OpenGL 矩阵变换
origin refer :http://www.songho.ca/opengl/gl_transform.html#modelview
OpenGL 矩阵变换
Related Topics: OpenGL Pipeline, OpenGL Projection Matrix, OpenGL Matrix Class
Download: matrixModelView.zip, matrixProjection.zip
- Overview
- OpenGL Transform Matrix
- Example: GL_MODELVIEW Matrix
- Example: GL_PROJECTION Matrix
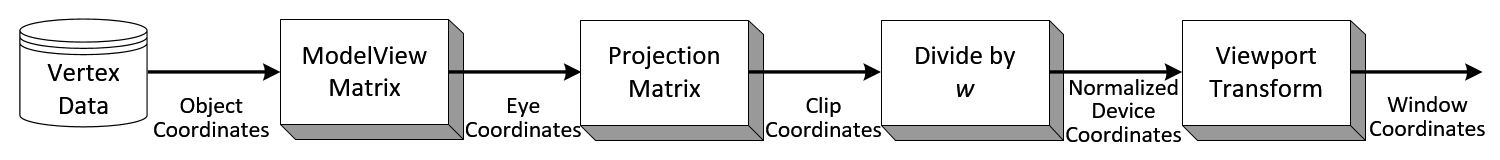
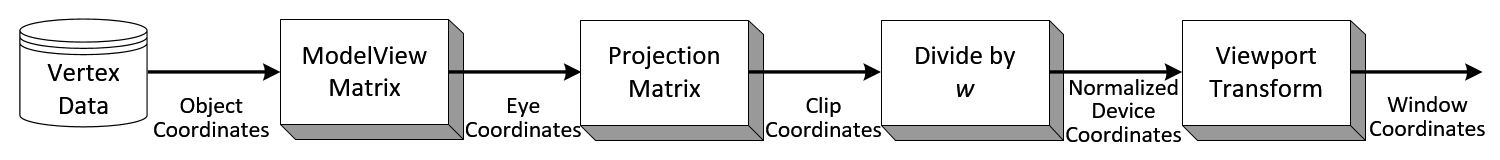
几何数据——如顶点位置,和标准向量(normal vectors),在OpenGL 管道raterization 处理过程之前可通过顶点操作(Vertex Operation)和基本组合操作改变这些数据。

Object Coordinates
对象的本地坐标系——任何变换之前的最初位置.为了变换(transformation)这些对象,可以调用glRotate(),glTranslatef(),glScalef()这些方法。
增加常用坐标系 有助于理解各种坐标的关系《坐标系仅表示相对关系,与具体名称无关》
OpenGL有6种坐标系,分别如下:
- 1,物体或模型坐标系(Object or model coordinates);
- 2,世界坐标系(World coordinates)
- 3,眼坐标或相机坐标(Eye (or Camera) coordinates)
- 4,裁剪坐标系(Clip coordinates)
- 5,标准设备坐标系(Normalized device coordinates)
- 6,屏幕坐标系(Window (or screen) coordinates)
除了上面6种外,OpenGL还存在一种假想坐标系纹理坐标系,这个坐标系是不存在的,它其实是一系列变换矩阵的结果,比如它能使顶点从物体或模型坐标系变换到世界坐标系。
从object coordainates到world coordinates再到camera coordinate的变换,在OpenGL中统一称为model-view转换,初始化的时候,object coordinates和world coordinates还有camera coordinates坐标重合在原点,变换矩阵都为Identity,所以在OpenGL中用glLoadIdentity()初始化变换矩阵栈。model-view matix转换points,vectorsd到camera坐标系。
Eye Coordinates
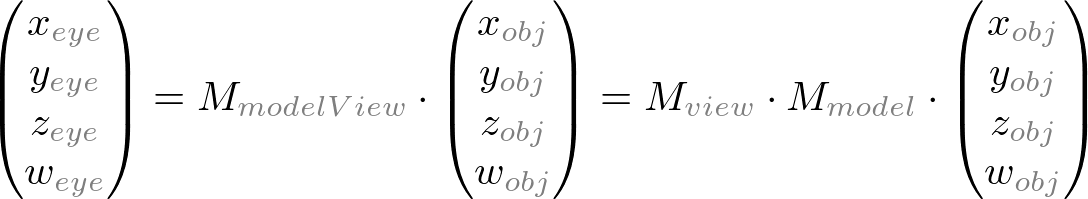
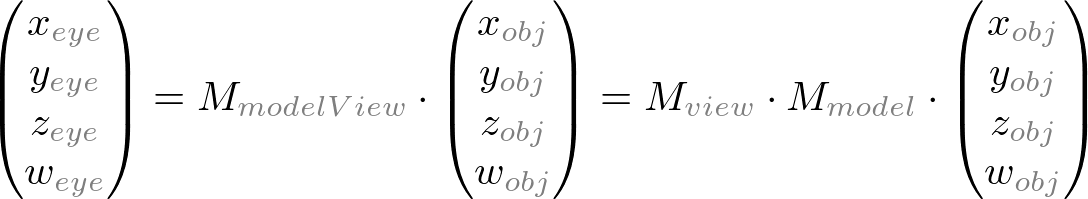
使用GL_MODELVIEW矩阵和Object 坐标相乘所得。在OpenGL中用GL_MODELVIEW将对象对象空间(Object Space)变换到视觉空间(eye space)。GL_MODELVIEW
矩阵是模型矩阵(Model Matrix)和视觉矩阵(View Matrix)的组合 (![]() )。其中,Model 变换指的是将Object Space转换到World Space
)。其中,Model 变换指的是将Object Space转换到World Space
(译注:World Space值得是OpenGL中的三维空间),而View 变换是将World space变换到eye space。

注意:在OpenGL中没有单独的camera(view) matrix。因此,为了模拟camera或者view的变换,其中的场景(3D物体和光照)必须通过和view相反的方向变换。也就是说,OpenGL总是将camera定义在(0,0,0)点,并且强制在eye space坐标系的-Z轴方向,而且不能变换。关于GL_MODELVIEW Matrix的详细资料可以查看此处:http://www.songho.ca/opengl/gl_transform.html#modelview
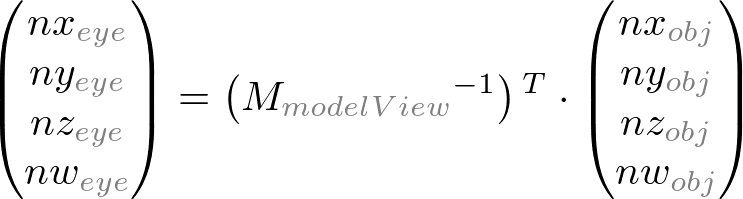
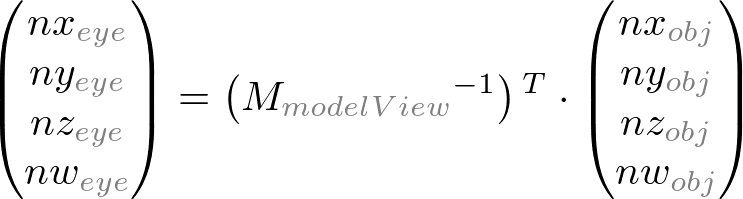
标准向量(Normal vectors)——从对象坐标系(Object coordinates)变换到视觉坐标系(eye coordinates),它是用来计算光照(lighting calculation)的.注意标准向量(Normal vectors)的变换和顶点的不同。其中视觉矩阵(view matrix)是GL_MODELVIEW逆矩阵的转置矩阵和标准向量(Normal vector是)相乘所得,即:

更多关于标准向量变换(Normal Vector Transformation)的资料可连接到此处:http://www.songho.ca/opengl/gl_normaltransform.htm
剪切面坐标系(Clip Coordinates)
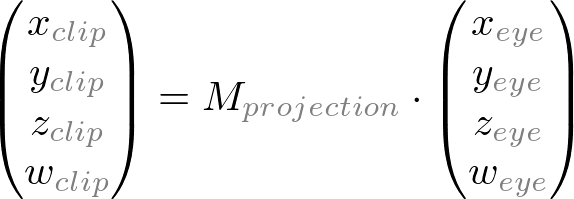
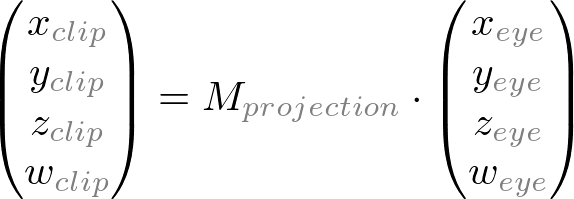
视觉坐标系和GL_PROJECTION矩阵相乘,得到剪切面坐标系。GL_PROJECTION矩阵定义了可视的空间(截头锥体)(译注:关于什么是截头锥体,我还查了下资料,发现它是这个样子的:

,这个就是投影的效果啦)以及顶点数据如何投影到屏幕上(视角或者正交化(orthogonal)),它被称为剪切面坐标系的原因是(x,y,z)变换之后
要和±w比较。更多关于GL_PROJECTION矩阵的资料可见:http://www.songho.ca/opengl/gl_transform.html#projection

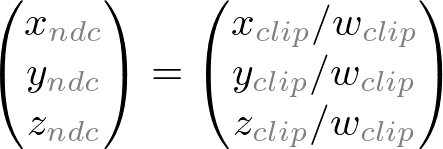
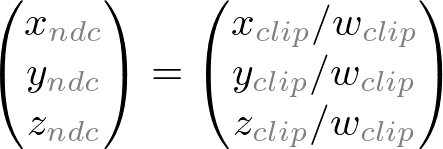
标准化设备坐标系(NDC)
将剪切面坐标系除以w所得(关于w的讨论可见此处:,http://www.songho.ca/math/homogeneous/homogeneous.html),它被称为视角除法(perspective division)
.它更像是窗口坐标系,只是还没有转换或者缩小到屏幕像素。其中它取值范围在3个轴向从-1到1标准化了。

