轮播切换_javascript基础(一)——轮播图
javascript基础(一)——轮播图
1、轮播图的实现原理
轮播图的js实现原理其实十分的简单,首先将图片放入一个ul标签中,ul标签的大小要足够将所有图片放入其中。然后再将ul标签放进div中,这个div的大小正好可以显示一整张图片,将其他图片使用 overflow:hidden属性来进行隐藏,之后用js代码来操纵ul标签的left属性值,实现图片的轮播。
轮播图的样式搭建
* { margin: 0; padding: 0; } #lun { width: 150px; height: 80px; background-color: #00B601; border: 1px #0000FF solid; overflow: hidden; margin: 0 auto; position: relative;/*子元素开启绝对定位,父元素一般开启相对定位*/ } /*这里开启ul的绝对定位,为了对其的left属性进行修改*/ #img { position: absolute; /* left: -155px; */ } li { list-style: none; float: left;/*设置浮动,使得图片成一行*/ margin-right:5px; } img { width: 150px; height: 80px; } a{ text-decoration: none; float: left;/*因为a标签是内联标签,将其设置浮动即可自动设置成块标签,即可设置大小*/ width: 5px; height: 5px; background-color: red; opacity: 0.5; } a:hover{ background-color: gray; } #daohang { position: absolute; bottom: 5px; } ![]()
![]()
![]()
![]()
![]()
接下来添加js代码来实现图片点击的时候进行切换,以及图片的自动切换。
js编写过程,首先要获取ul和所有图片以及a标签,我们这里获取ul使用document.getElementById这个方法获取,图片和a标签我们则使用document.getElementsByTagName方法来获取。获取之后,我们为每一个a标签绑定onclick,使点击相应的链接,可以切换到相应的图片,切换的方式是通过改变ul的left值,第一张图片left值是0,将left值减去图片宽度,就可以切换到第二张图片了,其他图片的切换也是这样。将其写入onclick回调函数中,即可实现点击切换图片。
要想实现自动轮播,还需要添加定时器,js定时器是 setInterval,使用定时器,将图片切换的函数放入其中,每隔一定的时间调用,即可实现自动轮播。
但是这样的轮播没有动画效果,想要有动画效果,我们还需要在写一个定时器。这个定时器的作用就是将图片每次切换的过程放慢,使其有动画效果。
下面是具体的js代码
<script type="text/javascript"> window.onload = function(){ //设置图片 var img = document.getElementById("img"); var imgArr = document.getElementsByTagName("img"); img.style.width = 155 * imgArr.length + "px"; //设置导航条居中位置 var dao = document.getElementById("daohang"); var lun = document.getElementById("lun"); dao.style.left = (lun.offsetWidth - dao.offsetWidth)/2 + "px"; //点击超链接切换指定图片 var index = 0; var aArr = document.getElementsByTagName("a"); //设置第一张选中颜色 aArr[index].style.backgroundColor = "gray"; for(var i = 0;i<aArr.length;i++){ //添加标记,对象属性num aArr[i].num = i; aArr[i].onclick = function(){ index = this.num; //img.style.left = (this.num * -155) +"px"; move(img,"left",-155*index,10); //设置选中 setA(); } } //设置选中链接的颜色 function setA(){ if(index >=imgArr.length-1){ index = 0; img.style.left=0; } for(var i=0;i<aArr.length;i++){ aArr[i].style.backgroundColor=""; aArr[index].style.backgroundColor="gray"; } } /* var timer = setInterval(function(){ setA(); img.style.left = (index * -155) +"px"; index++; if(index >=aArr.length) index = 0; },3000); */ //该函数实现图片自动切换 autochange(); function autochange(){ setInterval(function(){ index++; index %=imgArr.length; move(img,"left",-155*index,10); },3000); } //该函数实现图片切换的动画效果 /* 封装移动函数 参数: obj:执行动画的对象 attr:要修改对象的属性名 target:执行动画的目标位置 speed:移动速度 */ function move(obj , attr , target , speed){ clearInterval(obj.timer); var current = parseInt(getstyle(obj,attr)); if(current>target){ speed = -speed; } obj.timer = setInterval(function(){ var oldvaule = parseInt(getstyle(obj,attr)); var newvaule = oldvaule + speed ; if(newvaule > target && speed>0 ||newvaule<target && speed<0) newvaule = target; obj.style[attr] = newvaule+"px"; if(newvaule ==target){ clearInterval(obj.timer); setA(); } },30) } /* 获取对象属性值的方法 */ function getstyle(obj,name){ return window.getComputedStyle?getComputedStyle(obj,null)[name] :obj.currentStyle[name]; } } </script>
这是js基础教学视频,关于轮播图制作的网址 https://www.bilibili.com/video/BV1YW411T7GX/?p=134
相关文章:

以太坊挖矿源码:clique算法
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 clique 以太坊的官方共识算法是ethash算法,这在前文已经有了详细的分析: 它是基于POW的共识机制的,矿工需要通…

JS中简单原型的使用
转载于:https://www.cnblogs.com/hwgok/p/6163335.html

vuex+vue-router拦截
干就完了 项目中经常遇到这样一个场景,用户信息或者进行增删改的一些模块,需要根据用户是否登录,进行路由拦截,直接上代码 在store文件夹下的store.js中存放一个默认登录状态 /** store.js* */ import Vue from vue import Vuex …

通关制单机器人_2020关务节|“数字供应链与智能通关”论坛——如何打造云上跨境贸易生态圈...
点击标题下「蓝色微信名」可快速关注 随着跨境贸易的飞速发展,其涉及的有商流、信息流、资金流与物流。其中,物流特别是跨境物流,又是其中较为重要的一个环节。如何解决跨境贸易的物流物流困难?让我们来听听,欧坚集团副…

区块链技术世界
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 2017年发展最火热的技术,我觉得一个人工智能AI,另一个当之无愧的是一个叫区块链东西。最典型的例子是,人类顶…

Python学习心得第一周-03练习2
#5. 求1-23-45 ... 99的所有数的和 res0 count1 while count <100:if count%2 0:res-countelse:rescountcount1 print(res) #6. 用户登陆(三次机会重试) count0 while count<3:nameinput(name:)passwordinput(password:)if nameztc and passwords…

与MySQL传统复制相比,GTID有哪些独特的复制姿势?
与MySQL传统复制相比,GTID有哪些独特的复制姿势? http://mp.weixin.qq.com/s/IF1Pld-wGW0q2NiBjMXwfg 陈华军,苏宁云商IT总部资深技术经理,从事数据库服务相关的开发和维护工作,之前曾长期从事富士通关系数据库的开发,…

方法的运用_企业如何运用论坛做营销,千享科技分享技巧方法
随着互联网的普及,对企业的发展带来了很大的影响,传统的营销已经满足不了企业的发展,需要运用互联网来营销,企业也意识到了互联网营销的重要性,而做互联网营销可以分成几种形式进行,像百度知识营销、论坛营…

区块链开发入门
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 区块链这么火,可是你很快就会发现,想要入门区块链开发,尤其是想要从零开始学习区块链编程,根本都找…

linux怎么创建牡蛎_文件amp;目录小技巧 | Linux后门系列
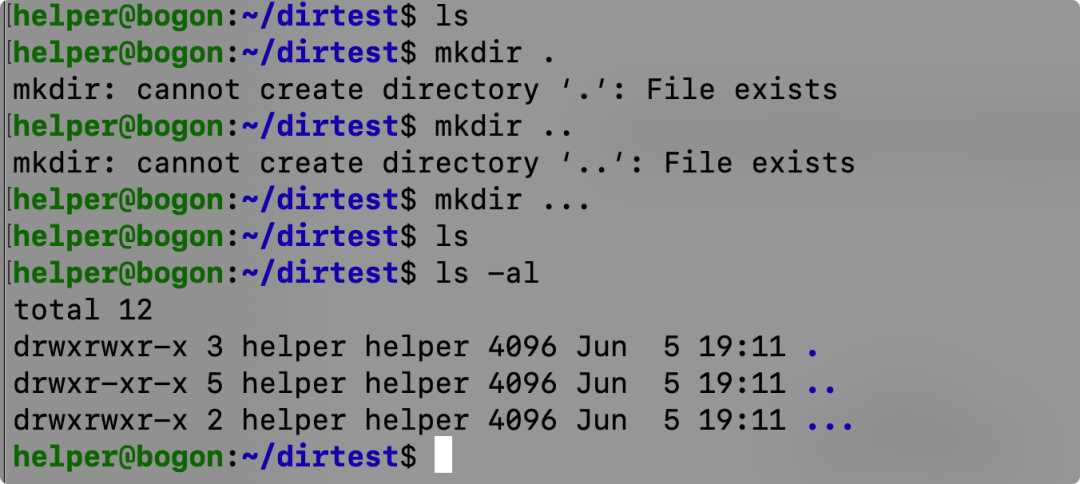
0x01 Linux 目录技巧我们都知道 Windows 下文件和文件夹命名是有很多规则和限制的,但是可以通过一些程序来绕过限制,今天我们来看看 Linux 有哪些有趣的规则 参考 https://www.pathname.com/fhs/pub/fhs-2.3.pdf当然了,我这种人怎么可能按照官…

