iOS 时间选择器封装(含三种模式)
#import <UIKit/UIKit.h>
typedef enum : NSUInteger {
DatePickerViewDateTimeMode,//年月日,时分
DatePickerViewDateMode,//年月日
DatePickerViewTimeMode//时分
} DatePickerViewMode;
@protocol DateTimePickerViewDelegate <NSObject>
@optional
/**
* 确定按钮
*/
-(void)didClickFinishDateTimePickerView:(NSString*)date;
/**
* 取消按钮
*/
-(void)didClickCancelDateTimePickerView;
@end
@interface DateTimePickerView : UIView
/**
* 设置当前时间
*/
@property(nonatomic, strong)NSDate*currentDate;
/**
* 设置中心标题文字
*/
@property(nonatomic, strong)UILabel *titleL;
@property(nonatomic, strong)id<DateTimePickerViewDelegate>delegate;
/**
* 模式
*/
@property (nonatomic, assign) DatePickerViewMode pickerViewMode;
/**
* 掩藏
*/
- (void)hideDateTimePickerView;
/**
* 显示
*/
- (void)showDateTimePickerView;
@end
#import "DateTimePickerView.h"
#define screenWith [UIScreen mainScreen].bounds.size.width
#define screenHeight [UIScreen mainScreen].bounds.size.height
#define UIColorFromRGB(rgbValue) [UIColor colorWithRed:((float)((rgbValue & 0xFF0000) >> 16))/255.0 green:((float)((rgbValue & 0xFF00) >> 8))/255.0 blue:((float)(rgbValue & 0xFF))/255.0 alpha:1.0]
// 获取RGB颜色
#define RGBA(r,g,b,a) [UIColor colorWithRed:(r)/255.0f green:(g)/255.0f blue:(b)/255.0f alpha:a]
@interface DateTimePickerView()<UIPickerViewDataSource, UIPickerViewDelegate>
{
NSInteger yearRange;
NSInteger dayRange;
NSInteger startYear;
NSInteger selectedYear;
NSInteger selectedMonth;
NSInteger selectedDay;
NSInteger selectedHour;
NSInteger selectedMinute;
NSInteger selectedSecond;
NSCalendar *calendar;
//左边退出按钮
UIButton *cancelButton;
//右边的确定按钮
UIButton *chooseButton;
}
@property (nonatomic, strong) UIPickerView *pickerView;
@property (nonatomic,strong) NSString *string;
@property (nonatomic, strong) UIView *contentV;
@property (nonatomic, strong) UIView *bgView;
@end
@implementation DateTimePickerView
- (instancetype)initWithFrame:(CGRect)frame{
self = [super initWithFrame:frame];
if (self) {
self.backgroundColor = RGBA(0, 0, 0, 0.5);
self.alpha = 0;
UIView *contentV = [[UIView alloc] initWithFrame:CGRectMake(0, screenHeight, screenWith, 220)];
contentV.backgroundColor = [UIColor whiteColor];
[self addSubview:contentV];
self.contentV = contentV;
self.pickerView = [[UIPickerView alloc]initWithFrame:CGRectMake(0, 40, [UIScreen mainScreen].bounds.size.width, 180)];
self.pickerView.backgroundColor = [UIColor whiteColor]
;
self.pickerView.dataSource=self;
self.pickerView.delegate=self;
[contentV addSubview:self.pickerView];
//盛放按钮的View
UIView *upVeiw = [[UIView alloc]initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, 40)];
upVeiw.backgroundColor = [UIColor whiteColor];
[contentV addSubview:upVeiw];
//左边的取消按钮
cancelButton = [UIButton buttonWithType:UIButtonTypeCustom];
cancelButton.frame = CGRectMake(12, 0, 40, 40);
[cancelButton setTitle:@"取消" forState:UIControlStateNormal];
cancelButton.backgroundColor = [UIColor clearColor];
cancelButton.titleLabel.font = [UIFont systemFontOfSize:15];
[cancelButton setTitleColor:UIColorFromRGB(0x0d8bf5) forState:UIControlStateNormal];
[cancelButton addTarget:self action:@selector(cancelButtonClick) forControlEvents:UIControlEventTouchUpInside];
[upVeiw addSubview:cancelButton];
//右边的确定按钮
chooseButton = [UIButton buttonWithType:UIButtonTypeCustom];
chooseButton.frame = CGRectMake([UIScreen mainScreen].bounds.size.width - 52, 0, 40, 40);
[chooseButton setTitle:@"确定" forState:UIControlStateNormal];
chooseButton.backgroundColor = [UIColor clearColor];
