Python 实现机器学习前后端页面的交互

作者 | 俊欣
来源丨关于数据分析与可视化
对于机器学习爱好者而言,很多时候我们需要将建好的模型部署在线上,实现前后端的交互,今天小编就通过Flask以及Streamlit这两个框架实现机器学习模型的前后端交互。
模型的建立
首先是模型的建立,小编这回为了省事儿建立一个非常简单的二分法模型,所引用的数据集如下所示
import pandas as pddf = pd.read_csv("data.csv")
df.head()output
Height Weight Species
0 88.9 48.3 Dog
1 90.2 47.4 Dog
2 82.7 44.8 Dog
3 81.4 48.2 Dog
4 83.5 39.9 Dog所涉及到的特征也就两列分别是“Hight”以及“Weight”也就是身高和体重,我们需要通过这两个特征来预测它到底是“猫”还是“狗”,代码如下:
X = df[["Height", "Weight"]]
y = df["Species"]clf = GaussianNB()
clf.fit(X, y)当然小编为了省事儿这里并没有进行训练集和测试集的区分,也没有进行任何的调参以及模型的优化,只是简单的建立了一个朴素贝叶斯的二分类模型。接下来我们将建立好的模型保存下来
import joblibjoblib.dump(clf, "clf.pkl")Flask框架
前端页面主要是由一系列的HTML代码写成的,代码如下
<!DOCTYPE html>
<html><head><title>Your Machine Learning App</title></head><body><form name="form", method="POST", style="text-align: center;"><br>Height: <input type="number" name="height", placeholder="Enter height in cm" required/><br><br>Weight: <input type="number" name="weight", placeholder="Enter weight in kg" required/><br><br><button value="Submit">Run</button></form><p style="text-align: center;">{{ output }}</p></body>
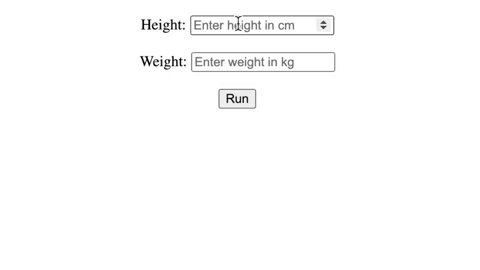
</html>输出结果如下:

我们可以看到有两个输入框分别代表的是身高与体重,以及运行的按钮键。接下来我们来写后端的逻辑代码,当前端传过来数据的时候,也就是身高与体重的数据的时候,后端的代码来调用已经训练好的模型并且做出预测,然后显示在前端的页面上。在Flask框架中后端的业务代码大致如下
from flask import Flask, request, render_template
import pandas as pd
import joblib# 声明是一个Flask应用
app = Flask(__name__)# 主要业务逻辑
# ------------------# 运行整体的应用
if __name__ == '__main__':app.run(debug = True)那么在本篇文章的项目背景下,代码如下
@app.route('/', methods=['GET', 'POST'])
def main():# 表单数据提交,POST请求if request.method == "POST":# 调用已经训练好的模型clf = joblib.load("clf.pkl")# 从输入框中获取身高与体重数据height = request.form.get("height")weight = request.form.get("weight")# 转变成DataFrame格式X = pd.DataFrame([[height, weight]], columns = ["Height", "Weight"])# 获取预测值prediction = clf.predict(X)[0]else:prediction = ""return render_template("website.html", output = prediction)然后我们运行整个脚本,效果如下

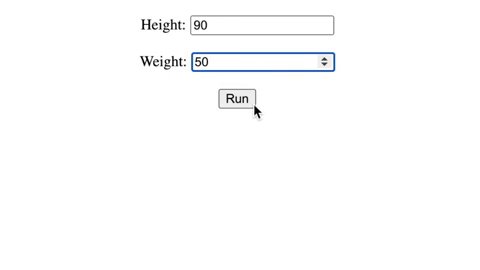
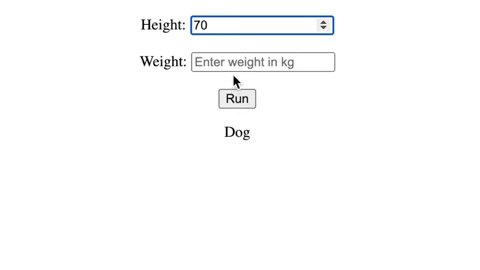
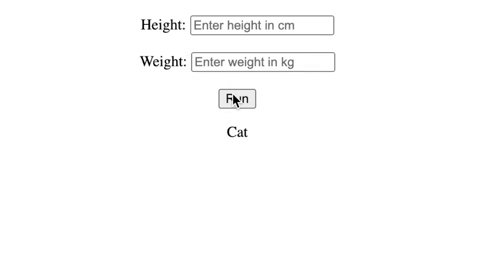
我们试着输入一些身高与体重的值,看一下返回的结果,效果如下

