html中radio、checkbox选中状态研究(静下心来看,静下心来总结)
一、总结
1、单选框的如果有多个checked 会以最后一个为准
2、js动态添加checked属性:不行:通过 $("[name='sex']:eq(1)").attr("checked",true);或$("[name='sex']:eq(1)").attr("checked","");
3、jquey的prop方法,单选框复选框都适用:选中使用:$("[name='sex']:eq(1)").prop("checked",true);$("[name='subject']:eq(0)").prop("checked",true);
最后我们总结以下3点:
1、对radio 、checkbox 来说说,checked属性可以保证页面初始化被选中,但是通过js或者jquery 控制checked属性并不能保证相应的被选中,同样也不能通过checked属性来判断该元素是否被选中。
2、checked属性并不能影响form表单的值,表单页面真正被选中的元素才是form表单提交的值。
3、通jquery的prop方法可以完美的选中或者取消选中元素,使用prop("checked",true) 选中,prop("checked",false)取消选中,通prop("checked") 返回的false或者true判断是否选中。
二、html中radio、checkbox选中状态研究
我们在web页面开发中经常需要让单选框、复选框进行选中或者不选中的操作,我们知道要让单选框或者复选框默认选中就需要添加checked属性,但是我们在js中使用jquery的attr可以在dom中添加checked属性但是页面却没有选中。所以 今天进行一个彻底的研究说明。
来我们看一个简单的dom结构来进行说明。
<!DOCTYPE html>
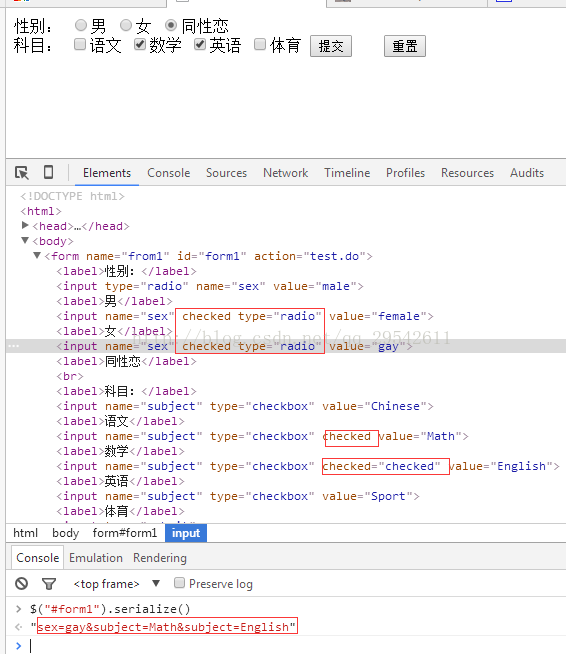
<html><head><script src="jquery.js"></script></head><body><form name="from1" id="form1" action="test.do"><label>性别:</label><input type="radio" name="sex" value='male'/><label>男</label><input name="sex" checked type="radio" value="female"/><label>女</label><input name="sex" checked type="radio" value="gay"/><label>同性恋</label><br><label>科目:</label><input name='subject' type="checkbox" value="Chinese" /><label>语文</label><input name='subject' type="checkbox" checked value="Math" /><label>数学</label><input name='subject' type="checkbox" checked="checked" value="English"/><label>英语</label><input name='subject' type="checkbox" value="Sport"/><label>体育</label><input type="submit" /> <input type="reset" /></form></body>
</html>我们可以在元素中添加checked属性 或者添加checked="checked" 都可以让某个选项默认选中,单选框的如果有多个checked 会以最后一个为准。
来看一下我们刚开始初始化的时候。这里说明一下我们使用jquery的serialize方法来查看表单提交的内容,这个是我们最关心的吧。

