OC封装的轮播图-只用调用即可
先来使用方法
1.//创建显示本地图片view
UIView *imageScorll=[WTImageScroll ShowLocationImageScrollWithFream:CGRectMake(0, 0, SCREENWIDTH, 200) andImageArray:array andBtnClick:^(NSInteger tagValue) {
NSLog(@"点击的图片----%@",@(tagValue));self.didSelectedImageIndex(tagValue)
}];
2.//创建显示网络图片view
UIView *imageScorll=[WTImageScroll ShowNetWorkImageScrollWithFream:CGRectMake(0, 20, SCREENWIDTH, 200) andImageArray:netArray andBtnClick:^(NSInteger tagValue) {NSLog(@"点击的图片--%@",@(tagValue));self.didSelectedImageIndex(tagValue)
}];
3.//添加到父视图
[self.view addSubview:imageScorll];4.//清楚网络图片的缓存
[WTImageScroll clearNetImageChace];
#import <UIKit/UIKit.h>
typedef enum{
ImageShowStyleLocation=0,
ImageShowStyleNetwork=1
}ImageShowStyle;
typedef void (^BtnClickBlock)(NSInteger tagValue);
@interface WTImageScroll : UIView<UIScrollViewDelegate>
/**
*显示本地图片
*rect:在父视图中的位置
*array:加载的图片数组
*btnClick:点击图片回调
*/
+(UIView *)ShowLocationImageScrollWithFream:(CGRect)rect andImageArray:(NSArray *)array andBtnClick:(BtnClickBlock)btnClick ;
/**
*显示网络图片
*rect:在父视图中的位置
*array:加载的图片数组--(网络图片地址)
*btnClick:点击图片回调
*/
+(UIView *)ShowNetWorkImageScrollWithFream:(CGRect)rect andImageArray:(NSArray *)array andBtnClick:(BtnClickBlock)btnClick ;
/**
*清理网络缓存到内存中的图片
*/
+(void)clearNetImageChace;
@end
.m
#import "WTImageScroll.h"
#import <CommonCrypto/CommonDigest.h>
#pragma mark 创建md5加密
@interface NSString (MD5)
//返回一个当前字符串md5加密后的结果
- (NSString* )md5;
@end
@implementation NSString (MD5)
- (NSString* )md5 {
CC_MD5_CTX md5;
CC_MD5_Init (&md5);
CC_MD5_Update (&md5, [self UTF8String], (CC_LONG)[self length]);
unsigned char digest[CC_MD5_DIGEST_LENGTH];
CC_MD5_Final (digest, &md5);
NSString *s = [NSString stringWithFormat: @"%02x%02x%02x%02x%02x%02x%02x%02x%02x%02x%02x%02x%02x%02x%02x%02x",
digest[0], digest[1],
digest[2], digest[3],
digest[4], digest[5],
digest[6], digest[7],
digest[8], digest[9],
digest[10], digest[11],
digest[12], digest[13],
digest[14], digest[15]];
return s;
}
@end
@implementation WTImageScroll
{
NSArray *imgArray; //图片数组
UIPageControl *pageView;//分页
BtnClickBlock btnClicks;//block
UIScrollView *myScroll;
NSTimer *timer;//计时器
NSInteger scrollIndex;//下表值
NSDictionary *imgChaceDic; //图片缓存
}
+(UIView *)ShowLocationImageScrollWithFream:(CGRect)rect andImageArray:(NSArray *)array andBtnClick:(BtnClickBlock)btnClick
{
WTImageScroll *selfImageScroll=[[WTImageScroll alloc]initWithFrame:rect];
[selfImageScroll ShowImageScrollWithImageArray:array andBtnClick:btnClick andShowImageStyle:ImageShowStyleLocation];
return selfImageScroll;
}
+(UIView *)ShowNetWorkImageScrollWithFream:(CGRect)rect andImageArray:(NSArray *)array andBtnClick:(BtnClickBlock)btnClick
{
WTImageScroll *selfImageScroll=[[WTImageScroll alloc]initWithFrame:rect];
[selfImageScroll ShowImageScrollWithImageArray:array andBtnClick:btnClick andShowImageStyle:ImageShowStyleNetwork];
return selfImageScroll;
}
+(void)clearNetImageChace
{
[[WTImageScroll alloc] clearNetImageChace];
}
//控制显示
-(void)ShowImageScrollWithImageArray:(NSArray *)array andBtnClick:(BtnClickBlock)btnClick andShowImageStyle:(ImageShowStyle)showStyle
{
imgArray=array;
btnClicks=btnClick;
myScroll=[[UIScrollView alloc]initWithFrame:CGRectMake(0, 0,self.bounds.size.width, self.bounds.size.height)];
