ASP.NET2.0打通文件图片处理任督二脉【月儿原创】
ASP.NET2.0打通文件图片处理任督二脉
作者:清清月儿
主页:http://blog.csdn.net/21aspnet/ 时间:2007.4.1
1.最简单的单文件上传(没花头)
2.多文件上传
3.客户端检查上传文件类型(以上传图片为例)
4.服务器端检查上传文件类型(以上传图片为例)
5.服务器端检查上传文件类型(可以检测真正文件名)
6.上传文件文件名唯一性处理(时间戳+SessionID)
7.上传图片生成等比例缩略图
8.上传图片加水印(文字水印,图片水印,文字+图片水印)
9.
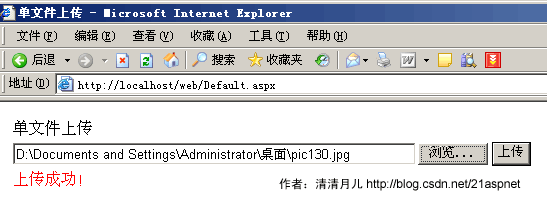
1.最简单的单文件上传(没花头)
效果图:
说明:这是最基本的文件上传,在asp.net1.x中没有这个FileUpload控件,只有html的上传控件,那时候要把html控件转化为服务器控件,很不好用。其实所有文件上传的美丽效果都是从这个FileUpload控件衍生,第一个例子虽然简单却是根本。
后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void bt_upload_Click(object sender, EventArgs e)
{
try
{
if (FileUpload1.PostedFile.FileName == "")
{
this.lb_info.Text = "请选择文件!";
}
else
{
string filepath = FileUpload1.PostedFile.FileName;
string filename = filepath.Substring(filepath.LastIndexOf("//") + 1);
string serverpath = Server.MapPath("images/") + filename;
FileUpload1.PostedFile.SaveAs(serverpath);
this.lb_info.Text = "上传成功!";
}
}
catch (Exception ex)
{
this.lb_info.Text = "上传发生错误!原因是:" + ex.ToString();
}
}
}
前台代码:
<table style="width: 343px">
<tr>
<td style="width: 100px">
单文件上传</td>
<td style="width: 100px">
</td>
</tr>
<tr>
<td style="width: 100px">
<asp:FileUpload ID="FileUpload1" runat="server" Width="475px" />
</td>
<td style="width: 100px">
<asp:Button ID="bt_upload" runat="server" OnClick="bt_upload_Click" Text="上传" /></td>
</tr>
<tr>
<td style="width: 100px; height: 21px;">
<asp:Label ID="lb_info" runat="server" ForeColor="Red" Width="183px"></asp:Label></td>
<td style="width: 100px; height: 21px">
</td>
</tr>
</table>
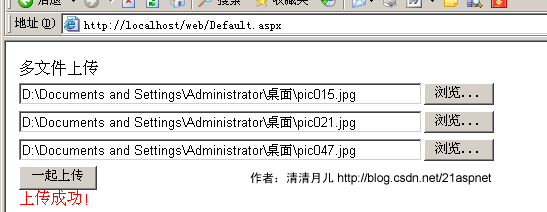
2.多文件上传
效果图:
后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void bt_upload_Click(object sender, EventArgs e)
{
if ((FileUpload1.PostedFile.FileName == "" && FileUpload2.PostedFile.FileName == "")&&FileUpload3.PostedFile.FileName == "")
{
this.lb_info.Text = "请选择文件!";
}
else
{
HttpFileCollection myfiles = Request.Files;
for (int i = 0; i < myfiles.Count; i++)
{
HttpPostedFile mypost = myfiles[i];
try
{
if (mypost.ContentLength > 0)
{
string filepath = mypost.FileName;
string filename = filepath.Substring(filepath.LastIndexOf("//") + 1);
string serverpath = Server.MapPath("images/") + filename;
mypost.SaveAs(serverpath);
this.lb_info.Text = "上传成功!";
}
}
catch (Exception error)
{
this.lb_info.Text = "上传发生错误!原因:" + error.ToString();
}
}
}
}
}
前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>多文件上传 清清月儿http://blog.csdn.net/21aspnet/</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 343px">
<tr>
<td style="width: 100px">
多文件上传</td>
<td style="width: 100px">
</td>
</tr>
<tr>
<td style="width: 100px">
<asp:FileUpload ID="FileUpload1" runat="server" Width="475px" />
</td>
<td style="width: 100px">
</td>
</tr>
<tr>
<td style="width: 100px">
<asp:FileUpload ID="FileUpload2" runat="server" Width="475px" /></td>
<td style="width: 100px">
</td>
</tr>
<tr>
<td style="width: 100px">
<asp:FileUpload ID="FileUpload3" runat="server" Width="475px" /></td>
<td style="width: 100px">
</td>
</tr>
<tr>
<td style="width: 100px">
<asp:Button ID="bt_upload" runat="server" OnClick="bt_upload_Click" Text="一起上传" />
<asp:Label ID="lb_info" runat="server" ForeColor="Red" Width="183px"></asp:Label></td>
<td style="width: 100px">
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
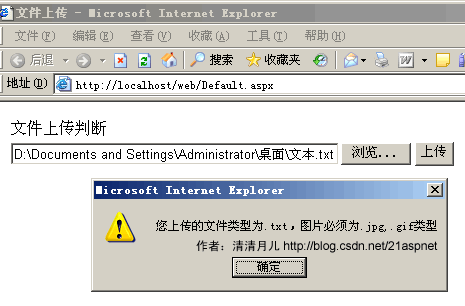
3.客户端检查上传文件类型(以上传图片为例)
效果图:
后台代码和1.最简单的单文件上传一样;
前台代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>清清月儿 http://blog.csdn.net/21aspnet</title>
<script language="javascript">
function Check_FileType()
{
var str=document.getElementById("FileUpload1").value;
var pos = str.lastIndexOf(".");
var lastname = str.substring(pos,str.length)
if (lastname.toLowerCase()!=".jpg" && lastname.toLowerCase()!=".gif")
{
alert("您上传的文件类型为"+lastname+",图片必须为.jpg,.gif类型");
return false;
}
else
{
return true;
}
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<table style="width: 343px">
<tr>
<td style="width: 104px">
文件上传判断</td>
<td style="width: 100px">
</td>
</tr>
<tr>
<td style="width: 104px">
<asp:FileUpload ID="FileUpload1" runat="server" Width="400px" />
</td>
<td style="width: 100px">
<asp:Button ID="bt_upload" runat="server" OnClick="bt_upload_Click" Text="上传" OnClientClick="return Check_FileType()"/></td>
</tr>
<tr>
<td style="width: 104px; height: 21px;">
<asp:Label ID="lb_info" runat="server" ForeColor="Red" Width="183px"></asp:Label></td>
<td style="width: 100px; height: 21px">
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
说明:点击上传时先触发客户端事件Check_FileType;
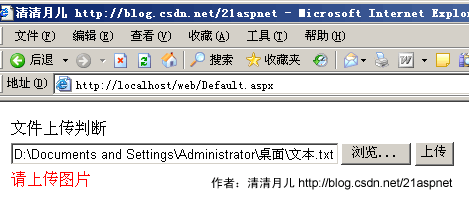
4.服务器端检查上传文件类型(以上传图片为例)
效果图:
后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void bt_upload_Click(object sender, EventArgs e)
{
try
{
if (FileUpload1.PostedFile.FileName == "")
{
this.lb_info.Text = "请选择文件!";
}
else
{
string filepath = FileUpload1.PostedFile.FileName;
if (IsAllowedExtension(FileUpload1) == true)
{
string filename = filepath.Substring(filepath.LastIndexOf("//") + 1);
string serverpath = Server.MapPath("images/") + filename;
FileUpload1.PostedFile.SaveAs(serverpath);
this.lb_info.Text = "上传成功!";
}
else
{
this.lb_info.Text = "请上传图片";
}
}
}
catch (Exception error)
{
this.lb_info.Text = "上传发生错误!原因:" + error.ToString();
}
}
public static bool IsAllowedExtension(FileUpload hifile)
{
string strOldFilePath = "", strExtension = "";
string[] arrExtension = { ".gif", ".jpg", ".jpeg", ".bmp", ".png" };
if (hifile.PostedFile.FileName != string.Empty)
{
strOldFilePath = hifile.PostedFile.FileName;
strExtension = strOldFilePath.Substring(strOldFilePath.LastIndexOf("."));
