在我们使用vue的开发过程中总会遇到这样的场景,封装自己的业务组件。
封装页面组件前要考虑几个问题:
1、该业务组件的使用场景
2、在什么条件下展示一些什么数据,数据类型是什么样的,及长度颜色等
3、如果是通用的内容,比如ajax数据交互部分肯定是一个通用性的东西,怎么数据请求作到通用,返回的数据分配出去又不会出错。
先看一个简单的例子:
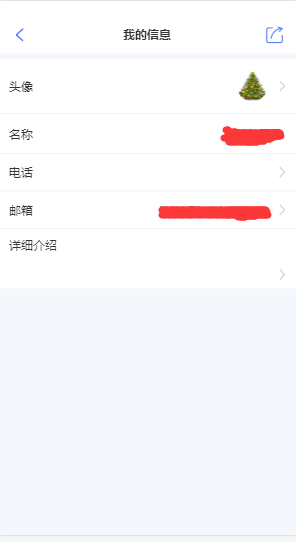
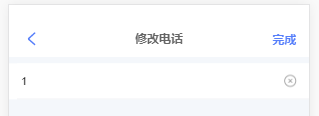
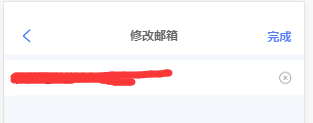
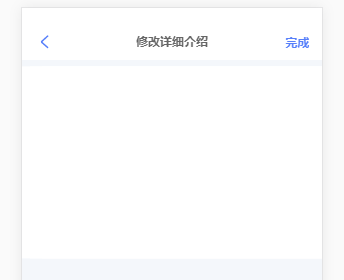
APP中常用的一个场景,点开我的信息右箭头可做编辑,修改。
从下面的图中可以看出来,修改页面大同小异,完全可以用一个页面,避免建多个页面。





这边采用的方式是,通过传参判断。
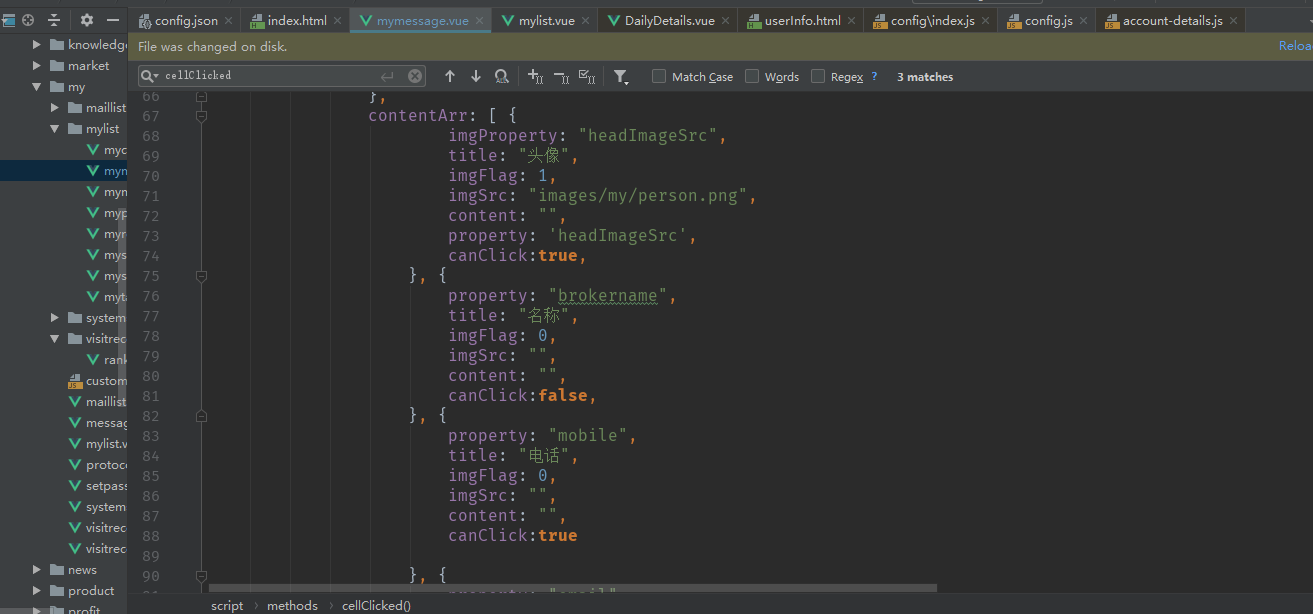
第一步:在data里面定义好一段数据格式,用来循环遍历展示的。
