iOS封装分页效果
#import <UIKit/UIKit.h>
@interface WPageTitleView : UIView
@property (nonatomic,assign) NSInteger selectedIndex;
//添加参数数组
@property (nonatomic,strong) NSArray *titles;
@property (nonatomic,copy) void (^buttonSelected)(NSInteger index);
@end
#import "WPageTitleView.h"
@interface WPageTitleView ()
@property (nonatomic,strong) UIView *sliderView;
@property (nonatomic,weak) UIButton *selectedButton;
@end
@implementation WPageTitleView
- (void)titleButtonClicked:(UIButton *)button {
_selectedIndex = button.tag;
if (self.selectedButton) {
self.selectedButton.selected =YES;
}
button.selected = NO;
self.selectedButton = button;
if (self.buttonSelected) {
self.buttonSelected(button.tag);
}
NSString* title = self.titles[button.tag];
CGFloat sliderWidth = button.titleLabel.font.pointSize * title.length;
[self.sliderViewmas_remakeConstraints:^(MASConstraintMaker *make) {
make.width.mas_equalTo(sliderWidth);
make.height.mas_equalTo(2);
make.centerX.equalTo(button);
make.bottom.equalTo(self).offset(-2);
}];
[UIView animateWithDuration:0.25animations:^{
[selflayoutIfNeeded];
}];
}
- (void)setSelectedIndex:(NSInteger)selectedIndex {
_selectedIndex = selectedIndex;
UIButton* button = self.subviews[selectedIndex];
[selftitleButtonClicked:button];
}
- (void)setTitles:(NSArray *)titles {
[self.subviewsmakeObjectsPerformSelector:@selector(removeFromSuperview)];
_titles = titles;
CGFloat width = [UIScreenmainScreen].bounds.size.width / titles.count;
for ( int i =0; i<titles.count; i++ ) {
UIButton* titleButton = [selftitleButton:titles[i]];
titleButton.tag = i;
[self addSubview:titleButton];
[titleButton mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.bottom.equalTo(self);
make.left.equalTo(self).offset(width * i);
make.width.mas_equalTo(width);
}];
if (i != 0) {
titleButton.selected = YES;
} else {
self.selectedButton = titleButton;
}
}
UIButton *button = self.subviews[0];
NSString *title = titles[0];
CGFloat sliderWidth = button.titleLabel.font.pointSize * title.length;
[selfaddSubview:self.sliderView];
[self.sliderViewmas_makeConstraints:^(MASConstraintMaker *make) {
make.width.mas_equalTo(sliderWidth);
make.height.mas_equalTo(4);
make.centerX.equalTo(button);
make.bottom.equalTo(self).offset(-3);
}];
[selflayoutIfNeeded];
}
- (UIButton *)titleButton:(NSString *)title {
UIButton* titleButton = [[UIButtonalloc] init];
[titleButton addTarget:selfaction:@selector(titleButtonClicked:)forControlEvents:UIControlEventTouchUpInside];
titleButton.titleLabel.font = [UIFontsystemFontOfSize:15];
[titleButton setTitleColor:[UIColorredColor] forState:UIControlStateNormal];
[titleButton setTitleColor:[UIColorgrayColor] forState:UIControlStateSelected];
[titleButton setTitle:titleforState:UIControlStateNormal];
return titleButton;
}
- (void)drawRect:(CGRect)rect {
[selfmakelineStartPoint:self.sliderView.bottomandEndPoint:self.sliderView.bottom];
[selfmakelineStartPoint:self.selectedButton.topandEndPoint:self.selectedButton.top];
}
- (void)makelineStartPoint:(CGFloat)statPoint andEndPoint:(CGFloat)endPoint {
CGContextRef context =UIGraphicsGetCurrentContext();
CGContextSetLineCap(context,kCGLineCapRound);
CGContextSetLineWidth(context,0.5); //线宽
CGContextSetAllowsAntialiasing(context,true);
CGContextSetStrokeColorWithColor(context, [UIColorgrayColor].CGColor);
CGContextBeginPath(context);
CGContextMoveToPoint(context, 0, statPoint); //起点坐标
CGContextAddLineToPoint(context,self.frame.size.width, endPoint); //终点坐标
CGContextStrokePath(context);
}
- (UIView *)sliderView {
if (!_sliderView) {
UIView* sliderView = [[UIViewalloc] init];
sliderView.backgroundColor = [UIColorredColor];
sliderView.layer.cornerRadius =2;
sliderView.clipsToBounds = YES;
_sliderView = sliderView;
}
return_sliderView;
}
@end
WPageTitleView *titleView = [[WPageTitleViewalloc] init];
[headerView addSubview:titleView];
self.titleView = titleView;
titleView.backgroundColor = [UIColorwhiteColor];
[titleView mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.right.mas_equalTo(headerView);
make.bottom.equalTo(headerView.mas_bottom);
make.height.mas_equalTo(NNTitleHeight);
}];
[self.scrollViewmas_makeConstraints:^(MASConstraintMaker *make) {
make.left.right.bottom.equalTo(self.view);
make.top.mas_equalTo(headerView.top);
}];
__weak typeof(self) weakSelf =self;
titleView.titles = @[@"动态", @"文章",@"更多"];
titleView.selectedIndex = 0;
titleView.buttonSelected = ^(NSInteger index){
[weakSelf.scrollView setContentOffset:CGPointMake(NNScreenWidth * index,0) animated:YES];
};
相关文章:

Windows/Linux TCP Socket网络编程简介及测试代码
典型的网络应用是由一对程序(即客户程序和服务器程序)组成的,它们位于两个不同的端系统中。当运行这两个程序时,创建了一个客户进程和一个服务器进程,同时它们通过从套接字(socket)读出和写入数据在彼此之间进行通信。开发者创建一个网络应用…

《评人工智能如何走向新阶段》后记(再续3)
由AI科技大本营下载自视觉中国35.阿里巴巴旗下芯片公司平头哥在乌镇互联网大会上宣布开源低功耗微控制芯片(MCU)设计平台,这一平台面向 AIoT 时代的定制化芯片设计需求,目标群体包括芯片设计公司、IP 供应商、高校及科研院所等&am…

ffmpeg 基本用法大全
FFmpegFFmpeg 基本用法本课要解决的问题1.FFmpeg的转码流程是什么?2.常见的视频格式包含哪些内容吗?3.如何把这些内容从视频文件中抽取出来?4.如何从一种格式转换为另一种格式?5.如何放大和缩小视频?6.如何旋转&#x…

快过年了,为过完年跳槽的人准备一份面试题
设计模式是什么? 你知道哪些设计模式,并简要叙述? 设计模式是一种编码经验,就是用比较成熟的逻辑去处理某一种类型的事情。 1). MVC模式:Model View Control,把模型 视图 控制器 层进行解耦合编写。 2). MV…

Ubuntu上Vim安装NERDTree插件操作步骤
NERDTree是Vim的文件系统浏览器,使用此插件,用户可以直观地浏览复杂的目录层次结构,快速打开文件以进行读取或编辑,以及执行基本的文件系统操作。NERDTree源码在https://github.com/preservim/nerdtree。 这里通过Vundle安装NERD…

《评人工智能如何走向新阶段》后记(再续4)
由AI科技大本营下载自视觉中国41. 在人工智能感知阶段,依靠数据驱动的深度学习算法。目前5种最流行的深度学习架构: ① 递归神经网络(RNN)② 长短期记忆 (LSTM)/门控递归单元(GRU)③卷积神经网络…

电视游戏会是未来客厅娱乐的主角吗?
在时下流行的多屏生态概念中,电视虽为最大屏幕,但与智能手机、平板等小屏相比,属于相对较弱的一环。无移动性、自身交互性不足,在一定程度上影响着它在移动时代的发展。而作为最能体现其“吸睛能力”的——大屏娱乐功能࿰…

