iOS下JS与OC互相调用(五)--UIWebView + WebViewJavascriptBridge
WebViewJavascriptBridge是一个有点年代的JS与OC交互的库,使用该库的著名应用还挺多的,目前这个库有7000+star。我去翻看了它的第一版本已经是4年前了,在版本V4.1.4以及之前,该库只有一个类和一个js 的txt文件,所以旧版本的WebViewJavascriptBridge 是非常容易理解的。而最新版的WebViewJavascriptBridge因为也要兼容WKWebView,所以里面也加入了两个新的类,一开始看的时候,会被它里面负责的逻辑吓到,其实仔细越多是非常简单的。

WebViewJavascriptBridge使用讲解
由于WebViewJavascriptBridge在UIWebView和WKWebView下的使用有些许差别,所以就分成两篇文章来讲解WebViewJavascriptBridge。
本文介绍的是在UIWebView中使用WebViewJavascriptBridge来达到JS与OC互相调用的目的。WKWebView使用的是WKWebViewJavascriptBridge。接下来,我就从零开始边搭建工程边讲解WebViewJavascriptBridge。由于只研究了两天,可能有讲解的不到位,欢迎批评指正。
先上效果图:

第一步、搭建工程,将WebViewJavascriptBridge库添加到工程中。
新建工程的步骤就略过了,WebViewJavascriptBridge的github地址是:WebViewJavascriptBridge,我使用的是版本V5.0.5。
第二步、创建UIWebView和WebViewJavascriptBridge示例。
2.1 创建UIWebView
创建UIWebView的代码(viewDidLoad中截选):
self.webView = [[UIWebView alloc] initWithFrame:self.view.frame];[self.view addSubview:self.webView];NSURL *htmlURL = [[NSBundle mainBundle] URLForResource:@"index.html" withExtension:nil];NSURLRequest *request = [NSURLRequest requestWithURL:htmlURL];// UIWebView 滚动的比较慢,这里设置为正常速度self.webView.scrollView.decelerationRate = UIScrollViewDecelerationRateNormal;[self.webView loadRequest:request];这里不要为UIWebView设置代理,因为在创建WebViewJavascriptBridge的时候,UIWebView的代理已经被赋值给了WebViewJavascriptBridge。
2.2 创建WebViewJavascriptBridge
因为WebViewJavascriptBridge实例,在控制中多个地方用到,因此最好定义一个property或者实例变量存起来。
_webViewBridge = [WebViewJavascriptBridge bridgeForWebView:self.webView];
// {setWebViewDelegate}这个方法,可以将UIWebView的代理,从_webViewBridge中再传递出来。
// 所以如果你要在控制器中实现UIWebView的代理方法时,添加下面这样代码,否则可以不写。
[_webViewBridge setWebViewDelegate:self];然后跟踪进{- bridgeForWebView }方法,看它具体是怎么实现的。
+ (instancetype)bridgeForWebView:(WVJB_WEBVIEW_TYPE*)webView {WebViewJavascriptBridge* bridge = [[self alloc] init];[bridge _platformSpecificSetup:webView];return bridge;
}// 上面方法调用了这个方法
- (void) _platformSpecificSetup:(WVJB_WEBVIEW_TYPE*)webView {_webView = webView;_webView.delegate = self;
_base = [[WebViewJavascriptBridgeBase alloc] init];_base.delegate = self;
}其他{-bridgeForWebView }内部也不过是初始化了一个WebViewJavascriptBridge对象,并为其实例变量_webView 和 _base赋值而已。
第三步、注册js 要调用的Native 功能。
先上示例代码,再分析功能:
#pragma mark - private method
- (void)registerNativeFunctions
{[self registScanFunction];[self registShareFunction];[self registLocationFunction];[self regitstBGColorFunction];[self registPayFunction];[self registShakeFunction];
}- (void)registShareFunction
{// 所有JS 需要调用的原生功能都要先用registerHandler注册一下[_webViewBridge registerHandler:@"shareClick" handler:^(id data, WVJBResponseCallback responseCallback) {// data 的类型与 JS中传的参数有关NSDictionary *tempDic = data;// 在这里执行分享的操作NSString *title = [tempDic objectForKey:@"title"];NSString *content = [tempDic objectForKey:@"content"];NSString *url = [tempDic objectForKey:@"url"];// 将分享的结果返回到JS中NSString *result = [NSString stringWithFormat:@"分享成功:%@,%@,%@",title,content,url];responseCallback(result);}];
}- (void)registerHandler:(NSString *)handlerName handler:(WVJBHandler)handler 该方法有两个参数:第一个参数handlerName,是对这个功能起的一个别名;第二个参数handler,是个block,也就是Native 实现的功能。JS要调用的Native 实现其实就是block 的 {} 内的代码功能。
