Jquery和javascript常用技巧
var objSel = document.getElementById("selOp");
//这是获取值
alert("当前值: " + objSel.value);
//这是获取文本
alert("当前文本: " + objSel.options(objSel.selectedIndex).text);
增加复选框套路
var e = document.createElement("input");
e.type = "checkbox";
e.value = result.content[i].id;
fbox.appendChild(e);
fbox.appendChild(document.createTextNode(result.content[i].name+" "));
删除子节点
var fbox = document.getElementById("chbox");
fbox.innerHTML ='';
<div id="chbox"></div>
动态添加下拉框节点
var eles = document.forms['theForm'].elements;
eles['goodsList'].length = 1;
for (i = 0; i < result.content.length; i++)
{
var opt = document.createElement('OPTION');
opt.value = result.content[i].id;
opt.text = result.content[i].name;
eles['goodsList'].options.add(opt);
}
中文检测的正则
function checkStr(str) //中文值检测
{
var reg =/^[\u4e00-\u9fff]*$/;
if(!reg.test(str)){
return true;
}
return false;
}
注意网上的 [\u4e00-\u9fa5]区间不对
var reg= /^[1][3458]\d{9}$/; //验证手机号码
if(!reg.test(str)){
return false;
}
return true;
//jquery bug IE7,8不能取到单选按钮的选中状态,IE9 可以
//if($("#rd_getsupplierinfo:checked").get(0).checked == true)
这个办法可以
if($("#rd_getsupplierinfo").attr("checked")=="checked")
//jquery bug IE7,8不支持
$("span[class*='allprice']").each(function() {
只能用
$("span").each(function(){ if($(this).attr("class")=="allprice"){
遍历
$("button").click(function(){ $("li").each(function(){ alert($(this).text()) });});
文本框立输入值立即触发事件
<input type="number" min="0" step="1" name="goods_num" id="goods_number" size="10" value="" οninput="alert('7')" onpropertychange="alert(1)" required="required"/>
动态id
var id = 'one';
var el = $('#' + id);
遍历
$("span[class*='price']").each(function()
{
$('#count').text(parseInt($('#count').text())+parseInt($(this).text()));
});
$("select").each(
function()
{
if($(this).attr('class')=="brand")
{
if($(this).val()=="0"||$(this).val()==null)
{
validator.addErrorMsg("不能为空");
}
}
});
遍历下拉框
jquery验证
http://bassistance.de/jquery-plugins/jquery-plugin-validation/
下面分类别的简单介绍一下jQuery选择器:
1、基本选择器:通过标签元素id、class、标签名等来查找DOM元素
$("#id名"),如$("#test")是选取了id为test的标签节点
$("标签名"),如$("p")是选取了所有的P标签节点
$(".class名"),如$(".test")是选取了所有class为test的标签节点
$("*"),如$("*")是选取所有的标签元素
$("标签名1,标签名2,..."),如$("div,span,p.myClass")是选取所有<div>,<span>和拥有class为myClass的<p>的一线标签元素。
2、层次选择器:通过DOM元素的层次关系来获取特定元素,包括后代元素、子元素、相依元素、兄弟元素等。
$("标签名 标签名"),如$("div span")选取<div>里所有的<span>元素
$("parent child"),如$("div>span")选取<div>元素下元素名是<span>的子元素
$('prev+next')等价$('prev').next('next'),如$('.one+div')等价$('.one').next('div')是选取class为one的下一个<div>标签元素
$('prev~siblings')等价$('prev').nextAll('div'),如('#two~div')等价$('#two').nextAll('div')是选取id为two的元素后面的所有<div>兄弟元素
3、过滤选择器:主要是通过一些过滤规则来筛选DOM元素,过滤规则与CSS中的伪类选择器语法相同,即选择器都以一个冒号(:)开头
$("标签元素:first"),如$("div:first")是选取所有<div>元素中第一个<div>元素
js父节点
this.parentNode.id
this.parentNode.parentNode.id
增加节点
$("p").before( $("b");在每个匹配的元素之前插入内容。
表示p的前面是b,也就是b要插到p的前面。
$("p").insertBefore("b");表示将p插入到b的前面
