【Android 基础】Animation 动画介绍和实现
转载自:http://www.cnblogs.com/yc-755909659/p/4290114.html
1.Animation 动画类型
Android的animation由四种类型组成:
XML中
| alph | 渐变透明度动画效果 |
| scale | 渐变尺寸伸缩动画效果 |
| translate | 画面转换位置移动动画效果 |
| rotate | 画面转移旋转动画效果 |
JavaCode中
| AlphaAnimation | 渐变透明度动画效果 |
| ScaleAnimation | 渐变尺寸伸缩动画效果 |
| TranslateAnimation | 画面转换位置移动动画效果 |
| RotateAnimation | 画面转移旋转动画效果 |
2.Android动画模式
Animation主要有两种动画模式:
一种是tweened animation(渐变动画)
| XML中 | JavaCode |
| alpha | AlphaAnimation |
| scale | ScaleAnimation |
一种是frame by frame(画面转换动画)
| XML中 | JavaCode |
| translate | TranslateAnimation |
| rotate | RotateAnimation |
3.如何在XML文件中定义动画
步骤如下:
①新建 Android 项目
②在res目录中新建anim文件夹
③在anim目录中新建一个my_anim.xml(注意文件名小写)
④在 my_anim.xml 加入动画代码

<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" ><alpha /><scale /><translate /><rotate /></set>

4.Android动画解析--XML
4.1 alpha 渐变透明度动画效果

<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" ><alpha android:duration="1000"android:fromAlpha="0.0"android:toAlpha="1.0" /><!--透明度控制动画效果 alpha浮点型值:fromAlpha 属性为动画起始时透明度toAlpha 属性为动画结束时透明度说明: 0.0表示完全透明1.0表示完全不透明以上值取0.0-1.0之间的float数据类型的数字长整型值:duration 属性为动画持续时间说明: 时间以毫秒为单位 --></set>

4.2 scale 渐变尺寸伸缩动画效果

<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" ><scale android:duration="1000"android:fillAfter="false"android:fromXScale="0.0"android:fromYScale="0.0"android:interpolator="@android:anim/accelerate_decelerate_interpolator"android:pivotX="50%"android:pivotY="50%"android:toXScale="1.4"android:toYScale="1.4" /></set><!--尺寸伸缩动画效果 scale属性:interpolator 指定一个动画的插入器在我试验过程中,使用android.res.anim中的资源时候发现有三种动画插入器:accelerate_decelerate_interpolator 加速-减速 动画插入器accelerate_interpolator 加速-动画插入器decelerate_interpolator 减速- 动画插入器其他的属于特定的动画效果浮点型值:fromXScale 属性为动画起始时 X坐标上的伸缩尺寸 toXScale 属性为动画结束时 X坐标上的伸缩尺寸 fromYScale 属性为动画起始时Y坐标上的伸缩尺寸 toYScale 属性为动画结束时Y坐标上的伸缩尺寸 说明:以上四种属性值 0.0表示收缩到没有 1.0表示正常无伸缩 值小于1.0表示收缩 值大于1.0表示放大pivotX 属性为动画相对于物件的X坐标的开始位置pivotY 属性为动画相对于物件的Y坐标的开始位置说明:以上两个属性值 从0%-100%中取值50%为物件的X或Y方向坐标上的中点位置长整型值:duration 属性为动画持续时间说明: 时间以毫秒为单位布尔型值:fillAfter 属性 当设置为true ,该动画转化在动画结束后被应用-->

4.3 translate 画面转换位置移动动画效果

<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" ><translate android:duration="2000"android:fromXDelta="30"android:fromYDelta="30"android:toXDelta="-80"android:toYDelta="300" /><!--translate 位置转移动画效果整型值:fromXDelta 属性为动画起始时 X坐标上的位置 toXDelta 属性为动画结束时 X坐标上的位置fromYDelta 属性为动画起始时 Y坐标上的位置toYDelta 属性为动画结束时 Y坐标上的位置注意:没有指定fromXType toXType fromYType toYType 时候,默认是以自己为相对参照物 长整型值:duration 属性为动画持续时间说明: 时间以毫秒为单位 --></set>