王爽著的《汇编语言》第3版笔记
王爽著的《汇编语言》(第3版)于2013年出版,虽然是2013年出版的,但书中部分内容感觉已过时: (1). 基于intel 8086 CPU介绍,intel 8086是英特尔公司上个世纪生产的芯片,是16位的,早已停产; (2).…

iOS 倒计时方法
//启动计时器 double delayInSeconds 10.0; dispatch_time_t popTime dispatch_time(DISPATCH_TIME_NOW, delayInSeconds * NSEC_PER_SEC); dispatch_after(popTime, dispatch_get_main_queue(), ^(void){ //执行事件 NSLog("计时器结束了"); UIAlertController …

《评人工智能如何走向新阶段》后记(再续5)
由AI科技大本营下载自视觉中国51.今年发表的由俄罗斯“脑机接口”公司(Neurobotics)和莫斯科物理技术学院(MIPT)研究的一种全新“脑机接口”算法。利用“脑机接口”将人脑(EEG)神经元与脑外深度学习网络连接…

不说12306你会Die啊?当然不会,但会憋死
别嫌这标题话粗啊,只是突然想起了某小品中的一句台词儿而已。又是一年春运时,几十亿人口开始了兴奋着、痛苦着的大迁徙。12306开通有几年了吧,我今年才第一次用。因为父母要回老家,不想排队那么辛苦,所以才尝试一把网络…

汇编程序设计与计算机体系结构软件工程师教程笔记:处理器、寄存器简介
《汇编程序设计与计算机体系结构: 软件工程师教程》这本书是由Brain R.Hall和Kevin J.Slonka著,由爱飞翔译。中文版是2019年出版的。个人感觉这本书真不错,书中介绍了三种汇编器GAS、NASM、MASM异同,全部示例代码都放在了GitHub上,…

iOS 发布APP关于IDFA的相关内容
您的 App 正在使用广告标识符 (IDFA)。您必须先提供关于 IDFA 的使用信息或将其从 App 中移除,然后再上传您的二进制文件。 如果出现下边这两张图,你就会感到蛋蛋的忧伤 还有这个 怎么解决? 1,查看你所集成的SDK,看看…

《评人工智能如何走向新阶段》后记(再续6)
由AI科技大本营下载自视觉中国61. 在2019深度学习开发者峰会上,百度发布基于飞桨的图学习框架(PaddleGraphLearning,PGL)。近年来深度神经网络推动了人工智能的发展,但在实际场景中有大量数据是在非欧式空间的…

Android APP测试的日志文件抓取
1 log文件分类简介 实时打印的主要有:logcat main,logcat radio,logcat events,tcpdump,还有高通平台的还会有QXDM日志 状态信息的有:adb shell cat /proc/kmsg ,adb shell dmesg,…

汇编程序设计与计算机体系结构软件工程师教程笔记:指令
《汇编程序设计与计算机体系结构: 软件工程师教程》这本书是由Brain R.Hall和Kevin J.Slonka著,由爱飞翔译。中文版是2019年出版的。个人感觉这本书真不错,书中介绍了三种汇编器GAS、NASM、MASM异同,全部示例代码都放在了GitHub上,…

IOS视频编辑功能详解上篇-添加水印
前言 用代码在简单视频编辑中,主要就是加美颜、水印(贴图)、视频截取、视频拼接、音视频的处理,在美颜中,使用GPUImage即可实现多种滤镜、磨皮美颜的功能,并且可以脸部识别实时美颜等功能,这个…

《评人工智能如何走向新阶段》后记(再续7)
由AI科技大本营下载自视觉中国66. 谷歌近来研发用于基因科学的人工智能AlphaFold,根据基因序列预测生命基本分子一蛋白质的三维结构(AlphaFold与下国际围棋的AlphaGo似孪生兄弟),这是用来预测蛋白质折叠结构的能力或设计新的蛋白质…