Streamlit框架
下面我们来看一下将模型部署在Streamlit框架下该如何来操作。在Streamlit框架中没有特别明显的前后端代码的分离,代码如下
import streamlit as st
import pandas as pd
import joblib# 标题
st.header("Streamlit Machine Learning App")# 输入框
height = st.number_input("Enter Height")
weight = st.number_input("Enter Weight")# 点击提交按钮
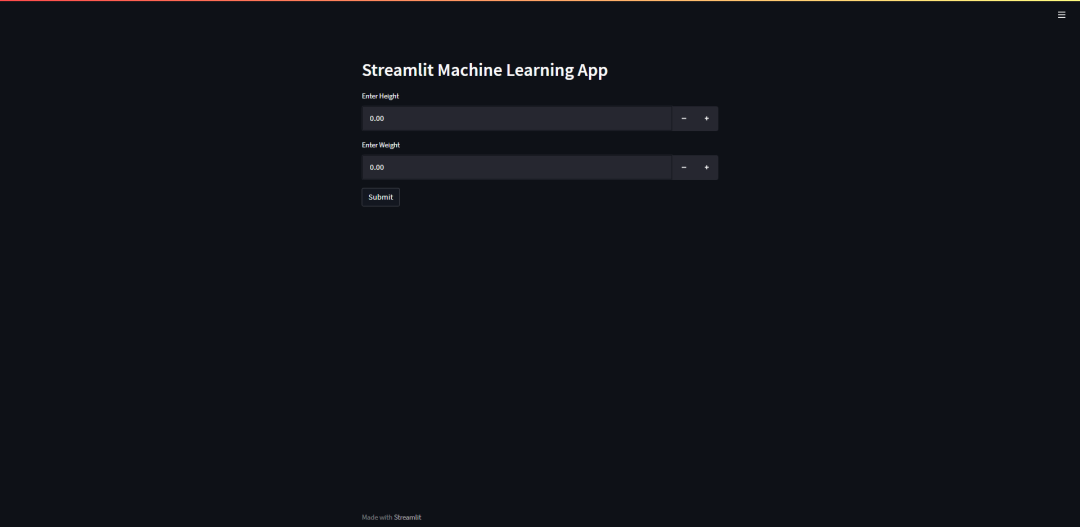
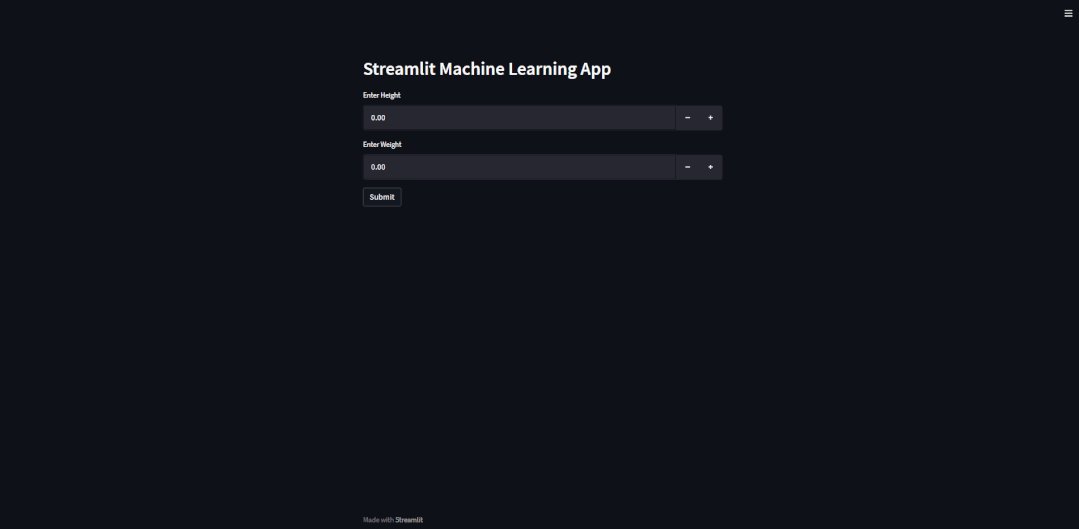
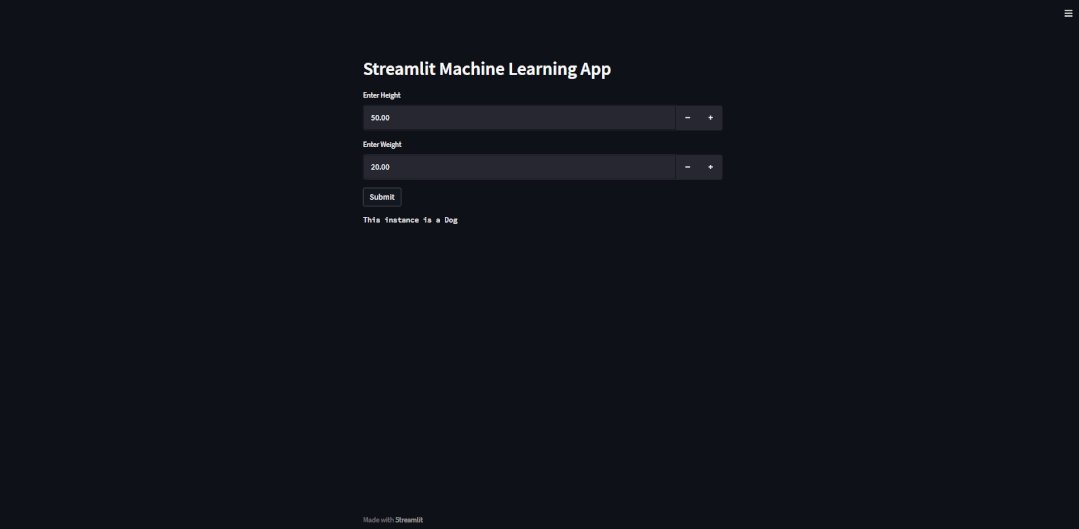
if st.button("Submit"):# 引入训练好的模型clf = joblib.load("clf.pkl")# 转换成DataFrame格式的数据X = pd.DataFrame([[height, weight]],columns=["Height", "Weight"])# 获取预测出来的值prediction = clf.predict(X)[0]# 返回预测的值st.text(f"This instance is a {prediction}")最后生成的页面如下

