使用Apache Tiles3.x构建界面布局(一)
Tiles是一个免费的开源模板Java应用程序的框架。基于复合模式简化的用户界面的构建。对于复杂的网站仍是最简单、最优雅的方式与任何MVC技术一起工作。Struts2对Tiles提供了支持,如今Tiles发展已有13个年头,成为Apache的一个独立项目,我们可以单独使用Tiles来构建用户界面布局。
Tiles项目:http://tiles.apache.org/index.html
Tiles的配置DTD定义:http://tiles.apache.org/framework/tiles-core/dtddoc/index.html
本文主要通过构建一个简单的页面布局来认识Apache Tiles3.x(由于Tiles2.x和Tiles3.x存在较大差异)。
1.准备工作
1.1安装Apache Tiles3.x依赖的Jar
<dependency><groupId>org.apache.tiles</groupId><artifactId>tiles-extras</artifactId><version>3.0.5</version></dependency><dependency><groupId>org.apache.tiles</groupId><artifactId>tiles-servlet</artifactId><version>3.0.5</version></dependency><dependency><groupId>org.apache.tiles</groupId><artifactId>tiles-jsp</artifactId><version>3.0.5</version></dependency>
注意:这里使用了Apache3.x完整包依赖。
1.2调试环境
安装jetty-maven-plugin来热部署web应用
<build><finalName>tiles</finalName><plugins><plugin><groupId>org.mortbay.jetty</groupId><artifactId>jetty-maven-plugin</artifactId><version>7.1.6.v20100715</version><configuration><scanIntervalSeconds>1</scanIntervalSeconds><reload>automatic</reload><webAppConfig><contextPath>/tiles</contextPath></webAppConfig></configuration></plugin></plugins></build>
注意:运行mvn jetty:run -Djetty.port=9999 命名,访问http://localhost:9999/tiles 需要额外在Maven的settings.xml文件的插件组中添加插件组标识。
<pluginGroups><!-- pluginGroup| Specifies a further group identifier to use for plugin lookup.<pluginGroup>com.your.plugins</pluginGroup>--><pluginGroup>org.mortbay.jetty</pluginGroup></pluginGroups>
1.3配置web.xml
在web.xml中添加Tiles监听器
<listener><listener-class>org.apache.tiles.extras.complete.CompleteAutoloadTilesListener</listener-class></listener>
关于Tiles的监听器可以自定义实现,参见:http://tiles.apache.org/framework/config-reference.html
2.分析界面组成,构建布局文件
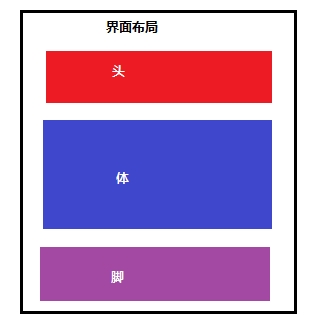
假设本案例中的页面构成如图:

分析界面布局,找不通用部分,特殊部分。 在webapp下创建layout文件夹放在布局文件,snippet文件夹放置公共部分。
通过分析,将布局切割为header,body,footer,并且将HTML页面中的meta,script公共部分抽取出来。
/snippet/meta.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">/snippet/script.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<style>
div {width: 480px;height: 80px;background: silver;
}#body {background: lime;
}</style>
<script type="text/javascript">document.writeln("这句话是由JavaScript写入页面的。");
</script>/snippet/header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<h3>
这是头部
</h3>/snippet/footer.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<h3>这是页脚</h3>/snippet/index_body.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<pre>这是页面的主体部分
</pre>通过上面的公共部分和主体,构建一个布局文件如下:
/layout/index_layout.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%>
<!DOCTYPE html>
<html>
<head>
<tiles:insertAttribute name="meta" />
<title><tiles:insertAttribute name="title" /></title>
<tiles:insertAttribute name="script" />
</head>
<body><div id="header"><tiles:insertAttribute name="header" /></div><div id="body"><tiles:insertAttribute name="body" /></div><div id="footer"><tiles:insertAttribute name="footer" /></div>
</body>
</html>3.Tiles的复合布局定义
Tiles是通过在xml文件中配置definition进行页面公共部分的重用,页面布局的组合。
/WEB-INF/tiles-defs.xml 定义好公共部分之后,通过配置definition来组合页面布局。
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN" "http://tiles.apache.org/dtds/tiles-config_3_0.dtd"> <!-- Definitions for Tiles documentation --> <tiles-definitions><definition name="tiles.base.definition"><put-attribute name="meta" value="/snippet/meta.jsp" /><put-attribute name="script" value="/snippet/script.jsp" /><put-attribute name="header" value="/snippet/header.jsp" /><put-attribute name="footer" value="/snippet/footer.jsp" /></definition></tiles-definitions>
上面的definition可以说是抽象的,仅仅作为基本的定义抽取了界面中最通用的部分,而且并未指定具体的模版文件(布局文件)。下面通过继承tiles.base.definition来定一个tiles.index.definition其布局模版为/layout/index_layout.jsp。
<definition name="tiles.index.definition" extends="tiles.base.definition"template="/layout/index_layout.jsp"><put-attribute name="body" value="/snippet/index_body.jsp" /></definition>
上面定义tiles.index.definition,新增了body,其值为/snippet/index_body.jsp页面。
4.使用复合布局
到这里已经将页面的布局进行了分割,组合。现在应用definition来构建一个请求响应页面。
/example/index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles"%>
<tiles:insertDefinition name="tiles.index.definition"><tiles:putAttribute name="title" value="这是一个有Apache Tiles构建的页面布局." />
</tiles:insertDefinition>5.启动服务器,访问/example/index.jsp
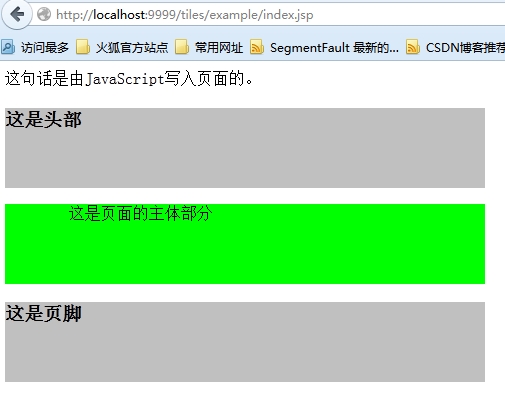
页面展示效果:

接下来看看页面的源代码:
<!DOCTYPE html>
<html>
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>这是一个有Apache Tiles构建的页面布局.</title><style>
div {width: 480px;height: 80px;background: silver;
}#body {background: lime;
}</style>
<script type="text/javascript">document.writeln("这句话是由JavaScript写入页面的。");
</script>
</head>
<body><div id="header"><h3>
这是头部
</h3></div><div id="body"><pre>这是页面的主体部分
</pre></div><div id="footer"><h3>这是页脚</h3></div>
</body>
</html>该例子中布局index_layout.jsp中body是可变的,title对一个不同的页面有不同的标题设置。在tiles-defx.xml的tiles.index.definition继承了tiles.base.definition,并且添加了其body页面,接着在插入tiles.index.definition的index.jsp页面添加了title。这样做达到的效果是整个站点的header,footer,meta,script抽取到了一个definition,然后通过继承的方式进行扩展,丰富不同的布局的页面组成元素,在具体的响应页面来定义专属该页面的内容。从而达到对页面的布局的控制,公共部分的复用的效果。
6.总结
本文仅仅是一个简单的示例,然而大部分内容被抽取公共部分占去,这样的结果并非意外,对于页面布局的划分,组合,重用才是使用Tiles之前最为繁重和复杂的工作,这些工作能够做的合理,优雅,配置definition自然就轻松多了。
相关文章:

iOS下JS与OC互相调用(二)--WKWebView 拦截URL
在上篇文章中讲述了使用UIWebView拦截URL的方式来处理JS与OC交互。 由于UIWebView比较耗内存,性能上不太好,而苹果在iOS 8中推出了WKWebView。 同样的用WKWebView也可以拦截URL,做JS 与OC交互。关于WKWebView与UIWebView的对比,大…
基于模型的强化学习比无模型的强化学习更好?错!
作者 | Carles Gelada and Jacob Buckman编辑 | DeepRL来源 | 深度强化学习实验室(ID:Deep-RL)【导读】许多研究人员认为,基于模型的强化学习(MBRL)比无模型的强化学习(MFRL)具有更高的样本效率。但是&…

