iOS原生与html交互 使用第三方WebViewJavascriptBridge
HTML页面代码
<!DOCTYPE html>
<html xmlns:http="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8">
<title>迎新好礼</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
</head>
<link rel="stylesheet" type="text/css" href="http://at.alicdn.com/t/font_621453_gghsyu58tj7cik9.css">
<link rel="stylesheet" type="text/css" href="style.css">
<body>
<div class="container">
<div class="back" id="close"><i class="allure allure-fanhui"></i><p class="m-tit">迎新享好礼</p>
<p id="close"></p>
</div>
<div class="title" style="height: 44px;line-height: 44px;"><p>迎新享好礼</p></div>
<div class="desc">
<p class="line">每邀请一个E招新用户发布有效简历</p>
<p class="line big">双方最低可赚 5元,累计无上限</p>
<p class="line">活动时间5.1-6.1</p>
</div>
<div class="share">
<div class="content">
<div class="line"></div>
<div class="tit">赚钱方式</div>
<div class="btn">
<i class="allure allure-fenxiang"></i>
<p id="share">点此分享赚钱</p>
</div>
</div>
</div>
<div class="result">
<div class="content">
<div class="block">
<div class="tit">奖励金(元)</div>
<div class="money">0</div>
<div class="unit">元</div>
</div>
<div class="block">
<div class="tit">已邀请(人)</div>
<div class="money">0</div>
<div class="unit">人</div>
</div>
<div class="stub">
<div class="circle top"></div>
<p>已获得</p>
<div class="circle bottom"></div>
</div>
</div>
</div>
<div class="more">
<div class="content">
<p class="tit">如何操作?想赚更多?戳!</p>
<p class="tit-d">赚钱攻略</p>
<div class="btn"><p><a href="rule.html">GO</a></p></div>
</div>
</div>
</div>
</body>
<script>
var ua=0;
window.οnlοad=function () {
var u = navigator.userAgent, app = navigator.appVersion;
var isAndroid = u.indexOf('Android') > -1 || u.indexOf('Linux') > -1; //g
var isIOS = !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/); //ios终端
ua=isAndroid?1:2;
}
// 这段代码是固定的,必须要放到js中
function setupWebViewJavascriptBridge(callback) {
if (window.WebViewJavascriptBridge) { return callback(WebViewJavascriptBridge); }
if (window.WVJBCallbacks) { return window.WVJBCallbacks.push(callback); }
window.WVJBCallbacks = [callback];
var WVJBIframe = document.createElement('iframe');
WVJBIframe.style.display = 'none';
WVJBIframe.src = 'wvjbscheme://__BRIDGE_LOADED__';
document.documentElement.appendChild(WVJBIframe);
setTimeout(function() { document.documentElement.removeChild(WVJBIframe) }, 0)
}
document.getElementById('share').οnclick=function(url,imgurl,title,message){
console.log(url,imgurl,title,message)
if(ua==1){
//安卓回调
window.WebViewJavascriptBridge.callHandler('nativeShare', {'url':url,'title':title,'message':message,'imgurl':imgurl}, function(responseData) {});
}else{
//ios回调
setupWebViewJavascriptBridge(function(bridge){
bridge.callHandler('share', {'url':url,'title':title,'message':message,'imgurl':imgurl}, function responseCallback(responseData) {});
})
}
}
document.getElementById('close').οnclick=function(){
if(ua==1){
//安卓回调
window.WebViewJavascriptBridge.callHandler('nativeClose', {'param':''}, function(responseData) {});
}else{
//ios回调
setupWebViewJavascriptBridge(function(bridge){bridge.callHandler('close', {'param':''}, function responseCallback(responseData) {});})
}
}
</script>
</html>
iOS原生代码
#import "WebViewJavascriptBridge.h"
#import "UserInfo+CoreDataClass.h"
#import "YQViewController+YQShareMethod.h"
@interface SharedViewController ()<UIWebViewDelegate>