4.4 rotate 画面转移旋转动画效果

<?xml version="1.0" encoding="utf-8"?><set xmlns:android="http://schemas.android.com/apk/res/android" ><rotate android:duration="3000"android:fromDegrees="0"android:interpolator="@android:anim/accelerate_decelerate_interpolator"android:pivotX="50%"android:pivotY="50%"android:toDegrees="+350" /><!--rotate 旋转动画效果属性:interpolator 指定一个动画的插入器在我试验过程中,使用android.res.anim中的资源时候发现有三种动画插入器:accelerate_decelerate_interpolator 加速-减速 动画插入器accelerate_interpolator 加速-动画插入器decelerate_interpolator 减速- 动画插入器其他的属于特定的动画效果浮点数型值:fromDegrees 属性为动画起始时物件的角度 toDegrees 属性为动画结束时物件旋转的角度 可以大于360度 说明:当角度为负数——表示逆时针旋转当角度为正数——表示顺时针旋转 (负数from——to正数:顺时针旋转) (负数from——to负数:逆时针旋转) (正数from——to正数:顺时针旋转) (正数from——to负数:逆时针旋转) pivotX 属性为动画相对于物件的X坐标的开始位置pivotY 属性为动画相对于物件的Y坐标的开始位置说明: 以上两个属性值 从0%-100%中取值50%为物件的X或Y方向坐标上的中点位置长整型值:duration 属性为动画持续时间说明: 时间以毫秒为单位 --></set>

5.如何使用XML中的动画效果

public static Animation loadAnimation (Context context, int id) //第一个参数Context为程序的上下文 //第二个参数id为动画XML文件的引用//例子:myAnimation= AnimationUtils.loadAnimation(this,R.anim.my_anim);//使用AnimationUtils类的静态方法loadAnimation()来加载XML中的动画XML文件

6.如何使用XML中的动画效果

//在代码中定义 动画实例对象private Animation myAnimation_Alpha;private Animation myAnimation_Scale;private Animation myAnimation_Translate;private Animation myAnimation_Rotate; //根据各自的构造方法来初始化一个实例对象myAnimation_Alpha=new AlphaAnimation(0.1f, 1.0f);myAnimation_Scale =new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f,Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);myAnimation_Translate=new TranslateAnimation(30.0f, -80.0f, 30.0f, 300.0f);myAnimation_Rotate=new RotateAnimation(0.0f, +350.0f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);

7.Android动画解析--JavaCode
7.1 AlphaAnimation
① AlphaAnimation类对象定义
private AlphaAnimation myAnimation_Alpha
② AlphaAnimation类对象构造
//第一个参数fromAlpha为 动画开始时候透明度//第二个参数toAlpha为 动画结束时候透明度AlphaAnimation(float fromAlpha, float toAlpha) //说明:0.0表示完全透明,1.0表示完全不透明myAnimation_Alpha=new AlphaAnimation(0.1f, 1.0f);
③ 设置动画持续时间
//设置时间持续时间为 5000毫秒myAnimation_Alpha.setDuration(5000);
7.2 ScaleAnimation
① ScaleAnimation类对象定义
private AlphaAnimation myAnimation_Alpha;
② ScaleAnimation类对象构造

ScaleAnimation(float fromX, float toX, float fromY, float toY, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue) //第一个参数fromX为动画起始时 X坐标上的伸缩尺寸 //第二个参数toX为动画结束时 X坐标上的伸缩尺寸 //第三个参数fromY为动画起始时Y坐标上的伸缩尺寸 //第四个参数toY为动画结束时Y坐标上的伸缩尺寸 /*说明:以上四种属性值 0.0表示收缩到没有 1.0表示正常无伸缩 值小于1.0表示收缩 值大于1.0表示放大*///第五个参数pivotXType为动画在X轴相对于物件位置类型 //第六个参数pivotXValue为动画相对于物件的X坐标的开始位置//第七个参数pivotXType为动画在Y轴相对于物件位置类型 //第八个参数pivotYValue为动画相对于物件的Y坐标的开始位置myAnimation_Scale =new ScaleAnimation(0.0f, 1.4f, 0.0f, 1.4f,Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);

③ 设置动画持续时间
//设置时间持续时间为 700毫秒myAnimation_Scale.setDuration(700);
7.3 TranslateAnimation
① TranslateAnimation类对象定义
private AlphaAnimation myAnimation_Alpha;
② TranslateAnimation类对象构造
//第一个参数fromXDelta为动画起始时 X坐标上的移动位置 //第二个参数toXDelta为动画结束时 X坐标上的移动位置 //第三个参数fromYDelta为动画起始时Y坐标上的移动位置 //第四个参数toYDelta为动画结束时Y坐标上的移动位置TranslateAnimation(float fromXDelta, float toXDelta,float fromYDelta, float toYDelta)
③ 设置动画持续时间
//设置时间持续时间为 2000毫秒myAnimation_Translate.setDuration(2000);
7.4 RotateAnimation
① RotateAnimation类对象定义
private AlphaAnimation myAnimation_Alpha;
② RotateAnimation类对象构造