$("p").insertAfter("#foo");把所有匹配的元素插入到另一个、指定的元素元素集合的后面。
$("p").append("<b>Hello</b>");向每个匹配的元素内部追加内容,这个操作与对指定的元素执行
appendChild方法,将它们添加到文档中的情况类似。
$("p").remove();
从DOM中删除所有匹配的元素。
span
$("#fok").text("aaaaaaaa");
$("#fok").html("aaaaaaaa");
$(document).ready(function(){
$("#resetbtn").click(function(){
$("#user_id").val("");//清空
$("#realname").val("www");//赋值
});
});
设置select的value值为4的项选中: $("#slc1 ").val(4);
页面有多个下拉框,需要遍历判断
非主动触发,例如统一验证
$("select").each(
function()
{alert($(this).attr('name'));
alert($(this).val())
alert($(this).text());当前所有text
alert($(this).find("option:selected").text());当前选中text
});
主动触发
<select name="s_id[{$goods.goods_id}]" οnchange="changBrandEach(this)">
function changBrandEach(sld)
{
alert($(sld).val());
js获取id和name
sld.id sld.name
单个
var s_id = $("#s_id ").val();
说明如果是动态的就去掉#和""
jquery获得下拉框的值
获取Select :
获取select 选中的 text :
$("#ddlRegType").find("option:selected").text();
获取select选中的 value:
$("#ddlRegType ").val();
获取select选中的索引:
$("#ddlRegType ").get(0).selectedIndex;
设置select:
设置select 选中的索引:
$("#ddlRegType ").get(0).selectedIndex=index;//index为索引值
设置select 选中的value:
$("#ddlRegType ").attr("value","Normal“);
$("#ddlRegType ").val("Normal");
$("#ddlRegType ").get(0).value = value;
设置select 选中的text:
var count=$("#ddlRegType option").length;
for(var i=0;i<count;i++)
{ if($("#ddlRegType ").get(0).options[i].text == text)
{
$("#ddlRegType ").get(0).options[i].selected = true;
break;
}
}
$("#select_id option[text='jQuery']").attr("selected", true);
设置select option项:
$("#select_id").append("<option value='Value'>Text</option>"); //添加一项option
$("#select_id").prepend("<option value='0'>请选择</option>"); //在前面插入一项option
$("#select_id option:last").remove(); //删除索引值最大的Option
$("#select_id option[index='0']").remove();//删除索引值为0的Option
$("#select_id option[value='3']").remove(); //删除值为3的Option
$("#select_id option[text='4']").remove(); //删除TEXT值为4的Option
动态增加下拉选项
var eles = document.forms['theForm'].elements;
eles[brand_id].length = 0;//这句很重要,否则会以叠加的形式出现
for (i = 0; i < result.content.length; i++)
{
var opt = document.createElement('OPTION');
opt.value = result.content[i].brand_id;
opt.text = result.content[i].brand_name;
eles[brand_id].options.add(opt);
}
清空 Select:
$("#ddlRegType ").empty();
var cc1 = $(".formc select[@name='country'] option[@selected]").text(); //得到下拉菜单的选中项的文本(注意中间有空格)
var cc2 = $('.formc select[@name="country"]').val(); //得到下拉菜单的选中项的值
var cc3 = $('.formc select[@name="country"]').attr("id"); //得到下拉菜单的选中项的ID属性值
$("#select").empty();//清空下拉框//$("#select").html('');
$("<option value='1'>1111</option>").appendTo("#select")//添加下拉框的option
稍微解释一下:
1.select[@name='country'] option[@selected] 表示具有name 属性,
并且该属性值为'country' 的select元素 里面的具有selected 属性的option 元素;
可以看出有@开头的就表示后面跟的是属性。
2,单选框:
$("input[@type=radio][@checked]").val(); //得到单选框的选中项的值(注意中间没有空格)
