat Enterprise Linux是商业软件,使用必须向RedHat公司付费,而CentOS并没有任何使用上的限制。如果你需要企业级操作系统的稳定性,又不想付费去获得服务支持,CentOS绝对会是你最好的选择。
二、CentOS下载
目前CentOS最新版本是6.3,下载地址:
http://mirrors.163.com/centos/6.3/isos/i386/
注意:不要下载LiveCD版,这个安装后重启就没有了。
如果上述地址不能下载,可以去这里找:Linux开源资源优秀链接汇总【不断更新】
三、虚拟机下载安装
Windows中安装Linux肯定要虚拟机,建议用Oracle VM VirtualBox就可以,因为这个只有80多M而且是免费的不要去破解。
下载:https://www.virtualbox.org/wiki/Downloads
也可以用VMware,这个比较大。
四、CentOS安装步骤(这里仍然以6.2安装界面截图,因为安装变化不大)
下载完成后得到两个安装镜像文件(CentOS-6.2-i386-bin-DVD1、CentOS-6.2-i386-bin-DVD2),安装系统只用到第一个镜像文件(CentOS-6.2-i386-bin-DVD1),另一个镜像文件(CentOS-6.2-i386-bin-DVD2)是附带的软件包。
注意 :
1.在虚拟机中要选择内存 >512M 不然没有图形化的安装界面
2.安装过程中如果提示需要第二张盘,只要在设置中修改盘片位置即可。
3.安装虚拟机
说明,安装步骤我们只讲要点和容易出错或者这一步搞错走不下去的,很容易的就一部带过一般是下一步就可以。
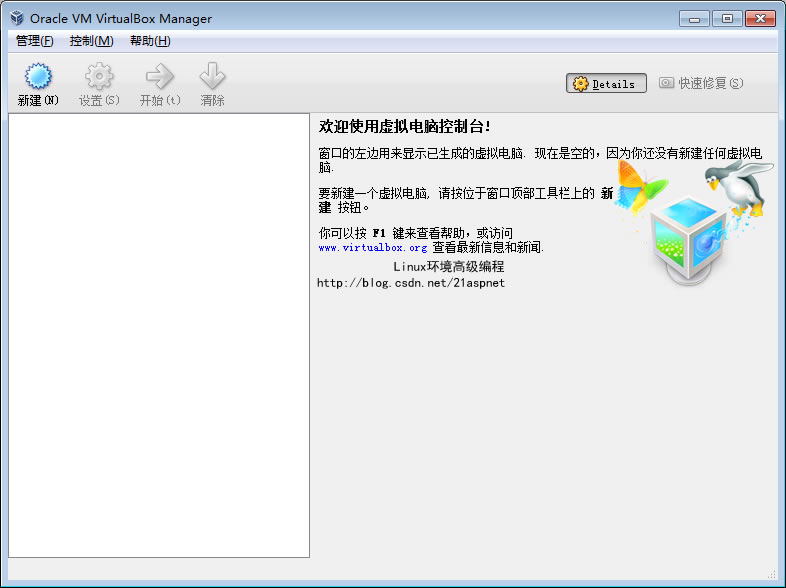
打开VirtualBox,点“新建”