RotateAnimation(float fromDegrees, float toDegrees,int pivotXType, float pivotXValue, int pivotYType, float pivotYValue) //第一个参数fromDegrees为动画起始时的旋转角度 //第二个参数toDegrees为动画旋转到的角度 //第三个参数pivotXType为动画在X轴相对于物件位置类型 //第四个参数pivotXValue为动画相对于物件的X坐标的开始位置//第五个参数pivotXType为动画在Y轴相对于物件位置类型 //第六个参数pivotYValue为动画相对于物件的Y坐标的开始位置myAnimation_Rotate=new RotateAnimation(0.0f, +350.0f,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF, 0.5f);

② RotateAnimation类对象构造
//设置时间持续时间为 3000毫秒myAnimation_Rotate.setDuration(3000);
8.如何使用Java代码中的动画效果
使用从View父类继承过来的方法startAnimation()来为View或是子类View等等添加一个动画效果
public void startAnimation (Animation animation)
9.还是来个栗子吧
9.1 使用XML文件方式
①效果图如下:

②在XML文件中定义动画,前面已提及
③主界面布局,这没啥好说的,很简单 o(∩_∩)o
④主界面逻辑代码,主要就是这个了,控制动画显示

package com.yanis.base;import android.app.Activity;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.view.animation.Animation;import android.view.animation.AnimationUtils;import android.widget.Button;import android.widget.ImageView;public class AnimationActivity extends Activity implements OnClickListener { private ImageView imgPic; private Button btnAlpha, btnScale, btnTranslate, btnRotate; private Animation myAnimation;@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);setContentView(R.layout.activity_animation);intiView();initData();} /*** 初始化组件 */private void intiView() {imgPic = (ImageView) findViewById(R.id.imgPic);btnAlpha = (Button) findViewById(R.id.btnAlpha);btnScale = (Button) findViewById(R.id.btnScale);btnTranslate = (Button) findViewById(R.id.btnTranslate);btnRotate = (Button) findViewById(R.id.btnRotate);} /*** 初始化数据 */private void initData() {btnAlpha.setOnClickListener(this);btnScale.setOnClickListener(this);btnTranslate.setOnClickListener(this);btnRotate.setOnClickListener(this);}@Override public void onClick(View v) { switch (v.getId()) { case R.id.btnAlpha: /*** 使用XML中的动画效果 第一个参数Context为程序的上下文 第二个参数id为动画XML文件的引用 */myAnimation = AnimationUtils.loadAnimation(this, R.anim.alpha_anim);imgPic.startAnimation(myAnimation); break; case R.id.btnScale:myAnimation = AnimationUtils.loadAnimation(this, R.anim.scale_anim);imgPic.startAnimation(myAnimation); break; case R.id.btnTranslate:myAnimation = AnimationUtils.loadAnimation(this,R.anim.translate_anim);imgPic.startAnimation(myAnimation); break; case R.id.btnRotate:myAnimation = AnimationUtils.loadAnimation(this, R.anim.rotate_anim);imgPic.startAnimation(myAnimation); break;}}
}
9.2 使用Java代码方式
博文 游戏开发基础(动画) 中有实例说明,此处不再赘述。
10. 用Animation-list实现逐帧动画
栗子效果图如下:

步骤如下:
①在res/drawable目录添加图片素材

②在drawable文件夹中添加动画Animation-list帧布局文件

<?xml version="1.0" encoding="utf-8"?><!--根标签为animation-list,其中oneshot代表着是否只展示一遍,设置为false会不停的循环播放动画 根标签下,通过item标签对动画中的每一个图片进行声明 android:duration 表示展示所用的该图片的时间长度 --><animation-list xmlns:android="http://schemas.android.com/apk/res/android"android:oneshot="false" ><item android:drawable="@drawable/cmmusic_progress_1"android:duration="150"></item><item android:drawable="@drawable/cmmusic_progress_2"android:duration="150"></item><item android:drawable="@drawable/cmmusic_progress_3"android:duration="150"></item><item android:drawable="@drawable/cmmusic_progress_4"android:duration="150"></item><item android:drawable="@drawable/cmmusic_progress_5"android:duration="150"></item><item android:drawable="@drawable/cmmusic_progress_6"android:duration="150"></item><item android:drawable="@drawable/cmmusic_progress_7"android:duration="150"></item><item android:drawable="@drawable/cmmusic_progress_8"android:duration="150"></item></animation-list>