为了便于维护,我们可以将JS要调用的Native方法都集中到一起,然后单个功能再封装一个方法。
第四步、完成HMTL必要的JS代码
由于WebViewJavascriptBridge也是拦截URL来实现的调用原生功能,所以有一些代码跟之前iOS下JS与OC互相调用(一)中的HTML JS代码很相似。
HTML 中有一个必须要添加的JS 方法,然后需要自动调用一次该方法。该方法是:
function setupWebViewJavascriptBridge(callback) {if (window.WebViewJavascriptBridge) { return callback(WebViewJavascriptBridge); }if (window.WVJBCallbacks) { return window.WVJBCallbacks.push(callback); }window.WVJBCallbacks = [callback];var WVJBIframe = document.createElement('iframe');WVJBIframe.style.display = 'none';WVJBIframe.src = 'wvjbscheme://__BRIDGE_LOADED__';document.documentElement.appendChild(WVJBIframe);setTimeout(function() { document.documentElement.removeChild(WVJBIframe) }, 0)
}上面这个方法的参数是一个function,这个方法的作用主要是在第一次加载HTML的时候起作用,目的是加载一次wvjbscheme://__BRIDGE_LOADED__,来触发往HTML中注入一些已经写好的JS方法。
看看上面的方法与下面这个是不是很相似:
function loadURL(url) {var iFrame;iFrame = document.createElement("iframe");iFrame.setAttribute("src", url);iFrame.setAttribute("style", "display:none;");iFrame.setAttribute("height", "0px");iFrame.setAttribute("width", "0px");iFrame.setAttribute("frameborder", "0");document.body.appendChild(iFrame);// 发起请求后这个iFrame就没用了,所以把它从dom上移除掉iFrame.parentNode.removeChild(iFrame);iFrame = null;
}添加完setupWebViewJavascriptBridge方法,需要在JS中主动调用一次该方法:
setupWebViewJavascriptBridge(function(bridge) {bridge.registerHandler('testJavascriptHandler', function(data, responseCallback) {alert('JS方法被调用:'+data);responseCallback('js执行过了');})
})Native 需要调用的 JS 功能,也是需要先注册,然后再执行的。如果Native 需要调用的JS 功能有多个,那么这些功能都要在这里先注册,注册之后才能够被Native 调用。
接下来需要好好分析一下JS 中这个方法的作用了。
这里是重点:
1、首先调用setupWebViewJavascriptBridge,第一次执行的时候,由于window.WebViewJavascriptBridge和window.WVJBCallbacks都不存在,所以会继续往下执行,将参数callback(它是一个function)装进数组赋值给window.WVJBCallbacks。
js 支持动态添加属性 并赋值,这里window.WVJBCallbacks = [callback];就是动态添加属性,并赋值。 另外js中的全局变量都可以使用window.xxxx来调用;动态添加的属性也可以不加window.,直接使用。
2、WebViewJavascriptBridge 帮助JS调用Native的url 有两种,一种是wvjbscheme://__BRIDGE_LOADED__;而另一种是wvjbscheme://__WVJB_QUEUE_MESSAGE__。前者只有在调用setupWebViewJavascriptBridge的时候执行一次,一般来说这个url 如果没有页面应该只会执行一次。第二种url所有js调用Native 功能时,都会使用到。
3、在拦截到自定义的url 时,WebViewJavascriptBridge分了三种情况,如果是wvjbscheme://__BRIDGE_LOADED__,就往HMTL 中注入已经写好的js,这个js 在WebViewJavascriptBridge_JS中;如果是wvjbscheme://__WVJB_QUEUE_MESSAGE__,那就利用stringByEvaluatingJavaScriptFromString,取回调用js中callHandler传进去的参数。
然后再从WebViewJavascriptBridge之前保存的Native 方法对应的block,调用对应的block。
第五步、调用Native 功能
利用之前注入的JS方法callHandler 就可以调用Native 功能了。
示例代码如下:
function shareClick() {var params = {'title':'测试分享的标题','content':'测试分享的内容','url':'http://www.baidu.com'};WebViewJavascriptBridge.callHandler('shareClick',params,function(response) {alert(response);document.getElementById("returnValue").value = response;});
}这里callHandler前的WebViewJavascriptBridge,其实就是上一步注入到JS中的代码中,动态创建属性,动态赋值的属性。如下代码片段可以在WebViewJavascriptBridge_JS中找到。
window.WebViewJavascriptBridge = {
registerHandler: registerHandler,
callHandler: callHandler,
disableJavscriptAlertBoxSafetyTimeout: disableJavscriptAlertBoxSafetyTimeout,
_fetchQueue: _fetchQueue,
