matlab图形绘制基础(东北大学MOOC笔记)
%% 二维图形绘制
% 多纵轴曲线绘制
figure(1);
t = 0:0.01:2*pi;
y1 = sin(t);
y2 = 10*cos(t);
% plotyy(t, y1, t, y2);
yyaxis left
plot(t, y1);
ylim([min(y1), max(y1)]);
yyaxis right
plot(t, y2);
ylim([min(y2), max(y2)]);% 绘制极坐标图
figure(2);
theta = 0 : 0.01 : 2*pi;
rho = 5 * cos(theta);
polar(theta, rho)% 几个特殊二维图
figure(3);
t = 0 : 0.2 : 2*pi;
y = sin(t);
subplot(2, 2, 1);
stairs(t, y); % 阶梯图
subplot(2, 2, 2);
stem(t, y); % 点柱图
subplot(2, 2, 3);
bar(t, y); % 条形图
subplot(2, 2, 4);
semilogx(t, y); % 半对数坐标图% 隐函数绘图
figure(4);
f = 'x^2*sin(x+y^2) + y^2*exp(x+y) + 5*cos(x^2+y)';
subplot(1, 2, 1);
h = ezplot(f, [-10, 10]);
% 注:这里函数是字符串形式,不能换成fplot,因为fplot只支持函数句柄
set(h, 'Color', 'red');
fh = @(x) x.^2;
subplot(1, 2, 2);
fplot(fh, [-10, 10]); %fplot只能处理单变量% 导入数据
dat = load('test.dat');
% plot3(dat(:, 1), dat(:, 2), dat(:, 3), '.');%% 三维图形绘制
% 三维曲线
figure(5);
t = 0 : 0.01 : 2*pi;
x = t.^3.*sin(3*t).*exp(-t);
y = t.^3.*cos(3*t).*exp(-t);
z = t.^2;
subplot(2, 1, 1);
stem3(x, y, z);
hold on;
plot3(x, y, z);
grid on;
hold off;
subplot(2, 1, 2);
comet3(x, y, z); % 运行轨迹图% 三维曲面绘制
figure(6);
[x, y] = meshgrid(-3:0.1:3, -2:0.1:2);
z = (x.^2 - 2*x).*exp(-x.^2 - y.^2 - x.*y);
subplot(1, 2, 1);
mesh(x, y, z); % 绘制出3D图
subplot(1, 2, 2);
surf(x, y, z); % 绘制出表面图
shading flat; % 改变表面图效果figure(7); % 变步长
xx = [-2:0.1:-1.2, -1,1:0.02:-0.9, -0.8:0.1:0.8, 0.9:0.02:1.1, 1.2:0.1:2];
yy = [-1:0.1:-0.2, -0.1:0.02:0.1, 0.2:0.1:1];
[x, y] = meshgrid(xx, yy);
z = 1./(sqrt((1-x).^2 + y.^2)) + 1./(sqrt((1+x).^2 + y.^2));
surf(x, y, z);
shading flat;
zlim([0, 15]);figure(8); % 分段函数处理
[x1, x2] = meshgrid(-1.5:0.1:1.5, -2:0.1:2);
p = 0.5457 * exp(-0.75*x2.^2 - 3.75*x1.^2 - 1.5*x1) .* (x1+x2>1) + ...0.7575 * exp(-x2.^2 - 6*x1.^2) .* ((x1+x2>-1)&(x1+x2<=1)) + ...0.5457 * exp(-0.75*x2.^2 - 3.75*x1.^2 + 1.5*x1) .* (x1+x2<=-1);
surf(x1, x2, p);
xlim([-1.5, 1.5]);figure(9); % 参数方程表面图(以莫比乌斯带为例)
syms u v;
x = cos(u) + v*cos(u)*cos(u/2);
y = sin(u) + v*sin(u)*cos(u/2);
z = v*sin(u/2);
fsurf(x, y, z, [0, 2*pi, -0.5, 0.5]);
% 注:这里用ezsurf也可以,matlab建议用fsurf,建议信息:ezsurf支持函数句柄和字符串,
% fsurf支持函数句柄,不支持字符串figure(10); % 绘制球面
[x, y, z] = sphere(50);
% sphere(n)生成(n+1)*(n+1)的球面数据,半径为1,有一个数据为全0
x1 = 0.3*x + 0.9;
y1 = 0.3*y - 0.8;
z1 = 0.3*z + 0.6;
surf(x1, y1, z1);
axis('equal');figure(11); % 绘制柱面:cylinder函数
z0 = -1:0.1:3;
r = exp(-z0.^2/2).*sin(z0);
[x, y, z] = cylinder(r, 100);
surf(x, y, z);
相关文章:

【转载】pycharm远程调试配置
pycharm远程调试配置https://www.cnblogs.com/liangjiongyao/p/8794324.html

Tornado 类与类组合降低耦合
转载于:https://www.cnblogs.com/shiluoliming/p/6760548.html

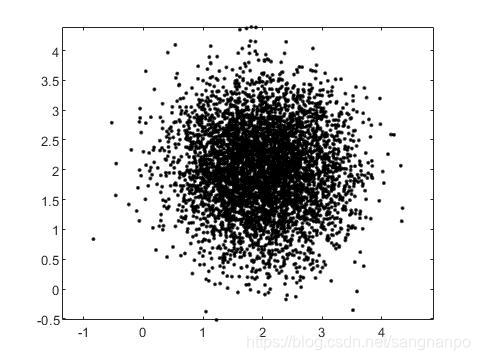
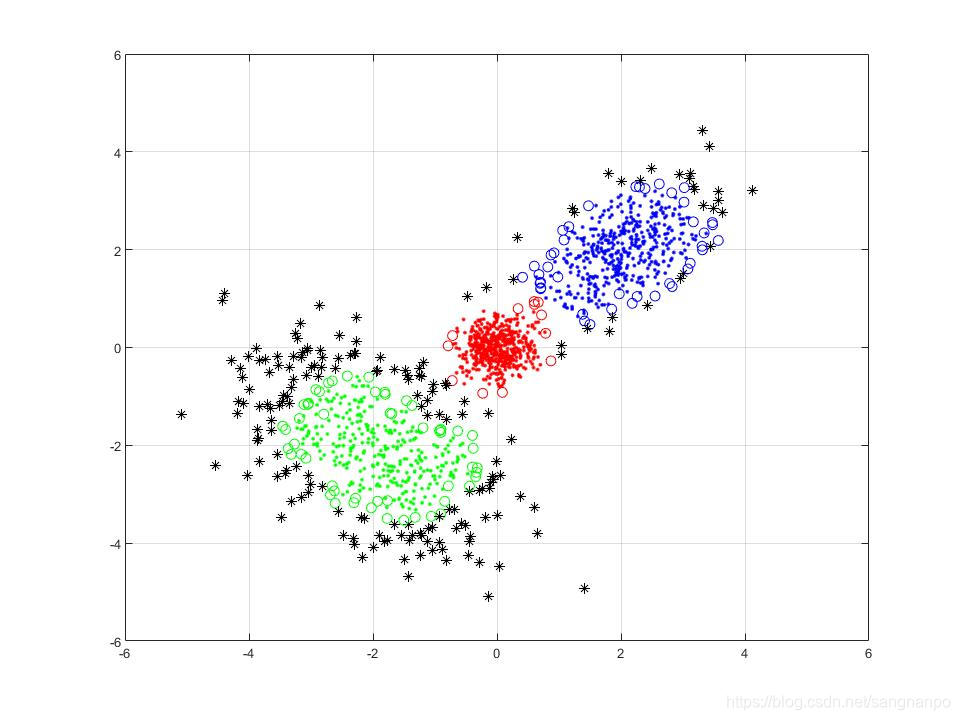
matlab生成多组多维高斯分布数据
matlab生成多组多维高斯分布数据 之所以写这么一个函数,是因为在练习用matlab实现聚类分析,用matlab生成的高斯分布数据可以作为很好的数据。当然,直接load进鸢尾花数据集也可以拿来练手,到后边再对鸢尾花数据集进行分析。 代码…

Android架构篇-5 CI/CD(持续集成、持续交付、持续部署)
Android架构篇-5 CI/CD(持续集成、持续交付、持续部署) CI CI是指持续集成,代码的更新会定期自动构建、测试并合并到公共仓库中,方便多分支时解决冲突问题 CD CD是指持续交付和/或持续部署,开发人员改动代码会自动测试提交到仓库,运维实施人员将其部署到生产环境中,方…