myScroll.delegate=self;
myScroll.pagingEnabled=YES;
myScroll.contentSize=CGSizeMake(self.bounds.size.width*(array.count+2), 200);
myScroll.contentOffset=CGPointMake(self.bounds.size.width, 0);
myScroll.showsHorizontalScrollIndicator=NO;
[self addSubview:myScroll];
scrollIndex=1;
for(NSInteger i = 0 ; i <array.count+1 ; i++){
UIButton *btn=[UIButton buttonWithType:UIButtonTypeCustom];
btn.frame=CGRectMake(self.bounds.size.width*(i+1), 0, self.bounds.size.width, self.bounds.size.height);
btn.tag=100+i;
if(showStyle==ImageShowStyleLocation){
[btn setImage:[UIImage imageNamed:array[i>(array.count-1)?0:i]] forState:UIControlStateNormal];
}else{
[self networkImageSettingWithString:array[i>(array.count-1)?0:i] AndShowImageView:btn];
}
[btn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
[myScroll addSubview:btn];
}
UIButton *regitBtn=[UIButton buttonWithType:UIButtonTypeCustom];
regitBtn.frame=CGRectMake(self.bounds.size.width*(array.count+1), 0, self.bounds.size.width, self.bounds.size.height);
[myScroll addSubview:regitBtn];
UIButton *leftBtn=[UIButton buttonWithType:UIButtonTypeCustom];
leftBtn.frame=CGRectMake(0, 0, self.bounds.size.width, self.bounds.size.height);
[myScroll addSubview:leftBtn];
if(showStyle==ImageShowStyleNetwork){
[self networkImageSettingWithString:[array firstObject] AndShowImageView:regitBtn];
[self networkImageSettingWithString:[array lastObject] AndShowImageView:leftBtn];
}else{
[regitBtn setImage:[UIImage imageNamed:[array firstObject]] forState:UIControlStateNormal];
[leftBtn setImage:[UIImage imageNamed:[array lastObject]] forState:UIControlStateNormal];
}
pageView=[[UIPageControl alloc]initWithFrame:CGRectMake(0, self.bounds.size.height-20, self.bounds.size.width, 20)];
pageView.numberOfPages=array.count;
pageView.currentPage=0;
pageView.userInteractionEnabled=NO;
pageView.currentPageIndicatorTintColor=[UIColor greenColor];
pageView.pageIndicatorTintColor=[UIColor grayColor];
[self addSubview:pageView];
[self startTime];
}
#pragma mark ScrollView delegate
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView;
{
NSInteger index=scrollView.contentOffset.x/320;
if(index==(imgArray.count+1)){
scrollView.contentOffset=CGPointMake(self.bounds.size.width, 0);
pageView.currentPage=0;
scrollIndex=1;
}else if(index==0){
scrollView.contentOffset=CGPointMake(imgArray.count*self.bounds.size.width, 0);
pageView.currentPage=imgArray.count-1;
scrollIndex=imgArray.count;
}else{
pageView.currentPage=index-1;
scrollIndex=index;
}
[self startTime];
}
-(void)scrollViewWillBeginDragging:(UIScrollView *)scrollView
{
//关闭计时器
if(timer!=nil){
[timer invalidate];
timer=nil;
}
}
#pragma mark 按钮点击
-(void)btnClick:(UIButton *)aBtn
{
if(btnClicks){
btnClicks(aBtn.tag-100);
}
}
#pragma mark 添加滚动
-(void)scrollForTime:(NSTimer *)time
{
scrollIndex=scrollIndex+1;
if(scrollIndex==imgArray.count+1){
[myScroll setContentOffset:CGPointMake(self.bounds.size.width*scrollIndex, 0) animated:YES];
scrollIndex=1;
[self performSelector:@selector(scrollToInit) withObject:nil afterDelay:0.5];
}else{
[myScroll setContentOffset:CGPointMake(self.bounds.size.width*scrollIndex, 0) animated:YES];
}
pageView.currentPage=scrollIndex-1;
}
//开启定时器
-(void)startTime
{
if(timer==nil){