_handleMessageFromObjC: _handleMessageFromObjC};而callHandler 内部调用了另一个js function _doSend,而_doSend内部其实,就是把handlerName和 参数data,再加上callbackId 装成键值对,然后保存到数组sendMessageQueue,同时加载一次wvjbscheme://__WVJB_QUEUE_MESSAGE__。
到此 利用WebViewJavascriptBridge实现JS 调用iOS Native 就完成了。
第六步、Native 调用 js 功能
Native 调用js 的功能,也需要先在js 中为要调用的功能注册一个别名。
6.1 js 注册Native 要调用的功能
示例代码:
setupWebViewJavascriptBridge(function(bridge) {bridge.registerHandler('testJSFunction', function(data, responseCallback) {alert('JS方法被调用:'+data);responseCallback('js执行过了');})// 注册其他的功能//bridge.regsiterHandler.....
})6.2 Native 调用功能的别名handlerName
示例代码:
// // 如果不需要参数,不需要回调,使用这个
// [_webViewBridge callHandler:@"testJSFunction"];
// // 如果需要参数,不需要回调,使用这个
// [_webViewBridge callHandler:@"testJSFunction" data:@"一个字符串"];// 如果既需要参数,又需要回调,使用这个[_webViewBridge callHandler:@"testJSFunction" data:@"一个字符串" responseCallback:^(id responseData) {NSLog(@"调用完JS后的回调:%@",responseData);}];而callHandler 方法又是如何实现调用js 方法的呢?
callHandler 内部是将传递给js 的参数、handlerName、callbackId组合成字典,然后把字典转换成字符串,将转换后的字符串以参数的形式,通过stringByEvaluatingJavaScriptFromString传递给js ,js 中将传递过来的字符串转成json ,然后通过handlerName 获取对应的function执行。
关键的几个代码段:
// 这里是Native 调用js ,把参数转换为字符串,执行js 中的_handleMessageFromObjC方法。
- (void)_dispatchMessage:(WVJBMessage*)message {NSString *messageJSON = [self _serializeMessage:message pretty:NO];[self _log:@"SEND" json:messageJSON];messageJSON = [messageJSON stringByReplacingOccurrencesOfString:@"\\" withString:@"\\\\"];messageJSON = [messageJSON stringByReplacingOccurrencesOfString:@"\"" withString:@"\\\""];messageJSON = [messageJSON stringByReplacingOccurrencesOfString:@"\'" withString:@"\\\'"];messageJSON = [messageJSON stringByReplacingOccurrencesOfString:@"\n" withString:@"\\n"];messageJSON = [messageJSON stringByReplacingOccurrencesOfString:@"\r" withString:@"\\r"];messageJSON = [messageJSON stringByReplacingOccurrencesOfString:@"\f" withString:@"\\f"];messageJSON = [messageJSON stringByReplacingOccurrencesOfString:@"\u2028" withString:@"\\u2028"];messageJSON = [messageJSON stringByReplacingOccurrencesOfString:@"\u2029" withString:@"\\u2029"];NSString* javascriptCommand = [NSString stringWithFormat:@"WebViewJavascriptBridge._handleMessageFromObjC('%@');", messageJSON];if ([[NSThread currentThread] isMainThread]) {[self _evaluateJavascript:javascriptCommand];} else {dispatch_sync(dispatch_get_main_queue(), ^{[self _evaluateJavascript:javascriptCommand];});}
}下面这里是找到handlerName 对应的function,并执行function。
var handler = messageHandlers[message.handlerName];if (!handler) {console.log("WebViewJavascriptBridge: WARNING: no handler for message from ObjC:", message);} else {handler(message.data, responseCallback);}到这里 利用WebViewJavascriptBridge 实现Native 调用js 的功能就完成了。
提醒:
JS 有动态参数的特性,调用js 的方法,可以传0个参数,1个参数,N个参数都可以。
例如,我们在js中定义一个test()方法,我们可以调用test(),来执行这个方法;如果有参数要传进来,也可以调用test(xxx);如果有多个参数,那么就用test(xxx,xxx)。当然如果我们定义的参数是test(a,b,c),也可以少传参数,或者不传参数调用test()。
总结
利用WebViewJavascriptBridge来实现JS与OC的交互的优点:
1、获取参数时,更方便一些,如果参数中有一些特殊符号或者url带参数,能够很好的解析。
也有一些缺点:
1、做一次交互,需要执行的js 与原生的交互步骤较多,至少有两次。
2、需要花较多的时间,理解WebViewJavascriptBridge的原理和使用步骤。
相关文章:

OpenCV代码提取:Windows上通过DShow获取Camera视频
在OpenCV 3.1中获取视频的模块在videoio(video input and output module)中,调用VideoCapture类接口,除了videoio模块外还依赖core、highgui、imgproc、imgcodecs四个模块,而OpenCV 2.4.13.6仅需要core、highgui、imgproc三个模块。3.1中的vi…
迁移学习与图神经网络“合力”模型:用DoT-GNN克服组重识别难题
作者 | Ziling Huang、Zheng Wang、Wei Hu、Chia-Wen Lin、Shin’ichi Satoh译者 | 刘畅编辑 | Jane出品 | AI科技大本营(ID:rgznai100)【导读】目前,大多数行人重识别(ReID)方法主要是从收集的单个人图像数…

struts2 select 默认选中
jsp:<s:select list"#{1:男,2:女}" name"sex"/> action:private String sex;sex属性有get/set方法。在业务方法中设置sex "2";select会默认选中。

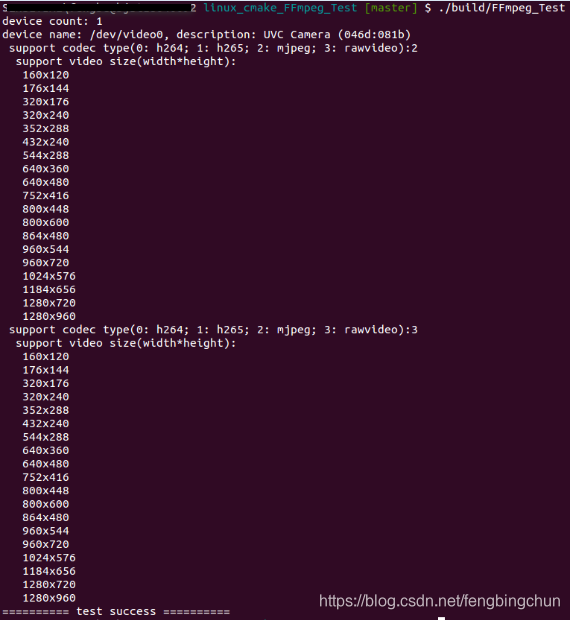
通过Windows DShow获取设备名、支持的编解码及视频size列表实现
之前在https://blog.csdn.net/fengbingchun/article/details/102641967中介绍过通过DShow获取Camera视频的实现,即调用VideoCapture类。在OpenCV的VideoCapture类中并没有提供获取Camera设备列表、支持的编解码类型列表及支持的video size列表接口,这里基…
15篇论文全面概览BERT压缩方法
作者 | Mitchell A. Gordon译者 | 孙薇出品 | AI科技大本营(ID:rgznai100)模型压缩可减少受训神经网络的冗余——由于几乎没有BERT或者BERT-Large模型可用于GPU及智能手机上,这一点就非常有用了。另外,内存与推理速度的提高也能节…

iOS下JS与OC互相调用(七)--Cordova 基础
Cordova 简介 在介绍Cordova之前,必须先提一下PhoneGap。PhoneGap 是Nitobi软件公司2008年推出的一个框架,旨在弥补web 和iOS 之间的不足,使得web 和 iPhone SDK 之间的交互更容易。后来又加入了Android SDK 和BlackBerry SDK,再然…

