【动画1】UIView动画
讲一下动画。将分为以下5篇博客。
一)UIView动画
二)Layer动画
三)3D动画
四)转场动画
五)第三方动画框架
相关代码:https://github.com/dolacmeng/AnimationDemo
参考资料:iOS Animations by Tutorials
一)UIView动画
一、UIKit之UIView动画
UIKit给我们封装了动画函数,即UIView动画,使用起来非常方便:
[UIView animateWithDuration:2.0 animations:^{CGPoint point = CGPointMake(viewA.center.x+self.view.bounds.size.width, viewA.center.y);viewA.center = point;//viewA移动到屏幕point的位置
}];这个方法只需要2个参数,animateWithDuration:动画持续时间 , animations:动画block。 第一个参数显而易见,现在介绍下animations参数:
1、改变位置和大小
我们可以在animations block中设置view的位置和大小属性来实现放大、缩小、移动等动画效果,即可以设置下面这些属性:
(1).bounds:改变view中的内容
(2).frame:移动view或改变view大小
(3).center:移动view
[UIView animateWithDuration:2.0 animations:^{viewB.frame = CGRectMake(self.view.bounds.size.width, viewB.frame.origin.y+100, 2, 2);//向x轴正方向移动100个单位}];
2、改变外观
可以以渐变动画的方式改变view的背景色、透明度:
(1).backgroundColor:通过改变这个属性实现背景色渐变效果
(2).alpha:通过这个属性来实现渐显和淡出的效果
[UIView animateWithDuration:5.0 animations:^{view.backgroundColor = [UIColor purpleColor];//颜色渐变为紫色view.alpha = 0.0;//逐渐变为透明
}];
二、为了达到更多效果,UIKit提供了另一个方法:
[UIView animateWithDuration:2.0 delay:1.0 options:0 animations:^{CGPoint point = CGPointMake(view.center.x+self.view.bounds.size.width, view.center.y);view.center = point;
} completion:nil];
这个方法和上面第一个方法类似,只是多了几个用来设置动画的参数:
duration:动画持续时间
delay:动画开始前延时时间
options:动画效果集合,后面会讲到,现在先传0,即表示不需要动画效果
animation:要执行的动画block
completion:动画结束后会执行的block,一般用来处理动画结束后的清理工作或者执行下一个动画
三、Transform动画。
在animations block中,除了设置前面所说的几个UIView属性,还能通过设置UIView的transform属性,达到移动、缩放、旋转等2D变化效果。
[UIView animateWithDuration:2 animations:^{view.transform = CGAffineTransformMakeRotation(M_PI_4);//顺时针旋转90度
} completion:^(BOOL finished) {[self execute:^{view.transform = CGAffineTransformIdentity;//还原} after:1.0];
}];
使用UIView的transform属性,可以达到移动、缩放、旋转等2D变化效果:
CGAffineTransformMakeTranslation (CGFloat tx,CGFloat ty):平移(在x轴上平移的数值,在y轴上平移的数值)
CGAffineTransformMakeScale (CGFloat sx,CGFloat sy):缩放(在x轴上的缩放比例,在y轴上的缩放比例)
CGAffineTransformMakeRotation(CGFloat angle);旋转(旋转的角度)
CGAffineTransformTranslate(CGAffineTransform t,CGFloat tx,CGFloat ty):平移(已存在的变换,在x轴上平移的数值,在y轴上平移的数值)
CGAffineTransformScale(CGAffineTransform t,CGFloat sx,CGFloat sy):缩放(已存在的变换,在x轴上的缩放比例,在y轴上的缩放比例)
CGAffineTransformRotate(CGAffineTransform t,CGFloat angle);旋转(已存在的变换,旋转的角度)
注意到每种变换都有两个类似的函数,如
(1) CGAffineTransformMakeTranslation(CGFloat tx,CGFloat ty)
(2) CGAffineTransformTranslate(CGAffineTransform t,CGFloat tx, CGFloat ty)
方法1中,每次变换是从view的初始状态开始
方法2中,每次变换都是以上一次的状态(CGAffineTransform t)进行的变化,因此可以多次连续变化
四、关于前面提到的options参数
options让你可以设置更多效果。下面是UIViewAnimationOptions中定义的options的集合,可以通过不同的结合而实现不同的动画效果。
1、重复Repeating
