好程序员分享24个canvas基础知识小结
好程序员分享24个canvas基础知识小结,非常全面详尽,推荐给大家。
现把canvas的知识点总结如下,以便随时查阅。
1、填充矩形 fillRect(x,y,width,height);
2、绘制矩形边框 strokeRect(x,y,width,height);
3、擦除矩形 clearRect(x,y,width,height);
4、填充样式 fillStyle="red"; 样式可以为颜色、渐变和图像。
5、描边样式 strokeStyle="red";
6、描边线条的宽度 lineWidth=4;
7、线条末端形状 lineCap="butt"; butt(对接)/round(圆)/square(方),默认情况下是butt;
8、线条相交样式 lineJoin="miter"; miter(尖角)/round(圆角)/bevel(斜角),默认尖角;
9、开始绘制路径 beginPath();
10、结束路径 closePath(); 创建路径后,如果想绘制一条连接到路径起点的线条,可以调用closePath();
11、绘制圆弧 arc(x,y,radius,startAngle,endAngle,true/false);
12、绘制弧线 arcTo(x1,y1,x2,y2,radius) 从上一点开始绘制一天弧线,到x2,y2为止,并且以给定的半径radius穿过x1,y1;
13、moveTO(x,y); 将绘图游标移动到(x,y),不画线
14、lineTo(x,y); 从上一点开始绘制一条直线
15、二次贝塞尔曲线: quadraticCurveTo(cx,cy,x,y); 从上一点开始绘制二次曲线,到x,y为止,cx,cy作为控制点。
16、三次贝塞尔曲线: bezierCurveTo(cx1,cy1,cx2,cy2,x,y); 从上一点开始绘制二次曲线,到x,y为止,cx1,cy1和cx2,cy2作为控制点。
17、rect(x,y,width,height);从点x,y开始绘制矩形,宽度和高度分别由width和height指定。这个方法绘制的是矩形路径,而不是独立形状。
18、绘制文本:
(1) 填充文本:fillText("hello",x,y,width);width为可选的最大像素宽度,如果文本大于最大宽度,则文本会收缩以适应最大宽度。
(2) 文本描边:strokeText("hello",x,y,width);width为可选的最大像素宽度。
(3) 文本样式:font="bold 14px Arial";
(4) 水平文本对齐:textAlign='start'; // start, end, left,right, center。默认值:start。以文字的起始点(x,y)为基点的纵轴进行对齐。
(5) 垂直文本对齐:textBaseline='alphabetic'; //top, hanging, middle,alphabetic, ideographic, bottom。
默认值:alphabetic。以文字的起始点(x,y)为基点的横轴进行对齐。
(6) 文本的宽度:var text="hello"; var length=context.measureText(text);参数text为所需要绘制的文字
19、变换
(1) rotate(angle):围绕原点旋转图像angle弧度。
(2) scale(x,y):缩放图像。也可以使用transform(x,0,0,y,0,0);
(3) translate(x,y):将坐标原点移动到x,y,执行这个变换之后,坐标0,0会变成之前由x,y表示的点。
(4) transform(, , ,,x, y);
(5) setTransform(, , ,,x, y);将变换矩阵重置为默认状态,然后再调用transform();
20、图形组合
代码如下:
context.fillStyle="blue";
context.fillRect(10,10,100,100);
context.globalCompositeOperation='lighter'; 可选值如/ /内。
context.fillStyle="red";
context.arc(110,60,50,0,Math.PI*2,false);