timer=[NSTimer scheduledTimerWithTimeInterval:3 target:self selector:@selector(scrollForTime:) userInfo:nil repeats:YES];
}
}
//回到原点
-(void)scrollToInit
{
[myScroll setContentOffset:CGPointMake(self.bounds.size.width*scrollIndex, 0) animated:NO];
}
#pragma mark 网络图片处理
-(void)networkImageSettingWithString:(NSString *)str AndShowImageView:(UIButton *)aBtn
{
/*
*缓存图片原理, 三级缓存
*/
NSString *md5Str=[str md5];
NSData *imgData=[imgChaceDic objectForKey:md5Str];
if(imgData){
UIImage *img=[[UIImage alloc]initWithData:imgData];
[aBtn setImage:img forState:UIControlStateNormal];
}
NSString *paths = [NSHomeDirectory() stringByAppendingPathComponent:@"Library/Caches/Image"];
[self imgFileDataLocationSettingWithPath:paths];
NSString *path=[NSString stringWithFormat:@"%@/%@",paths,md5Str];
if([[NSFileManager defaultManager] fileExistsAtPath:path]){
UIImage *img=[[UIImage alloc]initWithContentsOfFile:path];
[aBtn setImage:img forState:UIControlStateNormal];
[imgChaceDic setValue:UIImagePNGRepresentation(img) forKey:@"md5Str"];
}else{
dispatch_async(dispatch_get_global_queue(0, 0), ^{
NSData *data=[[NSData alloc]initWithContentsOfURL:[NSURL URLWithString:str]];
UIImage *img=[[UIImage alloc]initWithData:data];
dispatch_async(dispatch_get_main_queue(), ^{
[aBtn setImage:img forState:UIControlStateNormal];
[imgChaceDic setValue:UIImagePNGRepresentation(img) forKey:@"md5Str"];
NSData *imgData=UIImagePNGRepresentation(img);
[imgData writeToFile:path atomically:YES];
});
});
}
}
//处理缓存路径
-(void)imgFileDataLocationSettingWithPath:(NSString *)path
{
NSFileManager *fileManager=[NSFileManager defaultManager];
if(![fileManager fileExistsAtPath:path]){
[fileManager createDirectoryAtPath:path withIntermediateDirectories:YES attributes:nil error:nil];
}
}
//清理沙盒中的图片缓存
-(void)clearNetImageChace
{
NSString *paths = [NSHomeDirectory() stringByAppendingPathComponent:@"Library/Caches/Image"];
NSFileManager *fileManager=[NSFileManager defaultManager];
if([fileManager fileExistsAtPath:paths]){
[fileManager removeItemAtPath:paths error:nil];
}
[fileManager createDirectoryAtPath:paths withIntermediateDirectories:YES attributes:nil error:nil];
}
@end
//点击相应方法 func didSelectedImageIndex(_ index: Int) {
print("index:\(index)")
let detailVC = BannerDetailVC()
let model = imageArr[index] as! HeadImageModel
// print("model:\(model.id)")
detailVC.titleText = model.title
detailVC.context = model.context
self.navigationController?.pushViewController(detailVC, animated: true)
}
//web页面显示 ///此处为swift3.0书写的 import UIKit
class BannerDetailVC: UIViewController {
var titleText : String? = ""
var context : String? = ""
var url : String? = ""
override func viewDidLoad() {
super.viewDidLoad()
self.view.backgroundColor = RGBA(r: 246, g: 246, b: 250, a: 1.0)
let webView = UIWebView(frame: CGRect.init(x: 0, y: 0, width: SCREEN_WIDTH, height: SCREEN_HEIGHT))
webView.backgroundColor=UIColor.white
self.view.addSubview(webView)
let path = Bundle.main.bundlePath
let url = NSURL(fileURLWithPath: path)
webView.loadHTMLString(context!, baseURL: url as URL)
self.title = titleText
}
}
相关文章:
多核时代,并行编程为何“臭名昭著”?
作者 | Yan Gu来源 | 转载自知乎用户Yan Gu【导读】随着计算机技术的发展,毫无疑问现代计算机的处理速度和计算能力也越来越强。然而细心的同学们可能早已注意到,从2005年起,单核的 CPU 性能就没有显著的提升了。究其原因,是人们发…

