EXT按钮事件
1.使用onClick: function xx()
2.使用handler: function xx()
完成后,我们会发现,无论用哪一种实现,再点击按钮时都能触发xx这个function. 那么有人就会考虑,为什么EXT提供了2个功能一样的东西,或者说这2种方式有哪些细微的不同?
首先有一点需要明确,在Button中,onClick是一个方法,而handler是一个配置项。
接着,为了明确这2种方式本质上的区别,我们查看Button的源码:
// private
onClick : function(e){
......一系列其他无关的代码
if(this.handler){
//this.el.removeClass('x-btn-over');
this.handler.call(this.scope || this, this, e);
}
}
},
源码中可以看到,handler在onClick的实现中被调用。进一步分析,我们点击按钮的时候,又是如何会调用onClick的?看下面一段源码:
// private
initButtonEl : function(btn, btnEl){
......一系列无关的代码
if(this.repeat){
......一系列无关的代码
this.mon(repeater, 'click', this.onRepeatClick, this);
}else{
this.mon(btn, this.clickEvent, this.onClick, this);
}
},在初始化button的el的时候,Ext通过this.mon将 'click'事件和onClick绑定在了一起。(注:这里mon方法是Ext3.x中对on方法的升级版,为了防止内存泄漏之类的)。
综上,整个流程便是: Button实例化——> 'click'事件 ——>this.onClick——>this.handler
因此,我们配置了handler,在按钮点击的时候,自然会被触发。然而另一种方式写了onClick之后哦,this.handler会失效。onClick的方式是对EXT源码的重写和覆盖,而不是调用,会破坏EXT按钮中原有的逻辑。
同时可以注意到,onClick在源码中是被标注为//private的,API中也查不到这个方法。所以在实现按钮的点击事件的时候,我们应该使用handler这个配置项,而不是重写onClick方法。
ExtJS里handler和listener都是用来对用户的某些输入进行处理的,有必要区分一下各自都是怎么用的。
Handler
handler与Action相关联,一个Action可以有多个Component引用;
Action是一个可被共享的对象,有五个主要的属性:text, handler, iconCls, disabled, hidden
component的构建方式比较有意思:
new Ext.Button(action)
是Button接收一个Action对象作为构造参数吗?但是查看Button的API却没有发现action属性。反而Button的构造参数是一个(Object config),也就是说,只是一个配置对象(包含各种属性),而Action的五个属性正好Button也都有,所以,可以接收一个Action来进行构造。
其他属性不考虑,看handler,Button中的handler配置项文档说明,这个handler是与click Event关联的。也就是说,click是Button这个Component的首要Event(参考Action中handler的文档),这就是Handler的运行方式:被某个组件的首要Event所触发。
Listener
上面说了handler是对首要Event的响应函数,而关于Event, Observable才是根源。
Ext.util.Observable是一切可进行事件监测之对象的父类(或者接口)。Observable只有一个配置项,那就是listeners,而一个listener是一个事件名 + 处理函数的组合,如:
"click" : function(){...}, "mouseOver" : function(){....}
Observable还提供了很多相关的处理事件的方法,比如添加事件,触发事件,移除监听器等等。
由上分析可以总结一下:
1、handler是一个特殊的listener;
2、handler是一个函数,而listener是<event , 函数>对;
3、handler与Action相关,用来让多个组件共享一个Action。而listener与Event相关,可以对Event进行方便的管理;
但是handler与普通的event + listener组合还是有一些不同,一个例子就是,如果用
Ext.util.Observable.capture(button, function(name){ if (name=="click") return false})
来事先捕获click事件,并阻止click时,如果Button的click是通过handler来响应的,则capture的return false函数无效,而如果button是定义了包含click事件的listener,则上面的capture生效。
<html>
<head><title>演示</title>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<link rel="stylesheet" type="text/css" media="all" href="extjs/resources/css/ext-all.css" />
<script type="text/javascript" src="extjs/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="extjs/ext-all.js"></script>
<script src="extjs/build/locale/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function(){
var buttonName = new Ext.Button({
id:"buttonName",
text:"这是一个按钮",
//tooltip:"提示信息:Button组件基本用法",
//提示信息,如果需要显示提示信息,需要使用Ext.QuickTips.init();
//tooltipType:"title", //定义显示提示信息的类型,有qtip和title两种方式,默认是qtip
type:"button", //按钮类型:可以是submit, reset or button 默认是 button
//autoShow:true, //默认false,自动显示
// hidden:false, //默认false,是否隐藏
//hideMode:"offsets", //隐藏方式,默认display,可以取值:display,offsets,visibility
//cls:"cssButton", //样式定义,默认""
//disabled:false, //是否可用,默认false
// disabledClass:"", //默认x-item-disabled
//enableToggle:true, //默认false
//pressed:false, //设置按钮是否已经被按下,默认是false
//html:"Ext",//默认""
// handleMouseEvents:true, //默认true,如果为false,那么mouseout mouseover就不能被触发
//x:number,y:number,在容器中的x,y坐标
handler:function(){Ext.Msg.alert('提示消息框','测试Button组件:handler事件!');},//添加事件
listeners:{//添加监听事件 可以结合handler测试这两个事件哪个最先执行
"click":function(){
Ext.Msg.alert('提示消息框','测试Button组件:listeners事件!');
//Ext.getCmp("buttonName").hide();//隐藏按钮
}
},
//cls:"x-btn-text-icon",//添加图标前需要设置该属性
//icon:"house.gif", //图标的地址
//plugins : Object/Array 扩展插件时使用
// repeat:false, //默认false ,如果为true,需要设置mouseover事件
renderTo:Ext.getDom("hello") //将组件的显示效果渲染到某个节点的ID
});
});
</script>
</head>
</head>
<body>
<div id="hello"></div>
</body>
</html>

