万粉博主推荐,微信小程序 +Flask 后端调用 AnimeGanV2

作者 | Yunlord
博客 | Yunlord
做一个小程序,直接在手机端就能一键生成专属于自己的动漫头像,下面是展示效果!!!


核心功能设计
该小程序想要实现的是将微信头像或者选择相册中的照片动漫化,所以拆解需求后,整理的核心功能如下:
授权登录获取头像及昵称
选择相册中的图片
点击动漫化按钮,调用Flask后端生成图像
保存图像

微信小程序前端实现步骤
首先新建一个空白的微信小程序项目。
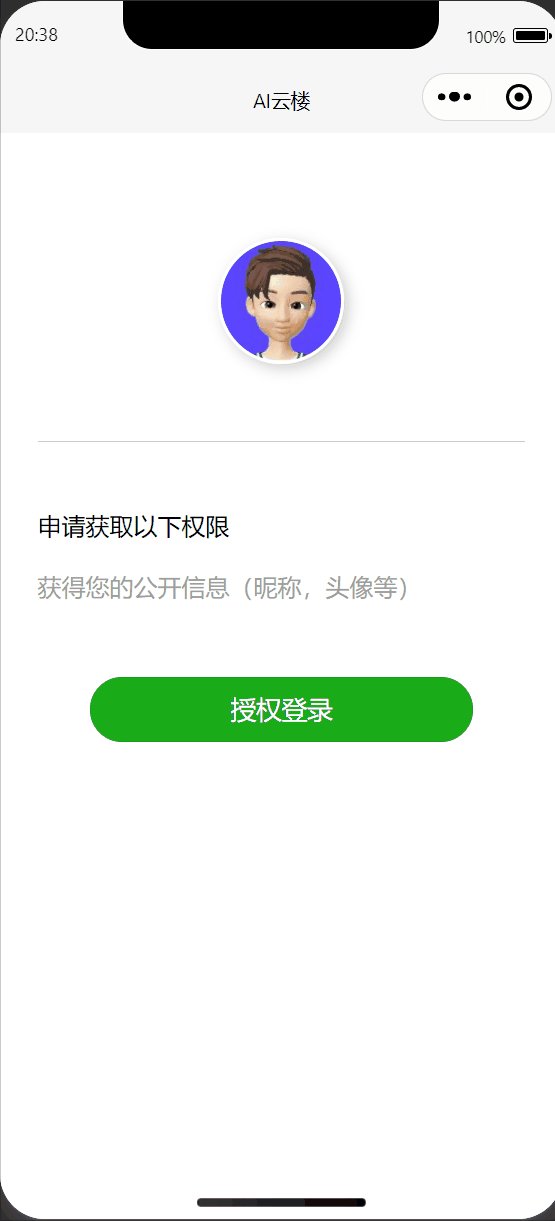
1、登录界面
在 pages/index/index.wxml 设计页面:
<view wx:if="{{canIUse}}"><view class='header'><view class="userinfo-avatar"><open-data type="userAvatarUrl"></open-data></view></view><view class="content"><view>申请获取以下权限</view><text>获得您的公开信息(昵称,头像等)</text></view><button wx:if="{{canIUse}}" class="loginBtn" type="primary" lang="zh_CN" bindtap="bindGetUserProfile" >授权登录</button>在 pages/index/index.js 添加用户信息验证:
bindGetUserProfile(e) //当用户点击授权登录按钮触发 bindGetUserInfo函数{var that=thiswx.getUserProfile({desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写success: (res) => {// console.log(res.userInfo)var avantarurl=res.userInfo.avatarUrl; wx.navigateTo({url: '../../pages/change/change?url='+ avantarurl ,})},fail:(res)=>{console.log(1)}})},其中将头像的url传递给avanta界面。
效果如下:

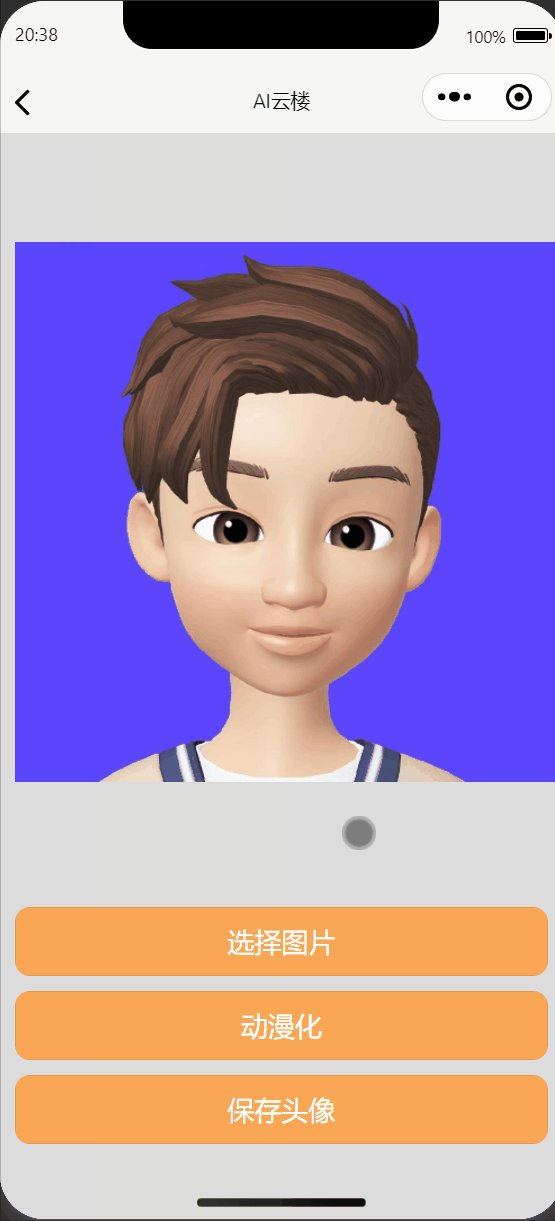
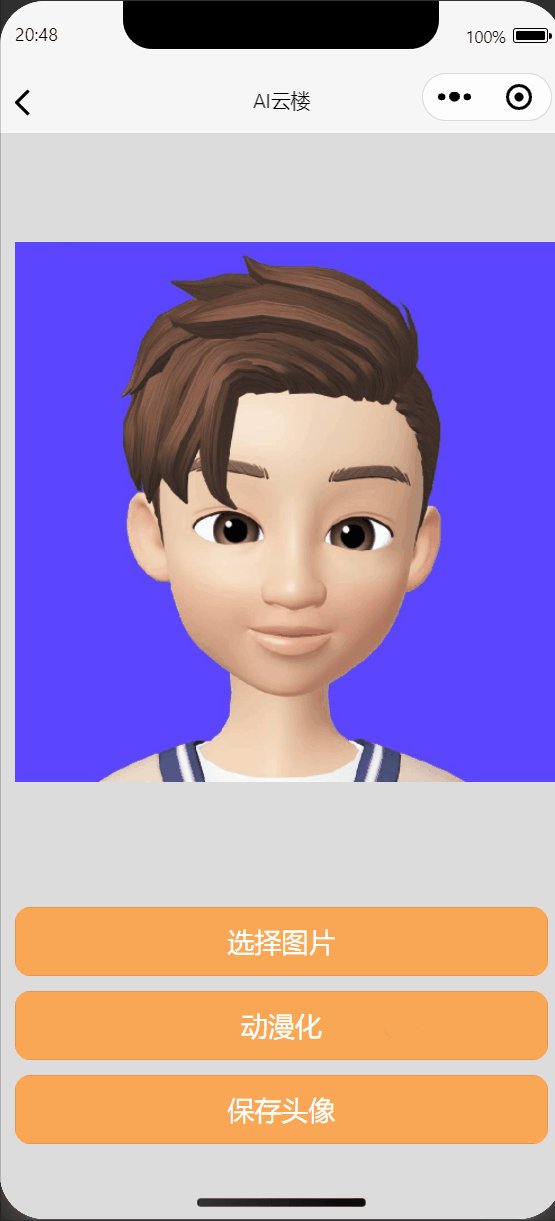
2、avantar页面
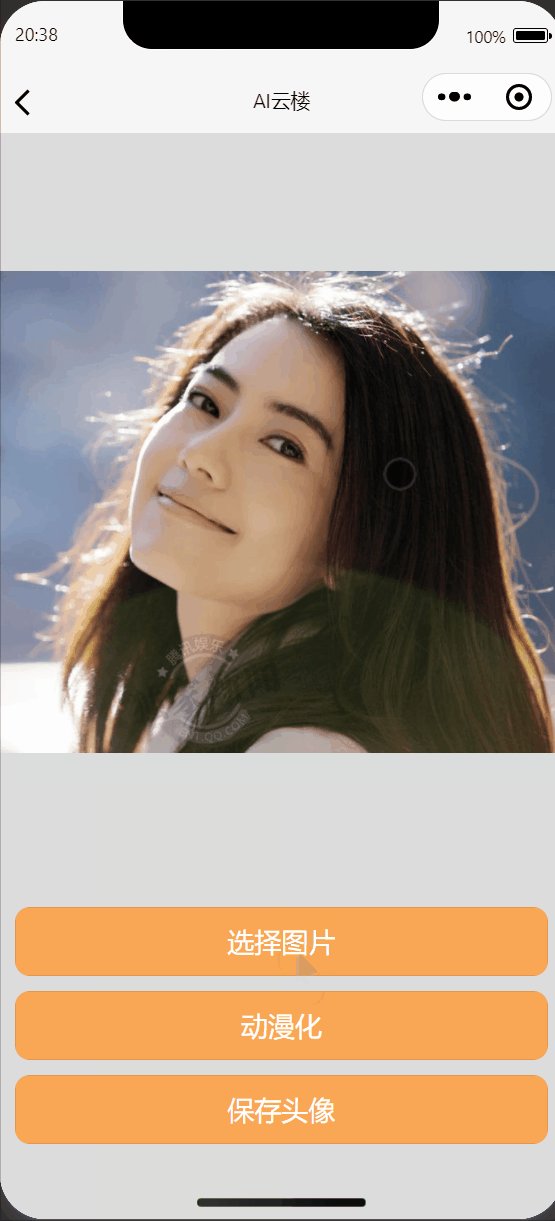
在该页面进行选取照片以及头像动漫化。
在 pages/avantar/avantar.wxml 设计页面:
<!--pages/avantar/avantar.wxml-->
<view class='preview'><view class="Imgtag"><image class="tag" src='{{prurl}}' mode='aspectFit'></image></view><view class="bottomAll"><button bindtap='selectImg' class="saveBtn">选择图片</button><button bindtap='generateAvantar' class="saveBtn">动漫化</button><button bindtap='save' class="saveBtn">保存头像</button></view>
</view>在 pages/avantar/avantar.js 定义函数:
其中 onload 函数接收 index 传递的 url。
onLoad: function (options) {if(options.url){// console.log(options.url)var path = this.headimgHD(options.url)console.log(path)this.setData({image:path,// image1:path,// baseURL:path})}其中 chooseImage函数实现选择图片。
chooseImage() {var that = this;wx.showActionSheet({itemList: ['从相册中选择', '拍照'],itemColor: "#FAD143",success: function (res) {if (!res.cancel) {wx.showLoading({title: '正在读取...',})if (res.tapIndex == 0) {that.chooseWxImage1('album', 1)} else if (res.tapIndex == 1) {that.chooseWxImage1('camera', 1)}}}})},savePic函数保存照片。
