《Unity着色器和屏幕特效》——2.2 进阶的透明效果
本节书摘来自华章计算机《Unity着色器和屏幕特效》一书中的第2章,第2.2节,作者[美]杰米·迪恩(Jamie Dean),译 周翀,张薇,更多章节内容可以访问云栖社区“华章计算机”公众号查看。
2.2 进阶的透明效果
在第1章里宇航员头盔的半透明材质使用了标准着色器所支持的透明特性。但是这样做有一个问题:由于创建头盔模型时,几何体上的所有三角形都正面朝外,因此使用标准着色器时,只有外表面的正面会产生高光(specularity)效果。但是头盔是半透明的,实际上其内表面也应当接受光照从而产生高光效果。
这个问题可以通过创建自定义着色器解决。我们将在2.1节学习的基础上创建一个结构类似,但能够显示更真实的光照效果的自定义着色器。
2.2.1 创建自定义透明着色器
首先创建一个新的自定义着色器。
1.在项目(Project)面板上单击PACKT_Shaders文件夹,使它的内容显示在资源(Assets)面板上。
2.右键单击资源(Assets)面板上的任一空白位置,在弹出的菜单上单击创建(Create) | 着色器(Shader)| 标准表面着色器(Standard Surface Shader)命令。
3.将新产生的着色器重命名为“Glass”。
再次提醒:在这里为着色器设定的名称不同于材质的着色器选单中的名称,后者在着色器代码中指定。
接着将新建的着色器应用于宇航员头盔的材质,以便当我们继续修改着色器时,能够随时观察到头盔外观的变化。
1.在项目(Project)面板上找到并单击PACKT_Materials文件夹,使文件夹内容显示在资源(Assets)面板上。
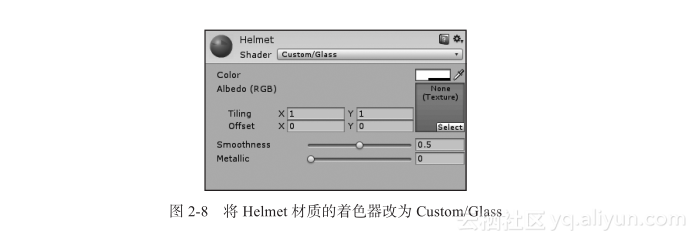
2.找到并单击“Helmet”材质。
第1章曾为宇航员的头盔创建并设置过这个材质,因此对该材质的任何修改都会直接反映在场景中。这其中也包括该材质所使用的着色器。
3.在检阅(Inspector)面板上,单击着色器(Shader)下拉选单,并选择Custom/Glass。

在场景中,宇航员的头盔应当重新变为不透明,因为自定义着色器的默认效果是不透明的。这个问题将在后续步骤中修正。
2.2.2 编辑透明着色器
当新着色器创建后,默认生成的代码里定义了着色器名称。该名称由资源面板上的名称加上Custom文件夹名组成。Custom即自定义,用于和标准着色器区分。
1.在项目(Project)面板上单击PACKT_Shaders文件夹,并在资源(Assets)面板上找到并双击“Glass”着色器。着色器的代码将在MonoDevelop中打开。
这一次我们将要仔细看一看默认生成的代码,并在其基础上做修改。
2.第一行代码定义了着色器在材质中的名称。将其改为

末尾的花括号用于括起着色器的其他内容。
3.保存修改。
自定义着色器的默认代码已经具有光照效果,但不支持透明。接下来修改代码以实现透明。
4.在SubShader下面,找到Tags一行,并将Opaque关键字改为Transparent。
在SubShader里面的着色器编译指令代码中,可以指定使用Alpha通道或者其他属性来定义透明度。
在SubShader关键字下面不远处是品红色的Cg代码开始标识。
5.找到着色器的编译指令代码:

6.在上面代码的最后面添加关键字alpha,并用一个空格与前面的关键字分隔。
alpha关键字使得着色器支持透明。
7.再次保存修改,并返回Unity界面。
在场景中可以看到宇航员头盔现在已经变为透明。

