ajax的loading方法,Ajax加载中显示loading的方法
使用ajaxStart方法定义一个全局的“加载中。。。”提示$(function(){
$("#loading").ajaxStart(function(){
$(this).html.("
");
});
$("#loading").ajaxSuccess(function(){
$(this).html.("");
// $(this).empty(); // 或者直接清除
});
});
注意:
所有的ajax提交都会触发ajaxStart事件,都会在你定义的
位置上显示“加载中。。。”的图标(当然你也可以定义文字,但是一个加载中的图片比较好看);
//但是一定要注意,同时要定义好ajaxSuccess事件,ajax提交成功后把这个图标隐藏起来!!!
在ajax方法中定义任意位置显示的“加载中。。。”提示$('#ajax_test2').click(function(){
$.ajax({
url ---- url路径,根据你需要些啦,
type:'post',
data:'name=ZXCVB',
timeout:15000,
beforeSend:function(XMLHttpRequest){
//alert('远程调用开始...');
$("#loading").html.("
");
},
success:function(data,textStatus){
alert('开始回调,状态文本值:'+textStatus+' 返回数据:'+data);
// $("#loading").empty();
},
complete:function(XMLHttpRequest,textStatus){
// alert('远程调用成功,状态文本值:'+textStatus);
$("#loading").empty();
},
error:function(XMLHttpRequest,textStatus,errorThrown){
alert('error...状态文本值:'+textStatus+" 异常信息:"+errorThrown);
$("#loading").empty();
}
});
});
很明显,在beforeSend时,在指定的位置显示“加载中。。。”图标,在error、complete、success后把该图标移除掉!
注意:页面有多个ajax提交时候,建议使用第二种方式,因为“加载中。。。”图标可以显示在任意你需要刷新的位置上!
文中图片素材来源网络,如有侵权请联系删除
相关文章:
机器学习02-分类、逻辑回归
目录 一、分类问题 Classification 二、分类问题的估值 Hypothesis Representation 三、分类问题的决策边界 Decision Boundary 四、分类问题的代价函数 Cost Function 五、简化的代价函数与梯度下降Simplified Cost Function & Gradient Descent 5.1 简化代价函数 …

python绘制盖尔圆并做特征值的隔离
本程序并非智能到直接运行隔离出所有特征值,而是需要高抬贵手,手动调节变换矩阵D的参数,以实现特征值的隔离。若期待直接找到能特征值隔离的D矩阵参数变化范围,怕足下要失望了,鄙人暂没有做到那一步,一是因…

mysql 电商项目(一)
mysql 电商项目 - MySQL数据库开发规范 1、数据库基本设计规范 2、索引设计规范 3、数据库字段设计规范 4、数据库SQL开发规范 5、数据库操作行为规范 转载于:https://www.cnblogs.com/Eric15/articles/9719814.html

Android专题-常用第三方框架
Android专题-常用第三方框架 HTTP网络请求 带*号的是个人推荐比较好用的 HTTP网络请求 okhttp * :https://github.com/square/okhttp retrofit:https://github.com/square/retrofit Volley:https://github.com/google/volley Android Async HTTP:https://github.com/andr…

WPF显示经常使用的几个显示文字控件TextBox, TextBlock, Lable
WPF显示经常使用的几个显示文字控件TextBox, TextBlock, Lable TextBox, TextBlock。 Lable 当中TextBox 和Lable均继承了Control类 能够对其进行模板编辑。而TextBlock没有继承Control所以不能对其进行模板编辑 我的程序中须要做一个二级菜单…
机器学习03-神经网络
目录 一、非线性估值Non-Linear Hypothesis 二、神经网络建模 Neural Network 三、复习逻辑回归问题矩阵式 3.1 没有进行正则化 3.2 进行正则化 四、神经网络的代价函数 4.1 符号约定Notation 4.2 代价函数 五、反向传播算法 Backpropagation Alg 5.1 任务 5.2 一个…

python 打包
一、下载 pip install Pyinstaller 二、使用Pyinstaller 1、使用下载安装的方式安装的Pyinstaller打包方式 将需要打包的文件放在解压得到的Pyinstaller文件夹中,打开cmd窗口,把路径切换到当前路径打开命令提示行,输入以下内容(最…

iOS架构篇-3 网络接口封装
iOS架构篇-3 网络接口封装 关键字:iOS,网络接口封装,Alamofire,swift 网络接口API通常都需要自己封装一套管理,这里以swift版的Alamofire为例. 实现功能: 1.暴露参数请求地址url、请求方法method、请求参数params、请求头header、请求响应response(响应数据、响应头resp…