@property (nonatomic, strong) WebViewJavascriptBridge *bridge;
@property (nonatomic, strong)UIWebView *webView;
@property (nonatomic, strong) NSString *shareURL;
@property (nonatomic, strong) NSString *shareTitle;
@property (nonatomic, strong) NSString *shareMessage;
@property (nonatomic, strong) NSString *shareImgurl;
@end
@implementation SharedViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor greenColor];
[self prepareViews];
}
- (void)prepareViews {
self.webView = [[UIWebView alloc]initWithFrame:self.view.frame];
self.webView.delegate = self;
[self.view addSubview:self.webView];
// NSString *filePath = [[NSBundle mainBundle] pathForResource:@"newRecrui" ofType:@"html"];
// NSString *htmlString = [NSString stringWithContentsOfFile:filePath encoding:NSUTF8StringEncoding error:nil];
// self.urlStr = [NSString stringWithFormat:@"%@%@%@",H5BaseURL,EZNewRecrui,[UserEntity getUid]];
// NSURL *url = [[NSURL alloc] initWithString:filePath];
// [self.webView loadHTMLString:htmlString baseURL:url];
NSString *urlStr = [NSString stringWithFormat:@"%@%@%@",H5BaseURL,EZNewRecrui,[UserEntity getUid]];
NSURL *url = [NSURL URLWithString:urlStr];
[self.webView loadRequest:[NSURLRequest requestWithURL:url]];
// 3.开启日志
[WebViewJavascriptBridge enableLogging];
// 4.给webView建立JS和OC的沟通桥梁
self.bridge = [WebViewJavascriptBridge bridgeForWebView:self.webView];
[self.bridge setWebViewDelegate:self];
/* JS调用OC的API:打开分享 */
[self.bridge registerHandler:@"share" handler:^(id data, WVJBResponseCallback responseCallback) {
NSLog(@"分享的url%@", data[@"url"]);
NSLog(@"分享的title%@", data[@"title"]);
NSLog(@"分享的message%@", data[@"message"]);
NSLog(@"分享的imgurl%@", data[@"imgurl"]);
NSLog(@"此处添加分享功能");
self.shareURL = data[@"url"];
self.shareTitle = data[@"title"];
self.shareMessage = data[@"message"];
self.shareImgurl = data[@"imgurl"];
[self shareView];
}];
[self.bridge registerHandler:@"close" handler:^(id data, WVJBResponseCallback responseCallback) {
NSLog(@"点击返回了");
[self.navigationController popViewControllerAnimated:YES];
}];
}
- (NSMutableDictionary *)getShateParameters
{
// YQGroupTableItem *item = [self.tableGroups objectAtIndex:curTableIndex];
// YQDiscoverFrame *frame = item.tableViewArray[curIndexPath.row];
NSMutableDictionary *parameters = [NSMutableDictionary dictionary];
NSString *title = self.shareImgurl;
NSString *image = self.shareImgurl;
NSString *urlStr = self.shareURL;
NSURL *url = [NSURL URLWithString:urlStr];
// 通用参数设置
[parameters SSDKSetupShareParamsByText:title
images:image
url:url
title:self.shareMessage
type:SSDKContentTypeAuto];
return parameters;
}
- (void)viewWillAppear:(BOOL)animated {
// [SVProgressHUD show];
}
-(void)webViewDidStartLoad:(UIWebView *)webView {
}
- (void)webViewDidFinishLoad:(UIWebView *)webView {
// [SVProgressHUD dismiss];
}
- (void)webView:(UIWebView *)webView didFailLoadWithError:(NSError *)error {
// [SVProgressHUD dismiss];
}
- (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType {
NSLog(@"---------%@", request.URL.absoluteString);
self.hidesBottomBarWhenPushed = YES;
NSString *urlString = request.URL.absoluteString;
if ([urlString containsString:@"weixin://"]) {
[[UIApplication sharedApplication]openURL:request.URL options:@{} completionHandler:^(BOOL success) {
NSLog(@"=========%d", success);
}];
}
return YES;
}
相关文章:

Docker容器中挂载NFS共享目录
之前在https://blog.csdn.net/fengbingchun/article/details/110561129 介绍过使用Dockerfile构建ubuntu 16.04镜像,并在容器中编译执行Messy_Test项目.这里介绍下如何在容器中挂载NFS服务器上的共享目录. Dockerfile内容如下: FROM ubuntu:16.04 LABEL maintaine…
倒计时1天 | 2019 中国大数据技术大会(BDTC)报名通道即将关闭(附参会提醒)...
2019年12月5-7日,由中国计算机学会主办,CCF 大数据专家委员会承办,CSDN、中科天玑数据科技股份有限公司协办的中国大数据技术大会(BDTC 2019)将于北京长城饭店隆重举行。届时,超过百位顶尖技术专家将齐聚于…

Android TextView的一些小知识
2019独角兽企业重金招聘Python工程师标准>>> 1.设置文字行距 android:lineSpacingExtra"8dp" 或者 android:lineSpacingMultiplier"1.5" 2.设置字间距 在API21里可以设置 API 21 android:letterSpacing"0.5f" //字间距 注意&#x…

iOS WKWebView带进度条封装(只用传入url,可改变进度条颜色)
1 NSTimeraddition.h #import <Foundation/Foundation.h> interface NSTimer (addition) /** 暂停时间 */ - (void)w_pauseTime; /** 获取内容所在当前时间 */ - (void)w_webPageTime; /** 当前时间 time 秒后的时间 */ - (void)w_webPageTimeWithTimeInterval:(NSTimeIn…

Ubuntu上配置VS Code调试C++
直接使用GDB在Ubuntu上调试C code,有时不是很方便,这里介绍下在Ubuntu上通过Visual Studio Code调试C code操作步骤,通过CMake编译。 安装所需依赖: (1).在Ubuntu上安装Visual Studio Code最新稳定版本1.51.1; (2).…
因果关系是通向强AI的阶梯or作用被夸大?
整理 | 夕颜出品 | AI科技大本营(ID:rgznai100)一直以来,机器学习和统计学之间的界限就比较模糊,比如诺奖得主托马斯萨金特就曾经说过人工智能其实就是统计学,只不过用了一个很华丽的辞藻。但同时也有人认为࿰…

Android中设置TextView的颜色setTextColor
tv.setTextColor(Color.parseColor("#FFFFFF")); tv.setTextColor(Color.WHITE); tv.setTextColor(Color.rgb(255, 255, 255)); //注意Color是大写C,不是color.holo_orange_dark,这样错误并没效果的 tv.setBackgroundResource(R.drawable.icon_bg_rectan…

iOS 跑马灯封装(带点击事件)
1.WAdvertScrollView.h#import <UIKit/UIKit.h>class WAdvertScrollView;typedef enum : NSUInteger {/// 一行文字滚动样式WAdvertScrollViewStyleNormal,/// 二行文字滚动样式WAdvertScrollViewStyleMore, } WAdvertScrollViewStyle;protocol WAdvertScrollViewDelegat…

日期与unix时间戳之间的转换C++实现
之前在https://blog.csdn.net/fengbingchun/article/details/107023645 中介绍过gmtime和localtime的区别,这里介绍下日期与Unix时间戳之间转换的实现,其中也会用到这两个函数。 Unix时间戳(Unix timestamp):是一种时间表示方式,…
模型训练完才是业务的开始?说说模型监控 | CSDN博文精选
扫码参与CSDN“原力计划”作者 | A字头来源 | 数据札记倌(ID:Data_Groom)“模型训练结束后才是业务真正的开始”简述每次模型训练完成后,并不意味着项目的结束,在训练模型后,我们还需要将其稳定上线,然后部署一套相应的监控体系&a…

