如何用Python实现超级玛丽的界面和状态机?
作者 | marble_xu
编辑 | 郭芮
来源 | CSDN博客
小时候的经典游戏,代码参考了github上的项目Mario-Level-1(https://github.com/justinmeister/Mario-Level-1),使用pygame来实现,从中学习到了横版过关游戏实现中的一些处理方法。原项目实现了超级玛丽的第一个小关。
在原项目的基础上,游戏使用json文件来保存每一个关卡的数据,将数据和代码解耦合,目前已开发4个小关,后续关卡的扩展也很方便,只需要添加json文件和地图图片,支持新的怪物就行。游戏还支持进入水管,到新的子地图。
这篇文章是要介绍下游戏中的几个界面显示和界面之间如何转换,所以特意写了一个demo程序,完整的游戏代码在下面的github链接(https://github.com/marblexu/PythonSuperMario)中下载。
状态机介绍
游戏中的状态机一般都是有限状态机,简写为FSM(Finite State Machine),简称状态机,是表示有限个状态以及在这些状态之间的转移和动作等行为的数学模型。
状态机的每一个状态至少需要有下面三个操作:
Startup:当从其他状态进入这个状态时,需要进行的初始化操作;
Update :在这个状态运行时进行的更新操作;
Cleanup:当从这个状态退出时,需要进行的清除操作。
状态需要的变量:
next: 表示这个状态退出后要转到的下一个状态;
persist:在状态间转换时需要传递的数据;
done:表示这个状态是否结束,状态机会根据这个值来决定转换状态。
游戏界面状态机的状态转换图如下,箭头表示可能的状态转换方向:(注意有个转换不太好画出来:Time Out状态可以转换到Game Over状态。)
图1
这几个状态的意思比较简单,下面把游戏界面的截图发一下。
Main Menu:主菜单,启动程序就进入这个状态,可以用UP和DOWN键选择player 1或player 2,按回车键开启游戏。
图2
Load Screen:游戏开始前的加载界面。
图3
Game Run:游戏运行时的状态,在代码实现中是Level类。
图4
Game Over:人物死亡且生命数目为0时到这个状态。
图5
Time Out:在游戏中时间超时会到这个状态,这个和Game Over类似,就不截图了。
状态机代码实现
因为这篇文章的目的是游戏界面的状态机实现,所以专门写了一个state_demo.py文件,让大家可以更加方便的看代码。
游戏启动代码
开始是 pygame的初始化,设置屏幕大小为c.SCREEN_SIZE(800, 600)。所有的常量都保存在单独的constants.py中。
import os
import pygame as pg
import constants as cpg.init()
pg.event.set_allowed([pg.KEYDOWN, pg.KEYUP, pg.QUIT])
pg.display.set_caption(c.ORIGINAL_CAPTION)
SCREEN = pg.display.set_mode(c.SCREEN_SIZE)
SCREEN_RECT = SCREEN.get_rect()
load_all_gfx函数查找指定目录下所有符合后缀名的图片,使用pg.image.load函数加载,保存在graphics set中。
GFX 保存在resources/graphics目录找到的所有图片,后面获取各种图形时会用到。
def load_all_gfx(directory, colorkey=(255,0,255), accept=('.png', '.jpg', '.bmp', '.gif')):graphics = {}for pic in os.listdir(directory):name, ext = os.path.splitext(pic)if ext.lower() in accept:img = pg.image.load(os.path.join(directory, pic))if img.get_alpha():img = img.convert_alpha()else:img = img.convert()img.set_colorkey(colorkey)graphics[name] = imgreturn graphicsGFX = load_all_gfx(os.path.join("resources","graphics"))
下面是demo的入口函数,先创建了一个保存所有状态的state_dict set,调用setup_states函数设置起始状态是 MAIN_MENU。
if __name__=='__main__':game = Control()state_dict = {c.MAIN_MENU: Menu(),c.LOAD_SCREEN: LoadScreen(),c.LEVEL: Level(),c.GAME_OVER: GameOver(),c.TIME_OUT: TimeOut()}game.setup_states(state_dict, c.MAIN_MENU)game.main()
状态类
先定义一个State 基类, 按照上面说的状态需要的三个操作分别定义函数(startup, update, cleanup)。在 init 函数中定义了上面说的三个变量(next,persist,done),还有start_time 和 current_time 用于记录时间。
class State():def __init__(self):self.start_time = 0.0self.current_time = 0.0self.done = Falseself.next = Noneself.persist = {}@abstractmethoddef startup(self, current_time, persist):'''abstract method'''def cleanup(self):self.done = Falsereturn self.persist@abstractmethoddef update(sefl, surface, keys, current_time):'''abstract method'''看一个状态类LoadScreen的具体实现,这个状态的显示效果如图3。
startup 函数保存了传入的persist,设置 next 为Level 状态类,start_time保存进入这个状态的开始时间。初始化一个Info类,这个就是专门用来显示界面信息的。
update 函数根据在这个状态已运行的时间(current_time - self.start_time),决定显示内容和是否结束状态(self.done = True)。
class LoadScreen(State):def __init__(self):State.__init__(self)self.time_list = [2400, 2600, 2635]def startup(self, current_time, persist):self.start_time = current_timeself.persist = persistself.game_info = self.persistself.next = self.set_next_state()info_state = self.set_info_state()self.overhead_info = Info(self.game_info, info_state)def set_next_state(self):return c.LEVELdef set_info_state(self):return c.LOAD_SCREENdef update(self, surface, keys, current_time):if (current_time - self.start_time) < self.time_list[0]:surface.fill(c.BLACK)self.overhead_info.update(self.game_info)self.overhead_info.draw(surface)elif (current_time - self.start_time) < self.time_list[1]:surface.fill(c.BLACK)elif (current_time - self.start_time) < self.time_list[2]:surface.fill((106, 150, 252))else:self.done = True
Info类
下面介绍Info类,界面的显示大部分都是由它来完成,init函数中create_info_labels函数创建通用的信息,create_state_labels函数对于不同的状态,会初始化不同的信息。
class Info():def __init__(self, game_info, state):self.coin_total = game_info[c.COIN_TOTAL]self.total_lives = game_info[c.LIVES]self.state = stateself.game_info = game_infoself.create_font_image_dict()self.create_info_labels()self.create_state_labels()self.flashing_coin = FlashCoin(280, 53)
create_font_image_dict函数从之前加载的图片GFX[‘text_images’]中,截取字母和数字对应的图形,保存在一个set中,在后面创建文字时会用到。
def create_font_image_dict(self):self.image_dict = {}image_list = []image_rect_list = [# 0 - 9(3, 230, 7, 7), (12, 230, 7, 7), (19, 230, 7, 7),(27, 230, 7, 7), (35, 230, 7, 7), (43, 230, 7, 7),(51, 230, 7, 7), (59, 230, 7, 7), (67, 230, 7, 7),(75, 230, 7, 7), # A - Z(83, 230, 7, 7), (91, 230, 7, 7), (99, 230, 7, 7),(107, 230, 7, 7), (115, 230, 7, 7), (123, 230, 7, 7),(3, 238, 7, 7), (11, 238, 7, 7), (20, 238, 7, 7),(27, 238, 7, 7), (35, 238, 7, 7), (44, 238, 7, 7),(51, 238, 7, 7), (59, 238, 7, 7), (67, 238, 7, 7),(75, 238, 7, 7), (83, 238, 7, 7), (91, 238, 7, 7),(99, 238, 7, 7), (108, 238, 7, 7), (115, 238, 7, 7),(123, 238, 7, 7), (3, 246, 7, 7), (11, 246, 7, 7),(20, 246, 7, 7), (27, 246, 7, 7), (48, 246, 7, 7),# -*(68, 249, 6, 2), (75, 247, 6, 6)]character_string = '0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ -*'for character, image_rect in zip(character_string, image_rect_list):self.image_dict[character] = get_image(GFX['text_images'], *image_rect, (92, 148, 252), 2.9)