for (int i = 0; i < arrExtension.Length; i++)
{
if (strExtension.Equals(arrExtension[i]))
{
return true;
}
}
}
return false;
}
}
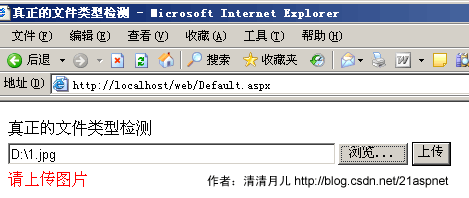
5.服务器端检查上传文件类型(可以检测真正文件名)
其实方法4并不好,因为用户可以把XXX.txt伪装为XXX.jpg。
效果图:
后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
//清清月儿 http://blog.csdn.net/21aspnet
protected void Page_Load(object sender, EventArgs e)
{
}
protected void bt_upload_Click(object sender, EventArgs e)
{
try
{
if (FileUpload1.PostedFile.FileName == "")
{
this.lb_info.Text = "请选择文件!";
}
else
{
string filepath = FileUpload1.PostedFile.FileName;
if (IsAllowedExtension(FileUpload1) == true)
{
string filename = filepath.Substring(filepath.LastIndexOf("//") + 1);
string serverpath = Server.MapPath("images/") + filename;
FileUpload1.PostedFile.SaveAs(serverpath);
this.lb_info.Text = "上传成功!";
}
else
{
this.lb_info.Text = "请上传图片";
}
}
}
catch (Exception error)
{
this.lb_info.Text = "上传发生错误!原因:" + error.ToString();
}
}
public static bool IsAllowedExtension(FileUpload hifile)
{
System.IO.FileStream fs = new System.IO.FileStream(hifile.PostedFile.FileName, System.IO.FileMode.Open, System.IO.FileAccess.Read);
System.IO.BinaryReader r = new System.IO.BinaryReader(fs);
string fileclass = "";
byte buffer;
try
{
buffer = r.ReadByte();
fileclass = buffer.ToString();
buffer = r.ReadByte();
fileclass += buffer.ToString();
}
catch
{
}
r.Close();
fs.Close();
if (fileclass == "255216" || fileclass == "7173")//说明255216是jpg;7173是gif;6677是BMP,13780是PNG;7790是exe,8297是rar
{
return true;
}
else
{
return false;
}
}
}
6.上传文件文件名唯一性处理(时间戳+SessionID)
效果图:
说明:年月日时分秒+临时session+原文件名 如果大家怕还会重复可以加GUID
后台代码:
try
{
if (FileUpload1.PostedFile.FileName == "")
{
this.lb_info.Text = "请选择文件!";
}
else
{
string filepath = FileUpload1.PostedFile.FileName;
string filename = filepath.Substring(filepath.LastIndexOf("//") + 1);
string serverpath = Server.MapPath("images/") + System.DateTime.Now.ToString("yyy-MM-dd-hh-mm-ss") + Session.SessionID + filename;
FileUpload1.PostedFile.SaveAs(serverpath);
this.lb_info.Text = "上传成功!";
}
}
catch (Exception error)
{
this.lb_info.Text = "上传发生错误!原因:" + error.ToString();
}
注:GUID的方法:Guid myGuid=Guid.NewGuid();
7.上传图片生成等比例缩略图
效果图:
缩略图代码:
ImageThumbnail.cs
using System;
using System.IO;
using System.Drawing;
using System.Drawing.Imaging;
public class ImageThumbnail
{
public Image ResourceImage;
private int ImageWidth;
private int ImageHeight;
public string ErrorMessage;
public ImageThumbnail(string ImageFileName)
{
ResourceImage = Image.FromFile(ImageFileName);
ErrorMessage = "";
}
public bool ThumbnailCallback()
{
return false;
}
// 方法1,按大小
public bool ReducedImage(int Width, int Height, string targetFilePath)
{
try
{
Image ReducedImage;
Image.GetThumbnailImageAbort callb = new Image.GetThumbnailImageAbort(ThumbnailCallback);
ReducedImage = ResourceImage.GetThumbnailImage(Width, Height, callb, IntPtr.Zero);
ReducedImage.Save(@targetFilePath, ImageFormat.Jpeg);
ReducedImage.Dispose();
return true;
}
catch (Exception e)
{
ErrorMessage = e.Message;
return false;
}
}
// 方法2,按百分比 缩小60% Percent为0.6 targetFilePath为目标路径
public bool ReducedImage(double Percent, string targetFilePath)
{
try
{
Image ReducedImage;
Image.GetThumbnailImageAbort callb = new Image.GetThumbnailImageAbort(ThumbnailCallback);
ImageWidth = Convert.ToInt32(ResourceImage.Width * Percent);
ImageHeight = (ResourceImage.Height)*ImageWidth/ ResourceImage.Width;//等比例缩放
ReducedImage = ResourceImage.GetThumbnailImage(ImageWidth, ImageHeight, callb, IntPtr.Zero);
ReducedImage.Save(@targetFilePath, ImageFormat.Jpeg);
ReducedImage.Dispose();
return true;
}
catch (Exception e)
{
ErrorMessage = e.Message;
return false;
}
}
}
后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void bt_upload_Click(object sender, EventArgs e)
{
try
{
if (FileUpload1.PostedFile.FileName == "")
{
this.lb_info.Text = "请选择文件!";
}
else
{
string filepath = FileUpload1.PostedFile.FileName;
string filename = filepath.Substring(filepath.LastIndexOf("//") + 1);
string serverpath1 = Server.MapPath("images/") + filename;
string serverpath2 = Server.MapPath("images/") + System.DateTime.Now.ToString("yyy-MM-dd-hh-mm-ss") + Session.SessionID + filename;
FileUpload1.PostedFile.SaveAs(serverpath1);
ImageThumbnail img = new ImageThumbnail(filepath);
img.ReducedImage(0.4, serverpath2);//0.4表示缩小40%
this.lb_info.Text = "上传成功!";
}
}
catch (Exception error)
{
this.lb_info.Text = "上传发生错误!原因:" + error.ToString();
}
}
}
8.上传图片加水印(文字水印,图片水印,文字+图片水印)
效果图:
原图
水印
给图片加水印以后(注意右上角+正下方)
代码:
DrawImg.cs 出自http://www.codeproject.com/csharp/watermark.asp
using System;
using System.Drawing;
using System.Drawing.Imaging;
using System.Drawing.Drawing2D;
public class DrawImg
{
private string WorkingDirectory = string.Empty ; //路径
private string ImageName = string.Empty; //被处理的图片
private string ImageWater = string.Empty; //水印图片
private string FontString = string.Empty; //水印文字
enum DealType{NONE,WaterImage,WaterFont,DoubleDo}; //枚举命令
private DealType dealtype;
public DrawImg()
{}
public string PublicWorkingDirectory
{
get
{
return WorkingDirectory;
}
set
{
WorkingDirectory = value;
}
}
public string PublicImageName
{
get
{
return ImageName;
}
set
{
ImageName = value;
}
}
public string PublicImageWater
{
get
{
return ImageWater;
}
set //设置了水印图片的话说明是要水印图片效果的
{
dealtype = DealType.WaterImage;
ImageWater = value;
}
}
public string PublicFontString
{
get
{
return FontString;
}
set //设置了水印文字的话说明是要水印文字效果的
{
dealtype = DealType.WaterFont;
FontString = value;
}
}
public void DealImage()
{
IsDouble();
switch( dealtype )
{