我们在终端中运行以下命令
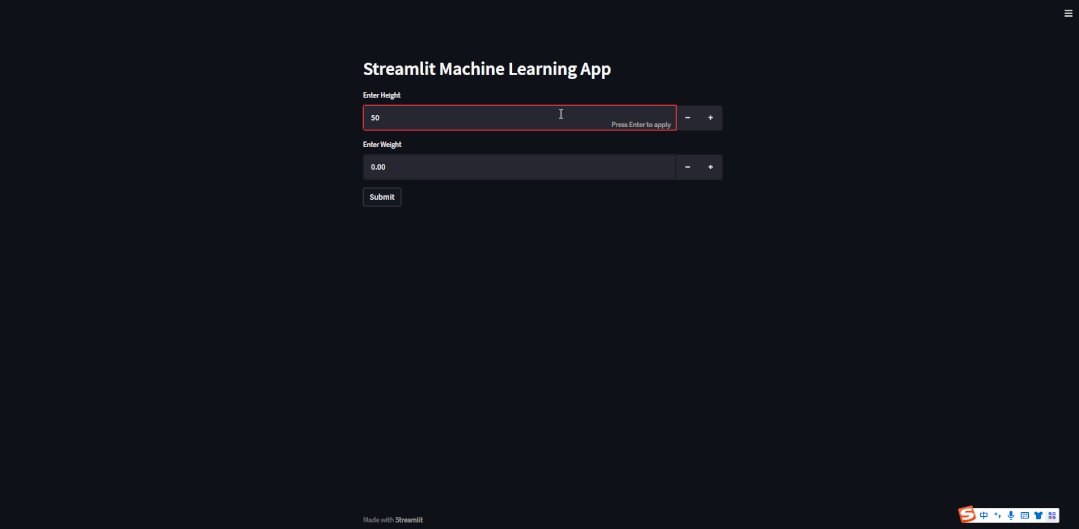
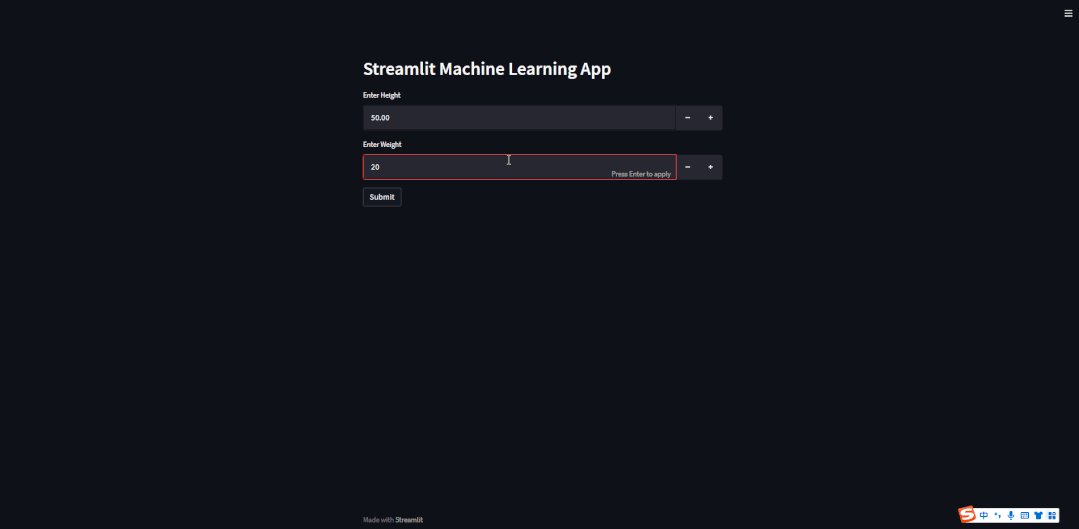
streamlit run streamlit_model.py最后我尝试在输入框中填入一些虚构的数字,看一下出来的结果是什么样的,如下