get_image函数从一个大的Surface sheet 中按照 area(x, y, width, height)截取出部分图片 放入Surface image对应的起始位置(0,0),并按照scale参数调整大小。
pygame的 blit 函数介绍如下:
pg.Surface.blit(source, dest, area=None, special_flags=0) -> Rectdraw one image onto anotherdef get_image(sheet, x, y, width, height, colorkey, scale):image = pg.Surface([width, height])rect = image.get_rect()image.blit(sheet, (0, 0), (x, y, width, height))image.set_colorkey(colorkey)image = pg.transform.scale(image,(int(rect.width*scale),int(rect.height*scale)))return image
看一下create_info_labels函数中其中一个字符串’MARIO’是如何在界面上显示的。
create_label函数参数 (x, y) 表示字符串在界面上的起始位置,从self.image_dict中根据字符获取对应的Surface 对象。
set_label_rects函数会设置字符串中每一个Surface 对象 rect 的(x, y)值。
pygame.Rect 对象中常用的成员变量(x,y),表示这个Surface的左上角的位置。
top, bottom: 表示Surface 在y轴上最上边和最下边的值, 所以top和y 值是一样的
left, right: 表示Surface 在x轴上最左边和最右边的值,所以left 和x 值是一样的下面的坐标图可以看到,在左上角是整个屏幕的原点(0,0), 图中标识了长方形rect的四个顶点的坐标。
def create_info_labels(self):...self.mario_label = []...self.create_label(self.mario_label, 'MARIO', 75, 30)def create_label(self, label_list, string, x, y):for letter in string:label_list.append(Character(self.image_dict[letter]))self.set_label_rects(label_list, x, y)def set_label_rects(self, label_list, x, y):for i, letter in enumerate(label_list):letter.rect.x = x + ((letter.rect.width + 3) * i)letter.rect.y = yif letter.image == self.image_dict['-']:letter.rect.y += 7letter.rect.x += 2Control类
Control 是状态机类,main函数是游戏的主循环,setup_states函数设置游戏启动时运行的状态。
class Control():def __init__(self):self.screen = pg.display.get_surface()self.done = Falseself.clock = pg.time.Clock()self.fps = 60self.current_time = 0.0self.keys = pg.key.get_pressed()self.state_dict = {}self.state_name = Noneself.state = Nonedef setup_states(self, state_dict, start_state):self.state_dict = state_dictself.state_name = start_stateself.state = self.state_dict[self.state_name]def main(self):while not self.done:self.event_loop()self.update()pg.display.update()self.clock.tick(self.fps)
event_loop函数负责监听输入(键盘输入和退出按钮),slef.keys 保存键盘输入。
update函数会检测状态的done值,调用状态的更新函数。如果检测到当前状态结束,就调用flip_state函数进行旧状态的清理操作,并转换到下一个状态。
def update(self):self.current_time = pg.time.get_ticks()if self.state.done:self.flip_state()self.state.update(self.screen, self.keys, self.current_time)def flip_state(self):previous, self.state_name = self.state_name, self.state.nextpersist = self.state.cleanup()self.state = self.state_dict[self.state_name]self.state.startup(self.current_time, persist)def event_loop(self):for event in pg.event.get():if event.type == pg.QUIT:self.done = Trueelif event.type == pg.KEYDOWN:self.keys = pg.key.get_pressed()elif event.type == pg.KEYUP:self.keys = pg.key.get_pressed()
完整代码
有两个文件constants.py 和 state_demo.py,constants.py 保存了所有的字符串定义和常量。
constants.py
GAME_TIME_OUT 表示游戏的超时时间,这边为了demo演示,设成了5秒,实际是300秒。
SCREEN_HEIGHT = 600
SCREEN_WIDTH = 800
SCREEN_SIZE = (SCREEN_WIDTH,SCREEN_HEIGHT)ORIGINAL_CAPTION = "Super Mario Bros"GAME_TIME_OUT = 5## COLORS ##
# R G B
BLACK = ( 0, 0, 0)SIZE_MULTIPLIER = 2.5
BRICK_SIZE_MULTIPLIER = 2.69
BACKGROUND_MULTIPLER = 2.679
GROUND_HEIGHT = SCREEN_HEIGHT - 62#STATES FOR ENTIRE GAME
MAIN_MENU = 'main menu'
LOAD_SCREEN = 'load screen'
TIME_OUT = 'time out'
GAME_OVER = 'game over'
LEVEL = 'level'#MAIN MENU CURSOR STATES
PLAYER1 = '1 PLAYER GAME'
PLAYER2 = '2 PLAYER GAME'#GAME INFO DICTIONARY KEYS
COIN_TOTAL = 'coin total'
SCORE = 'score'
TOP_SCORE = 'top score'
LIVES = 'lives'
CURRENT_TIME = 'current time'
LEVEL_NUM = 'level num'
PLAYER_NAME = 'player name'
PLAYER_MARIO = 'mario'
PLAYER_LUIGI = 'luigi'ITEM_SHEET = 'item_objects'
state_demo.py
上面讲的状态类,状态机类都放在这里。
import os
import pygame as pg
from abc import ABC, abstractmethod