在linux上MySQL的三种安装方式
安装MySQL的方式常见的有三种:方式一:rpm安装(1) 操作系统发行商提供的(2) MySQL官方提供的(版本更新,修复了更多常见BUG)www.mysql.com/downloads关于MySQL中rpm包类型的介绍:MySQL-client 客户端…

通过libjpeg-turbo实现对jpeg图像的解码
之前在https://blog.csdn.net/fengbingchun/article/details/89715416中介绍过通过libjpeg-turbo接口实现将数据编码或压缩成jpeg数据并通过FILE的fwrite接口将其直接保存成*.jpg图像,当时用的是libjpeg的接口,其实还可以使用turbojpeg api的接口即tjCom…
AI+大数据顶级技术盛会开幕在即,6.6折特惠票限时抢购
2019年12月5-7日,由中国计算机学会主办,CCF 大数据专家委员会承办,CSDN、中科天玑数据科技股份有限公司协办的中国大数据技术大会(BDTC 2019)将于北京长城饭店隆重举行。届时,超过百位顶尖技术专家将齐聚于…

iOS下JS与OC互相调用(八)--Cordova详解+实战
1.新建工程,添加Cordova 关键类 我这里用Xcode 8 新建了一个工程,叫 JS_OC_Cordova,然后将Cordova关键类添加进工程。 有哪些关键类呢? 这里添加config.xml 、Private 和 Public 两个文件夹里的所有文件。工程目录结构如下: 然后…

iOS多线程编程之NSOperation和NSOperationQueue的使用
使用 NSOperation的方式有两种, 一种是用定义好的两个子类: NSInvocationOperation 和 NSBlockOperation。 另一种是继承NSOperation 如果你也熟悉Java,NSOperation就和java.lang.Runnable接口很相似。和Java的Runnable一样,NSOpe…

Swift - 使用SwiftHTTP通过HTTPS进行网络请求,及证书的使用
(本文代码已升级至Swift3)一,证书的生成,以及服务器配置参考我前面写的这篇文章:Tomcat服务器配置https双向认证(使用keytool生成证书)文章详细介绍了HTTPS,SSL/TLS。还有使用key to…

Linux下通过v4l2获取视频设备名、支持的编解码及视频size列表实现
早些时候给出了在Windows下通过dshow获取视频设备信息的实现,包括获取视频设备名、获取每种视频设备支持的编解码格式列表、每种编解码格式支持的video size列表,见:https://blog.csdn.net/fengbingchun/article/details/102806822 下面给出…
12种主流编程语言输出“ Hello World ”,把我给难住了!
作为一名程序员,在初步学习编程想必都绕不开一个最为基础的入门级示例“Hello World”,那么,你真的了解各个语言“Hello World”的正确写法吗?在我们刚开始打开编程世界的时候,往往写的第一个程序都是简单的文本输出&a…

军哥lnmp一键安装包nginx支持pathinfo配置
ssh里执行:cat > /usr/local/nginx/conf/pathinfo.conf << EOF set $real_script_name $fastcgi_script_name; if ($fastcgi_script_name ~ "(.?\.php)(/.*)") { set $real_script_name $1; set $path_info $2; } fastcgi_param SCRIPT_FILENAM…