程序员的自我修养--链接、装载与库笔记:内存
1. 程序的内存布局 现代的应用程序都运行在一个内存空间里,在32位的系统里,这个内存空间拥有4GB(2的32次方)的寻址能力。应用程序可以直接使用32位的地址进行寻址,这被称为平坦(flat)的内存模型。在平坦的内存模型中,整个内存是一…

【Away3D代码解读】(四):主要模块简介
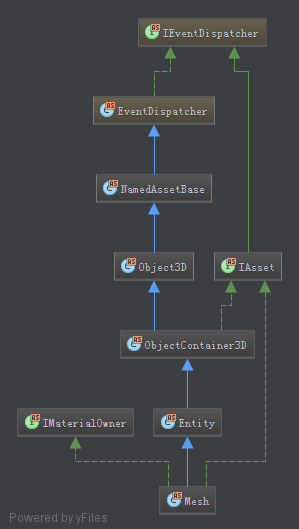
数据模块: Away3D中最核心的数据类是Mesh类,我们先看看Mesh类的继承关系: NamedAssetBase:为对象提供id和name属性,是Away3D大部分类的基类; Object3D:3D对象基类,提供方便操作3D对象…

程序员的自我修养--链接、装载与库笔记:运行库
1. 入口函数和程序初始化 程序从main开始吗?:操作系统装载程序之后,首先运行的代码并不是main的第一行,而是某些别的代码,这些代码负责准备好main函数执行所需要的环境,并且负责调用main函数,这…

iOS下JS与OC互相调用(三)--MessageHandler
使用WKWebView的时候,如果想要实现JS调用OC方法,除了拦截URL之外,还有一种简单的方式。那就是利用WKWebView的新特性MessageHandler来实现JS调用原生方法。 MessageHandler 是什么? WKWebView 初始化时,有一个参数叫…
北大教授张大庆:无线感知,让你变老也优雅
受访者 | 张大庆记者 | 胡巍巍出品 | CSDN(ID:CSDNnews)在国内高校中,北大的校庆日很特殊——5月4日。这一天,也是青年节。北大,是五四运动的策源地。100年来,“爱国、进步、民主、科学”的五四…

总结 20 个开发细节
2019独角兽企业重金招聘Python工程师标准>>> 1:提交到SVN的代码必须有提交备注,以便于以后查看。 2:如考虑页面缓存,可以在路径后增加随机数:url "&TimeS" Math.random();。 3:…

程序员的自我修养--链接、装载与库笔记:系统调用与API
系统调用(System Call)是应用程序(运行库也是应用程序的一部分)与操作系统内核之间的接口,它决定了应用程序是如何与内核打交道的。无论程序是直接进行系统调用,还是通过运行库,最终还是会到达系统调用这个层面上。 1. 系统调用介绍 什么是…

iOS下JS与OC互相调用(四)--JavaScriptCore
前面讲完拦截URL的方式实现JS与OC互相调用,终于到JavaScriptCore了。它是从iOS7开始加入的,用 Objective-C 把 WebKit 的 JavaScript 引擎封装了一下,提供了简单快捷的方式与JavaScript交互。 关于JavaScriptCore的使用有两篇很好的文章&…
围巾都这么黑科技了,是我见识少了
有一个永恒的话题:北方冷一点还是南方冷一点?答案是:哪里都冷!冬天最痛苦的莫过于走出空调房——刺骨的风直直的从领口处灌进去那叫一个“透心凉,心飞扬”缠了好几圈的大围巾却根本没什么保暖效果每当这时候࿰…

【教程】【FLEX】#004 反射机制
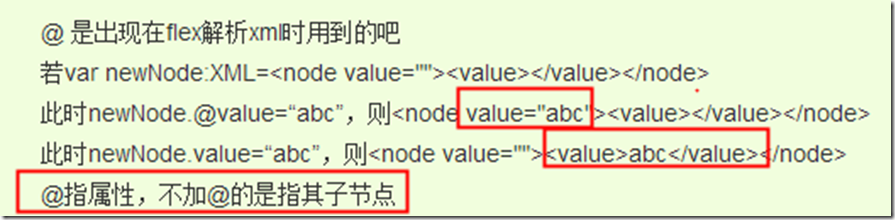
总结: 目前用到反射的主要有两个方法 1. getDefinitionByName //根据类名,返回对象(反射实例化对象) 2. describeType //根据对象,返回XML格式的属性,方法等信息(反射得到…

iOS下JS与OC互相调用(五)--UIWebView + WebViewJavascriptBridge
WebViewJavascriptBridge是一个有点年代的JS与OC交互的库,使用该库的著名应用还挺多的,目前这个库有7000star。我去翻看了它的第一版本已经是4年前了,在版本V4.1.4以及之前,该库只有一个类和一个js 的txt文件,所以旧版…