import constants as cclass State():def __init__(self):self.start_time = 0.0self.current_time = 0.0self.done = Falseself.next = Noneself.persist = {}@abstractmethoddef startup(self, current_time, persist):'''abstract method'''def cleanup(self):self.done = Falsereturn self.persist@abstractmethoddef update(sefl, surface, keys, current_time):'''abstract method'''class Menu(State):def __init__(self):State.__init__(self)persist = {c.COIN_TOTAL: 0,c.SCORE: 0,c.LIVES: 3,c.TOP_SCORE: 0,c.CURRENT_TIME: 0.0,c.LEVEL_NUM: 1,c.PLAYER_NAME: c.PLAYER_MARIO}self.startup(0.0, persist)def startup(self, current_time, persist):self.next = c.LOAD_SCREENself.persist = persistself.game_info = persistself.overhead_info = Info(self.game_info, c.MAIN_MENU)self.setup_background()self.setup_player()self.setup_cursor()def setup_background(self):self.background = GFX['level_1']self.background_rect = self.background.get_rect()self.background = pg.transform.scale(self.background,(int(self.background_rect.width*c.BACKGROUND_MULTIPLER),int(self.background_rect.height*c.BACKGROUND_MULTIPLER)))self.viewport = SCREEN.get_rect(bottom=SCREEN_RECT.bottom)self.image_dict = {}image = get_image(GFX['title_screen'], 1, 60, 176, 88,(255, 0, 220), c.SIZE_MULTIPLIER)rect = image.get_rect()rect.x, rect.y = (170, 100)self.image_dict['GAME_NAME_BOX'] = (image, rect)def setup_player(self):self.player_list = []player_rect_info = [(178, 32, 12, 16), (178, 128, 12, 16)]for rect in player_rect_info:image = get_image(GFX['mario_bros'],*rect, c.BLACK, 2.9)rect = image.get_rect()rect.x, rect.bottom = 110, c.GROUND_HEIGHTself.player_list.append((image, rect))self.player_index = 0def setup_cursor(self):self.cursor = pg.sprite.Sprite()self.cursor.image = get_image(GFX[c.ITEM_SHEET], 24, 160, 8, 8, c.BLACK, 3)rect = self.cursor.image.get_rect()rect.x, rect.y = (220, 358)self.cursor.rect = rectself.cursor.state = c.PLAYER1def update(self, surface, keys, current_time):self.current_time = current_timeself.game_info[c.CURRENT_TIME] = self.current_timeself.player_image = self.player_list[self.player_index][0]self.player_rect = self.player_list[self.player_index][1]self.update_cursor(keys)self.overhead_info.update(self.game_info)surface.blit(self.background, self.viewport, self.viewport)surface.blit(self.image_dict['GAME_NAME_BOX'][0],self.image_dict['GAME_NAME_BOX'][1])surface.blit(self.player_image, self.player_rect)surface.blit(self.cursor.image, self.cursor.rect)self.overhead_info.draw(surface)def update_cursor(self, keys):if self.cursor.state == c.PLAYER1:self.cursor.rect.y = 358if keys[pg.K_DOWN]:self.cursor.state = c.PLAYER2self.player_index = 1self.game_info[c.PLAYER_NAME] = c.PLAYER_LUIGIelif self.cursor.state == c.PLAYER2:self.cursor.rect.y = 403if keys[pg.K_UP]:self.cursor.state = c.PLAYER1self.player_index = 0self.game_info[c.PLAYER_NAME] = c.PLAYER_MARIOif keys[pg.K_RETURN]:self.done = Trueclass LoadScreen(State):def __init__(self):State.__init__(self)self.time_list = [2400, 2600, 2635]def startup(self, current_time, persist):self.start_time = current_timeself.persist = persistself.game_info = self.persistself.next = self.set_next_state()info_state = self.set_info_state()self.overhead_info = Info(self.game_info, info_state)def set_next_state(self):return c.LEVELdef set_info_state(self):return c.LOAD_SCREENdef update(self, surface, keys, current_time):if (current_time - self.start_time) < self.time_list[0]:surface.fill(c.BLACK)self.overhead_info.update(self.game_info)self.overhead_info.draw(surface)elif (current_time - self.start_time) < self.time_list[1]:surface.fill(c.BLACK)elif (current_time - self.start_time) < self.time_list[2]:surface.fill((106, 150, 252))else:self.done = Trueclass GameOver(LoadScreen):def __init__(self):LoadScreen.__init__(self)self.time_list = [3000, 3200, 3235]def set_next_state(self):return c.MAIN_MENUdef set_info_state(self):return c.GAME_OVERclass TimeOut(LoadScreen):def __init__(self):LoadScreen.__init__(self)self.time_list = [2400, 2600, 2635]def set_next_state(self):if self.persist[c.LIVES] == 0:return c.GAME_OVERelse:return c.LOAD_SCREENdef set_info_state(self):return c.TIME_OUTclass Level(State):def __init__(self):State.__init__(self)def startup(self, current_time, persist):self.game_info = persistself.persist = self.game_infoself.player = Noneself.overhead_info = Info(self.game_info, c.LEVEL)self.setup_background()def setup_background(self):self.background = GFX['level_1']self.bg_rect = self.background.get_rect()self.background = pg.transform.scale(self.background, (int(self.bg_rect.width*c.BACKGROUND_MULTIPLER),int(self.bg_rect.height*c.BACKGROUND_MULTIPLER)))self.bg_rect = self.background.get_rect()self.level = pg.Surface((self.bg_rect.w, self.bg_rect.h)).convert()self.viewport = SCREEN.get_rect(bottom=self.bg_rect.bottom)def update(self, surface, keys, current_time):self.game_info[c.CURRENT_TIME] = self.current_time = current_timeself.overhead_info.update(self.game_info, self.player)if self.overhead_info.time <= 0:self.update_game_info()self.done = Trueself.draw(surface)def update_game_info(self):self.persist[c.LIVES] -= 1if self.persist[c.LIVES] == 0:self.next = c.GAME_OVERelif self.overhead_info.time == 0:self.next = c.TIME_OUTelse:self.next = c.LOAD_SCREENdef draw(self, surface):self.level.blit(self.background, self.viewport, self.viewport)surface.blit(self.level, (0,0), self.viewport)self.overhead_info.draw(surface)class Character(pg.sprite.Sprite):def __init__(self, image):pg.sprite.Sprite.