往
期
回
顾
技术
用Python写了个使命召唤外挂
资讯
俄罗斯 Android 系统受限
技术
这个插件超赞!还能自动生成代码
技术
利用Python打造一个语音合成系统

分享

点收藏

点点赞

点在看
相关文章:

webpack入门(二)what is webpack
webpack is a module bundler.webpack是一个模块打包工具,为了解决上篇一提到的各种模块加载或者转换的问题。 webpack takes modules with dependencies and generates static assets representing those modules. webpack以依赖模块和生成 静态的资源来代表这些模…

vSAN读者交流之1-要为不同时间的服务器选择合适的系统版本
近期在我的虚拟化群中,有两个问题比较典型:在比较老的服务器安装新的VMware ESXi 6.7或vCenter Server 6.7出错。在比较新的服务器安装比较旧的ESXi版本5.5出错。因为每个人的实验环境不同、条件不同,用不同的服务器做实验,或者为…

ecshop中ajax的调用原理
1:首先ecshop是如何定义ajax对象的。ecshop中的ajax对象是在js/transport.js文件中定义的。里面是ajax对象文件。声明了一个var Ajax Transport;对象和一个方法Ajax.call Transport.run;2:ecshop中ajax可以使用两种方式传递数据.一种是get方式,一种是p…

IOS7原生API进行二维码条形码的扫描
2019独角兽企业重金招聘Python工程师标准>>> //需要真机 #import "ViewController.h" #import <AVFoundation/AVFoundation.h>interface ViewController ()<AVCaptureMetadataOutputObjectsDelegate>//用于处理采集信息的代理 {AVCaptureSess…

