怎樣制作线段动画_PPT动画还能这么做?我擦!动画源文件免费送你

擦除动画,可以说是基础得不能再基础PPT动画之一了,我们几乎可以在任何带有PPT动画效果的演示中找到它的踪影。
简单的直线擦除效果可能大部分都会,那么把直线换成曲线呢?小小的变动都会让你措手不及。

所以,你确定自己真的了解如何使用「擦除动画」吗?先别下定论,看完这篇文章,看看你会多少。
01 擦除动画的基本使用原则
如果你懂得「结合对象元素特点来设置动画」的原则,就会知道:擦除动画更适合与线条、长标题文本、矩形块等条状元素搭配起来使用。

特别是对于PPT中的「箭头」元素,顺着箭头的指向使用擦除动画,几乎是一种不成文的规定。
带上擦除动画的箭头,其转化、演变、汇总、提炼等内涵意义会更加明显:

但如果把箭头的动画方向反一下,就会感到强烈的不自然。

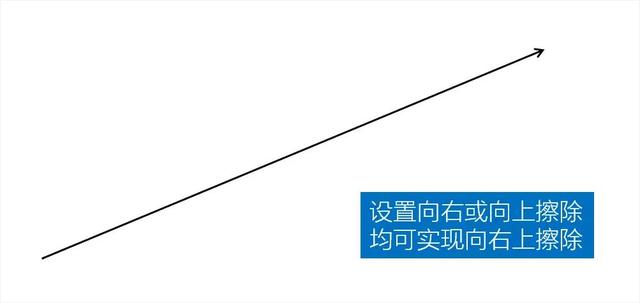
虽然擦除动画默认只有上下左右四个方向可选,但只要对象是直线型的元素,无论向哪个方向延伸,我们总可以找到适用的方向。
例如,朝右上方向的箭头,既可以设置向右擦除,也可以设置向上擦除:

那么,如果擦除的对象不是直线型元素,效果会如何呢?
02 擦除动画的局限性
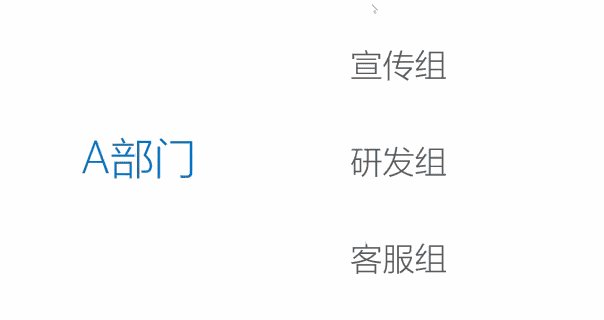
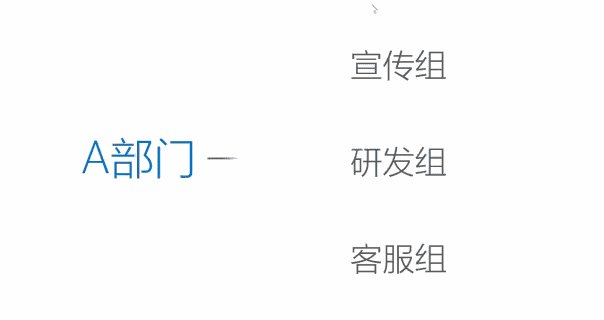
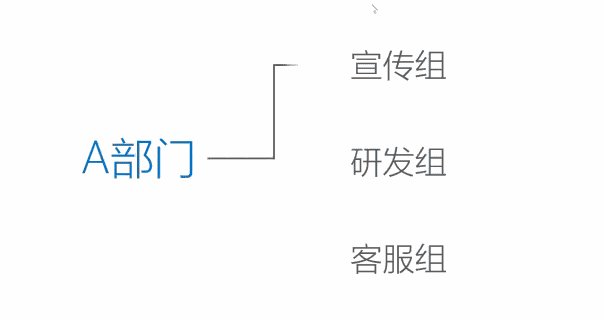
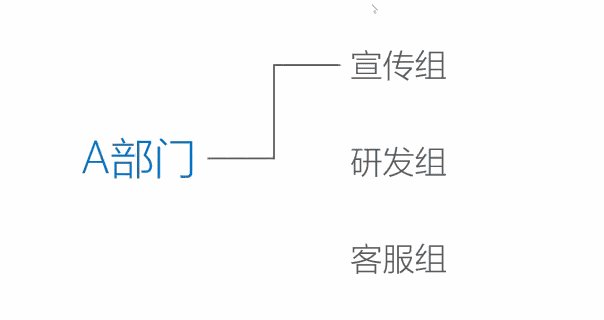
在PPT的实际使用中,我们经常会遇到组织结构图一类的图示,在这些图示中,除了直线,还会用到折线元素。
如果直接为折线设置擦除动画,效果是这样的:

上图中我们使用的是「向右擦除」,因为折线中竖直一段的水平长度几乎为0。
所以线条延伸的速度看起来忽快忽慢,很不和谐。
如何才能让折线的擦除延伸速度尽可能的一致呢?
我想很多人都能想到解决方案,那就是分三段绘制直线,然后分别设置向右、向上、向右的擦除动画:

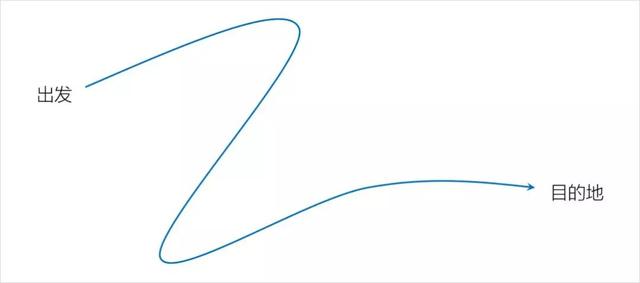
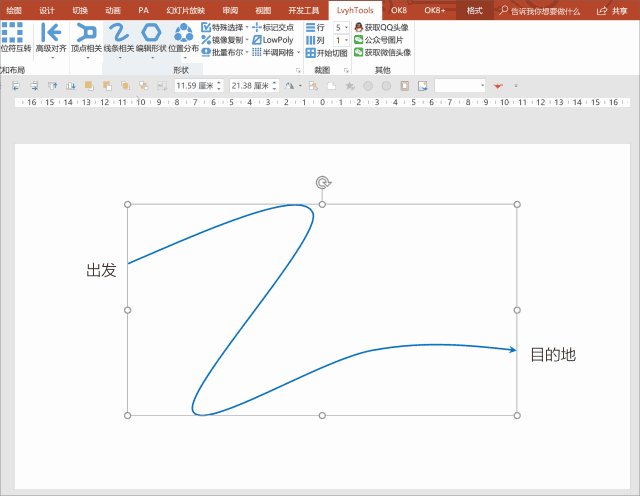
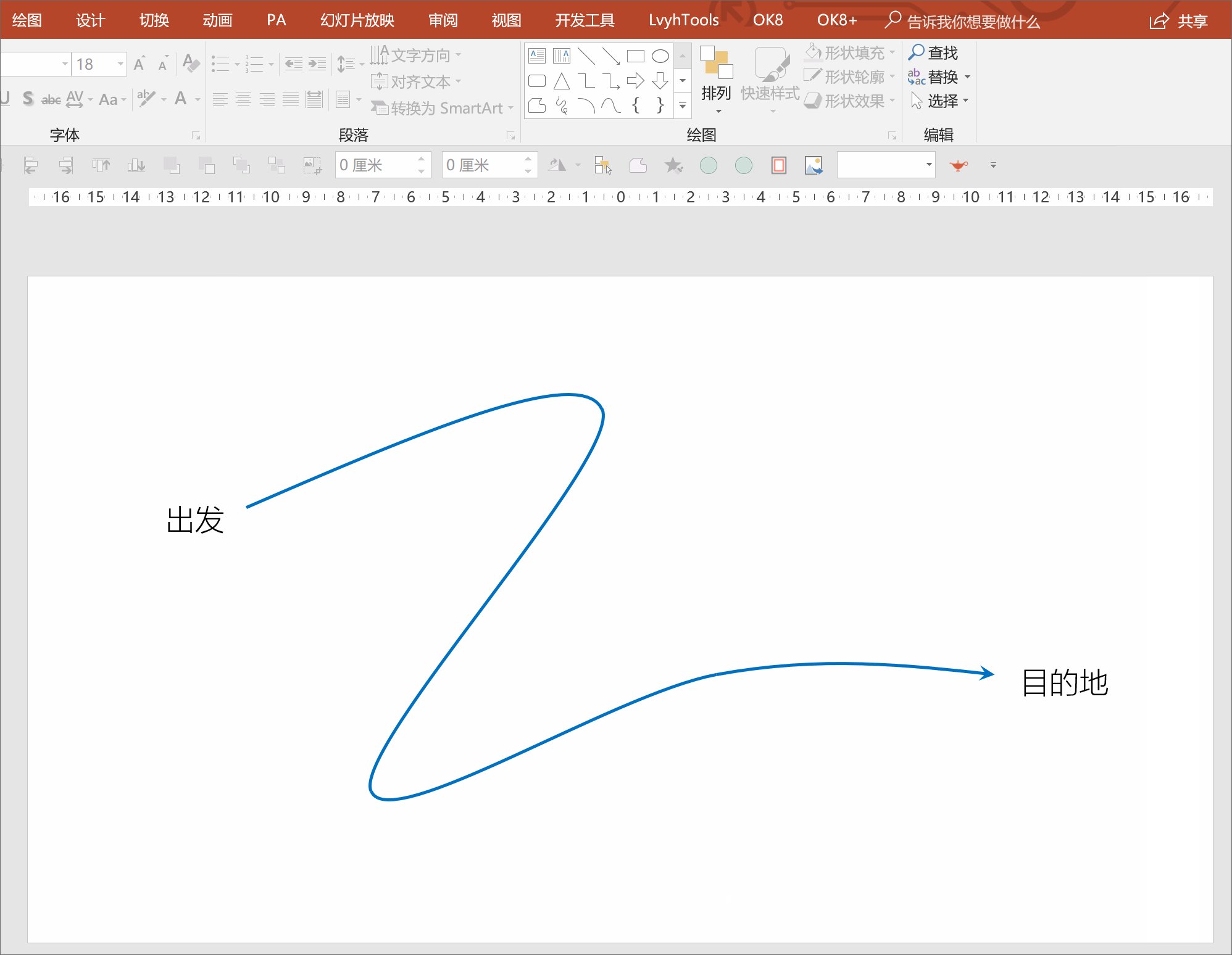
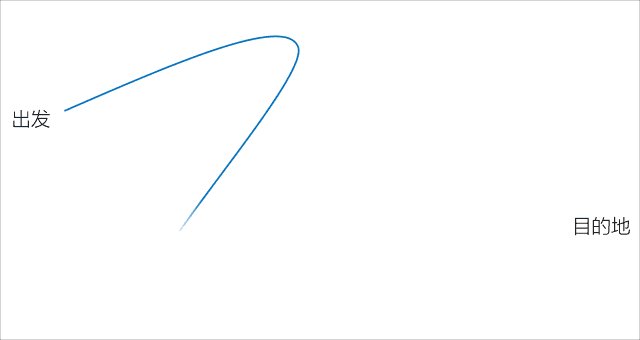
问题似乎是解决了?嗯,貌似是的,可如果线条是下面这样的曲线呢?

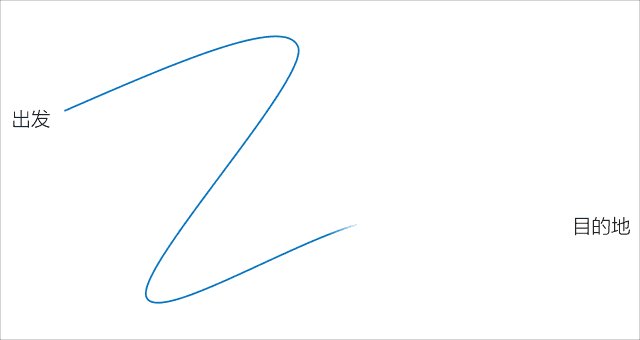
如果直接设置向右擦除,曲线会在动画中被分成两段,这自然不是我们想要的结果:

而与此同时,我们又不可能像前面折线案例中那样,手工分多段去绘制曲线——不同曲线的接头处很难处理得连贯自然。
怎么样?是不是没想到一个小小的「擦除动画」还有这么烦人的时候吧?
别急,下面就告诉你遇到这样的情况该怎么办!
03 巧用插件,解决曲线擦除难题
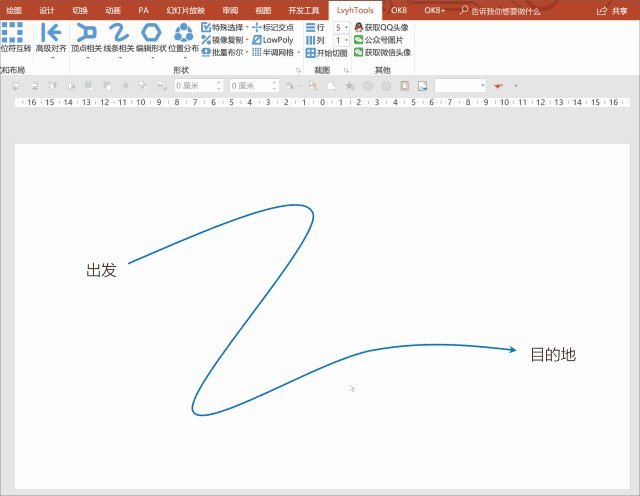
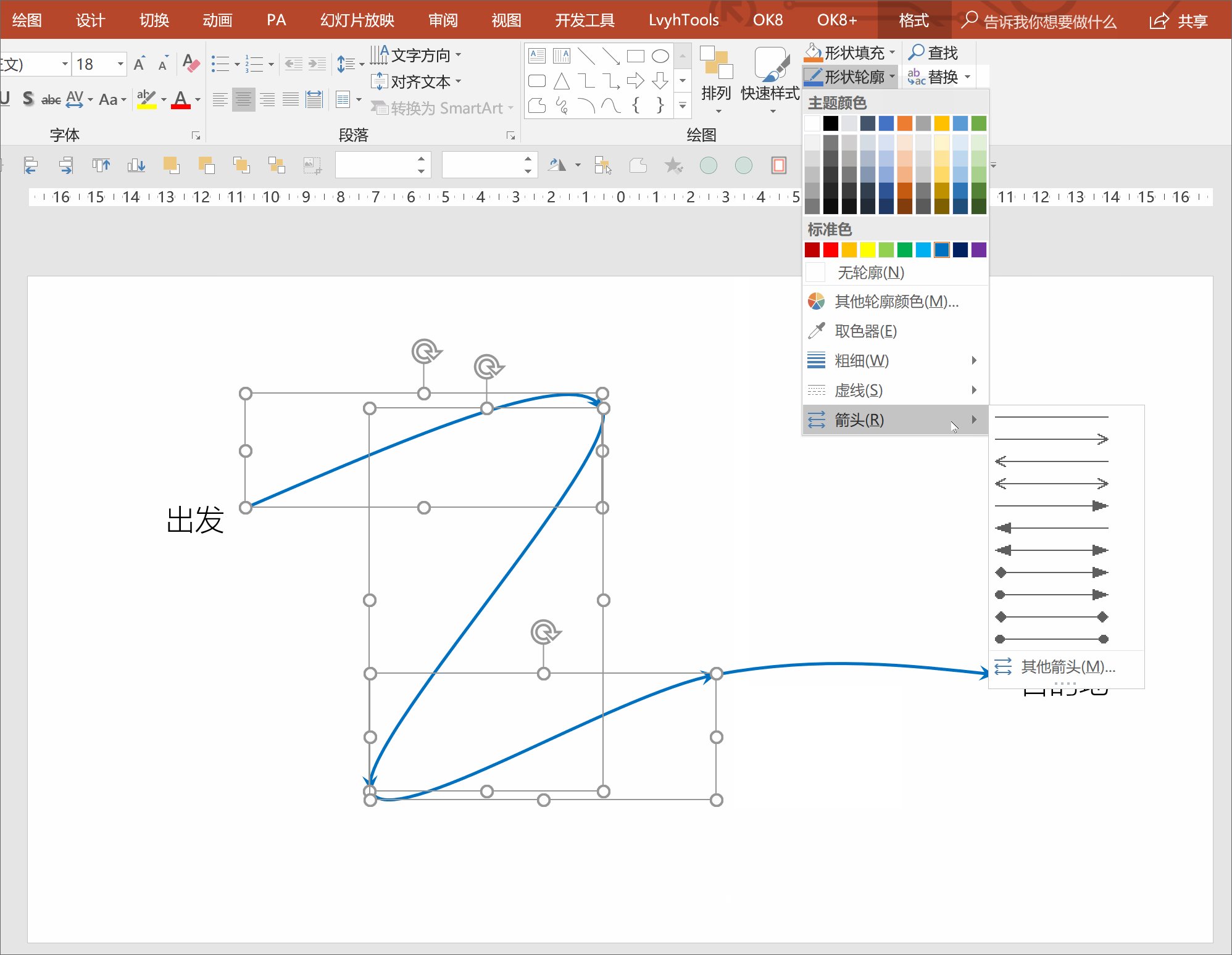
要解决这个问题,就不得不请出一款已经多次给大家安利过的插件——英豪工具箱(LvyhTools)了:

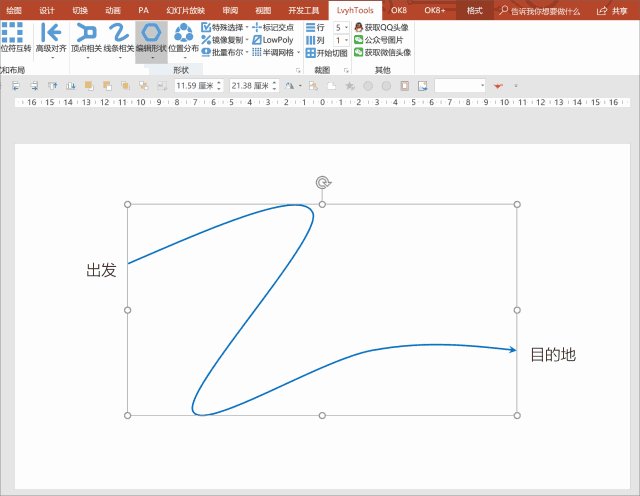
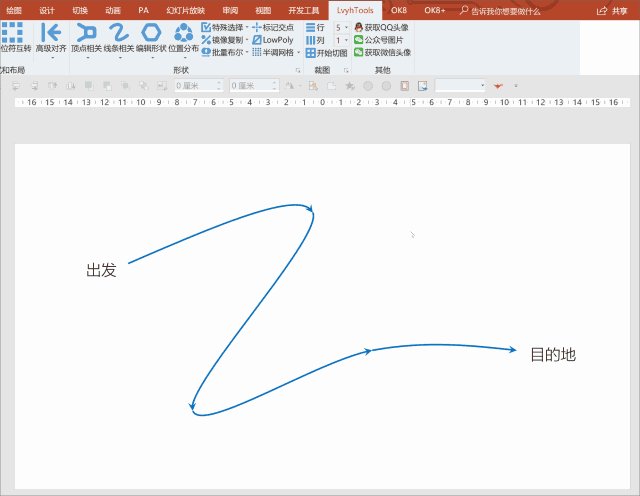
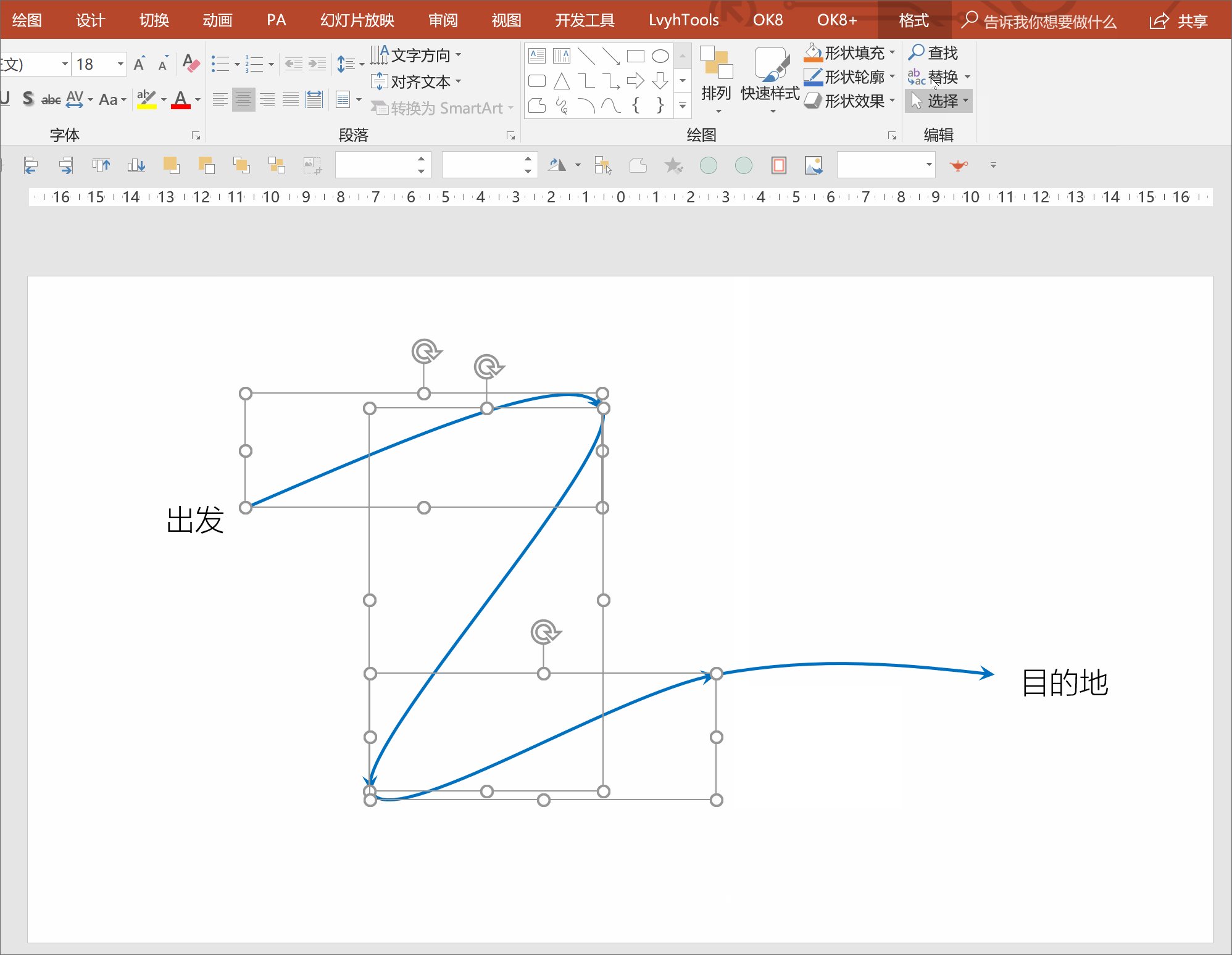
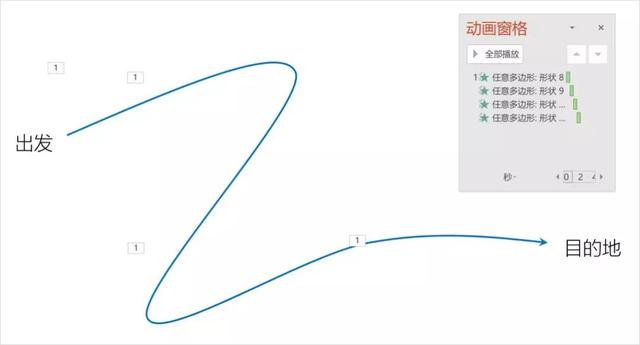
我们只需要选中曲线,然后点击插件中的「线条相关-线条分段」,插件就会以曲线的顶点为分界点,把线条分为多段:

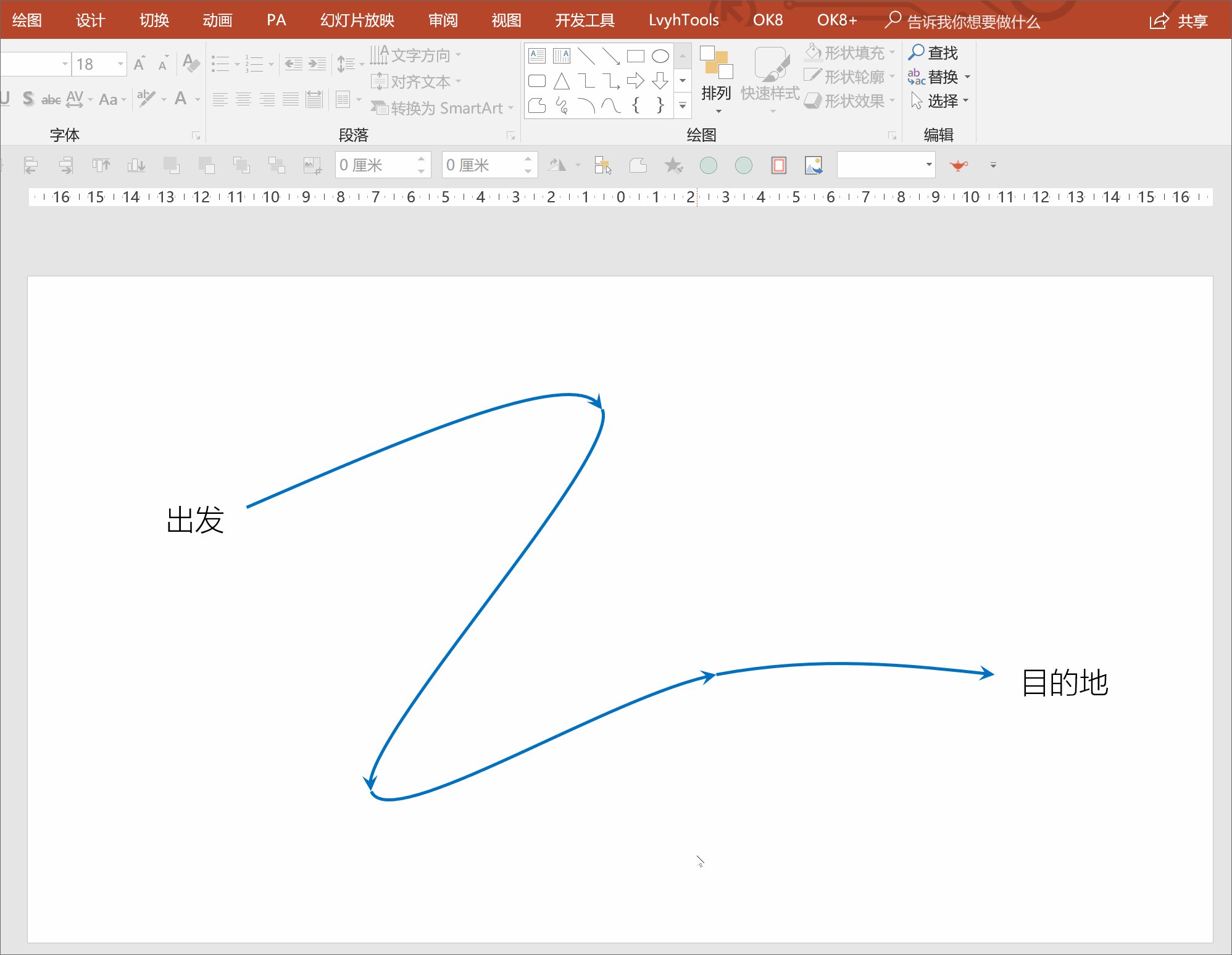
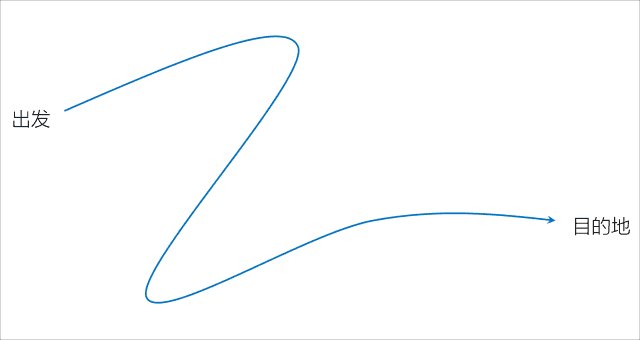
因为分段后的曲线会保留原曲线的属性,所以当前每段线条的结束端都是箭头型。选中前三段线条,将箭头类型改为无箭头:

框选所有线段,设置擦除动画方向分别为:右、下、右、右,将后三段动画设置为「上一动画之后」,整个擦除动画就制作完成了:

整体效果如何呢?可以说是非常的理想:

在实际的PPT制作过程中,有了英豪工具箱的这个功能,再加上一点耐心的绘制,让线型图标从无到有「生长出来」,是不是比直接一个淡出动画生动多了呢?
图标需要使用直线、任意多边形等工具手动绘制,然后对必要部分进行分段,不能使用矢量图标。

案例原作者:伟崇
04 轮子动画的擦除问题
在上面这个案例中,为图标外侧的弧线圈以及构成时钟的圆形都添加了「轮子动画」:

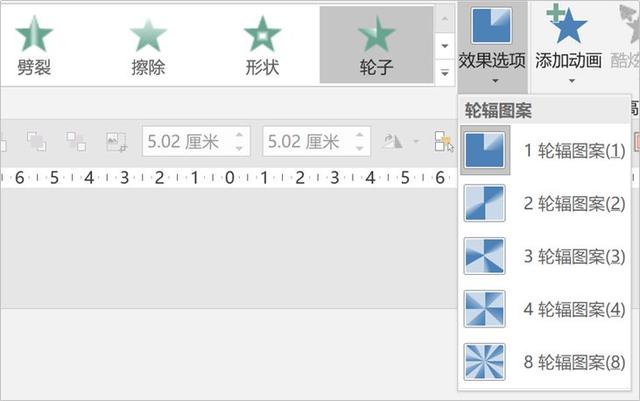
如果你是个擅于思考,在模仿这一效果的时候就会发现——轮子动画默认是以12点钟为起点开始擦除出现的,效果选项只能设置轮辐的数量,无法设置为从其它角度开始擦除:

在本文的最后,再教你一招——利用瞬时动画调整轮子动画开始方向。其实这个效果的原理非常容易理解。
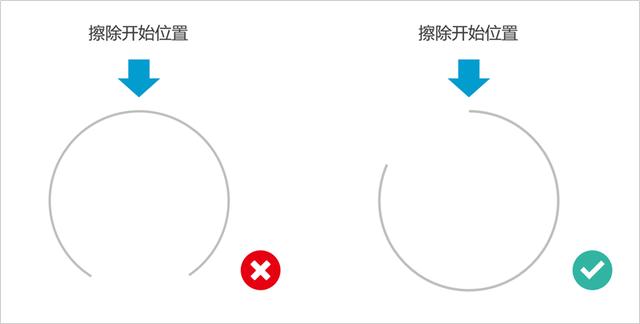
我们想要实现的效果,无非是让轮子动画从弧线的左端开始擦除——如果弧线的左端刚好是从12点位置开始。
这个效果是不是就能很好的实现了呢?