Linux多线程实践(6) --Posix读写锁解决读者写者问题
Posix读写锁 int pthread_rwlock_init(pthread_rwlock_t *restrict rwlock,const pthread_rwlockattr_t *restrict attr); int pthread_rwlock_destroy(pthread_rwlock_t *rwlock);int pthread_rwlock_rdlock(pthread_rwlock_t *rwlock); int pthread_rwlock_wrlock(pthread_r…

iOS-直播开发(开发从底层做起)
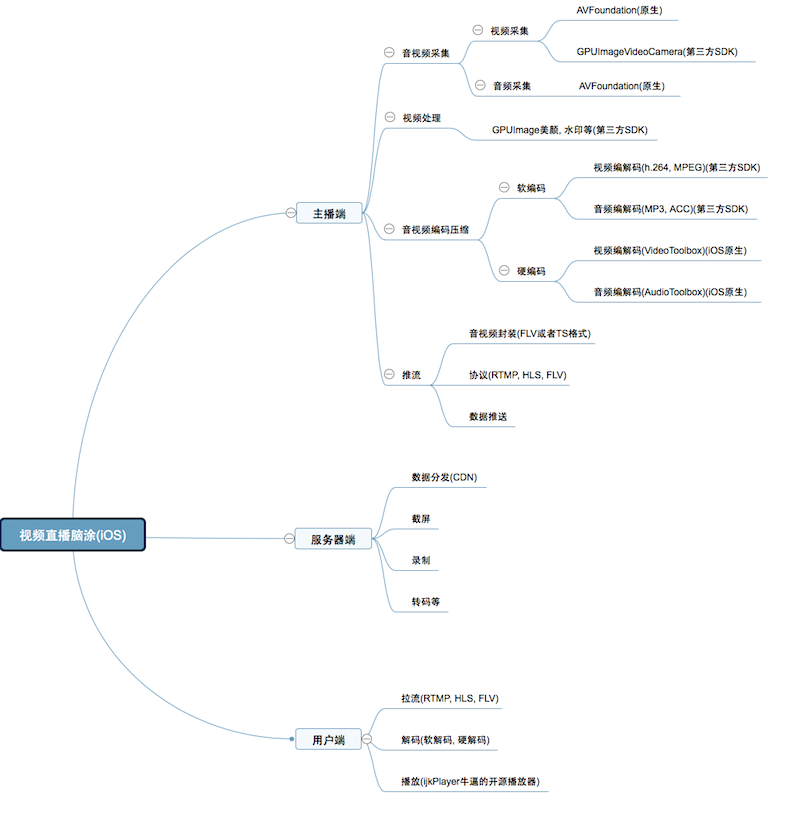
代码链接: Github: https://github.com/jessonliu/JFLivePlaye 技术部分------ ⬇️ 脑涂: ![ 直播思维导图.png ] 视频直播的大概流程就上脑涂上所画的, 还有一些没列出来, 比如, 聊天, 送礼, 踢出, 禁言, 等等一系列功能, 但本文只是针对视频直播的简单实现! 下边来说一下以…

汇编程序设计与计算机体系结构软件工程师教程笔记:函数、字符串、浮点运算
《汇编程序设计与计算机体系结构: 软件工程师教程》这本书是由Brain R.Hall和Kevin J.Slonka著,由爱飞翔译。中文版是2019年出版的。个人感觉这本书真不错,书中介绍了三种汇编器GAS、NASM、MASM异同,全部示例代码都放在了GitHub上,…
《庆余年》值得一看吗?Python告诉你谁在关注 | CSDN原力计划
扫码参与CSDN“原力计划”作者 | A字头来源 | 数据札记倌庆余年电视剧终于在前两天上了,这两天赶紧爬取数据看一下它的表现。庆余年《庆余年》是作家猫腻的小说。这部从2007年就开更的作品拥有固定的书迷群体,也在文学IP价值榜上有名。期待已久的影视版的…

《C语言及程序设计》实践项目——画分支结构流程图
返回:贺老师课程教学链接 【单分支结构流程图-大值】问题:画流程图,输入两个整数a和b,输出其中的大值。提示:当a<b时,交换a和b,最后输出的a一定是其中的大值。流程图中可以直接给出交换a和b…