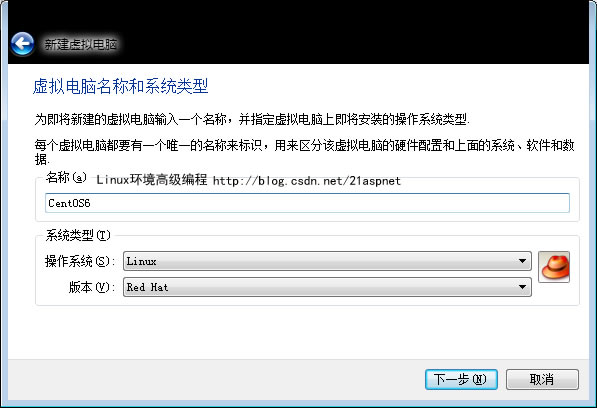
下一步

这时要注意,下拉系统没有CentOS,其实你选Red Hat就可以,因为CentOS完全是和RedHat一致的。
下一步,选默认内存>512M就可以。
下一步,选默认创建新的虚拟硬盘。
下一步,选默认选VID。
下一步,选默认选Dynamicaiiy。
下一步,默认VDI位置。
下一步,创建creat。
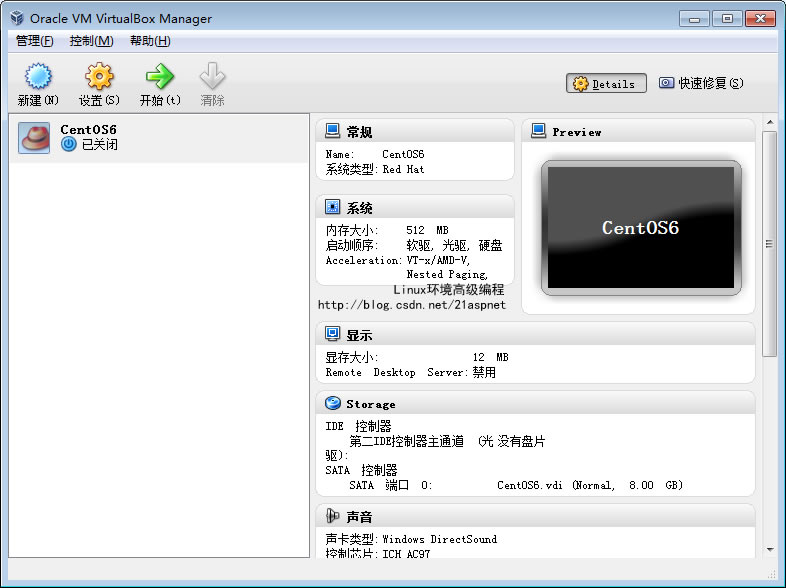
好了,这个时候就完成了。

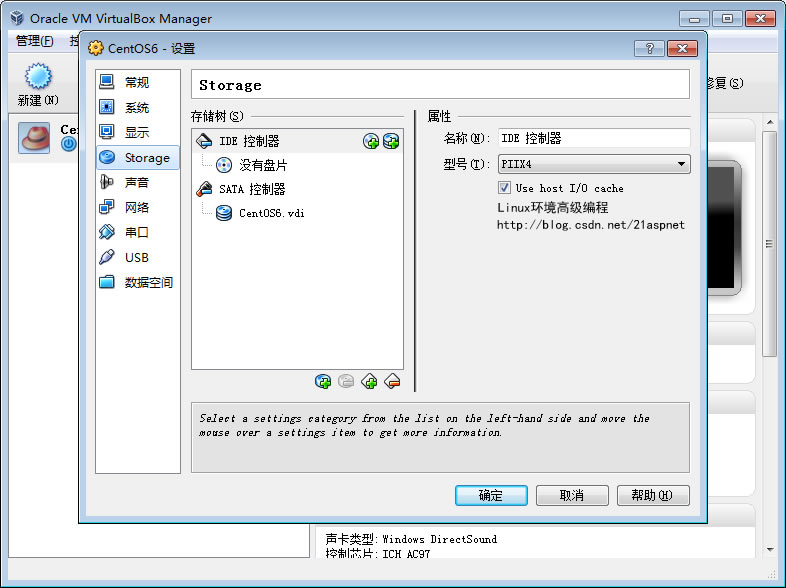
下面很关键的一步,点“设置”,其他不要变,只要点“Storage”.

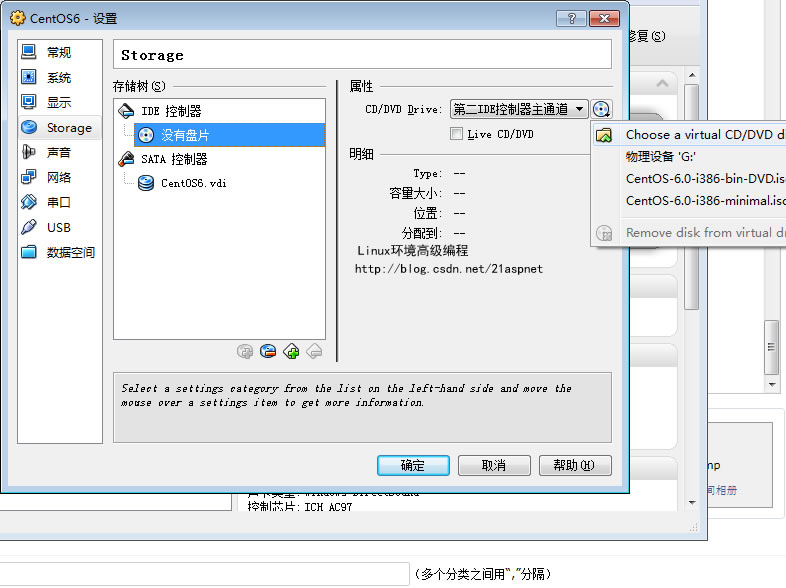
点“控制器”下的“没有盘片”,点“属性”右边的光盘图标,弹出的框选"Choose a virtual....”其实就是选你本地之前下载的操作系统的镜像文件位置。