③主界面页面布局设置,太简单,不赘述了
④主界面代码如下:

package com.yanis.base;import android.app.Activity;import android.graphics.drawable.AnimationDrawable;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.widget.Button;import android.widget.ImageView;public class AnimationActivity extends Activity implements OnClickListener { private ImageView imgPic; private Button btnStart, btnStop; private AnimationDrawable animationDrawable;@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);setContentView(R.layout.activity_animation);intiView();initData();} /*** 初始化组件 */private void intiView() {imgPic = (ImageView) findViewById(R.id.imgPic);btnStart = (Button) findViewById(R.id.btnStart);btnStop = (Button) findViewById(R.id.btnStop);} /*** 初始化数据 */private void initData() {btnStart.setOnClickListener(this);btnStop.setOnClickListener(this); //Sets a drawable as the content of this ImageView. imgPic.setImageResource(R.drawable.loading_anim); //给动画资源赋值animationDrawable = (AnimationDrawable) imgPic.getDrawable();}@Override public void onClick(View v) { switch (v.getId()) { case R.id.btnStart:animationDrawable.start();//开始break; case R.id.btnStop: animationDrawable.stop(); //停止break;}}
}转载于:https://blog.51cto.com/9105034/1861305
相关文章:

【Codeforces】1111B - Average Superhero Gang Power
http://codeforces.com/problemset/problem/1111/B n 表示要输入的数据的个数 k 最每一个数据最多可以进行多少次操作 m 一共可以进行多少次操作 一次操作:删除这个数,或者给这个数加1 如果n为1的话,那么只要找出m和k的最小值加到那个数…

刷前端面经笔记(七)
1.描述一下渐进增强和优雅降级 优雅降级(graceful degradation):一开始就构建站点的完整功能,然后针对浏览器测试和修复。渐进增强(progressive enhancement):一开始只构建站点的最少特性,然后不断针对各浏览器追加功能。 2.为什么…

AR资料与连接梳理
AR引擎相关技术 ------------------------------ ARcore:https://developers.google.cn/ar/discover/ ARkit:https://developer.apple.com/arkit/ 以上重点关注,比较新有一些新的功能大家可以自行体验。 ARToolkithttp://www.artoolkit.orght…

Queues 队列
1. Definiation What is a queue? A queue is a list. With a queue, inseration is done at one end (known as rear) whereas deletion is performed at the other end (known as front). 2. Operations 指针对列 无法自定义队长 // array queue #include<iostream> u…

【HDU】1005 Number Sequence (有点可爱)
http://acm.hdu.edu.cn/showproblem.php?pid1005 A number sequence is defined as follows: f(1) 1, f(2) 1, f(n) (A * f(n - 1) B * f(n - 2)) mod 7. Given A, B, and n, you are to calculate the value of f(n). 直接递归求解f(n)的话,会MLE 在计算…

CNCF案例研究:奇虎360
公司:奇虎360地点:中国北京行业:计算机软件 挑战 中国软件巨头奇虎360科技的搜索部门,so.com是中国第二大搜索引擎,市场份额超过35%。该公司一直在使用传统的手动操作来部署环境,随着项目数量的…

C#代码实现对Windows凭据的管理
今天有个任务,那就是使用C#代码实现对windows凭据管理的操作。例如:向windows凭据管理中添加凭据、删除凭据以及查询凭据等功能。于是乎,就开始在网上查找。经过漫长的查询路,终于在一片英文博客中找到了相关代码。经过实验&#…

Android:JNI 与 NDK到底是什么
前言 在Android开发中,使用 NDK开发的需求正逐渐增大但很多人却搞不懂 JNI 与 NDK 到底是怎么回事今天,我将先介绍JNI 与 NDK & 之间的区别,手把手进行 NDK的使用教学,希望你们会喜欢 目录 1. JNI介绍 1.1 简介 定义&…
【ACM】LightOJ - 1008 Fibsieve`s Fantabulous Birthday (找规律,找...)
https://vjudge.net/problem/LightOJ-1008 题目很好理解,第一行表示测试样例的个数,接下来输入一个大于等于1的数,按照格式输出这个数的坐标 蓝色的是 奇数的平方; 红色的是 偶数的平方; 黄色的是对角线:…