后端码农谈前端(CSS篇)第一课:CSS概述
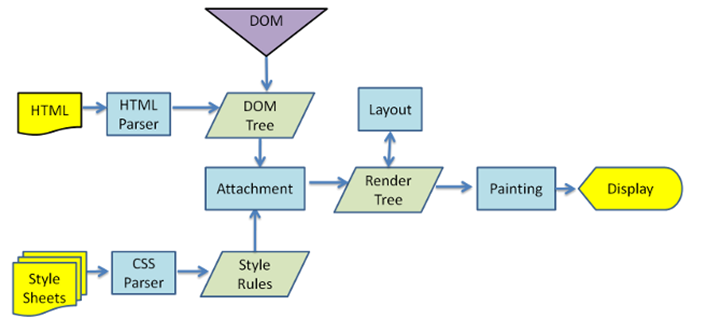
一、从扮演浏览器开始 扮演浏览器是Head First图书中很有意义的一个环节。可作者忘记了告诉我们扮演浏览器的台本。我们从这里开始。 上图是webkit内核渲染html和css的流程图。从该图我们可以知道以下几个关键信息: HTML的解析过程和CSS的解析过程是独立完成的。HTM…
远场语音识别错误率降低30%,百度提基于复数CNN网络的新技术
【12月公开课预告】,入群直接获取报名地址12月11日晚8点直播主题:人工智能消化道病理辅助诊断平台——从方法到落地12月12日晚8点直播:利用容器技术打造AI公司技术中台12月17日晚8点直播主题:可重构计算:能效比、通用性…

深度神经网络中的局部响应归一化LRN简介及实现
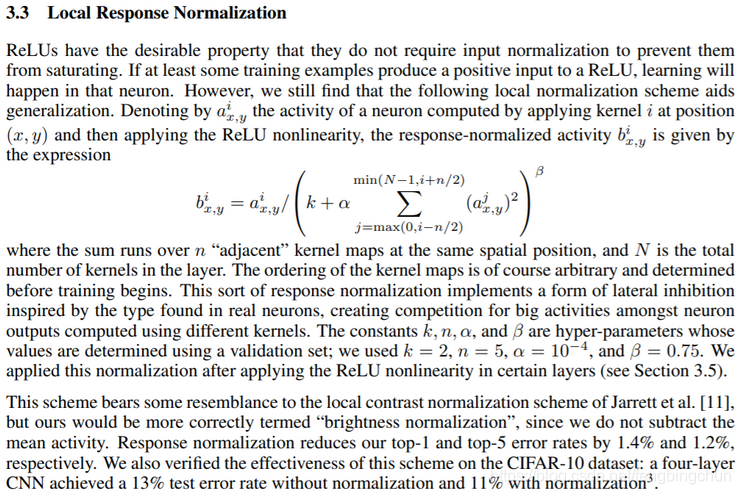
Alex、Hinton等人在2012年的NIPS论文《ImageNet Classification with Deep Convolutional Neural Networks》中将LRN应用于深度神经网络中(AlexNet)。论文见:http://www.cs.toronto.edu/~hinton/absps/imagenet.pdf ,截图如下: 公式解释&…

iOS 被拒解析
原因: Your app uses the "prefs:root" non-public URL scheme, which is a private entity. The use of non-public APIs is not permitted on the App Store because it can lead to a poor user experience should these APIs change.Continuing to us…

MSSQL数据库统计所有表的记录数
今天需要筛选出来库中行数不为零的表,于是动手写下了如下存储过程。 CREATE PROCEDURE TableCount AS BEGIN SET NOCOUNT ON DECLARE t1 AS TABLE(id INT IDENTITY,NAME NVARCHAR(50),RowsCount INT) DECLARE indexid AS INT DECLARE maxid AS INT DECLARE count A…