可是我们需要弧线开口向下,这又该怎么办呢?
很简单,给弧线加上一个瞬时的「陀螺旋」动画,让它和轮子动画同时开始,在动画开始的瞬间把弧线旋转到开口向下的位置就可以啦!
由于转动时间很短,当我们看到到弧线开端的时候,转动已经完成了,所以你根本感觉不到这个动画的存在。
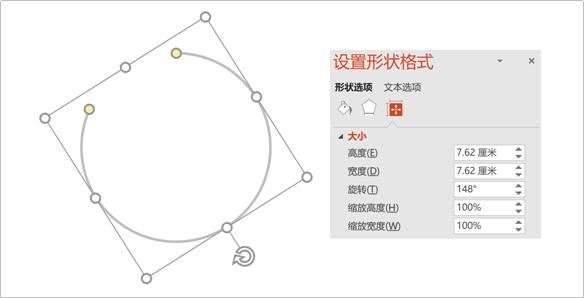
看,这就是调整好角度的弧线,此时弧线的旋转角度是148°:

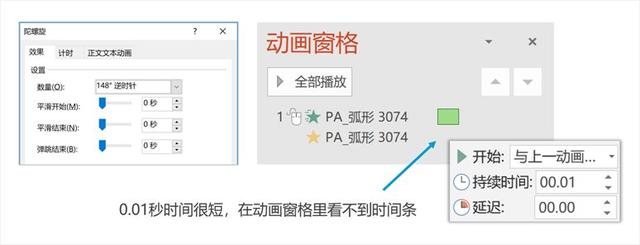
现在为其添加轮子动画和陀螺旋动画,并让陀螺旋动画与轮子动画同时开始,持续时间为0.01秒(直接输入0即可)。
注意要调整陀螺旋动画为逆时针148°哦:

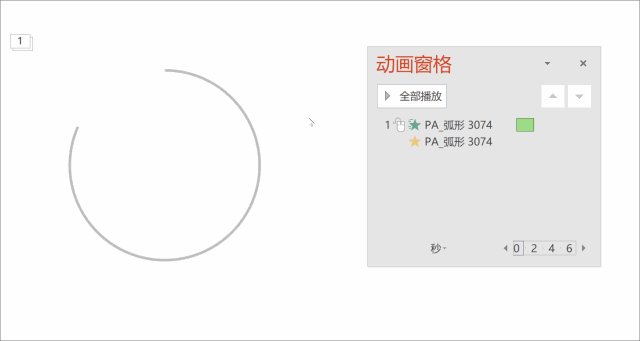
利用这样一个小小的设置,我们就能让轮子动画从弧线的一端开始擦除啦:

给大家总结一下本文的几个要点:
❶擦除动画一般会用在线型、条状元素上,如果是对箭头使用,必须顺着箭头的方向进行擦除;
❷当元素呈现曲曲折折的造型时,对其使用单一方向的擦除动画效果是不好的;
❸LvyhTools插件的「线条分段」功能可以依据线条的顶点对曲线或折线进行分段,有助于线性动画的制作;
❹利用瞬时的「陀螺旋」动画,我们可以调整轮子动画的擦除起始位置,让动画匹配更多的使用场景。
一个简简单单的擦除动画,其中还包含了这么多学问,其它不同的动画,又还有些什么你不知道的奥秘呢?
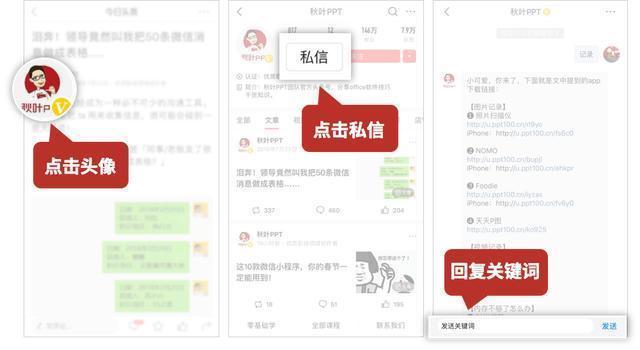
【福利时间】点击我的头像,私信【动画】获取一箩筐PPT动画源文件,用格式刷就可以直接复用效果!
就像这样子的!源文件哦~


相关文章:

Linux最大打开文件描述符数
1. 系统最大打开文件描述符数:/proc/sys/fs/file-max a. 查看 $ cat /proc/sys/fs/file-max 186405 2. 设置 a. 临时性 # echo 1000000 > /proc/sys/fs/file-max 2. 永久性:在/etc/sysctl.conf中设置 fs.file-max 1000000 2. 进程最大…

XMT.com超200万被区块链终端交易
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 狭义来讲,区块链是一种按照时间顺序将数据区块以顺序相连的方式组合成的一种链式数据结构, 并以密码学方式保证的不可篡改和…

初学LINQ语句
//有两个数组,客户和地址,他们之间通过公司名关联:var customers new[] { new {CustomerID1,FirstName"Kim",LastName"Abercrombie",CompanyName"Alpine Sky House"},new {CustomerID2,FirstName"Jeff&q…

android 开启一个定时线程_ANDROID开发中定时器的3种方法
在android中,经常用到的定时器主要有以下几种实现:一、采用Handler与线程的sleep(long )方法二、采用Handler的postDelayed(Runnable, long) 方法三、采用Handler与timer及TimerTask结合的方法。下面逐一介绍:一、采用Handle与线程的sleep(lo…

083 HBase的完全分布式的搭建与部署,以及多master
一:前提准备 1.设置时间同步 2.清空logs,datas 3.格式化集群 bin/hdfs namenode -format 4.重启集群 sbin/start-dfs.sh sbin/start-yarn.sh 5.删除zookeeper下的data,并新建zkData 6.在zkData下新建myid 7.分发,后,修…