4.安装CentOS
安装第一步选择:

选择第一项即可进行安装(直接回车),各项具体含义:
- 安装或升级现有系统
- 用基本的显卡驱动安装系统
- 进入系统修复模式
- 硬盘启动
是否对安装镜像进行测试 (直接跳过,选skip)

后面语言键盘选择随个人偏好即可。
点击“NEXT”,语言选“简体中文”。
选美式键盘,下一步,选“基本存储设备”。

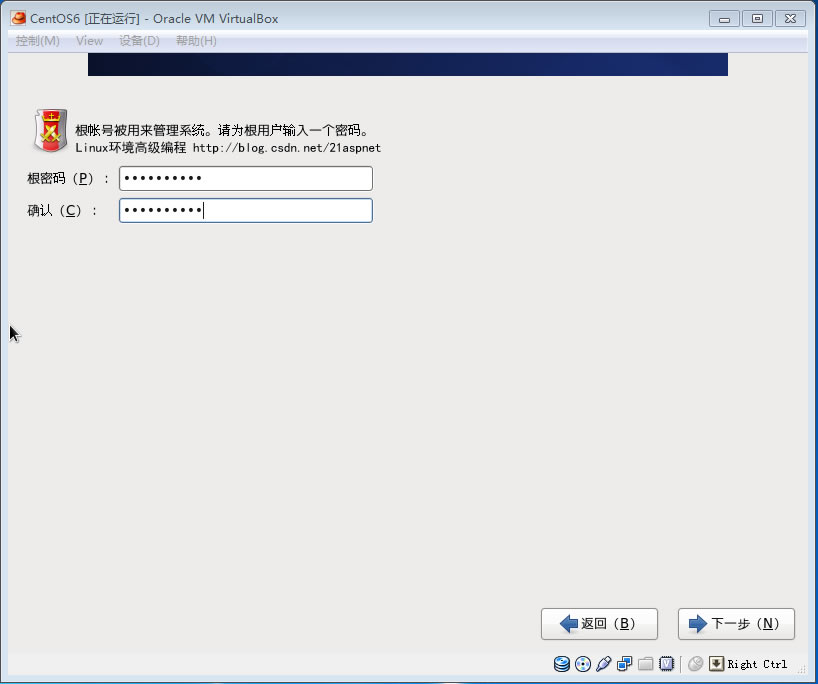
选“重新初始化”。一直下一步,时区选上海即可。设置密码,注意的是超级用户名是root