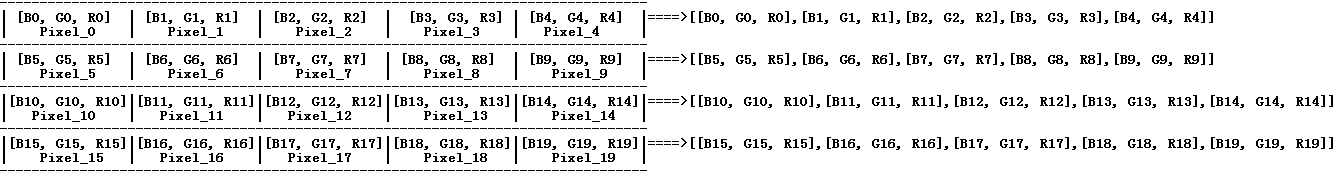
OpenCV中图像以Mat类型保存时各通道数据在内存中的组织形式及python代码访问各通道数据的简要方式...
OpenCV中图像以Mat类型保存时各通道数据在内存中的组织形式及python代码访问各通道数据的简要方式 以最简单的4 x 5三通道图像为例,其在内存中Mat类型的数据组织形式如下: 每一行的每一列像素的三个通道数据组成一个一维数组,一行像素组成一个…

CV01-语义分割笔记和两个模型VGG ResNet的笔记
目录 一、语义分割 二、VGG模型 2.1 VGG特征提取部分 2.2 VGG图像分类部分 三、ResNet模型 3.1 为什么是ResNet 3.2 11卷积调整channel维度大小 3.3 ResNet里的BottleNeck 3.4 Global Average Pooling 全局平均池化 3.5 Batch Normalization 学习语义分割理论&#x…

matlab编程实现k_means聚类(k均值聚类)
1. 聚类的定义 以下内容摘抄自周志华《机器学习》 根据训练数据是否拥有标记信息,机器学习任务可以大致分为两大类:“监督学习”(supervised learning)和“无监督学习”(unsupervised learning)。分类和回…

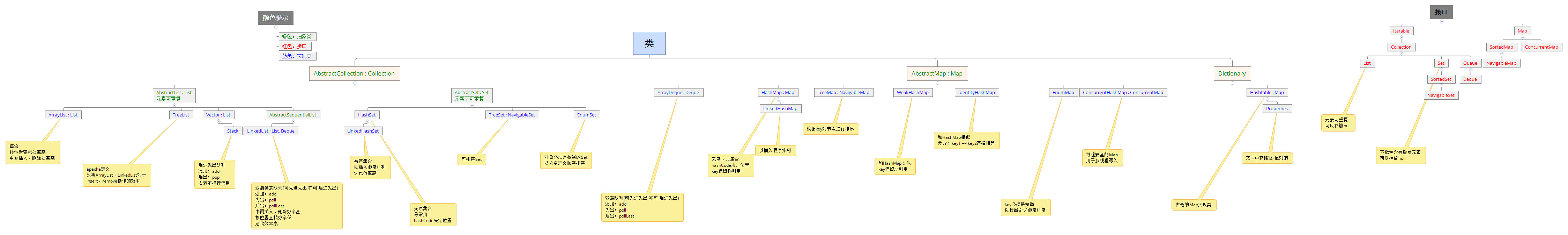
一目了然了解JAVA集合体系
在编程中,常常需要集中存放多个数据。从传统意义上讲,数组是我们的一个很好的选择,前提是我们事先已经明确知道我们将要保存的对象的数量。一旦在数组初始化时指定了这个数组长度,这个数组长度就是不可变的,如果我们需…

杭电1175简单搜索 连连看
连连看 Time Limit: 20000/10000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Submission(s): 34807 Accepted Submission(s): 8657 Problem Description “连连看”相信很多人都玩过。没玩过也没关系,下面我给大家介绍一下游戏规则&#…

IOS专栏目录
IOS 专栏目录 iOS基础篇 iOS高级篇 ios架构篇-1 项目组织架构 ios架构篇-2 国际化多语言 iOS架构篇-3 网络接口封装 iOS架构篇-4 架构模式MVVM iOS架构篇-5 CI/CD(持续集成、持续交付、持续部署) iOS专题1-蓝牙扫描、连接、读写 iOS 直播专题1-直播流程原理 iOS 直播专题2-…