chooseButton.titleLabel.font = [UIFont systemFontOfSize:15];
[chooseButton setTitleColor:UIColorFromRGB(0x0d8bf5) forState:UIControlStateNormal];
[chooseButton addTarget:self action:@selector(configButtonClick) forControlEvents:UIControlEventTouchUpInside];
[upVeiw addSubview:chooseButton];
self.titleL = [[UILabel alloc] initWithFrame:CGRectMake(CGRectGetMaxX(cancelButton.frame), 0, screenWith-104, 40)];
[upVeiw addSubview:_titleL];
_titleL.textColor = UIColorFromRGB(0x3f4548);
_titleL.font = [UIFont systemFontOfSize:13];
_titleL.textAlignment = NSTextAlignmentCenter;
//分割线
UIView *splitView = [[UIView alloc] initWithFrame:CGRectMake(0, 40, [UIScreen mainScreen].bounds.size.width, 0.5)];
splitView.backgroundColor = UIColorFromRGB(0xe6e6e6);
[upVeiw addSubview:splitView];
NSCalendar *calendar0 = [[NSCalendar alloc] initWithCalendarIdentifier:NSGregorianCalendar];
NSDateComponents *comps = [[NSDateComponents alloc] init];
NSInteger unitFlags = NSYearCalendarUnit | NSMonthCalendarUnit | NSDayCalendarUnit | NSHourCalendarUnit | NSMinuteCalendarUnit;
comps = [calendar0 components:unitFlags fromDate:[NSDate date]];
NSInteger year=[comps year];
startYear=year-15;
yearRange=50;
[self setCurrentDate:[NSDate date]];
}
return self;
}
#pragma mark -- UIPickerViewDataSource
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView
{
if (self.pickerViewMode == DatePickerViewDateTimeMode) {
return 5;
}else if (self.pickerViewMode == DatePickerViewDateMode){
return 3;
}else if (self.pickerViewMode == DatePickerViewTimeMode){
return 2;
}
return 0;
}
//确定每一列返回的东西
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component
{
if (self.pickerViewMode == DatePickerViewDateTimeMode) {
switch (component) {
case 0:
{
return yearRange;
}
break;
case 1:
{
return 12;
}
break;
case 2:
{
return dayRange;
}
break;
case 3:
{
return 24;
}
break;
case 4:
{
return 60;
}
break;
default:
break;
}
}else if (self.pickerViewMode == DatePickerViewDateMode){
switch (component) {
case 0:
{
return yearRange;
}
break;
case 1:
{
return 12;
}
break;
case 2:
{
return dayRange;
}
break;
default:
break;
}
}else if (self.pickerViewMode == DatePickerViewTimeMode){
switch (component) {
case 0:
{
return 24;
}
break;
case 1:
{
return 60;
}
break;
default:
break;
}
}
return 0;
}
#pragma mark -- UIPickerViewDelegate
//默认时间的处理
-(void)setCurrentDate:(NSDate *)currentDate
{
//获取当前时间
NSCalendar *calendar0 = [[NSCalendar alloc] initWithCalendarIdentifier:NSGregorianCalendar];
NSDateComponents *comps = [[NSDateComponents alloc] init];
NSInteger unitFlags = NSYearCalendarUnit | NSMonthCalendarUnit | NSDayCalendarUnit | NSHourCalendarUnit | NSMinuteCalendarUnit;
comps = [calendar0 components:unitFlags fromDate:currentDate];
NSInteger year=[comps year];
NSInteger month=[comps month];
NSInteger day=[comps day];
NSInteger hour=[comps hour];
NSInteger minute=[comps minute];
selectedYear=year;
selectedMonth=month;
selectedDay=day;
selectedHour=hour;
selectedMinute=minute;
dayRange=[self isAllDay:year andMonth:month];
if (self.pickerViewMode == DatePickerViewDateTimeMode) {
[self.pickerView selectRow:year-startYear inComponent:0 animated:NO];
[self.pickerView selectRow:month-1 inComponent:1 animated:NO];
[self.pickerView selectRow:day-1 inComponent:2 animated:NO];
[self.pickerView selectRow:hour inComponent:3 animated:NO];
[self.pickerView selectRow:minute inComponent:4 animated:NO];