coursera 《现代操作系统》 -- 第十一周 IO系统
本周要求 错题 下列I/O控制方式中,哪一个不需要硬件支持? 中断方式 轮询方式 DMA方式 I/O处理机方式 中断方式:中断控制器 轮询方式:CPU不断查询设备以了解其是否就绪 DMA:使用到了 DMA 控制器 4。 在设备管理中,缓冲…

matlab图形绘制基础(东北大学MOOC笔记)
%% 二维图形绘制 % 多纵轴曲线绘制 figure(1); t 0:0.01:2*pi; y1 sin(t); y2 10*cos(t); % plotyy(t, y1, t, y2); yyaxis left plot(t, y1); ylim([min(y1), max(y1)]); yyaxis right plot(t, y2); ylim([min(y2), max(y2)]);% 绘制极坐标图 figure(2); theta 0 : 0.01 :…

【转载】pycharm远程调试配置
pycharm远程调试配置https://www.cnblogs.com/liangjiongyao/p/8794324.html

Tornado 类与类组合降低耦合
转载于:https://www.cnblogs.com/shiluoliming/p/6760548.html

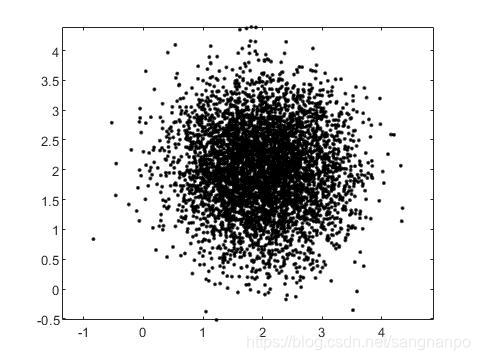
matlab生成多组多维高斯分布数据
matlab生成多组多维高斯分布数据 之所以写这么一个函数,是因为在练习用matlab实现聚类分析,用matlab生成的高斯分布数据可以作为很好的数据。当然,直接load进鸢尾花数据集也可以拿来练手,到后边再对鸢尾花数据集进行分析。 代码…

Android架构篇-5 CI/CD(持续集成、持续交付、持续部署)
Android架构篇-5 CI/CD(持续集成、持续交付、持续部署) CI CI是指持续集成,代码的更新会定期自动构建、测试并合并到公共仓库中,方便多分支时解决冲突问题 CD CD是指持续交付和/或持续部署,开发人员改动代码会自动测试提交到仓库,运维实施人员将其部署到生产环境中,方…

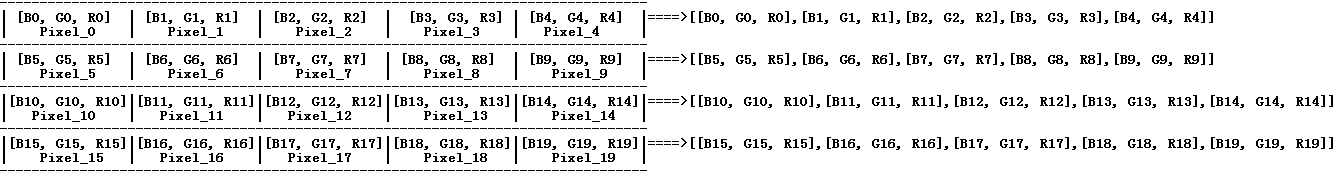
OpenCV中图像以Mat类型保存时各通道数据在内存中的组织形式及python代码访问各通道数据的简要方式...
OpenCV中图像以Mat类型保存时各通道数据在内存中的组织形式及python代码访问各通道数据的简要方式 以最简单的4 x 5三通道图像为例,其在内存中Mat类型的数据组织形式如下: 每一行的每一列像素的三个通道数据组成一个一维数组,一行像素组成一个…

CV01-语义分割笔记和两个模型VGG ResNet的笔记
目录 一、语义分割 二、VGG模型 2.1 VGG特征提取部分 2.2 VGG图像分类部分 三、ResNet模型 3.1 为什么是ResNet 3.2 11卷积调整channel维度大小 3.3 ResNet里的BottleNeck 3.4 Global Average Pooling 全局平均池化 3.5 Batch Normalization 学习语义分割理论&#x…

matlab编程实现k_means聚类(k均值聚类)
1. 聚类的定义 以下内容摘抄自周志华《机器学习》 根据训练数据是否拥有标记信息,机器学习任务可以大致分为两大类:“监督学习”(supervised learning)和“无监督学习”(unsupervised learning)。分类和回…