相关文章:

浅谈HTTP中Get与Post的区别
Http定义了与服务器交互的不同方法,最基本的方法有4种,分别是GET,POST,PUT,DELETE。URL全称是资源描述符,我们可以这样认为:一个URL地址,它用于描述一个网络上的资源,而H…

达摩院年终预测重磅出炉:AI for Science 高居榜首,2022 十大科技趋势!
整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)作为“一所探索科技未知的研究院”,阿里巴巴达摩院成立至今已经四年了。这四年来,达摩院秉持着“探索科技位置,以人类愿景为驱动力,开展基础科学和颠覆式…

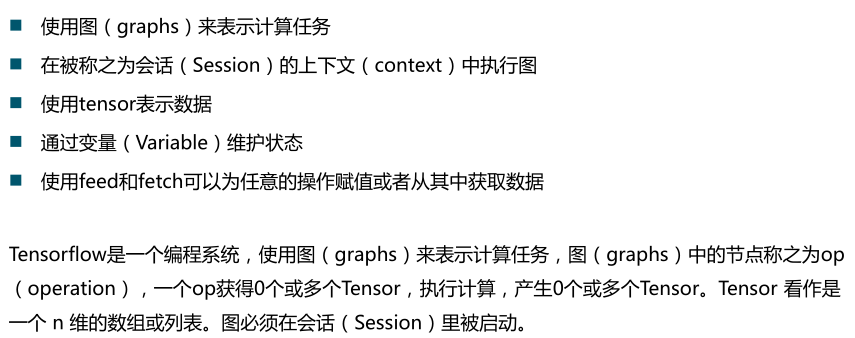
TensorFlow——入门基础
TensorFlow原理: TensorFlow使用Graph来描述计算任务,图中的节点被称之为op.一个op可以接受0或多个tensor作为输入,也可产生0或多个tensor作为输出.任何一个Graph要想运行,都必须借助上下文Session.通过Session启动Graph,并将Graph中的op分发到CPU或GPU上,借助Sessi…

EXT iconCls说明
今天学习ext 看examples中的事例,其中有一个地方是这样写的: new ButtonPanel( Icon Only, [{ iconCls: add16 },{ iconCls: add24, scale: medium },{ …

25个好用到爆的一行 Python 代码,建议收藏
作者 | 欣一来源 | Pyhton爱好集中营在学习Python的过程当中,有很多复杂的任务其实只需要一行代码就可以解决,那么今天小编我就来给大家介绍实用的一行Python代码,希望对大家能够有所帮助。1.两个字典的合并x {a: 1, b: 2} y {c: 3, d: 4}将…