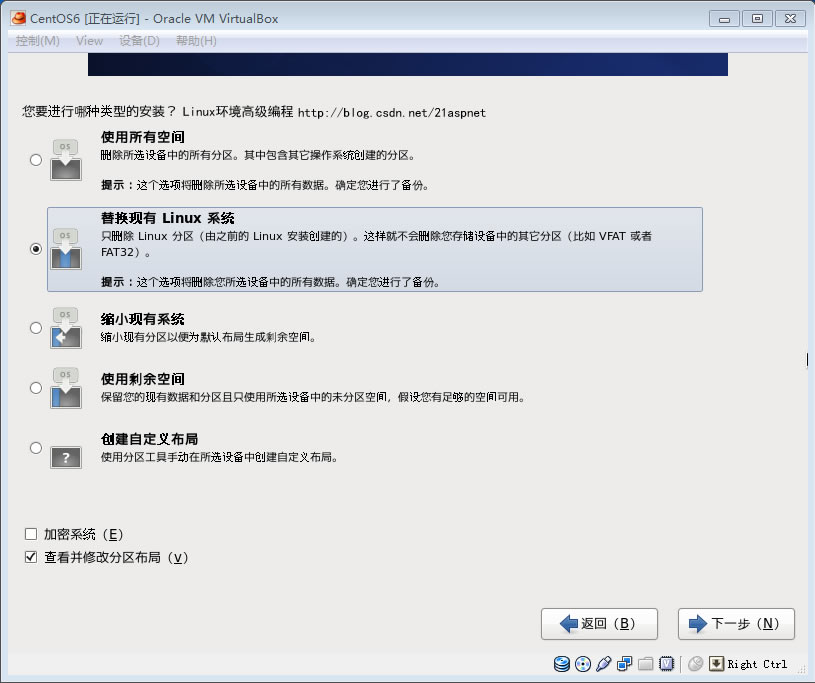
下一步,替换现有的Linux

选择安装(分区)方式(手动设置挂载分区,不要选Create Custom Layout这样要自定义分区,建议选Replace Existing Linux System 替换现有的最快最简单)
选择安装的软件(默认是最小安装Minimal,个人研究学习建议安装桌面,Desktop,不然会很不方便),点Next就开始安装系统

后面开始安装了。其实都是下一步就可以,默认设置即可。
最后安装好重新启动以后,进入主界面。

如果觉得虚拟机分辨率很小,那么可以点击“设备”--“安装增强功能”解决。
=======================================
注意你要是想从虚拟机切回windows只要按 右边的ctrl键+鼠标右键 就可以了。
五:配置网络:
1.虚拟机选择“桥接”
注意的是在虚拟机中网卡选择,如果你是无线路由器需要选无线Wireless,否则选Realtek

2.查看ip
#ifconfig
六:本地Windows通过SecureCRT连接CentOS
本地SecureCRT中就可以连接虚拟机中的Linux了,需要注意的是SecureCRT要做适当的修改。
1.选项--会话选项--终端--外观--当前颜色方案以及字符编码修改

2.x/y/Zmodem上传下载位置修改
上传命令
#rz -y 文件
下载命令
#sz
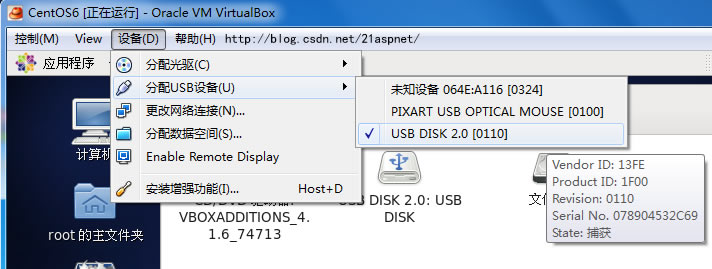
七:VirtualBox虚拟机中打开USB和光驱
在虚拟主机VirtualBox的菜单中选择设备,分配USB设备,找到对应的USB接口即可,安装好驱动。

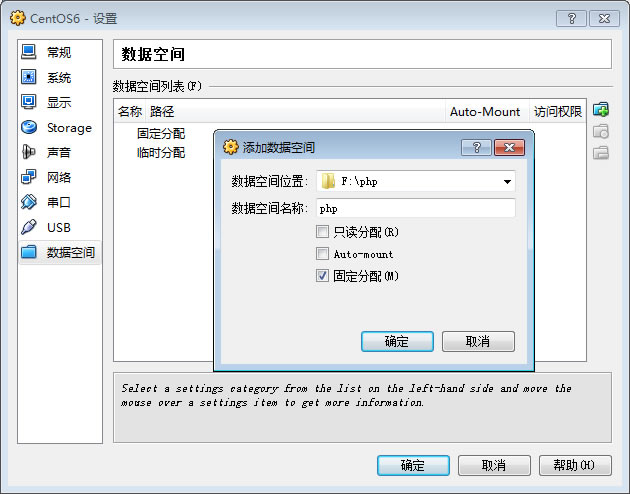
八:VirtualBox虚拟机和主机拷贝文件
主机windows要和VirtualBox拷贝文件,需要设用数据空间功能。
在VirtualBox的设备的“数据空间”的“添加数据空间”。

