PHP使用JSON
JSON 基础
简 单地说,JSON 可以将 JavaScript 对象中表示的一组数据转换为字符串,然后就可以在函数之间轻松地传递这个字符串,或者在异步应用程序中将字符串从 Web 客户机传递给服务器端程序。这个字符串看起来有点儿古怪(稍后会看到几个示例),但是 JavaScript 很容易解释它,而且 JSON 可以表示比名称/值对更复杂的结构。例如,可以表示数组和复杂的对象,而不仅仅是键和值的简单列表。
简单 JSON 示例
按照最简单的形式,可以用下面这样的 JSON 表示名称/值对:
{ "firstName": "Brett" } |
这个示例非常基本,而且实际上比等效的纯文本名称/值对占用更多的空间:
firstName=Brett |
但是,当将多个名称/值对串在一起时,JSON 就会体现出它的价值了。首先,可以创建包含多个名称/值对的记录,比如:
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "brett@newInstance.com" } |
从语法方面来看,这与名称/值对相比并没有很大的优势,但是在这种情况下 JSON 更容易使用,而且可读性更好。例如,它明确地表示以上三个值都是同一记录的一部分;花括号使这些值有了某种联系。
值的数组
当 需要表示一组值时,JSON 不但能够提高可读性,而且可以减少复杂性。例如,假设您希望表示一个人名列表。在 XML 中,需要许多开始标记和结束标记;如果使用典型的名称/值对(就像在本系列前面文章中看到的那种名称/值对),那么必须建立一种专有的数据格式,或者将键 名称修改为 person1-firstName 这样的形式。
如果使用 JSON,就只需将多个带花括号的记录分组在一起:
{ "people": [
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "brett@newInstance.com" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "jason@servlets.com" },
{ "firstName": "Elliotte", "lastName":"Harold", "email": "elharo@macfaq.com" }
]} |
这不难理解。在这个示例中,只有一个名为 people 的变量,值是包含三个条目的数组,每个条目是一个人的记录,其中包含名、姓和电子邮件地址。上面的示例演示如何用括号将记录组合成一个值。当然,可以使用相同的语法表示多个值(每个值包含多个记录):
{ "programmers": [
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "brett@newInstance.com" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "jason@servlets.com" },
{ "firstName": "Elliotte", "lastName":"Harold", "email": "elharo@macfaq.com" }
],
"authors": [
{ "firstName": "Isaac", "lastName": "Asimov", "genre": "science fiction" },
{ "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" },
{ "firstName": "Frank", "lastName": "Peretti", "genre": "christian fiction" }
],
"musicians": [
{ "firstName": "Eric", "lastName": "Clapton", "instrument": "guitar" },
{ "firstName": "Sergei", "lastName": "Rachmaninoff", "instrument": "piano" }
]
} |
这里最值得注意的是,能够表示多个值,每 个值进而包含多个值。但是还应该注意,在不同的主条目(programmers、authors 和 musicians)之间,记录中实际的名称/值对可以不一样。JSON 是完全动态的,允许在 JSON 结构的中间改变表示数据的方式。
在处理 JSON 格式的数据时,没有需要遵守的预定义的约束。所以,在同样的数据结构中,可以改变表示数据的方式,甚至可以以不同方式表示同一事物。
在 JavaScript 中使用 JSON
掌握了 JSON 格式之后,在 JavaScript 中使用它就很简单了。JSON 是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON 数据不需要任何特殊的 API 或工具包。
将 JSON 数据赋值给变量
例如,可以创建一个新的 JavaScript 变量,然后将 JSON 格式的数据字符串直接赋值给它:
var people =
{ "programmers": [
