javascript this用法小结
this是面向对象语言中的一个重要概念,在JAVA,C#等大型语言中,this固定指向运行时的当前对象。但是在javascript中,由于 javascript的动态性(解释执行,当然也有简单的预编译过程),this的指向在运行时才确定。这个特性在给我们带来迷惑的同时也带来了编程上的自由和灵活,结合apply(call)方法,可以使JS变得异常强大。
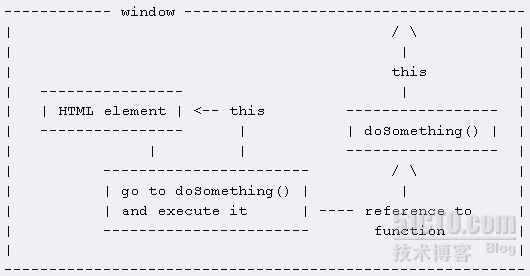
2.变化的this
在JavaScript中,this通常指向的是我们正在执行的函数本身,或者是指向该函数所属的对象(运行时)。当我们在页面中定义了函数 doSomething()的时候,它的owner是页面,或者是JavaScript中的window对象(或 global对象)。对于一个onclick属性,它为它所属的HTML元素所拥有,this应该指向该HTML元素。
2.1在几种常见场景中this的变化
函数示例
- function doSomething ()
- {
- alert(this.navigator); //appCodeName
- this.value = "I am from the Object constructor";
- this.style.backgroundColor = "#000000";
- }
- <element onclick=”doSomething()”>
此时this指向 window对象 。
2) Traditional event registration 传统事件注册 (DHTML方式). 形如 element.onclick = doSomething; 此时this指向 element对象 3) <element οnclick=”doSomething(this)”>作为参数传递可以指向element
3.作为对象使用时this指向当前对象。形如:new doSomething();
4.使用apply 或者call方法时,this指向所传递的对象。
形如:
- var obj={};
- doSomething.apply(obj,new Array(”nothing”); //this指向obj
下面我来阐述如何在事件处理中使用this,之后我会附加一些this相关的例子。 接下来文章中我们将要讨论的问题是:在函数doSomething()中this所指的是什么?
Javascript代码
- function doSomething() {
- this.style.color = '#cc0000';
- }
在JavaScript中,this通常指向的是我们正在执行的函数本身(译者注:用owner代表this所指向的内容), 或者是,指向该函数所属的对象。当我们在页面中定义了函数doSomething()的时候,它的owner是页面,或者是JavaScript中的window对象(或 global对象)。对于一个onclick属性,它为它所属的HTML元素所拥有,this应该指向该HTML元素。
这种“所有权”就是JavaScript中面向对象的一种方式。

如果我们在没有任何更多准备情况下执行doSomething(),this关键字会指向window,并且该函数试图改变 window的style.color。因为window并没有style对象,这个函数将非常不幸的运行失败,并产生 JavaScript错误。
Copying
因此如果我们想充分利用this,我们不得不注意使用this的函数应该被正确的HTML元素所拥有。换句话说, 我们应该复制这个函数到我们的onclick属性,Traditional event registration会关心它。
Javascript代码
- element.onclick = doSomething;
这个函数被完整复制到 handler被执行,this将指向HTML元素,并且该元素的颜色得以改变。

这种方法使得我们能够复制这个函数到多个event handler。每次this都将指向正确的HTML元素:

这样你就可以最大限度使用this。每当执行该函数,this所指向的HTML元素都正确响应事件,这些HTML元素 拥有doSomething()的一个拷贝。
Referring
然而,如果你使用inline event registration(内联事件注册)
Javascript代码
- <element onclick="doSomething()">
你将不能拷贝该函数!反而这种差异是非常关键的。onclick属性并不包含实际的函数,仅仅是一个函数调用。 Javascript代码
- doSomething();