Computed property XXX was assigned to but it has no setter
报错视图: 原因: 组件中v-model“XXX”,而XXX是vuex state中的某个变量vuex中是单项流,v-model是vue中的双向绑定,但是在computed中只通过get获取参数值,没有set无法改变参数值解决方法: 1.在co…

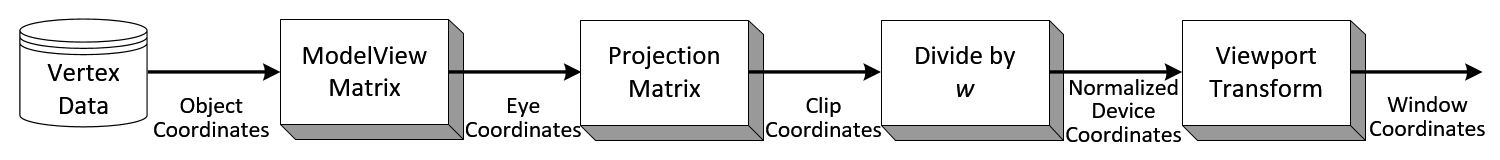
OpenGL 矩阵变换
origin refer :http://www.songho.ca/opengl/gl_transform.html#modelviewOpenGL 矩阵变换Related Topics: OpenGL Pipeline, OpenGL Projection Matrix, OpenGL Matrix Class Download: matrixModelView.zip, matrixProjection.zipOverviewOpenGL Transform MatrixExample: GL…

2016.8.11 DataTable合并及排除重复方法
合并: DataTable prosxxx; DataTable pstaryyy; //将两张DataTable合成一张 foreach (DataRow dr in pstar.Rows) { pros.ImportRow(dr); } DataTable设置主键,并判断重复 DataTable allpros xxx; 单列设为主键: //设置第某列为主键 allpros.…

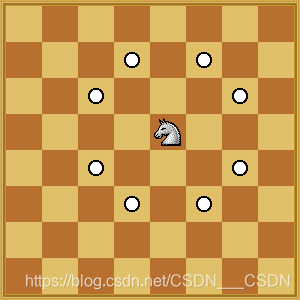
【ACM】LightOJ - 1010 Knights in Chessboard(不是搜索...)
https://vjudge.net/problem/LightOJ-1010 给定一个mn的棋盘,你想把棋子放在哪里。你必须找到棋盘上最多可以放置的骑士数量,这样就不会有两个骑士互相攻击。不熟悉棋手的注意,棋手可以在棋盘上攻击8个位置,如下图所示。 不论输入…

webpack-dev-server 和webapck --watch的区别
webpack-dev-server 和webapck --watch 都可以监测到代码变化 , 区别是:webpack-der-server 监测到代码变化后,浏览器可以看到及时更新的效果,但是并没有自动打包修改的代码; webpack --watch 在监测到代码变化后自动打…

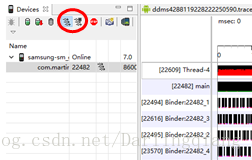
Android 应用进行性能分析/APP/系统性能分析
如何对 Android 应用进行性能分析记录一下自己在使用DDMS的过程:开启AS,打开并运行项目 找到TOOL/选择Android Device Monitor一款 App 流畅与否安装在自己的真机里,玩几天就能有个大概的感性认识。不过通过专业的分析工具可以使我们更好的分…

公钥与私钥,HTTPS详解
1.公钥与私钥原理1)鲍勃有两把钥匙,一把是公钥,另一把是私钥2)鲍勃把公钥送给他的朋友们----帕蒂、道格、苏珊----每人一把。3)苏珊要给鲍勃写一封保密的信。她写完后用鲍勃的公钥加密,就可以达到保密的效果。4)鲍勃收信后,用私钥…

【ACM】杭电OJ 4704 Sum (隔板原理+组合数求和公式+费马小定理+快速幂)
http://acm.hdu.edu.cn/showproblem.php?pid4704 1.隔板原理 1~N有N个元素,每个元素代表一个1.分成K个数,即在(N-1)个空挡里放置(K-1)块隔板 即求组合数C(N-1,0)C(N-1,1)...C(N-1,N-1) 2.组合数求和公式 C(n,0)C(…

Vue 中 CSS 动画原理
下面这段代码,是点击按钮实现hello world显示与隐藏 <div id"root"><div v-if"show">hello world</div><button click"handleClick">按钮</button> </div> let vm new Vue({el: #root,data: {s…