case DealType.WaterFont: WriteFont(); break;
case DealType.WaterImage: WriteImg(); break;
case DealType.DoubleDo: WriteFontAndImg(); break;
}
}
private void IsDouble()
{
if(ImageWater+""!="" && FontString+""!="")
{
dealtype = DealType.DoubleDo;
}
}
private void WriteFont()
{
//set a working directory
//string WorkingDirectory = @"C:/Watermark_src/WaterPic";
//define a string of text to use as the Copyright message
//string Copyright = "Copyright ?2002 - AP Photo/David Zalubowski";
//create a image object containing the photograph to watermark
Image imgPhoto = Image.FromFile(WorkingDirectory + ImageName);
int phWidth = imgPhoto.Width;
int phHeight = imgPhoto.Height;
//create a Bitmap the Size of the original photograph
Bitmap bmPhoto = new Bitmap(phWidth, phHeight, PixelFormat.Format24bppRgb);
bmPhoto.SetResolution(imgPhoto.HorizontalResolution, imgPhoto.VerticalResolution);
//load the Bitmap into a Graphics object
Graphics grPhoto = Graphics.FromImage(bmPhoto);
//------------------------------------------------------------
//Step #1 - Insert Copyright message
//------------------------------------------------------------
//Set the rendering quality for this Graphics object
grPhoto.SmoothingMode = SmoothingMode.AntiAlias;
//Draws the photo Image object at original size to the graphics object.
grPhoto.DrawImage(
imgPhoto, // Photo Image object
new Rectangle(0, 0, phWidth, phHeight), // Rectangle structure
0, // x-coordinate of the portion of the source image to draw.
0, // y-coordinate of the portion of the source image to draw.
phWidth, // Width of the portion of the source image to draw.
phHeight, // Height of the portion of the source image to draw.
GraphicsUnit.Pixel); // Units of measure
//-------------------------------------------------------
//to maximize the size of the Copyright message we will
//test multiple Font sizes to determine the largest posible
//font we can use for the width of the Photograph
//define an array of point sizes you would like to consider as possiblities
//-------------------------------------------------------
int[] sizes = new int[]{16,14,12,10,8,6,4};
Font crFont = null;
SizeF crSize = new SizeF();
//Loop through the defined sizes checking the length of the Copyright string
//If its length in pixles is less then the image width choose this Font size.
for (int i=0 ;i<7; i++)
{
//set a Font object to Arial (i)pt, Bold
//crFont = new Font("arial", sizes[i], FontStyle.Bold);
crFont = new Font("arial",sizes[i],FontStyle.Bold);
//Measure the Copyright string in this Font
crSize = grPhoto.MeasureString(FontString, crFont);
if((ushort)crSize.Width < (ushort)phWidth)
break;
}
//Since all photographs will have varying heights, determine a
//position 5% from the bottom of the image
int yPixlesFromBottom = (int)(phHeight *.05);
//Now that we have a point size use the Copyrights string height
//to determine a y-coordinate to draw the string of the photograph
float yPosFromBottom = ((phHeight - yPixlesFromBottom)-(crSize.Height/2));
//Determine its x-coordinate by calculating the center of the width of the image
float xCenterOfImg = (phWidth/2);
//Define the text layout by setting the text alignment to centered
StringFormat StrFormat = new StringFormat();
StrFormat.Alignment = StringAlignment.Center;
//define a Brush which is semi trasparent black (Alpha set to 153)
SolidBrush semiTransBrush2 = new SolidBrush(Color.FromArgb(153, 0, 0, 0));
//Draw the Copyright string
grPhoto.DrawString(FontString, //string of text
crFont, //font
semiTransBrush2, //Brush
new PointF(xCenterOfImg+1,yPosFromBottom+1), //Position
StrFormat);
//define a Brush which is semi trasparent white (Alpha set to 153)
SolidBrush semiTransBrush = new SolidBrush(Color.FromArgb(153, 255, 255, 255));
//Draw the Copyright string a second time to create a shadow effect
//Make sure to move this text 1 pixel to the right and down 1 pixel
grPhoto.DrawString(FontString, //string of text
crFont, //font
semiTransBrush, //Brush
new PointF(xCenterOfImg,yPosFromBottom), //Position
StrFormat);
imgPhoto = bmPhoto;
grPhoto.Dispose();
//save new image to file system.
imgPhoto.Save(WorkingDirectory + ImageName + "_finally.jpg", ImageFormat.Jpeg);
imgPhoto.Dispose();
//Text alignment
}
private void WriteImg()
{
//set a working directory
//string WorkingDirectory = @"C:/Watermark_src/WaterPic";
//create a image object containing the photograph to watermark
Image imgPhoto = Image.FromFile(WorkingDirectory + ImageName);
int phWidth = imgPhoto.Width;
int phHeight = imgPhoto.Height;
//create a Bitmap the Size of the original photograph
Bitmap bmPhoto = new Bitmap(phWidth, phHeight, PixelFormat.Format24bppRgb);
bmPhoto.SetResolution(imgPhoto.HorizontalResolution, imgPhoto.VerticalResolution);
//load the Bitmap into a Graphics object
Graphics grPhoto = Graphics.FromImage(bmPhoto);
//create a image object containing the watermark
Image imgWatermark = new Bitmap(WorkingDirectory + ImageWater);
int wmWidth = imgWatermark.Width;
int wmHeight = imgWatermark.Height;
//Set the rendering quality for this Graphics object
grPhoto.SmoothingMode = SmoothingMode.AntiAlias;
//Draws the photo Image object at original size to the graphics object.
grPhoto.DrawImage(
imgPhoto, // Photo Image object
new Rectangle(0, 0, phWidth, phHeight), // Rectangle structure
0, // x-coordinate of the portion of the source image to draw.
0, // y-coordinate of the portion of the source image to draw.
phWidth, // Width of the portion of the source image to draw.
phHeight, // Height of the portion of the source image to draw.