首先看下面两个options
(1)UIViewAnimationOptionRepeat:动画无限重复执行
(2)UIViewAnimationOptionAutoreverse:这个选项要和UIViewAnimationOptionRepeat一起使用,让动画先顺着执行,然后再逆着返回
[UIView animateWithDuration:1.5 delay:0.5 options:UIViewAnimationOptionRepeat|UIViewAnimationOptionAutoreverse|UIViewAnimationOptionCurveLinear animations:^{
CGPoint point = CGPointMake(self.view.bounds.size.width-50, view.center.y);
view.center = point;
} completion:nil];
2、速度渐变
生活中的物体,例如汽车和火车,是通过加速来达到匀速行使速度的;通过减速最终才能停下来(除非直接撞墙了...)。为了使动画看起来更真实,我们将以上效果添加到view中。
苹果提供了4种效果供我们选择:
(1)UIViewAnimationOptionCurveEaseInOut:默认值,在动画开始时有加速效果,在结束时有减速效果
(2)UIViewAnimationOptionCurveEaseIn :在动画开始时有加速效果
(3)UIViewAnimationOptionCurveEaseOut:在动画结束时有减速效果
(4)UIViewAnimationOptionCurveLinear :线性运行,没有加速和减速效果
[UIView animateWithDuration:1.5 delay:0.5 options:UIViewAnimationOptionCurveEaseIn animations:^{CGPoint point = CGPointMake(self.view.bounds.size.width, view0.center.y);view0.center = point;
} completion:nil];[UIView animateWithDuration:1.5 delay:0.5 options:UIViewAnimationOptionCurveEaseOut animations:^{CGPoint point = CGPointMake(self.view.bounds.size.width, view1.center.y);view1.center = point;
} completion:nil];[UIView animateWithDuration:1.5 delay:0.5 options:UIViewAnimationOptionCurveLinear animations:^{CGPoint point = CGPointMake(self.view.bounds.size.width, view2.center.y);view2.center = point;
} completion:nil];3、全部可选效果如下:
UIViewAnimationOptionLayoutSubviews //提交动画的时候布局子控件,表示子控件将和父控件一同动画。
UIViewAnimationOptionAllowUserInteraction //动画过程中允许用户交互,比如响应触摸
UIViewAnimationOptionBeginFromCurrentState //从当前状态开始动画
UIViewAnimationOptionRepeat //动画无限重复
UIViewAnimationOptionAutoreverse //执行动画回路,要与UIViewAnimationOptionRepeat一起使用
UIViewAnimationOptionOverrideInheritedDuration //忽略外层动画嵌套的执行时间
UIViewAnimationOptionOverrideInheritedCurve //忽略外层动画嵌套的时间变化曲线
UIViewAnimationOptionAllowAnimatedContent //动画过程中重绘视图(仅适用于转场动画)
UIViewAnimationOptionShowHideTransitionViews //用显隐的方式替代添加移除图层的动画效果
UIViewAnimationOptionOverrideInheritedOptions //忽略嵌套继承的选项
//时间函数曲线相关
UIViewAnimationOptionCurveEaseInOut //时间曲线函数,由慢到快
UIViewAnimationOptionCurveEaseIn //时间曲线函数,由慢到特别快
UIViewAnimationOptionCurveEaseOut //时间曲线函数,由快到慢
UIViewAnimationOptionCurveLinear //时间曲线函数,匀速
//转场动画效果(后面会讲到)
UIViewAnimationOptionTransitionNone //无转场动画
UIViewAnimationOptionTransitionFlipFromLeft //转场从左翻转
UIViewAnimationOptionTransitionFlipFromRight //转场从右翻转
UIViewAnimationOptionTransitionCurlUp //上卷转场
UIViewAnimationOptionTransitionCurlDown //下卷转场
UIViewAnimationOptionTransitionCrossDissolve //转场交叉消失
UIViewAnimationOptionTransitionFlipFromTop //转场从上翻转