区块链技术指北
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 回顾近现代几次工业革命,人类的发展随着技术的变革而突飞猛进。第一次工业革命革命,以工作机的诞生为开始,以蒸…

cmd查看所有数据库 db2_DB2数据库常用命令集
【IT168 技术】在DB2的开发过程中,贯穿整个开发过程还有很重要的一部分工作就是数据库的维护;对于维护一个庞大信息系统来说是非常必要的;留一份简易的维护手册,以备不时之需;以下收集到的部分维护命令,以飨…

[原创]SparkR针对mysql的数据读写操作实现
网上翻了两天没找到一份有用的文章,自己研究SparkR的官方api文档,总算找到了实现的接口 我是用R语言加载SparkR库的方式,当然也可以直接用SparkR控制台就不用自己加载SparkR的库了 #首先加载sparkR的库 Sys.setenv(TEST_HOME "/root/so…

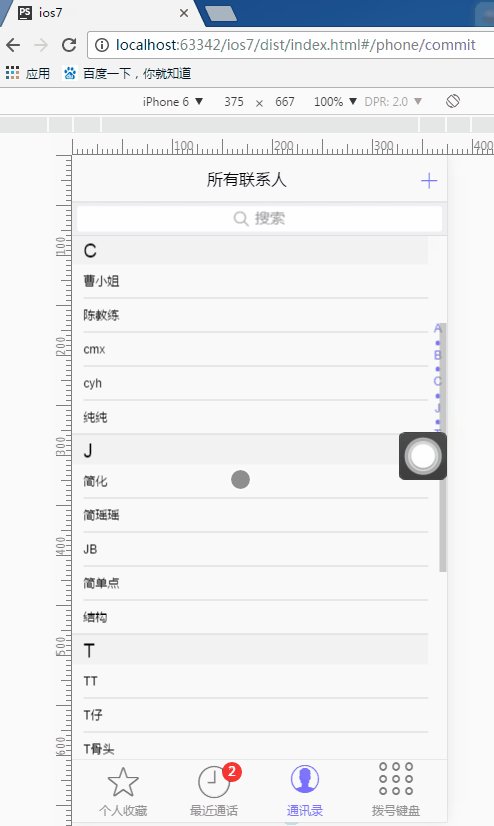
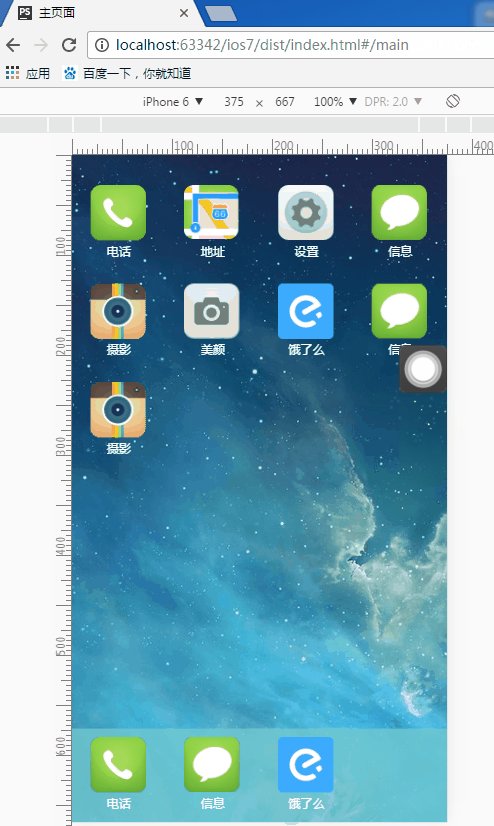
使用vue2.0 vue-router vuex 模拟ios7操作
其实你也可以,甚至做得更好... 首先看一下效果:用vue2.0实现SPA:模拟ios7操作 与 通讯录实现 github地址是:https://github.com/QRL909109/ios7 如果您觉得可以,麻烦给一个star,支持我一下。 之前接触过Ang…

区块链技术是否会终结开源时代?
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 2017年11月18~19日,在上海交大召开的2017中国开源年会,在第二天我们组织了一个“闭门会议”。在这个闭门会议上,…

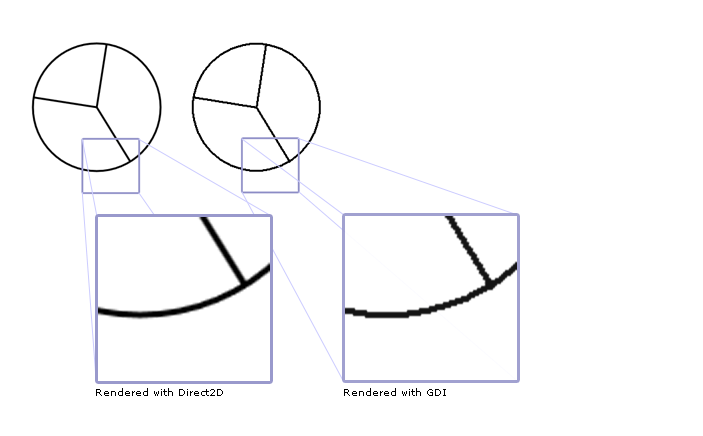
Direct2D开发:Direct2D 和 GDI 互操作性概述
本主题说明如何结合使用 Direct2D 和 GDI(可能为英文网页)。有两种方法可以结合使用 Direct2D 和 GDI:您可以将 GDI 内容写入与 Direct2D GDI 兼容的呈现器目标,也可以将 Direct2D 内容写入 GDI 设备上下文 (DC) 0X01 将Direct2D内…