我们认为添加了checked属性就可以让单选框或者复选框默认选中,那么通过js那也应该是可以的呀,但是事实可能与我们想象中有些不一样。
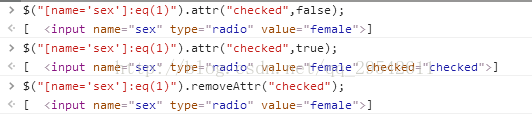
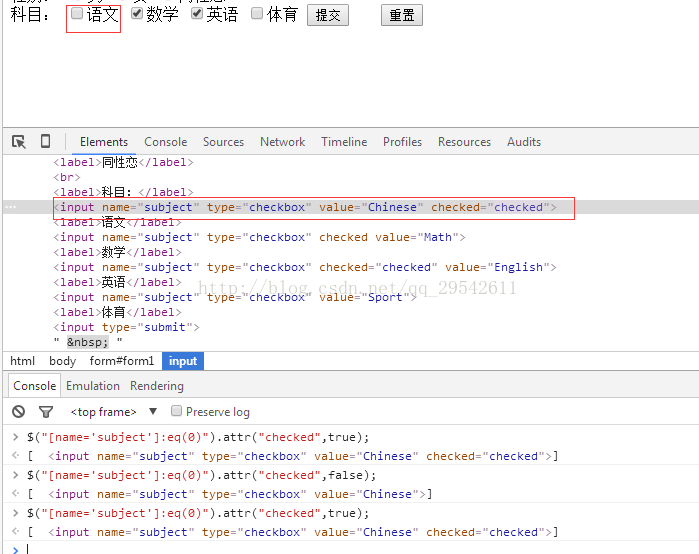
我们可以通过 $("[name='sex']:eq(1)").attr("checked",false);或$("[name='sex']:eq(1)").removeAttr("checked");将checked属性移除.
可以通过 $("[name='sex']:eq(1)").attr("checked",true);或$("[name='sex']:eq(1)").attr("checked","");
或$("name='sex']:eq(1)").attr("checked","checked");将checked属性添加上去

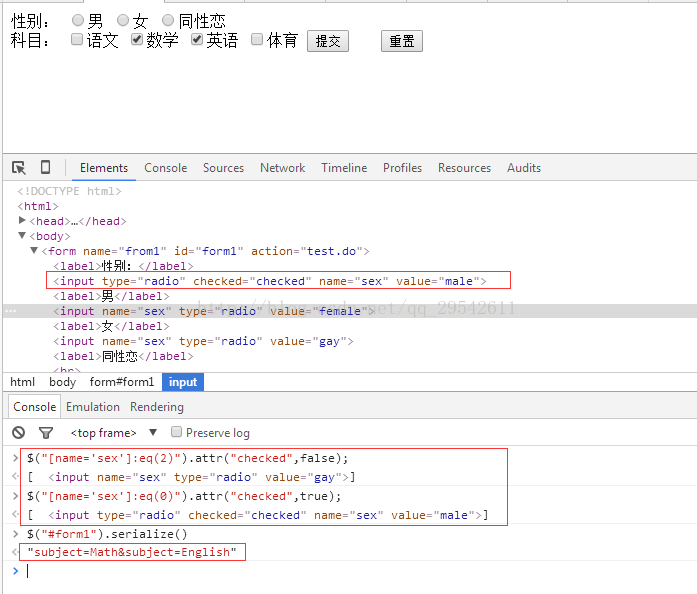
在单选框radio中,我们多次调用attr给某个radio添加checked属性和移调,此时的checked属性和页面展示的是否选中 并不能相互匹配了。

而且我们还发现checked属性 并不是直接影响 表单的值,而是页面展示的选中才是 表单的值。
我们的checkbox复选框 通attr来控制选中也是同样的问题。

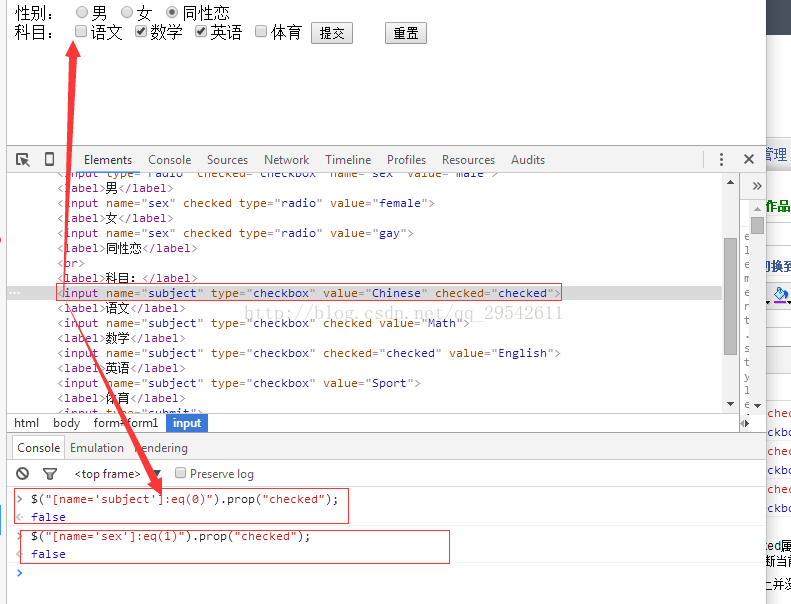
所以那么问题来了,我们并不能通attr来添加checked属性或者移除checked属性来控制单选框或者复选框是否被选中,同样也不能通过checked属性来判断该单选框或者复选框是否被选中。我们可以使用jquery的prop方法来判断当前单选框或者复选框是否被真正的选中。
比如我们看 语文 属性中有checked 但是实际页面上并没有别选中,我们可以使用 $("name='subject']:eq(0)").prop("checked");来判断到底有没有被真正的选中。