{ "firstName": "Brett", "lastName":"McLaughlin", "email": "brett@newInstance.com" },
{ "firstName": "Jason", "lastName":"Hunter", "email": "jason@servlets.com" },
{ "firstName": "Elliotte", "lastName":"Harold", "email": "elharo@macfaq.com" }
],
"authors": [
{ "firstName": "Isaac", "lastName": "Asimov", "genre": "science fiction" },
{ "firstName": "Tad", "lastName": "Williams", "genre": "fantasy" },
{ "firstName": "Frank", "lastName": "Peretti", "genre": "christian fiction" }
],
"musicians": [
{ "firstName": "Eric", "lastName": "Clapton", "instrument": "guitar" },
{ "firstName": "Sergei", "lastName": "Rachmaninoff", "instrument": "piano" }
]
} |
这非常简单;现在 people 包含前面看到的 JSON 格式的数据。但是,这还不够,因为访问数据的方式似乎还不明显。
访问数据
尽 管看起来不明显,但是上面的长字符串实际上只是一个数组;将这个数组放进 JavaScript 变量之后,就可以很轻松地访问它。实际上,只需用点号表示法来表示数组元素。所以,要想访问 programmers 列表的第一个条目的姓氏,只需在 JavaScript 中使用下面这样的代码:
people.programmers[0].lastName; |
注意,数组索引是从零开始的。所以,这行代码首先访问 people 变量中的数据;然后移动到称为 programmers 的条目,再移动到第一个记录([0]);最后,访问 lastName 键的值。结果是字符串值 “McLaughlin”。
下面是使用同一变量的几个示例。
people.authors[1].genre // Value is "fantasy" people.musicians[3].lastName // Undefined. This refers to the fourth entry, and there isn't one people.programmers.[2].firstName // Value is "Elliotte" |
利用这样的语法,可以处理任何 JSON 格式的数据,而不需要使用任何额外的 JavaScript 工具包或 API。
修改 JSON 数据
正如可以用点号和括号访问数据,也可以按照同样的方式轻松地修改数据:
people.musicians[1].lastName = "Rachmaninov"; |
在将字符串转换为 JavaScript 对象之后,就可以像这样修改变量中的数据。
转换回字符串
当然,如果不能轻松地将对象转换回本文提到的文本格式,那么所有数据修改都没有太大的价值。在 JavaScript 中这种转换也很简单:
String newJSONtext = people.toJSONString(); |
这样就行了!现在就获得了一个可以在任何地方使用的文本字符串,例如,可以将它用作 Ajax 应用程序中的请求字符串。
更重要的是,可以将任何 JavaScript 对象转换为 JSON 文本。并非只能处理原来用 JSON 字符串赋值的变量。为了对名为 myObject 的对象进行转换,只需执行相同形式的命令:
String myObjectInJSON = myObject.toJSONString(); |
这就是 JSON 与本系列讨论的其他数据格式之间最大的差异。如果使用 JSON,只需调用一个简单的函数,就可以获得经过格式化的数据,可以直接使用了。对于其他数据格式,需要在原始数据和格式化数据之间进行转换。即使使用 Document Object Model 这样的 API(提供了将自己的数据结构转换为文本的函数),也需要学习这个 API 并使用 API 的对象,而不是使用原生的 JavaScript 对象和语法。
最终结论是,如果要处理大量 JavaScript 对象,那么 JSON 几乎肯定是一个好选择,这样就可以轻松地将数据转换为可以在请求中发送给服务器端程序的格式。
JSON在PHP中的应用
互联网的今天,AJAX已经不是什么陌生的词汇了。说起AJAX,可能会立即想起因RSS而兴起的XML。XML的解析,恐怕已经不是什么难题了,特别是 PHP5,大量的XML解析器的涌现,如最轻量级的SimpleXML。不过对于AJAX来说,XML的解析更倾向于前台Javascript的支持度。 我想所有解析过XML的人,都会因树和节点而头大。不可否认,XML是很不错的数据存储方式,但是其灵活恰恰造成了其解析的困难。当然,这里所指的困难, 是相对于本文的主角--JSON而言。