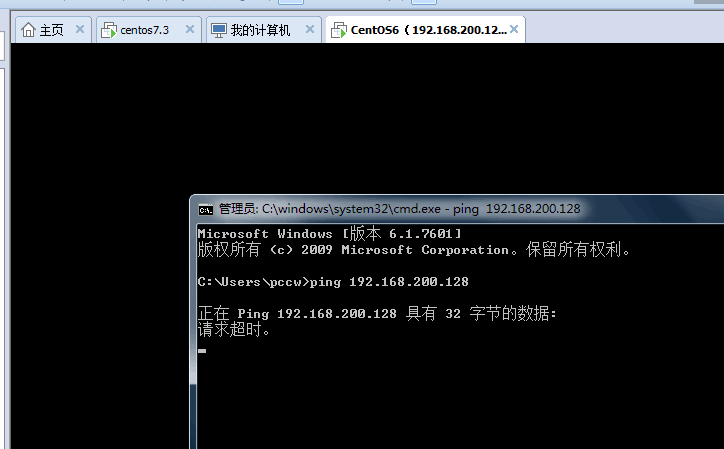
vmware虚拟机启动centOs黑屏
如图所示 , 我的VM 启动虚拟机之后就变成了上面的样子,一直不动,ping也ping不好,这个时候 : 1. 要么 内存不够了; 2. 要么 网络协议存在问题了; 本地windows环境在管理员的cmd命令行输入 &…

plc和pc串口通讯接线_让你搞懂PLC串口通讯和通讯接口,这东西估计没几个能说清楚~...
电力作业人员在使用PLC的时候会接触到很多的通讯协议以及通讯接口,最基本的PLC串口通讯和基本的通讯接口你都了解吗?1,什么是串口通讯?串口是计算机上一种非常通用设备通信的协议(不要与通用串行总线Universal Serial Bus或者USB混…

西班牙放大招,利用区块链技术防腐
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 在过去十年来,西班牙爆发了一系列引人注目的腐败丑闻,其中以公共采购最甚。但据TI 2017年的腐败认知指数表明,西…

FreeBSD 8
FreeBSD 8.0的安装过程和7.2区别不大。先在FreeBSD官方网站上下载安装镜像,我一般都下载DVD的ISO,也有人爱好下最小的安装包,然后通过FTP或HTTP方式从网上下载各个程序包。这里就以DVD的ISO为例,下载DVD的ISO后,刻录到…

c潭州课堂25班:Ph201805201 MySQL第二课 (课堂笔记)
mysql> create table tb_2( -> id int, -> name varchar(10) not null -> ); 插入数据 insert into tb_2 value(1,xiaobai); 在非空时,NOT NULL 必须有值, 2,在已有的表中设置一个字段的非空约束 mysql> alter table tb_2 -…

vanpopup 高度_解决VantUI popup 弹窗不弹出或无蒙层的问题
背景####组件PopupTime.vue把vant官网的popup时间选择器抽成组件:popup1show: true 即弹窗显示:title"popupTitle.popupName"v-model"currentDate"type"datetime"cancel"onCancel" confirm"onConfirm" class&quo…

区块链技术入门,都涉及哪些编程语言?
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 关于区块链的技能掌握,提到最多的就是Go语言和C、Java,但是很多人产生了歧义,认为只有这几种语言才可以&#x…

centos安装配置nginx,ssl生产和配置教程
【一】nginx安装nginx安装带ssl扩展: cd /usr/local/src #进入用户目录 wget http://nginx.org/download/nginx-1.15.0.tar.gz #下载最新版本nginx tar -zxvf nginx-1.15.0.tar.gz #解压 cd nginx-1.15.0 #进入目录 ./configure --prefix/opt/nginx --with-http_stu…

如何将github上的 lib fork之后通过podfile 改变更新源到自己fork的地址
解决办法: http://stackoverflow.com/questions/20936885/cocoapods-and-github-forks 就是fork完后,提交更改到自己的github上 然后修改podfile的pod导入方式 pod lib,:github>your fork lib.git,:commit >your commitid转载于:https://www.cnblogs.com/code…

证书 vivo_iQOO 5 Pro获泰尔实验室首张流畅性能体验五星证书
近日,中国泰尔实验室向vivo旗下的iQOO 5 Pro(V2025A)型号手机颁发了流畅性能体验五星证书。据中国泰尔实验室官方表示,这是“泰尔证书-流畅性能体验”测评方案推出后的首张证书。“泰尔证书-流畅性能体验”测评方案据悉,“泰尔证书-流畅性能体…

GUI编程之tkinter
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 0. 前言 本文内容为使用Python3的tkinter模块,开发GUI。在阅读本文前,请确保你已经或可能满足以下条件: 电脑中…

js插件 webp_(转)让浏览器支持Webp
转载自:https://segmentfault.com/a/1190000005898538?utm_sourcetuicool&utm_mediumreferral转换工具判断浏览器支持webP方法一:functioncheckWebp() {try{return (document.createElement(canvas).toDataURL(image/webp).indexOf(data:image/webp…

一些大佬博客里的个签
觉得很励志~遇到了就复制下来激励自己。 1.宜静默,宜从容,宜谨严,宜俭约。 //读了两遍感觉心都静下来了。 2.别打扰我,我还能写一套程序。 3.时间并不会因为你的迷茫和迟疑而停留,就在你看这篇文章的同时,…

以太坊搭建私有链
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 1.关于私有链 在以太坊上部署智能合约、发起交易需要花费以太币。而私链和公有链没有关系,不用同步大量的数据,也不用花钱购…

C++回溯法走迷宫
1 #include <iostream> 2 #include <iomanip> 3 #include <cstdlib> 4 using namespace std;5 6 #define MaxSize 100 7 int maze[10][10] //定义一个迷宫,0表示通道,1表示墙 8 {9 { 1,1,1,1,1,1,1,1,1,1 },10 { 1,0,…

js放大镜特效
原理分析:当鼠标在小图片上移动时,通过捕捉鼠标在小图片上的位置,定位大图片的相应位置。(同时,当鼠标在小图片上移动时,右侧大图片往相反的方向移动。) 放大镜特效设计: ①页面元素…

5页面返回上个页面定位_5个步骤,画好页面流程图
对于任何产品设计来说,构建流程都是一个绕不开的环节。其奠定了后续的产品框架,是用户体验的基石。本文将从定义和方法出发,结合实际案例,深入浅出地阐述流程图的作用以及画法。最近在做一个关于阅读笔记的原型,业务流…

EOS智能合约:system系统合约源码分析
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 eosio.system 概览 笔者使用的IDE是VScode,首先来看eosio.system的源码结构。如下图所示。 本文分析的源码来自于eosio.contracts。 …

文字超过省略_从楚篆到楚玺的文字结构
从古文字研究的角度来说,楚玺文字也是楚文字系统中重要的组成部分。古文字发展演变的一般规律,如简化、繁化、异化、分化、类化等在印章上也有反映。在楚系简帛书没有大量出土发现和研究出版前,楚玺研究的文字参照物不多,主要是依…
