Web的现状:网页性能提升指南
互联网发展非常迅速,所以我们创造了Web平台。通常 我们会忽视连通性等问题,但用户们却不会视而不见 。一瞥万维网的现状,可以发现我们并没有用同情心、变通意识去构建它,更不要说性能了。
所以,今天的Web是什么状态呢?
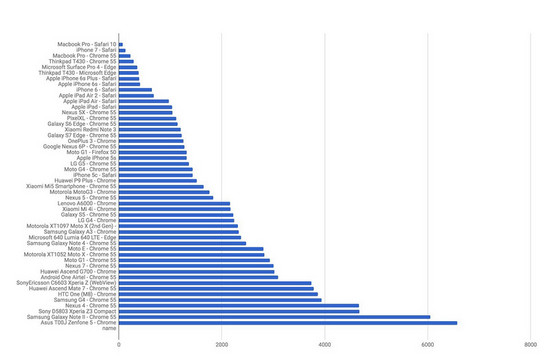
在这个星球上的74亿人中,只有46%可以上网。平均网络速度上限为7Mb/s。更重要的是,有93%的互联网用户正在通过移动设备进行访问——若不适配移动设备将引起用户反感。通常情况下,数据比我们假设的更昂贵——可能需要1到13小时才能购买500MB的数据包(德国 vs. 巴西;更有趣的统计数据参见 Ben Schwarz 的 Beyond the Bubble: The Real World Performance )。
我们的网站也不是完美的——平均网站是 原始Doom游戏的大小 (约3 MB)(请注意,为了统计准确,应使用中位数,阅读 Ilya Grigorik 的 优秀“平均页面”是一个神话 ,中档网站大小目前为1.4MB)。图像可以轻松占用1.7 MB的带宽,而JavaScript平均值也有400KB的体积。这不仅是Web平台的问题,原生应用程序可能更糟,还记得为了获取错误修复版本,而下载200MB安装包的情景吗?
技术人员经常会发现自己处于特权状态。随着最新的高端笔记本电脑、手机和快速有线互联网连接,很容易让我们忘记,这些并不是每个人都有的条件(实际上,真的很少)。
如果我们从特权和缺乏同情的角度来构建网络平台,那么将导致排他性的糟糕体验。
考虑到设计和开发的性能,我们怎样才能做得更好?
优化所有资源
理解浏览器如何分析和处理资源,是显著提高性能的最强大但未充分利用的方式之一。事实证明,浏览器在嗅探资源方面非常出色,同时解析并确定其优先级。这里是 关键请求 的来源。
如果请求中包含用户视口中呈现内容所必需的资源,则该请求至关重要。
对于大多数网站,它将是HTML、必要的CSS、logo、网络字体,也可能是图片。在许多情况下,几十个其他不相关的资源(JavaScript、跟踪代码、广告等)影响了关键请求。幸运的是,我们能够通过仔细挑选重要资源并调整优先级来控制这种行为。
通过 我们 可以手动强制调高资源的优先级,确保所需的内容按时呈现 。这种技术可以显著改善“交互时间”指标,从而使最佳的用户体验成为可能。

关键请求对许多人来说,似乎仍然是一个黑匣子,可共享资料的缺乏并不能改变现状。幸运的是, Ben Schwarz
发表了关于这个问题的非常全面并平易近人的文章—— 关键请求 。另外,请参阅Addy的文章, 在Chrome中的预加载、预取和优先级(Preload, Prefetch and Priorities in Chrome )。