JSON为何物?我就不重复概念了。通俗的说,它是一种数据的存储格式,就像PHP序列化后的字符串一样。它是一种数据描述。比如我们将一 个数组序列化后存放,就可以很容易的反序列化后应用。JSON也是如此,只不过他搭建的是客户端Javascript和服务端PHP的交互桥梁。我们用 PHP生成JSON后的字符串,然后把这个字符串传给前台Javascript,Javascirpt就可以很容易的将其反JSON然后应用。说通俗点, 它真的很像数组。
言归正传,如何使用JSON。PHP5.2开始内置了JSON的支持。当然,如果低于这个版本的话,那么市面上有很多PHP版本的实现,随 便下一个用就OK啦。现在主要是说说PHP内置支持的JSON。很简单,两个函数:json_encode和json_decode(跟序列化很像啦)。 一个编码,一个解码。先看看编码的使用:
<?php
$arr = array(
'name' => 'Linux',
'nick' => 'php',
'contact' => array(
'email' => 'email',
'website' => 'http://blog.csdn.net/21aspnet,
)
);
$json_string = json_encode($arr);
echo $json_string;
?>
很简单的将一个数组JSON了。需要指出的是,在非UTF-8编码下,中文字符将不可被encode,结果会出来空值,所以,如果你使用 gb2312编写PHP代码,那么就需要将包含中文的内容使用iconv或者mb转为UTF-8再进行json_encode,我都说了和序列化很像,你还不信。编码后就要解码,PHP提供了相应的函数json_decode,json_decode执行后,将会得到一个对象,操作如下:
<?php
$arr = array(
'name' => 'Linux',
'nick' => 'php',
'contact' => array(
'email' => 'email',
'website' => 'http://blog.csdn.net/21aspnet,
)
);
$json_string = json_encode($arr);
$obj = json_decode($json_string);
print_r($obj);
?>
访问对象内的属性会吧?$obj->name,这样子的,当然,也可以把它转位数组,方便调用啦:
$json_string = json_encode($arr);
$obj = json_decode($json_string);
$arr = (array) $obj;
print_r($arr);
PHP转来转去的用途不是特别大,除了缓存生成,感觉还不如直接存数组呢,不过,当你和前台交互的时候,它的作用就出来咯,下面看看我怎么用Javascript来使用这段字符。
上面中,直接将这个字符串赋给一个变量,它就变成一个Javascript数组了(专业化术语应该不叫数组,不过由于PHP的习惯问题,我就 一直叫数组好了,方便理解)。这样,可以很方便的对arr进行遍历或者任意做你想做的事情了。写到这里,好像都没提到AJAX哦?是哦,联想一下,如果服 务端返回的responseText用JSON过的字符串代替XML的话,前台Javascript处理起来是不是很方便呢?狗皮膏药就是这样用的。
其实写到这里,除了数据的存储格式不太一样外,JSON和XML也没什么太大区别哦,不过下面我说的一点。虽然和XML没多大关系,不过, 可以说明JSON更大范围的应用,那就是,跨域的数据调用。由于安全性问题,AJAX不支持跨域调用,这样要调用不同域名下的数据,很麻烦哦,虽然有解决 方案(stone在他的讲座上提到过了代理啊什么的虽然听不懂但是知道能解决)。我写两个文件,足以展示跨域调用了。
主调文件index.html
<script type="text/javascript">
function getProfile(str) {
var arr = str;
document.getElementById('nick').innerHTML = arr.nick;
}
</script>
<body><div id="nick"></div></body>
<script type="text/javascript" src="profile.php"></script>
被调文件profile.php
<?php
$arr = array(
'name' => 'Linux',
'nick' => 'php',
'contact' => array(
'email' => 'email',
'website' => 'http://blog.csdn.net/21aspnet,
)
);
$json_string = json_encode($arr);
echo "getProfile($json_string)";
?>
很显然,当index.html调用profile.php时,JSON字符串生成,并作为参数传入getProfile,然后将昵称插入到div中,这样一次跨域数据交互就完成了,是不是特别简单。既然JSON这么简单易用而且好用,还等什么呢?^_^
相关文章:

(原创)Python文件与文件系统系列(5)——stat模块
stat模块中定义了许多的常量和函数,可以帮助解释 os.stat()、os.fstat()、os.lstat()等函数返回的 st_result 类型的对象。 通常使用 os.path.is*() 这类函数来测试一个文件的类型,这些方法对同一个文件进行多次测试时,stat()系统调用都是不可…

Azure Neural TTS能让AI语音自然逼真到什么程度?
摘要:微软Azure Neural TTS让AI语音像真人一样富有感情,自然逼真。 Neural TTS(神经网络文本转语音)是微软Azure认知服务的强大语音合成功能,自推出以来,已被广泛应用于从语音助手、新闻阅读到有声读物创作…

ReentrantLock与synchronized
1、ReentrantLock 拥有Synchronized相同的并发性和内存语义,此外还多了 锁投票,定时锁等候和中断锁等候线程A和B都要获取对象O的锁定,假设A获取了对象O锁,B将等待A释放对O的锁定,如果使用 synchronized ,如…

EXT按钮事件
在EXT中,当我们要为按钮点击添加处理function的时候,可以看到一般人的实现分成2类:1.使用onClick: function xx()2.使用handler: function xx()完成后,我们会发现,无论用哪一种实现,再点击按钮时都能触发xx…

浅谈HTTP中Get与Post的区别
Http定义了与服务器交互的不同方法,最基本的方法有4种,分别是GET,POST,PUT,DELETE。URL全称是资源描述符,我们可以这样认为:一个URL地址,它用于描述一个网络上的资源,而H…

达摩院年终预测重磅出炉:AI for Science 高居榜首,2022 十大科技趋势!
整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)作为“一所探索科技未知的研究院”,阿里巴巴达摩院成立至今已经四年了。这四年来,达摩院秉持着“探索科技位置,以人类愿景为驱动力,开展基础科学和颠覆式…

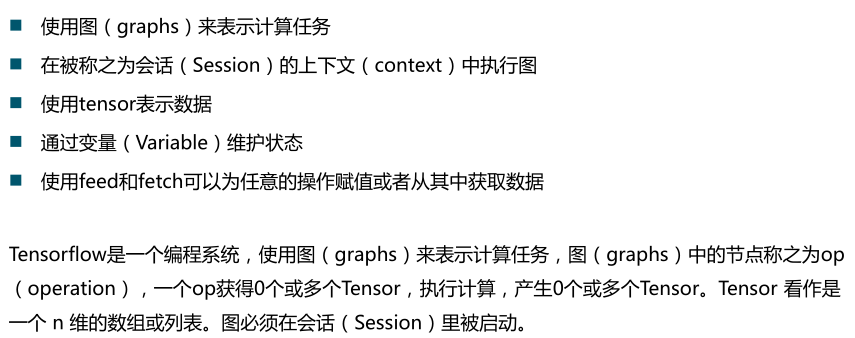
TensorFlow——入门基础
TensorFlow原理: TensorFlow使用Graph来描述计算任务,图中的节点被称之为op.一个op可以接受0或多个tensor作为输入,也可产生0或多个tensor作为输出.任何一个Graph要想运行,都必须借助上下文Session.通过Session启动Graph,并将Graph中的op分发到CPU或GPU上,借助Sessi…

EXT iconCls说明
今天学习ext 看examples中的事例,其中有一个地方是这样写的: new ButtonPanel( Icon Only, [{ iconCls: add16 },{ iconCls: add24, scale: medium },{ …

25个好用到爆的一行 Python 代码,建议收藏
作者 | 欣一来源 | Pyhton爱好集中营在学习Python的过程当中,有很多复杂的任务其实只需要一行代码就可以解决,那么今天小编我就来给大家介绍实用的一行Python代码,希望对大家能够有所帮助。1.两个字典的合并x {a: 1, b: 2} y {c: 3, d: 4}将…

