JavaScript面向对象编程
1. 用JavaScript实现类
JavaScritpt没有专门的机制实现类,这里是借助它的函数允许嵌套的机制来实现类的。一个函数可以包含变量,又可以包含其它函数,这样,变量可以作为属性,内部的函数就可以作为成员方法了。因此外层函数本身就可以作为一个类了。如下:
{
//此处相当于构造函数
}
2. 如何获得一个类的实例
实现了类就应该可以获得类的实例,JavaScript提供了一个方法可以获得对象实例。即 new操作符。其实JavaScript中,类和函数是同一个概念,当用new操作一个函数时就返回一个对象。如下:
3. 对象的成员的引用
在JavaScript中引用一个类的属性或方法的方法有以下三种。
1> 点号操作符
这是一种最普遍的引用方式,就不累赘。即如下形式:
对象名.方法名;
2> 方括号引用
JavaScript中允许用方括号引用对象的成员。如下:
对象名["方法名"];
另外,使用方括号引用的属性和方法名还可以以数字开头,或者出现空格,而使用点号引用的属性和方法名则遵循标示符的规则。但一般不提倡使用非标示符的命名方法。
3> 使用eval函数
如果不希望使用变量传递变量或方法名,又不想使用条件判断,那么eval函数是一个好的选择。eval接收一个字符串类型的参数,然后将这个字符串作为代码在上下文中执行,返回执行的结果。这里正是利用了eval的这一功能。如下:
4. 对对象属性,方法的添加、修改和删除操作
JavaScript中,在生成对象之后还可以为对象动态添加、修改和删除属性和方法,这与其它面向对象的语言是不同的。
1> 添加属性和方法
先创建一个对象,空对象创建后没有任何属性和方法,然而我们可以在代码中创建。
 //添加属性
//添加属性 obj1.ID = 1;
obj1.ID = 1; obj1.Name = "johnson";
obj1.Name = "johnson";
 //添加方法
//添加方法 obj1.showMessage = function()
obj1.showMessage = function(){
alert("ID: " + this.ID + ", Name: " + this.Name);
}
2> 修改属性与方法
与添加属性和方法类似,例如接着上面的例子:
 obj1.ID = 2;
obj1.ID = 2; obj1.Name = "Amanda";
obj1.Name = "Amanda";
 // 修改方法
// 修改方法 obj1.showMessage = function()
obj1.showMessage = function(){
alert("ID: " + this.ID");
}
3> 删除属性与方法
直接将要删除的属性或方法赋值为undefined即可:
 obj1.Name = undefined;
obj1.Name = undefined;
 obj1.showMessage = undefined;
obj1.showMessage = undefined;
5. 创建无类型对象。
注意属性用“,”间隔而不是“;”间隔!
 var obj2 =
var obj2 = {
ID: 1,
Name: "Johnson",
showMessage: function()
{
alert("ID: " + this.ID + "Name: " + this.Name);
}
}
用这种方式创建属性方法时,也可以用字符串定义属性方法的名字。如:
{
"ID" : 1,
"Name": "Johnson"
}
6. prototype
每个函数对象都具有一个子对象prototype,因为函数也可以表示类,所以prototype表示一个类的成员的集合。当new 一个对象时,prototype对象的成员都会被实例化成对象的成员。先看一个例子:
{ }

 myClass.prototype.ID = 1;
myClass.prototype.ID = 1; myClass.prototype.Name = "johnson";
myClass.prototype.Name = "johnson"; myClass.prototype.showMessage = function()
myClass.prototype.showMessage = function(){
alert("ID: " + this.ID + "Name: " + this.Name);
}

 var obj1 = new myClass();
var obj1 = new myClass(); obj1.showMessage();
obj1.showMessage();{
//添加属性
this.ID = 1;
this.Name = "johnson";
//添加方法
this.showMessage = function()
{
alert("ID: " + this.ID + ", Name: " + this.Name);
}
}

 var obj1 = new myClass();
var obj1 = new myClass(); var obj2 = new myClass();
var obj2 = new myClass();由于prototype的初始化发生在函数体执行之前,用以下代码可以证明:
{
//此处相当于构造函数
this.ID = 1;
this.Name1 = this.Name;
this.showMessage();
}
 myClass.prototype.Name = "johnson";
myClass.prototype.Name = "johnson"; myClass.prototype.showMessage = function()
myClass.prototype.showMessage = function(){
alert("ID: " + this.ID + ", Name: " + this.Name);
}