$("input[@type=radio][@value=2]").attr("checked",'checked'); //设置单选框value=2的为选中状态.(注意中间没有空格)
3,复选框:
$("input[@type=checkbox][@checked]").val(); //得到复选框的选中的第一项的值
$("input[@type=checkbox][@checked]").each(function(){ //由于复选框一般选中的是多个,所以可以循环输出
alert($(this).val());
});
$("#chk1").attr("checked",'');//不打勾
$("#chk2").attr("checked",true);//打勾
if($("#chk1").attr('checked')==undefined){} //判断是否已经打勾
javascript 获得下拉框选中值
var index = document.getElementById("DropDownList1").selectedIndex;
var v=document.getElementById("DropDownList1").options[index].value;
===============
下拉框值选中
/获取第一个option的值
$('#test option:first').val();
//最后一个option的值
$('#test option:last').val();
//获取第二个option的值
$('#test option:eq(1)').val();
//获取选中的值
$('#test').val();
$('#test option:selected').val();
//设置值为2的option为选中状态
$('#test').attr('value','2');
//设置第一个option为选中
$('#test option:last').attr('selected','selected');
$("#test").attr('value' , $('#test option:last').val());
$("#test").attr('value' , $('#test option').eq($('#test option').length - 1).val());
//获取select的长度
$('#test option').length;
//添加一个option
$("#test").append("<option value='9'>ff</option>");
$("<option value='9'>ff</option>").appendTo("#test");
//添除选中项
$('#test option:selected').remove();
//指定项选中
$('#test option:first').remove();
//指定值被删除
$('#test option').each(function(){
if( $(this).val() == '5'){
$(this).remove();
}
});
$('#test option[value=5]').remove();
//获取第一个Group的标签
$('#test optgroup:eq(0)').attr('label');
//获取第二group下面第一个option的值
$('#test optgroup:eq(1) :option:eq(0)').val();
获取select中选择的text与value相关的值
获取select选择的Text : var checkText=$("#slc1").find("option:selected").text();
获取select选择的value:var checkValue=$("#slc1").val();
获取select选择的索引值: var checkIndex=$("#slc1 ").get(0).selectedIndex;
获取select最大的索引值: var maxIndex=$("#slc1 option:last").attr("index");
设置select选择的Text和Value
设置select索引值为1的项选中:$("#slc1 ").get(0).selectedIndex=1;
设置select的value值为4的项选中: $("#slc1 ").val(4);
设置select的Text值为JQuery的选中:
$("#slc1 option[text='jQuery']").attr("selected", true);
PS:特别要注意一下第三项的使用哦。看看JQuery的选择器功能是如此地强大呀!
添加删除option项
为select追加一个Option(下拉项)
$("#slc2").append("<option value='"+i+"'>"+i+"</option>");
为select插入一个option(第一个位置)
$("#slc2").prepend("<option value='0'>请选择</option>");
PS: prepend 这是向所有匹配元素内部的开始处插入内容的最佳方式。
删除select中索引值最大option(最后一个)
$("#slc2 option:last").remove();
删除select中索引值为0的option(第一个)
$("#slc2 option[index='0']").remove();
删除select中value='3'的option
$("#slc2 option[value='3']").remove();
删除select中text='4'的option
$("#slc2 option[text='3']").remove();
=====================
验证
validator = new Validator("theForm");
validator.required("goods_number","商品数量不能为空");
validator.isNumber("goods_number","商品数量必须为数字");
if($("#rd_tuan_price").attr("checked")==undefined) {
validator.required("tuan_price_my","自定义团购价格不能为空");
validator.isNumber("tuan_price_my","自定义团购价格必须为数字"); }
if(validator.passed()==false)
{
return false;
}
相关文章:

LeetCode刷题-1
数组-1.两数之和题目描述题目样例Java方法:暴力枚举思路及算法代码执行结果复杂度Java方法:哈希表思路及算法代码执行结果复杂度题目描述 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出和为目标值 target 的那两个整数…

测试驱动开发与行为驱动开发中的测试先行方法
Gil Zilberfeld将在 Agile Practitioners会议上举办小型研讨会,讨论测试先行(test first)方法,测试驱动开发(TDD)和行为驱动开发(BDD)的基础。 \\\ Test-First是一个很优秀的工具。它…

在jupyter notebook中同时安装python2和python3
环境 win10 已安装anaconda3 How 1.安装python27> conda create -n py27 python2.72. conda install --prefixD:\pyenv\py27 ipykernel(python27 指定路径:D:\pyenv\py27)3. activate py27(查看 conda info --envs)4. python -m ipykernel install --user5.启动j…

简化代码的微小修改
可选参数和命名实参 可选参数如果操作需要多个值,而有些值在每次调用的时候又相同,这时可以使用可选参数声明可选参数并在调用时省略它们#region 13-1声明包含可选参数的方法并调用static void Dump(int x, int y 20, int z 30)//声明包含了可选参数的…

windows版本下使用xdebug
下载xdebug: http://www.xdebug.org/download.php 这个版本: http://www.xdebug.org/files/php_xdebug-2.2.0-5.3-vc9.dll拷贝到php的ext目录 配置php.ini extensionphp_xdebug-2.2.0-5.3-vc9.dll;xdebug.profiler_enable1;xdebug.profiler_output_dir"E:\PHPn…

LeetCode刷题-2
数组-26.删除有序数组中的重复项题目描述题目样例Java方法:双指针思路及算法代码执行结果复杂度题目描述 给你一个有序数组 nums ,请你原地删除重复出现的元素,使每个元素只出现一次 ,返回删除后数组的新长度。不要使用额外的数组…

[设计模式]外观模式
1. 定义 外观模式 提供了一个统一的接口,用来访问子系统中的一群接口。外观定义了一个高层接口,让子系统更加容易使用。 外观不仅简化了系统内接口的使用,也将客户从组件中的子系统中解耦,外观和适配器都可以包装很多类࿰…

Oralce中的to_date()函数
Oralce中的to_date()函数to_date( ".$params[ORDER_TIME].",YYYY-MM-DD) TO_DATE(:BEGIN_DATE,yyyy-mm-dd hh24:mi:ss)Oralce中的to_date()函数用于将字符串转换为日期对象,具体使用格式为:to_date( string, [ format_mask ] , [ nls_lan…

LeetCode刷题-3
数组-27. 移除元素题目描述题目样例Java方法:双指针思路及算法代码执行结果复杂度Java方法:双指针优化思路及算法代码执行结果复杂度题目描述 给你一个数组 nums 和一个值 val,你需要原地移除所有数值等于 val 的元素,并返回移除…

Ubuntu下ssh免password登录安装
1、首先在本机安装openssh-server和openssh-client. 命令:sudo apt-get install openssh-server openssh-client 2、在检查当前的文件夹下有没有.ssh这个文件。没有的话就mkdir下。 3、生成公钥与私钥。命令:ssh-keygen -t rsa 4、将.ssh文件里的id_isa_…

npm中package-lock.json的作用:npm install安装时使用
简单理解: XYZ 的格式 对应为: 主版本号.次版本号.修订号,版本号递增规则如下: 主版本号:当你做了不兼容的 API 修改, 次版本号:当你做了向下兼容的功能性新增, 修订号:当你做了向下兼容的问题修…

win7中Android开发环境搭建超详细(百度)
Android系统如火如荼,Android软件开发也相当流行,这里介绍如何一步步完成Android软件开发环境的搭建。 工具/原料 能联网的计算机Java环境搭建 1Android软建开发用的是Java语言,所以第一步当然要完成Java环境的搭建, Java环境搭建…

LeetCode刷题-4
数组-35. 搜索插入位置题目描述题目样例Java方法:二分查找思路及算法代码执行结果复杂度题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请…