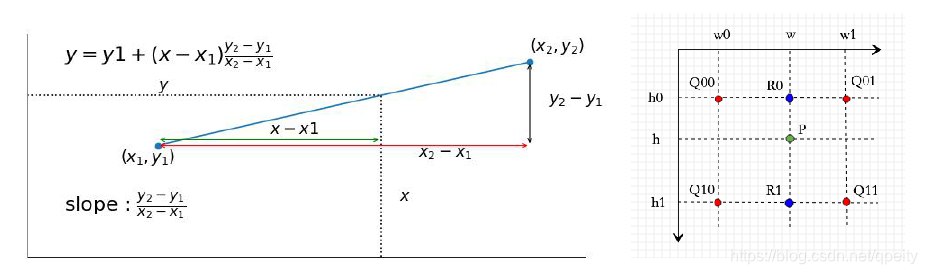
CV03-双线性差值pytorch实现
一、双线性差值 1.1 公式 在理解双线性差值(Bilinear Interpolation)的含义基础上,参考pytorch差值的官方实现注释,自己实现了一遍。 差值就是利用已知点来估计未知点的值。一维上,可以用两点求出斜率,再…

matlab编程实现基于密度的聚类(DBSCAN)
1. DBSCAN聚类的基本原理 详细原理可以参考链接: https://www.cnblogs.com/pinard/p/6208966.html 这是找到的相对很详细的介绍了,此链接基本仍是周志华《机器学习》中的内容,不过这个链接更通俗一点,且算法流程感觉比《机器学习…

EAST 自然场景文本检测
自然场景文本检测是图像处理的核心模块,也是一直想要接触的一个方面。刚好看到国内的旷视今年在CVPR2017的一篇文章:EAST: An Efficient and Accurate Scene Text Detector。而且有开放的代码,学习和测试了下。 题目说的是比较高效࿰…

通过httpmodule获取webapi返回的信息
我写了一个webapi,想在module中获取请求的信息和返回的信息,写进log里,以方便以后查询。request信息很容易能拿到,但是返回信息得费一番周折。不多说,上代码 public class ResponseLoggerModule : IHttpModule {privat…

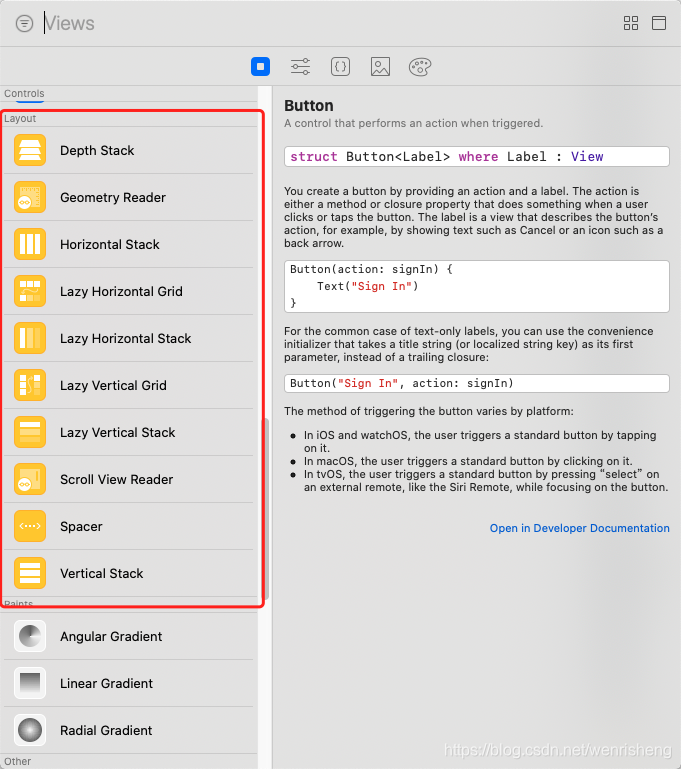
iOS SwiftUI篇-2 UI控件 Text Button Image List
iOS SwiftUI篇-2 UI控件 Text Button Image List Text 显示文本,相当于UILabel import SwiftUIstruct TextContentView: View {var body: some View {//VStack(垂直排列视图)可以将其内部的多个视图,在垂直方向进行等距排列,VStack最多可以容纳十个子视图,VStack(spacin…

numpy和torch数据操作对比
对numpy和torch数据操作进行对比,避免遗忘。 ndarray和tensor import torch import numpy as npnp_data np.arange(6).reshape((2, 3)) torch_data torch.arange(6) # 张量 tensor2array torch_data.numpy()print(\nnumpy array:\n, np_data,\ntorch tensor\n,…