 var obj1 = new myClass();
var obj1 = new myClass();
最后只得一提的是,prototype有一个方法,在面向对象的设计中用得到。即:constructor属性,是对构造函数的调用,这里的构造函数即上文提到的类的声明里的代码。如:
{
//此处相当于构造函数
alert("this is in constructor");
}
 myClass.prototype.constructor();
myClass.prototype.constructor();
 var obj1 = new myClass();
var obj1 = new myClass();JavaScript没有类的概念,需要通过函数来实现类的定义。先通过一个例子说明:
{
var id = 1;
var name = "johnson";
//properties
this.ID = id;
this.Name = name;
//method
this.showMessage = function()
{
alert("ID: " + this.ID + ", Name: " + this.Name);
}
}

 var obj1 = new myClass();
var obj1 = new myClass();var obj2 = new myClass();
function的定义实际上相当于类的构造函数,最后两句是创建这个类的实例。先分析第一句: var obj1 = new myClass(); 当用new创建类的实例时,解释器首先会创建一个空的对象。然后运行这个myClass函数,并将this指针指向这个类的实例。当碰到 this.ID = id;和 this.Name = name;及 this.showMessage = function(){...}时,便会创建这两个属性,和这个方法,并把变量id,name的值一级函数的定义赋给这两个属性及这个函数对象(shwoMessage)。这个过程相当于初始化这个对象,类似于C# 中的构造函数。最后new返回这个对象。再看第二句: var obj2 = new myClass(); 执行过程与上一句代码相同,即创建一个空对象,然后执行myClass这个函数,定义两个属性和一个方法。
从上面的分析中可以看到,上面这种实现类的方式,即在函数的定义中定义类的属性方法。存在着弊端。如果需要创建两个或更多这个类的实例时,上文是两个,这些属性会被重复的创建多次。
那么如何避免这种情况呢?上一篇中也曾提到过用prototype。prototype和它的名字一样是一个原型,每一个function都有一个子对象prototype,它其实表示这个function对象的成员的集合,由于这里我们使用function实现类的,所以可以说prototype其实就是便是类的成员的集合。prototype定义的属性和方法执行在函数的构造体执行之前,所以当new一个对象之前,其实prototype的成员已经执行过了。先看一个例子:
{
//构造函数
}

 myClass.prototype =
myClass.prototype ={
ID: 1,
Name: "johnson",
showMessage: function()
{
alert("ID: " + this.ID + ", Name: " + this.Name);
}
}

 var obj1 = new myClass();
var obj1 = new myClass(); var obj2 = new myClass();
var obj2 = new myClass();类的结构还是和前面的例子相同,只不过这里是利用了prototype来实现。还是先看最后两句,前面说过,prototype是执行在函数构造体之前,即执行到 var obj1 = new myClass();之前,这个类已经有了ID,Name属性和showMessage方法。执行者一句时执行过程如下,注意和前一个例子比较:首先还是创建一个空的对象,并把this指针指向这个对象。然后将函数的prototype对象的所有成员都赋给这个对象(注意没有再创建这些成员)。然后执行函数体。最后new返回这个对象。执行下一句时:同样执行此过程,不会重复创建这些成员。
上面的代码还只是一个例子,在实际的项目中,可能出现的是类中有大量的成员,同时可能需要创建大量的实例。这是prototype就会显示其优越性了。另外上面的代码中使用了大括号语法定义了prototype的成员,这样看起来代码更清晰。这是一种比较推荐的类的设计模式。当然在众多的项目中,可能还会发现更好的模式,我们也希望能有更优化的JavaScript的编程模式不断推陈出新,也希望随着时间的推移,各主流浏览器也对JavaScript的解析都标准,统一。
上面说过prototype定义的成员是发生在构造体之前,可以证明一下,在上面的例子中,构造体是空的,在构造函数中加入一句 alert( this .Name);,当执行到 var obj1 = new myClass();时,会看到弹出对话框,显示正确的属性值。
写了这段文字之后承蒙多为兄弟的点评,收获匪浅。对上面的例子进一步讨论,如下代码:
 subClass.prototype =
subClass.prototype ={
Name: "sub"
}