九: 其他设置
手动设置IP:
ifconfig eth0 192.168.1.7 netmask 255.255.255.0
route add default gw 192.168.1.1
ping 8.8.8.8 测试
ping 192.168.1.1 ping网关
重启不用配置可以在
vim /etc/rc/local配置上述2句即可
===============
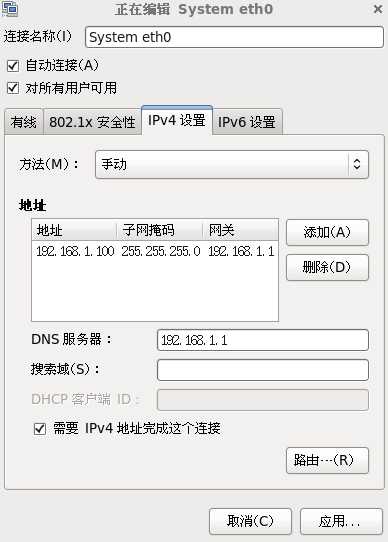
【桥接】配置内网【手动DHCP】
地址:192.168.1.10X
子网掩码:255.255.255.0
网关:192.168.1.1
DNS:192.168.1.1
# netstat -rn
Kernel IP routing table
Destination Gateway Genmask Flags MSS Window irtt Iface
172.16.44.0 0.0.0.0 255.255.255.0 U 0 0 0 vmnet8
172.16.10.0 0.0.0.0 255.255.255.0 U 0 0 0 vmnet1
172.16.0.0 0.0.0.0 255.255.252.0 U 0 0 0 eth0
169.254.0.0 0.0.0.0 255.255.0.0 U 0 0 0 eth0
0.0.0.0 172.16.0.254 0.0.0.0 UG 0 0 0 eth0
(以0.0.0.0开始的行的gateway是默认网关)
DNS:
[root@localhost ~]# cat /etc/resolv.conf
search localdomain
nameserver 172.16.0.250
=========================
1.添加一个普通用户,并设置密码
useradd -Um 2dan
passwd 2dan
2. 查看网络状态并启用有线网络eth0,通过dhcp获取地址,并检查获取到的ip地址ifconfig eth0
dhclient eth0
ifconfig eth0
3. 进行一次在线升级yum update
4. 安装桌面系统yum groupinstall "Desktop"
yum groupinstall "X Window System"
5. 安装中文支持yum groupinstall "Chinese Support"
[注意] 安装minial centos时,如果默认选择的是英文,需要修改/etc/sysconfig/i18n,将LANG修改为LANG="zh_CN.UTF-8"
6. 启动gnomestartx
然后按下Ctrl+Alt+F2
如果要开杨自动启动gnome,则编辑/etc/inittab文件,将id:3:initdefault
修改为id:5:initdefault
重启后生效。
还是有很多问题收集在这里:
CentOS装机必备-基本设置以及缺失文件
主要是一些缺失文件吧安装相关文章:

Python 实现机器学习前后端页面的交互
作者 | 俊欣来源丨关于数据分析与可视化对于机器学习爱好者而言,很多时候我们需要将建好的模型部署在线上,实现前后端的交互,今天小编就通过Flask以及Streamlit这两个框架实现机器学习模型的前后端交互。模型的建立首先是模型的建立ÿ…

webpack入门(二)what is webpack
webpack is a module bundler.webpack是一个模块打包工具,为了解决上篇一提到的各种模块加载或者转换的问题。 webpack takes modules with dependencies and generates static assets representing those modules. webpack以依赖模块和生成 静态的资源来代表这些模…

vSAN读者交流之1-要为不同时间的服务器选择合适的系统版本
近期在我的虚拟化群中,有两个问题比较典型:在比较老的服务器安装新的VMware ESXi 6.7或vCenter Server 6.7出错。在比较新的服务器安装比较旧的ESXi版本5.5出错。因为每个人的实验环境不同、条件不同,用不同的服务器做实验,或者为…

ecshop中ajax的调用原理
1:首先ecshop是如何定义ajax对象的。ecshop中的ajax对象是在js/transport.js文件中定义的。里面是ajax对象文件。声明了一个var Ajax Transport;对象和一个方法Ajax.call Transport.run;2:ecshop中ajax可以使用两种方式传递数据.一种是get方式,一种是p…

IOS7原生API进行二维码条形码的扫描
2019独角兽企业重金招聘Python工程师标准>>> //需要真机 #import "ViewController.h" #import <AVFoundation/AVFoundation.h>interface ViewController ()<AVCaptureMetadataOutputObjectsDelegate>//用于处理采集信息的代理 {AVCaptureSess…