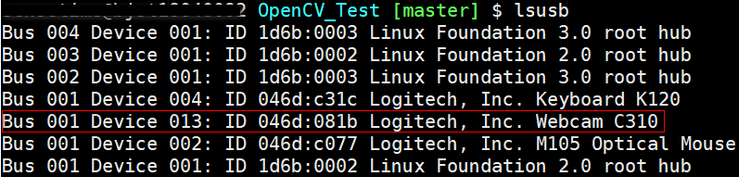
Linux下获取usb视频设备vendor id和product id的8种方法
在使用usb摄像头获取视频时,有时需要获取此摄像头供应商ID(vendor id, vid)和产品ID(product id, pid),这里在Linux下提供获取vid和pid的8种方法: 1. 通过v4l2中结构体v4l2_capability的成员变量card:此变量中会包含设备名、vid、…

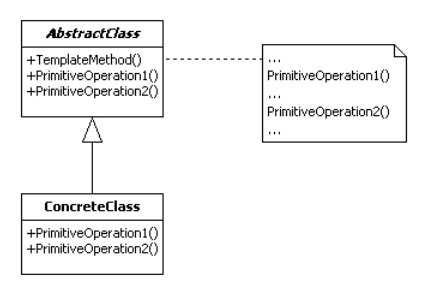
JAVA 设计模式 模板方法模式
定义 模板方法模式 (Template Method) 定义了一个操作中的算法的骨架,而将部分步骤的实现在子类中完成。模板方法模式使得子类可以不改变一个算法的结构即可重定义该算法的某些特定步骤。模板方法模式是所有模式中最为常见的几个模式之一,是基于继承的代…
这类程序员成华为宠儿,分分钟秒杀众应届毕业生
近日,华为20亿奖励员工的新闻频频刷屏。其中20亿奖金不是面向所有的华为员工,20亿奖金包涉及到的是研发体系、造AI芯片和建设生态的员工。从5G开始部署以来,华为获得了来自全球各地运营商的订单,签订了40多个5G商用合同。另外华为…