经典网络AlexNet介绍
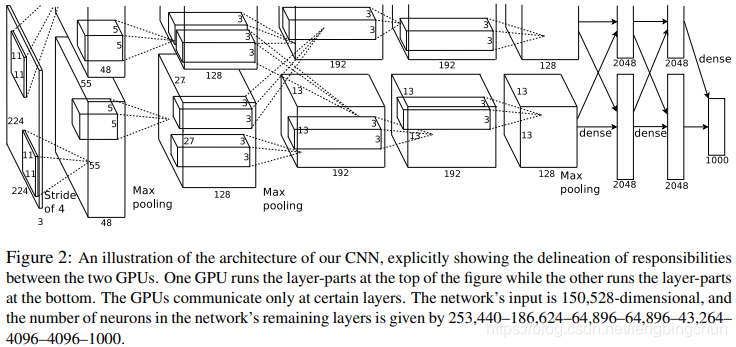
AlexNet经典网络由Alex Krizhevsky、Hinton等人在2012年提出,发表在NIPS,论文名为《ImageNet Classification with Deep Convolutional Neural Networks》,论文见:http://www.cs.toronto.edu/~hinton/absps/imagenet.pdf …
微软张若非:搜索引擎和广告系统,那些你所不知的AI落地技术
【12月公开课预告】,入群直接获取报名地址12月11日晚8点直播主题:人工智能消化道病理辅助诊断平台——从方法到落地12月12日晚8点直播:利用容器技术打造AI公司技术中台12月17日晚8点直播主题:可重构计算:能效比、通用性…

iOS 之 IQKeyboardManager 解决使用UITableView 界面上移问题
- (void)viewWillAppear:(BOOL)animated {[IQKeyboardManager sharedManager].enable NO;}- (void)viewWillDisappear:(BOOL)animated{[super viewWillDisappear:animated];[IQKeyboardManager sharedManager].enable YES; }

excel增加上一列的数值(日期)
TEXT(D2-1,"m月d日") 有年的话就是 TEXT(D2-1,"yyyy年m月d日") D2就是参照日期转载于:https://www.cnblogs.com/hont/p/4352877.html

iOS 一些基础的方法
iOS button字体居中等的设置 self.replyBtn.contentHorizontalAlignment UIControlContentHorizontalAlignmentCenter; UIControlContentHorizontalAlignmentCenter 0, UIControlContentHorizontalAlignmentLeft 1, UIControlContentHorizontalAlignmentRight 2…

经典网络VGGNet介绍
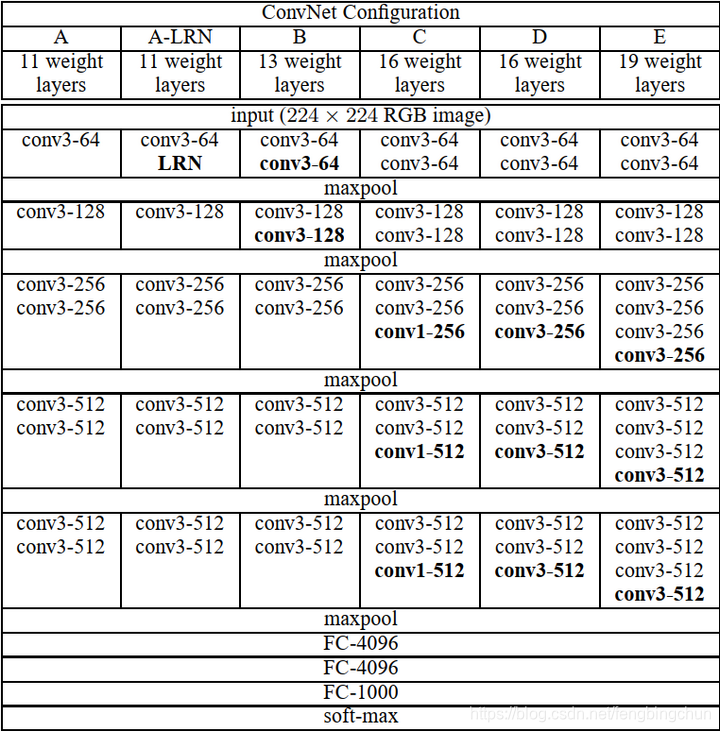
经典网络VGGNet(其中VGG为Visual Geometry Group)由Karen Simonyan等于2014年提出,论文名为《Very Deep Convolutional Networks for Large-Scale Image Recognition》,论文见:https://arxiv.org/pdf/1409.1556.pdf,网络结构如下图…
70行Go代码打败C
【12月公开课预告】,入群直接获取报名地址12月11日晚8点直播主题:人工智能消化道病理辅助诊断平台——从方法到落地12月12日晚8点直播:利用容器技术打造AI公司技术中台12月17日晚8点直播主题:可重构计算:能效比、通用性…