窗口坐标系(Window Coordinates)/屏幕坐标系(Screen Coordinates)
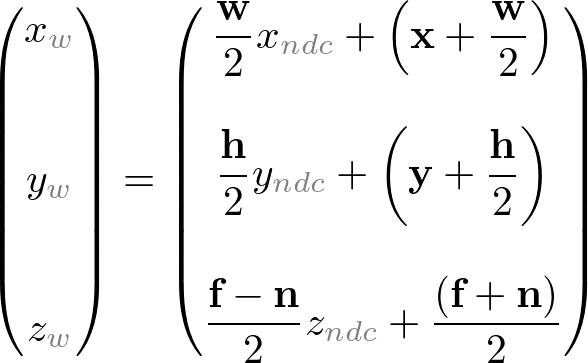
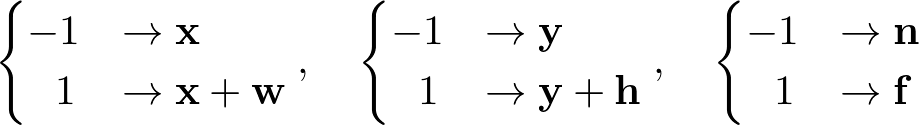
将标准化设备坐标系(NDC)应用于视口转换。NDC将缩小和平移以便适应屏幕的透视。窗口坐标系最终传递给OpenGL的管道处理变成了fragment。glViewPort()函数
用来定义最终图片映射的投影区域。同样,glDepthRange()用来决定窗口坐标系的z坐标。窗口坐标系由下面两个方法给出的参数计算出来
glViewPort(x,y,w,h);
glDepthRange(n,f);

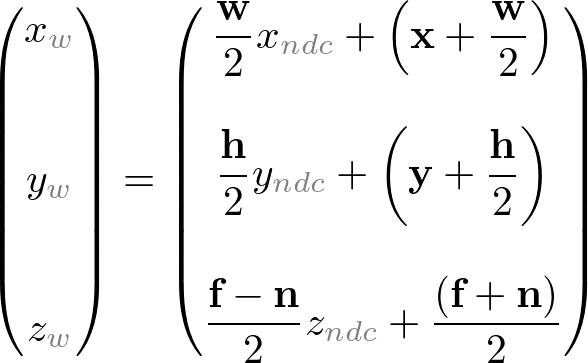
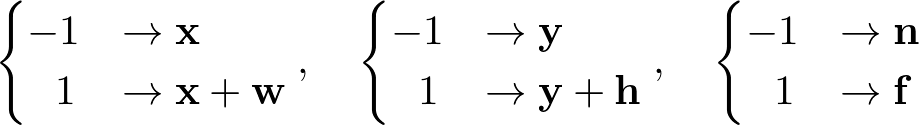
视口转换公式很简单,通过NDC和窗口坐标系的线性关系得到:

OpenGL 转换矩阵

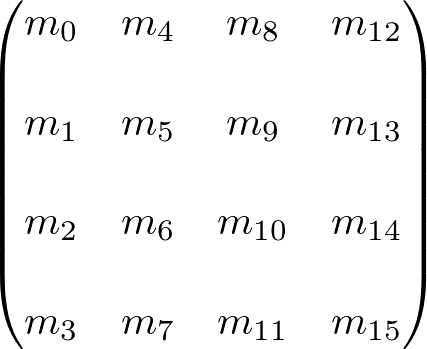
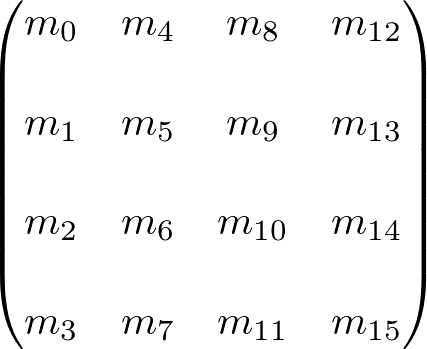
OpenGL使用4x4矩阵变换。注意,这16个元素存储在1D数组中,这些元素按列顺序排列。假如你想以行为顺序排列,你需要转置该矩阵。
OpenGL有4中不用的矩阵:GL_MODELVIEW,GL_PROJECTION,GL_TEXTURE和GL_COLOR.你可以在
代码中使用glMatrixMode()函数改变当前的类型。例如,为了选择GL_MODELVIEW矩阵,可以这样:
glMatrixMode(GL_MODELVIEW);
---------------------------------------------------------------------------------------------------------------------------------------------
Model-View 矩阵(GL_MODELVIEW)
GL_MODELVIEW矩阵在一个矩阵中包含view矩阵和model 矩阵,为了变换view(camera),你需要将整个
场景施以逆变换。gluLookAt()用来设置viewing变换。
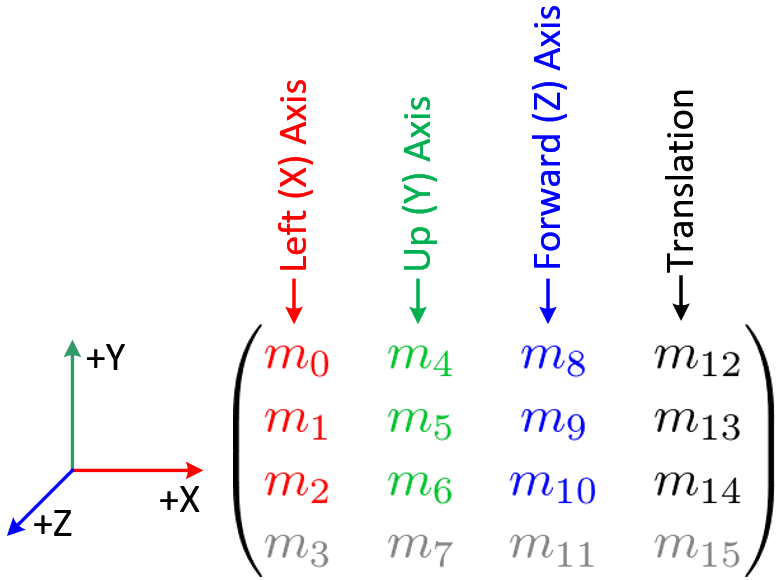
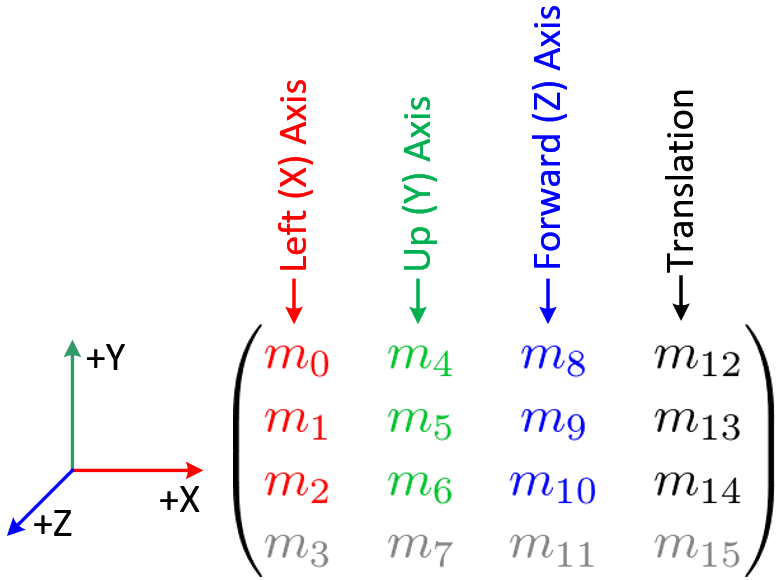
最右边的三个矩阵元素 (m12, m13, m14) 是用作位移变换的。m15元素是齐次坐标。(何为齐次坐标,参见:http://www.songho.ca/math/homogeneous/homogeneous.html),该元素是用来投影变换的。
(注意这三个元素集实际上指得是3个正交坐标系:

4 columns of GL_MODELVIEW matrix
我们能够不使用OpenGL变换函数,直接构造GL_MODELVIEW矩阵。下面有一些有用的代码构建GL_MODELVIEW矩阵
1. Angles to Axes
2. Lookat to Axes
3. Matrix4 class
注意,OpenGL在多种变换同时施加到顶点上时以相反的顺序矩阵相乘。例如,假如一个顶点先以MA
x
![]()