context.fill();
/*
source-over(默认值):
destination-over:在原有图形之下绘制新图形
source-in:新图形与原有图形作in运算,只显示新图形中与原有图形相重叠的部分
destination-in:原有图形与新图形作in运算,只显示新图形中与原有图形相重叠的部分
source-out:新图形与原有图形作out运算,只显示新图形中与原有图形不重叠的部分
destination-out:新图形与原有图形作out运算,只显示新图形中与原有图形不重叠的部分
source-atop:只绘制新图形中与原有图形重叠的部分和未被重叠的原有图形
destination-atop:只绘制原有图形中被新图形重叠的部分和新图形的其他部分
lighter:原有图形与新图形均绘制,重叠部分做加色处理
xor:只绘制新图形与原有图形不重叠的部分,重叠部分变透明
copy:只绘制新图形
*/
21、绘制图形阴影
代码如下:
context.shadowOffsetX=10; //阴影的横向位移量
context.shadowOffsetY=10; //阴影的纵向位移量
context.shadowColor='rgba(100,100,100,0.5)'; //阴影的颜色
context.shadowBlur=7; //阴影的模糊范围
22、绘制、平铺、裁剪图像
代码如下:
context.drawImage(image,x,y);
context.drawImage(image,x,y,w,h);
context.drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh);sx,sy和sw,sh为源图像的被复制区域的起始坐标和高度,dx,dy和dw,dh为复制后的区域的目标坐标和高度。
context.createPattern(image,type);图像平铺,参数可以为:no-repeat,repeat-x,repeat-y,repeat;
context.clip(); //裁剪功能
例子:
代码如下:
image=new Image(); //创建Image对象
image.src="../images/wukong.gif";
var test=context.createPattern(image,'repeat-y');//createPattern设置平铺效果,
context.fillStyle=test;
context.fillRect(0,0,400,400);
image.οnlοad=function() { //此方法的作用是,如果图片是比较大的网络图像文件,防止图像全部装载完毕才看见该图像,这样就可以一边装载一边绘制了。
drawImg(context,image);
}
function drawImg(context,image){
//绘制原始图像
context.drawImage(image,10,10,125,125);
//局部放大
context.drawImage(image,20,0,90,100,150,10,125,125);
context.rect(20,20,80,80);
context.clip();
context.drawImage(image,0,0,200,200);
}
23、保存、恢复
contex.save();将当前状态保存到栈中。注意:保存的只是对绘制图形的设置和变换,不会保存绘制图形的内容。
context.restore();从栈中取出之前保存的图形状态
可以应用的场合:
(1)图像或图形变形
(2)图像裁剪
24、线性渐变
代码如下:
var g=context.createLinearGradient(xStart,yStart,xEnd,yEnd);
var g1=context.createRadialGradient(xStart,yStrat,radiusStrat,xEnd,yEnd,radiusEnd);
g.addColorStop(0,'red');
g.addColorStop(0,'green');
context.fillStyle=g;
context.fillRect(0,0,200,200);
相关文章:

【leetcode】二叉树与经典问题
文章目录笔记leetcode [114. 二叉树展开为链表](https://leetcode-cn.com/problems/flatten-binary-tree-to-linked-list/)解法一: 后序遍历、递归leetcode [226. 翻转二叉树](https://leetcode-cn.com/problems/invert-binary-tree/)思路与算法复杂度分析leetcode [剑指 Offer…

PHP PSR-1 基本代码规范(中文版)
基本代码规范 本篇规范制定了代码基本元素的相关标准,以确保共享的PHP代码间具有较高程度的技术互通性。 关键词 “必须”("MUST")、“一定不可/一定不能”("MUST NOT")、“需要”("REQUIRED")、“将会”("SHALL")、“不会…

最近邻插值实现:图像任意尺寸变换
#<opencv2/imgproc/imgproc.hpp> #include <opencv2/core/core.hpp> #include <opencv2/highgui/highgui.hpp> #include <iostream> using namespace cv; using namespace std; // 实现最近邻插值图像缩放 cv::Mat nNeighbourInterpolatio…

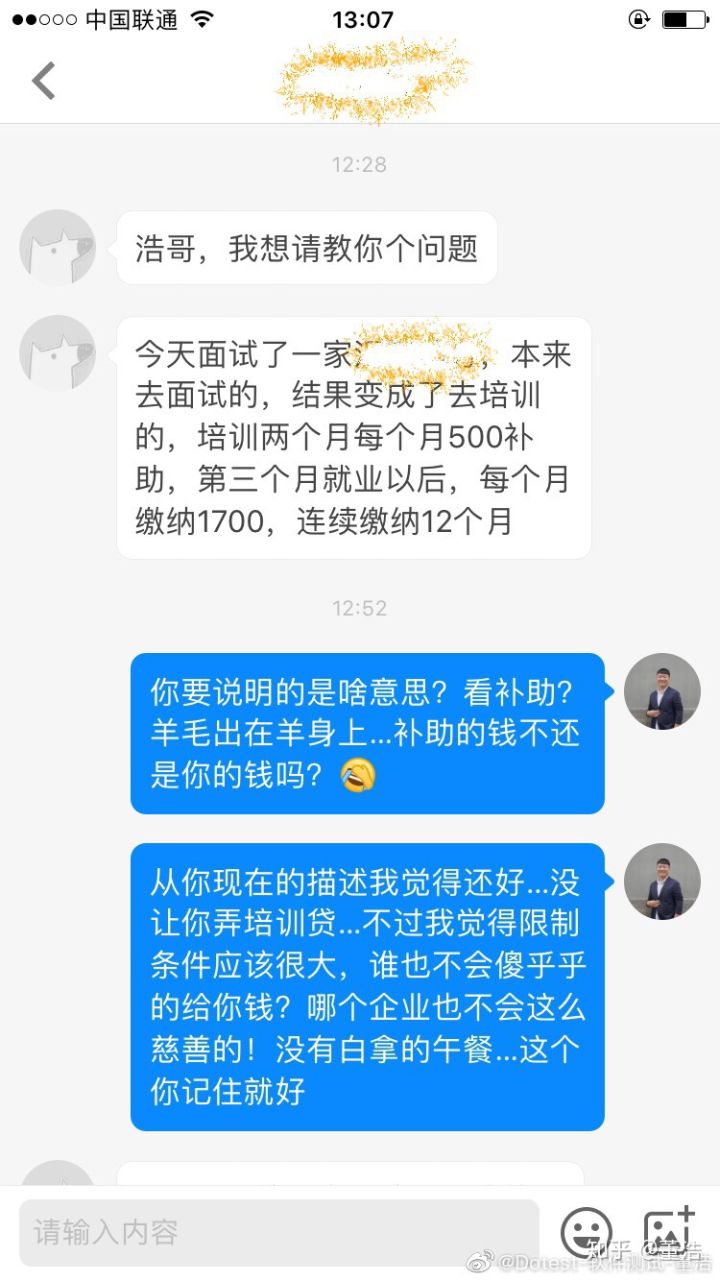
软件测试-培训的套路-log3
最新的套路!我是没了解过--下图中描述-log3 Dotest-董浩 但是我知道不管什么没有白吃的午餐而且还会给钱…如果真的有,请醒醒! 当然话又回来,套路不套路,关键看你是否需要;你如果需要我觉得是帮你…不需要&…

ALSA声卡驱动中的DAPM详解之四:在驱动程序中初始化并注册widget和route
前几篇文章我们从dapm的数据结构入手,了解了代表音频控件的widget,代表连接路径的route以及用于连接两个widget的path。之前都是一些概念的讲解以及对数据结构中各个字段的说明,从本章开始,我们要从代码入手,分析dapm的…

双线性插值实现
#include <opencv2/imgproc/imgproc.hpp> #include <opencv2/core/core.hpp> #include <opencv2/highgui/highgui.hpp> #include <iostream> // 实现双线性插值图像缩放 cv::Mat BilinearInterpolation(cv::Mat srcImage) {CV_Assert(srcI…

【C++】C++ 强制转换运算符
C 运算符 强制转换运算符是一种特殊的运算符,它把一种数据类型转换为另一种数据类型。强制转换运算符是一元运算符,它的优先级与其他一元运算符相同。 大多数的 C 编译器都支持大部分通用的强制转换运算符: (type) expression 其中&…