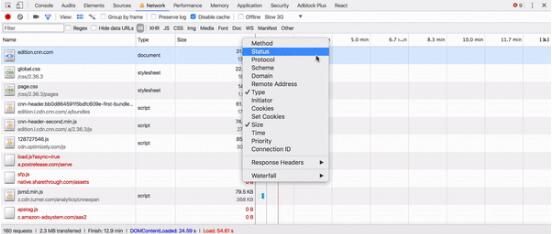
[在Chrome开发人员工具中启用优先级]
要跟踪在请求优先级处理方面的情况,请使用Lighthouse性能工具和 关键请求链审核工具 ,或查看Chrome开发人员工具中“网络”选项卡下的请求优先级。
- 通用性能清单
- 积极地缓存
- 启用压缩
- 优化关键资源的优先级
- 使用CDN(Content Delivery Networks)
- 图片优化
图片通常占网页传输的大部分有效载荷,因此图片优化可以带来最大的性能提升。有许多现有的策略和工具可以帮助我们删除额外的字节,但是首先应考虑的问题是:“图片对于我想传达的信息和效果至关重要吗?”。如果可以消除它,不仅可以节省带宽,而且还节省了请求。
在某些情况下,可以通过不同的技术实现类似的结果。比如CSS就具有艺术方向的一系列属性,例如阴影、渐变、动画及形状,允许我们构造适当风格的DOM元素。
选择正确的格式
如果不能舍弃图片,确定哪种格式更合适就很重要了。首先要在矢量和光栅图形之间做出选择:
- 矢量图形 :分辨率独立,通常体积更小。非常适合logo、icon和简单的图形,包括基本形状(线,多边形,圆和点)。
- 光栅图形 :呈现更详细的信息,比较适合相片。
做出首个决定后,可以选择以下几种格式:JPEG、GIF、PNG–8、PNG–24,或最新的 WEBP 与 JPEG-XR 格式。有了这么多的选项,如何确保我们做出正确的选择?以下是找出最佳格式的基本方法:
- JPEG :颜色非常丰富的图片(例如照片)
- PNG–8 :色彩相对单一的图片
- PNG–24 :局部透明的图片
- GIF :动图
Photoshop可以通过各种设置,例如降低质量、降低噪音或色彩数量来优化以上每一种格式。确保设计师了解上述性能实践,并能够使用正确的方式优化相应格式的图片。如果您想了解更多如何处理图片,请阅读 Lara Hogan 的好文 Designing for Performance 。
试用新格式
图像格式有几个较新的玩家,即WebP、JPEG 2000 和 JPEG-XR。它们都是由浏览器厂商开发的:Google 的 WebP,Apple 的 JPEG 2000 和 Microsoft 的 JPEG-XR。
WebP是最受欢迎的竞争者,支持无损和有损压缩,这使得它非常灵活。 无损的 WebP 比 PNG 小26%,比 JPG 小25-34% 。WebP 有着74%的浏览器支持,它可以安全地进行降级,最多可节省1/3的传输字节。JPG 和 PNG 可以在 Photoshop 和其他图像处理应用程序以及命令行界面( brew install webp )中转换为WebP。
如果你想探索其他格式之间的视觉差异,推荐 Github 上这个很赞的 Demo 。
用工具和算法进行优化
即使 使用了高效的图像格式,也不应跳过后处理优化 。这一步很重要。
如果您选择了尺寸相对较小的 SVG,它们也是可以再次压缩的。 SVGO 是一个命令行工具,可以通过剥离不必要的元数据来快速优化 SVG。另外,如果您喜欢Web界面或受操作系统的限制,请使用 Jake Archibald 的 SVGOMG 。因为 SVG 是基于 XML 的格式,它也可以在服务器端进行 GZIP 压缩。
ImageOptim 是大多其他图像类型的最好选择。包括 pngcrush、pngquant、MozJPEG、Google Zopfli等,它在一个全面的开源包中捆绑了一大堆优秀的工具。ImageOptim 可以以 Mac OS 应用程序、命令行界面和 Sketch 插件形式,轻松地实现到现有的工作流程中。对于那些在 Linux 或 Windows 上的场景,大多数 ImageOptim 的 CLI 都可以在您的平台上使用。
如果您倾向于尝试新兴的编码器,Google 今年早些时候发布了 Guetzli ——源自 WebP 和 Zopfli 的开源算法。 Guetzli 可以比任何其他可用的压缩方法生成35%更小体积的 JPEG 。唯一的缺点是:处理时间慢(CPU 每处理百万像素需要1分钟)。
选择工具时,请确保它们生成所需的结果并适应团队的工作流程。理想情况是,将优化过程自动化,这样就不会产生漏掉的情况。
响应式图片
十年前,我们使用一种分辨率,就可以为所有人服务,但时代变化太快,现今的响应式 Web 已非往日可比。这也是为什么我们必须要特别留心,去精心优化视觉资源,确保它们适应各种视口设备。幸运的是,感谢 Responsive Images 社区小组 ,我们可以完美使用 picture 元素和 srcset 属性(二者都有85%+支持率)。
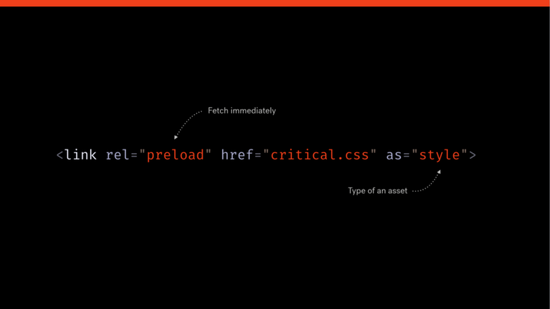
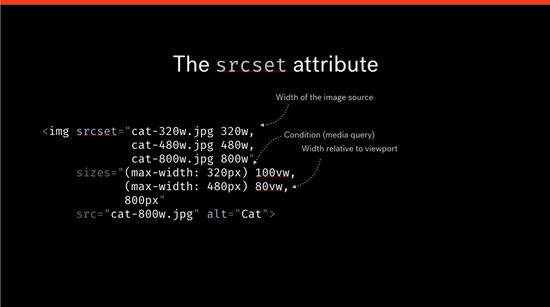
srcset 属性
srcset 在分辨率切换方案中效果最佳——即当我们需要根据用户的屏幕密度和大小显示图像时。基于 srcset 和 size 属性中的一组预定义规则,浏览器将选择最佳图片,相应地提供给视口。这项技术可以带来很大的带宽和请求节省,特别是对于移动用户。