 function myClass()
function myClass(){
//构造函数
}

 myClass.prototype =
myClass.prototype ={
ID: 1,
Name: "johnson",
SubObj: new subClass(),
showMessage: function()
{
alert("ID: " + this.ID + ", Name: " + this.Name + "SubObj.Name:" + this.SubObj.Name);
}
}

 var obj1 = new myClass();
var obj1 = new myClass(); obj1.SubObj.Name = "XXX";
obj1.SubObj.Name = "XXX"; obj1.showMessage();
obj1.showMessage(); var obj2 = new myClass();
var obj2 = new myClass(); obj2.showMessage();
obj2.showMessage();所以借用prototype定义类时,依然需要将属性定义在构造体中,而将方法定义在该构造体的原型上。如下:
{
this.ID = id;
this.Name = name;
}

 myClass.prototype =
myClass.prototype ={
showMessage: function()
{
alert("ID: " + this.ID + ", Name: " + this.Name);
},
showMessage2: function()
{
alert("Method2");
}
}

 var obj1 = new myClass(1, "johnson");
var obj1 = new myClass(1, "johnson"); obj1.showMessage();
obj1.showMessage(); obj1.Name="John";
obj1.Name="John"; obj1.showMessage();
obj1.showMessage(); var obj2 = new myClass(2, "Amanda");
var obj2 = new myClass(2, "Amanda"); obj2.showMessage();
obj2.showMessage();
相关文章:

sublime text3 前端插件介绍
Emmet插件 Emmet插件可以说是使用Sublime Text进行前端开发必不可少的插件 它让编写HTML代码变得极其简单高效 基本用法:输入标签简写形式,然后按Tab键 关于Emmet的更多介绍,请查看官方文档 这份速查表,可以帮你快速记忆简写形式 …

如何使用 OpenCV Python 检测颜色
作者 | 小白来源 | 小白学视觉在这篇文章中,我们将看到如何使用 Python 中的 OpenCV 模块检测颜色,进入这个领域的第一步就是安装下面提到的模块。pip install opencv-python pip install numpy然后,导入模块。读取图像并使用 OpenCV 模块中的…

使用树形结构保存实体
阅读原文请访问我的博客BrightLoongs Blog之前在项目需要实现一个功能——将xml文件映射成实体,然后对映射的实体进行逻辑处理,最后保存到数据库中;由于xml结构的数据是结构化的数据,所以需要保证保存的数据具有正确的主外键关联。…

在Javascript中使用面向对象的编程
by Mike Koss March 26th, 2003 这是一篇,我个人认为最好的,Javascript面向对象编程的文章。翻译不好的地方,还望大家指正,谢谢。 如果您需要,可以访问下面的地址取得原文: http://mckoss.com/jscript/obj…

马斯克嘲笑「元宇宙」的想法,并给年轻人5条鸡汤
编译 | 禾木木出品 | AI科技大本营(ID:rgznai100)SpaceX 和特斯拉的CEO 马斯克在接受 The Babylon Bee 的采访中,当被问到元宇宙的问题时,马斯克只笑了笑。马斯克表示:“我对元宇宙这个概念没有什么印象,尽…

OpenLDAP自定义属性的启用
2019独角兽企业重金招聘Python工程师标准>>> # ucode# This multivalued field is used to record the values of the license or# registration plate associated with an individual.attributetype ( 2.16.840.1.113730.3.1.900 NAME ucode DESC user code …

硬中断与软中断的区别!
硬中断: 1. 硬中断是由硬件产生的,比如,像磁盘,网卡,键盘,时钟等。每个设备或设备集都有它自己的IRQ(中断请求)。基于IRQ,CPU可以将相应的请求分发到对应的硬件驱动上&am…

smarty模板
<?phprequire(../libs/Smarty.class.php);$smarty new Smarty;//$smarty->force_compile true;//$smarty->debugging true;//$smarty->caching true;//$smarty->cache_lifetime 120;$Name"Linux环境高级编程";$smarty->assign("name&qu…