Android开源框架ImageLoader的完美例子
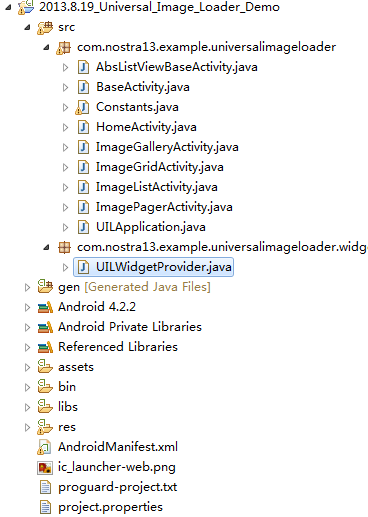
要使用ImageLoader就要到这里下载jar包: https://github.com/nostra13/Android-Universal-Image-Loader 然后导入项目中去就行了 项目文档结构图: 从界面说起,界面本身是没什么好说的,就是如何在xml当中进行定义罢了 有以下这么多…
“掘金”金融AI落地,英特尔趟出一套通关攻略
有人说,金融业是最大的AI应用场景,但不管怎样,不可否认的事实是金融业已经从数字化走向AI化。某种程度上,AI与金融业有着天然的契合性:其一,金融业本身就是以数据为基本元素的行业,它为AI的模型…

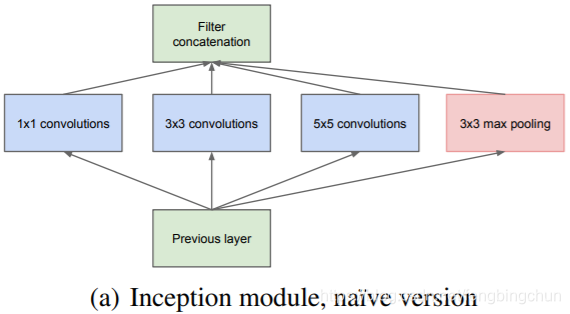
深度神经网络中的Inception模块介绍
深度神经网络(Deep Neural Networks, DNN)或深度卷积网络中的Inception模块是由Google的Christian Szegedy等人提出,包括Inception-v1、Inception-v2、Inception-v3、Inception-v4及Inception-ResNet系列。每个版本均是对其前一个版本的迭代改进。另外,依…

iOS隐藏导航栏的方法
- (void)viewWillAppear:(BOOL)animated { [super viewWillAppear:animated]; [self.navigationController setNavigationBarHidden:YES animated:animated]; }

NEW关键字的三种用法
声明:本文最初是本人从他出转载到51CTO上的一篇文章,但现在记不清最初从出处了,原文作者看到还请原来,现在发表在这里只为学习,本人在51CTO的该文章的地址为:http://kestrelsaga.blog.51cto.com/3015222/75…
论文解读 | 微信看一看实时Look-alike推荐算法
作者丨gongyouliu编辑丨lily来源 | 授权转载自大数据与人工智能(ID:ai-big-data)微信看一看的精选文章推荐(见下面图1)大家应该都用过,微信团队在今年发表了一篇文章来专门介绍精选推荐的算法实现细节(Real-time Attention based Look-alike Model,简称R…

经典网络GoogLeNet介绍
经典网络GoogLeNet由Christian Szegedy等于2014年提出,论文名为《Going deeper with convolutions》,论文见:https://arxiv.org/pdf/1409.4842v1.pdf GoogLeNet网络用到了Inception-v1模块,关于Inception模块的介绍可以参考&…

iOS webview 点击按钮返回上一页面或者返回首页
- (void)floatBtn:(UIButton *)sender { NSLog("点击"); if ([self.webView canGoBack]) { [self.webView goBack]; } else{ [self.view resignFirstResponder]; [self.navigationController popViewControllerAnimate…