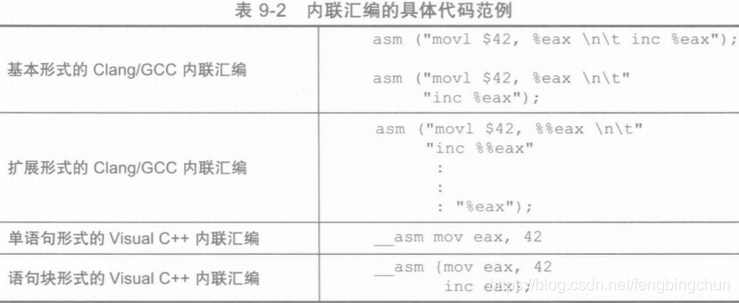
汇编程序设计与计算机体系结构软件工程师教程笔记:内联汇编与宏
《汇编程序设计与计算机体系结构: 软件工程师教程》这本书是由Brain R.Hall和Kevin J.Slonka著,由爱飞翔译。中文版是2019年出版的。个人感觉这本书真不错,书中介绍了三种汇编器GAS、NASM、MASM异同,全部示例代码都放在了GitHub上,…
无需标注数据,利用辅助性旋转损失的自监督GANs,效果堪比现有最好方法
作者 | Ting Chen译者 | 王红成出品 | AI科技大本营(ID:rgznai100)本文作者提出了一种自检督方式的生成对抗网络,通过辅助性的旋转损失来达到目的。因为通常主流方法来生成自然图像都是通过条件GAN来完成,但是这就需要很多的标签数…

iOS环信聊天界面中点击头像和消息的几种状态
/*环信自带头像点击事件*/ - (void)messageViewController:(EaseMessageViewController *)viewControllerdidSelectAvatarMessageModel:(id<IMessageModel>)messageModel {内容可以根据需要自己添加 }/*!methodbrief 点击了简历消息 (lyq添加)discussion 点击了简历消息,…

ASP.NET将Session保存到数据库中
因为ASP.NET中Session的存取机制与ASP相同,都是保存在进行中, 一旦进程崩溃,所有Session信息将会丢失,所以我采取了将Session信息保存到SQL Server中,尽管还有其它的几个方式(本文不作介绍)&…

iOS App上架流程
一、前言:作为一名iOSer,把开发出来的App上传到App Store是必要的。下面就来详细讲解一下具体流程步骤。 二、准备: 一个已付费的开发者账号(账号类型分为个人(Individual)、公司(Company&#…
不止Markov决策过程,全景式分析强化学习研究内容
作者 | 肖智清编辑 | 刘静来源 | CSDN(ID:CSDNnews)强化学习作为通用人工智能的希望,吸引了很多人工智能爱好者学习和研究。Markov决策过程是最知名的强化学习模型,强化学习教程也常以Markov决策过程作为起点。但是&am…

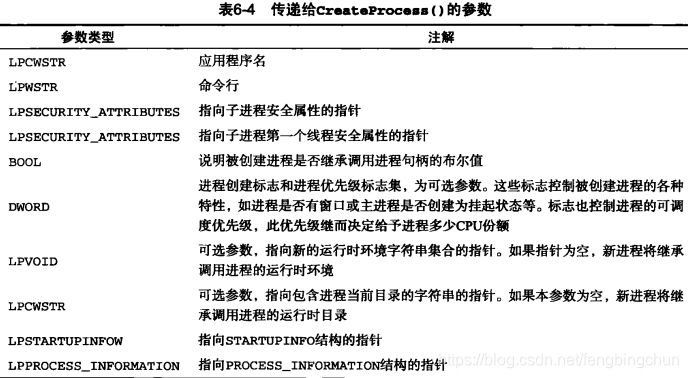
Windows下创建进程简介
正在执行的应用程序称为进程,进程不仅仅是指令和数据,它还有状态。状态是保存在处理器寄存器中的一组值,如当前执行指令的地址、保存在内存中的值,以及唯一定义进程在任一时刻任务的所有其他值。进程与应用程序的一个重要的区别在…