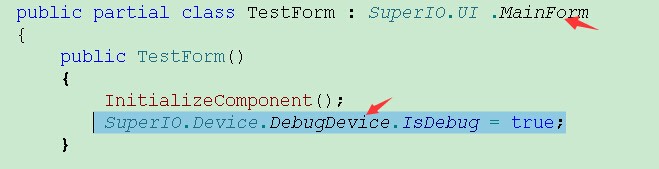
【工业串口和网络软件通讯平台(SuperIO)教程】七.二次开发服务驱动
SuperIO相关资料下载:http://pan.baidu.com/s/1pJ7lZWf 1.1 服务接口的作用 围绕着设备驱动模块采集的数据,根据需求提供多种应用服务,例如:数据上传服务、数据请求服务、4-20mA服务、短信服务、LED服务以及OPC服务等。保障数…

usermod命令,用户密码管理和mkpasswd命令
2019独角兽企业重金招聘Python工程师标准>>> usermod 设置扩展组 概念:更改用户属性的一个命令。 用法:usermod [选项] 后面跟你需要操作的内容 [用户名] 选项:-c, --comment 注释 GECOS 字段的新值-d, --home HO…

extjs关于jsonreader
在JavaScript中,JSON是一种非常重要的数据格式,key:value的形式比XML那种复杂的标签结构更容易理解,代码量也更小,很多人倾向于使用它作为EXT的数据交换格式。JsonReader支持分页,与JSON数据对应格式如下:t…

求逆元 - HNU 13412 Cookie Counter
Cookie Counter Problems Link: http://acm.hnu.cn/online/?actionproblem&typeshow&id13412&courseid0 Mean: 将N分为D份,每份不超过X,有多少种分法? analyse: 首先我们想到的是迭代,但是数据太大,…

IEEE 发布年终总结,AI 奇迹不再是故事
编译 | 禾木木 出品 | AI科技大本营(ID:rgznai100) 2021 年,人工智能奇迹不再只是故事! 人工智能正在迅速融入各行各业,IEEE Spectrum 总结了 2021 年 10 篇最受读者欢迎的 AI 文章,按时间排名,…

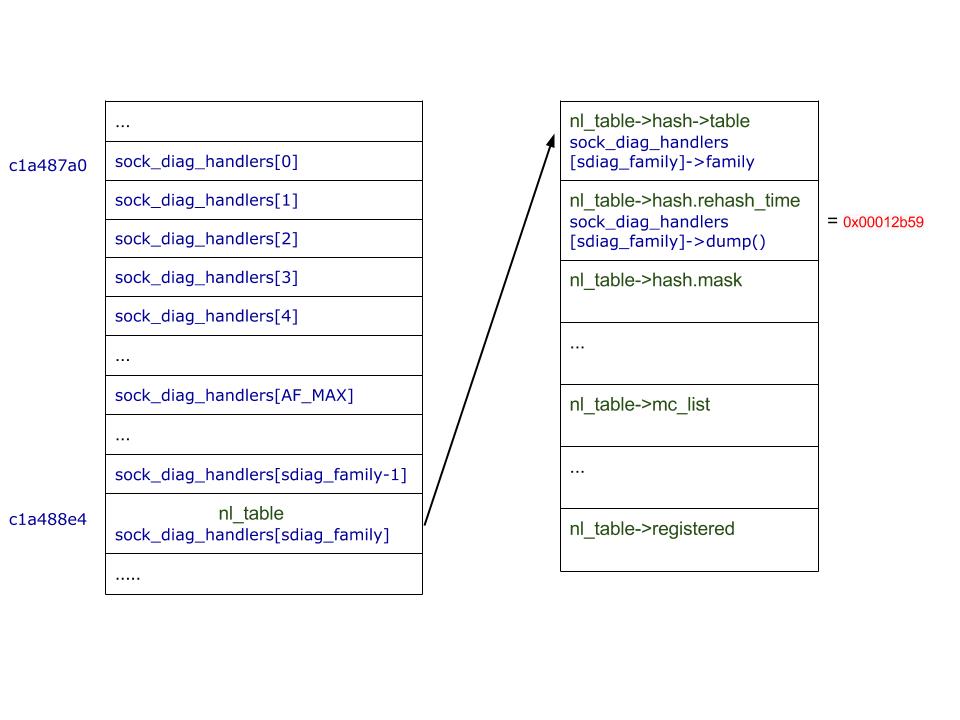
一则利用内核漏洞获取root权限的案例【转】
转自:https://blog.csdn.net/u014089131/article/details/73933649 目录(?)[-] 漏洞描述漏洞的影响范围漏洞曝光时间漏洞产生的原因漏洞的利用exploit代码分析kernel 最近出了一个新的本地提权安全漏洞CVE-2013-1763,影响范围比较广泛,ubunt…