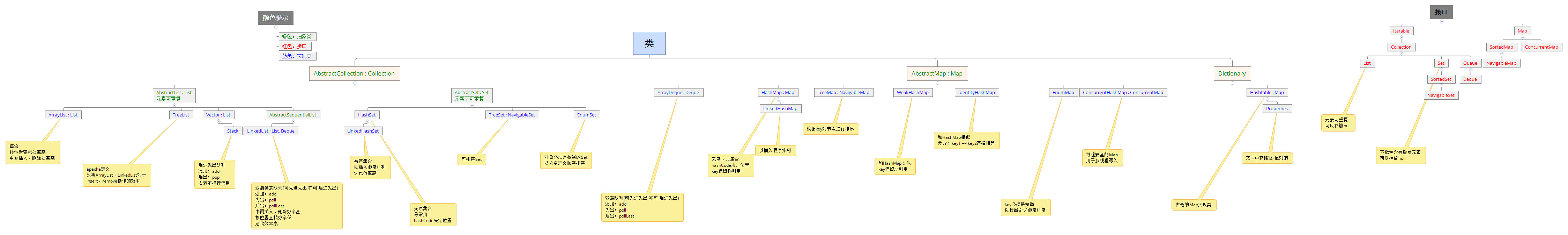
一目了然了解JAVA集合体系
在编程中,常常需要集中存放多个数据。从传统意义上讲,数组是我们的一个很好的选择,前提是我们事先已经明确知道我们将要保存的对象的数量。一旦在数组初始化时指定了这个数组长度,这个数组长度就是不可变的,如果我们需…

杭电1175简单搜索 连连看
连连看 Time Limit: 20000/10000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Submission(s): 34807 Accepted Submission(s): 8657 Problem Description “连连看”相信很多人都玩过。没玩过也没关系,下面我给大家介绍一下游戏规则&#…

IOS专栏目录
IOS 专栏目录 iOS基础篇 iOS高级篇 ios架构篇-1 项目组织架构 ios架构篇-2 国际化多语言 iOS架构篇-3 网络接口封装 iOS架构篇-4 架构模式MVVM iOS架构篇-5 CI/CD(持续集成、持续交付、持续部署) iOS专题1-蓝牙扫描、连接、读写 iOS 直播专题1-直播流程原理 iOS 直播专题2-…

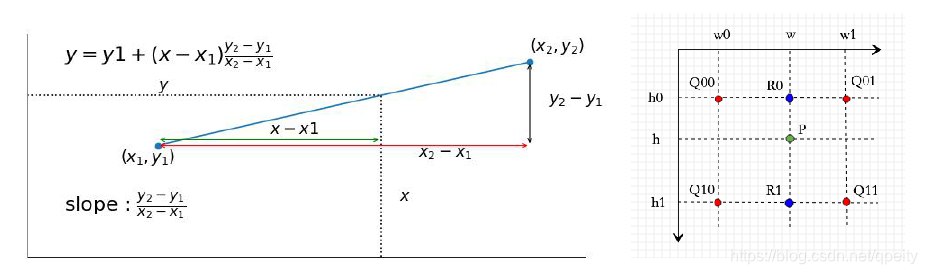
CV03-双线性差值pytorch实现
一、双线性差值 1.1 公式 在理解双线性差值(Bilinear Interpolation)的含义基础上,参考pytorch差值的官方实现注释,自己实现了一遍。 差值就是利用已知点来估计未知点的值。一维上,可以用两点求出斜率,再…