Swift 使用CoreLocation获取定位与位置信息
大多数情况下APP会在开启应用的时候获取当前的位置,所以我写在APPDelegate里第一步 import CoreLocationvar locationManager CLLocationManager() 第二步func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: …

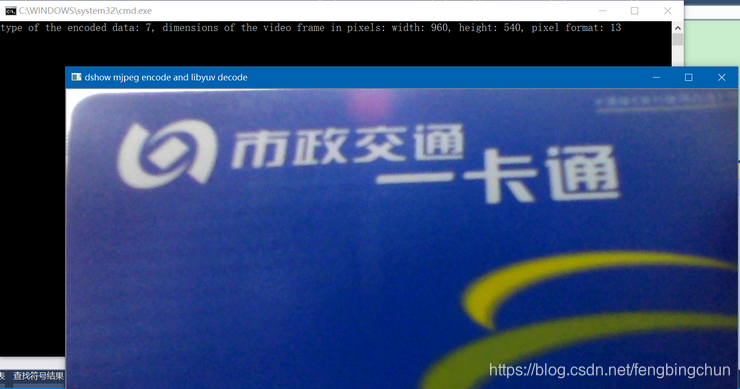
FFmpeg在Windows上设置dshow mjpeg编码+libyuv解码显示测试代码
之前在https://blog.csdn.net/fengbingchun/article/details/103444891中介绍过在Windows上通过ffmpeg dshow设置为mjpeg编解码方式进行实时显示的测试代码。这里测试仅调用ffmpeg的mjpeg编码接口,获取到packet后,通过libyuvlibjpeg-turbo对mjpeg进行解码…

转:浅谈Linux的内存管理机制
一 物理内存和虚拟内存 我们知道,直接从物理内存读写数据要比从硬盘读写数据要快的多,因此,我们希望所有数据的读取和写入都在内存完成,而内存是有限的,这样就引出了物理内存与虚拟内存的概念。 物理内存就是系统硬件提…

swift3.0阿里百川反馈
闲言少叙 直接上不熟 1.导入自己工程阿里百川demo中的Util文件,并引用其中的头文件 2.剩余就是swift3.0代码.在自己需要的地方书写 (前提是你已经申请了APPKey) 3.代码 //调用意见反馈 func actionOpenFeedback(){ //key self.appKey "此处填写自己申请的key" s…
通俗易懂:8大步骤图解注意力机制
作者 | Raimi Karim译者 | 夕颜出品 | AI科技大本营(ID:rgznai100)【导读】这是一份用图片和代码详解自注意力机制的指南,请收好。BERT、RoBERTa、ALBERT、SpanBERT、DistilBERT、SesameBERT、SemBERT、MobileBERT、TinyBERT和CamemBERT的共同…

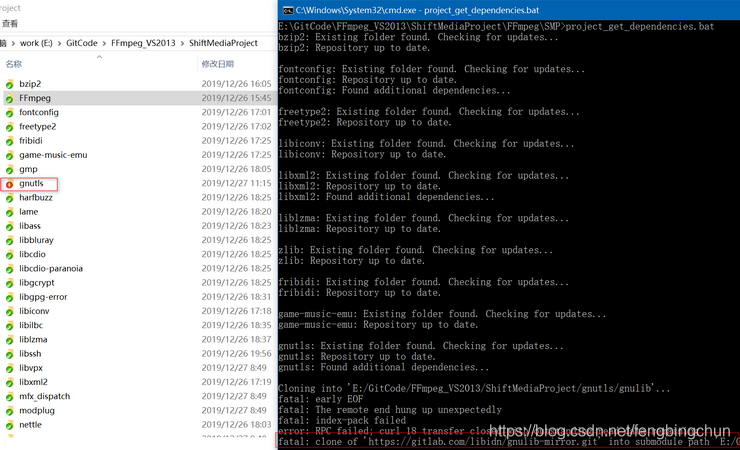
Windows上VS2017单步调试FFmpeg源码的方法
之前在https://blog.csdn.net/fengbingchun/article/details/90114411 介绍过如何在Windows7/10上通过MinGW方式编译FFmpeg 4.1.3源码生成库的步骤,那时只能生成最终的库,却不能产生vs工程,无法进行单步调试。GitHub上有个项目ShiftMediaProj…

ormlite 多表联合查询
ormlite 多表联合查询 QueryBuilder shopBrandQueryBuilder shopBrandDao.queryBuilder(); QueryBuilder shopQueryBuilder shopDao.queryBuilder();Where shopBrandWhere shopBrandQueryBuilder.where(); shopBrandWhere .eq(ShopBrand.SHOP_NO, shopNo);Where shopWhere …