GraphicsUnit.Pixel); // Units of measure
//------------------------------------------------------------
//Step #2 - Insert Watermark image
//------------------------------------------------------------
//Create a Bitmap based on the previously modified photograph Bitmap
Bitmap bmWatermark = new Bitmap(bmPhoto);
bmWatermark.SetResolution(imgPhoto.HorizontalResolution, imgPhoto.VerticalResolution);
//Load this Bitmap into a new Graphic Object
Graphics grWatermark = Graphics.FromImage(bmWatermark);
//To achieve a transulcent watermark we will apply (2) color
//manipulations by defineing a ImageAttributes object and
//seting (2) of its properties.
ImageAttributes imageAttributes = new ImageAttributes();
//The first step in manipulating the watermark image is to replace
//the background color with one that is trasparent (Alpha=0, R=0, G=0, B=0)
//to do this we will use a Colormap and use this to define a RemapTable
ColorMap colorMap = new ColorMap();
//My watermark was defined with a background of 100% Green this will
//be the color we search for and replace with transparency
colorMap.OldColor = Color.FromArgb(255, 0, 255, 0);
colorMap.NewColor = Color.FromArgb(0, 0, 0, 0);
ColorMap[] remapTable = {colorMap};
imageAttributes.SetRemapTable(remapTable, ColorAdjustType.Bitmap);
//The second color manipulation is used to change the opacity of the
//watermark. This is done by applying a 5x5 matrix that contains the
//coordinates for the RGBA space. By setting the 3rd row and 3rd column
//to 0.3f we achive a level of opacity
float[][] colorMatrixElements = {
new float[] {1.0f, 0.0f, 0.0f, 0.0f, 0.0f},
new float[] {0.0f, 1.0f, 0.0f, 0.0f, 0.0f},
new float[] {0.0f, 0.0f, 1.0f, 0.0f, 0.0f},
new float[] {0.0f, 0.0f, 0.0f, 0.3f, 0.0f},
new float[] {0.0f, 0.0f, 0.0f, 0.0f, 1.0f}};
ColorMatrix wmColorMatrix = new ColorMatrix(colorMatrixElements);
imageAttributes.SetColorMatrix(wmColorMatrix, ColorMatrixFlag.Default,
ColorAdjustType.Bitmap);
//For this example we will place the watermark in the upper right
//hand corner of the photograph. offset down 10 pixels and to the
//left 10 pixles
int xPosOfWm = ((phWidth - wmWidth)-10);
int yPosOfWm = 10;
grWatermark.DrawImage(imgWatermark,
new Rectangle(xPosOfWm,yPosOfWm,wmWidth,wmHeight), //Set the detination Position
0, // x-coordinate of the portion of the source image to draw.
0, // y-coordinate of the portion of the source image to draw.
wmWidth, // Watermark Width
wmHeight, // Watermark Height
GraphicsUnit.Pixel, // Unit of measurment
imageAttributes); //ImageAttributes Object
//Replace the original photgraphs bitmap with the new Bitmap
imgPhoto = bmWatermark;
grPhoto.Dispose();
grWatermark.Dispose();
//save new image to file system.
imgPhoto.Save(WorkingDirectory + ImageName +"_finally.jpg", ImageFormat.Jpeg);
imgPhoto.Dispose();
imgWatermark.Dispose();
}
private void WriteFontAndImg()
{
//create a image object containing the photograph to watermark
Image imgPhoto = Image.FromFile(WorkingDirectory + ImageName);
int phWidth = imgPhoto.Width;
int phHeight = imgPhoto.Height;
//create a Bitmap the Size of the original photograph
Bitmap bmPhoto = new Bitmap(phWidth, phHeight, PixelFormat.Format24bppRgb);
bmPhoto.SetResolution(imgPhoto.HorizontalResolution, imgPhoto.VerticalResolution);
//load the Bitmap into a Graphics object
Graphics grPhoto = Graphics.FromImage(bmPhoto);
//create a image object containing the watermark
Image imgWatermark = new Bitmap(WorkingDirectory + ImageWater);
int wmWidth = imgWatermark.Width;
int wmHeight = imgWatermark.Height;
//------------------------------------------------------------
//Step #1 - Insert Copyright message
//------------------------------------------------------------
//Set the rendering quality for this Graphics object
grPhoto.SmoothingMode = SmoothingMode.AntiAlias;
//Draws the photo Image object at original size to the graphics object.
grPhoto.DrawImage(
imgPhoto, // Photo Image object
new Rectangle(0, 0, phWidth, phHeight), // Rectangle structure
0, // x-coordinate of the portion of the source image to draw.
0, // y-coordinate of the portion of the source image to draw.
phWidth, // Width of the portion of the source image to draw.
phHeight, // Height of the portion of the source image to draw.
GraphicsUnit.Pixel); // Units of measure
//-------------------------------------------------------
//to maximize the size of the Copyright message we will
//test multiple Font sizes to determine the largest posible
//font we can use for the width of the Photograph
//define an array of point sizes you would like to consider as possiblities
//-------------------------------------------------------
int[] sizes = new int[]{16,14,12,10,8,6,4};
Font crFont = null;
SizeF crSize = new SizeF();
//Loop through the defined sizes checking the length of the Copyright string
//If its length in pixles is less then the image width choose this Font size.
for (int i=0 ;i<7; i++)
{
//set a Font object to Arial (i)pt, Bold
crFont = new Font("arial", sizes[i], FontStyle.Bold);
//Measure the Copyright string in this Font
crSize = grPhoto.MeasureString(FontString, crFont);
if((ushort)crSize.Width < (ushort)phWidth)
break;
}
//Since all photographs will have varying heights, determine a
//position 5% from the bottom of the image
int yPixlesFromBottom = (int)(phHeight *.05);
//Now that we have a point size use the Copyrights string height
//to determine a y-coordinate to draw the string of the photograph
float yPosFromBottom = ((phHeight - yPixlesFromBottom)-(crSize.Height/2));