乘“云原生”之风、踏“数字化”的浪,《新程序员003》开启预售!
12月30日,新年的钟声还有两天敲响,CSDN倾情策划出品的《新程序员003:云原生和全面数字化实践》(以下简称《新程序员003》)重磅开启预售!新一年,新气象~预祝所有开发者在新的一年中大神附体&…

BZOJ4245 : [ONTAK2015]OR-XOR
按位考虑,逐步确定答案。 设当前是第i位,求出第i位的前缀异或和。 若存在m个0且所有数字异或和为0,那么答案的这一位可以为0,并把所有1的位置给标记为不可选。 否则答案的这一位只能是1。 时间复杂度$O(n\log n)$。 #include<c…

关键词排名下降怎么办-优八学院给你支招
优八学院下面为大家解决一下关于关键词排名下降的问题。在我们进行网站优化的时候,往往会出现关键词排名下降的现象。对于这种情况,我们要区别是否是正常的浮动,由于有时候搜索引擎也会发生错误,导致关键词排名下降,我…

全面解析 Kmeans 聚类算法(Python)
作者 | 泳鱼来源 | 算法进阶一、聚类简介Clustering (聚类)是常见的unsupervised learning (无监督学习)方法,简单地说就是把相似的数据样本分到一组(簇),聚类的过程,我们并不清楚某一类是什么(通常无标签信…

.htaccess的重写规则
.htaccess基本语法和应用 .htaccess是Apache服务器的一个非常强大的分布式配置文件。正确的理解和使用.htaccess文件,可以帮助我们优化自己的服务器或者虚拟主机。 如何启用htaccess 以windows为例,进入apache/conf目录,找到httpd.conf文件&a…

amaze ui各个模块简单说明
amaze ui各个模块简单说明 导航添加依据 http://amazeui.org/css/ 下面内容属学习笔记,如有理解偏差和错误请留言相告,感谢!* (官网这块写的很详细) 一、基本样式 1.统一样式 说明了为什么使用Normalize,而…

由浅入深剖析.htaccess
1、.htaccess文件使用前提.htaccess的主要作用就是实现url改写,也就是当浏览器通过url访问到服务器某个文件夹时,作为主人,我们可以来接待这个url,具体地怎样接待它,就是此文件的作用。所有的访问都是通过URL实现&…

分享几个 Pyecharts 技巧,助你画出更直观/炫酷的图表
作者 | 俊欣来源 | 关于数据分析与可视化想必大家应该也已经看到很多关于数据分析的内容了,今天小编就为大家来分享一下国产可视化库pyecharts在绘制图表时一些的技巧,帮助读者画出更加酷炫以及可读性更高的图,当然在这之前呢,我们…

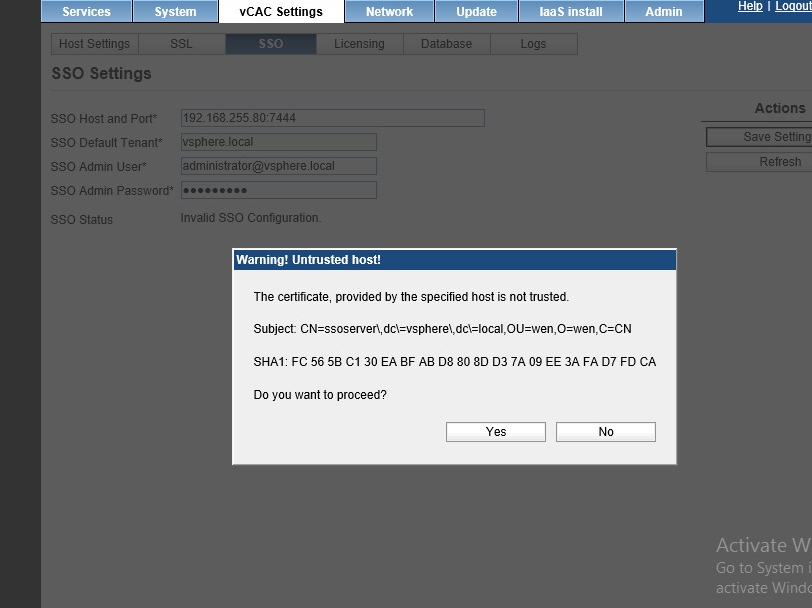
虚拟化--006 VCAC的sso配置成功
转载于:https://blog.51cto.com/williamliuwen/1686492

ionic app 开发和生产环境的配置
前言 像 Angular2 一样,希望 ionic 可以提供 2 个文件 ( environment.dev.ts 和 environment.prod.ts ),其中包含与开发和生产环境相对应的不同值的变量。在构建过程中,要在应用程序中绑定适当的文件。 实现步骤 在 src/config 中,…