The difference
如果你想使用this来指向HTML元素响应的事件,你必须确保this关键字被写在 handler所注册的HTML元素。Javascript代码
- element.onclick = doSomething;
- alert(element.onclick);
你将得到
Javascript代码
- function doSomething() {
- this.style.color = '#cc0000';
- }
但是如果执行
Javascript代码
- <element onclick="doSomething()">
- alert(element.onclick)
Javascript代码
- function {
- doSomething()
- }
这仅仅是到doSomething()函数的一个引用。this关键字并没有出现在onclick函数中,因此它不指向HTML 元素。
例子--拷贝
下面的例子中,this被写入onclick函数里:
Javascript代码
- element.onclick = doSomething
- element.addEventListener('click', doSomething, false)
- element.onclick = function() {this.style.color = '#cc0000';}
- <element onclick="this.sytle.color = '#cc0000';">
下述情况中,this指向window:
Javascript代码
- element.onclick = function() {doSomething()}
- element.attachEvent(doSomething)
- <element onclick="doSomething()">
组合使用
当使用内联事件注册时,你可以将this发送到函数以至于可以正常使用:
Javascript代码
- <element onclick="doSomething(this)">
- function doSomething(obj) {
- //this出现在event handler中并被发送到函数
- //obj指向HTML元素,因此可以这样:
- obj.style.color = '#cc0000';
- }
转载于:https://blog.51cto.com/gzzjsoft/1043013
相关文章:

在vc6控制台程序中如何调用运行ImageMagick命令行工具
在http://www.imagemagick.org/script/index.php网站下载相应的执行文件,这里以下载ImageMagick-6.6.5-10-Q16-windows-static.exe为例说明。 将ImageMagick-6.6.5-10-Q16-windows-static.exe下载后,安装,然后将其中需要的命令行工具考到你程…

高频数据交换下Flutter与ReactNative的对比
后端使用go写的socketio服务模拟期货行情数据,每10ms推送10条行情数据 ReactNative已经尽力优化了。 Flutter由于没flutter-socketio这个库不支持dart2.0以上的版本,所有用了安卓的socketio,通过事件与Flutter通讯。 1.内存占用 ReactNative …

6月技术福利限时免费领
《程序员大本营》6月刊来啦~更多福利限时免费领取:CSDN重磅技术大会精选视频以及200PPT;机器学习、知识图谱、计算机视觉、区块链等100技术公开课及PPT全奉送...识别海报二维码,邀请3位好友扫码助力,即可免费领取↓↓↓❤提示&…

我对bgwriter.c 与 guc 关系的初步理解
我用例子来说明:只是一个模拟,我自己做的 假的 bgwriter.c [rootlocalhost test]# cat bgwriter.c #include<stdio.h> #include<stdlib.h> #include<signal.h> #include "bgwriter.h" #include "guc.h" //some co…

媲美Pandas?一文入门Python的Datatable操作
作者 | Parul Pandey译者 | linstancy责编 | Jane出品 | Python大本营(id:pythonnews)【导读】工具包 datatable 的功能特征与 Pandas 非常类似,但更侧重于速度以及对大数据的支持。此外,datatable 还致力于实现更好的…

java并发编程——并发容器类介绍
2019独角兽企业重金招聘Python工程师标准>>> 并发容器的简单介绍 JDK5中添加了新的concurrent包,相对同步容器而言,并发容器通过一些机制改进了并发性能。因为同步容器将所有对容器状态的访问都串行化了,这样保证了线程的安全性&a…

CV_IMAGE_ELEM参数赋值时注意的问题
转自:http://hi.baidu.com/wangruiy01/blog/item/041ab03e8abd33c57d1e71a0.html CV_IMAGE_ELEM是一个宏, #define CV_IMAGE_ELEM( image, elemtype, row, col ) /(((elemtype*)((image)->imageData (image)->widthStep*(row)))[(col)])#define …

公司内部exchange2010 下删除误发邮件
1、Add-PSSnapin Microsoft.Exchange.Management.PowerShell.E20102、get-mailbox | search-mailbox -SearchQuery 填写误发邮件标题 -TargetMailbox "administrator" -TargetFolder "SearchAndDeleteLog" -DeleteContent转载于:https://blog.51cto.com/wo…

从代码设计到应用开发,入坑深度学习看这本书就够了
深度学习(Deep Learning)是机器学习中一种基于对数据进行表征学习的方法。近年来,深度学习已经在科技界、工业界日益广泛地应用。随着全球各领域多样化数据的极速积累和计算资源的成熟化商业服务,深度学习已经成为人工智能领域最有…