透明度由着色器的颜色属性的alpha通道决定。
8.在PACKT_Materials文件夹里找到Helmet材质,在检阅(Inspector)面板上单击颜色(Color)右侧的矩形,弹出颜色选择器窗口。
9.在颜色选择器窗口中将A通道的值改为128,然后关闭颜色选择器窗口。
10.在检阅(Inspector)面板上将平滑度(Smoothness)值改为0.9以使头盔表面具有高光效果。
11.将金属光泽(Metallic)值改为0.188以使头盔表面更加闪亮。
现在如果拉近镜头仔细观察头盔表面,会发现只有外表面有高光效果。我们将继续修改着色器代码以使内表面可见。

创建头盔的内表面
出于对运行效率的考虑,Unity默认忽略物体的背面,只渲染正面。
可以通过修改一行代码来改变这个默认行为,令Unity对物体的正面和背面都进行渲染。
1.回到MonoDevelop窗口。找到Glass着色器的SubShader代码块。
2.在LOD一行的后面添加下面代码。

3.保存修改并且返回Unity窗口。
现在宇航员头盔的正面和背面都会被渲染出来。但是由于正面和背面属于同一个头盔模型,所以它们会在同一道渲染过程中被绘制,这有时也会造成一些错误的渲染效果。

可以通过用两块Cg代码分两次渲染头盔的正面和背面来提高画面质量。这就是本章开始时提到的多遍渲染。
正面和背面分开渲染
为了增强真实感,可以在着色器里将头盔渲染两遍,一遍渲染背面,另一遍渲染正面。并且在其中一遍渲染时,略微放大模型,以便模拟表面的厚度感,产生内、外表面的区分。
1.回到MonoDevelop窗口。
2.在Properties代码块内的_Metallic行后面添加如下一行代码。

上面代码为着色器增加一个厚度(_Thickness)属性,用来控制在其中一遍渲染中,模型被放大或缩小的程度。
3.找到Cull Off一行,将其改为

4.向下找到品红色的Cg代码块结束标识ENDCG一行。
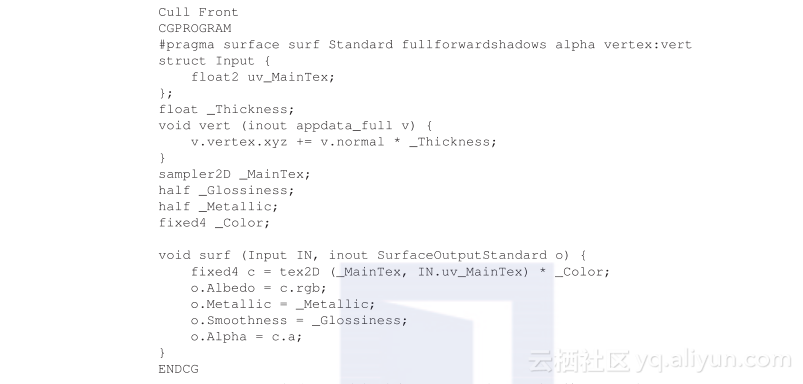
5.在该行下面添加如下代码:

这是一个用于渲染背面的附加着色过程,即前面所说的第二遍渲染。
Cull Front(剔除正面)语句指定这一遍渲染只处理背面,以避免与前一遍只处理正面的渲染过程冲突。当然也可以将这两遍渲染过程混合在一起。本书的后面章节将介绍这种更复杂的着色器。
前面曾介绍过以#pragma关键字开头的着色器编译指令行。这一行可以指定着色器的很多特性。附加着色器过程使用了与原着色器相似的编译指令,但是增加了一个新指令:vertex:vert,这使得我们可以向着色器插入自定义的顶点处理代码。
在顶点处理代码中,以_Thickness属性的值作为移动距离,将模型的每一个顶点沿着表面的法线方向移动,从而便可实现模型的缩放。
经过两遍渲染,玻璃表面便可获得一定厚度感的。其厚度可以由检阅(Inspector)面板上的Thickness属性设置。
6.保存着色器代码的修改并返回Unity界面。
7.在项目(Project)面板上点击PACKT_Materials文件夹,并在资源(Assets)面板上找到并点击“Helmet”材质。
8.在检阅(Inspector)面板上将厚度(Thickness)值设置为-0.2。
这一技巧只适合于模拟轻薄的小块玻璃物体,如头盔、护目镜和眼镜,但它难以模拟需要折射效果的厚玻璃物体,或是其他密度较大的透明物体(例如水池)。