投影矩阵Projection Matrix(GL_PROJECTION)
GL_PROJECTION矩阵用来定义截锥体。该截锥体决定了那些对象或者对象的哪些部分将会被裁剪掉。同样,它也决定着3D场景怎样投影到屏幕中
(关于怎样构建投影矩阵,请查看
http://www.songho.ca/opengl/gl_projectionmatrix.html
OpenGL提供2个函数用来GL_PROJECTION变换。glFrustum()产生投影视角。glOrtho()产生正交(或者平行)投影。
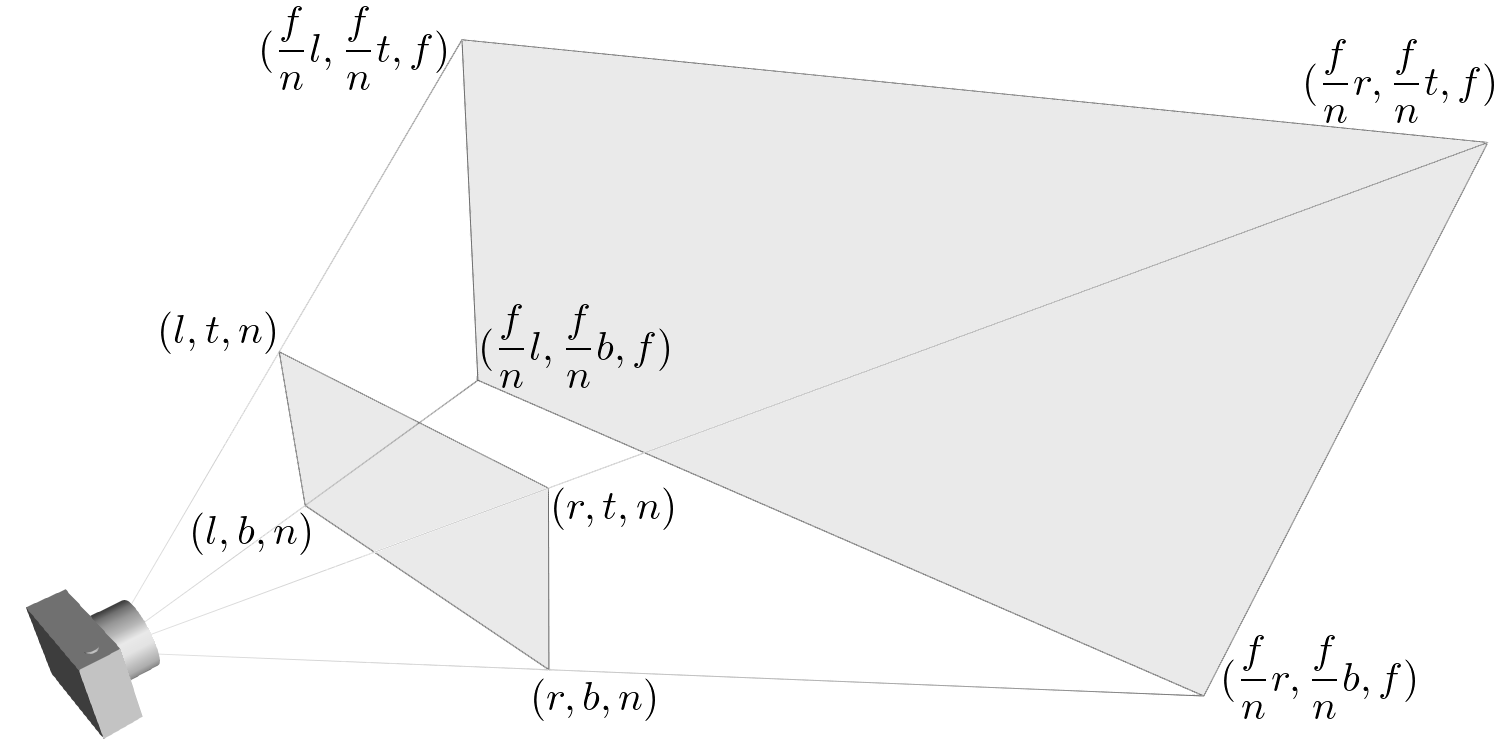
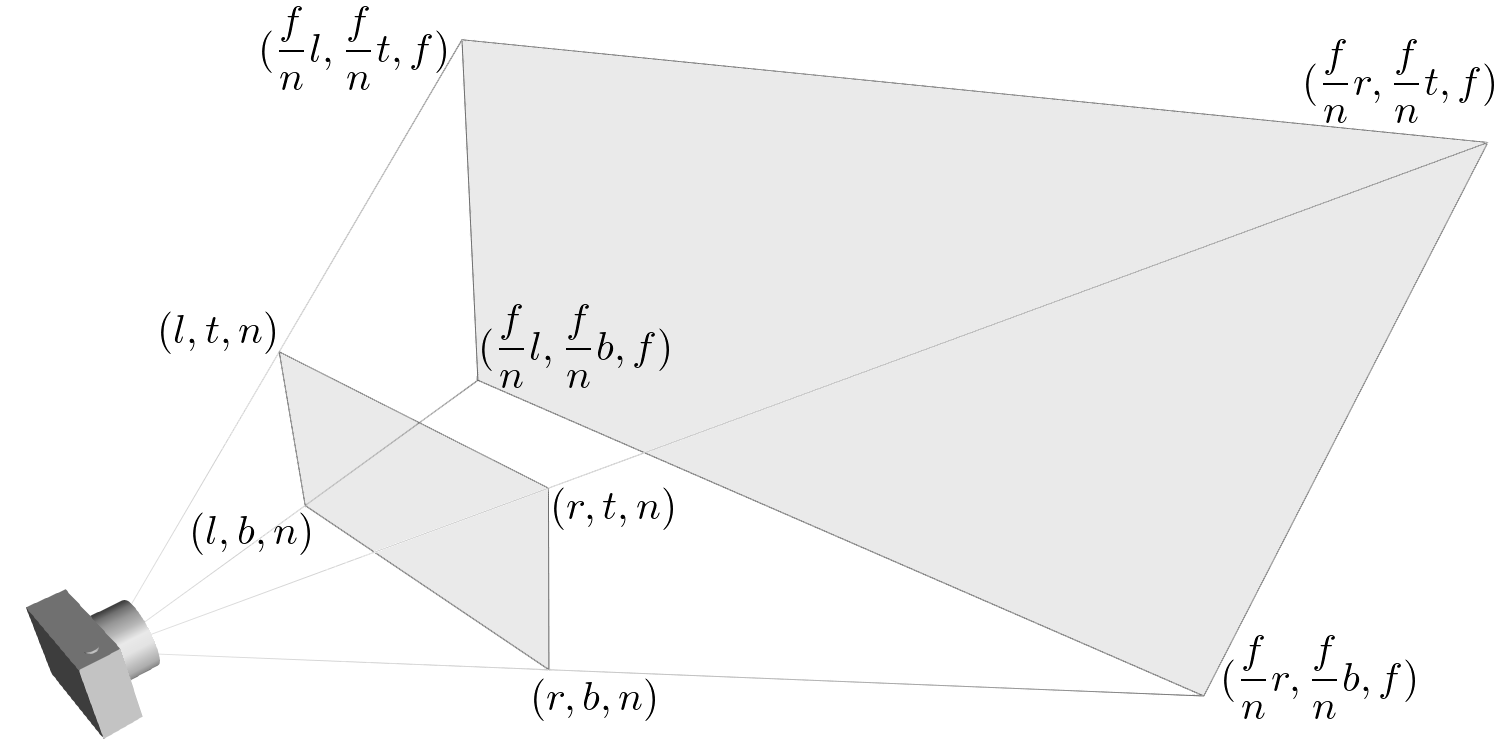
两个函数都需要6个参数决定6个剪切面:left, right, bottom, top, near, 和far 平面。截锥体的8个顶点如下所示:

OpenGL Perspective Viewing Frustum
远端平面(后面)的顶点能够简单地通过相似三角形的比率计算出来。例如,远端平面的左侧可以如下计算:
![]()
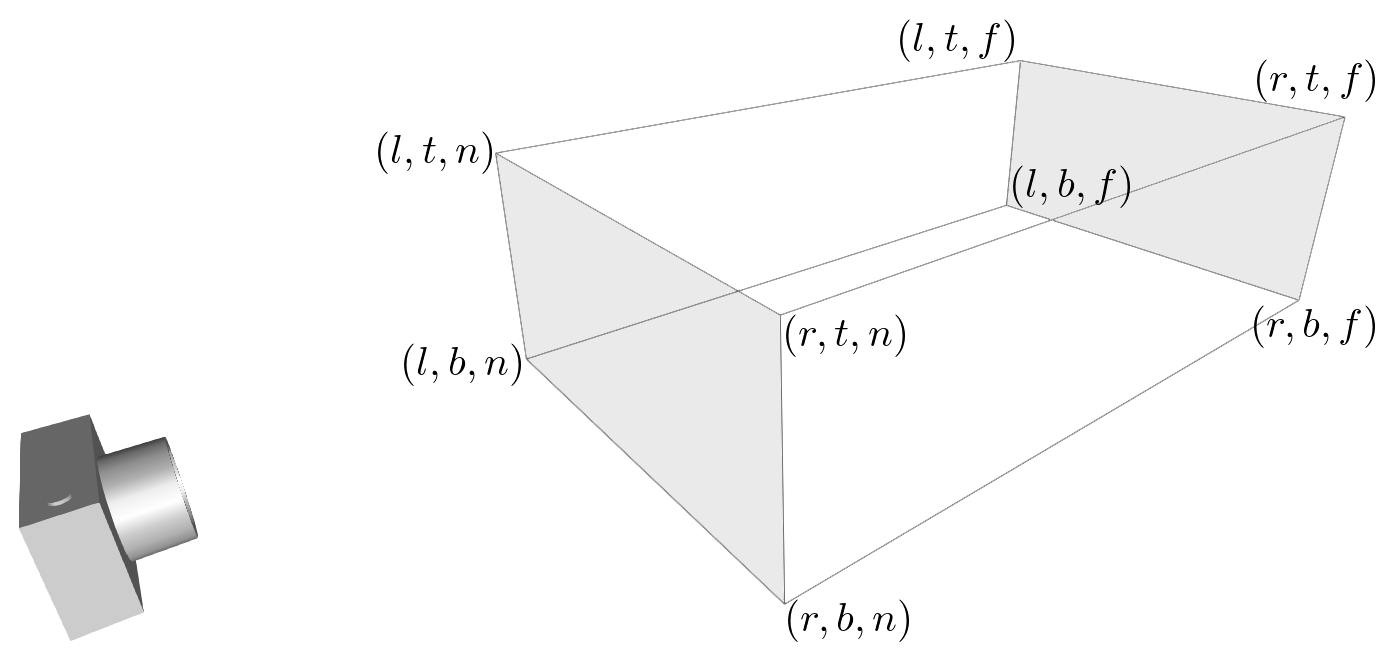
对于正交投影,ratio为1,所以远端平面的left,right,bottom和top值都与近端平面的值相同。
、//OpenGL ES中常用到的几种坐标系:世界坐标系、物体坐标系、设备坐标系、眼坐标系当然还有假想的纹理坐标系
同样,你也可以使用gluPerspective()和gluOrtho2D()函数,但是传递更少的参数。gluPerspective()只需要4个参数:视图的垂直区域(vertical field of view(FOV)),
width/height的ratio,还有近端平面和远端平面的距离。下面代码使用gluPerspective()和glFrustum()实现同样的功能:

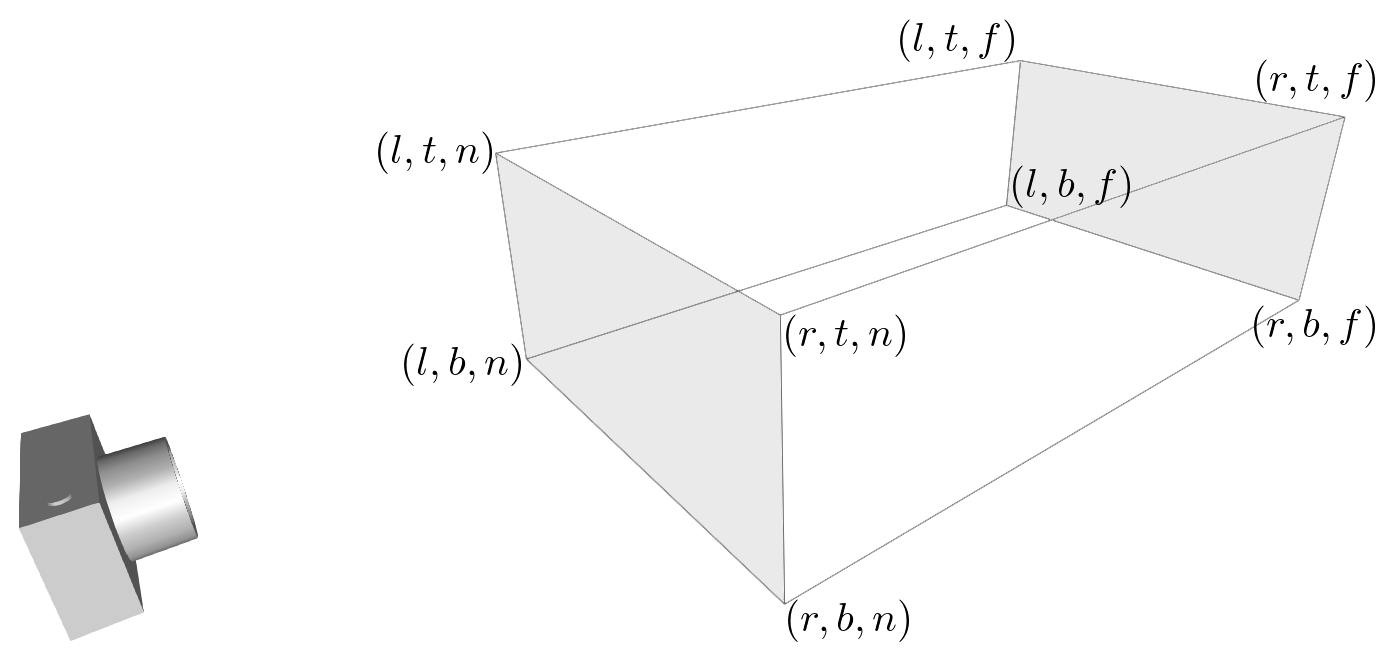
OpenGL正交的截锥体

OpenGL Orthographic Frustum
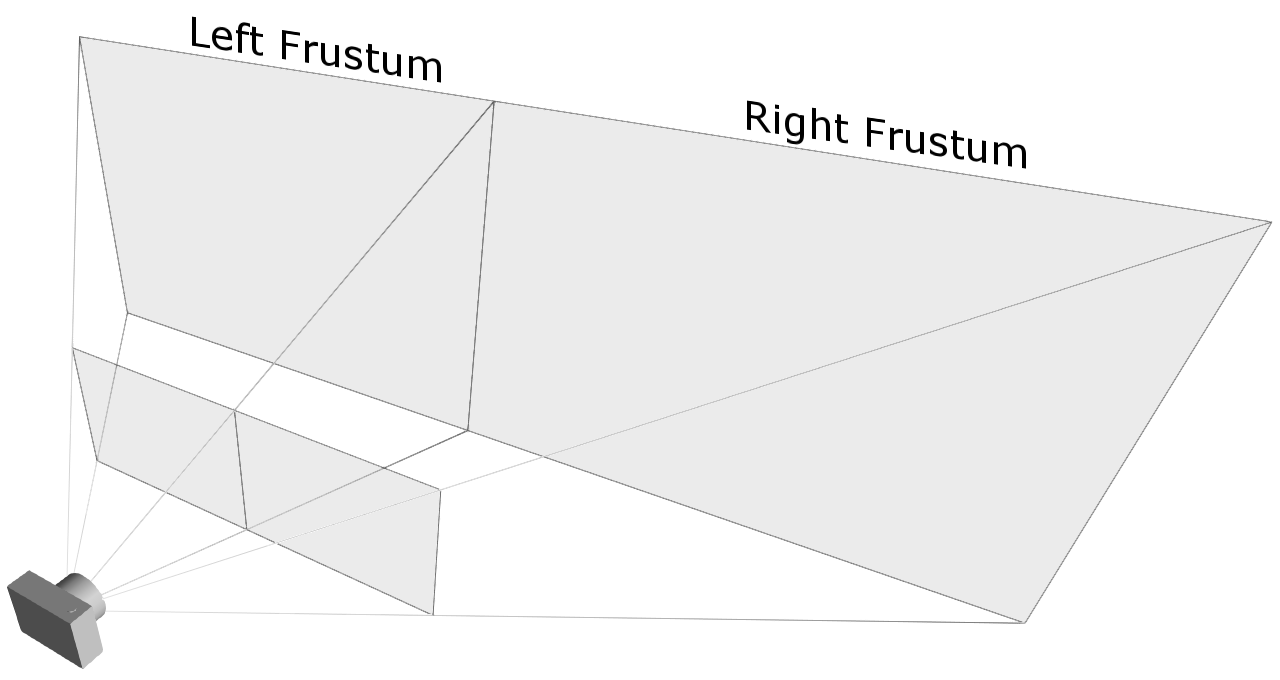
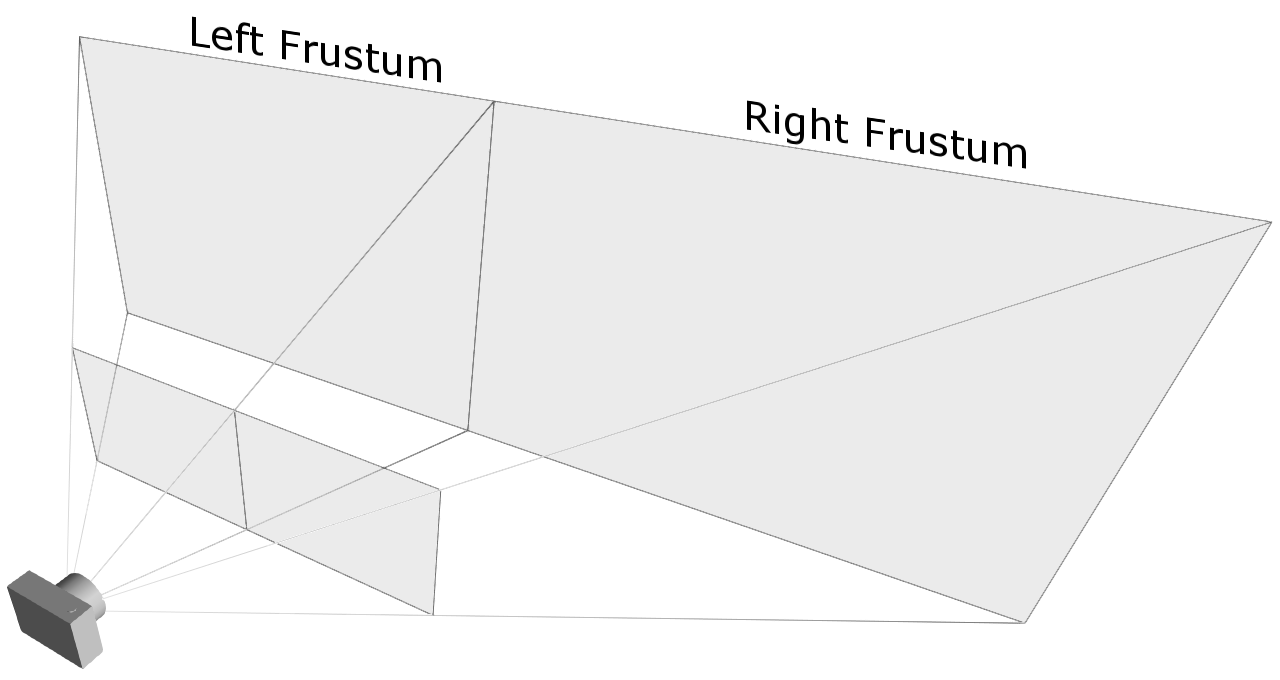
然而,假如你想要一个非对称的视觉空间,你可以直接使用glFrustum()。例如,
假如你想要呈现一个大的场景到2个相邻的屏幕,你可以截断截锥体变成2个不对称的截锥体(左和右)。然后,
呈现每个截锥体场景。
(这句话太不好翻译了,原位如下:
For example, if you want to render a wide scene into 2 adjoining screens, you can break down the frustum into 2 asymmetric frustums (left and right). Then, render the scene with each frustum.