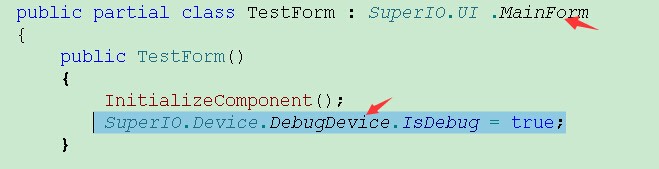
【工业串口和网络软件通讯平台(SuperIO)教程】七.二次开发服务驱动
SuperIO相关资料下载:http://pan.baidu.com/s/1pJ7lZWf 1.1 服务接口的作用 围绕着设备驱动模块采集的数据,根据需求提供多种应用服务,例如:数据上传服务、数据请求服务、4-20mA服务、短信服务、LED服务以及OPC服务等。保障数…

usermod命令,用户密码管理和mkpasswd命令
2019独角兽企业重金招聘Python工程师标准>>> usermod 设置扩展组 概念:更改用户属性的一个命令。 用法:usermod [选项] 后面跟你需要操作的内容 [用户名] 选项:-c, --comment 注释 GECOS 字段的新值-d, --home HO…

extjs关于jsonreader
在JavaScript中,JSON是一种非常重要的数据格式,key:value的形式比XML那种复杂的标签结构更容易理解,代码量也更小,很多人倾向于使用它作为EXT的数据交换格式。JsonReader支持分页,与JSON数据对应格式如下:t…

求逆元 - HNU 13412 Cookie Counter
Cookie Counter Problems Link: http://acm.hnu.cn/online/?actionproblem&typeshow&id13412&courseid0 Mean: 将N分为D份,每份不超过X,有多少种分法? analyse: 首先我们想到的是迭代,但是数据太大,…

IEEE 发布年终总结,AI 奇迹不再是故事
编译 | 禾木木 出品 | AI科技大本营(ID:rgznai100) 2021 年,人工智能奇迹不再只是故事! 人工智能正在迅速融入各行各业,IEEE Spectrum 总结了 2021 年 10 篇最受读者欢迎的 AI 文章,按时间排名,…

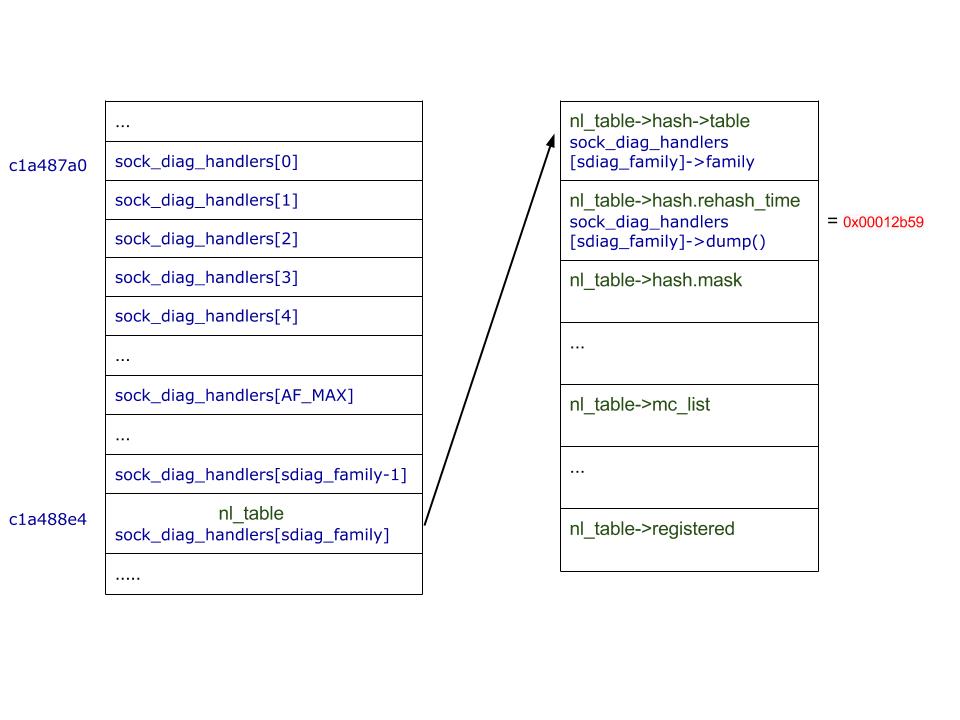
一则利用内核漏洞获取root权限的案例【转】
转自:https://blog.csdn.net/u014089131/article/details/73933649 目录(?)[-] 漏洞描述漏洞的影响范围漏洞曝光时间漏洞产生的原因漏洞的利用exploit代码分析kernel 最近出了一个新的本地提权安全漏洞CVE-2013-1763,影响范围比较广泛,ubunt…

