webpack打开项目命令_配置webpack中dev.env.js、prod.env.js,解决不同命令下项目启动和打包到指定的环境...
前后端分离的项目开发中,我们有开发环境、测试环境、预生产环境和生产环境。
1、开发环境下调试接口的时候,一般都会有好几个接口地址(开发服务器上的,本地的,接口开发人员的,七七八八的接口地址),要根据情况手动来切换接口地址。
2、打包时要部署项目到不同的环境,而这也需要每次都根据情况切换接口地址。
虽说手动来切换地址是可以满足需求的,但是这种方式实属不是一种较为优雅的处理方式。那么,我们换一种优雅一点的方式来解决。
通过修改配置文件,让启动和打包项目时根据不同的命令,达到预期的结果。
下面就以Vue项目为例,介绍一下上述的解决办法,如果您有更好的方式,烦请联系我,大家相互交流学习。
1、启动项目时,需要修改/package.json、/config/dev.env.js和/src/main.js文件
1). 在/package.json中,为启动命令设置不同的参数
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"dev_test": "webpack-dev-server --inline --progress --env=test --config build/webpack.dev.conf.js",
"dev_prod": "webpack-dev-server --inline --progress --env=prod --config build/webpack.dev.conf.js",
"start": "npm run dev",
"e2e": "node test/e2e/runner.js",
"test": "npm run unit && npm run e2e",
"lint": "eslint --ext .js,.vue src test/unit test/e2e/specs",
"build": "node build/build.js"
}
2). 在/config/dev.env.js中,通过process.argv获取一个命令数组,并为其配置相应的接口地址
'use strict'
const merge = require('webpack-merge')
const prodEnv = require('./prod.env')
let params = process.argv[4]
let baseUrl = ''
switch (params) {
case '--env=test':
baseUrl = '"http://a.com"'
break
case '--env=prod':
baseUrl = '"http://b.com"'
break
default:
baseUrl = '"http://c.com"'
}
module.exports = merge(prodEnv, {
NODE_ENV: '"development"',
baseUrl: baseUrl
})
3). 在/src/main.js中,通过process.env.baseUrl 获取/config/dev.env.js文件的baseUrl并将其挂载在Vue的原型上
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
Vue.prototype.$baseUrl = process.env.baseUrl
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: ''
})
在不同接口地址下启动项目的时候,直接用对应的命令npm run dev、npm run dev_test、npm run dev_prod就可以了,再也不用去文件中修改接口地址了。
2、打包项目时,需要修改/config/prod.env.js和/src/main.js文件
1). 在/config/prod.env.js中,通过process.argv获取一个命令数组,并为其配置相应的接口地址
'use strict'
let params = process.argv[2]
let baseUrl = ''
switch (params) {
case 'test':
baseUrl = '"http://a.com"'
break
case 'prod':
baseUrl = '"http://b.com"'
break
default:
baseUrl = '"http://c.com"'
}
module.exports = merge(prodEnv, {
NODE_ENV: '"production"',
baseUrl: baseUrl
})
2). 在/src/main.js中,通过process.env.baseUrl 获取/config/prod.env.js文件的baseUrl并将其挂载在Vue的原型上
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
Vue.prototype.$baseUrl = process.env.baseUrl
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: ''
})
在打包不同环境下项目的时候,直接用对应的命令npm run build、npm run build test、npm run build prod就可以了,再也不用去文件中修改接口地址了。
这样我们就可以一劳永逸了,在启动和打包项目的时候一条命令直接搞定。
相关文章:

倒计时2天,如何搭乘通往AI全明星技术盛宴的末班车?(附大会完整版全日程)...
在操作系统、芯片领域跌倒的中国程序员,如何崛起?| 畅言GitHub服务中断24小时11分钟事故分析报告大咖指路:机器学习人才这些方向最紧缺!以太坊2.0? 亲历3天的Devcon我看到了这样一个以太坊 | 见闻录土味纪实文学 | 四十五度角仰望…
ASP.NET Web页面(.aspx)添加用户控件(.ascx)无显示的问题
写好的用户控件点击视图显示没有问题,但是将控件添加到Web窗体上时却显示如下图标:F5运行,查看源代码:有代码——但是页面却显示一片空白。分析代码,比较了一下能显示用户控件的其他web页面以及代码,发现只有如下代码不同:<script languag…