C++中关键字volatile和mutable用法
C/C中的volatile关键字和const对应,用来修饰变量,用于告诉编译器该变量值是不稳定的,可能被更改。使用volatile注意事项: (1). 编译器会对带有volatile关键字的变量禁用优化(A volatile specifier is a hint to a compiler that …
基于生成对抗网络(GAN)的人脸变形(附链接) | CSDN博文精选
扫码参与CSDN“原力计划”翻译 | 张一豪校对 | 吴金笛来源 | 数据派THU*点击阅读原文,查看「CSDN原力计划」详细说明。本文详细介绍了生成对抗网络(GAN)的知识,并用其变换人脸,并探寻如何利用StyleGAN生成不同属性&…

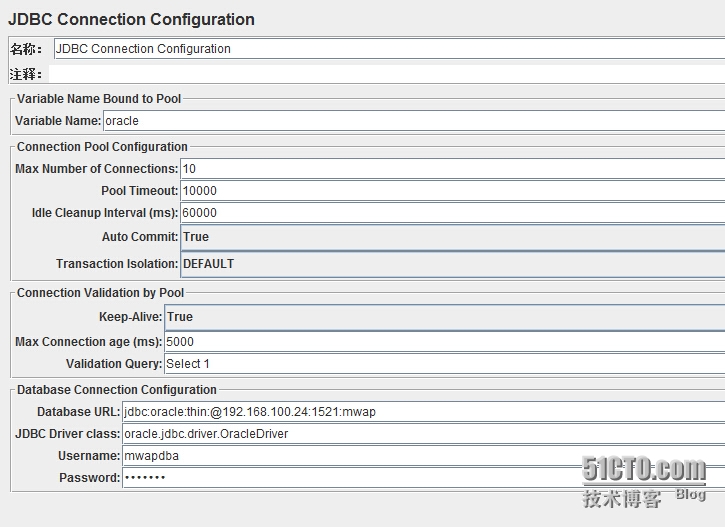
Jmeter连接Oracle数据库
一、Jmeter要连接oracle数据库,就必须复制JDBC驱动jar包文件ojdbc14.jar到Jmeter的lib目录下二、进入Jmeter的bin目录运行Jmeter.bat,启动Jmeter三、Jmeter软件配置如下:1、添加线程组右击线程组,选择“添加--配置元件--JDBC Conn…

swift3.0友盟分享
经过(一)的讲解,大家应该可以按照友盟提供的测试账号可以集成友盟分享了,友盟目前集合了18个APP共27种分享,可以授权的有10个App:微信、QQ、新浪微博、腾讯微博、人人网、豆瓣、Facebook、Twitter、Linkedi…

C++11中std::future的使用
C11中的std::future是一个模板类。std::future提供了一种用于访问异步操作结果的机制。std::future所引用的共享状态不能与任何其它异步返回的对象共享(与std::shared_future相反)( std::future references shared state that is not shared with any other asynchronous retur…
给算法工程师和研究员的「霸王餐」| 附招聘信息
现在的算法工程师真的是太难了!要让AI会看人眼都分辨不清的医疗影像!数据又不够,还得用前沿技术!好不容易学会看片,还要让AI会分析病理!然后模型搞出来了,还要把几十种模型,做N次计算…

swift3.0三种反向传值
一 :通知 1.通知传值所用方法 // MARK: - private methods(内部接口) let NotifMycation NSNotification.Name(rawValue:"MyNSNotification") func tempbuttonAction() { //这个方法可以传一个值 NotificationCenter.default.post(name: NotifMycation, object: &q…