//Determine its x-coordinate by calculating the center of the width of the image
float xCenterOfImg = (phWidth/2);
//Define the text layout by setting the text alignment to centered
StringFormat StrFormat = new StringFormat();
StrFormat.Alignment = StringAlignment.Center;
//define a Brush which is semi trasparent black (Alpha set to 153)
SolidBrush semiTransBrush2 = new SolidBrush(Color.FromArgb(153, 0, 0, 0));
//Draw the Copyright string
grPhoto.DrawString(FontString, //string of text
crFont, //font
semiTransBrush2, //Brush
new PointF(xCenterOfImg+1,yPosFromBottom+1), //Position
StrFormat);
//define a Brush which is semi trasparent white (Alpha set to 153)
SolidBrush semiTransBrush = new SolidBrush(Color.FromArgb(153, 255, 255, 255));
//Draw the Copyright string a second time to create a shadow effect
//Make sure to move this text 1 pixel to the right and down 1 pixel
grPhoto.DrawString(FontString, //string of text
crFont, //font
semiTransBrush, //Brush
new PointF(xCenterOfImg,yPosFromBottom), //Position
StrFormat); //Text alignment
//------------------------------------------------------------
//Step #2 - Insert Watermark image
//------------------------------------------------------------
//Create a Bitmap based on the previously modified photograph Bitmap
Bitmap bmWatermark = new Bitmap(bmPhoto);
bmWatermark.SetResolution(imgPhoto.HorizontalResolution, imgPhoto.VerticalResolution);
//Load this Bitmap into a new Graphic Object
Graphics grWatermark = Graphics.FromImage(bmWatermark);
//To achieve a transulcent watermark we will apply (2) color
//manipulations by defineing a ImageAttributes object and
//seting (2) of its properties.
ImageAttributes imageAttributes = new ImageAttributes();
//The first step in manipulating the watermark image is to replace
//the background color with one that is trasparent (Alpha=0, R=0, G=0, B=0)
//to do this we will use a Colormap and use this to define a RemapTable
ColorMap colorMap = new ColorMap();
//My watermark was defined with a background of 100% Green this will
//be the color we search for and replace with transparency
colorMap.OldColor = Color.FromArgb(255, 0, 255, 0);
colorMap.NewColor = Color.FromArgb(0, 0, 0, 0);
ColorMap[] remapTable = {colorMap};
imageAttributes.SetRemapTable(remapTable, ColorAdjustType.Bitmap);
//The second color manipulation is used to change the opacity of the
//watermark. This is done by applying a 5x5 matrix that contains the
//coordinates for the RGBA space. By setting the 3rd row and 3rd column
//to 0.3f we achive a level of opacity
float[][] colorMatrixElements = {
new float[] {1.0f, 0.0f, 0.0f, 0.0f, 0.0f},
new float[] {0.0f, 1.0f, 0.0f, 0.0f, 0.0f},
new float[] {0.0f, 0.0f, 1.0f, 0.0f, 0.0f},
new float[] {0.0f, 0.0f, 0.0f, 0.3f, 0.0f},
new float[] {0.0f, 0.0f, 0.0f, 0.0f, 1.0f}};
ColorMatrix wmColorMatrix = new ColorMatrix(colorMatrixElements);
imageAttributes.SetColorMatrix(wmColorMatrix, ColorMatrixFlag.Default,
ColorAdjustType.Bitmap);
//For this example we will place the watermark in the upper right
//hand corner of the photograph. offset down 10 pixels and to the
//left 10 pixles
int xPosOfWm = ((phWidth - wmWidth)-10);
int yPosOfWm = 10;
grWatermark.DrawImage(imgWatermark,
new Rectangle(xPosOfWm,yPosOfWm,wmWidth,wmHeight), //Set the detination Position
0, // x-coordinate of the portion of the source image to draw.
0, // y-coordinate of the portion of the source image to draw.
wmWidth, // Watermark Width
wmHeight, // Watermark Height
GraphicsUnit.Pixel, // Unit of measurment
imageAttributes); //ImageAttributes Object
//Replace the original photgraphs bitmap with the new Bitmap
imgPhoto = bmWatermark;
grPhoto.Dispose();
grWatermark.Dispose();
//save new image to file system.
imgPhoto.Save(WorkingDirectory + ImageName +"_finally.jpg", ImageFormat.Jpeg);
imgPhoto.Dispose();
imgWatermark.Dispose();
}
}
//水印图片加水印文字
// ReDrawImg img = new ReDrawImg();
// img .PublicWorkingDirectory = @"C:/Watermark_src/WaterPic/";
// img .PublicImageName = "watermark_photo.jpg";
// img .PublicImageWater = "watermark.bmp";
// img .PublicFontString = "清清月儿";
// img .DealImage();
//水印文字
ReDrawImg img = new ReDrawImg();
img .PublicWorkingDirectory = @"C:/Watermark_src/WaterPic/";
img .PublicImageName = "watermark_photo.jpg";
img .PublicFontString = @"清清月儿";
img .DealImage();
//水印图片
// ReDrawImg img = new ReDrawImg();
// img .PublicWorkingDirectory = @"C:/Watermark_src/WaterPic/";
// img .PublicImageName = "watermark_photo.jpg";
// img .PublicImageWater = "watermark.bmp";
// img .DealImage();
后台代码:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void bt_upload_Click(object sender, EventArgs e)
{
try
{
if (FileUpload1.PostedFile.FileName == "")
{
this.lb_info.Text = "请选择文件!";
}
else
{
string filepath = FileUpload1.PostedFile.FileName;
string filename = filepath.Substring(filepath.LastIndexOf("//") + 1);
string serverpath1 = Server.MapPath("images/") + filename;
//string serverpath2 = Server.MapPath("images/") + System.DateTime.Now.ToString("yyy-MM-dd-hh-mm-ss") + Session.SessionID + filename;
FileUpload1.PostedFile.SaveAs(serverpath1);
//ImageThumbnail img = new ImageThumbnail(filepath);
//img.ReducedImage(0.4, serverpath2);
DrawImg img = new DrawImg();
img.PublicWorkingDirectory = Server.MapPath("images/");
img.PublicImageName = filename;
img.PublicFontString = "http://blog.csdn.net/21aspnet";
img.PublicImageWater = "yyy.jpg";
img.DealImage();
this.lb_info.Text = "上传成功!";
}
}
catch (Exception error)
{
this.lb_info.Text = "上传发生错误!原因:" + error.ToString();
}
}
}
此文未完,待续
相关文章:

PaaS变厚了
通过与包括东方通等在内的众多厂商的合作,华云数据的运营型PaaS变得越来越厚实。借助PaaS Plus的推出,华云数据要把云化的工作前移,在产品开发和测试阶段就开始云化,这会让传统企业的云化取得更好的效果。“PaaS是个筐,…

国内首个零信任技术标准发布 腾讯安全牵头编制
7月7日,中国电子工业标准化技术协会发布了国内首个零信任技术实现标准——T/CESA 1165-2021《零信任系统技术规范》团体标准,填补了国内零信任领域的技术标准空白。 (《零信任系统技术规范》) 据悉,该标准由腾讯安全牵…

集群概述及原理笔记(1)
it你好linux学习文档之集群概述及原理笔记(1) 一 前言 目前,越来越多的网站采用Linux操作系统,提供邮件、Web、文件存储、数据库等服务。也有非常多的公司在企业内部网中利用Linux服务器提供这些服务。随着人们对Linux服务器依赖的加深,对其…

ASP.NET2.0 遍历文件夹下所有图片【月儿原创】
ASP.NET2.0 遍历文件夹下所有图片 作者:清清月儿 主页:http://blog.csdn.net/21aspnet/ 时间:2007.4.4 1.以下目录有若干图片(都是大图片) 2.在页面展现效果图 3.代码 后台代码using System;using Sy…