[srcset 使用示例]
picture 元素
picture 元素和 media 属性旨在使艺术设计变得容易。通过为不同情形提供不同图片(通过媒体查询进行测试),无论什么分辨率,我们都能始终将图像中最重要的元素保持在焦点。

[picture 元素使用示例]
请务必阅读 Jason Grigsby 的 Responsive Images 101 指南,以便对这两种方法进行彻底的阐述。
使用图片 CDN 进行分发
视觉优化的最后一步是分发。所有资源都可以从使用 内容分发网络 中受益,但还有一些针对图片优化的特定工具,例如 Cloudinary 和 imgx 。使用这些服务的好处远远超过了减少服务器上的流量,并显着降低了响应延迟。
CDN可以很好的解决重图片网站的复杂度,包括响应式服务与图片优化。虽然产品不同(价格也是如此),但是大多数方案都是根据设备和浏览器,调整大小、裁剪来确定哪种格式最适合用户。甚至更多——它们可以压缩、检测像素密度、水印、识别面部,并允许后置处理能力。借助这些强大的功能,和将参数附加到URL的能力,以用户为中心的图片服务变得十分容易。
- 图像性能清单
- 选择正确的图片格式
- 尽可能使用矢量图形
- 如果变化不明显,则降低图片质量
- 使用新格式图片
- 使用工具与算法优化
- 学习 srcset 和 picture
- 使用图片 CDN
Web 字体优化
自定义字体是一项非常强大的设计工具。但是能力伴随着很多责任 。现有68%的网站在使用 Web字体,这种类型的资源是性能杀手之一 (平均轻松可达100KB,取决于变体和字体的数量)。
即使体积不是最大的问题, 不可见文本闪动 (FOIT)也算是。当Web字体加载中或加载失败时,会发生FOIT,这会让空白页面,从而导致内容无法访问。 首先仔细检查我们是否需要Web字体 可能是值得的。如果真是这样,有一些策略可以帮助我们减轻对业务的负面影响。
选择正确的格式
有4种网络字体格式:EOT、TTF、WOFF 和最近的 WOFF2。TTF 和 WOFF 被广泛使用,拥有超过90%的浏览器支持率。根据支持情况, 最有可能安全地使用WOFF2 ,并在旧版浏览器降级使用 WOFF。使用WOFF2的优点是,一套定制的预处理和压缩算法(如Brotli),并有 大约30%的文件大小减少 和改进的解析能力。
在 @font-face 中定义网页字体的来源时,请使用 format() 提示来指定应使用哪种格式。
如果您使用 Google Fonts 或 Typekit 来提供字体,这两种工具都实施了一些策略来优化其性能。Typekit 现在可以异步地为所有套件提供服务,防止 FOIT 以及允许其JavaScript套件代码的10天延长缓存期限(而不是默认10分钟)。Google Fonts 可以根据用户设备自动提供最小的文件。
审核字体范围
无论是否自主托管,字体数量、字体体积和样式,都将显著影响您的性能预算。
理想情况下,我们只需要一种包括常规和粗体的字体。如果您不确定如何选择字体范围,请参考 Lara Hogan 的 Weighing Aesthetics and Performance 。
使用Unicode范围子集
Unicode范围子集允许将大字体分割成较小的集合。这是一个相对先进的策略,特别是在处理亚洲语言的时候,可能会带来显着的节省(你知道中文字体有平均数为 20,000 个字形吗?)。第一步是将字体限制为必要的语言集,例如拉丁语,希腊语或西里尔语。如果仅使用Web字体做Logo类使用,则应使用Unicode范围描述符,来选择特定字符。
Filament Group 发布了一个开源命令行工具,可以根据文件或URL生成必要字形列表的 glyph hanger 。或者,基于 Web 的 Font Squirrel Web Font Generator 提供高级子集和优化选项。如果在字体选择器界面中内置了使用Google Fonts 或 Typekit 选择语言子集,则使基本子集更容易。
建立字体加载策略
字体是阻塞渲染的——因为浏览器必须首先构建 DOM 和 CSSOM;在使用与现有节点相匹配的CSS选择器之前,浏览器并不会下载Web字体。这种行为会明显延迟文本呈现,通常会导致前面提到的不可见文本闪动(FOIT)。在较慢的网络和移动设备上,FOIT会更加显着。
实施字体加载策略,可防止用户无法访问您的内容。通常,选择 无样式文本闪动 (FOUT)是最简单和最有效的解决方案。
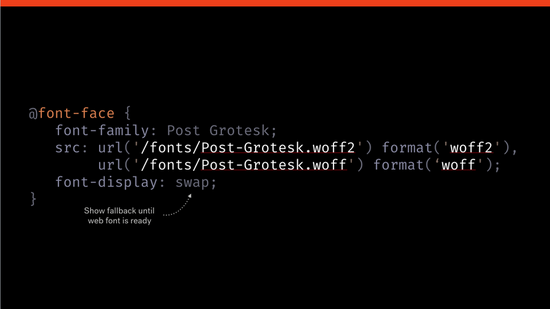
font-display 是提供非 JavaScript 依赖解决方案的新 CSS 属性。不幸的是,它仅有部分支持(Chrome 和 Opera),目前正在 Firefox 和 WebKit 中开发。尽管如此,它可以并且应该与其他字体加载机制结合使用。