第二步:给右箭头绑定点击事件,点击的时候 传入当前点击的哪个的信息,也就是item。
第三步:通过路由等方式跳转到下一个页面,并把点击信息通过参数的形式带过去。



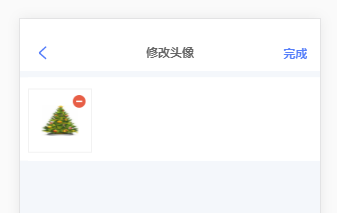
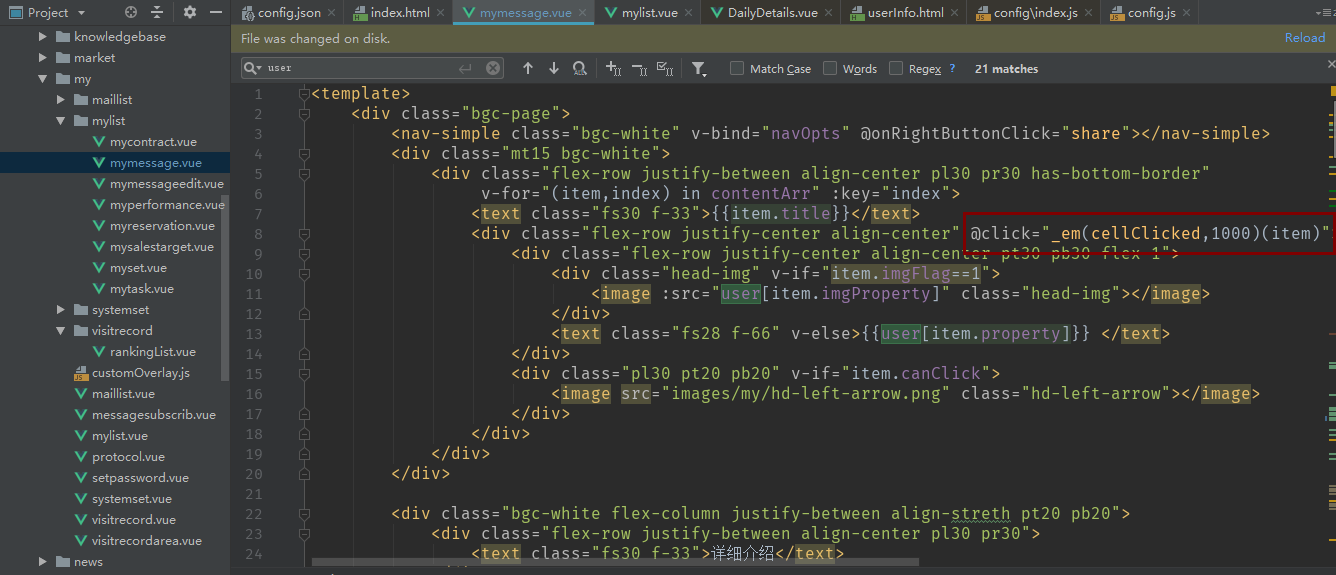
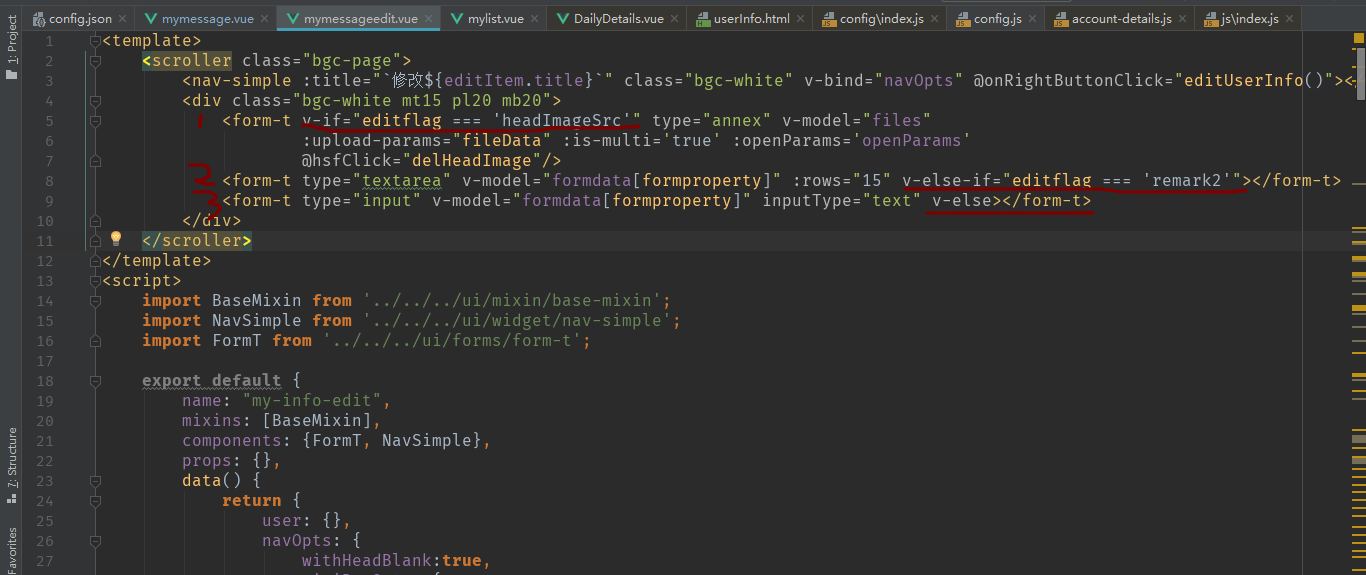
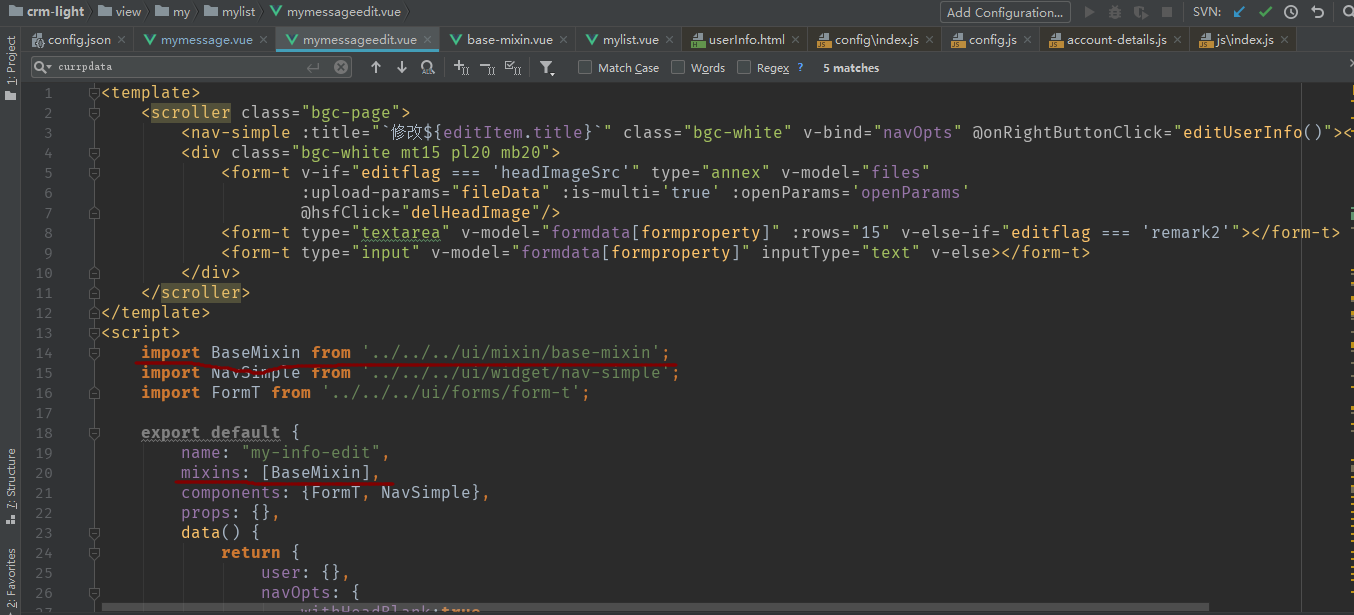
下面就是编辑页面,也就是当前场景下小小的通用的业务组件的实现过程了。
从代码中我的标记中不难看出,这里使用了3个formT ,为啥不是一个呢,因为虽说编辑修改页面大同小异,但是头像修改和文本信息修改的方式是存在一定去别的,
而电话、邮箱使用的是文本框就可以了,而个人简介确实大段文字,要使用,富文本框的。
1、思路是这样的,通过路径传过来的参数标识判断,是点击修改头像过来的就展示修改头像的内容,否则是修改个人简介的则展示个人简介的文本框,如果都不成立,就展示通用的结构。

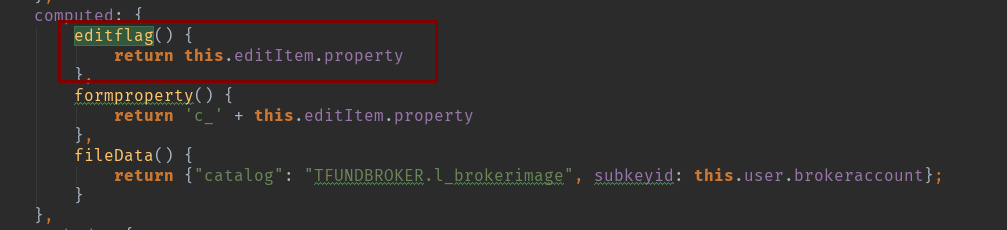