savePic(e) {let that = thisvar baseImg = that.data.baseImg//保存图片var save = wx.getFileSystemManager();var number = Math.random();save.writeFile({filePath: wx.env.USER_DATA_PATH + '/pic' + number + '.png',data: baseImg,encoding: 'base64',success: res => {wx.saveImageToPhotosAlbum({filePath: wx.env.USER_DATA_PATH + '/pic' + number + '.png',success: function (res) {wx.showToast({title: '保存成功',})},fail: function (err) {console.log(err)}})console.log(res)},fail: err => {console.log(err)}})},generateAvantar函数调用postdata函数实现头像动漫化。
generateAvantar:function(e){var that = thisconsole.log(that.data.prurl)wx.uploadFile({url: 'http://127.0.0.1:8090/postdata',filePath: that.data.prurl,name: 'content',success: function (res) {console.log(res.data);var resurl=JSON.parse(res.data)['resurl']that.setData({prurl: resurl})if (res) {wx.showToast({title: '转换完成',duration: 3000});}},fail: (res) =>{console.log('fail===',res)}})},
Flask后端实现步骤
1、配置RESTful路由方法
@app.route('/postdata', methods=['POST'])
def postdata():f = request.files['content']print(f)user_input = request.form.get("name")basepath = os.path.dirname(__file__) # 当前文件所在路径src_imgname = str(uuid.uuid1()) + ".jpg"upload_path = os.path.join(basepath, 'static/srcImg/')if os.path.exists(upload_path)==False:os.makedirs(upload_path)f.save(upload_path + src_imgname)# img = cv2.imread(upload_path + src_imgname, 1)save_path = os.path.join(basepath, 'static/resImg/')if