[self pickerView:self.pickerView didSelectRow:year-startYear inComponent:0];
[self pickerView:self.pickerView didSelectRow:month-1 inComponent:1];
[self pickerView:self.pickerView didSelectRow:day-1 inComponent:2];
[self pickerView:self.pickerView didSelectRow:hour inComponent:3];
[self pickerView:self.pickerView didSelectRow:minute inComponent:4];
}else if (self.pickerViewMode == DatePickerViewDateMode){
[self.pickerView selectRow:year-startYear inComponent:0 animated:NO];
[self.pickerView selectRow:month-1 inComponent:1 animated:NO];
[self.pickerView selectRow:day-1 inComponent:2 animated:NO];
[self pickerView:self.pickerView didSelectRow:year-startYear inComponent:0];
[self pickerView:self.pickerView didSelectRow:month-1 inComponent:1];
[self pickerView:self.pickerView didSelectRow:day-1 inComponent:2];
}else if (self.pickerViewMode == DatePickerViewTimeMode){
[self.pickerView selectRow:hour inComponent:0 animated:NO];
[self.pickerView selectRow:minute inComponent:1 animated:NO];
[self pickerView:self.pickerView didSelectRow:hour inComponent:0];
[self pickerView:self.pickerView didSelectRow:minute inComponent:1];
}
[self.pickerView reloadAllComponents];
}
-(UIView*)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view
{
UILabel*label=[[UILabel alloc]initWithFrame:CGRectMake(screenWith*component/6.0, 0,screenWith/6.0, 30)];
label.font=[UIFont systemFontOfSize:15.0];
label.tag=component*100+row;
label.textAlignment=NSTextAlignmentCenter;
if (self.pickerViewMode == DatePickerViewDateTimeMode) {
switch (component) {
case 0:
{
label.text=[NSString stringWithFormat:@"%ld年",(long)(startYear + row)];
}
break;
case 1:
{
label.text=[NSString stringWithFormat:@"%ld月",(long)row+1];
}
break;
case 2:
{
label.text=[NSString stringWithFormat:@"%ld日",(long)row+1];
}
break;
case 3:
{
label.textAlignment=NSTextAlignmentRight;
label.text=[NSString stringWithFormat:@"%ld时",(long)row];
}
break;
case 4:
{
label.textAlignment=NSTextAlignmentRight;
label.text=[NSString stringWithFormat:@"%ld分",(long)row];
}
break;
case 5:
{
label.textAlignment=NSTextAlignmentRight;
label.text=[NSString stringWithFormat:@"%ld秒",(long)row];
}
break;
default:
break;
}
}else if (self.pickerViewMode == DatePickerViewDateMode){
switch (component) {
case 0:
{
label.text=[NSString stringWithFormat:@"%ld年",(long)(startYear + row)];
}
break;
case 1:
{
label.text=[NSString stringWithFormat:@"%ld月",(long)row+1];
}
break;
case 2:
{
label.text=[NSString stringWithFormat:@"%ld日",(long)row+1];
}
break;
default:
break;
}
}else if (self.pickerViewMode == DatePickerViewTimeMode){
switch (component) {
case 0:
{
label.textAlignment=NSTextAlignmentRight;
label.text=[NSString stringWithFormat:@"%ld时",(long)row];
}
break;
case 1:
{
label.textAlignment=NSTextAlignmentRight;
label.text=[NSString stringWithFormat:@"%ld分",(long)row];
}
break;
default:
break;
}
}
return label;
}
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component {
if (self.pickerViewMode == DatePickerViewDateTimeMode) {
return ([UIScreen mainScreen].bounds.size.width-40)/5;
}else if (self.pickerViewMode == DatePickerViewDateMode){
return ([UIScreen mainScreen].bounds.size.width-40)/3;
}else if (self.pickerViewMode == DatePickerViewTimeMode){
return ([UIScreen mainScreen].bounds.size.width-40)/2;
}
return 0;
}
- (CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component{
return 30;
}
// 监听picker的滑动
- (void)pickerView:(UIPickerView *)pickerView
didSelectRow:(NSInteger)row inComponent:(NSInteger)component {