[font-display 属性实践]
幸运的是,Typekit 的 Web Font Loader 和 Bram Stein 的 Font Face Observer 可以帮助管理字体加载行为。此外,网页字体性能专家 Zach Leatherman 发布了 字体加载策略综合指南 ,这将有助于为您的项目选择正确的方法。
- 字体性能清单
- 选择正确的格式
- 审核字体范围
- 使用Unicode范围子集
- 建立字体加载策略
JavaScript 优化
目前, JavaScript 的平均大小为446 KB ,已经使其成为第二大的资源类型(第一为图片)。
我们可能没有意识到,我们所爱的JavaScript隐藏着更加严峻的性能瓶颈。
监控JavaScript的流量
优化交付只是解决网页膨胀的第一步。JavaScript 下载后,必须由浏览器进行解析、编译和运行。快速浏览一些流行的网站,显而易见的是,gzip 压缩的 JS 在 解压之后至少变大三倍 。事实上,我们正在发送一大堆代码。

1MB JavaScript 在不同设备上的解析时间。图片由 Addy Osmani 和他的 JavaScript Start-up Performance 文章提供。
分析解析和编译时间,对于理解应用程序是否准备好进行交互至关重要。这些耗时根据用户设备的硬件能力而异。 解析和编译会很容易在低端手机上高出2-5倍 。 Addy 的研究证实,在常规手机上,一个应用程序将需要16秒才能达到交互式状态,而在桌面电脑上为8秒。分析这些指标至关重要,幸运的是,我们可以通过 Chrome DevTools 来完成。

[在 Chrome 开发工具中查看解析和编译过程]
请务必阅读 Addy Osmani 对 JavaScript 启动性能 的详细说明。
摆脱不必要的依赖
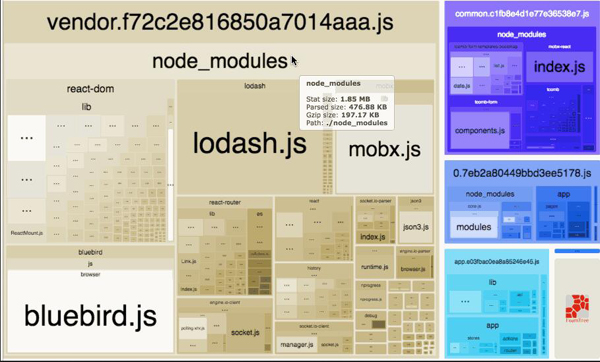
现代软件包管理器的工作方式,可以轻而易举地掩盖依赖关系的数量和大小。 webpack-bundle-analyzer 和 Bundle Buddy 是很好的可视化工具,帮助识别出代码重复、最大性能问题和过时的、不必要的依赖。

图 webpack bundle analyzer 实践
通过 VS Code 和 Atom 中的 Import Cost 扩展,我们可以使导入依赖成本更加明显。
实现代码分割
只要有可能, 我们就应只提供用户体验所必需的资源 。向用户发送一个完整的
bundle.js 文件,包括他们可能永远看不到的交互效果处理代码,并不太理想(假设在访问着陆页时,去下载处理整个应用程序的 JavaScript)。同样,我们不应普遍提供针对特定浏览器或用户代理的代码。
Webpack,最受欢迎的模块打包器之一,天生具备 代码分割支持 。最简单的代码分割可以按页面实现(如用于着陆页的 home.js ,联系人页面的 contact.js 等),Webpack 还提供了一些高级策略,如动态导入及 延迟加载 ,值得一看。
考虑框架选择
JavaScript 前端框架日新月异。根据 2016年的 JavaScript 调查 ,React 是最受欢迎的选择。仔细审视架构选择,可能会发现,您可以使用更为轻量级的替代方案,例如 Preact (请注意,Preact 并不是一个完整的 React 重新实现,只是一个 高性能 ,功能更轻的虚拟 DOM 库)。类似地,我们可以将较大的库更换成更小的版本—— moment.js 换成 date-fns (或者在特定情况, 删除 moment.js 中未使用的 locales )。
在开始一个新项目之前,有必要确定什么样的功能是必需的,并为您的需求和目标选择最具性能的框架。有时这可能意味着选择写更多的原生 JavaScript。
- JavaScript 性能清单
- 监控 JavaScript 流量
- 摆脱不必要的依赖
- 实现代码分割
- 考虑框架选择
性能追踪,前进之路
我们已经讨论了一些策略,在大多数情况下会对我们正在建立的产品用户体验产生积极的变化。性能可能是一个棘手的问题,有必要长期地跟踪我们调整的结果。
以用户为中心的性能指标
卓越的性能指标,旨在尽可能接近描绘用户体验。以往的 onLoad , onContentLoaded 或 SpeedIndex 对「用户多快能与页面交互」给出的信息非常少。当聚焦到传输资源时,量化地 感知性能 十分困难。好在,有一些时间可以全面地描述内容的可视性和互动性。
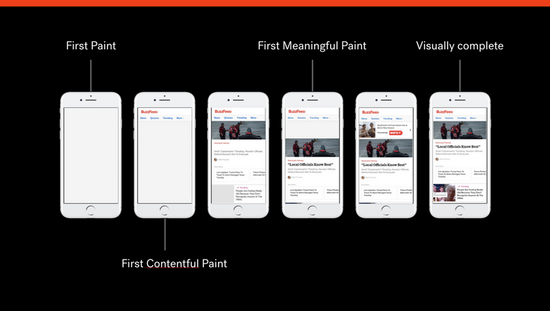
这些指标是首次渲染(First Paint),首次有意义渲染(First Meaningful Paint),视觉完整(Visually Complete)和可交互时间(Time to Interactive)。