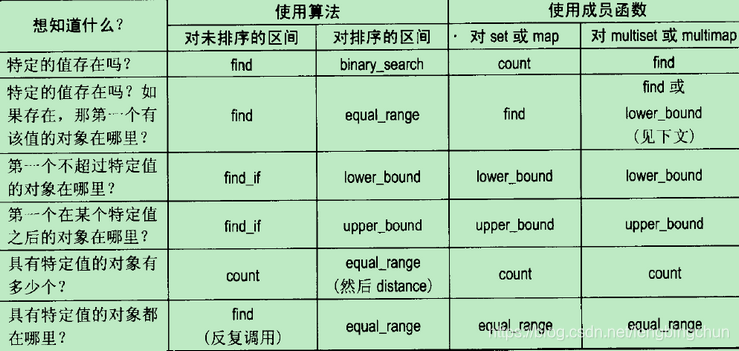
Effective STL 50条有效使用STL的经验笔记
Scott Meyers大师Effective三部曲:Effective C、More Effective C、Effective STL,这三本书出版已很多年,后来又出版了Effective Modern C。 Effective C的笔记见:https://blog.csdn.net/fengbingchun/article/details/102761542…

HTTPS网络加密双向验证-使用AFNetworking封装
1.首先使用OC封装请求头 #import <Foundation/Foundation.h> #import "AFNetworking.h" interface HttpsHandler : NSObject (AFHTTPSessionManager *)setHttpsMange; end 2.实现方法 (AFHTTPSessionManager *)setHttpsMange; { NSString *certFilePath […
30分钟搞定数据竞赛刷分夺冠神器LightGBM!
作者 | 梁云1991来源 | Python与算法之美(ID:Python_Ai_Road)【导读】LightGBM可以看成是XGBoost的升级加强版本,2017年经微软推出后,便成为各种数据竞赛中刷分夺冠的神兵利器。一,LightGBM和XGBoost对比正如其名字中的Light所蕴含…

js模块化例子
最近在看一本书,里面提到js的模块化,觉得很有必要,所以记录下来 Game.js /*** This is the main class that handles the game life cycle. It initializes* other components like Board and BoardModel, listens to the DOM events and* tr…

swift3.0提示框新用法
var alert: UIAlertController! alert UIAlertController(title: "提示", message: "添加照片", preferredStyle: UIAlertControllerStyle.actionSheet) let cleanAction UIAlertAction(title: "取消", style: UIAlertActionStyle.cancel,han…

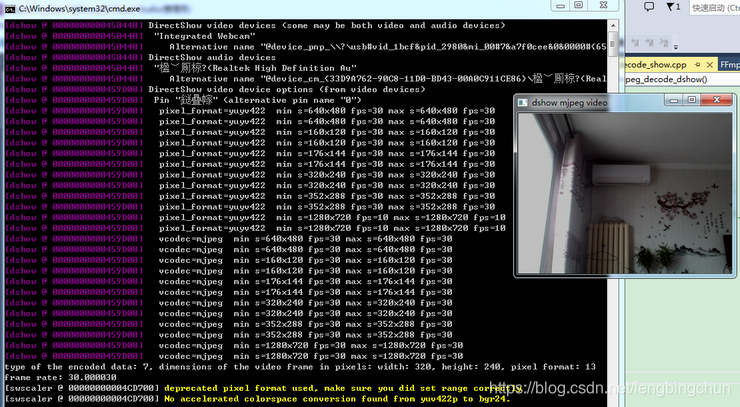
FFmpeg在Windows上通过dshow编解码方式设置为mjpeg并实时显示测试代码
Windows上默认的内置摄像头一般支持两种编解码格式:rawvideo和mjpeg。在调用FFmpeg接口时默认的采用rawvideo。这里通过DirectShow实现为mjpeg进行编解码。 通过命令行调用FFmpeg可执行文件: (1). 可获取Windows上连接的视频设备,命令如下&…
基于深度学习的低光照图像增强方法总结(2017-2019)| CSDN博文精选
扫码参与CSDN“原力计划”作者 | hyk_1996来源 | CSDN博客精选之前在做光照对于高层视觉任务的影响的相关工作,看了不少基于深度学习的低光照增强(low-light enhancement)的文章[3,4,5,7,8,9,10],于是决定简单梳理一下。光照估计&…

ios多线程和进程的区别(转载)
很想写点关于多进程和多线程的东西,我确实很爱他们。但是每每想动手写点关于他们的东西,却总是求全心理作祟,始终动不了手。 今天终于下了决心,写点东西,以后可以再修修补补也无妨。 一.为何需要多进程(或者…