if (self.pickerViewMode == DatePickerViewDateTimeMode) {
switch (component) {
case 0:
{
selectedYear=startYear + row;
dayRange=[self isAllDay:selectedYear andMonth:selectedMonth];
[self.pickerView reloadComponent:2];
}
break;
case 1:
{
selectedMonth=row+1;
dayRange=[self isAllDay:selectedYear andMonth:selectedMonth];
[self.pickerView reloadComponent:2];
}
break;
case 2:
{
selectedDay=row+1;
}
break;
case 3:
{
selectedHour=row;
}
break;
case 4:
{
selectedMinute=row;
}
break;
default:
break;
}
_string =[NSString stringWithFormat:@"%ld-%.2ld-%.2ld %.2ld:%.2ld",selectedYear,selectedMonth,selectedDay,selectedHour,selectedMinute];
}else if (self.pickerViewMode == DatePickerViewDateMode){
switch (component) {
case 0:
{
selectedYear=startYear + row;
dayRange=[self isAllDay:selectedYear andMonth:selectedMonth];
[self.pickerView reloadComponent:2];
}
break;
case 1:
{
selectedMonth=row+1;
dayRange=[self isAllDay:selectedYear andMonth:selectedMonth];
[self.pickerView reloadComponent:2];
}
break;
case 2:
{
selectedDay=row+1;
}
break;
default:
break;
}
_string =[NSString stringWithFormat:@"%ld-%.2ld-%.2ld",selectedYear,selectedMonth,selectedDay];
}else if (self.pickerViewMode == DatePickerViewTimeMode){
switch (component) {
case 0:
{
selectedHour=row;
}
break;
case 1:
{
selectedMinute=row;
}
break;
default:
break;
}
_string =[NSString stringWithFormat:@"%.2ld:%.2ld",selectedHour,selectedMinute];
}
}
#pragma mark -- show and hidden
- (void)showDateTimePickerView{
[self setCurrentDate:[NSDate date]];
self.frame = CGRectMake(0, 0, screenWith, screenHeight);
[UIView animateWithDuration:0.25f animations:^{
self.alpha = 1;
_contentV.frame = CGRectMake(0, screenHeight-220, screenWith, 220);
} completion:^(BOOL finished) {
}];
}
- (void)hideDateTimePickerView{
[UIView animateWithDuration:0.2f animations:^{
self.alpha = 0;
_contentV.frame = CGRectMake(0, screenHeight, screenWith, 220);
} completion:^(BOOL finished) {
self.frame = CGRectMake(0, screenHeight, screenWith, screenHeight);
}];
}
#pragma mark - private
//取消的隐藏
- (void)cancelButtonClick
{
if (self.delegate != nil && [self.delegate respondsToSelector:@selector(didClickCancelDateTimePickerView)]) {
[self.delegate didClickCancelDateTimePickerView];
}
[self hideDateTimePickerView];
}
//确认的隐藏
-(void)configButtonClick
{
if (self.delegate != nil && [self.delegate respondsToSelector:@selector(didClickFinishDateTimePickerView:)]) {
[self.delegate didClickFinishDateTimePickerView:_string];
}
[self hideDateTimePickerView];
}
-(NSInteger)isAllDay:(NSInteger)year andMonth:(NSInteger)month
{
int day=0;
switch(month)
{
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
day=31;
break;
case 4:
case 6:
case 9:
case 11:
day=30;
break;
case 2:
{
if(((year%4==0)&&(year%100!=0))||(year%400==0))
{
day=29;
break;
}
else
{
day=28;
break;
}
}
default:
break;
}
return day;
}
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[self hideDateTimePickerView];
}
@end
遵循代理 DateTimePickerViewDelegate
调用方法
- (void)missingTimeBtnSelector : (UIButton *)sender {
NSLog(@"点击失踪时间");
DateTimePickerView *pickerView = [[DateTimePickerView alloc] init];
self.datePickerView = pickerView;
pickerView.delegate = self;
pickerView.pickerViewMode = DatePickerViewDateTimeMode;
[self.view addSubview:pickerView];
[pickerView showDateTimePickerView];
}
- (void)didClickFinishDateTimePickerView:(NSString *)date{
[self.missingTimeBtn setTitle:date forState:UIControlStateNormal];
}
相关文章:

C和C++安全编码笔记:总结
《C和C安全编码》(原书第2版)这本书是2013年出版的。 这里是基于之前所有笔记的简单总结,笔记列表如下: 字符串:https://blog.csdn.net/fengbingchun/article/details/105325508 指针诡计:https://blog.csdn.net/fengbingchun/…

《评人工智能如何走向新阶段》后记(再续2)
由AI科技大本营下载自视觉中国从朋友那里获知,有一块供大家自由议论人工智能的园地(内部的),我通过有关关系进入后,一览之余,果然生动活泼,没有学究气,从已发表的30条议论来看。有原…

Dokku和Docker的完美配合
看到一篇不错的文章,收藏一下: 【编者的话】本文作者介绍了如何在单机上将Dokku和Docker结合。Dokku是一个小型的PaaS平台,只需使用Git将代码push到对应的仓库上就能自动触发部署,构建过程非常简单。但是Dokku对于用户来说&#x…

iOS封装分页效果
#import <UIKit/UIKit.h> interface WPageTitleView : UIView property (nonatomic,assign) NSInteger selectedIndex; //添加参数数组 property (nonatomic,strong) NSArray *titles; property (nonatomic,copy) void (^buttonSelected)(NSInteger index); end #impo…

Windows/Linux TCP Socket网络编程简介及测试代码
典型的网络应用是由一对程序(即客户程序和服务器程序)组成的,它们位于两个不同的端系统中。当运行这两个程序时,创建了一个客户进程和一个服务器进程,同时它们通过从套接字(socket)读出和写入数据在彼此之间进行通信。开发者创建一个网络应用…

《评人工智能如何走向新阶段》后记(再续3)
由AI科技大本营下载自视觉中国35.阿里巴巴旗下芯片公司平头哥在乌镇互联网大会上宣布开源低功耗微控制芯片(MCU)设计平台,这一平台面向 AIoT 时代的定制化芯片设计需求,目标群体包括芯片设计公司、IP 供应商、高校及科研院所等&am…

ffmpeg 基本用法大全
FFmpegFFmpeg 基本用法本课要解决的问题1.FFmpeg的转码流程是什么?2.常见的视频格式包含哪些内容吗?3.如何把这些内容从视频文件中抽取出来?4.如何从一种格式转换为另一种格式?5.如何放大和缩小视频?6.如何旋转&#x…