AI芯片的“战国时代”:计算力将会驶向何方?
CSDN 出品的《2018-2019 中国人工智能产业路线图》V2.0 版即将重磅面世!V1.0 版发布以来,我们有幸得到了诸多读者朋友及行业专家的鼎力支持,在此表示由衷感谢。此次 V2.0 版路线图将进行新一轮大升级,内容包括 3 大 AI 前沿产业趋…

python 累积正态分布函数_为什么机器学习都围绕正态分布进行讨论?
作者 | Farhad Malik译者 | Monanfei责编 | 夕颜出品 | AI科技大本营(ID: rgznai100)为什么正态分布如此特殊?为什么大量数据科学和机器学习的文章都围绕正态分布进行讨论?我决定写一篇文章,用一种简单易懂的方式来介绍正态分布。在机器学习的…

Silverlight开发中遇到的几个小问题
1,程序发布时遇到错误: "Could not load type System.ServiceModel.Activation.HttpModule from assembly System.ServiceModel, Version3.0.0.0, Cultureneutral, PublicKeyTokenb77a5c561934e089" 可能引发此问题的原因: 安装.N…

最新DynamipsGUI2.8[模拟器]发布!(中文版-英文版下载)
DynamipsGUI2.8发布!2.0beta新增功能1.支持分布式Dynamips,最多支持9台PC联合进行路由交换模拟(可能存在问题,请测试提出问题)2.设备支持数量增加至路由器44台,交换机44台,适应超大型环境模拟3.支持2691,3725,3745(可能存在问题,请测试提出问题)4.集成最新dynamips-…

ue4 函数和宏区别_【UE4】通俗易懂 用蓝图来学习 C++ 基础知识
【前言】:用老罗来学UE蓝图:https://zhuanlan.zhihu.com/p/135297007zhuanlan.zhihu.com再开个脑洞,用蓝图来类比学习C基础知识。C 刚开始学,所以本篇知识点不是特别全有些地方也可能不是特别准,望谅解,以…

c#自动登录网页,浏览页面
需求:客户的数据同时存在在另外一个不可控的系统中,需要和当前系统同步。 思路:自动登录另外一个系统,然后抓取数据,同步到本系统中。 技术点:模拟用户登录;保存登录状态;抓取数据 程…

用Servlet获取表单数据
1 //accept.jsp2 package servlets;3 4 import java.io.*;5 import javax.servlet.*;6 import javax.servlet.http.*;7 public class accept extends HttpServlet8 { 9 public String codeToString(String str) 10 {//处理中文字符串的函数 11 String sstr; 12 …

品质检测破局:工业视觉检测云平台为智能制造“点睛”
微波炉角落里的型号编码、空调背面不显眼的小螺钉、冰箱侧身的标签,它们的质量检测是生产线中最费人工的地方,也是制约智能制造的老大难。如果哪天这类瑕疵检测不再需要人工,这样的制造就真的称得上智能。最近,这一难题被美的和英…

算法导论Java实现-构建MaxHeap
package lhz.algorithm.chapter.six; /** * “构建堆”,《算法导论》6.3章节 Building a heap * 利用之前实现的<code>MaxHeapify</code>算法,构建max-heap。 * 伪代码: * BUILD-MAX-HEAP(A) * 1 heap-size[A] ← length[A]…

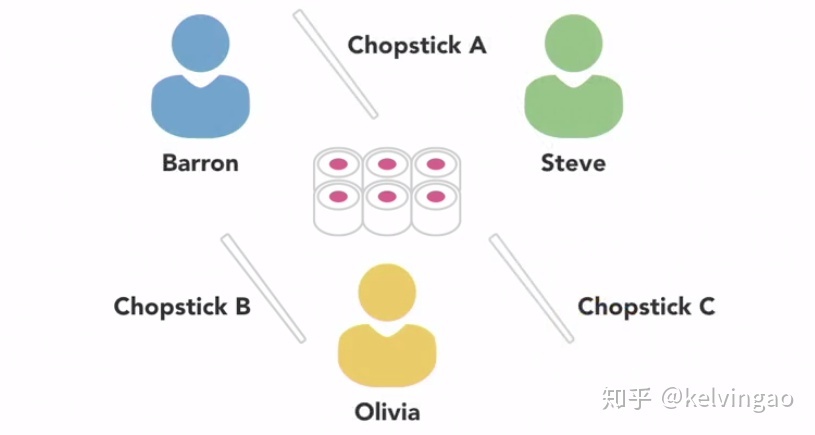
哲学家就餐问题c语言_哲学家就餐问题的一种Python解决方案
哲学家就餐问题一直是多线程同步问题的经典案例,本文中展示了多线程竞争共享资源带来的死锁问题,并介绍了一种简单的解决方案。哲学家就餐问题哲学家最擅长的就是思考和吃饭 ,当他们感觉累的时候,就会拿起一双筷子去吃盘子里的寿司…