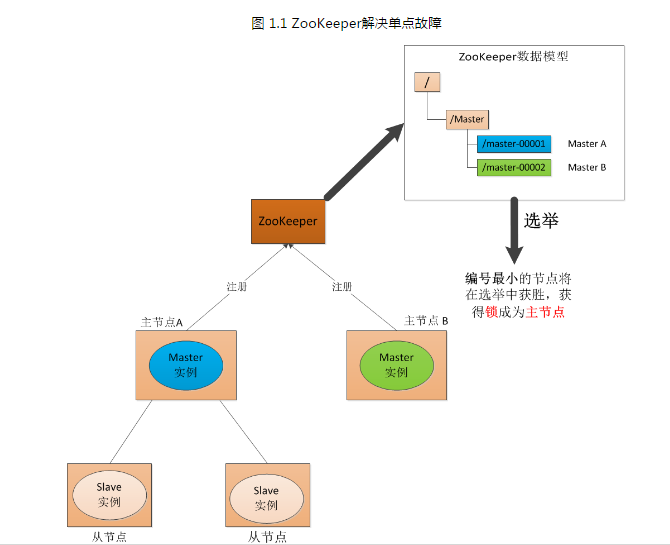
ZooKeeper学习
一、ZooKeeper 的实现 1.1 ZooKeeper处理单点故障 我们知道可以通过ZooKeeper对分布式系统进行Master选举,来解决分布式系统的单点故障,如图所示。 那么我们继续分析一下,ZooKeeper通过Master选举来帮助分布式系统解决单点故障, 保…

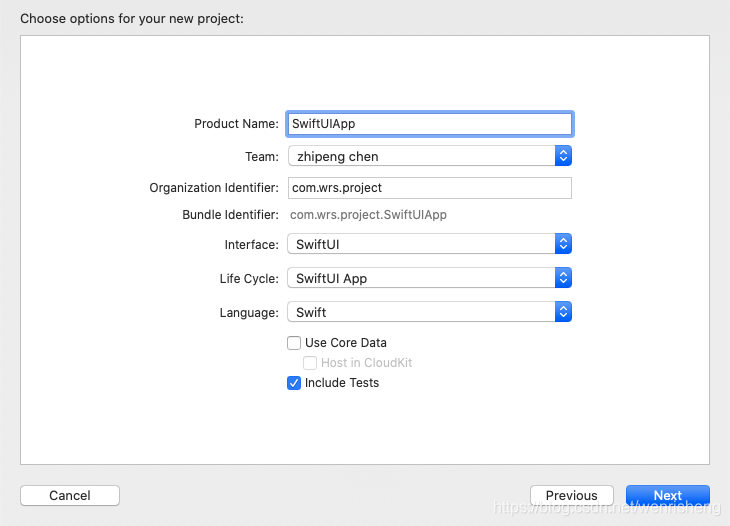
iOS SwiftUI篇-1 项目结构
iOS SwiftUI篇-1 项目结构 介绍Xcode新建的SwiftUI模版项目结构、跟普通Storyboard模版项目的差异、SwiftUI项目的app启动流程、UIScene概念介绍、AppDelegate.swift和Info.plist的差异 1.项目模版 Interface: SwiftUI Life Cycle: UIKit App Delegate Language: Swift Life…

js绑定事件和解绑事件
在js中绑定多个事件用到的是两个方法:attachEvent和addEventListener,但是这两个方法又存在差异性 attachEvent方法 只支持IE678,不兼容其他浏览器addEventListener方法 兼容火狐谷歌,不兼容IE8及以下 addEventListener方法 div.addEventListener(click,fn); div.addEventLi…

