sublime text3 前端插件介绍
Emmet插件
Emmet插件可以说是使用Sublime Text进行前端开发必不可少的插件
它让编写HTML代码变得极其简单高效

基本用法:输入标签简写形式,然后按Tab键
关于Emmet的更多介绍,请查看官方文档
这份速查表,可以帮你快速记忆简写形式
JsFormat插件
这是一款将JS格式化的插件
同样使用Package Control安装JsFormat插件后
即可在JS文件中通过鼠标右键->
SideBarEnhancements插件
SideBarEnhancements是一款很实用的右键菜单增强插件
在安装该插件前,在Sublime Text左侧FOLDERS栏中点击右键
更强大的是,该插件还能让我们自定义快捷键呼出某个浏览器以预览页面
这样就不用到项目目录下寻找和拖动到特定浏览器中预览了
安装此插件后
点击菜单栏的
键入以下代码
[ { "keys": ["ctrl+shift+c"], "command": "copy_path" }, //firefox { "keys": ["f1"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "F://Firefox Developer Edition//firefox.exe", "extensions":".*" //匹配任何文件类型 } }, //chrome { "keys": ["f2"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C://Program Files (x86)//Google//Chrome//Application//chrome.exe", "extensions":".*" } }, //ie { "keys": ["f3"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "C://Program Files//Internet Explorer//iexplore.exe", "extensions":".*" } }]这里设置其按Ctrl+Shift+C复制文件路径
分别按F1、F2和F3即可分别在firefox,chrome,IE浏览器预览当前页面效果
当然,你也可以自己定义喜欢的快捷键
但要注意代码中的浏览器路径要以自己电脑里的文件路径为准
TrailingSpaces插件
有时候,在代码结尾打多了几个空格或Tab
并没有任何显示效果
TrailingSpaces这款插件能高亮显示多余的空格和Tab
Tag插件
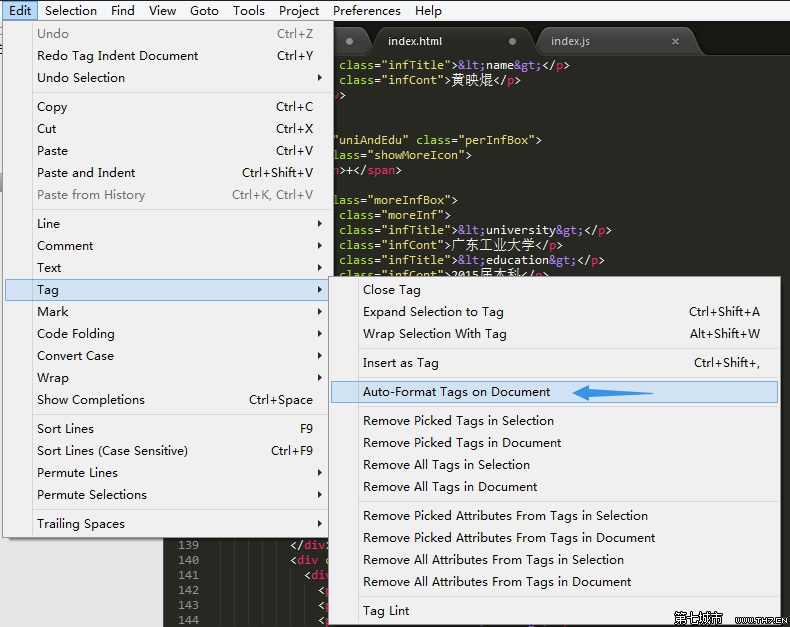
这是HTML/XML标签缩进、补全、排版和校验工具