An example of an asymmetric frustum
纹理矩阵(GL_TEXTURE)
纹理坐标(s,t,r,q)在任何纹理映射之前乘以GL_TEXTURE矩阵所得,默认是恒等的。所以纹理映射到物体的位置将正好是你赋值给纹理坐标的位置。
通过改变GL_TEXTURE,你可以滑动,旋转,拉伸或者伸缩纹理。

颜色矩阵(GL_COLOR)
颜色部分是通过乘以GL_COLOR矩阵所得。该矩阵用于颜色空间和颜色组件的变换。(原位如下:It can be used for color space conversion and color component swaping)
颜色矩阵并不是通用的,需要GL_ARB_imaging扩展(什么是GL_ARB_imaging扩展?求解)
其他矩阵例子
glPushMatrix()——将当前的矩阵压入矩阵栈
glPopMatrix()——从当前的矩阵栈中弹出当前的矩阵
glLoadIdentity()——设置当前矩阵为等同矩阵
glLoadMatrix{fd}(m)——将当前矩阵替换成矩阵m
glLoadTransposeMatrix{fd}(m)——将当前矩阵换成其转置矩阵
glMultMatrix{fd}(m)——将当前矩阵乘以矩阵m,并且更新当前矩阵
glMultTransposeMatrix{fd}(m)——将当前矩阵乘以其转置矩阵,并且更新当前矩阵
glGetFloatv(GL_MODELVIEW_MATRIX, m) ——将GL_MODELVIEW矩阵的16个值加载到m中
例子1:ModelView Matrix

这个demo应用显示怎样使用glTranslatef()和glRotatef()操作GL_MODELVIEW
下载链接:
matrixModelView.zip:
http://www.songho.ca/opengl/files/matrixModelView.zip
(OS X 10.6+) matrixModelView_mac.zip: http://www.songho.ca/opengl/files/matrixModelView_mac.zip
注意所有的OpenGL函数在Mac和Windows下都在ModelGL.h和ModelGL.cpp中实现,在这些包中的这些文件是完全一样的。
该demo应用使用一个定制的4X4类(链接为:http://www.songho.ca/opengl/gl_matrix.html)作为默认的OpenGL矩阵例子,为了指定model和camera变换.
在ModelGL.cpp中有3中矩阵对象:matrixModel,matrixView和matrixModelView.每一种矩阵保存着预先计算好的变换。然后将这些矩阵元素传递给OpenGL的函数——glLoadMatrix().实际的画图程序应该向下面这个样子:

使用OpenGL默认的矩阵函数,相同的代码如下:

投影矩阵例子:

该 demo应用显示了如何使用glFrustum()和glOrtho()函数操作投影变换。
源码和二进制文件下载的链接:
matrixProjection.zip:
http://www.songho.ca/opengl/files/matrixProjection.zip
matrixProjection_mac.zip(OS X 10.6+):
http://www.songho.ca/opengl/files/matrixProjection_mac.zip
同样,ModelGL.h和ModelGL.cpp在两者的包中有同样的文件,且所有的OpenGL函数都置于这些文件中。
ModelGL类有一个定制的matrix对象:matrixProjection,两个成员函数:setFrustum()和setOrthoFrustum().
其功能与glFrustum()和glOrtho()函数相同

GL_PROJECTION矩阵构建的16个参数在这可以看到:
http://www.songho.ca/opengl/gl_projectionmatrix.html
OpenGL Transformation
Related Topics: OpenGL Pipeline, OpenGL Projection Matrix, OpenGL Matrix Class
Download: matrixModelView.zip, matrixProjection.zip
- Overview
- OpenGL Transform Matrix
- Example: GL_MODELVIEW Matrix
- Example: GL_PROJECTION Matrix
Overview
Geometric data such as vertex positions and normal vectors are transformed via Vertex Operation and Primitive Assembly operation in OpenGL pipeline before raterization process.

Object Coordinates
It is the local coordinate system of objects and is initial position and orientation of objects before any transform is applied. In order to transform objects, use glRotatef(), glTranslatef(), glScalef().
Eye Coordinates
It is yielded by multiplying GL_MODELVIEW matrix and object coordinates. Objects are transformed from object space to eye space using GL_MODELVIEW matrix in OpenGL. GL_MODELVIEW matrix is a combination of Model and View matrices (![]() ). Model transform is to convert from object space to world space. And, View transform is to convert from world space to eye space.
). Model transform is to convert from object space to world space. And, View transform is to convert from world space to eye space.

Note that there is no separate camera (view) matrix in OpenGL. Therefore, in order to simulate transforming the camera or view, the scene (3D objects and lights) must be transformed with the inverse of the view transformation. In other words, OpenGL defines that the camera is always located at (0, 0, 0) and facing to -Z axis in the eye space coordinates, and cannot be transformed. See more details of GL_MODELVIEW matrix inModelView Matrix.
Normal vectors are also transformed from object coordinates to eye coordinates for lighting calculation. Note that normals are transformed in different way as vertices do. It is mutiplying the tranpose of the inverse of GL_MODELVIEW matrix by a normal vector. See more details in Normal Vector Transformation. 
Clip Coordinates
The eye coordinates are now multiplied with GL_PROJECTION matrix, and become the clip coordinates. This GL_PROJECTION matrix defines the viewing volume (frustum); how the vertex data are projected onto the screen (perspective or orthogonal). The reason it is called clip coordinates is that the transformed vertex (x, y, z) is clipped by comparing with ±w.
See more details of GL_PROJECTION matrix in Projection Matrix.

Normalized Device Coordinates (NDC)
It is yielded by dividing the clip coordinates by w. It is called perspective division. It is more like window (screen) coordinates, but has not been translated and scaled to screen pixels yet. The range of values is now normalized from -1 to 1 in all 3 axes.

Window Coordinates (Screen Coordinates)
It is yielded by applying normalized device coordinates (NDC) to viewport transformation. The NDC are scaled and translated in order to fit into the rendering screen. The window coordinates finally are passed to the raterization process of OpenGL pipeline to become a fragment. glViewport() command is used to define the rectangle of the rendering area where the final image is mapped. And, glDepthRange() is used to determine the z value of the window coordinates. The window coordinates are computed with the given parameters of the above 2 functions;
glViewport(x, y, w, h);
glDepthRange(n, f);

The viewport transform formula is simply acquired by the linear relationship between NDC and the window coordinates; 
OpenGL Transformation Matrix

OpenGL Transform Matrix
OpenGL uses 4 x 4 matrix for transformations. Notice that 16 elements in the matrix are stored as 1D array in column-major order. You need to transpose this matrix if you want to convert it to the standard convention, row-major format.
OpenGL has 4 different types of matrices; GL_MODELVIEW, GL_PROJECTION, GL_TEXTURE, and GL_COLOR. You can switch the current type by using glMatrixMode() in your code. For example, in order to select GL_MODELVIEW matrix, use glMatrixMode(GL_MODELVIEW).
Model-View Matrix (GL_MODELVIEW)
GL_MODELVIEW matrix combines viewing matrix and modeling matrix into one matrix. In order to transform the view (camera), you need to move whole scene with the inverse transformation. gluLookAt() is particularly used to set viewing transform.

4 columns of GL_MODELVIEW matrix
The 3 matrix elements of the rightmost column (m12, m13, m14) are for the translation transformation, glTranslatef(). The element m15 is the homogeneous coordinate. It is specially used for projective transformation.
3 elements sets, (m0, m1, m2), (m4, m5, m6) and (m8, m9, m10) are for Euclidean and affine transformation, such as rotation glRotatef() or scaling glScalef(). Note that these 3 sets are actually representing 3 orthogonal axes;
- (m0, m1, m2) : +X axis, left vector, (1, 0, 0) by default
- (m4, m5, m6) : +Y axis, up vector, (0, 1, 0) by default
- (m8, m9, m10) : +Z axis, forward vector, (0, 0, 1) by default
We can directly construct GL_MODELVIEW matrix from angles or lookat vector without using OpenGL transform functions. Here are some useful codes to build GL_MODELVIEW matrix:
- Angles to Axes
- Lookat to Axes
- Matrix4 class
Note that OpenGL performs matrices multiplications in reverse order if multiple transforms are applied to a vertex. For example, If a vertex is transformed by MA first, and transformed by MB second, then OpenGL performs MB x MA first before multiplying the vertex. So, the last transform comes first and the first transform occurs last in your code. ![]()
// Note that the object will be translated first then rotated
glRotatef(angle, 1, 0, 0); // rotate object angle degree around X-axis
glTranslatef(x, y, z); // move object to (x, y, z)
drawObject();Projection Matrix (GL_PROJECTION)
GL_PROJECTION matrix is used to define the frustum. This frustum determines which objects or portions of objects will be clipped out. Also, it determines how the 3D scene is projected onto the screen. (Please see more details how to construct the projection matrix.)
OpenGL provides 2 functions for GL_PROJECTION transformation. glFrustum() is to produce a perspective projection, and glOrtho() is to produce a orthographic (parallel) projection. Both functions require 6 parameters to specify 6 clipping planes; left, right, bottom, top, near and far planes. 8 vertices of the viewing frustum are shown in the following image.

OpenGL Perspective Viewing Frustum
The vertices of the far (back) plane can be simply calculated by the ratio of similar triangles, for example, the left of the far plane is; ![]()

OpenGL Orthographic Frustum
For orthographic projection, this ratio will be 1, so the left, right, bottom and top values of the far plane will be same as on the near plane.
You may also use gluPerspective() and gluOrtho2D() functions with less number of parameters. gluPerspective() requires only 4 parameters; vertical field of view (FOV), the aspect ratio of width to height and the distances to near and far clipping planes. The equivalent conversion from gluPerspective() to glFrustum() is described in the following code.
// This creates a symmetric frustum.
// It converts to 6 params (l, r, b, t, n, f) for glFrustum()
// from given 4 params (fovy, aspect, near, far)
void makeFrustum(double fovY, double aspectRatio, double front, double back)
{const double DEG2RAD = 3.14159265 / 180;double tangent = tan(fovY/2 * DEG2RAD); // tangent of half fovYdouble height = front * tangent; // half height of near planedouble width = height * aspectRatio; // half width of near plane// params: left, right, bottom, top, near, farglFrustum(-width, width, -height, height, front, back);
}
An example of an asymmetric frustum
However, you have to use glFrustum() directly if you need to create a non-symmetrical viewing volume. For example, if you want to render a wide scene into 2 adjoining screens, you can break down the frustum into 2 asymmetric frustums (left and right). Then, render the scene with each frustum.
Texture Matrix (GL_TEXTURE)
Texture coordinates (s, t, r, q) are multiplied by GL_TEXTURE matrix before any texture mapping. By default it is the identity, so texture will be mapped to objects exactly where you assigned the texture coordinates. By modifying GL_TEXTURE, you can slide, rotate, stretch, and shrink the texture.
// rotate texture around X-axis
glMatrixMode(GL_TEXTURE);
glRotatef(angle, 1, 0, 0);Color Matrix (GL_COLOR)
The color components (r, g, b, a) are multiplied by GL_COLOR matrix. It can be used for color space conversion and color component swaping. GL_COLOR matrix is not commonly used and is required GL_ARB_imagingextension.
Other Matrix Routines
Example: ModelView Matrix