Ext.data库
Ext.data 库主要包括以下几个类:Ext.data.Store >DataSetExt.data.Record >DataSet.RowExt.data.DataProxy >SqlConnectionExt.data.DataReader >SqlDataAdapter以下分别进行介绍:1.Ext.data.Record可以用来定义一行数据的格式,它有几个重要的属性和方法…

2021年最有用的数据清洗 Python 库
作者 | 周萝卜来源 | 萝卜大杂烩大多数调查表明,数据科学家和数据分析师需要花费 70-80% 的时间来清理和准备数据以进行分析。对于许多数据工作者来说,数据的清理和准备也往往是他们工作中最不喜欢的部分,因此他们将另外 20-30% 的时间花在抱…

组合与继承之重写方法和字段
为什么80%的码农都做不了架构师?>>> 接上篇blog,scala里的字段和方法属于相同的命名空间,这让字段可以重写无参数方法。例如,你可以通过改变ArrayElement类中contents的实现将其从一个方法变为一个字段,而…

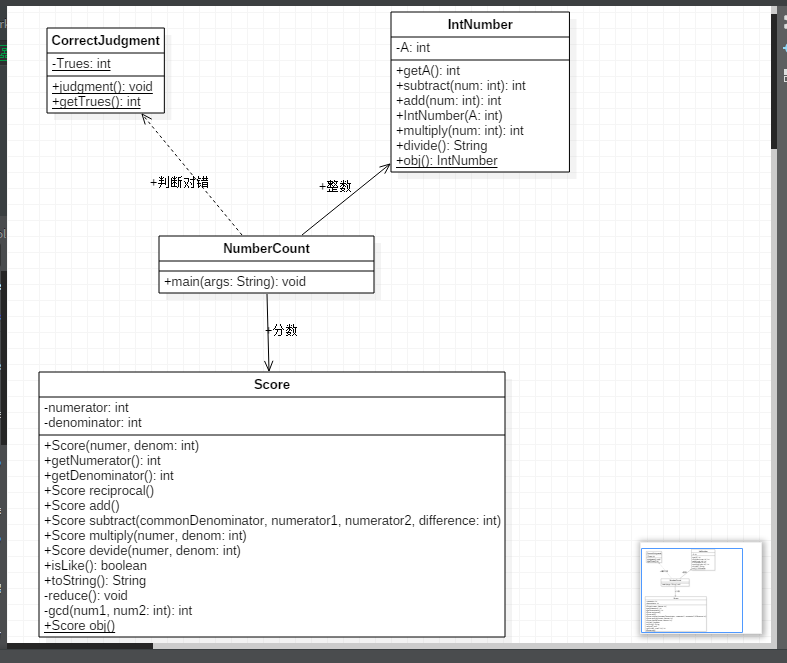
20165334 四则运算阶段性总结(第二周)
四则运算阶段性总结(第二周) 结对对象 学号 :20165334 姓名 : 李天龙 担任角色 (驾驶员):李天龙 (副驾驶):陈国超 一、实验实现步骤 整数计算类分数计算类自动…