倒计时1天,2018 AI开发者报名通道即将关闭(附参会提醒)
参加 2018 AI开发者大会,请点击 ↑↑↑随着 AI 逐渐转为各大科技巨头的战略主战场,人工智能技术亦是长立风口,向阳而生。越来越多的发展趋势表明,未来的人工智能将逐步迈入广泛普及阶段,继而深入影响人类日常的生产生活…

Linux安全检查方法
检查系统密码文件,查看文件修改日期 [rootfedora ~]# ls -l /etc/passwd 查看passwd文件中有哪些特权用户 [rootfedora ~]# awk -F: $30 {print $1} /etc/passwd 查看系统里有没有空口令帐户 awk -F: length($2)0 {print $1} /etc/shadow 检查系…

Ubuntu Server 12.04下cobbler + dnsmasq +tftpd-hpa的安装配置(四)
四、自定义 kickstart 文件 Kickstart最早是RedHat公司用来自动部署RedHat操作系统的,通过Kickstart配置文件,通常安装过程中需要交互输入的信息就都可以自动应答。 通过Kickstart安装操作系统一般是这样几个步骤: Create a kickstart file. …
AI 技术实力图谱全解析!2018 中国 AI 开发者大会重磅来袭
【2018 AI 开发者大会图文直播】 11 月 8 日,由中国专业 IT 社区 CSDN 与硅谷 AI 社区 AICamp 联合出品的 2018 中国 AI 开发者大会(AI NEXTCon) 在北京拉开帷幕,近百位中美顶尖 AI 专家、知名企业代表、逾千名 AI 开发者&#x…

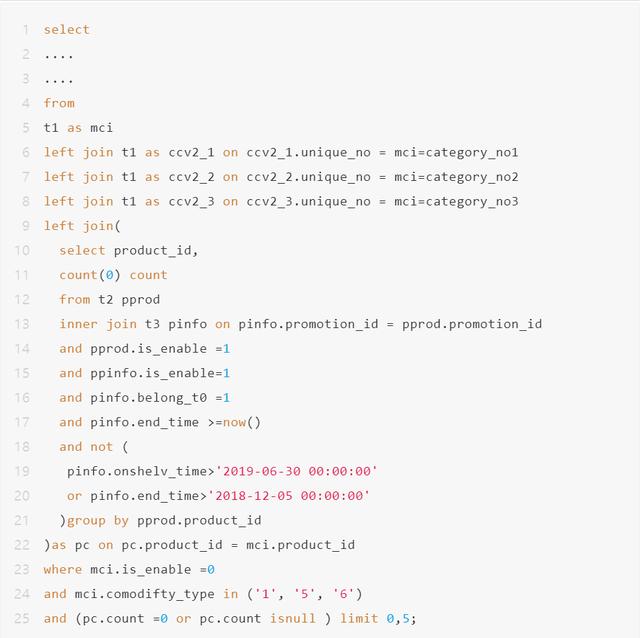
sql的不等于条件优化_SQL优化案例(2):OR条件优化
随后上一篇文章《 SQL优化案例(1):隐式转换》的介绍,此处内容围绕OR的优化展开。在MySQL中,同样的查询条件,如果变换OR在SQL语句中的位置,那么查询的结果也会有差异,在多个复杂的情况下,可能会带…

所有 SAP 现在开设的标准课程
下面是 SAP 中国的教育培训首页,里面有 SAP 最新最完整的培训教育计划。 http://www30.sap.com/china/services/education/index.epx 从中可以看出,随着 SAP 的发展,BC4xx 系列课程已经发生了很大改变,取消了 BC404、BC406&#x…

动态展开所有_库存与市场需求之间如何“动态”共舞?库存计划动态模型构建分享...
库存(Stock)是用来提高交货速度、缓冲需求到单高峰的常用手段,通过按库存生产(MTS)的方法,用储备库存来满足客户需求、并按一定规则补货,无需等待生产周期,可极快地交付。相比按订单生产(MTO)的模式,采用安全库存可以有…