【ACM】UVA - 340 Master-Mind Hints(一定要好好学英语...)
https://vjudge.net/problem/UVA-340 N 表示 密码的个数 第一行是正确的密码 下面的行直到N个0之前,都是猜测的序列,输出的括号(A,B) A表示对应位置与密码相符合的个数,B表示出现在序列中的数字但是位…
SLAM的前世今生
SLAM的前世 从研究生开始切入到视觉SLAM领域,应用背景为AR中的视觉导航与定位。 定位、定向、测速、授时是人们惆怅千年都未能完全解决的问题,最早的时候,古人只能靠夜观天象和司南来做简单的定向。直至元代,出于对定位的需求&a…

No resource found that matches the given name '@style/Theme.AppCompat.Light'
为什么80%的码农都做不了架构师?>>> Android导入项目时出现此问题的解决办法: 1.查看是否存在此目录(D:\android-sdk\extras\android\support\v7\appcompat),若没有此目录,在项目右键Android T…

极限编程 (Extreme Programming) - 迭代计划 (Iterative Planning)
(Source: XP - Iteration Planning) 在每次迭代开始时调用迭代计划会议,以生成该迭代的编程任务计划。每次迭代为1到3周。 客户从发布计划中按照对客户最有价值的顺序选择用户故事进行此次迭代。还选择了要修复的失败验收测试。客户选择的用户故事的估计总计达到上次…
VINS-mono详细解读与实现
VINS-mono详细解读 VINS-mono详细解读 前言 Vins-mono是香港科技大学开源的一个VIO算法,https://github.com/HKUST-Aerial-Robotics/VINS-Mono,是用紧耦合方法实现的,通过单目IMU恢复出尺度,效果非常棒。 感谢他们开源&#x…

mysql+mycat搭建稳定高可用集群,负载均衡,主备复制,读写分离
数据库性能优化普遍采用集群方式,oracle集群软硬件投入昂贵,今天花了一天时间搭建基于mysql的集群环境。 主要思路 简单说,实现mysql主备复制-->利用mycat实现负载均衡。 比较了常用的读写分离方式,推荐mycat,社区活…

【UVA/Codeforces】1584 Circular Sequence / 792B Counting-out Rhyme(就是一个圈儿...)
https://vjudge.net/problem/UVA-1584 1584 Circular Sequence 输入一个字符串,可以以字符串中任意一个字母作为起始,输出字典序最小的那个字符串 两种方法,一种是设两个标记 【样例输入】CGAGTCAGCT 【样例输出】AGCTCGAGTC 一开始 an…

一个free异常引发的异常
有同事反馈说自己的线程不工作,查看堆栈发现其打印如下: #0 0x00007f291f72e7be in __lll_lock_wait_private () from /lib64/libc.so.6 #1 0x00007f291f6c2e4e in _L_lock_9925 () from /lib64/libc.so.6 #2 0x00007f291f6c1101 in free () from /li…

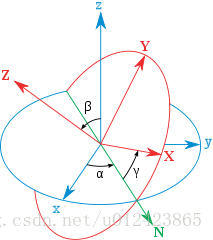
欧拉角和旋转矩阵相互转换
目录 1.参考资料 2.变换矩阵/F/H的svd分解或者旋转矩阵、平移矩阵求解 3. 欧拉角和旋转矩阵可同样表示刚体在三维空间的旋转,下面分享这两者互相转换的方法和核心代码 1.参考资料 2.变换矩阵/F/H的svd分解或者旋转矩阵、平移矩阵求解 欧拉角转旋转矩阵 欧拉角…

【Codeforces】 2A - Winner (map)
http://codeforces.com/problemset/problem/2/A So, if two or more players have the maximum number of points (say, it equals to m) at the end of the game, than wins the one of them who scored at least m points first. 所以只有一个只有一个map不行,…

[译]Godot系列教程一 - 场景与节点
场景(Scene)与节点(Node) 简介 先设想有那么一瞬间你自己不再是一名游戏开发者了,而是一名大厨! 你的装备换成了一套大厨的制服。不要考虑制作游戏的事情,你现在的职责是为你的顾客创建新的可口的食谱。 那么,大厨是怎样创建食谱的…

EOS与以太坊有哪些区别?
想知道更多关于区块链技术知识,请百度【链客区块链技术问答社区】 链客,有问必答!!EOS与以太坊有哪些区别? 以太坊是一个专门为开发和运行去中心化应用(DAPP)搭建的智能合约平台;EOS…