- 首次渲染 :浏览器从白色屏幕到第一次视觉呈现的变化。
- 首次有意义渲染 :文字,图像和主要内容都已可见。
- 视觉完整 :视口中的所有内容都可见。
- 可交互时间 :视口中的所有内容都是可见的,可以与之进行交互(JavaScript 主线程停止活动)。
这些时间直接对应于用户的实际体验,因此可以作为重点进行追踪。如果可能,将它们记录全部,否则选择一两个来更好地监控性能。其他指标也需要留意,特别是我们发送的字节数(优化和解压缩)。
设置性能预算
所有这些上报数字可能会很快变得混乱和不易理解。没有可操作的目标和对象,很容易迷失我们最初的目的。几年前, Tim Kadlec 写过关于 性能预算 的概念。
遗憾的是,并没有一个万能的神奇公式。性能预算通常归结为竞争分析和产品目标,而这是每个业务所各异的。
设定预算时,重要的是要达到明显的差异,通常是至少改善20%。实践和迭代您的预算,利用 Lara Hogan 的 方法新设计与性能预算 作为参考。
试用 性能预算计算器 或Chrome扩展 浏览器卡路里 ,以帮助创建预算。
持续监控
监控性能不应该是手动的。市面上有很多强大的工具,还可以提供全面的报告。
Google Lighthouse 是一个可以审核性能、可访问性、渐进式网络应用程序等的开源项目。您可以在命令行中或直接在 Chrome Developer Tools 中使用Lighthouse。

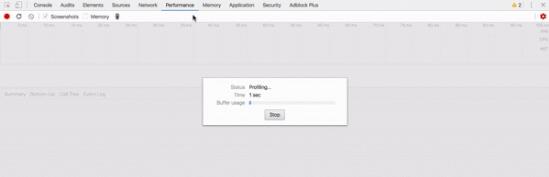
[Lighthouse 运行一次性能审查]
对于持续的追踪,选择选择 Calibre ,它可以提供性能预算、设备仿真、分布式监控和许多其他功能,无需我们仔细构建自己的性能套件即可获得。

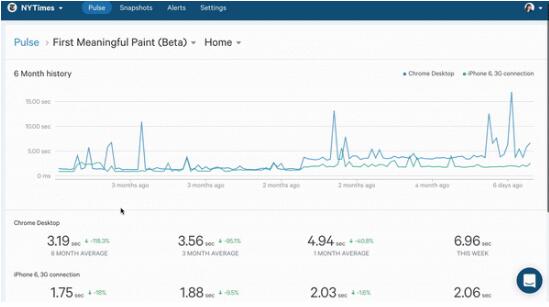
[Calibre 报表]
无论您在追踪什么,请确保使整个团队或组织能够透明地访问数据。
性能是一项分担责任,远远超过开发人员团队——我们都应对所创建的用户体验负责,不管是什么角色或职级。
倡导速度和建立协作流程,以便在产品决策或设计早期阶段,尽早暴露可能遇到的瓶颈,是非常重要的。
建立性能意识和同情心
关心性能不仅仅是一个业务目标(但是如果您需要通过销售统计数据来进行销售,那么可以通过PWA统计)。这是关于基本的同情和用户体验放在第一位。
作为技术专家,我们的责任是,不要让用户的注意力和时间放在等待页面上,而已可以更开心地花费在其他地方。我们的目标是 建立意识到时间和人们关注的工具 。
提倡性能意识应该是每个人的目标。让我们抱着性能和同情心,为大家建立一个更好、更有意义的未来吧。
本文作者:佚名
来源:51CTO
相关文章:

[导入]ExtJs 2.0 弹窗事例
网站: JavaEye 作者: ppkosd 链接:http://ppkosd.javaeye.com/blog/133004 发表时间: 2007年10月18日 责任不是你应该做的事情,而是你必须做的事情 -- ppkosd 这个EXT 2.0 的例子 讲的是怎么样用aspserver和ext2.0构建弹窗效果! 服务器部分: 代码va…

