vue变量传值_vue组件与组件之间传值
目录
一、父组件向子组件传值
二、子组件向父组件传值
三、兄弟组件之间的传值

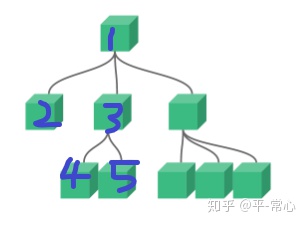
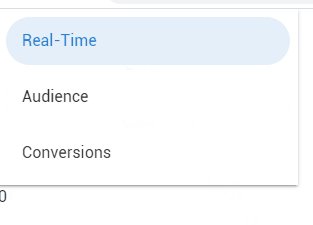
如上图所示,2是1的子组件,1是3的父组件,2和3是兄弟组件
一、父组件向子组件传值:
html代码:
<div id="app"><v-app><!-- 用:xxxx="xxxx"绑定父组件的数据 --><list-group :listgroup="listgroup"></list-group></v-app>
</div>子组件注册代码:
Vue.component('list-group', {// 接收父组件的数据props:['listgroup'],template:`<v-cardmax-width="300"tile><v-list rounded><v-list-item-group v-model="listgroup.item" color="primary"><v-list-itemv-for="(item, index) in listgroup.items":key="index" v-text="item.text""></v-list-item></v-list-item-group></v-list></v-card>`})
父组件代码:
new Vue({el: '#app',vuetify: new Vuetify(),data: {// 父组件中的数据listgroup:{item: 1,items: [{ id:1, text: 'Real-Time', icon: 'mdi-clock' },{ id:2, text: 'Audience', icon: 'mdi-account' },{ id:3, text: 'Conversions', icon: 'mdi-flag' },],},},})
综上所述,父组件向子组件传值需要三步:
1、首先在父组件中创建数据
2、然后再html代码中用:绑定数据
3、最后在子组件注册的代码中用props接收数据
二、子组件向父组件传值:
我们在上面代码的基础上略作调整,加一个index传值
html代码:
<div id="app"><v-app><!-- @xxxx(xxxx要与子组件中的方法名对应) =后面跟父组件中的函数名($event接收子组件的值) --><list-group :listgroup="listgroup" @handleindex="handle($event)"></list-group></v-app>
</div>子组件代码:
Vue.component('list-group', {props:['listgroup'],template:`<v-cardmax-width="300"tile><v-list rounded><v-list-item-group v-model="listgroup.item" color="primary"><v-list-itemv-for="(item, index) in listgroup.items":key="index" v-text="item.text" @click="$emit('handleindex',index)" //这里$emit就是子组件传值给父组件的方法,handleindex是方法名,index是数据></v-list-item></v-list-item-group></v-list></v-card>`})
父组件代码:
new Vue({el: '#app',vuetify: new Vuetify(),data: {listgroup:{item: 1,items: [{ id:1, text: 'Real-Time', icon: 'mdi-clock' },{ id:2, text: 'Audience', icon: 'mdi-account' },{ id:3, text: 'Conversions', icon: 'mdi-flag' },],},// 父组件中的值index:-1,},methods:{// 父组件中的函数,val接收子组件传过来的值,然后相应的修改自身的index变量handle: function(val){this.index = valconsole.log(this.index) //打印index}}})
综上,子组件向父组件传值也是三步:
1、在子组件中准备想传的那个值,然后用$emit方法携带一个方法名
2、在html代码中用@绑定子组件中的方法名,然后用$event接收子组件中的值
3、父组件中随便找个参数接收即可
三、兄弟组件之间的传值:
之前我学习到的是创建事件中心的方法来实现,但是我想了一想发现,兄弟组件共同的父组件不就是事件中心吗,所以我们在上面的代码再略作修改看看能否实现效果(其实就是在上面的基础上再注册一个组件接收index的值就可测试)
html代码:
<div id="app"><v-app><!-- 列表组件绑定父组件中的函数 --><list-group :listgroup="listgroup" @handleindex="handle($event)"></list-group><!-- 测试组件绑定父组件中的index值 --><test-box :index="index"></test-box></v-app>
</div>兄弟组件代码:
// 测试组件Vue.component('test-box',{props:['index'],template:`<div>{{index}}</div>`})// 列表组件Vue.component('list-group', {props:['listgroup'],template:`<v-cardmax-width="300"tile><v-list rounded><v-list-item-group v-model="listgroup.item" color="primary"><v-list-itemv-for="(item, index) in listgroup.items":key="index" v-text="item.text" @click="$emit('handleindex',index)"></v-list-item></v-list-item-group></v-list></v-card>`})
父组件代码:
new Vue({el: '#app',vuetify: new Vuetify(),data: {listgroup:{item: 1,items: [{ id:1, text: 'Real-Time', icon: 'mdi-clock' },{ id:2, text: 'Audience', icon: 'mdi-account' },{ id:3, text: 'Conversions', icon: 'mdi-flag' },],},// 父组件中的值index:-1,},methods:{// 父组件中的函数,val接收子组件传过来的值,然后相应的修改自身的index变量handle: function(val){this.index = valconsole.log(this.index) //打印index}}})
这是最后的完整版代码,包括了父组件向子组件传值,子组件向父组件传值,兄弟组件之间的传值
综上,兄弟组件之间的传值包括以下三步(这里的测试组件和列表组件是兄弟组件关系):
1、列表组件给父组件传值
2、父组件接收列表组件的值,并且利用函数的方式修改了自身的index的值
3、父组件向测试组件传index的值
最后附上效果:

相关文章:

区块链技术背后的运行逻辑
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 区块链技术可能是自互联网技术以来最伟大的发明。区块链可以在不需要有中央权威机构的情况下或不需要双方信任的情况下交换价值或财富。想像一下你…

scp遇到路径中有空格
sudo scp root1.1.1.1:/test/soft/123/Microsoft SQL Server 2000.iso . 错误! sudo scp root1.1.1.1:"/test/soft/123/Microsoft SQL Server 2000.iso" . 错误! sudo scp root1.1.1.1:/test/soft/123/Microsoft\ SQL\ Server\ 2000.…

bzoj 3262 陌上花开
本质是一个三维偏序,一位排序后cdq分治,一维在子函数里排序,一维用树状数组维护。 把三维相等的合并到一个里面。 1 #include<iostream>2 #include<cstdio>3 #include<algorithm>4 #include<cstring>5 #define N 100…

jspstudy启动mysql失败_MySql启动数据库设置初始密码
这一小节介绍在Mac OS、Linux、Windows上启动关闭重启MySQL服务,以及部分图形化界面对服务的操控。安装完成后,可以使用 service 命令启动 mysql 服务,在Mac上service命令不存在。命令行启动关闭重启MySQL服务在命令行终端启动 MySQL 非常方便…

区块链技术产生数字货币时代
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 比特币是一种革命性的数字货币,更是一种颠覆性的创新技术。比特币最大的贡献是创造了信用,解决了困扰互联网进一步发展的拜…

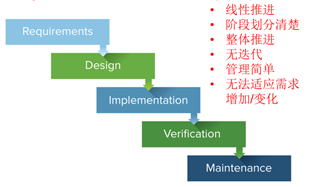
软件构造 第二章 第一节 软件生命周期和版本控制
软件构造第二章 第一节 软件生命周期和版本控制 基本内容 Software Development Lifecycle (SDLC) Traditional software process models (waterfall, incremental, V- model, prototyping, spiral) Agile development and eXtreme Programming (XP) Collaborative software de…

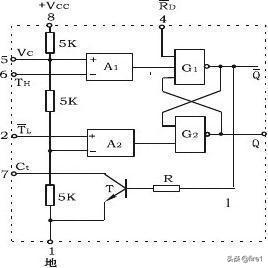
三极管在ad中的原理图库_555时基电路内部结构及其工作原理
555时基电路特点时基电路是一种常用的模数混合型集成电路。由它组成的振荡器、单稳态触发器、双稳态触发器和各类电子开关等都被十分广泛地应用在各类电路之中。它具有定时精度高、响应速度快、温漂小、输出驱动电流大、结构简单等优点。555时基电路型号命名555时基芯片由其内部…

Mac下导出chrome插件
Mac下导出chrome插件 chrome最强大的功能之一就是插件,有时候需要给小伙伴们共享一些插件,所以需要将自己chrome中的插件打包,在mac下打包插件还是挺费劲的,在此记录。 打开chrome的扩展程序,找到要导出的插件…