__init__(self)self.image = imageself.rect = self.image.get_rect()class Info():def __init__(self, game_info, state):self.coin_total = game_info[c.COIN_TOTAL]self.total_lives = game_info[c.LIVES]self.state = stateself.game_info = game_infoself.create_font_image_dict()self.create_info_labels()self.create_state_labels()self.flashing_coin = FlashCoin(280, 53)def create_font_image_dict(self):self.image_dict = {}image_list = []image_rect_list = [# 0 - 9(3, 230, 7, 7), (12, 230, 7, 7), (19, 230, 7, 7),(27, 230, 7, 7), (35, 230, 7, 7), (43, 230, 7, 7),(51, 230, 7, 7), (59, 230, 7, 7), (67, 230, 7, 7),(75, 230, 7, 7), # A - Z(83, 230, 7, 7), (91, 230, 7, 7), (99, 230, 7, 7),(107, 230, 7, 7), (115, 230, 7, 7), (123, 230, 7, 7),(3, 238, 7, 7), (11, 238, 7, 7), (20, 238, 7, 7),(27, 238, 7, 7), (35, 238, 7, 7), (44, 238, 7, 7),(51, 238, 7, 7), (59, 238, 7, 7), (67, 238, 7, 7),(75, 238, 7, 7), (83, 238, 7, 7), (91, 238, 7, 7),(99, 238, 7, 7), (108, 238, 7, 7), (115, 238, 7, 7),(123, 238, 7, 7), (3, 246, 7, 7), (11, 246, 7, 7),(20, 246, 7, 7), (27, 246, 7, 7), (48, 246, 7, 7),# -*(68, 249, 6, 2), (75, 247, 6, 6)]character_string = '0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ -*'for character, image_rect in zip(character_string, image_rect_list):self.image_dict[character] = get_image(GFX['text_images'], *image_rect, (92, 148, 252), 2.9)def create_info_labels(self):self.score_text = []self.coin_count_text = []self.mario_label = []self.world_label = []self.time_label = []self.stage_label = []self.create_label(self.score_text, '000000', 75, 55)self.create_label(self.coin_count_text, '*00', 300, 55)self.create_label(self.mario_label, 'MARIO', 75, 30)self.create_label(self.world_label, 'WORLD', 450, 30)self.create_label(self.time_label, 'TIME', 625, 30)self.create_label(self.stage_label, '1-1', 472, 55)self.info_labels = [self.score_text, self.coin_count_text, self.mario_label,self.world_label, self.time_label, self.stage_label]def create_state_labels(self):if self.state == c.MAIN_MENU:self.create_main_menu_labels()elif self.state == c.LOAD_SCREEN:self.create_player_image()self.create_load_screen_labels()elif self.state == c.LEVEL:self.create_level_labels()elif self.state == c.GAME_OVER:self.create_game_over_labels()elif self.state == c.TIME_OUT:self.create_time_out_labels()def create_player_image(self):self.life_times_image = get_image(GFX['text_images'], 75, 247, 6, 6, (92, 148, 252), 2.9)self.life_times_rect = self.life_times_image.get_rect(center=(378, 295))self.life_total_label = []self.create_label(self.life_total_label, str(self.total_lives), 450, 285)if self.game_info[c.PLAYER_NAME] == c.PLAYER_MARIO:rect = (178, 32, 12, 16)else:rect = (178, 128, 12, 16)self.player_image = get_image(GFX['mario_bros'], *rect, (92, 148, 252), 2.9)self.player_rect = self.player_image.get_rect(center=(320, 290))def create_main_menu_labels(self):mario_game = []luigi_game = []top = []top_score = []self.create_label(mario_game, c.PLAYER1, 272, 360)self.create_label(luigi_game, c.PLAYER2, 272, 405)self.create_label(top, 'TOP - ', 290, 465)self.create_label(top_score, '000000', 400, 465)self.state_labels = [mario_game, luigi_game, top, top_score,*self.info_labels]def create_load_screen_labels(self):world_label = []self.stage_label2 = []self.create_label(world_label, 'WORLD', 280, 200)self.create_label(self.stage_label2, '1-1', 430, 200)self.state_labels = [world_label, self.stage_label2,*self.info_labels, self.life_total_label]def create_level_labels(self):self.time = c.GAME_TIME_OUTself.current_time = 0self.clock_time_label = []self.create_label(self.clock_time_label, str(self.time), 645, 55)self.state_labels = [*self.info_labels, self.clock_time_label]def create_game_over_labels(self):game_label = []over_label = []self.create_label(game_label, 'GAME', 280, 300)self.create_label(over_label, 'OVER', 400, 300)self.state_labels = [game_label, over_label, *self.info_labels]def create_time_out_labels(self):timeout_label = []self.create_label(timeout_label, 'TIME OUT', 290, 310)self.state_labels = [timeout_label, *self.info_labels]def create_label(self, label_list, string, x, y):for letter in string:label_list.append(Character(self.image_dict[letter]))self.set_label_rects(label_list, x, y)def set_label_rects(self, label_list, x, y):for i, letter in enumerate(label_list):letter.rect.x = x + ((letter.rect.width + 3) * i)letter.rect.y = yif letter.image == self.image_dict['-']:letter.rect.y += 7letter.rect.x += 2def update(self, level_info, level=None):self.level = levelself.handle_level_state(level_info)def handle_level_state(self, level_info):self.score = level_info[c.SCORE]self.update_text(self.score_text, self.score)self.update_text(self.coin_count_text, level_info[c.COIN_TOTAL])self.update_text(self.stage_label, level_info[c.LEVEL_NUM])self.flashing_coin.update(level_info[c.CURRENT_TIME])if