小波矩特征提取matlab代码
这是我上研究生时写的小波矩特征提取代码: %新归一化方法小波矩特征提取---------------------------------------------------------- Fimread(a1.bmp);Fim2bw(F);Fimresize(F,[128 128]);%求取最上点for i1:128 for j1:128 if (F(i,j)1) yt…

hadoop生态搭建(3节点)-06.hbase配置
# http://archive.apache.org/dist/hbase/1.2.4/ # 安装 hbase tar -zxvf ~/hbase-1.2.4-bin.tar.gz -C /usr/local rm –r ~/hbase-1.2.4-bin.tar.gz # 配置环境变量# node1 node2 node3 vi /etc/profile# 在export PATH USER LOGNAME MAIL HOSTNAME HISTSIZE HISTCONTROL下添…

异类框架BigDL,TensorFlow的潜在杀器!
作者 | Nandita Dwivedi译者 | 风车云马责编 | Jane出品 | AI 科技大本营(id:rgznai100)【导读】你能利用现有的 Spark 集群构建深度学习模型吗?如何分析存储在 HDFS、Hive 和 HBase 中 tb 级的数据吗?企业想用深度学习…

对IsUnderPostmaster变量初步学习
开始 在postmaster.c 中的 BackendStartup 中,有如下的代码: 其中定义了 IsUnderPostmastertrue。 而bgwriter 作为 postmaster 的子进程,它的 IsUnderPostmaster 也是为真。 * BackendStartup -- start backend process** returns: STATUS_…

C++读写ini配置文件GetPrivateProfileString()WritePrivateProfileString()
转自:http://hi.baidu.com/andywangcn/blog/item/10ba730f48160eeb37d122e9.html 配置文件中经常用到ini文件,在VC中其函数分别为: #include <Windows.h> //wince,WMobile.ppc不支持这几个函数 写入.ini文件:bool WritePriv…

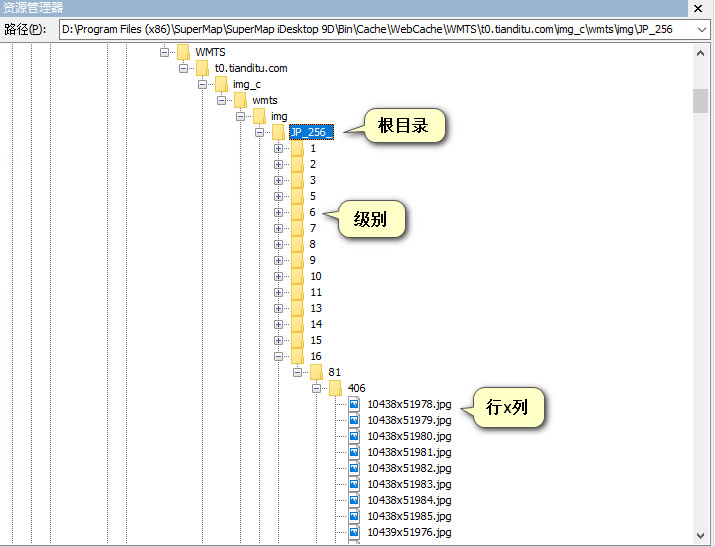
地图下载2之天超图瓦片格式
接上一篇《地图下载1之天地图瓦片解析》,我们已经知道了天地图的瓦片格式,现在来分析一下超图中瓦片的存储结构。 其实,在GIS领域,只有像ESRI这样强大公司的SHP文件等能通用外,很多数据、格式等都不通用,都…

server 2003登录界面黑屏的解决办法
1、备份注册表(为了安全起见)具体办法:开始-> 运行窗口输入“regedit.exe”->回车->找到注册表->文件->导出->完成; 2、复制下面的文件内容到记事本然后另存为格式为.reg注册表扩展名导入注册表; Wi…

“学了半年后,我要揭开Python 3宗罪!”
有人曾说,未来只有2种人,会Python的人和....不懂Python的小学生,虽有夸张,这也意味着Python越来越重要了,究竟这门语言厉害在哪里?以下为你总结了Python3宗“罪”!Python凭啥这么优秀࿱…

连表/子查询/计算的sql
看不懂的sql语句 1.select om.*,money,cus.c_type,cus.c_weixin_name,isnull(cus.c_discount,0) c_discount,isnull(om.o_money-om.o_money*cus.c_discount,0) money1,isnull(money*(i_year_pointi_month_potinti_piece_point),0) money2,isnull((om.o_money-om.o_money*cus.c_…

vc6静态库的生成和调用
1、静态库的生成: 在vc6.0中CtrlN选择Projects下的Win32 Static Library,Project name:SumLib,点击OK,下一页中的两项可选可不选,点击Finish完成。 在此工程中新建lib.h和lib.cpp两个文件,源码如下: //lib.…