Ext.data库
Ext.data 库主要包括以下几个类:Ext.data.Store >DataSetExt.data.Record >DataSet.RowExt.data.DataProxy >SqlConnectionExt.data.DataReader >SqlDataAdapter以下分别进行介绍:1.Ext.data.Record可以用来定义一行数据的格式,它有几个重要的属性和方法…

2021年最有用的数据清洗 Python 库
作者 | 周萝卜来源 | 萝卜大杂烩大多数调查表明,数据科学家和数据分析师需要花费 70-80% 的时间来清理和准备数据以进行分析。对于许多数据工作者来说,数据的清理和准备也往往是他们工作中最不喜欢的部分,因此他们将另外 20-30% 的时间花在抱…

组合与继承之重写方法和字段
为什么80%的码农都做不了架构师?>>> 接上篇blog,scala里的字段和方法属于相同的命名空间,这让字段可以重写无参数方法。例如,你可以通过改变ArrayElement类中contents的实现将其从一个方法变为一个字段,而…

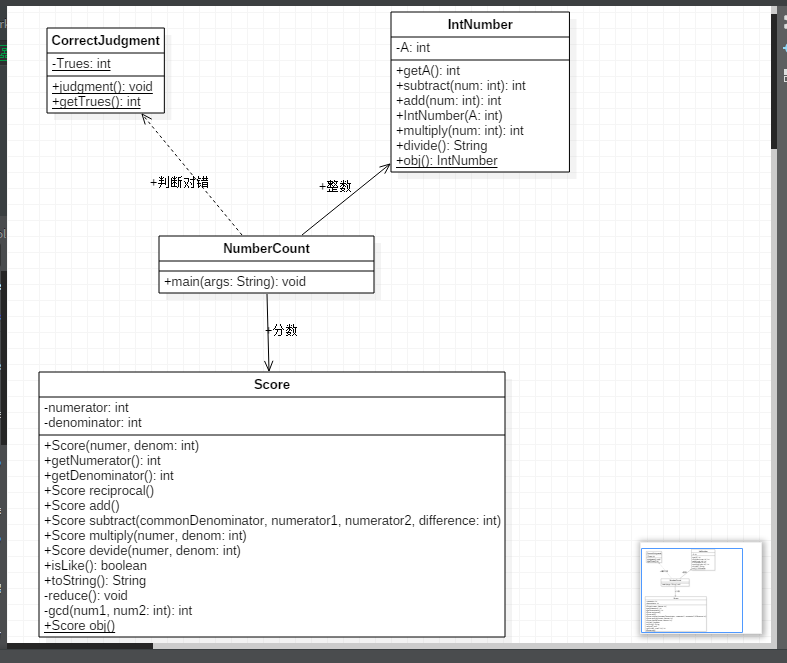
20165334 四则运算阶段性总结(第二周)
四则运算阶段性总结(第二周) 结对对象 学号 :20165334 姓名 : 李天龙 担任角色 (驾驶员):李天龙 (副驾驶):陈国超 一、实验实现步骤 整数计算类分数计算类自动…

取消掉Transfer-Encoding:chunked
有时候,Web服务器生成HTTP Response是无法在Header就确定消息大小的,这时一般来说服务器将不会提供Content-Length的头信息,而采用Chunked编码动态的提供body内容的长度。进行Chunked编码传输的HTTP Response会在消息头部设置:Tra…

【LeetCode】142 - Linked List Cycle II
Given a linked list, return the node where the cycle begins. If there is no cycle, return null. Follow up:Can you solve it without using extra space? Solution: Discuss上的分析:Suppose the first meet at step k,the length of the Cycle …