WPS 2019 更新版(8392)发布,搭配优麒麟 19.04 运行更奇妙!
WPS 2019 支持全新的外观界面、目录更新、方框打勾、智能填充、内置浏览器、窗口拆组、个人中心等功能。特别是全新的新建页面,让你可以整合最近打开的文档、本地模版、公文模版、在线模板等。 随着优麒麟即将发布的新版 19.04 的到来,金山办公软件也带来…

图像金字塔操作,上采样、下采样、缩放
#include "opencv2/imgproc/imgproc.hpp" #include "opencv2/highgui/highgui.hpp" #include <iostream> // 图像金子塔采样操作 void Pyramid(cv::Mat srcImage) {// 根据图像源尺寸判断是否需要缩放if(srcImage.rows > 400 && srcImage…

【C++】【OpenCv】图片加噪声处理,计时,及键盘事件响应捕捉
图像噪声添加 cv::Mat addGuassianNoise(cv::Mat& src, double a, double b) {cv::Mat temp src.clone();cv::Mat dst(src.size(), src.type()); // Construct a matrix containing Gaussian noisecv::Mat noise(temp.size(), temp.type());cv::RNG rng(time(NULL));//…

透视学理论(十四)
2019独角兽企业重金招聘Python工程师标准>>> 已知左右距点分别位于透视画面两侧,因此我们可以左距点来得出透视画面的纵深长度。 距点,指的是与透视画面成45的水平线的消失点。我们把画面边缘按1米的宽度(A点)…

适用于Mac上的SQL Server
适用于Mac上的SQL Server? 众所周知,很多人都在电脑上安装了SQL Server软件,普通用户直接去官网下载安装即可,Mac用户则该如何在Mac电脑上安装SQL Server呢?想要一款适用于Mac上的SQL Server?点击进入&…

【MATLAB】————拷贝指定文件路径下的有序文件(选择后),可处理固定规律的文件图片数据或者文件
总体上来说这种数据有2中处理思路。第一种如下所示,从一组数据中挑选出符合要求的数据; 第二中就是数据中不需要的数据删除,选择处理不需要的数据,留下的补集就是需要的数库。一般情况下需要看问题是否明确,需求明确的…

mouseover与mouseenter,mouseout与mouseleave的区别
mouseover与mouseenter 不论鼠标指针穿过被选元素或其子元素,都会触发 mouseover 事件。只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。 mouseout与mouseleave不论鼠标指针离开被选元素还是任何子元素,都会触发 mouseout 事件。只…

图像掩码操作的两种实现
#include <opencv2/imgproc/imgproc.hpp> #include <opencv2/core/core.hpp> #include <opencv2/highgui/highgui.hpp> #include <iostream> #include <stdio.h> using namespace cv; using namespace std; // 基于像素邻域掩码操作…

控制反转 IOC
2019独角兽企业重金招聘Python工程师标准>>> 控制反转(Inversion of Control,缩写为IoC)面向对象设计原则,降低代码耦合度 依赖注入(Dependency Injection,简称DI) 依赖查找…

【C++】explicit关键字
explicit的优点是可以避免不合时宜的类型变换,缺点无。所以google约定所有单参数的构造函数都必须是显式的** explicit关键字只需用于类内的单参数构造函数前面。由于无参数的构造函数和多参数的构造函数总是显式调用,这种情况在构造函数前加explicit无…

mongodb3 分片集群平滑迁移
分片集群平滑迁移实验(成功)过程概述:为每个分片添加多个从节点,然后自动同步。同步完后,切换主节点到新服务器节点。导出原来的config 数据库,并导入到新服务器的config数据库停掉整个集群,可以使用kill 命令停掉新服…