取消掉Transfer-Encoding:chunked
有时候,Web服务器生成HTTP Response是无法在Header就确定消息大小的,这时一般来说服务器将不会提供Content-Length的头信息,而采用Chunked编码动态的提供body内容的长度。进行Chunked编码传输的HTTP Response会在消息头部设置:Tra…

【LeetCode】142 - Linked List Cycle II
Given a linked list, return the node where the cycle begins. If there is no cycle, return null. Follow up:Can you solve it without using extra space? Solution: Discuss上的分析:Suppose the first meet at step k,the length of the Cycle …

3000 字详解 Pandas 数据查询,建议收藏
作者 | 俊欣来源 | 关于数据分析与可视化今天小编来和大家说一说怎么从DataFrame数据集中筛选符合指定条件的数据,希望会对读者朋友有所帮助。导入数据集和模块我们先导入pandas模块,并且读取数据,代码如下import pandas as pd df pd.read_c…

stylus使用文档总结:内置方法+参数+条件+迭代+导入+继承
一、内置方法 返回各种颜色的比重(如red(color)等) 颜色函数是CSS预处里器中内置的颜色函数功能,这些功能可以对颜色值进行处理,例如颜色的变亮、变暗、渐变颜色等处理十分的方便。 lighten(color, 10%); /* 返回的颜色在color基础…

用 Python 制作酷炫的可视化大屏,特简单!
作者 | 小F来源 | 法纳斯特在数据时代,我们每个人既是数据的生产者,也是数据的使用者,然而初次获取和存储的原始数据杂乱无章、信息冗余、价值较低。要想数据达到生动有趣、让人一目了然、豁然开朗的效果,就需要借助数据可视化。以…

HTTP协议中的Tranfer-Encoding:chunked编码解析
当不能预先确定报文体的长度时,不可能在头中包含Content-Length域来指明报文体长度,此时就需要通过Transfer-Encoding域来确定报文体长度。通常情况下,Transfer-Encoding域的值应当为chunked,表明采用chunked编码方式来进行报文体的传输。chu…

[转] splice系列系统调用
关注splice系列系统调用(包括splice,tee和vmsplice)已经有一段时间了,开始的时候并未能领会splice的意义所在,致使得出了“splice系列系统调用不怎么实用”的错误结论。随着内核研究的深入,才逐渐懂得&…

嵌入式s5vp210裸机 KXTF9-2050(G-sensor)
1.KXTF9-2050简介 KXTF9-205是G-sensor的一种,G-sensor(Gravity sensor),重力传感器,又名加速度传感器(accelerometer),是能感知加速度大小的MEMS(微机电系统)传感器。使用I2C协议和…

JavaScript面向对象编程
自从有了Ajax这个概念,JavaScript作为Ajax的利器,其作用一路飙升。JavaScript最基本的使用,以及语法、浏览器对象等等东东在这里就不累赘了。把主要篇幅放在如何实现JavaScript的面向对象编程方面。1. 用JavaScript实现类 JavaScritpt没…

sublime text3 前端插件介绍
Emmet插件 Emmet插件可以说是使用Sublime Text进行前端开发必不可少的插件 它让编写HTML代码变得极其简单高效 基本用法:输入标签简写形式,然后按Tab键 关于Emmet的更多介绍,请查看官方文档 这份速查表,可以帮你快速记忆简写形式 …

如何使用 OpenCV Python 检测颜色
作者 | 小白来源 | 小白学视觉在这篇文章中,我们将看到如何使用 Python 中的 OpenCV 模块检测颜色,进入这个领域的第一步就是安装下面提到的模块。pip install opencv-python pip install numpy然后,导入模块。读取图像并使用 OpenCV 模块中的…