安装该插件后,可以如上图方式使用Tag插件对HTML/XML进行自动排版等操作
该操作快捷方式 ctrl+ alt + f;
Terminal插件
在编程过程中,我们经常需要使用到命令行窗口
Terminal插件可以允许在Sublime Text 3中打开cmd命令窗口
安装好该插件后
即可使用快捷键Ctrl+Shift+T呼出命令行窗口
SublimeCodeIntel插件
这是一款代码提示插件,支持多种编程语言
该插件安装时间可能相对较长
CssComb插件
CssComb是为CSS属性进行排序和格式化插件 [官网]
使用Package Control安装CssComb插件后,你可能发现它并不能运行
它依赖于Node.js [官网]
Autoprefixer插件
这是一款CSS3私有前缀自动补全插件
该插件使用CanIUse资料库,能精准判断哪些属性需要什么前缀
与CssComb插件一样,该插件也需要系统已安装Node.js环境
使用方法:在输入CSS3属性后(冒号前)按Tab键,如下图示
其他:
plaintasks插件:
主要是对文档类的编辑,写文档说明,做计划日志,工作记录……以及各种备忘录等都是很好的编辑文档,
IMESupport:
还在纠结sublime里输入汉字时输入框不跟随光标的问题吗?有了这个,就都不是问题了。可以解决sublime里输入法不跟随光标走的问题
CSS Format:
css代码格式工具,具体功能有:
Expanded:
body {background: #fff; font: 12px/2em Arial, Helvetica, sans-serif; }Expanded (Break Selectors):
body {background: #fff; font: 12px/2em Arial, Helvetica, sans-serif; } ol, ul, li { margin: 0; padding: 0; }Compact:
body { background: #fff; font: 12px/2em Arial, Helvetica, sans-serif; }Compact (No Spaces):
body{background:#fff;font:12px/2em Arial,Helvetica,sans-serif;}Compact (Break Selectors):
ol, ul, li { margin: 0; padding: 0; } a { color: rgba(65, 131, 196, 0.8); }Compact (Break Selectors, No Spaces):
body{background:#fff;font:12px/2em Arial,Helvetica,sans-serif;} ol, ul, li{margin:0;padding:0;}Compressed:
body{background:#fff;font:12px/2em Arial,Helvetica,sans-serif}ol,ul,li{margin:0;padding:0}a{color:rgba(65,131,196,0.8)}
Autoprefixer:
详细介绍:http://www.w3cplus.com/blog/tags/470.html
使用方法:按 ctrl+shift+P调出搜索框,输入autoPrefixer 点击选择!
Autoprefixer解析CSS文件并且添加浏览器前缀到CSS规则里,使用Can I Use的数据来决定哪些前缀是需要的。
所有你需要做的就是把它添加到你的资源构建工具(例如 Grunt)并且可以完全忘记有CSS前缀这东西。尽管按照最新的W3C规范来正常书写你的CSS而不需要浏览器前缀。像这样:
1 2 3 | a{ transition :transform 1s} |
Autoprefixer使用一个数据库根据当前浏览器的普及度以及属性支持提供给你前缀:
1 2 3 4 5 | a{ -webkit-transition :-webkit-transform 1s; transition :-ms-transform 1s; transition :transform 1s} |
.md文件编辑:
Markdown Editing 和 Markdown Preview
自定义快捷键
如果我们想要直接在浏览器中预览效果的话,可以自定义快捷键:点击 Preferences --> 选择 Key Bindings User,输入:
"keys": ["alt+m"], "command": "markdown_preview", "args": { "target": "browser"} 保存后,直接输入快捷键:Alt + M 就可以直接在浏览器中预览生成的HTML文件了。
不知道md文件编辑格式请自行搜索学习。
Package Control:安装SublimeText后必须安装的东西
Trmmer:会自动删除这些不必要的空格 DocBlockr:对代码建立文档 Snippets:快速书写代码
Soda:一个流行的主题,包含代码着色、标签、图标
Sublime Prefixr:CSS3 私有前缀自动补全插件 JS Format:一个JS代码格式化插件。
SublimeEnhancements:边栏菜单带来扩充的功能 SideBarEnhancements:一个左边栏增强 SublimeLinter:行内高亮语法 FileDiffs:两个不同文件的差异
jQuery:jQuery插件
ColorPicker:调色板
SASS Build:CSS的预处理器
FTPSync:免费和易用的FTP工具 Git:git的支持插件
SyncedSidebarBg:自动同步侧边栏底色为编辑窗口底色;PS:有时改完后侧边栏颜色没变化,不知什么原因,打开包控制,然后列一下已安装包就刷新了
sublimeLinter:是少数几个能在sublime text 3工作的代码检查插件
相关文章:

如何使用 OpenCV Python 检测颜色
作者 | 小白来源 | 小白学视觉在这篇文章中,我们将看到如何使用 Python 中的 OpenCV 模块检测颜色,进入这个领域的第一步就是安装下面提到的模块。pip install opencv-python pip install numpy然后,导入模块。读取图像并使用 OpenCV 模块中的…

使用树形结构保存实体
阅读原文请访问我的博客BrightLoongs Blog之前在项目需要实现一个功能——将xml文件映射成实体,然后对映射的实体进行逻辑处理,最后保存到数据库中;由于xml结构的数据是结构化的数据,所以需要保证保存的数据具有正确的主外键关联。…

在Javascript中使用面向对象的编程
by Mike Koss March 26th, 2003 这是一篇,我个人认为最好的,Javascript面向对象编程的文章。翻译不好的地方,还望大家指正,谢谢。 如果您需要,可以访问下面的地址取得原文: http://mckoss.com/jscript/obj…

马斯克嘲笑「元宇宙」的想法,并给年轻人5条鸡汤
编译 | 禾木木出品 | AI科技大本营(ID:rgznai100)SpaceX 和特斯拉的CEO 马斯克在接受 The Babylon Bee 的采访中,当被问到元宇宙的问题时,马斯克只笑了笑。马斯克表示:“我对元宇宙这个概念没有什么印象,尽…

OpenLDAP自定义属性的启用
2019独角兽企业重金招聘Python工程师标准>>> # ucode# This multivalued field is used to record the values of the license or# registration plate associated with an individual.attributetype ( 2.16.840.1.113730.3.1.900 NAME ucode DESC user code …

硬中断与软中断的区别!
硬中断: 1. 硬中断是由硬件产生的,比如,像磁盘,网卡,键盘,时钟等。每个设备或设备集都有它自己的IRQ(中断请求)。基于IRQ,CPU可以将相应的请求分发到对应的硬件驱动上&am…

smarty模板
<?phprequire(../libs/Smarty.class.php);$smarty new Smarty;//$smarty->force_compile true;//$smarty->debugging true;//$smarty->caching true;//$smarty->cache_lifetime 120;$Name"Linux环境高级编程";$smarty->assign("name&qu…

乘“云原生”之风、踏“数字化”的浪,《新程序员003》开启预售!
12月30日,新年的钟声还有两天敲响,CSDN倾情策划出品的《新程序员003:云原生和全面数字化实践》(以下简称《新程序员003》)重磅开启预售!新一年,新气象~预祝所有开发者在新的一年中大神附体&…

BZOJ4245 : [ONTAK2015]OR-XOR
按位考虑,逐步确定答案。 设当前是第i位,求出第i位的前缀异或和。 若存在m个0且所有数字异或和为0,那么答案的这一位可以为0,并把所有1的位置给标记为不可选。 否则答案的这一位只能是1。 时间复杂度$O(n\log n)$。 #include<c…

关键词排名下降怎么办-优八学院给你支招
优八学院下面为大家解决一下关于关键词排名下降的问题。在我们进行网站优化的时候,往往会出现关键词排名下降的现象。对于这种情况,我们要区别是否是正常的浮动,由于有时候搜索引擎也会发生错误,导致关键词排名下降,我…