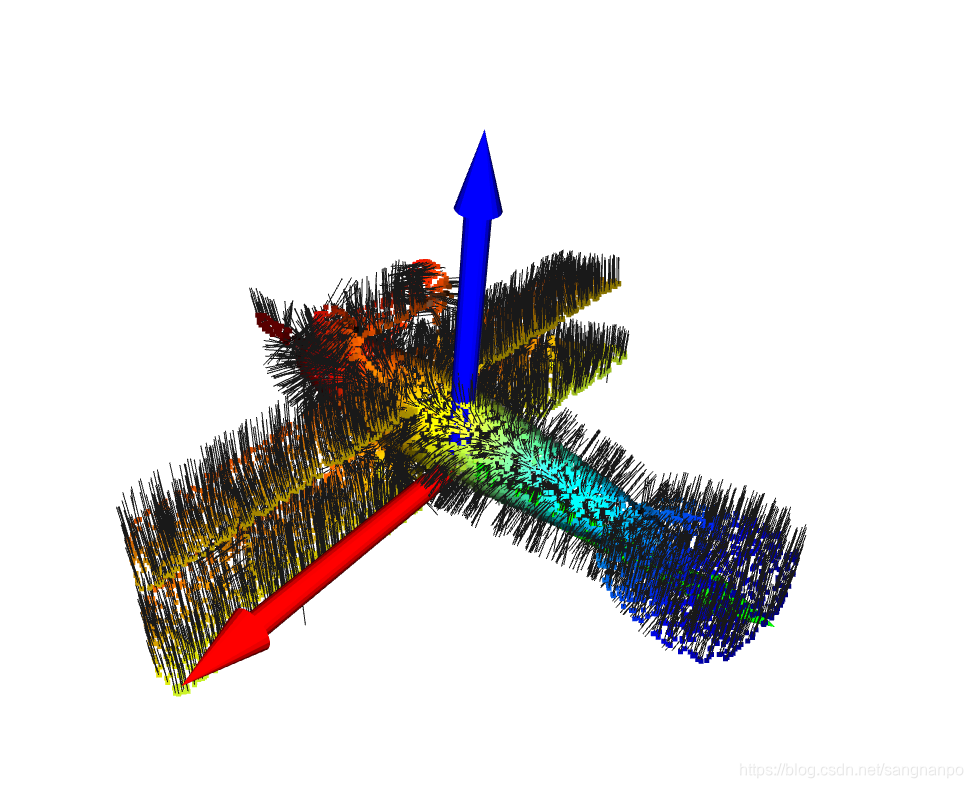
基于三维点云数据的主成分分析方法(PCA)的python实现
主成分分析(PCA)获取三维点云的坐标轴方向和点云法向量 # 实现PCA分析和法向量计算,并加载数据集中的文件进行验证import open3d as o3d # import os import numpy as np from scipy.spatial import KDTree# from pyntcloud import PyntClo…

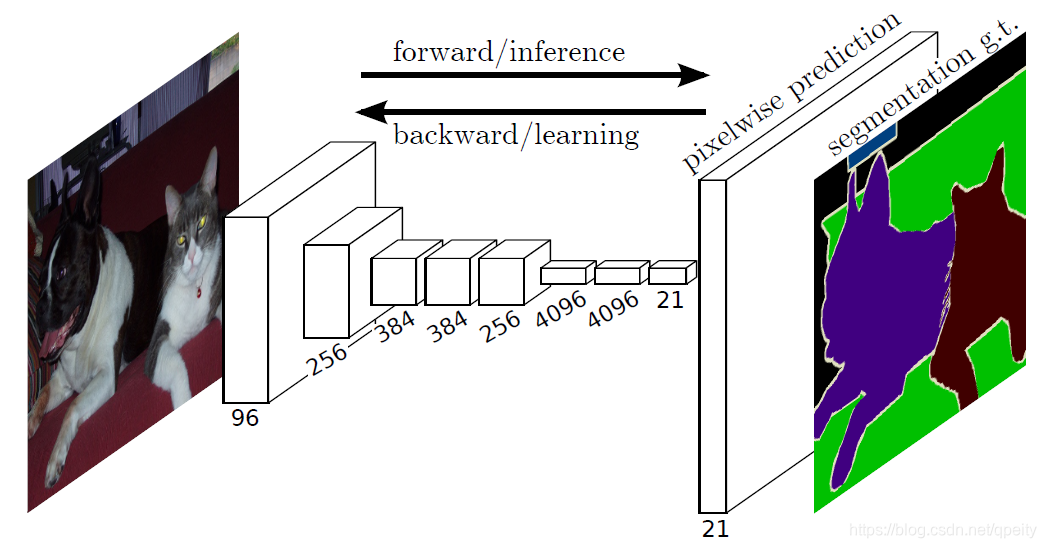
CV02-FCN笔记
目录 一、Convolutionalization 卷积化 二、Upsample 上采样 2.1 Unpool反池化 2.2 Interpolation差值 2.3 Transposed Convolution转置卷积 三、Skip Architecture 3.1 特征融合 3.2 裁剪 FCN原理及实践,记录一些自己认为重要的要点,以免日后遗…

python基础之常用模块
6、TEXT PROCESSING SERVICES :文本处理服务 6.1、re 8、DATA TYPES : 数据类型 8.1、datetime 8.2、collections 8.3、copy 9、 NUMERIC AND MATHEMATICAL MODULES : 数字和数学模块 9.1、random 10、FUNCTIONAL PROGRAMMING MODULES : 函数式编程模块 10.1、iter…