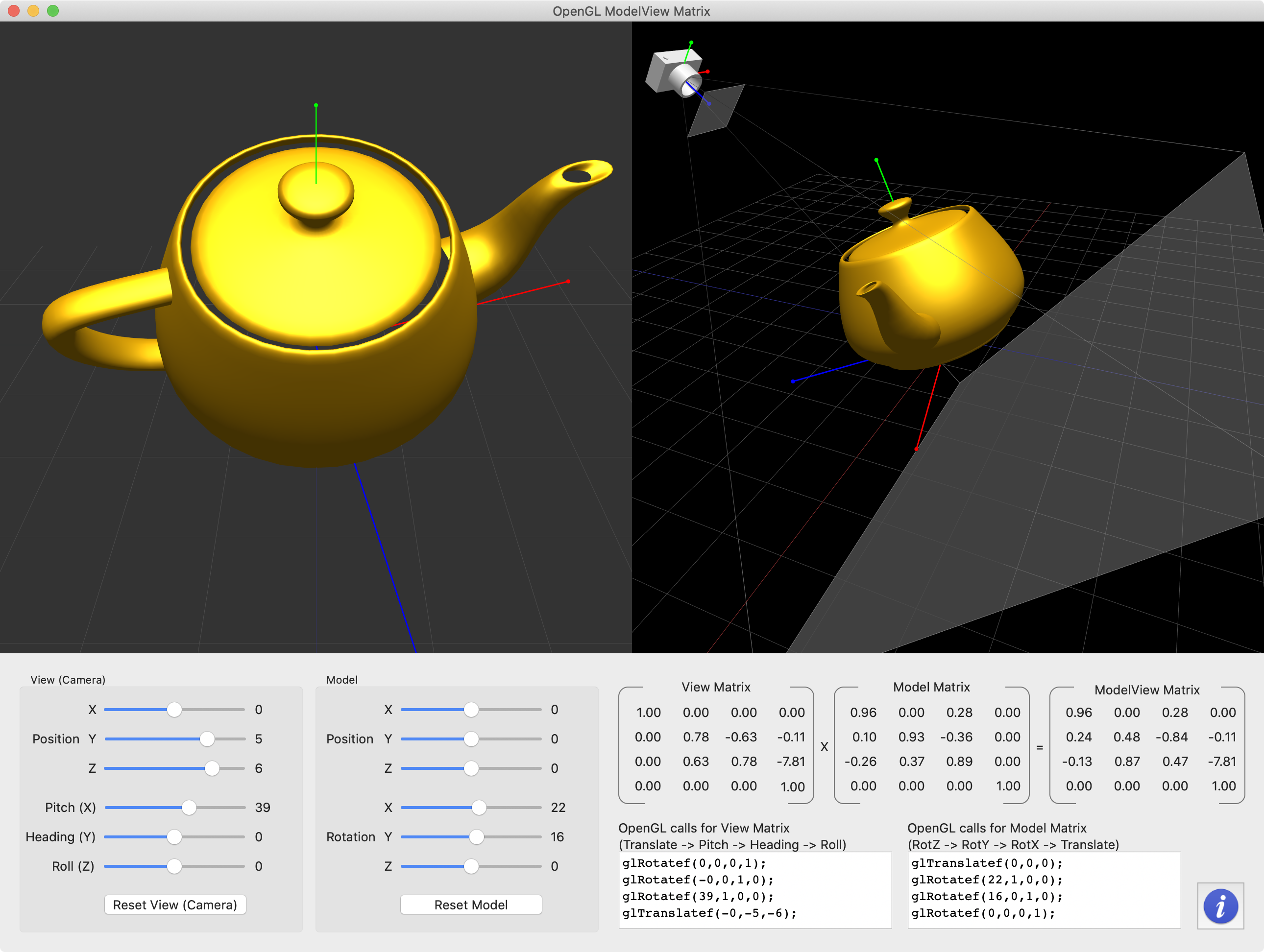
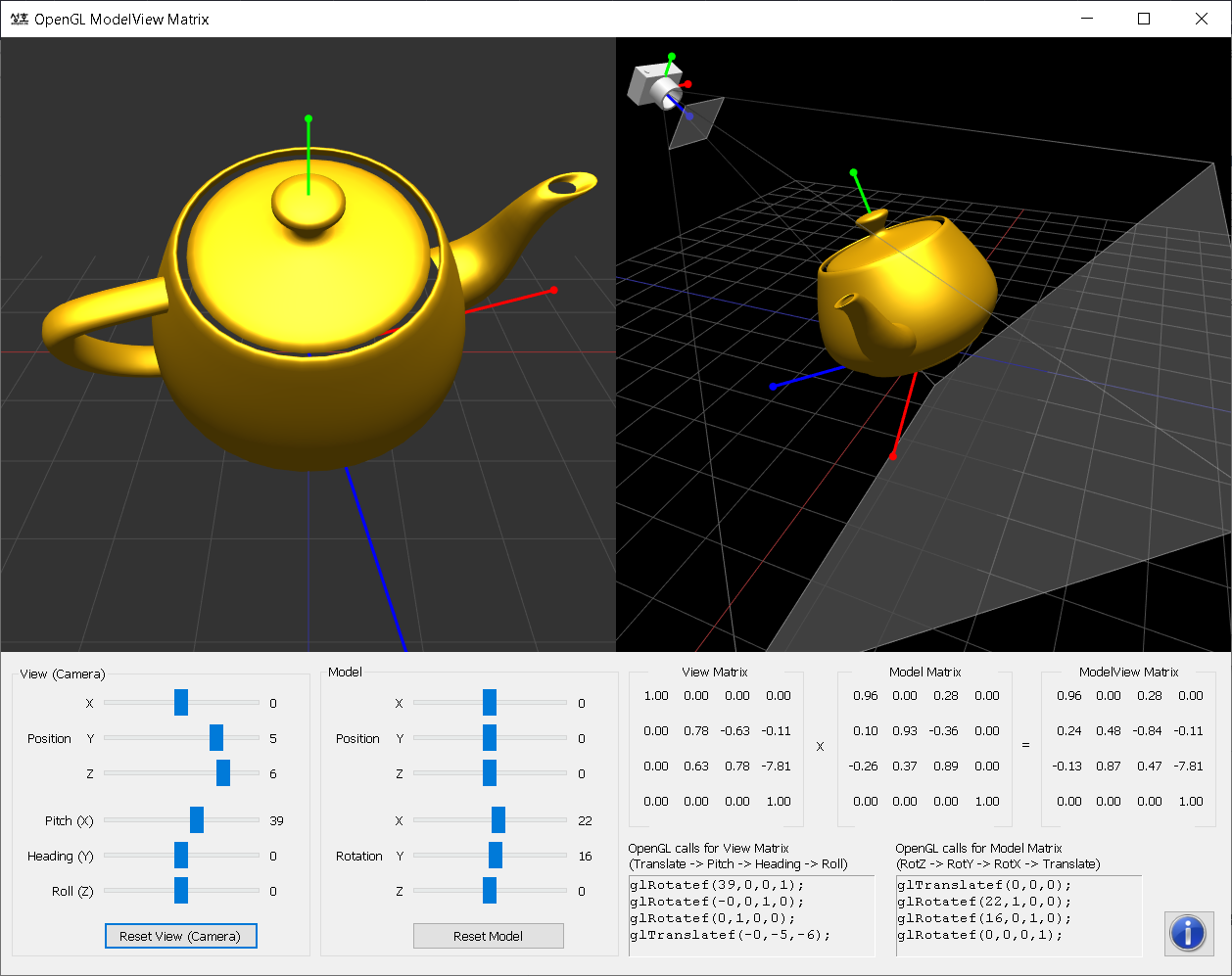
This demo application shows how to manipulate GL_MODELVIEW matrix by translation and rotation transforms.
Download the source and binary:
(Updated: 2018-04-16)
![]() matrixModelView.zip (include VS 2015 project)
matrixModelView.zip (include VS 2015 project) ![]() matrixModelView_mac.zip (macOS 10.10+, include Xcode v9)
matrixModelView_mac.zip (macOS 10.10+, include Xcode v9)
Note that all OpenGL function calls are implemented in ModelGL.h and ModelGL.cpp on both Mac and Windows versions, and these files are identical on both packages (platform independent).
This demo application uses a custom 4x4 matrix class as well as default OpenGL matrix routines in order to specify model and camera transforms. There are 3 of matrix objects defined in ModelGL.cpp; matrixModel, matrixView and matrixModelView. Each matrix stores the pre-computed transformation and passes the matrix elements to OpenGL by using glLoadMatrixf(). The actual drawing routine looks like;
...
glPushMatrix();// set view matrix for camera transform
glLoadMatrixf(matrixView.get());// draw the grid at origin before model transform
drawGrid();// set modelview matrix for both model and view transform
// It transforms from object space to eye space.
glLoadMatrixf(matrixModelView.get());// draw a teapot after both view and model transforms
drawTeapot();glPopMatrix();
...The equivalent code using default OpenGL matrix functions is;
...
glPushMatrix();// initialze ModelView matrix
glLoadIdentity();// First, transform the camera (viewing matrix) from world space to eye space
// Notice translation and heading values are negated,
// because we move the whole scene with the inverse of camera transform
// ORDER: translation -> roll -> heading -> pitch
glRotatef(cameraAngle[2], 0, 0, 1); // roll
glRotatef(-cameraAngle[1], 0, 1, 0); // heading
glRotatef(cameraAngle[0], 1, 0, 0); // pitch
glTranslatef(-cameraPosition[0], -cameraPosition[1], -cameraPosition[2]);// draw the grid at origin before model transform
drawGrid();// transform the object (model matrix)
// The result of GL_MODELVIEW matrix will be:
// ModelView_M = View_M * Model_M
// ORDER: rotZ -> rotY -> rotX -> translation
glTranslatef(modelPosition[0], modelPosition[1], modelPosition[2]);
glRotatef(modelAngle[0], 1, 0, 0);
glRotatef(modelAngle[1], 0, 1, 0);
glRotatef(modelAngle[2], 0, 0, 1);// draw a teapot with model and view transform together
drawTeapot();glPopMatrix();
...Example: Projection Matrix