os.path.exists(save_path) == False:os.makedirs(save_path)generateAvantar(src_imgname,upload_path,save_path)resSets["value"] = 10resSets["resurl"] = "http://127.0.0.1:8090" +'/static/resImg/' + src_imgnamereturn json.dumps(resSets, ensure_ascii=False)该代码主要接受前端传来的图片url,进行处理并且通过json传回去。
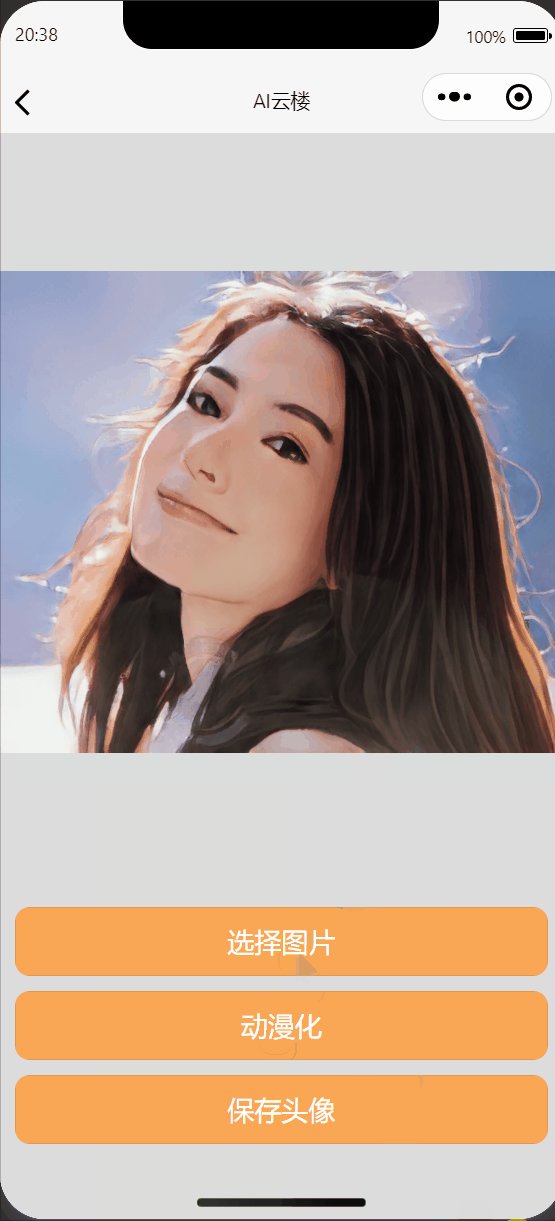
2、调用AnimeGanv2实现动漫化
net = Generator()
net.load_state_dict(torch.load(args.checkpoint, map_location="cpu"))
net.to(args.device).eval()
# print(f"model loaded: {args.checkpoint}")# os.makedirs(args.output_dir, exist_ok=True)def load_image(image_path, x32=False):img = cv2.imread(image_path).astype(np.float32)img = cv2.cvtColor(img, cv2.COLOR_BGR2RGB)h, w = img.shape[:2]if x32: # resize image to multiple of 32sdef to_32s(x):return 256 if x < 256 else x - x%32img = cv2.resize(img, (to_32s(w), to_32s(h)))img = torch.from_numpy(img)img = img/127.5 - 1.0return imgdef generateAvantar(src_imgname,upload_path,save_path):image = load_image((upload_path+src_imgname), args.x32)with torch.no_grad():input = image.permute(2, 0, 1).unsqueeze(0).to(args.device)out = net(input, args.upsample_align).squeeze(0).permute(1, 2, 0).cpu().numpy()out = (out + 1)*127.5out = np.clip(out, 0, 255).astype(np.uint8)cv2.imwrite(os.path.join(save_path, src_imgname), cv2.cvtColor(out, cv2.COLOR_BGR2RGB))该代码主要是调用AnimeGanv2实现图像动漫化。
最后实现效果:


总结
其实这个小程序实现起来并不是很难,只需要配置基础的深度学习环境和Flask编程就好了,再了解一些小程序基本的api,就能够开发出来,大家有时间的可以去试试,后台我已经搭好了,大家可以直接使用,可以看看效果。有什么问题可以在评论区留言~

往
期
回
顾
技术
用技术实现时序羽毛球动作预测
资讯
AI在嘈杂环境中看唇语识别理解
技术
50行python代码制作数据大屏
资讯
GPT-3平替版语言模型,性能更优化

分享

点收藏

点点赞

点在看
相关文章:

第十周课下作业
第十周课下作业(补做课堂测试) 一、知识点总结 1、单链表 创建单链表链表中数据的插入list.add("**");链表中数据的排序Collections.sort();链表中数据的删除lsit.remove("");2、排序 树集概念树映射 TreeMap<K,V>**适合用于数…

IE6的bug
内部系统 公司6楼正常,7楼不正常,一查系统没问题,7楼IE6,6楼是IE8 原因是系统接入第三方一个富客户端的程序,这个IE6不支持所以一直卡着。卡多了就挂了。 因为表象是还在卡着的网页浏览器一关重开就好了。。。。 而如…

python-sendcmd主动模式访问ftp——修改port中IP地址信息
用python访问ftp站点,主动模式发送port时,修改了IP地址,抓包分析网络会话信息。activesocket.py 1 #python for socket active mode 2 #!/usr/bin/python 3 # -*- coding: utf-8 -*- 4 import ftplib5 import os 6 import socket 7 impor…

「CSDN 2021年度 IT 技术影响力之星评选」活动报名倒计时!
“CSDN 2021年度IT技术影响力之星评选”活动自2021年12月6日启动以来受到了行业各界的关注以及企业和个人的积极响应,截止目前,已收到上千份参评报名。本次评选活动的第一阶段——企业/个人参与提名将于2022年1月30日结束,以真实数据为基础&a…

Spring Cloud入门教程 - Zuul实现API网关和请求过滤
简介 Zuul是Spring Cloud提供的api网关和过滤组件,它提供如下功能: 认证过滤压力测试Canary测试动态路由服务迁移负载均衡安全静态请求处理动态流量管理在本教程中,我们将用zuul,把web端的请求/product转发到对应的产品服务上&…