笔记本电脑摄像头实现光流跟踪
看实验室里的师兄在写CSDN,自己也写一个,记录自己的学习进程吧。 研究生从机械转到了毫无基础的SLAM领域。研一半年上课加自学,对SLAM也有一丢丢的了解。最近看光流法时,想到用笔记本电脑的摄像头实现一下,就简单的…

JSON字符串 拼接与解析
常用方式: json字符串拼接(目前使用过两种方式): 1.运用StringBuilder拼接 StringBuilder json new StringBuilder(); json.append("{"); json.append(""uuid":" """ uuid "",&q…

iOS SwiftUI篇-3 排版布局layout
iOS SwiftUI篇-3 排版布局layout swiftUI提供的layout有: ZStack、GeometryReader、HStack、LazyVGrid、LazyHStack、LazyHGrid、LazyVStack、VStack、Spacer、ScrollViewReader等 HStack 水平横向布局容器,子view按顺序水平排列 HStack(alignment: .center, spacing: 10)…

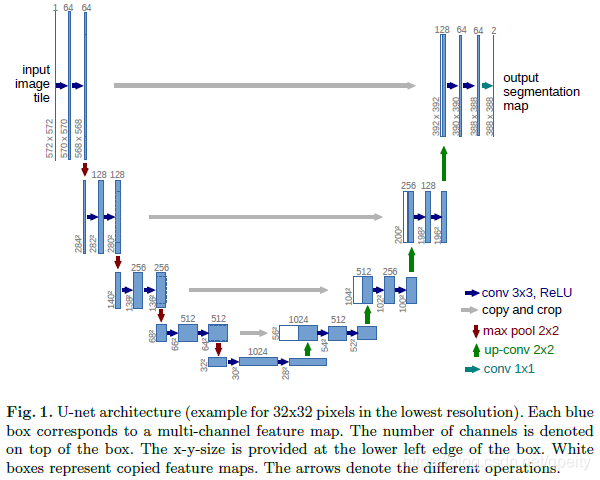
CV04-UNet笔记
目录 一、UNet模型 二、Encoder & Decoder 2.1 Encoder 2.2 Decoder 2.3 classifier 学习U-Net: Convolutional Networks for Biomedical Image Segmentation,记录一些自己认为重要的要点,以免日后遗忘。 代码:https://github.com/…

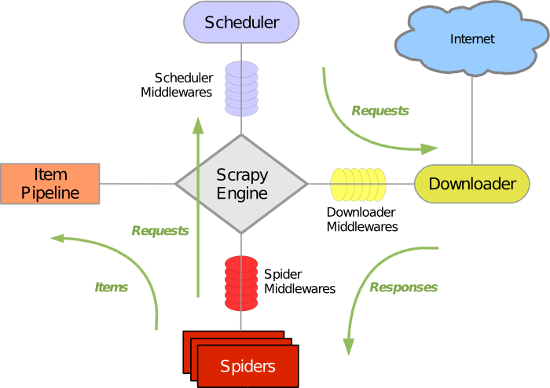
Scrapy 学习笔记(-)
Scrapy Scrapy 是一个为了爬取网站数据,提取结构性数据而编写的应用框架。 其可以应用在数据挖掘,信息处理或存储历史数据等一系列的程序中。其最初是为了页面抓取 (更确切来说, 网络抓取 )所设计的, 也可以应用在获取API所返回的数据(例如 A…