self.state == c.LOAD_SCREEN:self.update_text(self.stage_label2, level_info[c.LEVEL_NUM])if self.state == c.LEVEL:if (level_info[c.CURRENT_TIME] - self.current_time) > 1000:self.current_time = level_info[c.CURRENT_TIME]self.time -= 1self.update_text(self.clock_time_label, self.time, True)def update_text(self, text, score, reset=False):if reset and len(text) > len(str(score)):text.remove(text[0])index = len(text) - 1for digit in reversed(str(score)):rect = text[index].recttext[index] = Character(self.image_dict[digit])text[index].rect = rectindex -= 1def draw(self, surface):self.draw_info(surface, self.state_labels)if self.state == c.LOAD_SCREEN:surface.blit(self.player_image, self.player_rect)surface.blit(self.life_times_image, self.life_times_rect)surface.blit(self.flashing_coin.image, self.flashing_coin.rect)def draw_info(self, surface, label_list):for label in label_list:for letter in label:surface.blit(letter.image, letter.rect)class FlashCoin(pg.sprite.Sprite):def __init__(self, x, y):pg.sprite.Sprite.__init__(self)self.frame_index = 0self.frames = []self.load_frames()self.image = self.frames[self.frame_index]self.rect = self.image.get_rect()self.rect.x = xself.rect.y = yself.animation_timer = 0def load_frames(self):sheet = GFX[c.ITEM_SHEET]frame_rect_list = [(1, 160, 5, 8), (9, 160, 5, 8),(17, 160, 5, 8), (9, 160, 5, 8)]for frame_rect in frame_rect_list:self.frames.append(get_image(sheet, *frame_rect, c.BLACK, c.BRICK_SIZE_MULTIPLIER))def update(self, current_time):time_list = [375, 125, 125, 125]if self.animation_timer == 0:self.animation_timer = current_timeelif (current_time - self.animation_timer) > time_list[self.frame_index]:self.frame_index += 1if self.frame_index == 4:self.frame_index = 0self.animation_timer = current_timeself.image = self.frames[self.frame_index]class Control():def __init__(self):self.screen = pg.display.get_surface()self.done = Falseself.clock = pg.time.Clock()self.fps = 60self.current_time = 0.0self.keys = pg.key.get_pressed()self.state_dict = {}self.state_name = Noneself.state = Nonedef setup_states(self, state_dict, start_state):self.state_dict = state_dictself.state_name = start_stateself.state = self.state_dict[self.state_name]def update(self):self.current_time = pg.time.get_ticks()if self.state.done:self.flip_state()self.state.update(self.screen, self.keys, self.current_time)def flip_state(self):previous, self.state_name = self.state_name, self.state.nextpersist = self.state.cleanup()self.state = self.state_dict[self.state_name]self.state.startup(self.current_time, persist)def event_loop(self):for event in pg.event.get():if event.type == pg.QUIT:self.done = Trueelif event.type == pg.KEYDOWN:self.keys = pg.key.get_pressed()elif event.type == pg.KEYUP:self.keys = pg.key.get_pressed()def main(self):while not self.done:self.event_loop()self.update()pg.display.update()self.clock.tick(self.fps)def get_image(sheet, x, y, width, height, colorkey, scale):image = pg.Surface([width, height])rect = image.get_rect()image.blit(sheet, (0, 0), (x, y, width, height))image.set_colorkey(colorkey)image = pg.transform.scale(image,(int(rect.width*scale),int(rect.height*scale)))return imagedef load_all_gfx(directory, colorkey=(255,0,255), accept=('.png', '.jpg', '.bmp', '.gif')):graphics = {}for pic in os.listdir(directory):name, ext = os.path.splitext(pic)if ext.lower() in accept:img = pg.image.load(os.path.join(directory, pic))if img.get_alpha():img = img.convert_alpha()else:img = img.convert()img.set_colorkey(colorkey)graphics[name] = imgreturn graphics# pygame related initial code
pg.init()
pg.event.set_allowed([pg.KEYDOWN, pg.KEYUP, pg.QUIT])
pg.display.set_caption(c.ORIGINAL_CAPTION)
SCREEN = pg.display.set_mode(c.SCREEN_SIZE)
SCREEN_RECT = SCREEN.get_rect()GFX = load_all_gfx(os.path.join("resources","graphics"))if __name__=='__main__':game = Control()state_dict = {c.MAIN_MENU: Menu(),c.LOAD_SCREEN: LoadScreen(),c.LEVEL: Level(),c.GAME_OVER: GameOver(),c.TIME_OUT: TimeOut()}game.setup_states(state_dict, c.MAIN_MENU)game.main()
用到的图片
图片文件名要保存为对应的,不然代码中会找不到,并且保存到state_demo.py所在目录下的resources\graphics子目录中。如果能上github,可以直接下载resources\graphics目录中的图片。
1、item_objects.png
2、level_1.png
3、mario_bros.png
4、text_images.png
5、tile_set.png
6、title_screen.png
编译环境:python3.7 + pygame1.9。
声明:本文为CSDN博主「marble_xu」的原创文章。
原文链接:
https://blog.csdn.net/marble_xu/article/details/96427946
(*本文为AI科技大本营转载文章,转载请联系原作者)
◆
精彩公开课
◆
推荐阅读
大四学生发明文言文编程语言,设计思路清奇
芬兰开放“线上AI速成班”课程,全球网民均可免费观看
腾讯 Angel 升级:加入图算法,支持十亿节点、千亿边规模!
解读 | 2019年10篇计算机视觉精选论文(上)
高通:2 亿像素手机 2020 年诞生!
英特尔首推异构编程神器 oneAPI,可让程序员少加班!
VS Code 成主宰、Vue 备受热捧!2019 前端开发趋势必读
我在华为做外包的真实经历
2019 区块链大事记 | Libra 横空出世,莱特币减产,美国放行 Bakkt……这一年太精彩!
互联网诞生记: 浪成于微澜之间
你点的每个“在看”,我都认真当成了AI
相关文章:

一种注册表沙箱的思路、实现——研究Reactos中注册表函数的实现4
今天为了KPI,搞了一天的PPT,搞得恶心想吐。最后还是回到这儿,这儿才是我的净土,可以写写我的研究。 这儿讲一些Reactos中一些明显的错误。(转载请指明出处) 在Reactos的RegQueryInfoKeyW中有段这样的实现 i…

Netscaler 认证,访问报http 5000 内部错误
在VDI项目中,Netscaler经常与AD不在同一网络,有时在icaprofile中写的SF或WI的FQDN,访问VDI,会报http 5000 内部错误;解决办法如下:1.NS无法解析Storefont或WI的主机名,需要修改icaprofile 中SF或…
解读 | 2019年10篇计算机视觉精选论文(中)
导读:2019 年转眼已经接近尾声,我们看到,这一年计算机视觉(CV)领域又诞生了大量出色的论文,提出了许多新颖的架构和方法,进一步提高了视觉系统的感知和生成能力。因此,我们精选了 20…

PE文件和COFF文件格式分析--概述
刚工作的时候,我听说某某大牛在做病毒分析时,只是用notepad打开病毒文件,就能大致猜到病毒的工作原理。当时我是佩服的很啊,同时我也在心中埋下了一个种子:我也得有这天。随着后来的工作进行,一些任务的和这…