谷歌大神 Jeff Dean 领衔,万字展望5大 AI 趋势
作者 | 学术头条来源 | 学术头条对于关心人工智能技术进展的读者来说,每年年底来自整个谷歌 research 团队撰写的年终总结,可谓是必读读物。今天,由谷歌大神 Jeff Dean 领衔,这份总结虽迟但到。出于知识传播目的,“…

php的webservice的wsdl的XML无法显示
php的webservice的因为wsdl有中文所以xml无法显示 可以用Nopepad 转码即可 以UTF-8无BOM编码

Journey源码分析三:模板编译
2019独角兽企业重金招聘Python工程师标准>>> 在Journey源码分析二:整体启动流程中提到了模板编译,这里详细说下启动流程 看下templates.Generate()源码: func Generate() error {compiledTemplates.Lock()defer compiledTemplates.Unlock()//…

linux中安装程序
实验:为 Linux 主机安装应用程序 环境:vmware workstation 14 . redhad-server-6.4需求:1.使用 RPM 包的方式安装 Mozilla Firefox 浏览器2.使用源代码包编译的方式安装 Apache3.使用 RPM 包的方式安装Webmin管理软件,并使用 rpm查…

php 的webservice类库NuSoap介绍
NuSOAP 是 PHP 环境下的 WEB 服务编程工具,用于创建或调用 WEB 服务。它是一个开源软件,当前版本是 0.9.5 ,支持 SOAP1.1 、 WSDL1.1 ,可以与其他支持 SOAP1.1 和 WSDL1.1 的系统互操作。 NuSOAP 完全由PHP语言编写,由…

我用 YOLOv5 做情感识别!
作者 | 陈信达来源 | DatawhaleAI技术已经应用到了我们生活中的方方面面,而目标检测是其中应用最广泛的算法之一,疫情测温仪器、巡检机器人、甚至何同学的airdesk中都有目标检测算法的影子。下图就是airdesk,何同学通过目标检测算法定位手机位…

Odoo 学习 【二】Environment 概览
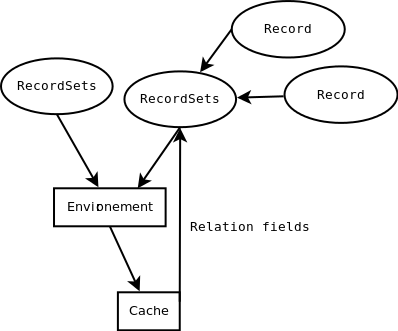
Environment 参考链接: http://odoo-new-api-guide-line.readthedocs.io/en/latest/environment.html#environment 在新的API中,引入了环境的概念,它的主要目标是提供对游标、用户、模型、上下文、记录集、和缓存的封装。 有了这些,你没有必要…

php使用NuSoap产生webservice结合WSDL让asp.net调用
<?php require_once("nusoap-0.9.5/lib/nusoap.php"); //定义服务程序 function Add($a,$b){return $a$b;}//初始化服务对象 , 这个对象是类 soap_server 的一个实例 $soap new soap_server; //调用服务对象的 register 方法注册需要被客户端访问…

分享 10 个超实用的 Python 编程技巧
作者 | 欣一来源 | Python爱好者集中营今天小编来给大家分享几个Python的编程技巧,帮助你迅速完成地从小白到Python大神的蜕变。字典翻转首先我们来看字典的翻转,假设我们有下面类似的一个字典对象与数据car_dict { "brand":"Tesla"…