快过年了,为过完年跳槽的人准备一份面试题
设计模式是什么? 你知道哪些设计模式,并简要叙述? 设计模式是一种编码经验,就是用比较成熟的逻辑去处理某一种类型的事情。 1). MVC模式:Model View Control,把模型 视图 控制器 层进行解耦合编写。 2). MV…

Ubuntu上Vim安装NERDTree插件操作步骤
NERDTree是Vim的文件系统浏览器,使用此插件,用户可以直观地浏览复杂的目录层次结构,快速打开文件以进行读取或编辑,以及执行基本的文件系统操作。NERDTree源码在https://github.com/preservim/nerdtree。 这里通过Vundle安装NERD…

《评人工智能如何走向新阶段》后记(再续4)
由AI科技大本营下载自视觉中国41. 在人工智能感知阶段,依靠数据驱动的深度学习算法。目前5种最流行的深度学习架构: ① 递归神经网络(RNN)② 长短期记忆 (LSTM)/门控递归单元(GRU)③卷积神经网络…

电视游戏会是未来客厅娱乐的主角吗?
在时下流行的多屏生态概念中,电视虽为最大屏幕,但与智能手机、平板等小屏相比,属于相对较弱的一环。无移动性、自身交互性不足,在一定程度上影响着它在移动时代的发展。而作为最能体现其“吸睛能力”的——大屏娱乐功能࿰…

王爽著的《汇编语言》第3版笔记
王爽著的《汇编语言》(第3版)于2013年出版,虽然是2013年出版的,但书中部分内容感觉已过时: (1). 基于intel 8086 CPU介绍,intel 8086是英特尔公司上个世纪生产的芯片,是16位的,早已停产; (2).…

iOS 倒计时方法
//启动计时器 double delayInSeconds 10.0; dispatch_time_t popTime dispatch_time(DISPATCH_TIME_NOW, delayInSeconds * NSEC_PER_SEC); dispatch_after(popTime, dispatch_get_main_queue(), ^(void){ //执行事件 NSLog("计时器结束了"); UIAlertController …

《评人工智能如何走向新阶段》后记(再续5)
由AI科技大本营下载自视觉中国51.今年发表的由俄罗斯“脑机接口”公司(Neurobotics)和莫斯科物理技术学院(MIPT)研究的一种全新“脑机接口”算法。利用“脑机接口”将人脑(EEG)神经元与脑外深度学习网络连接…

不说12306你会Die啊?当然不会,但会憋死
别嫌这标题话粗啊,只是突然想起了某小品中的一句台词儿而已。又是一年春运时,几十亿人口开始了兴奋着、痛苦着的大迁徙。12306开通有几年了吧,我今年才第一次用。因为父母要回老家,不想排队那么辛苦,所以才尝试一把网络…

汇编程序设计与计算机体系结构软件工程师教程笔记:处理器、寄存器简介
《汇编程序设计与计算机体系结构: 软件工程师教程》这本书是由Brain R.Hall和Kevin J.Slonka著,由爱飞翔译。中文版是2019年出版的。个人感觉这本书真不错,书中介绍了三种汇编器GAS、NASM、MASM异同,全部示例代码都放在了GitHub上,…

iOS 发布APP关于IDFA的相关内容
您的 App 正在使用广告标识符 (IDFA)。您必须先提供关于 IDFA 的使用信息或将其从 App 中移除,然后再上传您的二进制文件。 如果出现下边这两张图,你就会感到蛋蛋的忧伤 还有这个 怎么解决? 1,查看你所集成的SDK,看看…

