webpack is a module bundler.webpack是一个模块打包工具,为了解决上篇一提到的各种模块加载或者转换的问题。
webpack takes modules with dependencies and generates static assets representing those modules.
webpack以依赖模块和生成 静态的资源来代表这些模块。
Goals
- Split the dependency tree into chunks loaded on demand 把依赖树拆分成chunks,按需加载
- Keep initial loading time low 保证初始加载时间少
- Every static asset should be able to be a module 每个静态资源都应该是一个模块
- Ability to integrate 3rd-party libraries as modules 致力于整合第三方库作为模块
- Ability to customize nearly every part of the module bundler 致力于自定义接近每一部分的模块打包器
- Suited for big projects 适合大工程项目
How is webpack different?
这里说了webpack的特性
Code Splitting
webpack has two types of dependencies in its dependency tree: sync and async. Async dependencies act as split points and form a new chunk. After the chunk tree is optimized(优化), a file is emitted for each chunk.
Read more about Code Splitting.
Loaders
webpack can only process JavaScript natively, but loaders are used to transform other resources into JavaScript. By doing so, every resource forms a module.
Read more about Using loaders and Loaders. webpack只能处理原生js,但是loaders就是用来把其他的资源转换为js。这样做,每个资源都形成一个模块
Clever parsing
webpack has a clever parser that can process nearly every 3rd party library. It even allows expressions in dependencies like so require("./templates/" + name + ".jade"). It handles the most common module styles: CommonJs and AMD. webpack的巧妙地解析能处理几乎每一个第三方库。
Read more about expressions in dependencies, CommonJs and AMD.
Plugin system
webpack features a rich plugin system. Most internal features are based on this plugin system. This allows you to customize webpack for your needs and distribute common plugins as open source. webpack有功能丰富的插件系统。,很多内部特性都基于插件系统,它允许你按需自定义或以开源的形式分发公共插件。
Read more about Plugins.
Installation
node.js
Install node.js.
node.js comes with a package manager called npm.
webpack
webpack can be installed through npm:
$ npm install webpack -gwebpack is now installed globally and the webpack command is available.
先安装nodejs,用里面的包控制工具npm,然后用npm安装webpack,通过这个命令将webpack安装到全局,webpack这命令就可以用了。
Use webpack in a project
It’s the best to have webpack also as dependency in your project. Through this you can choose a local webpack version and will not be forced to use the single global one.最好把webpack写进dependency,你可以选一个webpack版本,并不强制用哪个。
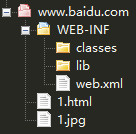
Add a package.json configuration file for npm with: 通过这个命令加一个package.json文件
$ npm init
The answers to the questions are not so important if you don’t want to publish your project to npm.
Install and add webpack to the package.json with: 把webpack加入到package.json中,加入到dev里面。
$ npm install webpack --save-devVersions
There are two versions of webpack available. The stable one and a beta version. The beta version is marked with a -beta in the version string. The beta version may contain fragile changes or experimental features and is less tested. See changelog for differences. For serious stuff you should use the stable version: webpack有俩版本可用,测试和稳定版。安装测试版要加 -beta的mark。测试版加入了一些测试的新特性。
$ npm install webpack@1.2.x --save-dev
Dev Tools
If you want to use dev tools you should install it: webpack的dev tools,下面是安装命令
$ npm install webpack-dev-server --save-dev