区块链技术的本质是分布式数据库
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 区块链技术是基于比特币应用提出的一个概念,他是一个融合了多种技术的一个集成式创新。目前区块链的应用早已不仅仅局限在比特币上。人…

sql数据库系统表和mysql系统表
sql数据库系统表,常用的(sysobjects,sysindexes,sysindexkeys,SYSCOLUMNS,SYSTYPES 及更多解释说明): https://docs.microsoft.com/zh-tw/previous-versions/sql/sql-server-2012/ms177596(v%3dsql.110) 系统存储过程sp_spaceused: 执行sp_spaceused存储过程的时候可以不用带参…

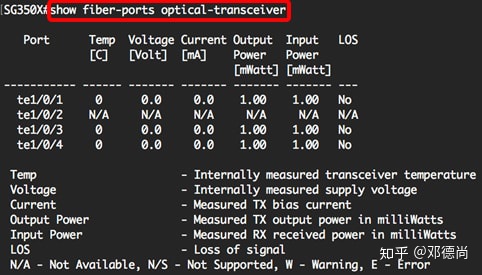
交换机启用光口命令_如何在思科交换机上查询光模块状态?
本篇文章易天光通信(ETU-LINK)将为大家介绍下怎么在思科交换机上查询光模块的信息。 第一步,我们需要连接网络,然后登陆思科交换机的管理平台,用户名和密码默认是cisco/cisco。 第二步,在交换机的特权EXEC模式,通过输入以下使用显示光纤端口光纤收发器命令:show光纤端口…

深入浅出谈以太坊智能合约
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 1什么是合约? 合约是代码(它的功能)和数据(它的状态)的集合,存在于以太坊区块链的特定…

人机猜拳(这是最近的一个总结)
人机猜拳是我自己原创的一段代码,我刚学完do-while,知识有限,但自己感觉写的这段代码是我的一个小巅峰,发出来让大家看看,新手能学到东西的话是极好的,然后更多的是想让一些老鸟给点建议。这个写代码很枯燥…

利用python3 调用zabbix接口完成批量加聚合图形(screens)
在上一篇博客中,我们完成的利用python3 调用zabbix接口批量增加主机,增加主机的item,增加主机的图形! 接下来我们完成批量增加主机的screen 首先我们要增加screen需要哪些参数呢?官方的解释如下: {"jsonrpc"…

轮播切换_javascript基础(一)——轮播图
javascript基础(一)——轮播图1、轮播图的实现原理轮播图的js实现原理其实十分的简单,首先将图片放入一个ul标签中,ul标签的大小要足够将所有图片放入其中。然后再将ul标签放进div中,这个div的大小正好可以显示一整张图片,将其他图…

以太坊挖矿源码:clique算法
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 clique 以太坊的官方共识算法是ethash算法,这在前文已经有了详细的分析: 它是基于POW的共识机制的,矿工需要通…

JS中简单原型的使用
转载于:https://www.cnblogs.com/hwgok/p/6163335.html

vuex+vue-router拦截
干就完了 项目中经常遇到这样一个场景,用户信息或者进行增删改的一些模块,需要根据用户是否登录,进行路由拦截,直接上代码 在store文件夹下的store.js中存放一个默认登录状态 /** store.js* */ import Vue from vue import Vuex …

通关制单机器人_2020关务节|“数字供应链与智能通关”论坛——如何打造云上跨境贸易生态圈...
点击标题下「蓝色微信名」可快速关注 随着跨境贸易的飞速发展,其涉及的有商流、信息流、资金流与物流。其中,物流特别是跨境物流,又是其中较为重要的一个环节。如何解决跨境贸易的物流物流困难?让我们来听听,欧坚集团副…

区块链技术世界
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 2017年发展最火热的技术,我觉得一个人工智能AI,另一个当之无愧的是一个叫区块链东西。最典型的例子是,人类顶…

Python学习心得第一周-03练习2
#5. 求1-23-45 ... 99的所有数的和 res0 count1 while count <100:if count%2 0:res-countelse:rescountcount1 print(res) #6. 用户登陆(三次机会重试) count0 while count<3:nameinput(name:)passwordinput(password:)if nameztc and passwords…

与MySQL传统复制相比,GTID有哪些独特的复制姿势?
与MySQL传统复制相比,GTID有哪些独特的复制姿势? http://mp.weixin.qq.com/s/IF1Pld-wGW0q2NiBjMXwfg 陈华军,苏宁云商IT总部资深技术经理,从事数据库服务相关的开发和维护工作,之前曾长期从事富士通关系数据库的开发,…