全面解析 Kmeans 聚类算法(Python)
作者 | 泳鱼来源 | 算法进阶一、聚类简介Clustering (聚类)是常见的unsupervised learning (无监督学习)方法,简单地说就是把相似的数据样本分到一组(簇),聚类的过程,我们并不清楚某一类是什么(通常无标签信…

.htaccess的重写规则
.htaccess基本语法和应用 .htaccess是Apache服务器的一个非常强大的分布式配置文件。正确的理解和使用.htaccess文件,可以帮助我们优化自己的服务器或者虚拟主机。 如何启用htaccess 以windows为例,进入apache/conf目录,找到httpd.conf文件&a…

amaze ui各个模块简单说明
amaze ui各个模块简单说明 导航添加依据 http://amazeui.org/css/ 下面内容属学习笔记,如有理解偏差和错误请留言相告,感谢!* (官网这块写的很详细) 一、基本样式 1.统一样式 说明了为什么使用Normalize,而…

由浅入深剖析.htaccess
1、.htaccess文件使用前提.htaccess的主要作用就是实现url改写,也就是当浏览器通过url访问到服务器某个文件夹时,作为主人,我们可以来接待这个url,具体地怎样接待它,就是此文件的作用。所有的访问都是通过URL实现&…

分享几个 Pyecharts 技巧,助你画出更直观/炫酷的图表
作者 | 俊欣来源 | 关于数据分析与可视化想必大家应该也已经看到很多关于数据分析的内容了,今天小编就为大家来分享一下国产可视化库pyecharts在绘制图表时一些的技巧,帮助读者画出更加酷炫以及可读性更高的图,当然在这之前呢,我们…

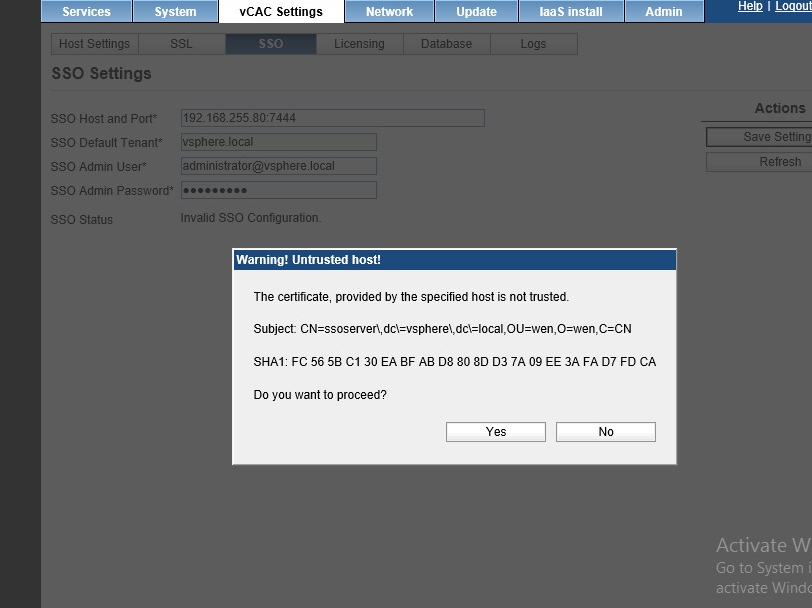
虚拟化--006 VCAC的sso配置成功
转载于:https://blog.51cto.com/williamliuwen/1686492

ionic app 开发和生产环境的配置
前言 像 Angular2 一样,希望 ionic 可以提供 2 个文件 ( environment.dev.ts 和 environment.prod.ts ),其中包含与开发和生产环境相对应的不同值的变量。在构建过程中,要在应用程序中绑定适当的文件。 实现步骤 在 src/config 中,…

Android Properties 存储
1.初始化 1 private static void initProperties(){2 File logFile new File(Constants.PROGRESS_PROPERTIES);3 props new Properties();4 if(!logFile.exists()){5 //创建并初始化配置文件6 FileUtils.createFolder(Const…

php函数serialize()与unserialize()
php函数serialize()与unserialize()说明及案例。想要将已序列化的字符串变回 PHP 的值,可使用unserialize()。serialize()可处理除了resource之外的任何类型。甚至可以serialize()那些包含了指向其自身引用的数组。你正serialize()的数组/对象中的引用也…