双十一报名截止,决赛在即!AI Challenger2018极客峰会免费抢票!
第二届“AI Challenger 全球AI挑战赛”各赛道竞赛经过两个多月的激烈角逐,报名将于北京时间2018年11月11日23:59:59正式截止,随即进入决赛阶段,最终每个竞赛的TOP 5团队将进入12月18、19日在北京举办的总决赛答辩及颁奖礼,角逐超过…

取值范围_从int取值范围谈起
int取值范围我们在面试过程中,或者在准备面试过程中,可能会遇到这样一个问题:Java中int的取值范围是什么?这个问题比较常见,也很简单,相信大部分Java开发人员都可以快速答上来:[ , ]即使不能马上…

MonoRail学习笔记五:定制服务实现自定义功能
在上一篇MonoRail学习笔记四:MonoRail基本流程分析中我提到,MonoRail中可以自定义一些服务。比如可以定义自己的Url解析类,来实现http://localhost:***/index.rails等http://localhost:***/*.rails的效果。具体步骤如下:1、修改we…

我的第一个vb实例--红楼梦测试小程序
http://files.cnblogs.com/gengxiaochao/hlmtest.rar 转载于:https://www.cnblogs.com/gengxiaochao/archive/2007/11/26/973072.html

2018 AI产业投融资分析:热钱涌向何处,谁的“寒冬”将至?
AI科技大本营按:本篇内容来自由 CSDN 出品的《2018 中国人工智能产业路线图》V2.0 版中 1.4 章投融资分析篇,通过对各大 AI 行业进行相关数据分析,我们尽可能勾勒出中国 AI 产业发展现状,并对行业未来做出趋势判断。产业路线图 2.…

mvc的宿舍管理系统源码 基于jsp_[源码和文档分享]基于JSP的MVC框架实现的图书推荐系统展示平台网站...
推荐系统是目前互联网中最常见的一种智能产品形式。由于网络中信息量的快速增长以及图书出版行业出版量的攀升,人们需要一种办法,来解决信息过载的问题。此外,用户访问网络是为了获取信息,但并不是所有的访问都有很强的目的性&…

Ms Sql Server 基本管理脚本(1)
/* *登录帐户管理*/--授予Windows账号test访问数据库的权限exec sp_grantlogin teacher-jin\test--拒绝Windows账号test访问数据库的权限exec sp_denylogin teacher-jin\test--回收Windows账号test访问数据库的权限exec sp_revokelogin teacher-jin\test--授予Windows组users访…

配置Android开发环境(fedora)
配置Android开发环境(fedora) 最进看见google的Android,体会了下,按照官网上的配置了下,后编了个Hello Android结果发现没能传到模拟器上;于是在windows xp上试了下,没问题。那么为什么会有问题呢ÿ…

精选Python开源项目Top10!
作者 | MyBridge译者 | Linstancy整理 | Jane出品 | AI科技大本营【导读】过去一个月里,我们对近 250 个 Python 开源项目进行了排名,并挑选出热度前 10 的项目。这份清单的平均 github star 数量高达 1140,涵盖了包括性能分析、提取 PDF 中的…

全局声明宏定义_Rust语言:元编程,强大的宏系统,菜鸟到高手进阶的必经之路...
编程语言的宏操作,在C和C早期就已经存在。宏可以将重复的代码用更简短的宏函数替换,编译过程中再展开,使得代码编写的更简洁。Rust提供了两种宏,分别是声明宏和过程宏。声明宏的形式和C的宏替换类似,区别在于Rust会对宏…

SpringBoot 1024行代码 - 系统监控工具 Actuator简介
前言 在生产环境中,我们比较关心任意时刻一个JVM的运行情况。SpringBoot为我们提供了一个方便的功能模块Actuator。只要简单几步就可以为我们的应用添加查询系统各项指标的功能。 准备工作 完成SpringBoot 1024行代码 - Getting Started(一个简单的web应…

新一代宽带路由器—Vigor防火墙路由器
华盖科技隆重推出新一代宽带路由器—Vigor防火墙路由器上网行为管理时代的来临一、网络信息乱七八糟 计算机病毒泛滥、******造成信息丢失;不健康的文字、图片、广告,带有淫秽、、暴力等有害信息的网站、不健康的网络信息影响了网络环境。如何保证信息的…

2018 中国AI人才大调查:14张图表解读他们来自何处,又将去往何方?
AI科技大本营按:本篇内容来自由 CSDN 出品的《2018 人工智能产业路线图》V2.0 版中 1.6 章人才分析篇,通过对相关 AI 人才各维度的数据分析,我们尽可能勾勒中国 AI 人才发展的全景面貌。产业路线图 2.0 完整版我们将很快提供读者下载…