2、首先第一步,结构上使用的 editflag 标识 写在 computed 计算属性里面,然后结构上使用该属性,属性里面的内容是返回的是 参数的标识,也就是 头像,还是个人简介还是其他的。

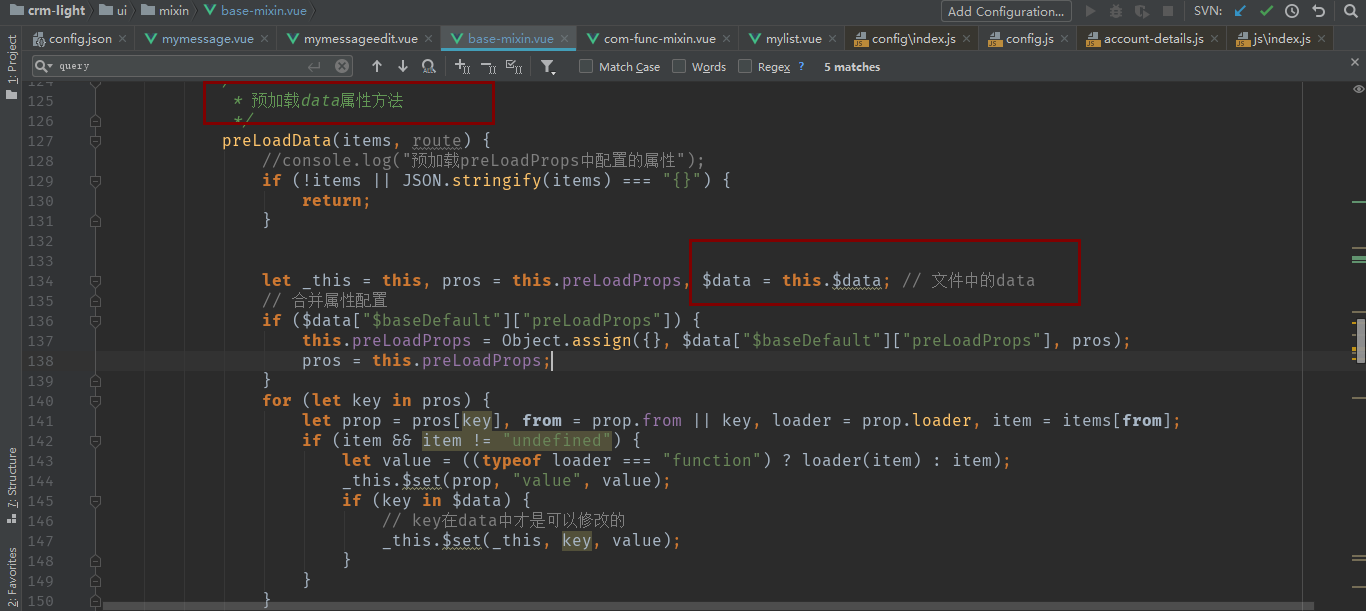
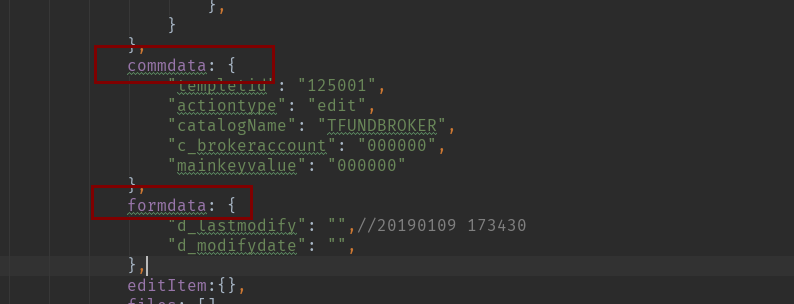
3、然后我们看editItem 是哪里来的,是事先定义好在data里面的属性。

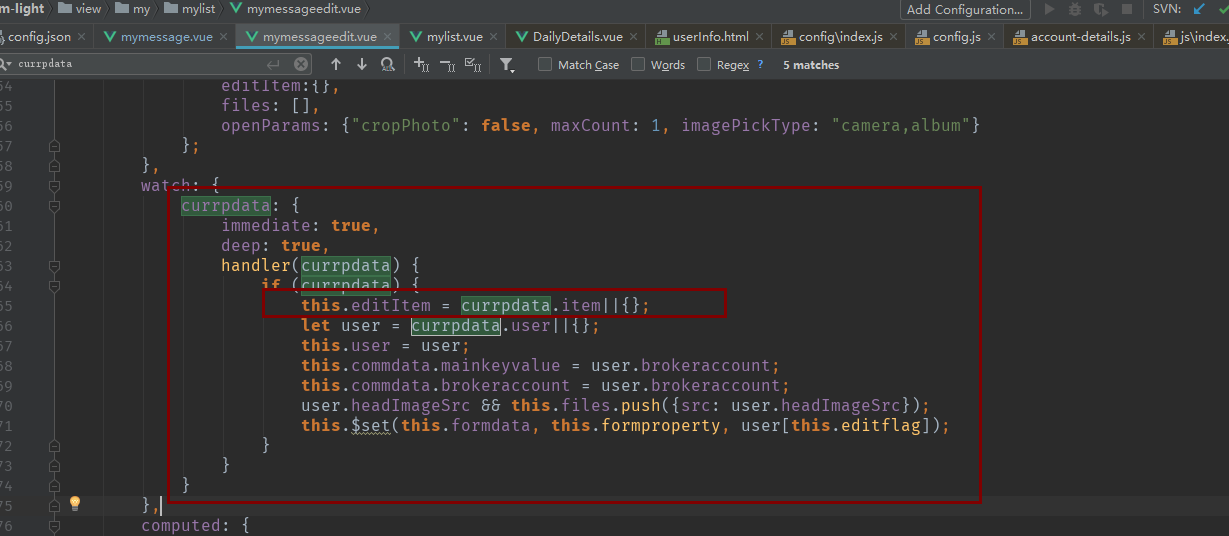
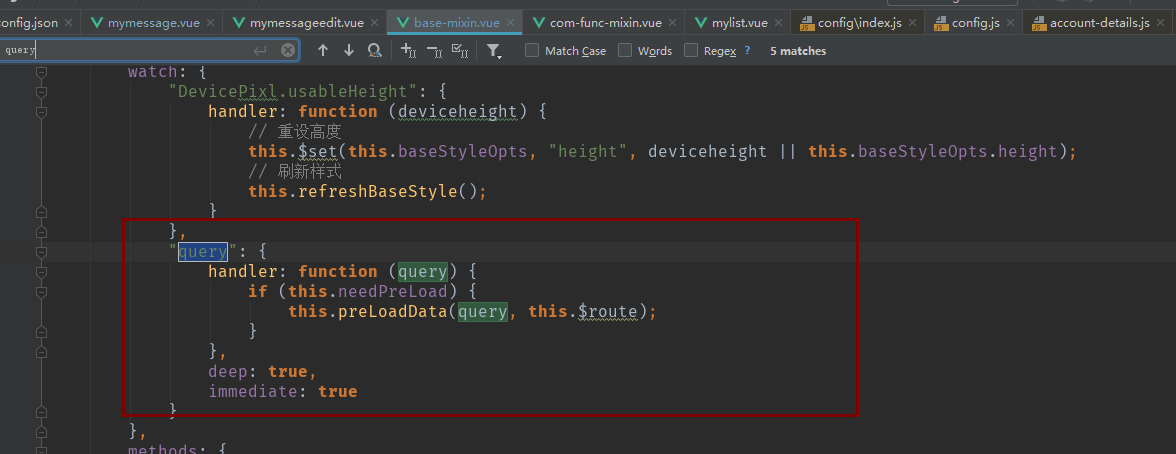
4、然后看这个属性的赋值是哪里来的,发现使用了watch监听了数据变化,当数据变化时赋值来的,

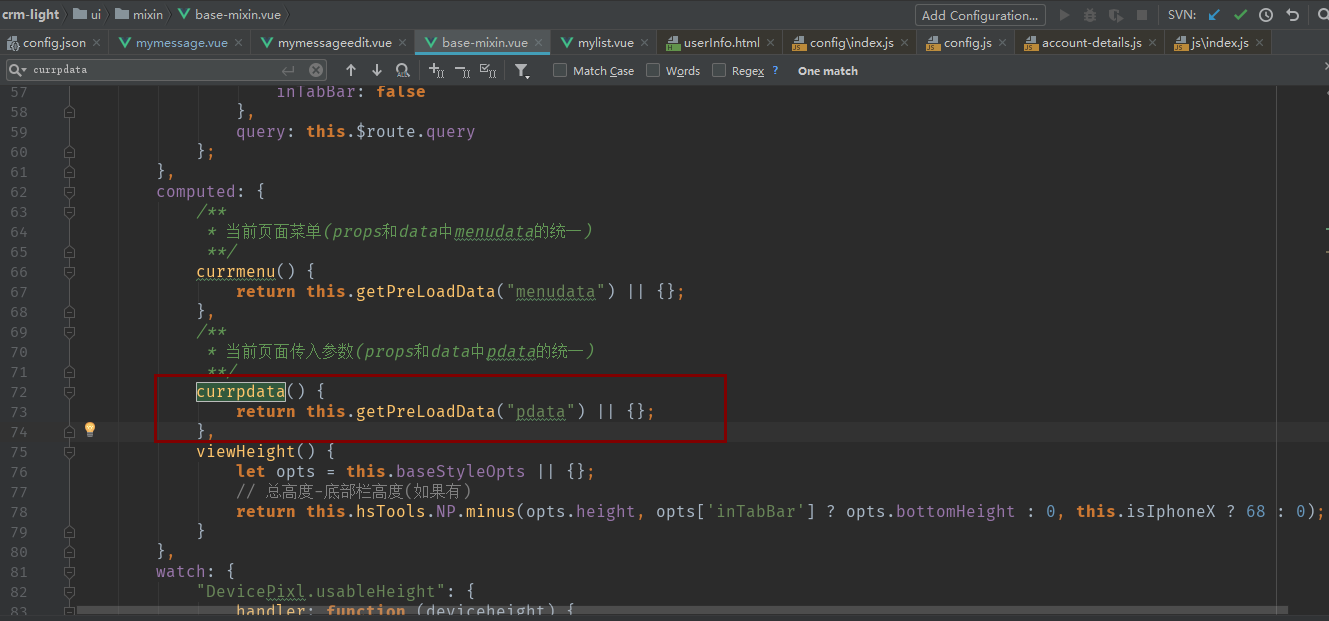
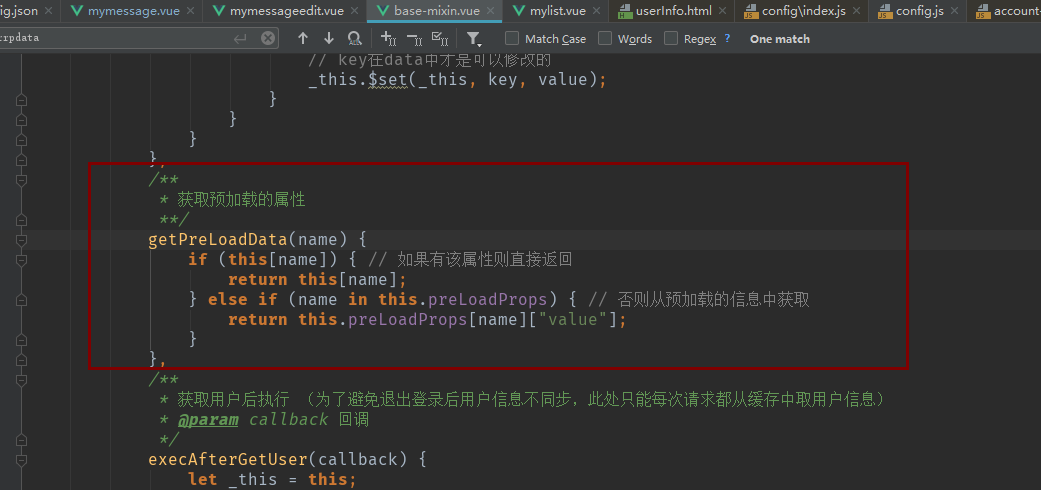
5、再看下 currpdata 哪里来的,发现是从 mixin模板里面来的,