Jquery和PHP Ajax JSON
无缓存,无错版$.ajax({ type: "GET", url: "index.php", cache: false, data: "conAdd&act_search&key" key"&id"id, dataType:"json", success: function(msg){ bindGroupList(msg)…

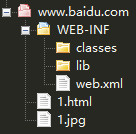
Web应用配置虚拟主机(www.baidu.com)
最终效果:浏览器地址栏输入www.baidu.com访问时,会显示自己的网页 1、创建文件 任意盘新建一个www.baidu.com文件,在该文件夹下新建WEB-INF文件、自己写的一个html文件,一张图片,然后在WEB-INF下新建一个classes文件、lib文件以及一个web.xml文件,在web.xml文件中输…

LeetCode刷题-5
数组-66. 加一题目描述题目样例Java方法:找出最长的后缀 9思路及算法代码执行结果复杂度题目描述 给定一个由整数组成的非空数组所表示的非负整数,在该数的基础上加一。最高位数字存放在数组的首位, 数组中每个元素只存储单个数字。 你可以假…

LeetCode 125 Valid Palindrome(有效回文)(*)
版权声明:转载请联系本人,感谢配合!本站地址:http://blog.csdn.net/nomasp https://blog.csdn.net/NoMasp/article/details/50623165 翻译 给定一个字符串,确定它是否是回文的,仅仅考虑其中的数字和字符并忽…

Ubuntu命令终端查看使用过的命令
使用history命令cyfubuntu:~$ history但是这样会显示出所有使用过的命令,可以在history后加上lesscyfubuntu:~$ history | less会显示出类似vim编辑器的形式,再使用类vim中的操作,查找使用过的命令:/sed //查找使用过的sed相关的命令也可以直…

对象名和函数名同名引起的莫名错误
<html><head><script type"text/javascript">var Validator function(){alert("w")}//第一步校验function validator(){validator new Validator();return true;} function aa(){if(validator()false){alert("FF")}else{al…

【FE前端学习】第二阶段任务-基础
技能学习部分: 1.需要熟练掌握HTML标签以及CSS各个常用属性。 2.掌握CSS3 常用属性 3.掌握jquery的基本用法,对于JS基本逻辑语句需要熟练掌握 上文 【FE前端学习】第二阶段任务-提高 一、HTML标签 HTML是一种标记语言,标记语言是一套标记标签…

LeetCode刷题-6
数组-88. 合并两个有序数组题目描述题目样例Java方法:直接合并后排序思路及算法代码执行结果复杂度Java方法:双指针思路及算法代码执行结果复杂度Java方法:逆向双指针思路及算法代码执行结果复杂度题目描述 给你两个按非递减顺序排列的整数数…

Bootstrap 模态框上下居中
在bootstrap.js里面找到Modal.prototype.adjustDialog在里面添加: // 是弹出框居中。。。var $modal_dialog $(this.$element[0]).find(.modal-dialog);var m_top ($(window).height() - $modal_dialog.height()) / 2;$modal_dialog.css({ margin: m_top px auto…

Oracle自增列创建方法
最近在做Oracle的项目,由于以前没有接触过Oracle的开发,遇到了不少的问题,比如给Oracle表添加自增列,与SQL Server就不同。Oracle没有自增字段这样的功能,但是通过触发器(trigger)和序列(sequence)可以实现。 先建一个…

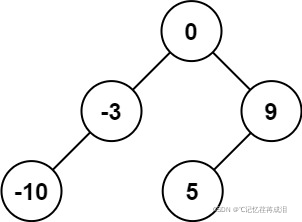
LeetCode刷题-7
数组-108. 将有序数组转换为二叉搜索树题目描述题目样例前言Java方法:中序遍历,总是选择中间位置左边的数字作为根节点思路及算法代码复杂度Java方法:中序遍历,总是选择中间位置右边的数字作为根节点思路及算法代码复杂度Java方法…