如何看待那些互相矛盾的论文?
原文:How to Make Sense of Contradictory Science Papers作者:Haixin Dang(利兹大学博士后研究员)、Liam Kofi Bright(伦敦经济学院的哲学系助理教授)译者:武文浩相信你已经读到过一些相互矛盾…

gdb图形化调试工具总结
gdb除了命令行方式等的调试之外,还有图形化的调试工具,下面列举一些供参考 1:insight 2: ddd 3: kgdb 4: xxgdb 其它的工具欢迎补充

ATLAS入门篇之CascadingDropDown控件编程
一、引言本文将通过具体的步骤解释如何借助于数据库(Microsoft SQL Server 2005 Express Edition)数据创建一个ASP.NET AJAX 1.0 CascadingDropDown控件。在本文示例中,我们将使用此层叠下拉列表框控件来选择要显示的汽车模型信息。【作者注】…

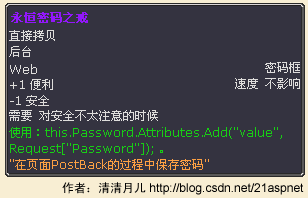
ASP.NET2.0 永恒密码之戒【月儿原创】
ASP.NET2.0 永恒密码之戒 作者:清清月儿 主页:http://blog.csdn.net/21aspnet/ 时间:2007.4.8 1.我们经常有这样的情形: 就是用户注册时由于某个信息填写错误要重新填写。但是这个过程经过了服务器PostBack。所以密码…

GitHub 遭抵制!AI 代码生成神器竟成“抄袭工具”?
整理 | 郑丽媛出品 | CSDN(ID:CSDNnews)上周,微软、GitHub、OpenAI 三方联手推出的 AI 代码生成神器 GitHub Copilot 一经官宣便引起巨大关注:试问哪个开发者不想要这么一位“虚拟程序员”来解放自己的双手?…

LAMP的安装及Xcache的配置
LAMP是LinuxApacheMySQLPHP的简称,意指以Linux作为服务器的操作系统,以Apache的HTTPD作为Web服务器,以PHP作为动态网页的解释器,以MySQL作为后端数据库管理系统,由此而搭建起来的一套Web服务器系统。为方便起见&#x…

Windows Server 2003 AD升级到Windows Server 2008 AD的方法及详细步骤
前言: Windows Server 2008 是现在企业比较流行的服务器操作系统,安全性高,配置灵活、方便,集成了Hyper-V虚拟化功能,能够充分发挥硬件的性能。Windows Server 2008改写了底层的网络传输代码,理论上&#x…

ASP.NET2.0 ReportingServices使用详解
ASP.NET2.0 ReportingServices使用详解 作者:清清月儿 主页:http://blog.csdn.net/21aspnet/ 时间:2007.4.9本文先做个简单介绍,更多关于ReportingServices的文章见后续。 1.打开BIDS,这是报表开发工具 2.新建项目 3.选择…

输出程序运行的时间(精确到微秒)
对于要求性能的代码,输出程序运行的时间还是很有必要的,而且需要较高的精确度,下面这个代码段就实现了此功能 注意:只限于Linux下使用,因为<sys/time.h>的缘故 1 #include <sys/time.h>2 #include <ios…

售前比售后机器人控制逻辑更复杂,仅凭大规模数据后发优势难赶超!
实现人与机器的自然交互,一直以来都是全世界人类的共同愿望,无数科学家倾尽毕生精力致力于实现这个目标。语言,作为人与外界交流最有效的工具,成为机器智能的重点研究对象,而对话型机器人则成为实现人机交互最早的突破…

JAVAEclipse:could not find the main class,program will exit!
JAVAEclipse:could not find the main class,program will exit! 遇到这个错误主要是当前的工程的jdk与eclipse的版本配置不匹配造成的,修改方法如下: 在当前工程点右键选择Properties->Java Compiler->选中Enable project specific settings->…

ASP.NET2.0 文本编辑器FCKeditor的冰冷之心 【月儿原创】
ASP.NET2.0 文本编辑器FCKeditor的冰冷之心 作者:清清月儿 主页:http://blog.csdn.net/21aspnet/ 时间:2007.4.9 FCKeditor是目前最好的html文本编辑器,如果还不明白的话看了下图就知道了效果图: 那么为什么说是FC…

转:strcat与strcpy与strcmp与strlen
转自:http://blog.chinaunix.net/uid-24194439-id-90782.html strcat 原型:extern char *strcat(char *dest,char *src);用法:#include <string.h>功能:把src所指字符串添加到dest结尾处(覆盖dest结尾处的\0)并添加\0。说明…

2021 EdgeX中国挑战赛盛大开幕,英特尔赋能开发者,助力创新方案落地
2021年7月12日,北京中关村论坛隆重举行。论坛上,英特尔研究院副总裁、英特尔中国研究院院长宋继强博士,北京市科委、中关村管委会高科技产业促进中心主任徐剑发表致辞并联合Linux基金会、VMware威睿等单位代表共同宣布2021 EdgeX中国挑战赛开…

构建安全的 ASP.NET 应用程序
最近开发的系统因为用到Asp.net的安全性方面的东西,所以拼命看MSDN,E文看着有点慢,还好现在在MSDN 中文网站中很多文章都有了翻译,所以今天索性在MSDN中文网站上找了一把,还真有。有感兴趣的朋友可以看看,不…

.NET2.0隐形的翅膀,正则表达式搜魂者【月儿原创】
.NET2.0隐形的翅膀,正则表达式搜魂者 作者:清清月儿 主页:http://blog.csdn.net/21aspnet/ 时间:2007.4.14 本文实现了:只能输入1个数字只能输入n个数字只能输入至少n个数字只能输入m到n个数字只能输入数…