《评人工智能如何走向新阶段》后记(再续6)
由AI科技大本营下载自视觉中国61. 在2019深度学习开发者峰会上,百度发布基于飞桨的图学习框架(PaddleGraphLearning,PGL)。近年来深度神经网络推动了人工智能的发展,但在实际场景中有大量数据是在非欧式空间的…

Android APP测试的日志文件抓取
1 log文件分类简介 实时打印的主要有:logcat main,logcat radio,logcat events,tcpdump,还有高通平台的还会有QXDM日志 状态信息的有:adb shell cat /proc/kmsg ,adb shell dmesg,…

汇编程序设计与计算机体系结构软件工程师教程笔记:指令
《汇编程序设计与计算机体系结构: 软件工程师教程》这本书是由Brain R.Hall和Kevin J.Slonka著,由爱飞翔译。中文版是2019年出版的。个人感觉这本书真不错,书中介绍了三种汇编器GAS、NASM、MASM异同,全部示例代码都放在了GitHub上,…

IOS视频编辑功能详解上篇-添加水印
前言 用代码在简单视频编辑中,主要就是加美颜、水印(贴图)、视频截取、视频拼接、音视频的处理,在美颜中,使用GPUImage即可实现多种滤镜、磨皮美颜的功能,并且可以脸部识别实时美颜等功能,这个…

《评人工智能如何走向新阶段》后记(再续7)
由AI科技大本营下载自视觉中国66. 谷歌近来研发用于基因科学的人工智能AlphaFold,根据基因序列预测生命基本分子一蛋白质的三维结构(AlphaFold与下国际围棋的AlphaGo似孪生兄弟),这是用来预测蛋白质折叠结构的能力或设计新的蛋白质…

Linux多线程实践(6) --Posix读写锁解决读者写者问题
Posix读写锁 int pthread_rwlock_init(pthread_rwlock_t *restrict rwlock,const pthread_rwlockattr_t *restrict attr); int pthread_rwlock_destroy(pthread_rwlock_t *rwlock);int pthread_rwlock_rdlock(pthread_rwlock_t *rwlock); int pthread_rwlock_wrlock(pthread_r…

iOS-直播开发(开发从底层做起)
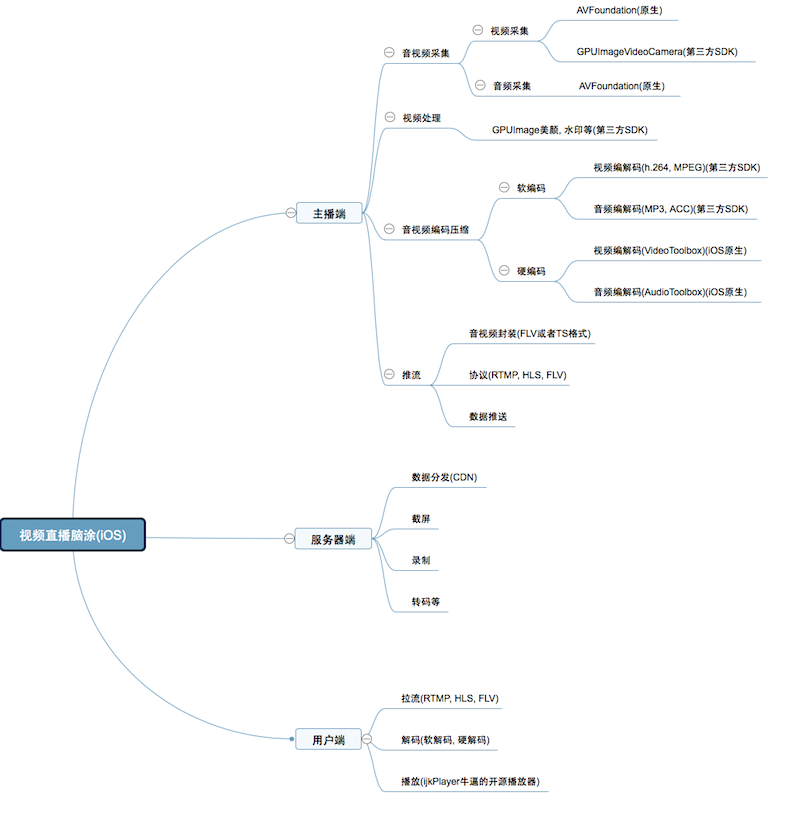
代码链接: Github: https://github.com/jessonliu/JFLivePlaye 技术部分------ ⬇️ 脑涂: ![ 直播思维导图.png ] 视频直播的大概流程就上脑涂上所画的, 还有一些没列出来, 比如, 聊天, 送礼, 踢出, 禁言, 等等一系列功能, 但本文只是针对视频直播的简单实现! 下边来说一下以…