在2.3节中,我们将使用类似的方法来模拟星球的大气层。
相关文章:
机器模拟共情,情感AI正踏足诸多行业
作者 | 平凡来源 | CSDN作者简介:平凡,诺桑比亚大学计算机科学博士情感AI是一个跨学科领域,涉及计算机科学、 心理学和认知科学,旨在研发能够识别、解释、处理、模拟人类情感的系统。[虽然该学科最早可追溯至早期的哲学研究&#…

SQL Server 中各个系统表的作用
sysaltfiles 主数据库 保存数据库的文件syscharsets 主数据库 字符集与排序顺序sysconfigures 主数据库 配置选项syscurconfigs 主数据库 当前配置选项sysdatabases 主数据库 服务器中的数据…

“批判”按劳取酬
“批判”按劳取酬<?xml:namespace prefix o ns "urn:schemas-microsoft-com:office:office" />Jack zhai按劳取酬的意思就是付出多少劳动,就获得多少报酬;这曾经是我认为最为合理的老板与员工之间的合约关系。然而近几年,…

《编译与反编译技术实战 》一2.3 编译器的设计与实现概述
本节书摘来自华章出版社《编译与反编译技术实战 》一书中的第2章,第2.3节,庞建民 主编 ,刘晓楠 陶红伟 岳 峰 戴超 编著,更多章节内容可以访问云栖社区“华章计算机”公众号查看。 2.3 编译器的设计与实现概述 根据不同的用…
U^2-Net跨界肖像画,完美复刻人物细节,GitHub标星2.5K+
来源 | Jack Cui头图 | CSDN下载自视觉中国今年提出的 U^2-Net 显著性检测算法,刷爆了 reddit 和 twitter,号称是 2020 年「地表最强」的静态背景分割算法,可以看下效果:你以为今天要讲分割?错!U^2-Net 这两…

使用sourceInsight 提高代码编写效率
source Insight是一个强大的程序编写器和代码浏览器,它拥有内置的对C/C,C#和Java等程序的分析。本文总结了常用的快捷键,重要的宏的应用(可以多行注释,自动补全,自动生成头文件和函数说明,修改说明……&…

php几个预定义变量$_SERVER['DOCUMENT_ROOT']
<?php echo documentroot:.$_SERVER[DOCUMENT_ROOT].<br>; //根目录,在apache的配置文件里定义:httpd.conf 比如:DocumentRoot "D:/work/php_root" echo httphost:.$_SERVER[HTTP_HOST].<br>; //域名,比如&#…

《用于物联网的Arduino项目开发:实用案例解析》—— 3.4 小结
本节书摘来自华章出版社《用于物联网的Arduino项目开发:实用案例解析》一 书中的第3章,第3.4节,作者[美]安德尔杰韦德(Adeel Javed),更多章节内容可以访问云栖社区“华章计算机”公众…

HttpClient学习
HttpClient学习 (1)下面列举几个主要的Http相关概念的类 类名描述HttpClient建立请求客户端HttpGet代表请求方法,类似的还有HttpHead, HttpPost, HttpPut, HttpDelete, HttpTrace, HttpOptions等HttpResponse表示请求的响应(包括…
赠书 | 新手指南——如何通过HuggingFace Transformer整合表格数据
作者 | Ken Gu翻译| 火火酱~,责编 | 晋兆雨出品 | AI科技大本营头图 | 付费下载于视觉中国*文末有赠书福利不可否认,Transformer-based模型彻底改变了处理非结构化文本数据的游戏规则。截至2020年9月,在通用语言理解评估(General …

在HTML网页中巧用URL
http://www.cnbruce.com/blog/showlog.asp?cat_id5&log_id657 首先,先放出一个地址给大家测试http://cnbruce.com/test/htmlpro/?namecnbruce&emailcnbruce126.com 1,时下流行的(可能是吧,因为最近问的人比较多…