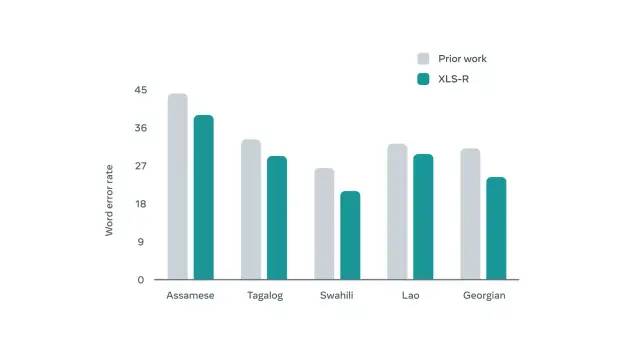
元宇宙中可跨语种交流,Meta 发布新语音模型,支持128种语言无障碍对话
编译 | 禾木木 出品 | AI科技大本营(ID:rgznai100) 语言交流是人类互动一种自然的方式,随着语音技术的发展,我们可以与设备以及未来的虚拟世界进行互动,由此虚拟体验将于我们的现实世界融为一体。 然而,…

sql server几种读写分离方案的比较
原文:sql server几种读写分离方案的比较在生产环境中我们经常会遇到这种情况: 前端的oltp业务很繁忙,但是需要对这些运营数据进行olap,为了不影响前端正常业务,所以需要将数据库进行读写分离。 这里我将几种可以用来进行读写分离的…

Jquery和javascript常用技巧
var objSel document.getElementById("selOp"); //这是获取值 alert("当前值: " objSel.value); //这是获取文本 alert("当前文本: " objSel.options(objSel.selectedIndex).text);…

LeetCode刷题-1
数组-1.两数之和题目描述题目样例Java方法:暴力枚举思路及算法代码执行结果复杂度Java方法:哈希表思路及算法代码执行结果复杂度题目描述 给定一个整数数组 nums 和一个整数目标值 target,请你在该数组中找出和为目标值 target 的那两个整数…

测试驱动开发与行为驱动开发中的测试先行方法
Gil Zilberfeld将在 Agile Practitioners会议上举办小型研讨会,讨论测试先行(test first)方法,测试驱动开发(TDD)和行为驱动开发(BDD)的基础。 \\\ Test-First是一个很优秀的工具。它…

在jupyter notebook中同时安装python2和python3
环境 win10 已安装anaconda3 How 1.安装python27> conda create -n py27 python2.72. conda install --prefixD:\pyenv\py27 ipykernel(python27 指定路径:D:\pyenv\py27)3. activate py27(查看 conda info --envs)4. python -m ipykernel install --user5.启动j…

简化代码的微小修改
可选参数和命名实参 可选参数如果操作需要多个值,而有些值在每次调用的时候又相同,这时可以使用可选参数声明可选参数并在调用时省略它们#region 13-1声明包含可选参数的方法并调用static void Dump(int x, int y 20, int z 30)//声明包含了可选参数的…

windows版本下使用xdebug
下载xdebug: http://www.xdebug.org/download.php 这个版本: http://www.xdebug.org/files/php_xdebug-2.2.0-5.3-vc9.dll拷贝到php的ext目录 配置php.ini extensionphp_xdebug-2.2.0-5.3-vc9.dll;xdebug.profiler_enable1;xdebug.profiler_output_dir"E:\PHPn…

LeetCode刷题-2
数组-26.删除有序数组中的重复项题目描述题目样例Java方法:双指针思路及算法代码执行结果复杂度题目描述 给你一个有序数组 nums ,请你原地删除重复出现的元素,使每个元素只出现一次 ,返回删除后数组的新长度。不要使用额外的数组…

[设计模式]外观模式
1. 定义 外观模式 提供了一个统一的接口,用来访问子系统中的一群接口。外观定义了一个高层接口,让子系统更加容易使用。 外观不仅简化了系统内接口的使用,也将客户从组件中的子系统中解耦,外观和适配器都可以包装很多类࿰…

Oralce中的to_date()函数
Oralce中的to_date()函数to_date( ".$params[ORDER_TIME].",YYYY-MM-DD) TO_DATE(:BEGIN_DATE,yyyy-mm-dd hh24:mi:ss)Oralce中的to_date()函数用于将字符串转换为日期对象,具体使用格式为:to_date( string, [ format_mask ] , [ nls_lan…

LeetCode刷题-3
数组-27. 移除元素题目描述题目样例Java方法:双指针思路及算法代码执行结果复杂度Java方法:双指针优化思路及算法代码执行结果复杂度题目描述 给你一个数组 nums 和一个值 val,你需要原地移除所有数值等于 val 的元素,并返回移除…