OpenCV代码提取:Windows上通过DShow获取Camera视频
在OpenCV 3.1中获取视频的模块在videoio(video input and output module)中,调用VideoCapture类接口,除了videoio模块外还依赖core、highgui、imgproc、imgcodecs四个模块,而OpenCV 2.4.13.6仅需要core、highgui、imgproc三个模块。3.1中的vi…
迁移学习与图神经网络“合力”模型:用DoT-GNN克服组重识别难题
作者 | Ziling Huang、Zheng Wang、Wei Hu、Chia-Wen Lin、Shin’ichi Satoh译者 | 刘畅编辑 | Jane出品 | AI科技大本营(ID:rgznai100)【导读】目前,大多数行人重识别(ReID)方法主要是从收集的单个人图像数…

struts2 select 默认选中
jsp:<s:select list"#{1:男,2:女}" name"sex"/> action:private String sex;sex属性有get/set方法。在业务方法中设置sex "2";select会默认选中。

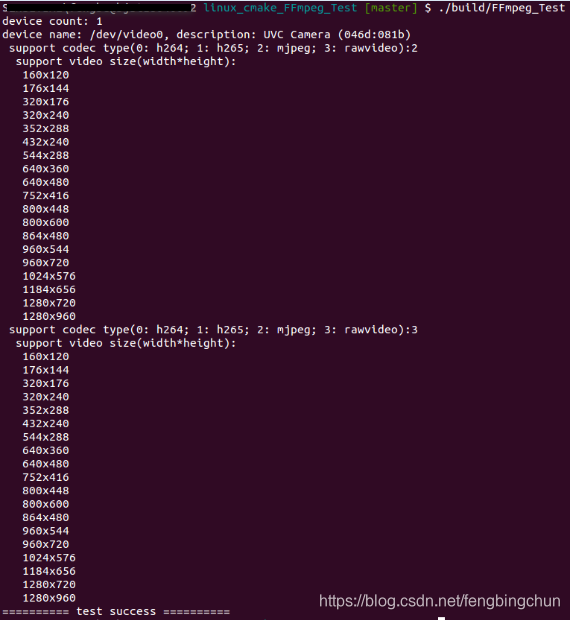
通过Windows DShow获取设备名、支持的编解码及视频size列表实现
之前在https://blog.csdn.net/fengbingchun/article/details/102641967中介绍过通过DShow获取Camera视频的实现,即调用VideoCapture类。在OpenCV的VideoCapture类中并没有提供获取Camera设备列表、支持的编解码类型列表及支持的video size列表接口,这里基…
15篇论文全面概览BERT压缩方法
作者 | Mitchell A. Gordon译者 | 孙薇出品 | AI科技大本营(ID:rgznai100)模型压缩可减少受训神经网络的冗余——由于几乎没有BERT或者BERT-Large模型可用于GPU及智能手机上,这一点就非常有用了。另外,内存与推理速度的提高也能节…

iOS下JS与OC互相调用(七)--Cordova 基础
Cordova 简介 在介绍Cordova之前,必须先提一下PhoneGap。PhoneGap 是Nitobi软件公司2008年推出的一个框架,旨在弥补web 和iOS 之间的不足,使得web 和 iPhone SDK 之间的交互更容易。后来又加入了Android SDK 和BlackBerry SDK,再然…

在linux上MySQL的三种安装方式
安装MySQL的方式常见的有三种:方式一:rpm安装(1) 操作系统发行商提供的(2) MySQL官方提供的(版本更新,修复了更多常见BUG)www.mysql.com/downloads关于MySQL中rpm包类型的介绍:MySQL-client 客户端…