2015第22周六Java反射、泛型、容器简介
Java的反射非常强大,传递class, 可以动态的生成该类、取得这个类的所有信息,包括里面的属性、方法以及构造函数等,甚至可以取得其父类或父接口里面的内容。 obj.getClass().getDeclaredMethods();//取得obj类中自己定义的方法&…

中服公司企业信息化的ERP系统选择
中服公司企业信息化的ERP系统选择一、 中服公司概况 1. 组织概况 中服公司创建于1950年9月,是国家120家企业集团试点单位之一,主要经营各类纺织原料、半成品、服装、针棉毛织品以及其他商品的进出口业务,同时通过合资、联营等方…

PE文件和COFF文件格式分析--MS-DOS 2.0兼容Exe文件段
MS 2.0节是PE文件格式中第一个“节”。其大致结构如下:(转载请指明来源于breaksoftware的csdn博客) 在VC\PlatformSDK\Include\WinNT.h文件中有对MS-DOS 2.0兼容EXE文件头的完整定义 typedef struct _IMAGE_DOS_HEADER { // DOS .EXE h…
时间可以是二维的?基于二维时间图的视频内容片段检测 | AAAI 2020
作者 | 彭厚文、傅建龙来源 | 微软研究院AI头条(ID: MSRAsia)编者按:当时间从一维走向二维,时序信息处理问题中一种全新的建模思路由此产生。根据这种新思路及其产生的二维时间图概念,微软亚洲研究院提出一种新的解决时…

《燃烧的岁月》
温含着优美的文句中,字里行间,透过一层薄薄的纸,牵挂起往事如烟,曾经的努力和成长,透过那以视频同时走过的路,默默无闻,牵挂着的是一句句唯美的文笔,留下情感的诗句文笔,…

PE文件和COFF文件格式分析——签名、COFF文件头和可选文件头1
本文将讨论PE文件中非常重要的一部分信息。(转载请指明来源于breakSoftware的CSDN博客) 首先说一下VC中对应的数据结构。“签名、COFF文件头和可选文件头”这三部分信息组合在一起是一个叫IMAGE_NT_HEADERS的结构体。 typedef struct _IMAGE_NT_HEADERS6…
遇到bug心寒了?用Enter键即可解决!
本文图片来自网络做程序员难不难?很难!做个程序员压力大不大?超级大!!测试bug时(图片来自网络)当找到Bug,开始修改的你……(图片来自网络)那怎么办࿱…

8月第1周安全回顾 0Day漏洞成企业最大威胁 应重视网络监听
文章同时发表在:[url]http://netsecurity.51cto.com/art/200708/52822.htm[/url]本周(0730至0805)安全方面值得关注的新闻集中在安全管理、安全威胁和安全产品方面。安全管理:0Day漏洞***成为企业信息安全的最大威胁新闻ÿ…

最大匹配、最小顶点覆盖、最大独立集、最小路径覆盖(转)
在讲述这两个算法之前,首先有几个概念需要明白: 二分图: 二分图又称二部图,是图论中的一种特殊模型。设G(V,E)是一个无向图,如果顶点V可以分割为两个互不相交的子集(A,B),并且图中的每条边(i,j)所关联的两个顶点i和j分别属于这两个…

一种在注入进程中使用WTL创建无焦点不在任务栏出现“吸附”窗口的方法和思路
最近一直在做沙箱项目,在项目快接近结尾的时候,我想给在我们沙箱中运行的程序界面打上一个标记——标识其在我们沙箱中运行的。我大致想法是:在被注入程序的顶层窗口上方显示一个“标题性”窗口,顶层窗口外框外显示一个“异形”的…

转:ASP.NET状态保存方法
ASP.NET状态保存分为客户端保存和服务器端保存两种:使用客户端选项存储页信息而不使用服务器资源的这些选项往往具有最低的安全性但具有最快 的服务器性能,因为对服务器资源的要求是适度的。但是,由于必须将信息发送到客户端来进行存储&#…
时至今日,NLP怎么还这么难!
作者 | 刘知远在微博和知乎上关注自然语言处理(NLP)技术的朋友,应该都对#NLP太难了#、#自然语言理解太难了#两个话题标签不陌生,其下汇集了各种不仅难煞计算机、甚至让人也发懵的费解句子或歧义引起的笑话。然而,这些例…