实例变量的访问及数据封装
你已经看到处理分数的方法如何通过名称直接访问两个实例变量numerator和denominator。事实上,实例方法总是可以直接访问它的实例变量的。然而,类方法则不能,因为它只处理本身,并不处理任何类实例(仔细想想)…

清华成立视觉智能研究中心,邓志东任中心主任
整理 | 阿司匹林出品 | AI科技大本营(ID: rgznai100)6月21日,清华大学人工智能研究院视觉智能研究中心正式成立,清华大学副校长、清华大学人工智能研究院管委会主任尤政院士,清华大学人工智能研究院院长张钹院士出席成…

Java并发编程(一)Thread详解
一、概述 在开始学习Thread之前,我们先来了解一下 线程和进程之间的关系: 线程(Thread)是进程的一个实体,是CPU调度和分派的基本单位。 线程不能够独立执行,必须依存在应用程序中,由应用程序提供多个线程执行控制。 线…

MFC如何打开文件路径
转自:http://linyangmumu.blog.163.com/blog/static/6903134920101024419380/ 1.void OpenFile() { CString m_FileDir; BROWSEINFO bi; ZeroMemory(&bi, sizeof(BROWSEINFO)); bi.hwndOwner m_hWnd; bi.ulFlags BIF_RETURNONL…

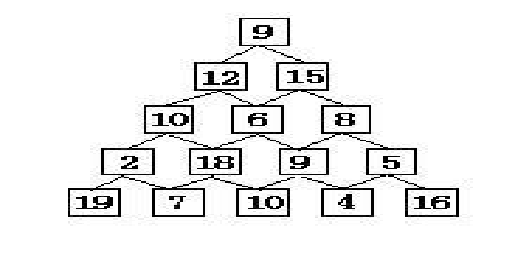
HDOJ_ACM_数塔
Problem Description在讲述DP算法的时候,一个经典的例子就是数塔问题,它是这样描述的:有如下所示的数塔,要求从顶层走到底层,若每一步只能走到相邻的结点,则经过的结点的数字之和最大是多少?已经…

会数据分析的人别再低调了,我怕你会因此错失100万奖金
大家好我是一般周一不冒头一冒头就不一般的柚柚今天我给大家带来了一个好消息那就是“易观方舟Argo杯数据创客大赛”开始接受报名了!请不要怀疑就是那个国内领先的大数据公司——『易观』联合20家创新企业筹备了整整两个月的大赛正规、专业、含金量极高!…

CxImage类库的简介
转自:http://www.sudu.cn/info/html/edu/20080403/259688.html CxImage类库是个优秀的图像操作类库。他能快捷地存取、显示、转换各种图像。有的读者可能说,有那么多优秀的图像库,如OpenIL,FreeImage,PaintLib等等,他们可谓是功能…

MySQL 5.5 服务器变量详解(二)
innodb_adaptive_flushing{ON|OFF} 设定是否允许MySQL服务器根据工作负载动态调整刷写InnoDB buffer pool中的脏页的速率。动态调整刷写速率的目的在于避免出现IO活动尖峰。默认值为ON。作用范围为全局级别,可用于选项文件,属动态变量。innodb_adaptive_…

一文掌握异常检测的实用方法 | 技术实践
作者 | Vegard Flovik译者 | Tianyu责编 | Jane出品 | AI科技大本营(ID: rgznai100)【导读】今天这篇文章会向大家介绍几个有关机器学习和统计分析的技术和应用,并展示如何使用这些方法解决一些具体的异常检测和状态监控实例。相信对一些开发…

票据自动处理系统著名研究团队
国际上对票据自动处理系统的研究始于上世纪80年代,俄罗斯、美国、加拿大、日本、巴西等国在这个领域的研究工作开展得比较深入,著名的研究团体如加拿大Concordia大学的CENPARMI中心、MIT的PROFIT实验室、俄罗斯ABBYY软件公司、Mitek Systems公司CheckQue…

iOS开发之AVKit框架使用
2019独角兽企业重金招聘Python工程师标准>>> iOS开发之AVKit框架使用 一、引言 在iOS开发框架中,AVKit是一个非常上层,偏应用的框架,它是基于AVFoundation的一层视图层封装。其中相关文件和类都十分简单,本篇博客主要整…