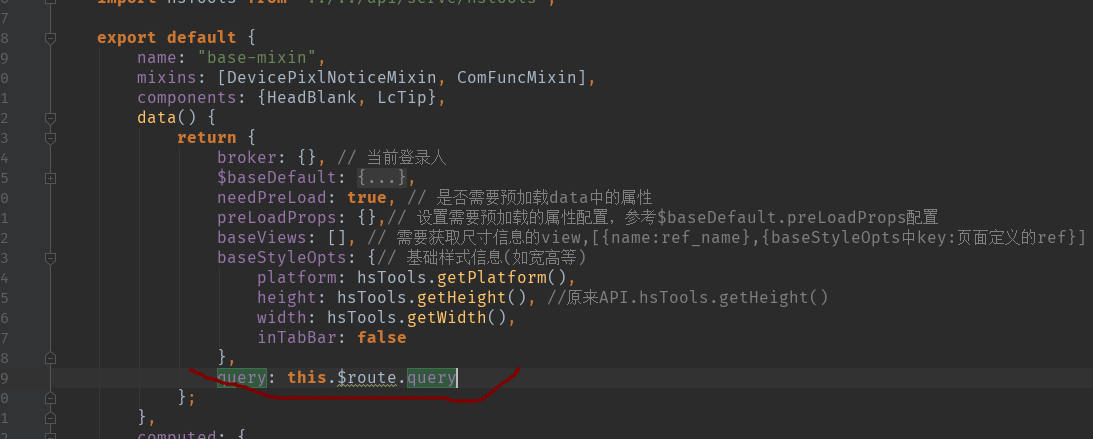
看到这里也就是 watch 了一下pdata



3、然后就是 点击完成的时候 调用 editUserInfo 方法 处理修改的内容逻辑了。
editUserInfo() {
if (this.editflag == 'headImageSrc') {
if (this.files && this.files.length > 0 && this.files[0].storageid) {
this.$set(this.formdata, "l_brokerimage", this.files[0].storageid);
} else {
// if (!this.API.hsVerify.verifyNumber(this.formdata.l_brokerimage, "头像", null, "", 1)) {
// return false;
// }
if (!this.formdata['l_brokerimage'] || this.formdata['l_brokerimage'] == '') {