通过libjpeg-turbo实现对jpeg图像的解码
之前在https://blog.csdn.net/fengbingchun/article/details/89715416中介绍过通过libjpeg-turbo接口实现将数据编码或压缩成jpeg数据并通过FILE的fwrite接口将其直接保存成*.jpg图像,当时用的是libjpeg的接口,其实还可以使用turbojpeg api的接口即tjCom…
AI+大数据顶级技术盛会开幕在即,6.6折特惠票限时抢购
2019年12月5-7日,由中国计算机学会主办,CCF 大数据专家委员会承办,CSDN、中科天玑数据科技股份有限公司协办的中国大数据技术大会(BDTC 2019)将于北京长城饭店隆重举行。届时,超过百位顶尖技术专家将齐聚于…

iOS下JS与OC互相调用(八)--Cordova详解+实战
1.新建工程,添加Cordova 关键类 我这里用Xcode 8 新建了一个工程,叫 JS_OC_Cordova,然后将Cordova关键类添加进工程。 有哪些关键类呢? 这里添加config.xml 、Private 和 Public 两个文件夹里的所有文件。工程目录结构如下: 然后…

iOS多线程编程之NSOperation和NSOperationQueue的使用
使用 NSOperation的方式有两种, 一种是用定义好的两个子类: NSInvocationOperation 和 NSBlockOperation。 另一种是继承NSOperation 如果你也熟悉Java,NSOperation就和java.lang.Runnable接口很相似。和Java的Runnable一样,NSOpe…

Swift - 使用SwiftHTTP通过HTTPS进行网络请求,及证书的使用
(本文代码已升级至Swift3)一,证书的生成,以及服务器配置参考我前面写的这篇文章:Tomcat服务器配置https双向认证(使用keytool生成证书)文章详细介绍了HTTPS,SSL/TLS。还有使用key to…

Linux下通过v4l2获取视频设备名、支持的编解码及视频size列表实现
早些时候给出了在Windows下通过dshow获取视频设备信息的实现,包括获取视频设备名、获取每种视频设备支持的编解码格式列表、每种编解码格式支持的video size列表,见:https://blog.csdn.net/fengbingchun/article/details/102806822 下面给出…
12种主流编程语言输出“ Hello World ”,把我给难住了!
作为一名程序员,在初步学习编程想必都绕不开一个最为基础的入门级示例“Hello World”,那么,你真的了解各个语言“Hello World”的正确写法吗?在我们刚开始打开编程世界的时候,往往写的第一个程序都是简单的文本输出&a…

军哥lnmp一键安装包nginx支持pathinfo配置
ssh里执行:cat > /usr/local/nginx/conf/pathinfo.conf << EOF set $real_script_name $fastcgi_script_name; if ($fastcgi_script_name ~ "(.?\.php)(/.*)") { set $real_script_name $1; set $path_info $2; } fastcgi_param SCRIPT_FILENAM…

Effective STL 50条有效使用STL的经验笔记
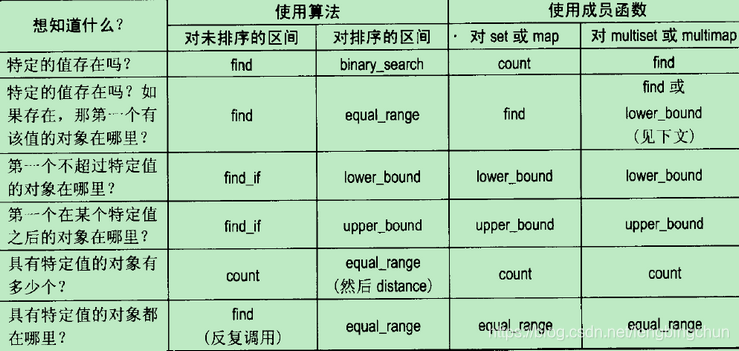
Scott Meyers大师Effective三部曲:Effective C、More Effective C、Effective STL,这三本书出版已很多年,后来又出版了Effective Modern C。 Effective C的笔记见:https://blog.csdn.net/fengbingchun/article/details/102761542…

HTTPS网络加密双向验证-使用AFNetworking封装
1.首先使用OC封装请求头 #import <Foundation/Foundation.h> #import "AFNetworking.h" interface HttpsHandler : NSObject (AFHTTPSessionManager *)setHttpsMange; end 2.实现方法 (AFHTTPSessionManager *)setHttpsMange; { NSString *certFilePath […