3000 字详解 Pandas 数据查询,建议收藏
作者 | 俊欣来源 | 关于数据分析与可视化今天小编来和大家说一说怎么从DataFrame数据集中筛选符合指定条件的数据,希望会对读者朋友有所帮助。导入数据集和模块我们先导入pandas模块,并且读取数据,代码如下import pandas as pd df pd.read_c…

stylus使用文档总结:内置方法+参数+条件+迭代+导入+继承
一、内置方法 返回各种颜色的比重(如red(color)等) 颜色函数是CSS预处里器中内置的颜色函数功能,这些功能可以对颜色值进行处理,例如颜色的变亮、变暗、渐变颜色等处理十分的方便。 lighten(color, 10%); /* 返回的颜色在color基础…

用 Python 制作酷炫的可视化大屏,特简单!
作者 | 小F来源 | 法纳斯特在数据时代,我们每个人既是数据的生产者,也是数据的使用者,然而初次获取和存储的原始数据杂乱无章、信息冗余、价值较低。要想数据达到生动有趣、让人一目了然、豁然开朗的效果,就需要借助数据可视化。以…

HTTP协议中的Tranfer-Encoding:chunked编码解析
当不能预先确定报文体的长度时,不可能在头中包含Content-Length域来指明报文体长度,此时就需要通过Transfer-Encoding域来确定报文体长度。通常情况下,Transfer-Encoding域的值应当为chunked,表明采用chunked编码方式来进行报文体的传输。chu…

[转] splice系列系统调用
关注splice系列系统调用(包括splice,tee和vmsplice)已经有一段时间了,开始的时候并未能领会splice的意义所在,致使得出了“splice系列系统调用不怎么实用”的错误结论。随着内核研究的深入,才逐渐懂得&…

嵌入式s5vp210裸机 KXTF9-2050(G-sensor)
1.KXTF9-2050简介 KXTF9-205是G-sensor的一种,G-sensor(Gravity sensor),重力传感器,又名加速度传感器(accelerometer),是能感知加速度大小的MEMS(微机电系统)传感器。使用I2C协议和…

JavaScript面向对象编程
自从有了Ajax这个概念,JavaScript作为Ajax的利器,其作用一路飙升。JavaScript最基本的使用,以及语法、浏览器对象等等东东在这里就不累赘了。把主要篇幅放在如何实现JavaScript的面向对象编程方面。1. 用JavaScript实现类 JavaScritpt没…

sublime text3 前端插件介绍
Emmet插件 Emmet插件可以说是使用Sublime Text进行前端开发必不可少的插件 它让编写HTML代码变得极其简单高效 基本用法:输入标签简写形式,然后按Tab键 关于Emmet的更多介绍,请查看官方文档 这份速查表,可以帮你快速记忆简写形式 …

如何使用 OpenCV Python 检测颜色
作者 | 小白来源 | 小白学视觉在这篇文章中,我们将看到如何使用 Python 中的 OpenCV 模块检测颜色,进入这个领域的第一步就是安装下面提到的模块。pip install opencv-python pip install numpy然后,导入模块。读取图像并使用 OpenCV 模块中的…

使用树形结构保存实体
阅读原文请访问我的博客BrightLoongs Blog之前在项目需要实现一个功能——将xml文件映射成实体,然后对映射的实体进行逻辑处理,最后保存到数据库中;由于xml结构的数据是结构化的数据,所以需要保证保存的数据具有正确的主外键关联。…

在Javascript中使用面向对象的编程
by Mike Koss March 26th, 2003 这是一篇,我个人认为最好的,Javascript面向对象编程的文章。翻译不好的地方,还望大家指正,谢谢。 如果您需要,可以访问下面的地址取得原文: http://mckoss.com/jscript/obj…

马斯克嘲笑「元宇宙」的想法,并给年轻人5条鸡汤
编译 | 禾木木出品 | AI科技大本营(ID:rgznai100)SpaceX 和特斯拉的CEO 马斯克在接受 The Babylon Bee 的采访中,当被问到元宇宙的问题时,马斯克只笑了笑。马斯克表示:“我对元宇宙这个概念没有什么印象,尽…

OpenLDAP自定义属性的启用
2019独角兽企业重金招聘Python工程师标准>>> # ucode# This multivalued field is used to record the values of the license or# registration plate associated with an individual.attributetype ( 2.16.840.1.113730.3.1.900 NAME ucode DESC user code …