Ubuntu下ssh免password登录安装
1、首先在本机安装openssh-server和openssh-client. 命令:sudo apt-get install openssh-server openssh-client 2、在检查当前的文件夹下有没有.ssh这个文件。没有的话就mkdir下。 3、生成公钥与私钥。命令:ssh-keygen -t rsa 4、将.ssh文件里的id_isa_…

npm中package-lock.json的作用:npm install安装时使用
简单理解: XYZ 的格式 对应为: 主版本号.次版本号.修订号,版本号递增规则如下: 主版本号:当你做了不兼容的 API 修改, 次版本号:当你做了向下兼容的功能性新增, 修订号:当你做了向下兼容的问题修…

win7中Android开发环境搭建超详细(百度)
Android系统如火如荼,Android软件开发也相当流行,这里介绍如何一步步完成Android软件开发环境的搭建。 工具/原料 能联网的计算机Java环境搭建 1Android软建开发用的是Java语言,所以第一步当然要完成Java环境的搭建, Java环境搭建…

LeetCode刷题-4
数组-35. 搜索插入位置题目描述题目样例Java方法:二分查找思路及算法代码执行结果复杂度题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请…

Jquery和PHP Ajax JSON
无缓存,无错版$.ajax({ type: "GET", url: "index.php", cache: false, data: "conAdd&act_search&key" key"&id"id, dataType:"json", success: function(msg){ bindGroupList(msg)…

Web应用配置虚拟主机(www.baidu.com)
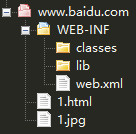
最终效果:浏览器地址栏输入www.baidu.com访问时,会显示自己的网页 1、创建文件 任意盘新建一个www.baidu.com文件,在该文件夹下新建WEB-INF文件、自己写的一个html文件,一张图片,然后在WEB-INF下新建一个classes文件、lib文件以及一个web.xml文件,在web.xml文件中输…

LeetCode刷题-5
数组-66. 加一题目描述题目样例Java方法:找出最长的后缀 9思路及算法代码执行结果复杂度题目描述 给定一个由整数组成的非空数组所表示的非负整数,在该数的基础上加一。最高位数字存放在数组的首位, 数组中每个元素只存储单个数字。 你可以假…

LeetCode 125 Valid Palindrome(有效回文)(*)
版权声明:转载请联系本人,感谢配合!本站地址:http://blog.csdn.net/nomasp https://blog.csdn.net/NoMasp/article/details/50623165 翻译 给定一个字符串,确定它是否是回文的,仅仅考虑其中的数字和字符并忽…

Ubuntu命令终端查看使用过的命令
使用history命令cyfubuntu:~$ history但是这样会显示出所有使用过的命令,可以在history后加上lesscyfubuntu:~$ history | less会显示出类似vim编辑器的形式,再使用类vim中的操作,查找使用过的命令:/sed //查找使用过的sed相关的命令也可以直…

对象名和函数名同名引起的莫名错误
<html><head><script type"text/javascript">var Validator function(){alert("w")}//第一步校验function validator(){validator new Validator();return true;} function aa(){if(validator()false){alert("FF")}else{al…

【FE前端学习】第二阶段任务-基础
技能学习部分: 1.需要熟练掌握HTML标签以及CSS各个常用属性。 2.掌握CSS3 常用属性 3.掌握jquery的基本用法,对于JS基本逻辑语句需要熟练掌握 上文 【FE前端学习】第二阶段任务-提高 一、HTML标签 HTML是一种标记语言,标记语言是一套标记标签…

LeetCode刷题-6
数组-88. 合并两个有序数组题目描述题目样例Java方法:直接合并后排序思路及算法代码执行结果复杂度Java方法:双指针思路及算法代码执行结果复杂度Java方法:逆向双指针思路及算法代码执行结果复杂度题目描述 给你两个按非递减顺序排列的整数数…

Bootstrap 模态框上下居中
在bootstrap.js里面找到Modal.prototype.adjustDialog在里面添加: // 是弹出框居中。。。var $modal_dialog $(this.$element[0]).find(.modal-dialog);var m_top ($(window).height() - $modal_dialog.height()) / 2;$modal_dialog.css({ margin: m_top px auto…

Oracle自增列创建方法
最近在做Oracle的项目,由于以前没有接触过Oracle的开发,遇到了不少的问题,比如给Oracle表添加自增列,与SQL Server就不同。Oracle没有自增字段这样的功能,但是通过触发器(trigger)和序列(sequence)可以实现。 先建一个…