UIViewAnimationOptionTransitionFlipFromBottom //转场从下翻转五、弹簧动画效果
通过上面的代码,可以轻易实现将view从点A移动到点B,现在我们创建稍复杂一点的动画:移动view时添加弹簧效果,就像view被系上了一根弹簧。
[UIView animateWithDuration:2.0 delay:1.0 usingSpringWithDamping:0.5 initialSpringVelocity:0.0 options:0 animations:^{CGPoint point = CGPointMake(250, view.center.y);view.center = point;view.alpha = 1.0;} completion:nil];
用的方法和前面的方法类似,只是多了两个参数:
(1)usingSpringWithDamping :设置阻尼,取值范围是0.0-1.0,简单来说取值越接近于0,弹簧越有弹性,越接近与1,越僵硬。
(2)initialSpringVelocity:设置初始速度
六、Transitions变换
前面我们已经知道通过改变view的属性的方法来实现动画,下面将学习通过transitions来给view设置动画。
Transitions是已经预先定义好的动画,而不是像前面那样,通过设置view的结束状态,让系统在开始和结束状态间插入动画效果。
例子1:添加view
使用transitions使得容器view添加子view时带有动画效果。
[UIView transitionWithView:animationContainerViewduration:2.0options:UIViewAnimationOptionTransitionFlipFromLeft|UIViewAnimationOptionCurveEaseOutanimations:^{ [animationContainerView addSubview:viewA]; }completion:^(BOOL finished) {[self transitionRemove];}];
上面函数使用了一个前面提到的新的option:UIViewAnimationOptionTransitionFlipFromLeft,这就是我们说的已经定义好的动画效果,下面是所有定于好的动画效果列表:
UIViewAnimationOptionTransitionFlipFromLeftUIViewAnimationOptionTransitionFlipFromRightUIViewAnimationOptionTransitionCurlUpUIViewAnimationOptionTransitionCurlDownUIViewAnimationOptionTransitionCrossDissolveUIViewAnimationOptionTransitionFlipFromTopUIViewAnimationOptionTransitionFlipFromBottom
关于transitions,可以看我之前共享的一个动画气泡控件,就不在这里累赘了:http://blog.csdn.net/dolacmeng/article/details/52094808
七、Keyframe动画
有时候,我们想要给view设置连续的动画,通过前面的学习,我们知道可以用completion block来实现连续的动画。虽然这样可以连接多个简单动画,但是代码看起来会混乱和复杂。例如飞机起飞的动画:
我们可以使用关键帧动画实现飞机首先在跑道上加速、开始向上提升、以更快的速度加速提升、最后飞出屏幕,消失在云中。
[UIView animateKeyframesWithDuration:1.5 delay:2.0 options:0 animations:^{//这里的开始时间和动画时间参数取值为0-1.0,是总时间(1.5s)的百分比[UIView addKeyframeWithRelativeStartTime:0.0 relativeDuration:0.25 animations:^{CGPoint center = planeImage.center;center.x += 80.0;center.y -= 10.0;planeImage.center = center;}];[UIView addKeyframeWithRelativeStartTime:0.1 relativeDuration:0.4 animations:^{planeImage.transform = CGAffineTransformMakeRotation(-M_PI_4/2);}];[UIView addKeyframeWithRelativeStartTime:0.25 relativeDuration:0.25 animations:^{CGPoint center = planeImage.center;center.x += 100.0;center.y -= 50.0;planeImage.center = center;planeImage.alpha = 0.0;}];[UIView addKeyframeWithRelativeStartTime:0.51 relativeDuration:0.01 animations:^{planeImage.transform = CGAffineTransformIdentity;planeImage.center = CGPointMake(0.0, originalCenter.y);}];[UIView addKeyframeWithRelativeStartTime:0.55 relativeDuration:0.45 animations:^{planeImage.alpha = 1.0;planeImage.center = originalCenter;}];} completion:nil];
下一节UILayer动画
相关文章:

【python】解压文件
参考:http://essen.iteye.com/blog/1941489 tarfile模块 具体使用方法: https://docs.python.org/2/library/tarfile.html 例子:一次性解压所有文件 import tarfilet tarfile.open("abc.tgz", "r:gz")t.extractall(path…

JS设计模式——3.封装与信息隐藏
封装、信息隐藏与接口的关系 信息隐藏是目的,封装是手段。 接口提供了一份记载着可供公共访问的方法的契约。它定义了两个对象间可以具有的关系。只要接口不变,这个关系的双方都是可以替换的。 一个理想的软件系统应该为所有类定义接口。 创建对象的基本…

nginx源码编译、负载均衡及模块的扩展
1、nginx源码编译 实验环境: iptables和selinux关闭 redhat6.5 nginx:test1: 172.25.1.11 [roottest1 ~]# ls nginx-1.14.0.tar.gz [roottest1 ~]# tar zxf nginx-1.14.0.tar.gz [roottest1 ~]# useradd -s /sbin/nologin nginx [roottest1 ~]# i…

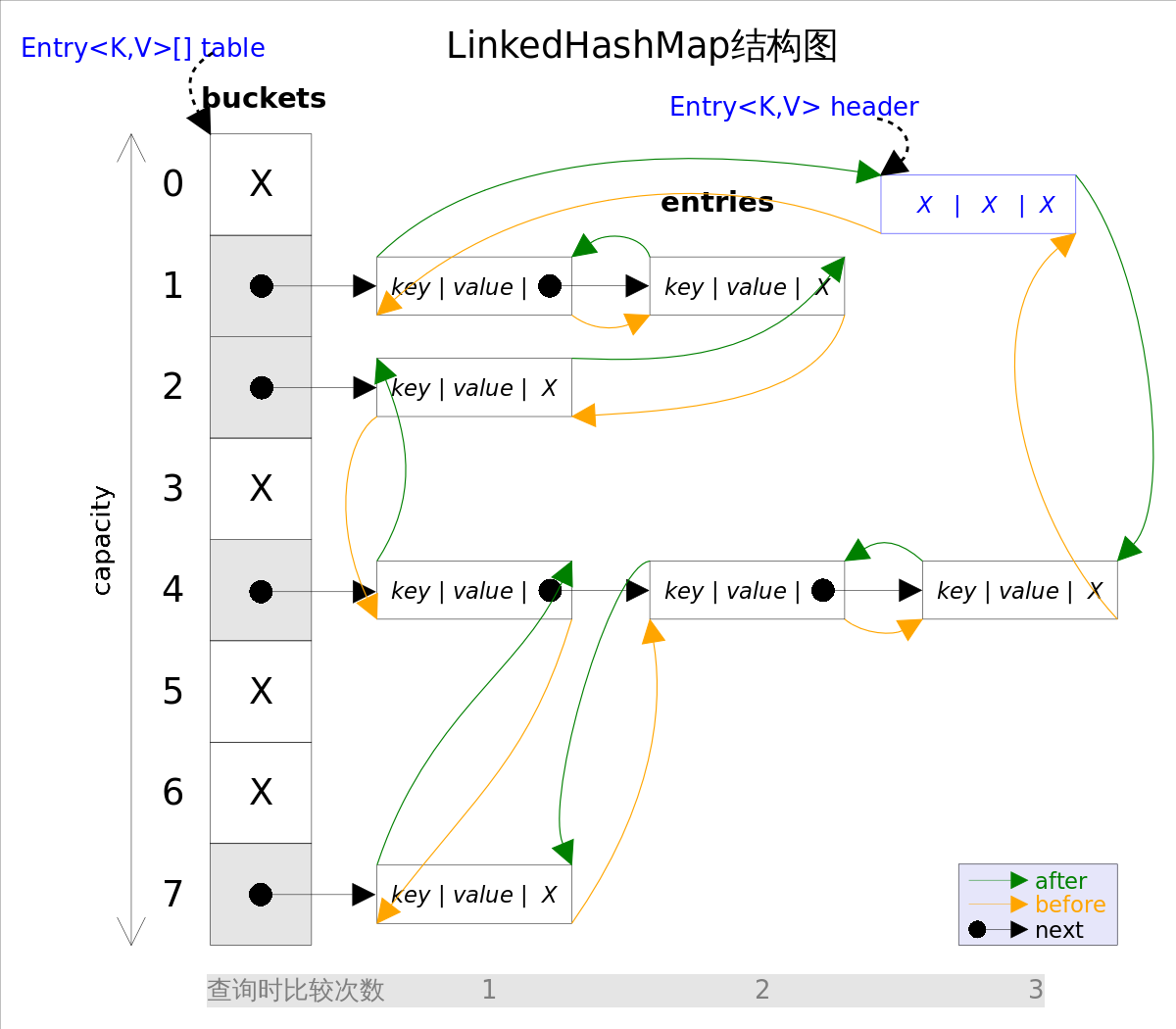
LinkedHashMap and LinkedHashSet
LinkedHashMap实现了Map接口,是HashMap的直接子类,它同时满足HashMap和linked list的某些特性。可将LinkedHashMap看作采用linked list增强的HashMap。 LinkedHashMap在HashMap的基础上,采用双向链表(doubly-linked listÿ…