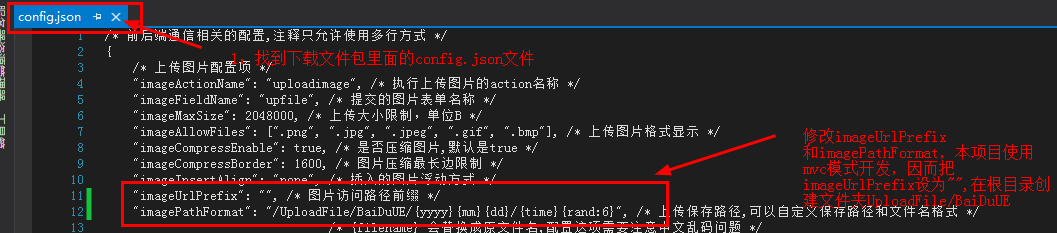
百度编辑器(1.4.3—net版)上传图片路径及其他配置
1:文件配置图: 2:文件夹配置图: 3:多余的功能删除(懒人不想使用百度编辑器官网的自定义,而选择全部功能的直接下载,对于没用的功能可以注释掉,以后有需要就可以再拿出来用…

windows下配置redis集群,启动节点报错:createing server TCP listening socket *:7000:listen:Unknown error...
windows下配置redis集群,启动节点报错:createing server TCP listening socket *:7000:listen:Unknown error 学习了:https://blog.csdn.net/u014652744/article/details/71774171 竟然真的是需要bind 127.0.0.1 不同的机器为啥就不一样呢&am…

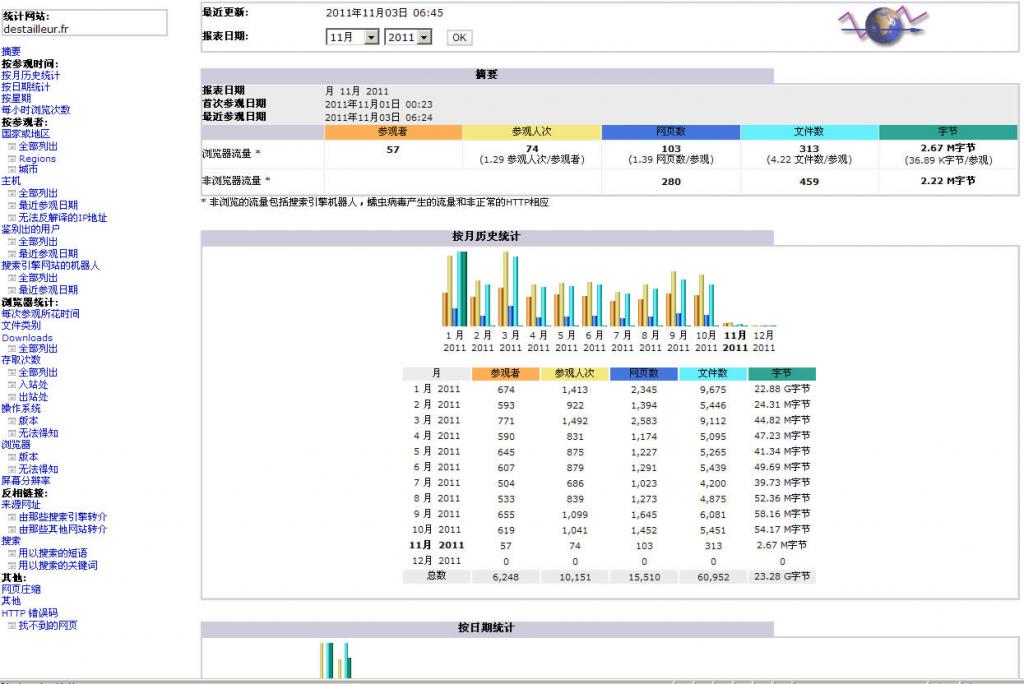
apache日志分析简介
对apache的日志分析做下简单的介绍,主要参考apache官网的Log Files,手册参照 http://httpd.apache.org/docs/2.2/logs.html一.日志分析 如果apache的安装时采用默认的配置,那么在/logs目录下就会生成两个文件,分别是access_log和error_log1.access_log access_log为访问日志,记…

Kotlin语法(基础)
一、基础语法: 1. 定义包名: 包名应该在源文件的最开头,包名不必和文件夹路径一致:源文件可以放在任意位置。 package my.demo 2. 定义函数: fun sum(a: Int , b: Int) : Int{return a b } 表达式函数体自动推断型的返…