this.API.modal.toast({
message: "头像不能为空或未重新上传!",
duration: 3
});
return false;
}
}
} else if (this.editflag == 'brokername') {
if (!this.formdata['c_brokername'] && this.formdata['c_brokername'] == '') {
this.API.modal.toast({
message: "修改的名称不能为空哦!",
duration: 3
});
return false;
}
} else if (this.editflag == 'mobile') {
if (this.formdata['c_mobile'] && this.formdata['c_mobile'] != '') {
var regMapMobile = /(^(13[0-9]|14[0-9]|15[0-9]|16[0-9]|17[0-9]|18[0-9]|19[0-9])\d{8}$)/;
if (!regMapMobile.test(this.formdata['c_mobile'])) {
this.API.modal.toast({
message: "只能是1开始的11位纯数字哦!",
duration: 3
});
return false;
}
} else {
this.API.modal.toast({
message: "修改的电话不能为空哦!",
duration: 3
});
return false;
}
} else if (this.editflag == 'email') {
if (this.formdata['c_email'] && this.formdata['c_email'] != '') {
var regMapEmail = /^\w+((-\w+)|(\.\w+))*\@[A-Za-z0-9_]+((\.|-)[A-Za-z0-9]+)*\.[A-Za-z0-9]+$/;
if(this.formdata['c_email'].length > 40){
this.API.modal.toast({
message: "邮箱超出最大长度!",
duration: 3
});
return false;
}
if (!regMapEmail.test(this.formdata['c_email'])) {
this.API.modal.toast({
message: "邮箱格式不正确!",
duration: 3
});
return false;
}
} else {
this.API.modal.toast({
message: "修改的邮箱不能为空哦!",
duration: 3
});
return false;
}
;
}
this.hsHttp.ajax({
data: {
"method": "exeCallBOWithRetNotWrapper",
"_uc": "UC_SYSTEM_TMPDATA_SAVE",
commdata: JSON.stringify(this.commdata),
formdata: JSON.stringify(this.formdata)
},
success: (data) => {
let json = JSON.parse(data);
if (json && json.success == "1") {
if (this.editflag == 'headImageSrc') {
if (this.files && this.files.length > 0 && this.files[0].storageid) {
this.user.headImageSrc = this.API.getServer() + this.files[0].filesrc;
}
} else {
this.user[this.editflag] = this.formdata[this.formproperty]
}
let chgJson = {};
chgJson[this.editflag] = this.user[this.editflag]
this.postMessage("user.change", chgJson);
this.API.hsBack();
} else {
this.API.modal.toast({
message: "修改失败",
duration: 3
});
}
},
error: function (err) {
console.log(err);
}
});
}
暂时记录下。。。