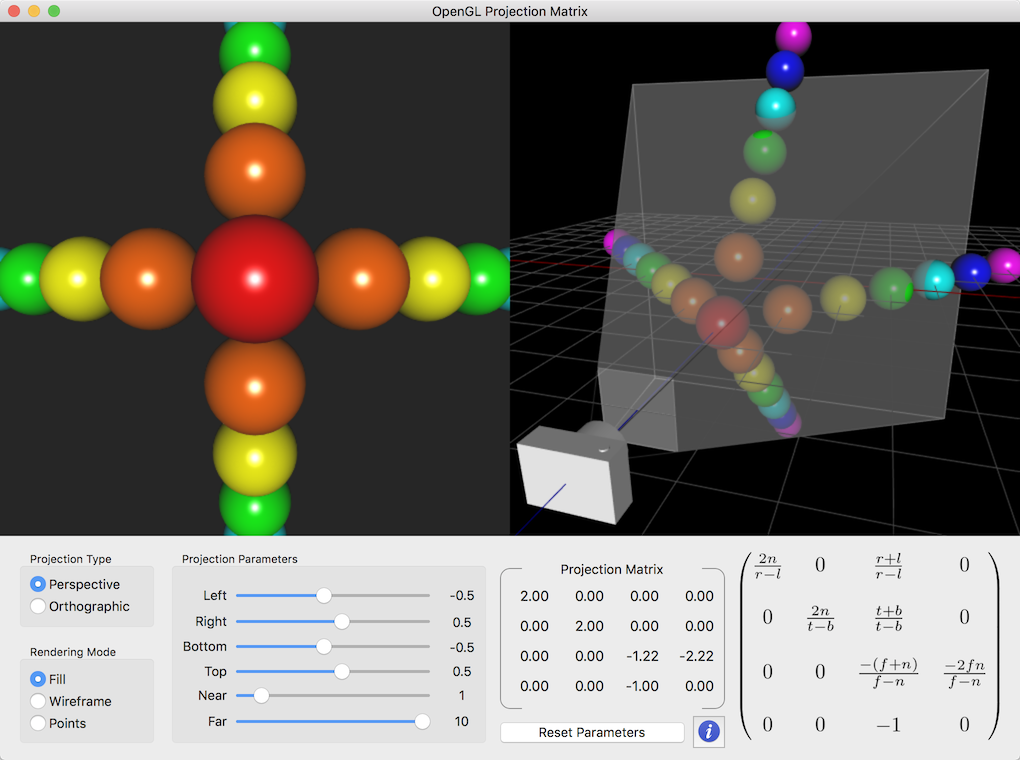
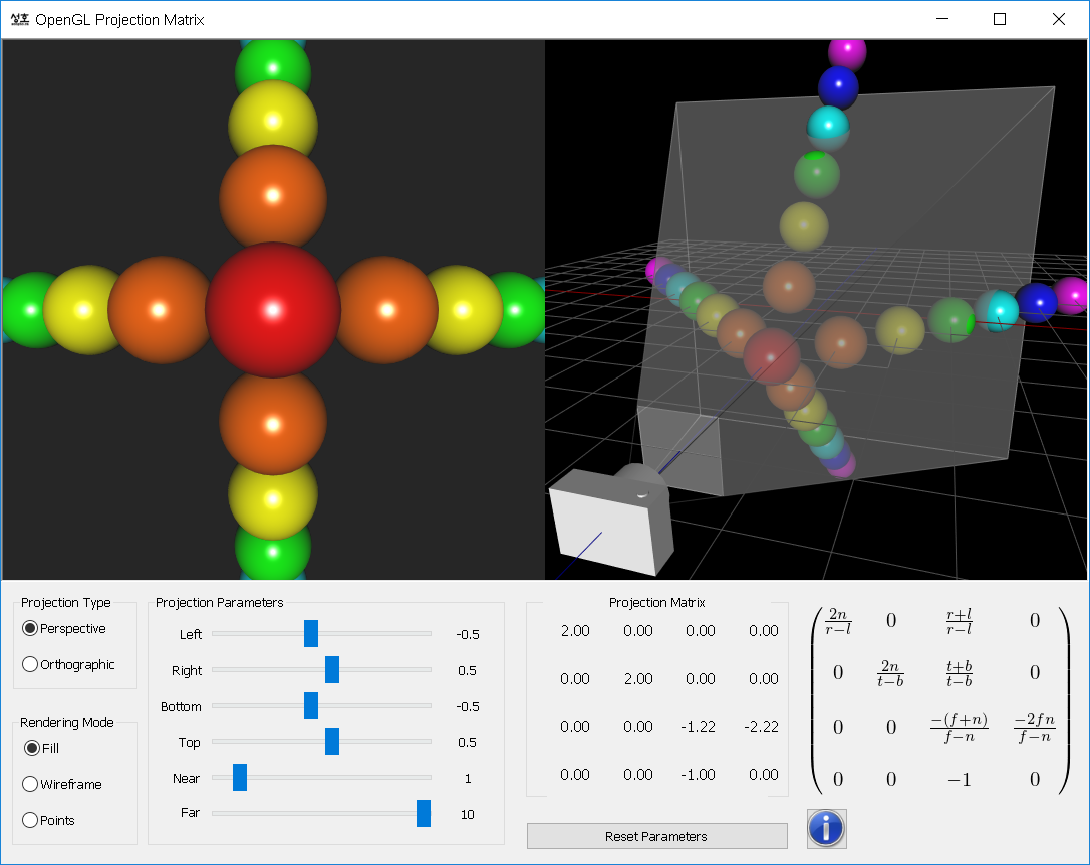
This demo application is to show how to manipulate the projection transformation with 6 parameters; left, right, bottom, top, near and far values.
Download the source and binary:
(Updated: 2017-03-15)
![]() matrixProjection.zip (include VS 2015 project)
matrixProjection.zip (include VS 2015 project) ![]() matrixProjection_mac.zip (macOS 10.10+, include Xcode v9)
matrixProjection_mac.zip (macOS 10.10+, include Xcode v9)
Again, ModelGL.h and ModelGL.cpp are exactly same files on both packages (platform independent), and all OpenGL function calls are placed in these files.
ModelGL class has a custom matrix object, matrixProjection, and 2 member functions, setFrustum() and setOrthoFrustum(), which are equivalent to glFrustum() and glOrtho().
///
// return a perspective frustum with 6 params similar to glFrustum()
// (left, right, bottom, top, near, far)
///
Matrix4 ModelGL::setFrustum(float l, float r, float b, float t, float n, float f)
{Matrix4 matrix;matrix[0] = 2 * n / (r - l);matrix[5] = 2 * n / (t - b);matrix[8] = (r + l) / (r - l);matrix[9] = (t + b) / (t - b);matrix[10] = -(f + n) / (f - n);matrix[11] = -1;matrix[14] = -(2 * f * n) / (f - n);matrix[15] = 0;return matrix;
}///
// return a symmetric perspective frustum with 4 params similar to
// gluPerspective() (vertical field of view, aspect ratio, near, far)
///
Matrix4 ModelGL::setFrustum(float fovY, float aspectRatio, float front, float back)
{float tangent = tanf(fovY/2 * DEG2RAD); // tangent of half fovYfloat height = front * tangent; // half height of near planefloat width = height * aspectRatio; // half width of near plane// params: left, right, bottom, top, near, farreturn setFrustum(-width, width, -height, height, front, back);
}///
// set a orthographic frustum with 6 params similar to glOrtho()
// (left, right, bottom, top, near, far)
///
Matrix4 ModelGL::setOrthoFrustum(float l, float r, float b, float t, float n, float f)
{Matrix4 matrix;matrix[0] = 2 / (r - l);matrix[5] = 2 / (t - b);matrix[10] = -2 / (f - n);matrix[12] = -(r + l) / (r - l);matrix[13] = -(t + b) / (t - b);matrix[14] = -(f + n) / (f - n);return matrix;
}
...// how to pass projection matrx to OpenGL
Matrix4 projectionMatrix = setFrustum(l, r, b, t, n, f);
glMatrixMode(GL_PROJECTION);
glLoadMatrixf(matrixProjection.get());
...Constructing 16 elements of GL_PROJECTION matrix is explained here.
相关文章:

2016.8.11 DataTable合并及排除重复方法
合并: DataTable prosxxx; DataTable pstaryyy; //将两张DataTable合成一张 foreach (DataRow dr in pstar.Rows) { pros.ImportRow(dr); } DataTable设置主键,并判断重复 DataTable allpros xxx; 单列设为主键: //设置第某列为主键 allpros.…

【ACM】LightOJ - 1010 Knights in Chessboard(不是搜索...)
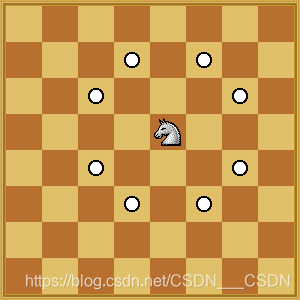
https://vjudge.net/problem/LightOJ-1010 给定一个mn的棋盘,你想把棋子放在哪里。你必须找到棋盘上最多可以放置的骑士数量,这样就不会有两个骑士互相攻击。不熟悉棋手的注意,棋手可以在棋盘上攻击8个位置,如下图所示。 不论输入…

webpack-dev-server 和webapck --watch的区别
webpack-dev-server 和webapck --watch 都可以监测到代码变化 , 区别是:webpack-der-server 监测到代码变化后,浏览器可以看到及时更新的效果,但是并没有自动打包修改的代码; webpack --watch 在监测到代码变化后自动打…