方法的运用_企业如何运用论坛做营销,千享科技分享技巧方法
随着互联网的普及,对企业的发展带来了很大的影响,传统的营销已经满足不了企业的发展,需要运用互联网来营销,企业也意识到了互联网营销的重要性,而做互联网营销可以分成几种形式进行,像百度知识营销、论坛营…

区块链开发入门
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 区块链这么火,可是你很快就会发现,想要入门区块链开发,尤其是想要从零开始学习区块链编程,根本都找…

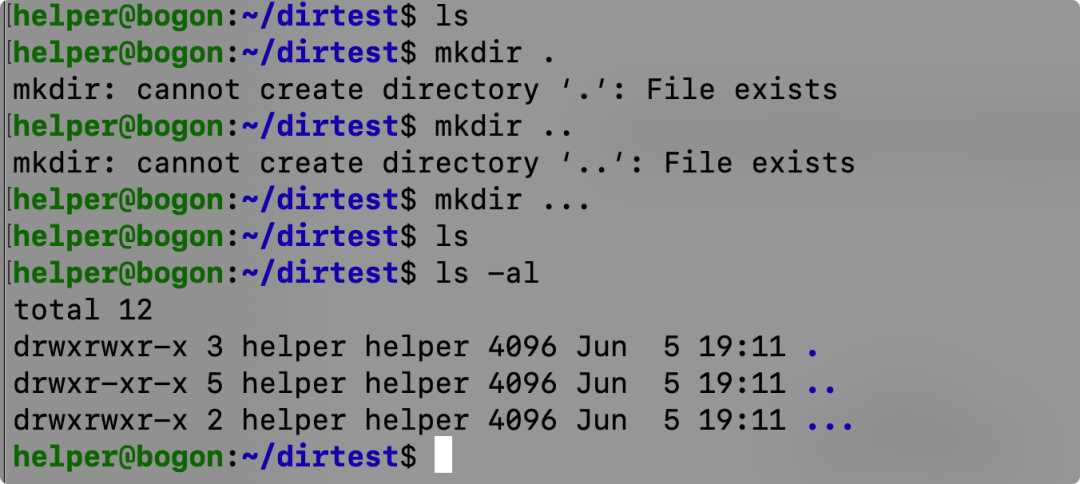
linux怎么创建牡蛎_文件amp;目录小技巧 | Linux后门系列
0x01 Linux 目录技巧我们都知道 Windows 下文件和文件夹命名是有很多规则和限制的,但是可以通过一些程序来绕过限制,今天我们来看看 Linux 有哪些有趣的规则 参考 https://www.pathname.com/fhs/pub/fhs-2.3.pdf当然了,我这种人怎么可能按照官…

php简单算法之冒泡排序
<?php $arr [2,4,1,5,3,11,6,999,88,666,66,44,22,33,776];function getNewArr($arr){$count count($arr);//该层循环控制 需要冒泡的轮数for($i1;$i<$count;$i){//该层循环用来控制每轮 冒出一个数 需要比较的次数for($k0;$k<$count-$i;$k){if($arr[$k]>$arr[…

iOS单个应用程序的最大可用内存是多少?
iOS单个应用程序的最大可用内存是多少? StackOverflow上有人做了一些简单的测试,有限设备下迄今为止测到的结果: iPad1: 127MB/256MB/49% (大致crash临界值 / 总内存 / 占比)iPad2: 275MB/512MB/53%iPad3: 645MB/1024MB/62%iPad4: 585MB/102…

sql 存储过程和函数
最近在学习数据库,上课过程中总是在许多知识点有或多或少的问题,对于这些问题的产生,大概是由于我听课习惯所造成的吧,好啦,废话不多说,开始今天到主题吧。 首先介绍SQL的存储过程,先来给它定义…

怎樣制作线段动画_PPT动画还能这么做?我擦!动画源文件免费送你
擦除动画,可以说是基础得不能再基础PPT动画之一了,我们几乎可以在任何带有PPT动画效果的演示中找到它的踪影。简单的直线擦除效果可能大部分都会,那么把直线换成曲线呢?小小的变动都会让你措手不及。所以,你确定自己真…

Linux最大打开文件描述符数
1. 系统最大打开文件描述符数:/proc/sys/fs/file-max a. 查看 $ cat /proc/sys/fs/file-max 186405 2. 设置 a. 临时性 # echo 1000000 > /proc/sys/fs/file-max 2. 永久性:在/etc/sysctl.conf中设置 fs.file-max 1000000 2. 进程最大…