php简单算法之冒泡排序
<?php $arr [2,4,1,5,3,11,6,999,88,666,66,44,22,33,776];function getNewArr($arr){$count count($arr);//该层循环控制 需要冒泡的轮数for($i1;$i<$count;$i){//该层循环用来控制每轮 冒出一个数 需要比较的次数for($k0;$k<$count-$i;$k){if($arr[$k]>$arr[…

iOS单个应用程序的最大可用内存是多少?
iOS单个应用程序的最大可用内存是多少? StackOverflow上有人做了一些简单的测试,有限设备下迄今为止测到的结果: iPad1: 127MB/256MB/49% (大致crash临界值 / 总内存 / 占比)iPad2: 275MB/512MB/53%iPad3: 645MB/1024MB/62%iPad4: 585MB/102…

sql 存储过程和函数
最近在学习数据库,上课过程中总是在许多知识点有或多或少的问题,对于这些问题的产生,大概是由于我听课习惯所造成的吧,好啦,废话不多说,开始今天到主题吧。 首先介绍SQL的存储过程,先来给它定义…

怎樣制作线段动画_PPT动画还能这么做?我擦!动画源文件免费送你
擦除动画,可以说是基础得不能再基础PPT动画之一了,我们几乎可以在任何带有PPT动画效果的演示中找到它的踪影。简单的直线擦除效果可能大部分都会,那么把直线换成曲线呢?小小的变动都会让你措手不及。所以,你确定自己真…

Linux最大打开文件描述符数
1. 系统最大打开文件描述符数:/proc/sys/fs/file-max a. 查看 $ cat /proc/sys/fs/file-max 186405 2. 设置 a. 临时性 # echo 1000000 > /proc/sys/fs/file-max 2. 永久性:在/etc/sysctl.conf中设置 fs.file-max 1000000 2. 进程最大…

XMT.com超200万被区块链终端交易
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 狭义来讲,区块链是一种按照时间顺序将数据区块以顺序相连的方式组合成的一种链式数据结构, 并以密码学方式保证的不可篡改和…

初学LINQ语句
//有两个数组,客户和地址,他们之间通过公司名关联:var customers new[] { new {CustomerID1,FirstName"Kim",LastName"Abercrombie",CompanyName"Alpine Sky House"},new {CustomerID2,FirstName"Jeff&q…

android 开启一个定时线程_ANDROID开发中定时器的3种方法
在android中,经常用到的定时器主要有以下几种实现:一、采用Handler与线程的sleep(long )方法二、采用Handler的postDelayed(Runnable, long) 方法三、采用Handler与timer及TimerTask结合的方法。下面逐一介绍:一、采用Handle与线程的sleep(lo…

083 HBase的完全分布式的搭建与部署,以及多master
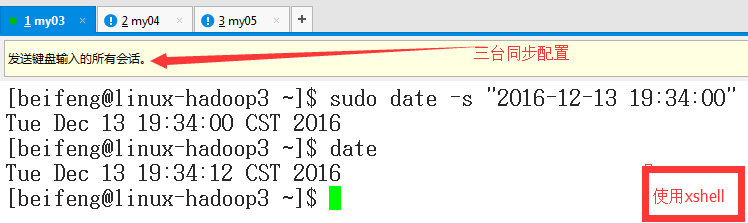
一:前提准备 1.设置时间同步 2.清空logs,datas 3.格式化集群 bin/hdfs namenode -format 4.重启集群 sbin/start-dfs.sh sbin/start-yarn.sh 5.删除zookeeper下的data,并新建zkData 6.在zkData下新建myid 7.分发,后,修…

区块链技术指北
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 回顾近现代几次工业革命,人类的发展随着技术的变革而突飞猛进。第一次工业革命革命,以工作机的诞生为开始,以蒸…

cmd查看所有数据库 db2_DB2数据库常用命令集
【IT168 技术】在DB2的开发过程中,贯穿整个开发过程还有很重要的一部分工作就是数据库的维护;对于维护一个庞大信息系统来说是非常必要的;留一份简易的维护手册,以备不时之需;以下收集到的部分维护命令,以飨…

[原创]SparkR针对mysql的数据读写操作实现
网上翻了两天没找到一份有用的文章,自己研究SparkR的官方api文档,总算找到了实现的接口 我是用R语言加载SparkR库的方式,当然也可以直接用SparkR控制台就不用自己加载SparkR的库了 #首先加载sparkR的库 Sys.setenv(TEST_HOME "/root/so…