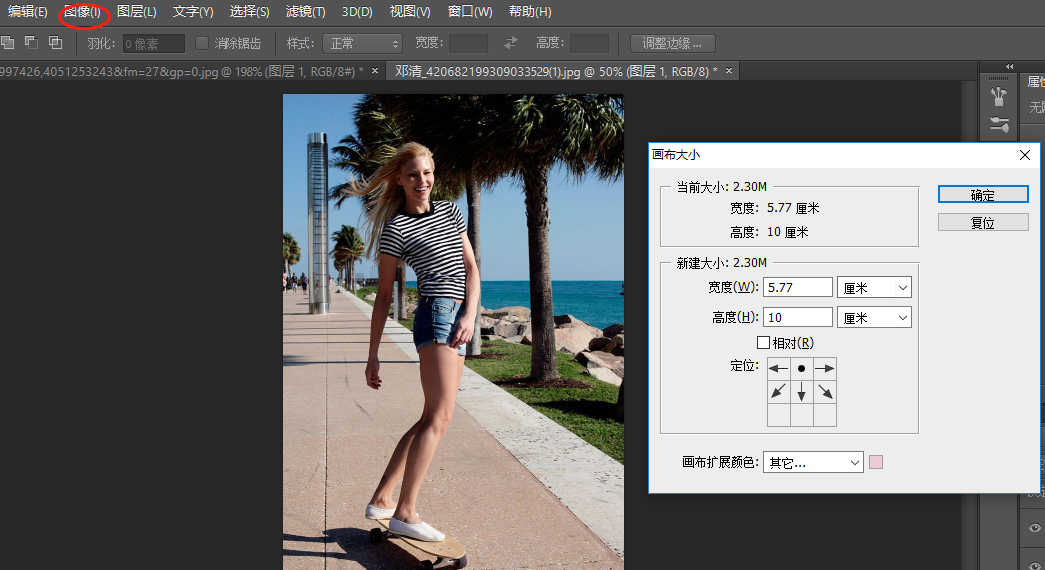
PS 拉伸大长腿
1.打开一个图片工具栏--图像--画布大小 2.选择矩形选框工具--框住要拉升退的位置--然后在按CtrlT,进行拉伸即可 转载于:https://www.cnblogs.com/dengqing9393/p/9481647.html

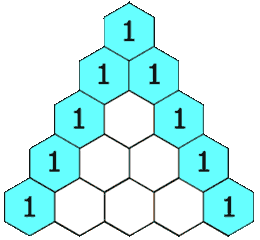
LeetCode刷题-8
数组-118. 杨辉三角题目描述题目样例Java方法:数学思路及算法代码复杂度题目描述 给定一个非负整数 numRows,生成「杨辉三角」的前 numRows 行。 在「杨辉三角」中,每个数是它左上方和右上方的数的和。 题目样例 示例1: 输入…

php导出excel格式数据
解决2个问题: 1.身份证之类的文本数据自动转为科学计数法的问题。 2.中文乱码的问题 excel从web页面上导出的原理。当我们把这些数据发送到客户端时,我们想让客户端程序(浏览器)以excel的格式读取 它,所以把mime类型设…

[BZOJ2796][Poi2012]Fibonacci Representation
由于是斐波那契数列,所以$x_ix_j<x_k,i<j<k$ 所以猜测可以贪心选择两边近的数处理。 1 #include<cstdio>2 #include<algorithm>3 #define ll long long4 #define mid (lr>>1)5 using namespace std;6 ll f[505],tot1;7 inline ll findl(…

AppStore审核2.1被拒大礼包过审经历
本团队的iOS端迭代至今,经历过AppStore审核的数次调整,包括审核时长、严厉程度等,尝过各种花式的拒绝理由,但从没有像2018年初这次来得猛烈和漫长。从首次提交到最后过审几乎花费一个月的时间,下面的文字记录了整个过程…

oracle 小数点前零丢失的问题
1.问题起源 oracle 数据库字段值为小于1的小数时,使用char类型处理,会丢失小数点前面的0 例如0.35就变成了.352.解决办法:用to_char函数格式化数字显示 select to_char(0.338,fm9999999990.00) from dual; 结果:0.34 这里重点…