C++11中std::shared_future的使用
C11中的std::shared_future是个模板类。与std::future类似,std::shared_future提供了一种访问异步操作结果的机制;不同于std::future,std::shared_future允许多个线程等待同一个共享状态;不同于std::future仅支持移动操作…
聊聊抖音、奈飞、Twitch、大疆、快手、B站的多媒体关键技术
随着5G牌照发放,5G终端正在迎来集中上市潮,对于5G带来的变革一触即发。目前互联网上超过七成的流量来自多媒体,未来这个比例将超过八成。音视频就像空气和水一样普及,深度到每个人的生活和工作中。同时,深度学习技术则…

Linux安全事件应急响应排查方法总结
Linux安全事件应急响应排查方法总结 Linux是服务器操作系统中最常用的操作系统,因为其拥有高性能、高扩展性、高安全性,受到了越来越多的运维人员追捧。但是针对Linux服务器操作系统的安全事件也非常多的。攻击方式主要是弱口令攻击、远程溢出攻击及其他…

C++11中std::packaged_task的使用
C11中的std::packaged_task是个模板类。std::packaged_task包装任何可调用目标(函数、lambda表达式、bind表达式、函数对象)以便它可以被异步调用。它的返回值或抛出的异常被存储于能通过std::future对象访问的共享状态中。 std::packaged_task类似于std::function,…

Swift3.0和OC桥接方法
1.直接在工程中commandn,出现如图,点击Header File创建桥接文件Bridging-Header.h,如图: 2.点击next,出现如图画面,一定要记得勾选第一项,再点击create创建完成。 3.配置桥接文件,点击target - …

量子算命,在线掷筊:一个IBM量子云计算机的应用实践,代码都有了
整理 | Jane 出品| AI科技大本营(ID:rgznai100) “算命”,古今中外,亘古不衰的一门学问,哪怕到了今天,大家对算命占卜都抱着一些”敬畏“的信任心理,西方流行塔罗牌,国…

rails应用ajax之二:使用rails自身支持
考虑另一种情况: 1. 页面上半部分显示当前的所有用户,页面下半部分是输入新用户的界面; 2. 每当输入新用户时,页面上半部分会动态更新新加用户的内容; 我们还是用ajax实现,不过这次用rails内部对ajax的支持…

C++11中std::async的使用
C11中的std::async是个模板函数。std::async异步调用函数,在某个时候以Args作为参数(可变长参数)调用Fn,无需等待Fn执行完成就可返回,返回结果是个std::future对象。Fn返回的值可通过std::future对象的get成员函数获取。一旦完成Fn的执行&…
BAT数据披露:缺人!110万AI人才缺口,两者矛盾,凉凉了!
人工智能到底有多火?近日国内首份《BAT人工智能领域人才发展报告》新鲜出炉,此次报告是针对国内人工智能领域的人才争夺情况进行了梳理。并把研究对象锁定在BAT三大巨头的身上。来源:《BAT人工智能领域人才发展报告》其中得出最为核心的结论&…

swift3.0最新拨打电话方法
let alertVC : UIAlertController UIAlertController.init(title: "是否拨打报警电话:10086", message: "", preferredStyle: .alert) let falseAA : UIAlertAction UIAlertAction.init(title: "取消", style: .cancel, handler: nil) let tr…

关于手机已处理里重复单据的处理办法
更新视图 VWFE_TASK去掉 union TWFE_TASK_BAK 的部分,原因是因为后面做了流程预演导致的问题转载于:https://blog.51cto.com/iderun/1602828

swiftswift3.0自己封装的快速构建页面的方法
//#param mark 控件 func creatLabel(frame:CGRect,text:String,textColor:UIColor,textFont:CGFloat,textAlignment:NSTextAlignment) -> UILabel { let label UILabel.init(frame: frame) label.text text label.textColor textColor label.font UIFont.systemFont(of…