用这个Python库,训练你的模型成为下一个街头霸王!
作者 | MJ-Murray 译者 | 孤鸿 整理 | Jane 出品 | AI科技大本营 从世界瞩目的围棋游戏 AlphaGo,近年来,强化学习在游戏领域里不断取得十分引人注目的成绩。自此之后,棋牌游戏、射击游戏、电子竞技游戏,如 Atari、超级马里奥、…

bat curl 返回值_bat curl 发送http请求 监控网站
标签:batecho offcolor 1ftitle 正在监控 www.0579ld.com.cnecho 正在监控 www.0579ld.com.cn(23.247.53.3)..:aaaD:\curl\curl -I www.0579ld.com.cn>nulset str%ERRORLEVEL%if not "%str%""0" (echo 在%date% %time:~0,5% 无法正常访问&am…

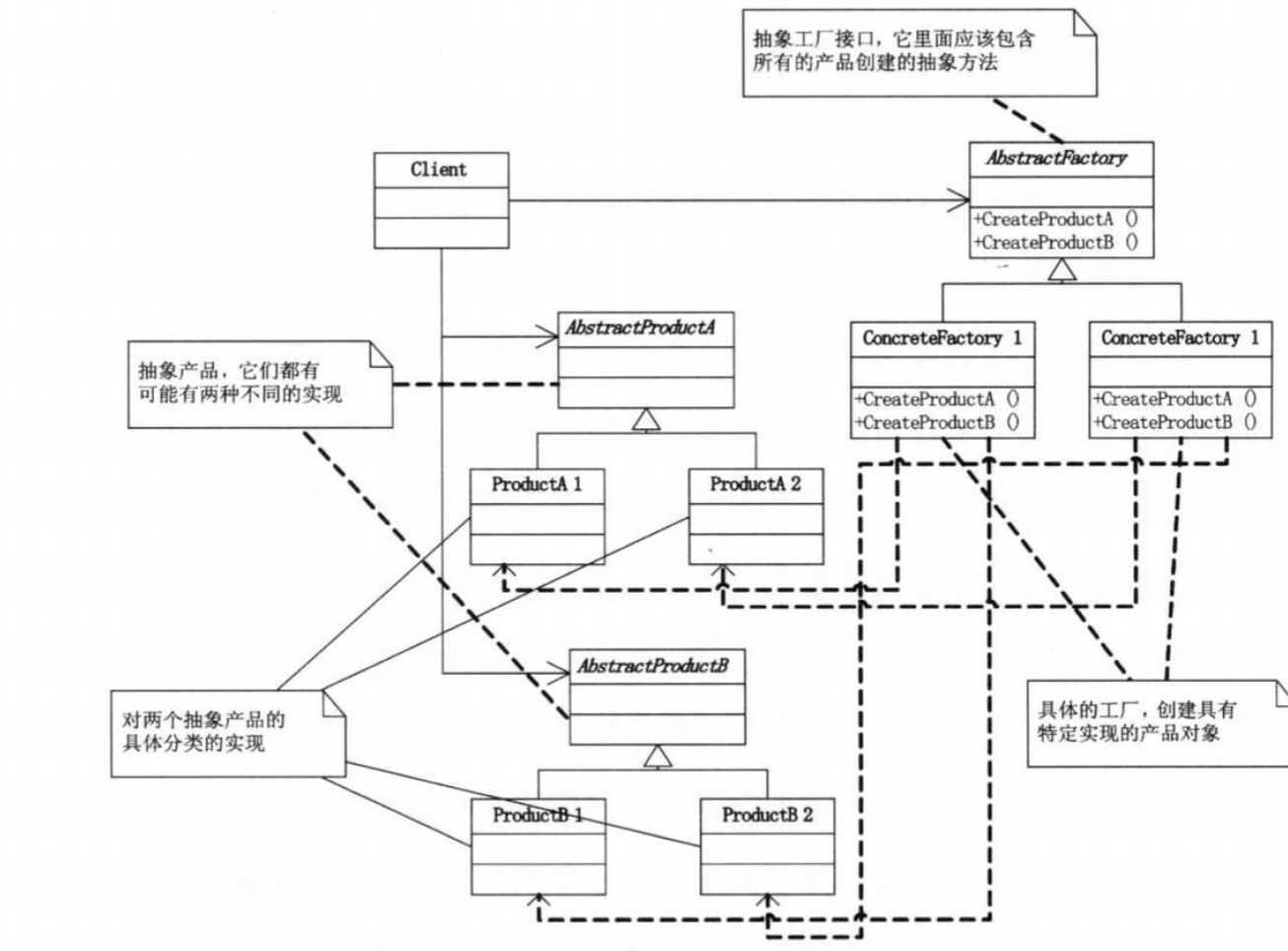
C2:抽象工厂 Abstract Factory
提供一个创建一系列相关或相互依赖对象的接口,而无需指定它们具体的类. 应用场景: 一系列相互依赖的对象有不同的具体实现。提供一种“封装机制”来避免客户程序和这种“多系列具体对象创建工作”的紧耦合 UML: 代码示例: abstract class AbstractProductA { }abstract class A…