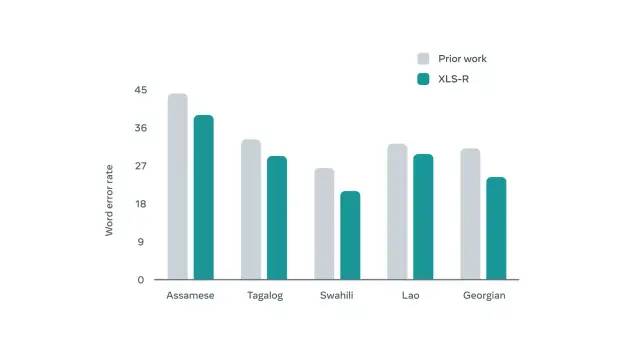
元宇宙中可跨语种交流,Meta 发布新语音模型,支持128种语言无障碍对话
编译 | 禾木木 出品 | AI科技大本营(ID:rgznai100) 语言交流是人类互动一种自然的方式,随着语音技术的发展,我们可以与设备以及未来的虚拟世界进行互动,由此虚拟体验将于我们的现实世界融为一体。 然而,…

sql server几种读写分离方案的比较
原文:sql server几种读写分离方案的比较在生产环境中我们经常会遇到这种情况: 前端的oltp业务很繁忙,但是需要对这些运营数据进行olap,为了不影响前端正常业务,所以需要将数据库进行读写分离。 这里我将几种可以用来进行读写分离的…

Jquery和javascript常用技巧
var objSel document.getElementById("selOp"); //这是获取值 alert("当前值: " objSel.value); //这是获取文本 alert("当前文本: " objSel.options(objSel.selectedIndex).text);…

LeetCode刷题-1
数组-1.两数之和题目描述题目样例Java方法:暴力枚举思路及算法代码执行结果复杂度Java方法:哈希表思路及算法代码执行结果复杂度题目描述 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出和为目标值 target 的那两个整数…

测试驱动开发与行为驱动开发中的测试先行方法
Gil Zilberfeld将在 Agile Practitioners会议上举办小型研讨会,讨论测试先行(test first)方法,测试驱动开发(TDD)和行为驱动开发(BDD)的基础。 \\\ Test-First是一个很优秀的工具。它…

在jupyter notebook中同时安装python2和python3
环境 win10 已安装anaconda3 How 1.安装python27> conda create -n py27 python2.72. conda install --prefixD:\pyenv\py27 ipykernel(python27 指定路径:D:\pyenv\py27)3. activate py27(查看 conda info --envs)4. python -m ipykernel install --user5.启动j…

简化代码的微小修改
可选参数和命名实参 可选参数如果操作需要多个值,而有些值在每次调用的时候又相同,这时可以使用可选参数声明可选参数并在调用时省略它们#region 13-1声明包含可选参数的方法并调用static void Dump(int x, int y 20, int z 30)//声明包含了可选参数的…

windows版本下使用xdebug
下载xdebug: http://www.xdebug.org/download.php 这个版本: http://www.xdebug.org/files/php_xdebug-2.2.0-5.3-vc9.dll拷贝到php的ext目录 配置php.ini extensionphp_xdebug-2.2.0-5.3-vc9.dll;xdebug.profiler_enable1;xdebug.profiler_output_dir"E:\PHPn…

LeetCode刷题-2
数组-26.删除有序数组中的重复项题目描述题目样例Java方法:双指针思路及算法代码执行结果复杂度题目描述 给你一个有序数组 nums ,请你原地删除重复出现的元素,使每个元素只出现一次 ,返回删除后数组的新长度。不要使用额外的数组…

[设计模式]外观模式
1. 定义 外观模式 提供了一个统一的接口,用来访问子系统中的一群接口。外观定义了一个高层接口,让子系统更加容易使用。 外观不仅简化了系统内接口的使用,也将客户从组件中的子系统中解耦,外观和适配器都可以包装很多类࿰…

Oralce中的to_date()函数
Oralce中的to_date()函数to_date( ".$params[ORDER_TIME].",YYYY-MM-DD) TO_DATE(:BEGIN_DATE,yyyy-mm-dd hh24:mi:ss)Oralce中的to_date()函数用于将字符串转换为日期对象,具体使用格式为:to_date( string, [ format_mask ] , [ nls_lan…