《iOS 8应用开发入门经典(第6版)》——第1章,第1.6节小结
本节书摘来自异步社区《iOS 8应用开发入门经典(第6版)》一书中的第1章,第1.6节小结,作者 【美】John Ray(约翰 雷),更多章节内容可以访问云栖社区“异步社区”公众号查看 1.6 小结iOS 8应用开发…

用Visual C#创建Windows服务程序
一.Windows服务介绍: Windows服务以前被称作NT服务,是一些运行在Windows NT、Windows 2000和Windows XP等操作系统下用户环境以外的程序。在以前,编写Windows 服务程序需要程序员很强的C或C功底。然而现在在Visual Studio.Net下&a…

poj 3321 Apple Tree
树状数组 题意:一个树,以树枝连接两个点的形式给出,固定以1为整棵树的根。苹果长在树的节点上,节点上只可能0或1个苹果,一开始每个节点都有1个苹果 有两种操作,C表示更改某个节点的苹果数,0变1,…
人工智能在网络贷款中鲜为人知的事
作者 | Laksh Mohan翻译| 火火酱~,责编 | 晋兆雨出品 | AI科技大本营头图 | 付费下载于视觉中国现在,科技已经成为推动企业发展壮大的基本要素之一。人工智能(AI)就是一个证明此类技术在商业领域走红的好例子,比如网络…

《HTML5与CSS3实战指南》——2.5 构建The HTML5 Herald
本节书摘来自异步社区《HTML5与CSS3实战指南》一书中的第2章,第2.5节,作者: 【美】Estelle Weyl , Louis Lazaris , Alexis Goldstein 更多章节内容可以访问云栖社区“异步社区”公众号查看。 2.5 构建The HTML5 Herald 我们已经介绍了页面结构的基础以及…

用.NET创建Windows服务
用.NET创建Windows服务 译者说明:我是通过翻译来学习C#的,文中涉及到的有Visual Studio.NET有关操作,我都根据中文版的VS.NET显示信息来处理的,可以让大家不致有误解。作者:Mark Strawmyer 我们将研究如何…

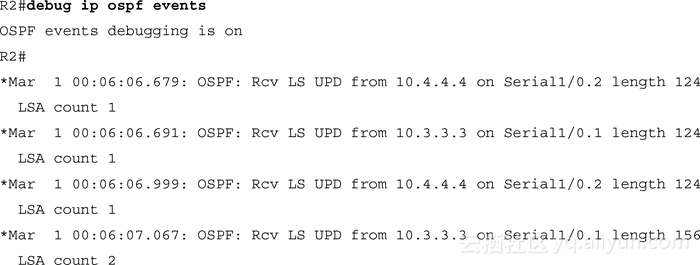
BGP local-preference MED属性实验
实验拓扑 实验配置 建立两个AS 65001、65000 AS65000内跑OSPF,并在R1上发布三个网段100.1.1.1 100.1.2.1 100.1.3.1 在R3 R5上聚合后发布给R4。 每台路由器都有一个对应的loopback地址。 实验过程 <R1>dis bgp ro Total Number of Routes: 10 BGP Local route…
加速产业生态算力升级,华为鲲鹏展翅福州
11月20日,为了让更多开发者了解鲲鹏计算生态体系,并且助力行业人才培养,由福建鲲鹏生态创新中心、福州市大数据基地开发有限责任公司联合举办的鲲鹏开发者训练营圆满完成。此次活动现场吸引到了大量的开发者参与,产、学、研各界人…

《CCNP TSHOOT 300-135认证考试指南》——2.2节故障检测与排除及网络维护工具箱
本节书摘来自异步社区《CCNP TSHOOT 300-135认证考试指南》一书中的第2章,第2.2节故障检测与排除及网络维护工具箱,作者 【加】Raymond Lacoste , 【美】Kevin Wallace,更多章节内容可以访问云栖社区“异步社区”公众号查看 2.2 故障检测与排…