Android 应用进行性能分析/APP/系统性能分析
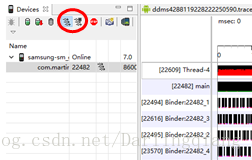
如何对 Android 应用进行性能分析记录一下自己在使用DDMS的过程:开启AS,打开并运行项目 找到TOOL/选择Android Device Monitor一款 App 流畅与否安装在自己的真机里,玩几天就能有个大概的感性认识。不过通过专业的分析工具可以使我们更好的分…

公钥与私钥,HTTPS详解
1.公钥与私钥原理1)鲍勃有两把钥匙,一把是公钥,另一把是私钥2)鲍勃把公钥送给他的朋友们----帕蒂、道格、苏珊----每人一把。3)苏珊要给鲍勃写一封保密的信。她写完后用鲍勃的公钥加密,就可以达到保密的效果。4)鲍勃收信后,用私钥…

【ACM】杭电OJ 4704 Sum (隔板原理+组合数求和公式+费马小定理+快速幂)
http://acm.hdu.edu.cn/showproblem.php?pid4704 1.隔板原理 1~N有N个元素,每个元素代表一个1.分成K个数,即在(N-1)个空挡里放置(K-1)块隔板 即求组合数C(N-1,0)C(N-1,1)...C(N-1,N-1) 2.组合数求和公式 C(n,0)C(…

Vue 中 CSS 动画原理
下面这段代码,是点击按钮实现hello world显示与隐藏 <div id"root"><div v-if"show">hello world</div><button click"handleClick">按钮</button> </div> let vm new Vue({el: #root,data: {s…

【ACM】UVA - 340 Master-Mind Hints(一定要好好学英语...)
https://vjudge.net/problem/UVA-340 N 表示 密码的个数 第一行是正确的密码 下面的行直到N个0之前,都是猜测的序列,输出的括号(A,B) A表示对应位置与密码相符合的个数,B表示出现在序列中的数字但是位…
SLAM的前世今生
SLAM的前世 从研究生开始切入到视觉SLAM领域,应用背景为AR中的视觉导航与定位。 定位、定向、测速、授时是人们惆怅千年都未能完全解决的问题,最早的时候,古人只能靠夜观天象和司南来做简单的定向。直至元代,出于对定位的需求&a…

No resource found that matches the given name '@style/Theme.AppCompat.Light'
为什么80%的码农都做不了架构师?>>> Android导入项目时出现此问题的解决办法: 1.查看是否存在此目录(D:\android-sdk\extras\android\support\v7\appcompat),若没有此目录,在项目右键Android T…

极限编程 (Extreme Programming) - 迭代计划 (Iterative Planning)
(Source: XP - Iteration Planning) 在每次迭代开始时调用迭代计划会议,以生成该迭代的编程任务计划。每次迭代为1到3周。 客户从发布计划中按照对客户最有价值的顺序选择用户故事进行此次迭代。还选择了要修复的失败验收测试。客户选择的用户故事的估计总计达到上次…
VINS-mono详细解读与实现
VINS-mono详细解读 VINS-mono详细解读 前言 Vins-mono是香港科技大学开源的一个VIO算法,https://github.com/HKUST-Aerial-Robotics/VINS-Mono,是用紧耦合方法实现的,通过单目IMU恢复出尺度,效果非常棒。 感谢他们开源&#x…

mysql+mycat搭建稳定高可用集群,负载均衡,主备复制,读写分离
数据库性能优化普遍采用集群方式,oracle集群软硬件投入昂贵,今天花了一天时间搭建基于mysql的集群环境。 主要思路 简单说,实现mysql主备复制-->利用mycat实现负载均衡。 比较了常用的读写分离方式,推荐mycat,社区活…

【UVA/Codeforces】1584 Circular Sequence / 792B Counting-out Rhyme(就是一个圈儿...)
https://vjudge.net/problem/UVA-1584 1584 Circular Sequence 输入一个字符串,可以以字符串中任意一个字母作为起始,输出字典序最小的那个字符串 两种方法,一种是设两个标记 【样例输入】CGAGTCAGCT 【样例输出】AGCTCGAGTC 一开始 an…

一个free异常引发的异常
有同事反馈说自己的线程不工作,查看堆栈发现其打印如下: #0 0x00007f291f72e7be in __lll_lock_wait_private () from /lib64/libc.so.6 #1 0x00007f291f6c2e4e in _L_lock_9925 () from /lib64/libc.so.6 #2 0x00007f291f6c1101 in free () from /li…

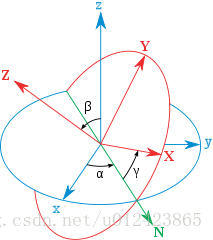
欧拉角和旋转矩阵相互转换
目录 1.参考资料 2.变换矩阵/F/H的svd分解或者旋转矩阵、平移矩阵求解 3. 欧拉角和旋转矩阵可同样表示刚体在三维空间的旋转,下面分享这两者互相转换的方法和核心代码 1.参考资料 2.变换矩阵/F/H的svd分解或者旋转矩阵、平移矩阵求解 欧拉角转旋转矩阵 欧拉角…

【Codeforces】 2A - Winner (map)
http://codeforces.com/problemset/problem/2/A So, if two or more players have the maximum number of points (say, it equals to m) at the end of the game, than wins the one of them who scored at least m points first. 所以只有一个只有一个map不行,…

[译]Godot系列教程一 - 场景与节点
场景(Scene)与节点(Node) 简介 先设想有那么一瞬间你自己不再是一名游戏开发者了,而是一名大厨! 你的装备换成了一套大厨的制服。不要考虑制作游戏的事情,你现在的职责是为你的顾客创建新的可口的食谱。 那么,大厨是怎样创建食谱的…

EOS与以太坊有哪些区别?
想知道更多关于区块链技术知识,请百度【链客区块链技术问答社区】 链客,有问必答!!EOS与以太坊有哪些区别? 以太坊是一个专门为开发和运行去中心化应用(DAPP)搭建的智能合约平台;EOS…

图像特征点检测与匹配评价准则——量化
欢迎转载,转载请注明出处,谢谢! 目前图像匹配中,局部特征匹配占据了绝大部分,常用的局部特征匹配方法有Harris、SIFT、SURF、ORB等等,不同的特征点检测和匹配方法尤其独特的优势和不足; 特征点匹…

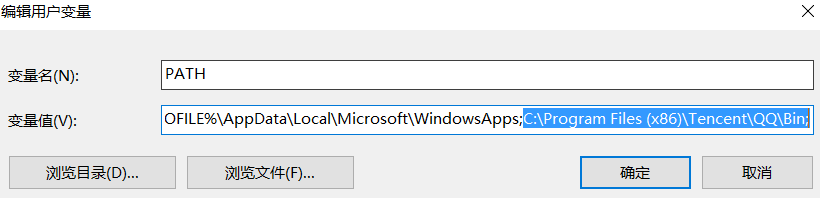
path,classpath
1.path作用. 在环境变量里面配置 winr 打开cmd qq窗口就弹开了。 2.classpath是java里的选项。 java执行java类的时候,会去看这个java类是否在classpath路径下。不在就不能编译转载于:https://www.cnblogs.com/shapeOfMyHeart/p/5975686.html

【Codeforces】401C Team (01010110...)
http://codeforces.com/contest/401/problem/C 题目中,n表示0的个数,m表示1的个数,要求两个0不能连续,三个1不能连续 还要判断能否输出满足要求的序列,不满足输出-1 满足条件以后徐瑶分情况讨论 当1比0多ÿ…

表白这件事,比解 bug 要难多少?
情人节快乐!我是可爱无敌的阿里妹。 今天是个粉红色日子,我们来聊聊和技术无关的“技术活”,比如: “如何表白?” 当技术人碰上动心的姑娘,他的浪漫开关就打开了。 在代码王国里劈荆斩刺的王子,…

特征点匹配+特征检测方法汇总
特征点匹配特征检测方法汇总特征提取与匹配---SURF;SIFT;ORB;FAST;Harris角点匹配方法匹配函数1. OpenCV提供了两种Matching方式:• Brute-force matcher (cv::BFMatcher) //暴力方法找到点集1中每个descriptor在点…
元数据驱动的微服务架构(上)
本次分享有两个部分: 微服务架构需要元数据 介绍微服务与元数据的关系。 一、微服务架构需要元数据 企业IT架构已经发展了多个阶段,一方面是服务化架构的发展,在SOA阶段主要解决应用间集成问题,但随着企业业务的发展,…

【Codeforces】427B Prison Transfer(别让罪犯跑了...)
http://codeforces.com/problemset/problem/427/B 从一串数字中选出连续的长度为c的子串,且子串中的每一个数都不能大于t,问这样的子串有多少个 TLE,看看n的范围就知道了,哎呀呀,有点chun #include <iostream>…

PHPUnit实践三(构建模块化的测试单元)
本系列教程所有的PHPUnit测试基于PHPUnit6.5.9版本,Lumen 5.5框架 目录结构 模块下的目录是符合Lumen的模块结构的如:Controllers、Models、Logics等是Lumen模块目录下的结构目录如果有自己的目录同级分配即可,如我这里的Requests 整体结构 ├…

SLAM笔记(五)光束平差法(Bundle Adjustment)
1.什么是光束平差法 前边的八点法,五点法等可以求出闭式解的前提是已经知道确切的点对。但实际情况中往往存在大量的噪声,点与点不是精确地对应甚至出现一些错误匹配。 光束平差法由Bundle Adjustment翻译得来,有两层意思: 对场…

【Code forces】63B Settlers' Training
http://codeforces.com/problemset/problem/63/B 给你一串数字,直到所有数字都变为k为止,相同的数为一组,在一次中,所有不同的数都加1 1 2 2 3 → 2 2 3 4 → 2 3 4 4 → 3 4 4 4 → 4 4 4 4 #include <ios…

[elixir! #0007] [译] 理解Elixir中的宏——part.5 重塑AST by Saša Jurić
上一章我们提出了一个基本版的deftraceable宏,能让我们编写可跟踪的函数。宏的最终版本有一些剩余的问题,今天我们将解决其中的一个——参数模式匹配。 今天的练习表明我们必须仔细考虑宏可能接收到的输入。 问题 正如我上一次暗示的那样,当前…