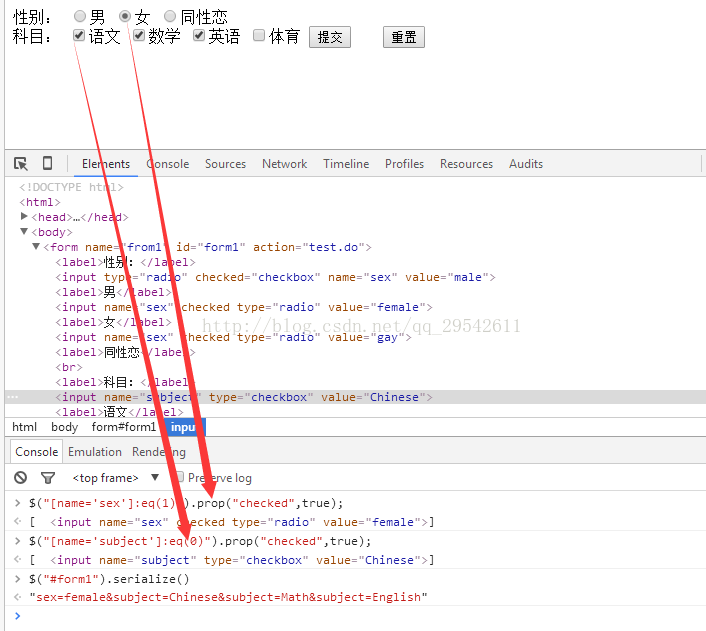
那我们想让我们需要的单选框复选框选中用什么方法呢?同样jquey的prop方法,单选框复选框都适用。
选中使用:$("[name='sex']:eq(1)").prop("checked",true);$("[name='subject']:eq(0)").prop("checked",true);
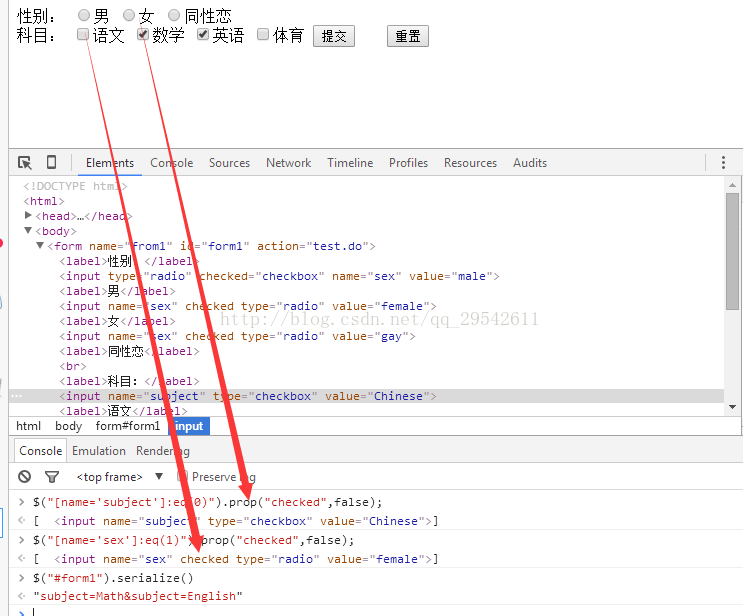
取消选中使用:$("[name='sex']:eq(1)").prop("checked",false);$("[name='subject']:eq(0)").prop("checked",false);


最后我们总结以下3点:
1、对radio 、checkbox 来说说,checked属性可以保证页面初始化被选中,但是通过js或者jquery 控制checked属性并不能保证相应的被选中,同样也不能通过checked属性来判断该元素是否被选中。
2、checked属性并不能影响form表单的值,表单页面真正被选中的元素才是form表单提交的值。
3、通jquery的prop方法可以完美的选中或者取消选中元素,使用prop("checked",true) 选中,prop("checked",false)取消选中,通prop("checked") 返回的false或者true判断是否选中。