Linux下DNS简单部署(主从域名服务器)
一、DNS简介 DNS(Domain Name System),域名系统,因特网上作为域名和IP地址相互映射的一个分布式数据库,能够使用户更方便的访问互联网,而不用去记住能够被机器直接读取的IP数串。通过主机名,最终…

Neurala与CSDN宣布战略合作,将一站式AI平台BrainBuilder带给中国开发者
11 月 8 日,美国人工智能创新企业 Neurala 与中国开发者社区 CSDN 联合宣布,正式成为战略合作伙伴,通过双方的合作,将 BrainBuilder 平台提供给中国的更多开发者和教育培训机构。Brain Builder 是 Neurala 开发的一站式 AI 平台。…

使用idea创建springboot项目并打成war包发布到weblogic上...
部署tomcat也是类似的,但是需要注意项目配置的路径,或者直接将项目放到webapp的ROOT目录下。 使用工具:intelliJ IDEA2016.3, jdk1.8 ,weblogic12 一 使用idea创建springboot项目 File-》New -》Project 选择jdk版本…

cs架构嵌入bs_CS与BS架构区别、比较、及现状与趋势分析
一、简介 CS即Client/Server(客户机/服务器)结构,C/S结构在技术上很成熟,它的主要特点是交互性强、具有安全的存取模式、网络通信量低、响应速度快、利于处理大量数据。但是该结构的程序是针对性开发,变更不够灵活,维护和管理的难…

大数据的“平民化”、“流动化”、“商业化”推动企业升级与转型
CSDN 出品的《2018-2019 中国人工智能产业路线图》V2.0 版已经重磅面世! V1.0 版发布以来,我们有幸得到了诸多读者朋友及行业专家的鼎力支持,在此表示由衷感谢。此次 V2.0 版路线图进行了新一轮大升级,内容包括 3 大 AI 前沿产业趋…

APIPA是什么?
<?xml:namespace prefix o ns "urn:schemas-microsoft-com:office:office" />APIPA(Automatic Private IP Addressing,自动专用IP寻址自动专用IP寻址),是一个DHCP故障转移机制。当DHCP服务器出故障时ÿ…

birt报表表格边框_手把手教你五步制作出一张领导驾驶舱报表
领导驾驶舱报表是一款为企业内部领导及相关高管提供企业数据指标分析的报表,用来实时反映企业的运行状况,将企业管理决策提升到一个新的高度。今天小编用亿信华辰的亿信ABI给大家实际演示,通过5个步骤就可以刷刷刷“变”出漂亮的领导驾驶舱&a…

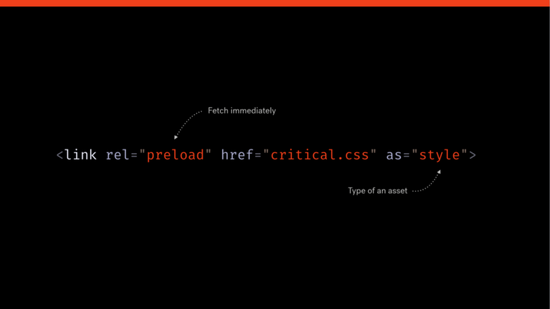
Web的现状:网页性能提升指南
互联网发展非常迅速,所以我们创造了Web平台。通常 我们会忽视连通性等问题,但用户们却不会视而不见 。一瞥万维网的现状,可以发现我们并没有用同情心、变通意识去构建它,更不要说性能了。 所以,今天的Web是什么状态呢?…

[导入]ExtJs 2.0 弹窗事例
网站: JavaEye 作者: ppkosd 链接:http://ppkosd.javaeye.com/blog/133004 发表时间: 2007年10月18日 责任不是你应该做的事情,而是你必须做的事情 -- ppkosd 这个EXT 2.0 的例子 讲的是怎么样用aspserver和ext2.0构建弹窗效果! 服务器部分: 代码va…

双十一报名截止,决赛在即!AI Challenger2018极客峰会免费抢票!
第二届“AI Challenger 全球AI挑战赛”各赛道竞赛经过两个多月的激烈角逐,报名将于北京时间2018年11月11日23:59:59正式截止,随即进入决赛阶段,最终每个竞赛的TOP 5团队将进入12月18、19日在北京举办的总决赛答辩及颁奖礼,角逐超过…

取值范围_从int取值范围谈起
int取值范围我们在面试过程中,或者在准备面试过程中,可能会遇到这样一个问题:Java中int的取值范围是什么?这个问题比较常见,也很简单,相信大部分Java开发人员都可以快速答上来:[ , ]即使不能马上…