2500 字全方面解读 Python 的格式化输出
作者 | 欣一来源 | Python爱好者集中营今天小编来和大家聊聊Python当中的格式化输出,希望会对大家所有帮助%占位符的使用我们先来看一下下面的这个例子,country_ "France" currency_ "Euro"print("%s is the currency of %s&…

python GUI编程( 二 ) (基于PyQt5)
第二节 本节介绍添加窗口图标,在窗口内添加按钮,在窗口内添加提示框。 导入模块: from PyQt5.QWidgets import QWidget,QPushButton,QApplication from PyQt5.QtGui import QIcon,QFont from PyQt5.QtCore import QCoreApplication import sy…

Linux+Apache2+openssl实现https验证
首先安装SSL,再编译安装APACHE,再配置证书即可 1.下载apache和openssl网址:http://www.apache.org http://www.openssl.org2.解压#tar zxvf httpd-2.0.54.tar.gz#tar zxvf openssl-0.9.7g.tar.gz3.编译安装openssl,这个软件主要是用来生…

践行科技向善,腾讯Light 把光引向厦门
作者 | 贾凯强出品 | AI科技大本营(ID:rgznai100)凛冬虽至,但沿着东南海域一路向南,总有寒风吹不灭的绿意,也有四季不败落的花香。今年的冬天厦门始终环绕着勃勃生机,也有无数的追光者来到了这里。因为关注…

【每天一点点】
>>>html 使用使用<a href"URL">ba bla bla</a>定义资源位置,使用<a href"#name"></a>跳转到name锚所在的位置;>>>eclipse的注释快捷键 方法一:使用Ctrl/快捷键,使…

模式的秘密-观察者模式(四)
区别对待观察者场景问题 两点需求: 第一:黄明女朋友只想接收下雨的天气预报。 第二:黄明老妈,想接收下雨或者下雪的天气预报。 解决思路: 情况之一: 如果天气晴天,按照黄明女朋友需要下雨添加&a…

PHP Webservice的发布与调用
PHP Webservice的发布与调用1. 环境配置 配置php.ini,把php_soap.dll前面的分号去掉,不然会报错 class soapserver not found重启apache后通过phpinfo()查看 这样是表示环境已经支持soap的webservice了,后面的事情就是写代码了。2. webserv…

全球首家!苹果市值达 3 万亿美元,创历史新高
作者 | 苏宓出品 | CSDN(ID:CSDNnews)成立于 1976 年的苹果公司,耗时 44 年,终于在 2018 年首次达到 1 万亿美元的市值。自此之后,苹果的发展仿佛安装了“高速马达”,短短两年后的 2020 年 8 月…

Add Digits
题干就是给一个非负整数,把各位数加起来,若超过一位,则继续把各位加起来,直到和是一位数。 example: 39->12->3 坦白说我是看了第三个提示意识到的,所以说要找规律,先要暴力列举。 int ad…

JAVA多线程之Synchronized、wait、notify实例讲解
一、Synchronized synchronized中文解释是同步,那么什么是同步呢,解释就是程序中用于控制不同线程间操作发生相对顺序的机制,通俗来讲就是2点,第一要有多线程,第二当多个线程同时竞争某个资源的时候会有先后顺序。在ja…

匹夫细说C#:委托的简化语法,聊聊匿名方法和闭包
0x00 前言 通过上一篇博客《匹夫细说C#:庖丁解牛聊委托,那些编译器藏的和U3D给的》的内容,我们实现了使用委托来构建我们自己的消息系统的过程。但是在日常的开发中,仍然有很多开发者因为这样或那样的原因而选择疏远委托ÿ…