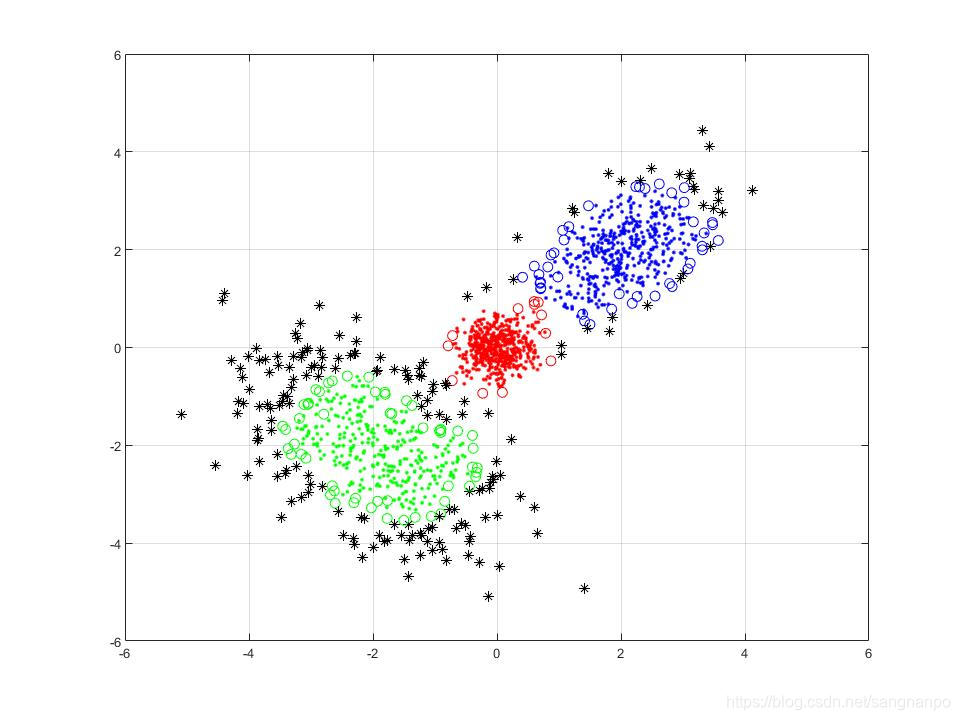
matlab编程实现基于密度的聚类(DBSCAN)
1. DBSCAN聚类的基本原理 详细原理可以参考链接: https://www.cnblogs.com/pinard/p/6208966.html 这是找到的相对很详细的介绍了,此链接基本仍是周志华《机器学习》中的内容,不过这个链接更通俗一点,且算法流程感觉比《机器学习…

EAST 自然场景文本检测
自然场景文本检测是图像处理的核心模块,也是一直想要接触的一个方面。刚好看到国内的旷视今年在CVPR2017的一篇文章:EAST: An Efficient and Accurate Scene Text Detector。而且有开放的代码,学习和测试了下。 题目说的是比较高效࿰…

通过httpmodule获取webapi返回的信息
我写了一个webapi,想在module中获取请求的信息和返回的信息,写进log里,以方便以后查询。request信息很容易能拿到,但是返回信息得费一番周折。不多说,上代码 public class ResponseLoggerModule : IHttpModule {privat…

iOS SwiftUI篇-2 UI控件 Text Button Image List
iOS SwiftUI篇-2 UI控件 Text Button Image List Text 显示文本,相当于UILabel import SwiftUIstruct TextContentView: View {var body: some View {//VStack(垂直排列视图)可以将其内部的多个视图,在垂直方向进行等距排列,VStack最多可以容纳十个子视图,VStack(spacin…

numpy和torch数据操作对比
对numpy和torch数据操作进行对比,避免遗忘。 ndarray和tensor import torch import numpy as npnp_data np.arange(6).reshape((2, 3)) torch_data torch.arange(6) # 张量 tensor2array torch_data.numpy()print(\nnumpy array:\n, np_data,\ntorch tensor\n,…

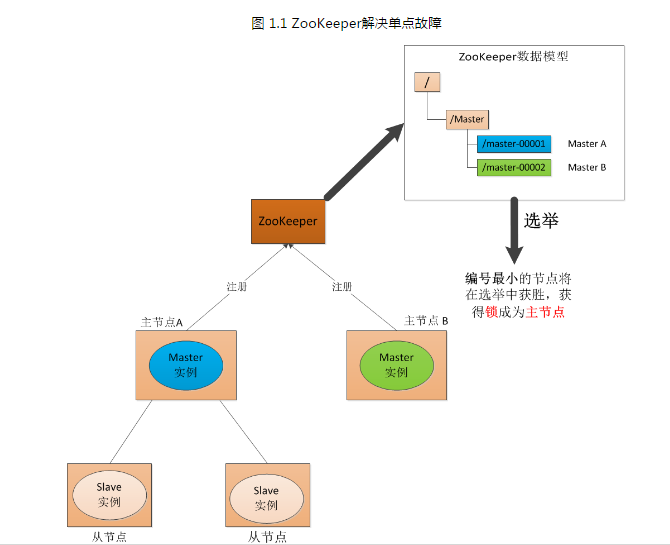
ZooKeeper学习
一、ZooKeeper 的实现 1.1 ZooKeeper处理单点故障 我们知道可以通过ZooKeeper对分布式系统进行Master选举,来解决分布式系统的单点故障,如图所示。 那么我们继续分析一下,ZooKeeper通过Master选举来帮助分布式系统解决单点故障, 保…