连华为都在研究的计算机视觉,到底有多牛?
去年,华为在CCF-GAIR 大会上介绍了在人工智能领域的愿景,华为为了实现这个战略目标,从中梳理出深耕基础研究、打造全栈方案、投资开放生态和人才培养、解决方案增强、内部效率提升五大方向,以此打造无所不及的AI,构建万…

JS 点击弹出图片/ 仿QQ商城点击左右滚动幻灯片/ 相册模块,点击弹出图片,并左右滚动幻灯片...
1, 点击弹出图片 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"><head><meta ht…

Nginx+Tomcat实现反向代理与动静分离
1. 什么是动静分离 所谓动静分离就是通过nginx(或apache等)来处理用户端请求的静态页面,tomcat(或weblogic)处理动态页面,从而达到动静页面访问时通过不同的容器来处理。 2. 为什么做动静分离 Nginx处理静态…

白话经典算法系列之七 堆与堆排序
堆排序与高速排序,归并排序一样都是时间复杂度为O(N*logN)的几种常见排序方法。学习堆排序前,先解说下什么是数据结构中的二叉堆。二叉堆的定义二叉堆是全然二叉树或者是近似全然二叉树。二叉堆满足二个特性:1.父结点的键值总是大…

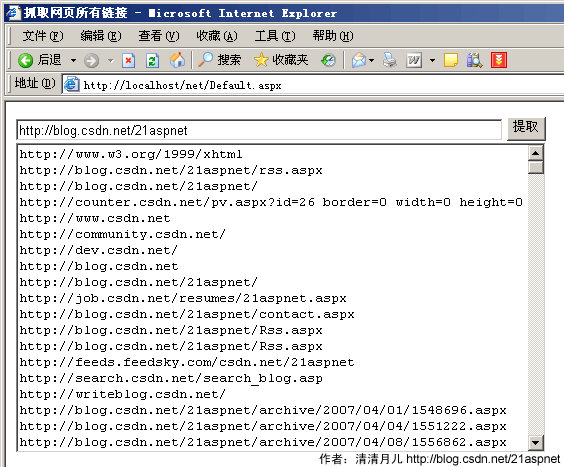
.NET2.0抓取网页全部链接【月儿原创】
.NET2.0抓取网页全部链接 作者:清清月儿 主页:http://blog.csdn.net/21aspnet/ 时间:2007.4.18 该方法经过对各大门户网站测试结果是抓取率100%! 效果图 后台代码: using System;using System.Data;…

腾讯会议又一黑科技,屏蔽超过 200 种会议噪声是如何做到的?
作者 | 伍杏玲出品 | AI 科技大本营(ID:rgznai100)远程会议已成为我们常规的工作沟通方式,在线交流打破时间、空间的限制,给予我们便利之际,也屡遭尴尬:忘记静音,一边听会一边敲键盘,…

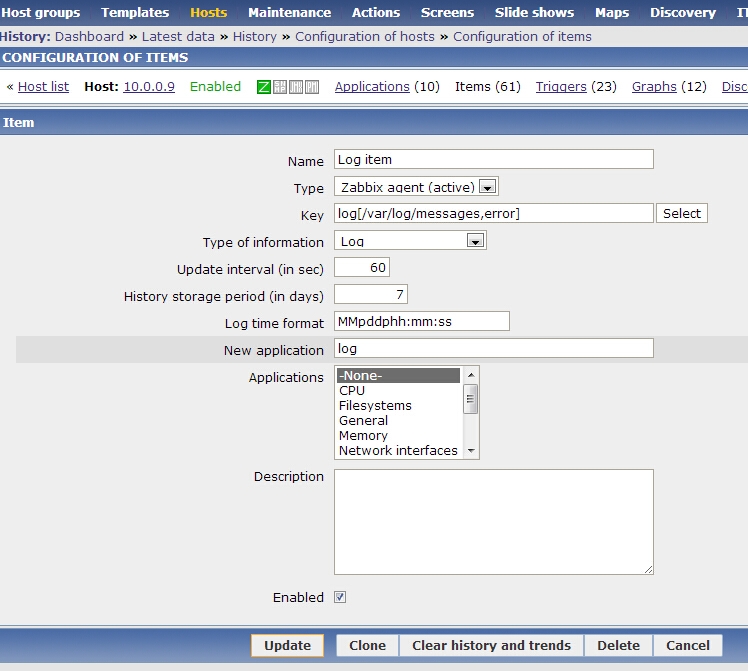
zabbix之日志文件监控
一、日志item介绍 下面介绍zabbix另一个“重量级”的功能——日志文件监控,它最主要的是监控日志文件中有没有某个字符串的表达式,对应日志轮转与否,zabbix都支持。 在配置Item的时候,Type选择Zabbix agent (active)ÿ…

深度学习三巨头共同发文,聊聊深度学习的过去、现在与未来
作者|Yoshua Bengio,Yann LeCun,Geoffrey Hinton译者|香槟超新星出品|AI科技大本营(ID:rgznai100)人工神经网络领域的研究是基于对人类智能的观察而来:人类智能从高度并行的网络中产生,这些网络由结构相对简单的非线性神经元组成,通过调整连接…

ASP.NET2.0图片格式转换【月儿原创】
ASP.NET2.0图片格式转换 作者:清清月儿 主页:http://blog.csdn.net/21aspnet/ 时间:2007.4.20 说明:本文实现了图片格式随意转换(下拉框选择);点击FileUpload立即显示图片…

org.apache.hadoop.fs-ChecksumException
当ChecksumFileSystem出现问题时抛出 1 package org.apache.hadoop.fs;2 3 import java.io.IOException;4 5 /** Thrown for checksum errors. */6 public class ChecksumException extends IOException {7 private long pos;8 public ChecksumException(String descriptio…