Quartz定时任务学习(四)调度器
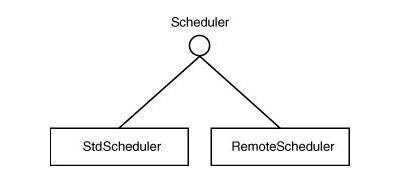
org.quartz.Scheduler 类层次 作为一个 Quartz 用户,你要与实现了 org.quartz.Scheduler 接口的类交互。在你调用它的任何 API 之前,你需要知道如何创建一个 Scheduler 的实例。取而代之的是用了某个工厂方法来确保了构造出 Sheduler 实例并正确的得到初…

反汇编算法介绍和应用——线性扫描算法分析
做过逆向的朋友应该会很熟悉IDA和Windbg这类的软件。IDA的强项在于静态反汇编,Windbg的强项在于动态调试。往往将这两款软件结合使用会达到事半功倍的效果。可能经常玩这个的朋友会发现IDA反汇编的代码准确度要高于Windbg,深究其原因,是因为I…

项目计划书的内容
1.引言 1.1计划的目的 1.2项目的范围和目标 1.2.1范围描述 1.2.2主要功能 1.2.3性能 1.2.4管理和技术约束 2.项目估算 2.1使用的历史数据 2.2使用的评估技术 2.3工作量、成本、时间估算 3.风险管理战略 3.1风险识别 3.2有关风险的讨论 3.3风险管理计划 3.3.1风险计划 3.3.2风险…
不用写代码就能学用Pandas,适合新老程序员的神器Bamboolib
作者 | Rahul Agarwal译者 | 陆离编辑 | Jane出品 | AI科技大本营(ID:rgznai100)曾经,你有没有因为学习与使用 Pandas 进行数据检索等操作而感到厌烦过?实现同样的功能,Pandas 给用户提供了很多种方法&…

后海日记(8)
来深圳已经这么长时间了,深圳给我的感觉总体很好,天那么蓝,空气也很清新,总的来说很不错。 努力学习,早日成才。 加油!版权声明:本文为博主原创文章,未经博主允许不得转载。 转载于:…

反汇编算法介绍和应用——递归下降算法分析
上一篇博文我介绍了Windbg使用的线性扫描(linear sweep)反汇编算法。本文我将介绍IDA使用的递归下降(recursive descent)反汇编算法。(转载请指明来源于breaksoftware的csdn博客) 递归(recursiv…
如何快速get到AI工程师面试重点,这12道题必备!
作者 | JP Tech译者 | 刘畅编辑 | Jane出品 | AI科技大本营(ID:rgznai100)【导读】2020 年的三月春招要来了,现在想要 Get 一个算法工程师的实习或全职机会,已经不是一件易事了。如果现在着手复习,茫茫题海…

金邦黑金刚4G内存 VS Vista系统
我的机器配置是 Intel Core 2 4320CPU 金邦黑金刚2G DDR2 800*2 P965P-DS3主板 N 8600GTS 为什么在Vista中 只识别了3.5G 我升级了主版BIOS 主版最高支持8G,哎结果网上一看,才明白。。。现在的系统不是很好的支持4G的内存。…

程序员的量化交易之路(25)--Cointrader之MarketData市场数据实体(12)
转载需注明出处:http://blog.csdn.net/minimicall,http://cloudtrade.top/ 前面一节我们说到了远端事件。其中,市场数据就属于远端事件。市场数据有什么?我们通过代码来回答这个问题: package org.cryptocoinpartners.…
滴滴开源在2019:十大重点项目盘点,DoKit客户端研发助手首破1万Star
整理 | Jane出品 | AI科技大本营(ID;rgznai100)2018 年,科技企业纷纷布局开源战略后迎来的第一个“丰收年”。但对滴滴来说,2019 年才迎来其第一波开源小高潮。自2017年滴滴零星开源数个项目后,滴滴开源项目…

PE文件和COFF文件格式分析——签名、COFF文件头和可选文件头2
之前的博文中介绍了IMAGE_FILE_HEADER结构,现在来讨论比较复杂的“可选文件头”结构体。(转载请指明来自breaksoftware的csdn博客)先看下其声明 typedef struct _IMAGE_OPTIONAL_HEADER {//// Standard fields.//WORD Magic;...DWORD BaseOfData; // not e…

9月第1周安全回顾 IM安全威胁严重 企业增加无线安全投入
本文同时发表在:[url]http://netsecurity.51cto.com/art/200709/55180.htm[/url]本周(0827至0902)安全方面值得关注的新闻集中在安全产品、即时通信安全、无线安全和安全市场。安全产品:Intel vPro技术逐渐升温,关注指…

centos下LAMP之源码编译安装httpd
1 最好先安装组件[rootlocalhost ~]# yum groupinstall additional development [rootlocalhost ~]# yum groupinstall development tool2 安装ap1.5.2r(Apache Portable Runtime),安装apr-util 1.5.4工具[rootlocalhost ~]wget http://mirrors.cnnic.cn/apache//apr/apr-1.5.2…

PE文件和COFF文件格式分析——签名、COFF文件头和可选文件头3
《PE2》中介绍了一些可选文件头中重要的属性,为了全面起见,本文将会讲解那些不是那么重要的属性。虽然不重要,但是还是可以发现很多好玩的情况。首先看一下32位的可选文件头详细定义。(转载请指明来源于breaksoftware的CSDN博客&a…