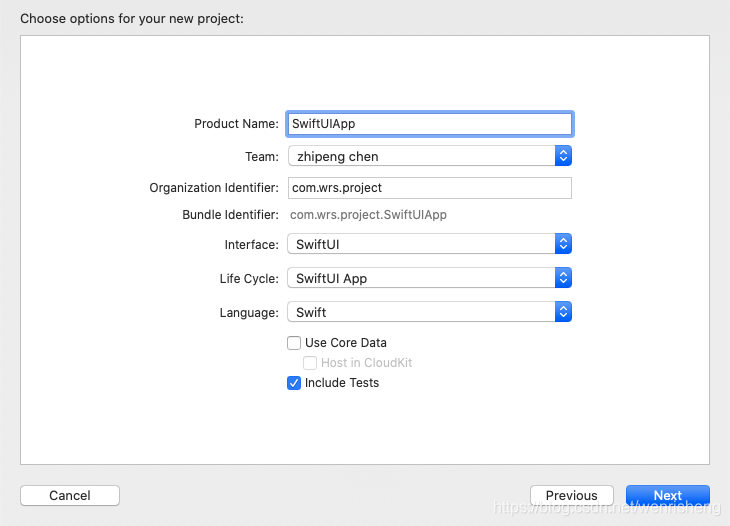
iOS SwiftUI篇-1 项目结构
iOS SwiftUI篇-1 项目结构 介绍Xcode新建的SwiftUI模版项目结构、跟普通Storyboard模版项目的差异、SwiftUI项目的app启动流程、UIScene概念介绍、AppDelegate.swift和Info.plist的差异 1.项目模版 Interface: SwiftUI Life Cycle: UIKit App Delegate Language: Swift Life…

js绑定事件和解绑事件
在js中绑定多个事件用到的是两个方法:attachEvent和addEventListener,但是这两个方法又存在差异性 attachEvent方法 只支持IE678,不兼容其他浏览器addEventListener方法 兼容火狐谷歌,不兼容IE8及以下 addEventListener方法 div.addEventListener(click,fn); div.addEventLi…

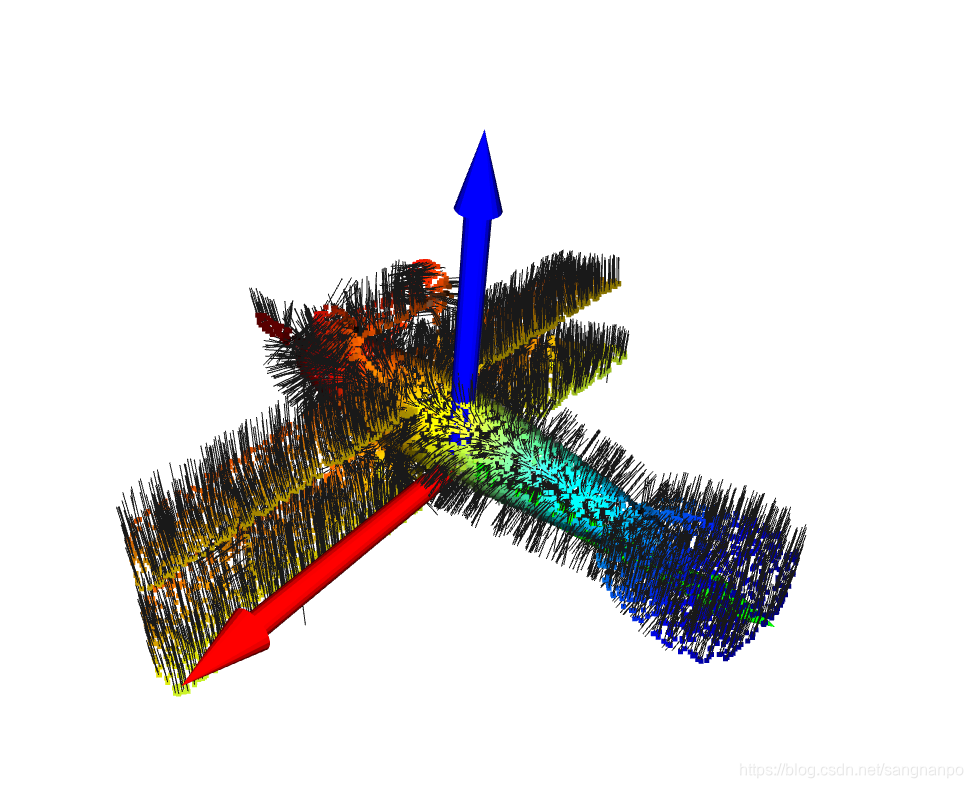
基于三维点云数据的主成分分析方法(PCA)的python实现
主成分分析(PCA)获取三维点云的坐标轴方向和点云法向量 # 实现PCA分析和法向量计算,并加载数据集中的文件进行验证import open3d as o3d # import os import numpy as np from scipy.spatial import KDTree# from pyntcloud import PyntClo…