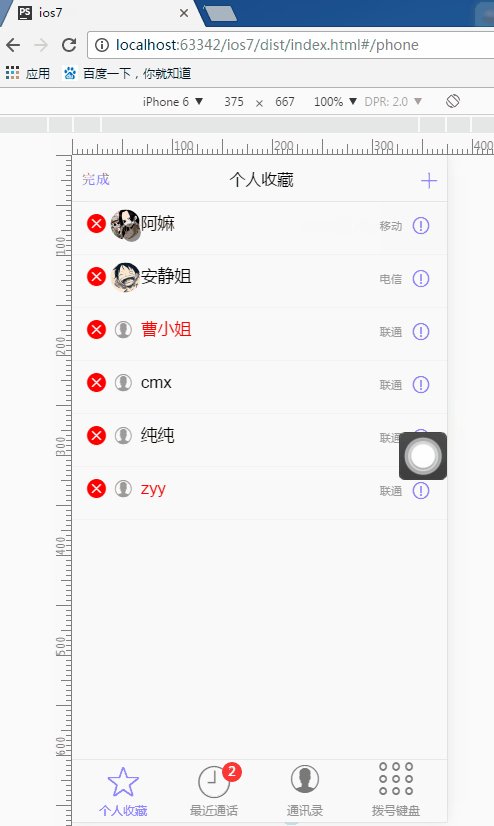
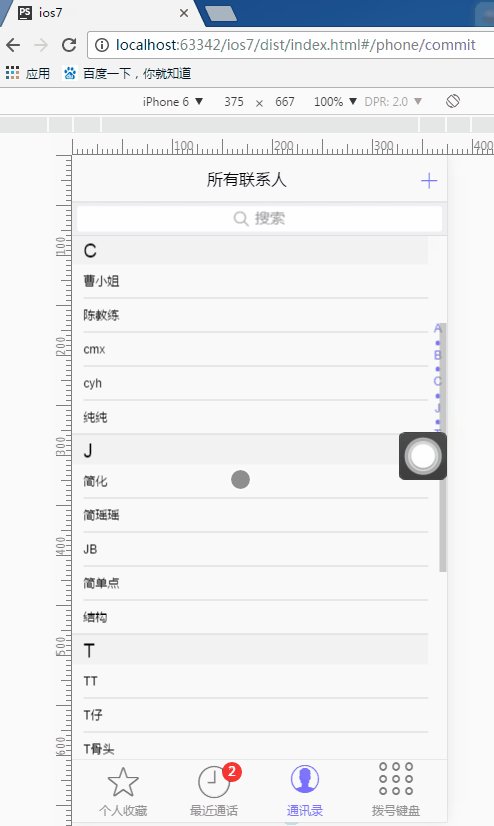
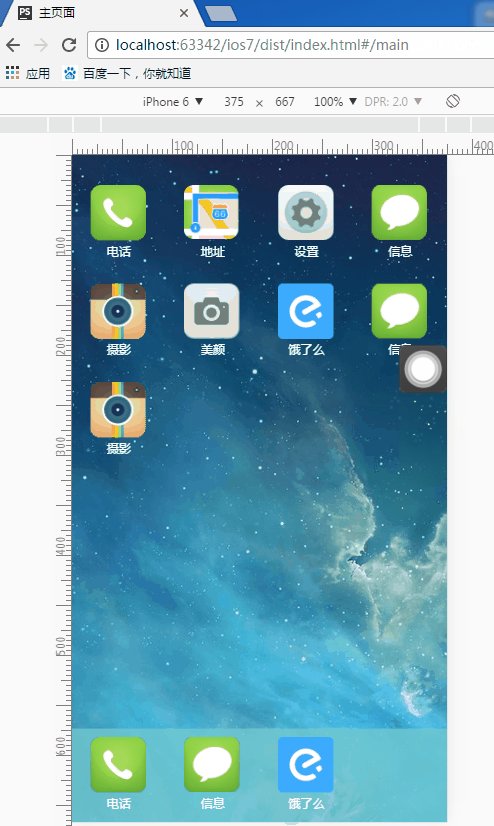
使用vue2.0 vue-router vuex 模拟ios7操作
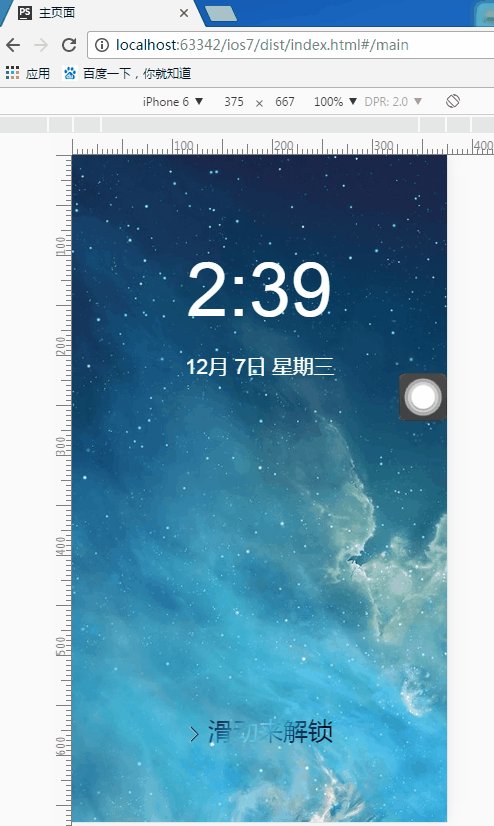
其实你也可以,甚至做得更好... 首先看一下效果:用vue2.0实现SPA:模拟ios7操作 与 通讯录实现 github地址是:https://github.com/QRL909109/ios7 如果您觉得可以,麻烦给一个star,支持我一下。 之前接触过Ang…