图像添加椒盐噪声
#include <opencv2/core/core.hpp> #include <opencv2/highgui/highgui.hpp> #include <cstdlib> // 图像添加椒盐噪声 cv::Mat addSaltNoise(const cv::Mat srcImage, int n) {cv::Mat resultIamge srcImage.clone() ;for(int k0; k<n; k){// 随机取值行…
我用python10年后,我发现学python必看这三本书!
非常喜欢python 我非常喜欢python,在前面5年里,它一直是我热衷使用并不断研究的语言,迄今为止,python都非常友好并且易于学习! 它几乎可以做任何事,从简单的脚本创建、web,到数据可视化以及AI人…

【OpenCV】内核的形状函数使用记录
opencv getStructuringElement函数 为形态操作返回指定大小和形状的结构化元素。 该函数构造并返回结构化元素,这些元素可以进一步传递给侵蚀、扩张或morphologyEx。但是您也可以自己构造一个任意的二进制掩码,并将它用作结构化元素。 getStructuringE…

boxFilter 滤波器实现
cv::Ptr<cv::FilterEngine> cv::createBoxFilter( int srcType, int dstType, Size ksize,Point anchor, bool normalize, int borderType ) {// 基础参数设置 图像深度int sdepth CV_MAT_DEPTH(srcType);int cn CV_MAT_CN(srcType), sumType CV_64F;if( sdepth < …

git代理设置
2019独角兽企业重金招聘Python工程师标准>>> git config --global http.proxy http://127.0.0.1:1080 git config --global https.proxy https://127.0.0.1:1080 git config --global http.sslVerify false删除 git config --global --unset http.proxy git config …

获得PMP证书的这一年
很荣幸,通过2018年12月的PMP考试,这不仅是一张证书的收获,更体现了我的成长,明确了以后的道路。在考证的过程中,我收获了很多,不仅是工作技能方面,还包括思想的升华。 首先,重拾了…

【OpenCV】图片操作小结:RAW图转image以及image连续保存
opencv将RAW图转image uint32_t ReadRawImage(cv::Mat& image,const std::string& path,int width,int height,int cv_image_type) {cv::Mat input_image(height, width, cv_image_type);std::ifstream in(path, std::ios::in | std::ios::binary);if (!in) {std::cou…

Windows server2008服务器设置多用户登录
添加用户 右击我的电脑-->管理-->本地用户和组-->新用户 启用远程服务并添加远程用户 启用 右键我的电脑--->属性--->远程设置--->勾上允许远程连接到此电脑 添加用户 点击选择用户--->添加--->高级--->立即查找 防火墙允许远程连接设置 控制面板(c…

Linux6版本系统搭建Open***远程访问
前言:open***是一个***工具,用于创建虚拟专用网络(Virtual Private Network)加密通道的免费开源软件,提供证书验证功能,也支持用户名密码认证登录方式,当然也支持两者合一,为服务器登录和连接提供更加安全的方式,可以在不同网络访问场所之间搭建类似于局域网的专用网…

【Smart_Point】unique_ptr与shared_ptr使用实例
shared_ptr使用实例 文章目录shared_ptr使用实例unique_ptr使用实例cv::fitLine中斜率为正无穷的情况,需要特殊考虑std::string path "D:\\code\\test_base_opencv\\example\\depth_98.raw";std::string save_path "D:\\code\\test_base_opencv\\e…

关于kNN、kMeans、Apriori算法小结
趁着准备即将到来的笔试,也为了回顾一下这一星期来所学的三个机器学习算法,觉得还是重新理一下思路,好理解一下这几个算法。 复制代码 kNN算法 即k-近邻算法,属监督学习。 概述 优点:精度高,对异常值不敏感…

[PHP] Phalcon操作示范
这篇内容将对下列操作进行示范: Insert、Select、Update、Calculation、Transaction、models advanced、dev-tools、cookies [ Insert ] (1) // 模型内操作,data是[字段>值]的一维数组。$bool $this->save($data);return $…