LeetCode刷题-3
数组-27. 移除元素题目描述题目样例Java方法:双指针思路及算法代码执行结果复杂度Java方法:双指针优化思路及算法代码执行结果复杂度题目描述 给你一个数组 nums 和一个值 val,你需要原地移除所有数值等于 val 的元素,并返回移除…

Ubuntu下ssh免password登录安装
1、首先在本机安装openssh-server和openssh-client. 命令:sudo apt-get install openssh-server openssh-client 2、在检查当前的文件夹下有没有.ssh这个文件。没有的话就mkdir下。 3、生成公钥与私钥。命令:ssh-keygen -t rsa 4、将.ssh文件里的id_isa_…

npm中package-lock.json的作用:npm install安装时使用
简单理解: XYZ 的格式 对应为: 主版本号.次版本号.修订号,版本号递增规则如下: 主版本号:当你做了不兼容的 API 修改, 次版本号:当你做了向下兼容的功能性新增, 修订号:当你做了向下兼容的问题修…

win7中Android开发环境搭建超详细(百度)
Android系统如火如荼,Android软件开发也相当流行,这里介绍如何一步步完成Android软件开发环境的搭建。 工具/原料 能联网的计算机Java环境搭建 1Android软建开发用的是Java语言,所以第一步当然要完成Java环境的搭建, Java环境搭建…

LeetCode刷题-4
数组-35. 搜索插入位置题目描述题目样例Java方法:二分查找思路及算法代码执行结果复杂度题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请…

Jquery和PHP Ajax JSON
无缓存,无错版$.ajax({ type: "GET", url: "index.php", cache: false, data: "conAdd&act_search&key" key"&id"id, dataType:"json", success: function(msg){ bindGroupList(msg)…

Web应用配置虚拟主机(www.baidu.com)
最终效果:浏览器地址栏输入www.baidu.com访问时,会显示自己的网页 1、创建文件 任意盘新建一个www.baidu.com文件,在该文件夹下新建WEB-INF文件、自己写的一个html文件,一张图片,然后在WEB-INF下新建一个classes文件、lib文件以及一个web.xml文件,在web.xml文件中输…

LeetCode刷题-5
数组-66. 加一题目描述题目样例Java方法:找出最长的后缀 9思路及算法代码执行结果复杂度题目描述 给定一个由整数组成的非空数组所表示的非负整数,在该数的基础上加一。最高位数字存放在数组的首位, 数组中每个元素只存储单个数字。 你可以假…

LeetCode 125 Valid Palindrome(有效回文)(*)
版权声明:转载请联系本人,感谢配合!本站地址:http://blog.csdn.net/nomasp https://blog.csdn.net/NoMasp/article/details/50623165 翻译 给定一个字符串,确定它是否是回文的,仅仅考虑其中的数字和字符并忽…

Ubuntu命令终端查看使用过的命令
使用history命令cyfubuntu:~$ history但是这样会显示出所有使用过的命令,可以在history后加上lesscyfubuntu:~$ history | less会显示出类似vim编辑器的形式,再使用类vim中的操作,查找使用过的命令:/sed //查找使用过的sed相关的命令也可以直…

对象名和函数名同名引起的莫名错误
<html><head><script type"text/javascript">var Validator function(){alert("w")}//第一步校验function validator(){validator new Validator();return true;} function aa(){if(validator()false){alert("FF")}else{al…

【FE前端学习】第二阶段任务-基础
技能学习部分: 1.需要熟练掌握HTML标签以及CSS各个常用属性。 2.掌握CSS3 常用属性 3.掌握jquery的基本用法,对于JS基本逻辑语句需要熟练掌握 上文 【FE前端学习】第二阶段任务-提高 一、HTML标签 HTML是一种标记语言,标记语言是一套标记标签…

LeetCode刷题-6
数组-88. 合并两个有序数组题目描述题目样例Java方法:直接合并后排序思路及算法代码执行结果复杂度Java方法:双指针思路及算法代码执行结果复杂度Java方法:逆向双指针思路及算法代码执行结果复杂度题目描述 给你两个按非递减顺序排列的整数数…

Bootstrap 模态框上下居中
在bootstrap.js里面找到Modal.prototype.adjustDialog在里面添加: // 是弹出框居中。。。var $modal_dialog $(this.$element[0]).find(.modal-dialog);var m_top ($(window).height() - $modal_dialog.height()) / 2;$modal_dialog.css({ margin: m_top px auto…