区块链技术是否会终结开源时代?
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 2017年11月18~19日,在上海交大召开的2017中国开源年会,在第二天我们组织了一个“闭门会议”。在这个闭门会议上,…

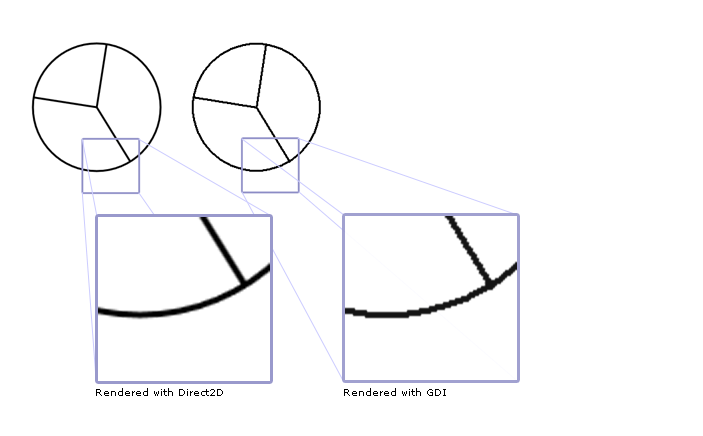
Direct2D开发:Direct2D 和 GDI 互操作性概述
本主题说明如何结合使用 Direct2D 和 GDI(可能为英文网页)。有两种方法可以结合使用 Direct2D 和 GDI:您可以将 GDI 内容写入与 Direct2D GDI 兼容的呈现器目标,也可以将 Direct2D 内容写入 GDI 设备上下文 (DC) 0X01 将Direct2D内…

vmware虚拟机启动centOs黑屏
如图所示 , 我的VM 启动虚拟机之后就变成了上面的样子,一直不动,ping也ping不好,这个时候 : 1. 要么 内存不够了; 2. 要么 网络协议存在问题了; 本地windows环境在管理员的cmd命令行输入 &…

plc和pc串口通讯接线_让你搞懂PLC串口通讯和通讯接口,这东西估计没几个能说清楚~...
电力作业人员在使用PLC的时候会接触到很多的通讯协议以及通讯接口,最基本的PLC串口通讯和基本的通讯接口你都了解吗?1,什么是串口通讯?串口是计算机上一种非常通用设备通信的协议(不要与通用串行总线Universal Serial Bus或者USB混…

西班牙放大招,利用区块链技术防腐
链客,专为开发者而生,有问必答! 此文章来自区块链技术社区,未经允许拒绝转载。 在过去十年来,西班牙爆发了一系列引人注目的腐败丑闻,其中以公共采购最甚。但据TI 2017年的腐败认知指数表明,西…

FreeBSD 8
FreeBSD 8.0的安装过程和7.2区别不大。先在FreeBSD官方网站上下载安装镜像,我一般都下载DVD的ISO,也有人爱好下最小的安装包,然后通过FTP或HTTP方式从网上下载各个程序包。这里就以DVD的ISO为例,下载DVD的ISO后,刻录到…

c潭州课堂25班:Ph201805201 MySQL第二课 (课堂笔记)
mysql> create table tb_2( -> id int, -> name varchar(10) not null -> ); 插入数据 insert into tb_2 value(1,xiaobai); 在非空时,NOT NULL 必须有值, 2,在已有的表中设置一个字段的非空约束 mysql> alter table tb_2 -…