OC封装的轮播图-只用调用即可
先来使用方法 1.//创建显示本地图片view UIView *imageScorll[WTImageScroll ShowLocationImageScrollWithFream:CGRectMake(0, 0, SCREENWIDTH, 200) andImageArray:array andBtnClick:^(NSInteger tagValue) { NSLog("点击的图片----%",(tagValue)); self.didSele…
多核时代,并行编程为何“臭名昭著”?
作者 | Yan Gu来源 | 转载自知乎用户Yan Gu【导读】随着计算机技术的发展,毫无疑问现代计算机的处理速度和计算能力也越来越强。然而细心的同学们可能早已注意到,从2005年起,单核的 CPU 性能就没有显著的提升了。究其原因,是人们发…

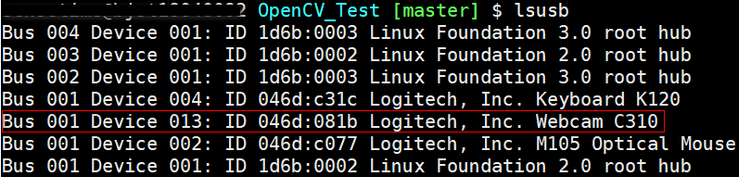
Linux下获取usb视频设备vendor id和product id的8种方法
在使用usb摄像头获取视频时,有时需要获取此摄像头供应商ID(vendor id, vid)和产品ID(product id, pid),这里在Linux下提供获取vid和pid的8种方法: 1. 通过v4l2中结构体v4l2_capability的成员变量card:此变量中会包含设备名、vid、…

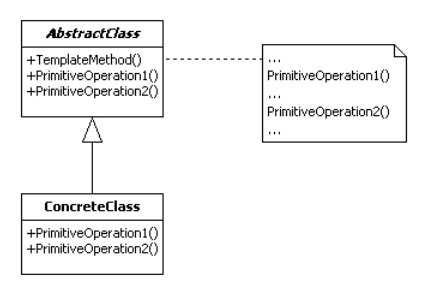
JAVA 设计模式 模板方法模式
定义 模板方法模式 (Template Method) 定义了一个操作中的算法的骨架,而将部分步骤的实现在子类中完成。模板方法模式使得子类可以不改变一个算法的结构即可重定义该算法的某些特定步骤。模板方法模式是所有模式中最为常见的几个模式之一,是基于继承的代…
这类程序员成华为宠儿,分分钟秒杀众应届毕业生
近日,华为20亿奖励员工的新闻频频刷屏。其中20亿奖金不是面向所有的华为员工,20亿奖金包涉及到的是研发体系、造AI芯片和建设生态的员工。从5G开始部署以来,华为获得了来自全球各地运营商的订单,签订了40多个5G商用合同。另外华为…

Swift 使用CoreLocation获取定位与位置信息
大多数情况下APP会在开启应用的时候获取当前的位置,所以我写在APPDelegate里第一步 import CoreLocationvar locationManager CLLocationManager() 第二步func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: …

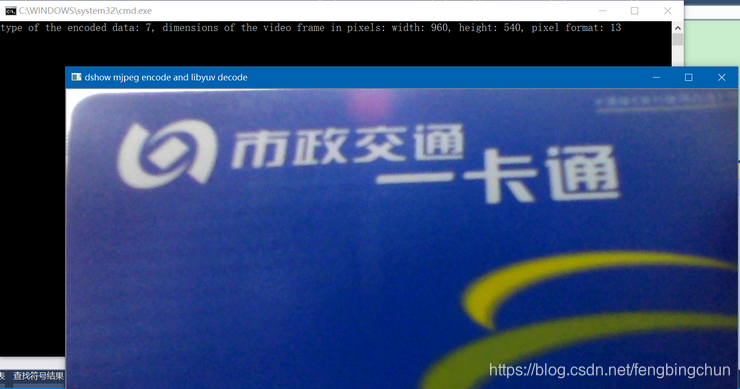
FFmpeg在Windows上设置dshow mjpeg编码+libyuv解码显示测试代码
之前在https://blog.csdn.net/fengbingchun/article/details/103444891中介绍过在Windows上通过ffmpeg dshow设置为mjpeg编解码方式进行实时显示的测试代码。这里测试仅调用ffmpeg的mjpeg编码接口,获取到packet后,通过libyuvlibjpeg-turbo对mjpeg进行解码…