Android Properties 存储
1.初始化 1 private static void initProperties(){2 File logFile new File(Constants.PROGRESS_PROPERTIES);3 props new Properties();4 if(!logFile.exists()){5 //创建并初始化配置文件6 FileUtils.createFolder(Const…

php函数serialize()与unserialize()
php函数serialize()与unserialize()说明及案例。想要将已序列化的字符串变回 PHP 的值,可使用unserialize()。serialize()可处理除了resource之外的任何类型。甚至可以serialize()那些包含了指向其自身引用的数组。你正serialize()的数组/对象中的引用也…

2500 字全方面解读 Python 的格式化输出
作者 | 欣一来源 | Python爱好者集中营今天小编来和大家聊聊Python当中的格式化输出,希望会对大家所有帮助%占位符的使用我们先来看一下下面的这个例子,country_ "France" currency_ "Euro"print("%s is the currency of %s&…

python GUI编程( 二 ) (基于PyQt5)
第二节 本节介绍添加窗口图标,在窗口内添加按钮,在窗口内添加提示框。 导入模块: from PyQt5.QWidgets import QWidget,QPushButton,QApplication from PyQt5.QtGui import QIcon,QFont from PyQt5.QtCore import QCoreApplication import sy…

Linux+Apache2+openssl实现https验证
首先安装SSL,再编译安装APACHE,再配置证书即可 1.下载apache和openssl网址:http://www.apache.org http://www.openssl.org2.解压#tar zxvf httpd-2.0.54.tar.gz#tar zxvf openssl-0.9.7g.tar.gz3.编译安装openssl,这个软件主要是用来生…

践行科技向善,腾讯Light 把光引向厦门
作者 | 贾凯强出品 | AI科技大本营(ID:rgznai100)凛冬虽至,但沿着东南海域一路向南,总有寒风吹不灭的绿意,也有四季不败落的花香。今年的冬天厦门始终环绕着勃勃生机,也有无数的追光者来到了这里。因为关注…

【每天一点点】
>>>html 使用使用<a href"URL">ba bla bla</a>定义资源位置,使用<a href"#name"></a>跳转到name锚所在的位置;>>>eclipse的注释快捷键 方法一:使用Ctrl/快捷键,使…

模式的秘密-观察者模式(四)
区别对待观察者场景问题 两点需求: 第一:黄明女朋友只想接收下雨的天气预报。 第二:黄明老妈,想接收下雨或者下雪的天气预报。 解决思路: 情况之一: 如果天气晴天,按照黄明女朋友需要下雨添加&a…

PHP Webservice的发布与调用
PHP Webservice的发布与调用1. 环境配置 配置php.ini,把php_soap.dll前面的分号去掉,不然会报错 class soapserver not found重启apache后通过phpinfo()查看 这样是表示环境已经支持soap的webservice了,后面的事情就是写代码了。2. webserv…

全球首家!苹果市值达 3 万亿美元,创历史新高
作者 | 苏宓出品 | CSDN(ID:CSDNnews)成立于 1976 年的苹果公司,耗时 44 年,终于在 2018 年首次达到 1 万亿美元的市值。自此之后,苹果的发展仿佛安装了“高速马达”,短短两年后的 2020 年 8 月…

Add Digits
题干就是给一个非负整数,把各位数加起来,若超过一位,则继续把各位加起来,直到和是一位数。 example: 39->12->3 坦白说我是看了第三个提示意识到的,所以说要找规律,先要暴力列举。 int ad…

JAVA多线程之Synchronized、wait、notify实例讲解
一、Synchronized synchronized中文解释是同步,那么什么是同步呢,解释就是程序中用于控制不同线程间操作发生相对顺序的机制,通俗来讲就是2点,第一要有多线程,第二当多个线程同时竞争某个资源的时候会有先后顺序。在ja…