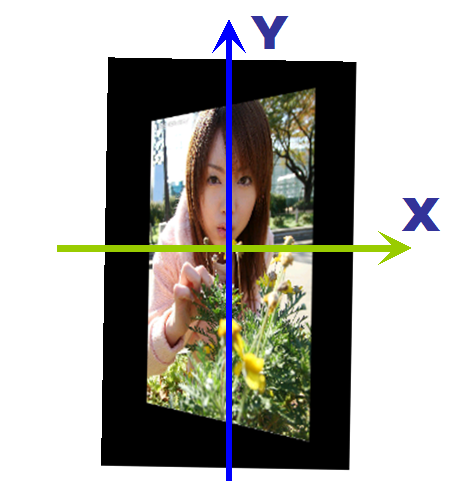
Windows Phone开发(19):三维透视效果
Windows Phone开发(19):三维透视效果 原文:Windows Phone开发(19):三维透视效果 三维效果也可以叫透视效果,所以,我干脆叫三维透视效果。理论知识少讲,直接用例开场吧&am…

【动画2】CALayer动画
一)UIView动画 二)CoreAnimation动画 前言:上一篇已经介绍了UIKit给我们封装好的UIView动画的使用,UIKit动画是建立在CoreAnimation动画之上的,CoreAnimation是直接作用于CALayer上而非UIView。一、CoreAnimation动画…

nginx+tomcat+memcache实现负载均衡、session共享
实验架构图: Table of Contents 1、配置tomcat 2、安装memcache 3、查看tomcat和memcache是否配置好 4、nginx实现负载均衡: 5、客户端进行测试: 6、验证结论: 7、总结: 实验环境: linux redhat6.…

(转)二叉树系列面试问题
转自 :http://blog.csdn.net/luckyxiaoqiang/article/details/7518888/ 版权所有,转载请注明出处,谢谢!http://blog.csdn.net/walkinginthewind/article/details/7518888 树是一种比较重要的数据结构,尤其是二叉树。二…

百度UEditor开发案例(JSP)
本案例的开发环境:MyEclipsetomcatjdk 本案例的开发内容:用百度编辑器发布新闻(UEditor的初始化开发部署)编辑已发过的新闻(UEditor的应用——编辑旧文章)上传附件、图片等 由于百度编辑器强大的功能&a…

iOS中的动力学:Dynamics【1】
iOS7建议我们创建的界面具有物理特性,而不只是像素的集合,可以响应触摸、手势、屏幕方向改变等事件,让用户与界面之间有更深入的交互,而不是像iOS6那样在软件界面上模仿现实世界的纹理而已。或许你会认为创建感觉上真实的界面比创…

自动化运维工具Saltstack(一)
1、saltstack简介: 什么是saltstack? saltstack是基于python开发的一套C/S架构配置管理工具 使用SSL证书签方的方式进行认证管理 号称世界上最快的消息队列ZeroMQ使得SaltStack能快速在成千上万台机器上进行各种操作 采用RSA Key方式确认身份 传输采用AE…

【UIDynamic例子】挂起的方块
通过前面的动力学小Demo(本文默认你已经看过这篇Blog:传送门),我们对UIKit中的UIDynamic已经有了初步的认识。现在我们写个更加有趣的Demo:模拟一个用弹性绳子挂起的小方块,用户可以将它拖动到屏幕任意位置…

IIS7 配置PHP服务器
安装PHP Manager: 1)访问 http://phpmanager.codeplex.com/releases/view/69115 下载PHP Manager。其中,x86 为32位 Windows 系统使用,x64 为64位 Windows 系统使用,请根据使用的 Windows 系统情况下载 2)下…

在文本框中提示用户输入内容格式的方法
希望达到的效果: 方法一:鼠标点击文本框时文字消失 <input id"login_name" type"text" οnblur"javascript:check_login_name();" οnfοcus"if(this.value支持英文及数字组合) this.value;this.style.color#000&…

saltstack实现haproxy+keepalived负载均衡+高可用(二)
一键部署haproxykeepalived实现负载均衡高可用 实验环境: !!!! 特别注意: www.westos.org为test1的minion名字 test1: 172.25.1.11 nginx master minion test2: 172.25.…

iOS开发技巧(系列十八:扩展UIColor,支持十六进制颜色设置)
新建一个Category,命名为UIColorHex,表示UIColor支持十六进制Hex颜色设置。 UIColorHex.h文件, #import <UIKit/UIKit.h> #define RGBA_COLOR(R, G, B, A) [UIColor colorWithRed:((R) / 255.0f) green:((G) / 255.0f) blue:((B) / 255…

iOS顶部菜单栏
封装的一个顶部菜单栏,使用懒加载(选择后加载当前页及前后各一页),自适应标题长度。 下载: Github:https://github.com/dolacmeng/JXChannelSegment 用法: //init Segment segment [[JXSegme…