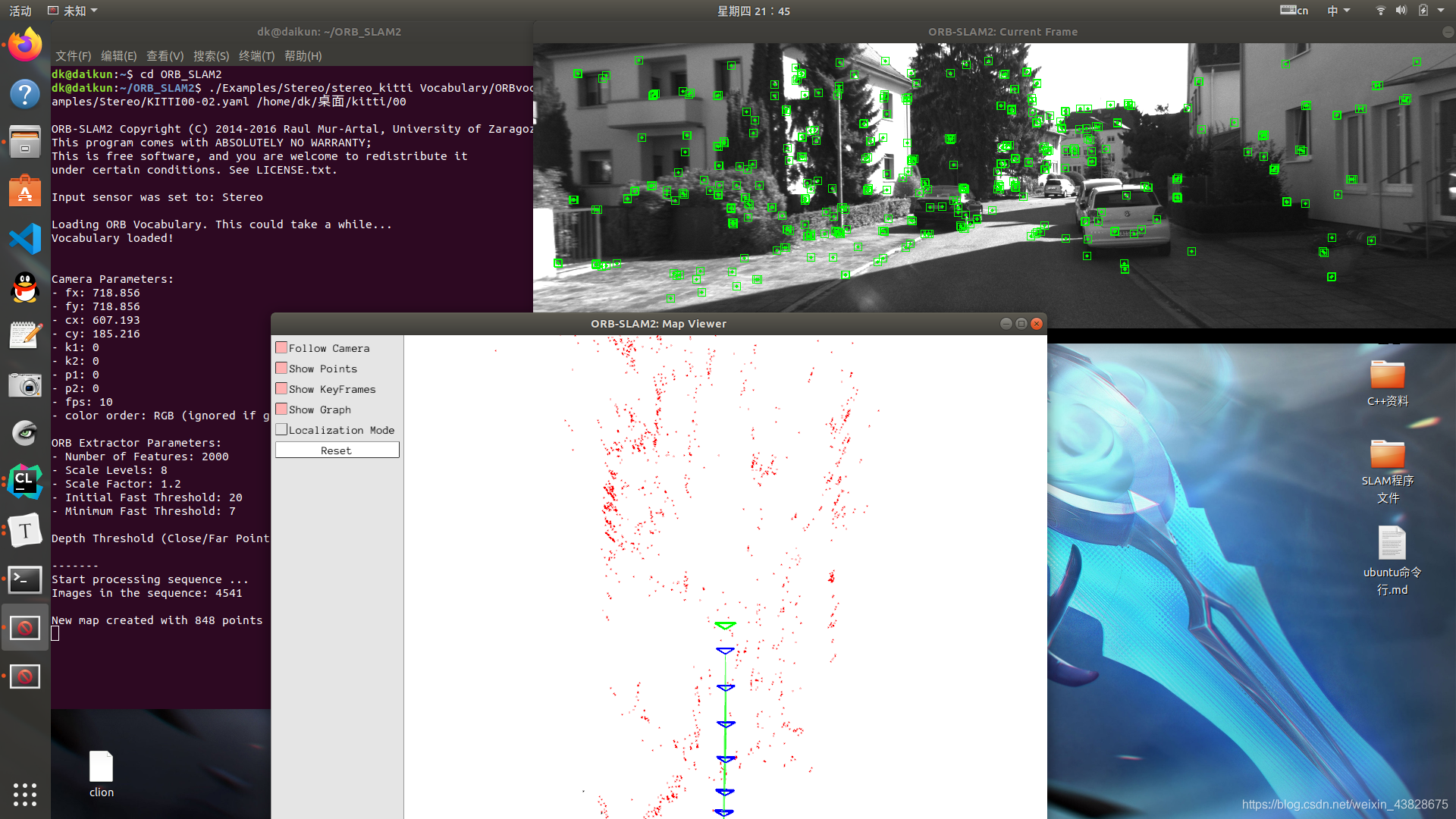
Ubuntu18.04运行ORB_SLAM2
运行环境:Ubuntu18.04 预先安装的库 需要预先安装一些库,如Eign,Sophus,OpenCV等。笔者在阅读《SLAM十四讲》的时候已经安装,在此不再赘述。 ORB_SLAM2源码的下载与编译 git clone https://github.com/raulmur/ORB…

java中的各种流(老师的有道云笔记)
内存操作流-字节之前的文件操作流是以文件的输入输出为主的,当输出的位置变成了内存,那么就称为内存操作流。此时得使用内存流完成内存的输入和输出操作。如果程序运行过程中要产生一些临时文件,可采用虚拟文件方式实现;直接操作磁…

iOS SwiftUI篇-4 注解@State、@Binding、@ObservedObject、@EnvironmentObject、@Environment
iOS SwiftUI篇-4 注解@State、@Binding、@ObservedObject、@EnvironmentObject、@Environment @State 关联View的状态,当@State修饰的属性改变时,对应的View会跟着刷新,符合MVVM的设计理念 @State var count: Int = 0Section(header: Text("@States")) {Te