C#如何向EXCEL写入数据
C#如何向EXCEL写入数据 我按着微软技术支持网上的方法写入数据:使用“自动化”功能逐单元格传输数据,代码如下: // Start a new workbook in Excel. m_objExcel new Excel.Application(); m_objBooks (Excel.Workbooks)m_objExcel.Workbook…

写注册机犯法吗_逼着一个受害者去向另一个受害者道歉,不过分吗?
有一个姑娘,特别漂亮,笑容迷人,身姿绰约,才华横溢,琴棋书画,样样精通,饱读诗书,温婉贤德。大多数见过这女子之人,无不为之倾倒。很多人,为了一睹姑娘之貌&…

用正则表达式替换示例
stringDemo Regex.Replace("20071220", "(d{4})(d{2})(d{2})", "$1-$2-$3 23:59:59")

“剁手”的第十年,AI加持下的快递速度你还满意吗?
这个“双11”,你的购物车清空了吗?经过了紧张刺激的“抢购”环节,想必现在已经到了抓耳挠腮的“等快递”环节了吧!2017年,我国全年快递业务量已突破400亿件[1]。而初步预计今年“双11”期间,全行业处理的邮…

黑客内参告诉你一个:设计师用div+css 必须知道的网页布局类型
今天我在黑客内参受到了很多的留言,很多小伙伴在表示想要建立一个属于自己的站点,让我觉得现在建站是大部分人都比较感兴趣的一个技术吧! 碰巧今天整理以前的笔记发现了一本之前遗留下来的建站笔记,现在我就手打奉献给各位吧&…

“史上最强”BigGAN公开TensorFlow Hub demo!
还记得前些日子轰动一时的 BigGAN 模型吗?生成对抗网络(GAN)作为当前最热门的技术之一,最近在图像生成方面的成果颇受人关注。近日,由 DeepMind 和赫瑞瓦特大学组成的科研人员公布的 BigGAN 模型,被称为“史…

chrome弱网_请你进行一下弱网模拟
使用chrome的webview调试工具,缺点是只适用于web页面的弱网模拟。方法二:chrome的webview调试工具弱网模拟使用chrome的webview调试工具,缺点是只适用于web页面的弱网模拟。具体步骤:(1)应用打开webview调试功能,具体如…

sql server 2005 T-SQL BEGIN TRANSACTION (Transact-SQL)
标记一个显式本地事务的起始点。BEGIN TRANSACTION 使 TRANCOUNT 按 1 递增。 Transact-SQL 语法约定 语法 BEGIN { TRAN | TRANSACTION } [ { transaction_name | tran_name_variable }[ WITH MARK [ description ] ]] [ ; ] 参数 transaction_name 分配给事务的名称。transac…

redis之 centos 6.7 下安装 redis-3.2.5
前期准备: 1. 操作系统需要安装 gcc 包 与 TCL 库, 通过配置本地 yum 源 ,yum -y install gcc 、 yum -y install tcl安装 2. 下载 redis 安装包,上传至 linux 下。 网址: http://download.redis.io/releases/ [rootm…

JVM中强引用,弱引用,软引用和幽灵引用的代码
上代码: 1 public class ReferenceTest {2 public static void main(String[] args) {3 //test1();//软引用4 //test2();//弱引用5 //test3();//幽灵引用_16 test4();//幽灵引用_27 8 }9 public static void test1(){10 …

springboot取yml中的值_SpringBoot 中从yml配置文件中读取常用的参数值
SpringBoot现在基本上都是使用application-XXX.yml(生产环境为pro,开发测试环境为dev)来配置项目中的一些配置条件,在springboot中还可以通过从yml文件中将yml中的数据直接读取出来。1.yml文件(这里设置参数的时候往往设置两层前缀,避免在调用…

用AI帮你找工作,领英是如何做的?
领英人工智能研发总监 张梁11 月 8-9 日,CSDN 和 AICamp 联合举办的AI开发者大会在京举行。领英(LinkedIn)人工智能研发总监张梁发表了《AI 在大规模招聘求职上的应用》的主题演讲,并接受了 AI科技大本营的专访。张梁在分享中表示…

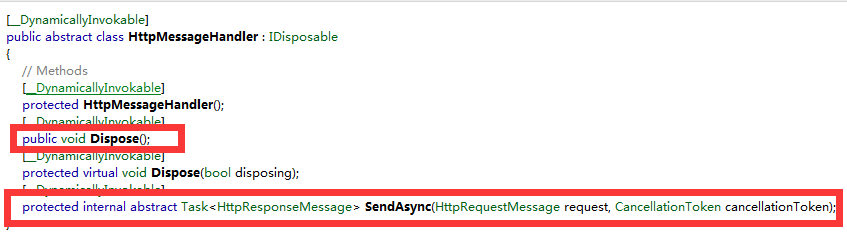
Web APi之消息处理管道(五)
前言 MVC有一套请求处理的机制,当然Web API也有自己的一套消息处理管道,该消息处理管道贯穿始终都是通过HttpMessageHandler来完成。我们知道请求信息存在 RequestMessage 中,而响应信息则存在 ResponseMessage 中,当请求信息进入…