汇编程序设计与计算机体系结构软件工程师教程笔记:函数、字符串、浮点运算
《汇编程序设计与计算机体系结构: 软件工程师教程》这本书是由Brain R.Hall和Kevin J.Slonka著,由爱飞翔译。中文版是2019年出版的。个人感觉这本书真不错,书中介绍了三种汇编器GAS、NASM、MASM异同,全部示例代码都放在了GitHub上,…
《庆余年》值得一看吗?Python告诉你谁在关注 | CSDN原力计划
扫码参与CSDN“原力计划”作者 | A字头来源 | 数据札记倌庆余年电视剧终于在前两天上了,这两天赶紧爬取数据看一下它的表现。庆余年《庆余年》是作家猫腻的小说。这部从2007年就开更的作品拥有固定的书迷群体,也在文学IP价值榜上有名。期待已久的影视版的…

《C语言及程序设计》实践项目——画分支结构流程图
返回:贺老师课程教学链接 【单分支结构流程图-大值】问题:画流程图,输入两个整数a和b,输出其中的大值。提示:当a<b时,交换a和b,最后输出的a一定是其中的大值。流程图中可以直接给出交换a和b…

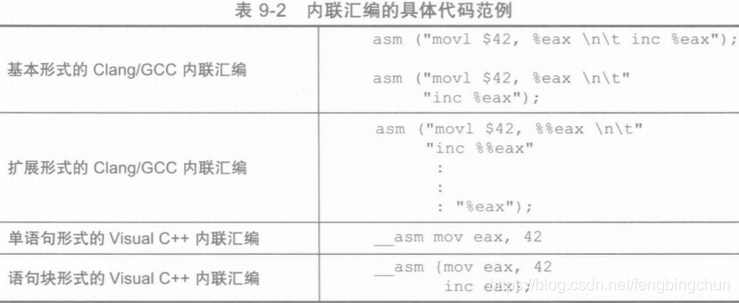
汇编程序设计与计算机体系结构软件工程师教程笔记:内联汇编与宏
《汇编程序设计与计算机体系结构: 软件工程师教程》这本书是由Brain R.Hall和Kevin J.Slonka著,由爱飞翔译。中文版是2019年出版的。个人感觉这本书真不错,书中介绍了三种汇编器GAS、NASM、MASM异同,全部示例代码都放在了GitHub上,…
无需标注数据,利用辅助性旋转损失的自监督GANs,效果堪比现有最好方法
作者 | Ting Chen译者 | 王红成出品 | AI科技大本营(ID:rgznai100)本文作者提出了一种自检督方式的生成对抗网络,通过辅助性的旋转损失来达到目的。因为通常主流方法来生成自然图像都是通过条件GAN来完成,但是这就需要很多的标签数…

iOS环信聊天界面中点击头像和消息的几种状态
/*环信自带头像点击事件*/ - (void)messageViewController:(EaseMessageViewController *)viewControllerdidSelectAvatarMessageModel:(id<IMessageModel>)messageModel {内容可以根据需要自己添加 }/*!methodbrief 点击了简历消息 (lyq添加)discussion 点击了简历消息,…
