新年伊始,回顾过去的一年,收获很多,之前一直在研究weex,说心里话感觉心好累,官方文档不全,社区不活跃,遇到很多坑,官方发布的版本有时都有坑,搞得我都不敢更新版本了。
但是,研究了这么久,放弃太可惜,唉,只能抱着相信尤大大能将 weex 打造成 vue 一样的想法一直走下去。
1.weex 默认适配尺寸
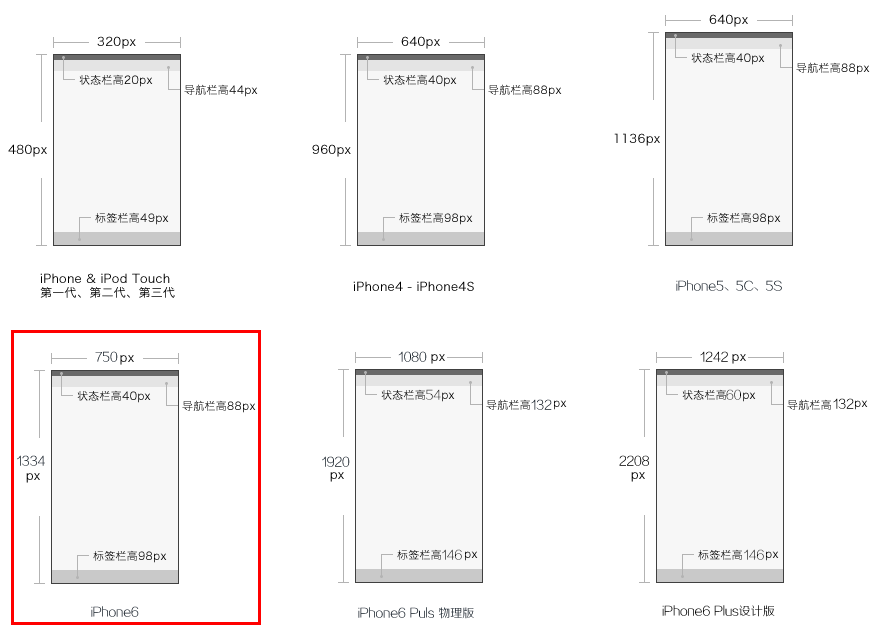
weex默认使用750px * 1334px作为适配尺寸, 实际渲染时由于浮点数的误差可能会存在几px的误差, 出现细线等样式问题, 可以通过加减几个px来调试
iPhone界面尺寸

注:style上需要添加 scoped,否则无法自动适配。
2.navigator 页面跳转
示例一:
<script>var navigator = weex.requireModule('navigator')var modal = weex.requireModule('modal')export default {methods: {jump (event) {console.log('will jump')navigator.push({url: 'http://dotwe.org/raw/dist/519962541fcf6acd911986357ad9c2ed.js',animated: "true"}, event => {modal.toast({ message: 'callback: ' + event })})}}};
</script>示例二:
function isWeex () {return process.env.COMPILE_ENV === 'weex' // 需要在webpack中自定义
}export default {methods: {push (path) {if (isWeex()) {const toUrl = weex.config.bundleUrl.split('/').slice(0, -1).join('/') + '/' + path + '.js' // 将a.js的绝对地址转为b.js的绝对地址weex.requireModule('navigator').push({url: toUrl,animated: 'true'})} else {this.$router.push(path) // 使用vue-router}},pop () {if (isWeex()) {weex.requireModule('navigator').pop({animated: 'true'})} else {window.history.back()}}}
}.