在linux系统下实现音视频即时通讯的部分代码
由于使用习惯,Linux在中国受欢迎程度远不如windows,相应的软件也比较少,尤其是音视频类的软件,但是,这并不代表就完全没有。下面介绍一款强大的音视频即时通讯平台给大家,它就是——Anychat for Linux SDK。AnyChat是一…
文本分类六十年
作者 | Lucy出品 | AI科技大本营文本分类是自然语言处理中最基本而且非常有必要的任务,大部分自然语言处理任务都可以看作是个分类任务。近年来,深度学习所取得的前所未有的成功,使得该领域的研究在过去十年中保持激增。这些文献中已经提出了…

web service 和 remoting 有什么区别
其实现的原理并没有本质的区别,在应用开发层面上有以下区别:1、Remoting可以灵活的定义其所基于的协议,如果定义为HTTP,则与Web Service就没有什么区别了,一般都喜欢定义为TCP,这样比Web Service稍为高效一…

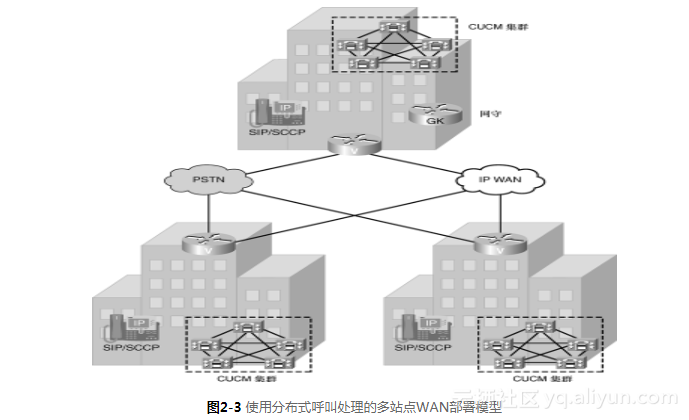
《实施Cisco统一通信管理器(CIPT1)》一2.4 使用分布式呼叫处理的多站点WAN部署模型...
本节书摘来异步社区《实施Cisco统一通信管理器(CIPT1)》一书中的第2章,第2.4节,作者: 【美】Dennis Hartmann译者: 刘丹宁 , 陈国辉 , 卢铭 责编: 傅道坤, 更多章节内容可以访问云栖社区“异步社…

【转】 LDA必读的资料
时间总是不够用,这里就不自己写了,摘自一篇转发的博客,感觉挺有用! 一个大牛写的介绍,貌似需FQ http://tedunderwood.wordpress.com/2012/04/07/topic-modeling-made-just-simple-enough/David M.Blei主页:…

sizeof 操作符详解
1. 定义: sizeof是何方神圣? sizeof 乃 C/C 中的一个操作符(operator)是也。简单说其作用就是返回一个对象或者类型所占的内存字节数。 MSDN上的解释为: The sizeof keyword gives the amount of storage, in bytes, a…
石锤!谷歌排名第一的编程语言,死磕这点,程序员都收益
日本最大的证券公司之一野村证券首席数字官马修汉普森,在Quant Conference上发表讲话:“用Excel的人越来越少,大家都在码Python代码。”甚至直接说:“Python已经取代了Excel。”事实上,为了追求更高的效率和质量&#…

《关系营销2.0——社交网络时代的营销之道》一T表示Technology(技术)
本节书摘来异步社区《关系营销2.0——社交网络时代的营销之道》一书中的第1章,作者: 【美】Mari Smith 译者: 张猛 , 于宏 , 赵俐 责编: 陈冀康, 更多章节内容可以访问云栖社区“异步社区”公众号查看。 T表示Technologyÿ…

jquery拖拽实现UI设计组件
想做一个UI设计的组件,左侧是控件列表,右边是编辑区域,左侧的控件可以重复拖拽到右侧然后进行编辑。 效果草图: 部分js代码: function domop(){//set drag and drop $( "#compls .component" ).each(functi…
六年磨一剑,全时发布音视频会议平台TANG,多款新品亮相
作者 | 高卫华出品 | AI科技大本营时隔六年,全时于11月26日在北京举办了“时间的力量2020新产品发布会“。发布会现场,全时创始人&CEO陈学军回顾了全时近年来的发展历程,并正式推出了全时云会议2020版,全时小智和全时云直播三…