Mac环境下svn的使用
CHENYILONG BlogMac环境下svn的使用 Mac环境下svn的使用 在Windows环境中,我们一般使用TortoiseSVN来搭建svn环境。在Mac环境下,由于Mac自带了svn的服务器端和客户端功能,所以我们可以在不装任何第三方软件的前提下使用svn功能,不…

zabbix简介及基本安装(一)
zabbix简单介绍: 官网:可以进官网查看一下:https://www.zabbix.com/cn/ //英语能力有限的读者可以将由上角的语言调成汉语方便查看 功能:网络监控、服务器监控、云监控、服务监控等。 介绍:zabbix([…

顺序表应用6:有序顺序表查询
顺序表应用6:有序顺序表查询 Time Limit: 7MS Memory Limit: 700KBSubmit StatisticProblem Description 顺序表内按照由小到大的次序存放着n个互不相同的整数(1<n<20000),任意输入一个整数,判断该整数在顺序表中是否存在。…

LA 5717枚举+最小生成树回路性质
1 /*LA 57172 《训练指南》P3433 最小生成树的回路性质4 在生成的最小生成树上,新增一条边e(u,v)5 若原图上u到v的路径的最大边大于e,则删除此边,加上e,否则不变。6 7 若原图上u到v的路径的最大边的产生:BFS/DFS都可 &…

【Runtime】动态添加方法demo
今天写一个小demo来演示下runtime的消息转发和动态添加方法。 一般项目中都会有保存当前登录用户资料的需求,我们可以直接将登录成功后的用户信息分别保存到NSUserDefaults中: [def setObject:"JackXu" forKey:"UserName"];[def set…

Zabbix之主机的添加与删除(二)
接着上一篇内容继续讲: 环境等都是建立在上一篇内容的基础上的,见https://blog.csdn.net/weixin_41922887/article/details/83755271 redhat6 test1: 172.25.1.11 zabbix-agent redhat7 server: 172.25.1.1 …

昨天网上感觉好冷,睡在席子上都是感觉打哈欠
今天爸妈也是休息一天,中午听说是要到外婆家去,不过家里就不知道会不会有一个团圆聚餐了,还有伴月就是国庆解,那时就要吧这个推掉值班的事情做好下。 转载于:https://www.cnblogs.com/bkchengzheng/p/5874328.html

几行代码实现神奇移动的过渡动画
1.效果如图: 2.实现: 假设需求为如上图,点击ViewController01后,ViewController01上的两张图片,移动到ViewContoller02中,其实两个ViewController的View上分别放置了这两张图,JXMagicMove就是实…

php字符串处理函数相关操作
<?php//获取tech和98426这两个字符串$str "http://info.meadin.com/tech/98426_1.shtml";echo $newstr substr($str,7,strlen($str)); //info.meadin.com/tech/98426_1.shtml$arr explode(/,$newstr);$num $arr[1];//tech$user strstr($arr[2], _, true); /…

介绍Zabbix的两种监控模式(主动模式和被动模式)
Zabbix agent检测分为两种模式:主动模式和被动模式 被动模式,也是默认的Zabbix监控模式,被动模式是相对于proxy来说的。proxy主动发送数据就是主动模式,proxy等待server的请求再发送数据就是被动模式。主动模式有个好处就是可以有…

【Step By Step】将Dotnet Core部署到Docker下
一、使用.Net Core构建WebAPI并访问Docker中的Mysql数据库 这个的过程大概与我之前的文章《尝试.Net Core—使用.Net Core Entity FrameWork Core构建WebAPI(一)》一致。 但是在我们这里,由于docker中无法部署sql server,所以我采…

ipad无法与itunes同步,提示因为这台电脑不再被授权使用在此ipad上购买的项目解决方案...
1、iOS设备用数据线连接到电脑;2、打开电脑上的iTunes 11,按CtrlB键调出菜单栏,按CtrlS键调出边栏;在边栏的 设备 下面看到你的iOS设备;3、点击菜单栏中的商店,点击 对这台电脑授权,输入你的App…

iOS根据字节数截取字符串
最近项目有个需求,文章的作者最多显示7个中文字,英文字符算半个中文字,超过7个中文字,则显示:前7个中文字...,使用NSString的length方法,不管是一个中文还是英文字符,都是返回1。因此…