未来十年,人机交互将是重要的发展
编译 | 禾木木出品 | AI科技大本营(ID:rgznai100)机器人市场包括广泛且不断扩大的产品范围。经过多年的合作,可以预测机器人技术和机器人行业的未来发展。根据需求,专业服务应用将占据主要市场份额。客户行为的变化已成为行业发展…

20170507Linux七周二次课 io监控free ps 网络状态 抓包
七周二次课(5月7日)10.6 监控io性能10.7 free命令10.8 ps命令10.9 查看网络状态10.10 linux下抓包扩展tcp三次握手四次挥手 http://www.doc88.com/p-9913773324388.htmltshark几个用法:http://www.aminglinux.com/bbs/thread-995-1-1.html监控…

navicat for mysql导出表结构
show create table cm_events;

《新程序员003》正式上市!华为、阿里等 30+ 公司的云原生及数字化实战经验...
作者 | 唐小引出品 | 《新程序员》编辑部《新程序员 003:云原生和全面数字化实践》图书今日正式上市,纸书和电子书同步上架 CSDN 商城、New 程序员小程序、京东、当当等平台。这是由 50 余位技术专家共同创作,写给所有关注云原生和数字化的开…

sed及awk显示指定行内容
文件内容为[roottest1 test]# cat file.test 1 2 3 4 5 6 7 8 9 101. 显示第二行内容(指定行)1)sed[roottest1 test]# sed -n 2p file.test 22)awk[roottest1 test]# awk NR2 {print $0} file.test 2 [roottest1 test]# awk {if(NR2)print $0} file.t…

win10 spark+scala+eclipse+sbt 安装配置
转载请务必注明原创地址为:http://dongkelun.com/2018/03/... 1、首先安装配置jdk1.8以上,建议全部的安装路径不要有空格 2、安装spark 2.1 下载 下载地址:http://spark.apache.org/downloads.html,我下载的是 spark-2.2.1-bin-hadoop2.7.tgz…

jquery的live方法
live(type, [data], fn)手册API的介绍 jQuery 给所有匹配的元素附加一个事件处理函数,即使这个元素是以后再添加进来的也有效。 如下用 live给classclickme的元素绑定一个click事件: $(.clickme).live(click, function() { alert("Live handler ca…

碱基序列的儿子最长上涨
Font Size:Aa Aa AaDescription 给出一个由n个数组成的序列x[1..n],找出它的最长单调上升子序列的长度。即找出最大的长度m和a1, a2……,am,使得 a1 < a2 < … … < am 且 x[a1] < x[a2] < … … < x[am]。Input 先输入一个整数t&…

用 Python 写 3D 游戏,太赞了
作者 | 可可卷CSDN博客 | 可可卷vizard介绍Vizard是一款虚拟现实开发平台软件,从开发至今已走过十个年头。它基于C/C,运用新近OpenGL拓展模块开发出的高性能图形引擎。当运用Python语言执行开发时,Vizard同时自动将编写的程式转换为字节码抽象…

人人都能学会的python编程教程3:字符串和编码
字符串 在python3中已经全面支持中文。 由于Python源代码也是一个文本文件,所以,当你的源代码中包含中文的时候,在保存源代码时,就需要务必指定保存为UTF-8编码。当Python解释器读取源代码时,为了让它按UTF-8编码读取&…

基本MVC原理
参考《Pro PHP》 简单实现了一个mvc框架。 地址http://code.google.com/p/smallframework/自动加载的问题<?php function __autoload($class) { if(file_exists($class.".php")) { require_once($class.".php"); } } class autoload{ public static fu…

31个好用的 Python 字符串方法,建议收藏!
作者 | 小F来源 | 法纳斯特字符串是Python中基本的数据类型,几乎在每个Python程序中都会使用到它。今天,就带大家学习一下31个最重要的内置字符串方法。希望大家能从中找到对自己有帮助的技巧。▍1、Slicingslicing切片,按照一定条件从列表或…
