ExtJs 备忘录(3)—— Form表单(三) [ 数据验证 ]
正文
一、资料
1.1. 表单提示的方式设置,如:
该设置为枚举值:'qtip','side','title','under'
qtip:把鼠标移动到控件就可以显示提示信息了,有点像设置了title的input标签一样的效果。
side:该方式用的比较多,控件右边会出现红底白色小圆感叹号图标。
title:和qtip一样,但是没有边框效果,就和普通设置了title的input标签一样。
under:会在控件的正下方挤出一行来显示一个黄底黑色方形感叹号和错误信息文字。
这里不设置就是默认的qtip效果 ,注意这里ext的版本是3.0正式版。
注意单独的控件也有此属性设置msgTarget。
1.2. 验证方式
1.2.1 内置
1.2.1.1 默认
maxLength、minLength、allowBlank(非空)、regex(正则表达式)
1.2.1.2 自定义
validator,具体用法可以看代码部分,接受一个函数为参数。
1.2.2 vtype
1.2.2.1 默认
alpha 只能输入数字
alphanum 只能输入字母和数字
email emali验证
url url验证
1.2.2.2 自定义
大家可以参考 ExtJS中表单验证使用自定义vtype示例
二、代码
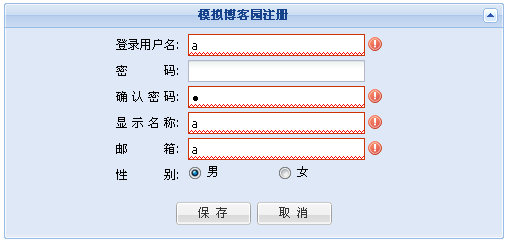
这里借用博客园注册界面来实现同样的验证功能(可能验证效果不一样)。
2.1 截图
2.2 validatoradd.aspx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<script type="text/javascript">
Ext.onReady(function() {
Ext.QuickTips.init();
Ext.form.Field.prototype.msgTarget = 'side';
var form1 = new Ext.FormPanel({
layout: 'form',
collapsible: true,
autoHeight: true,
frame: true,
renderTo: Ext.getBody(),
title: '<center style="curor:hand" οnclick="window.location.reload();">模拟博客园注册</center>',
style: 'margin-left:auto;margin-right:auto;width:500px;margin-top:8px;',
//设置标签对齐方式
labelAlign: 'right',
//设置标签宽
labelWidth: 170,
//设置按钮的对齐方式
buttonAlign:'center',
//[重要]默认元素属性设置
defaults:{
width:180
,allowBlank:false //不允许为空
,blankText:'该项不能为空!' //显示为空的错误信息
},
items: [
//不能为空,字符数 >2 && <30
new TextField('txt_userName','登录用户名',null,null,[
['min',2,'用户名过短,至少需要2个字符'],
['max',30]
])
//不能为空,字符数 >4 && <50
,new TextField('txt_pwd','密 码',null,
[['inputtype','password'],
['id','txt_pwd1']],
[['min',4,'密码至少需要4位字符'],
['max',50]]
),
//不能为空,字符数 >4 && <50
new TextField('txt_confirm_pwd','确 认 密 码',null,
[['inputtype','password']],
[['min',4,'至少需要4位字符'],
['max',50],
['val',function(){
//$这里注意了$,如果是返回true,表示验证成功了
//返回字符串,表示验证失败,且错误信息为这个字符串
if(this.getRawValue()!=null){
var txt_pwd = Ext.get('txt_pwd1');
if(txt_pwd.getValue() != this.getRawValue())
return "请再输入一遍密码,要求与上面的一致";
}
return true;
}]]
),
//不能为空,字符数 >2 && <30
new TextField('txt_display_name','显 示 名 称',null,null,[
['min',2,'用户名过短,至少需要2个字符'],
['max',30]
]),
//不能为空 :
new TextField('txt_email','邮 箱',null,null,[['vt','email']]),
new RadioGroup('rbl_Gender','性 别',[['男','1',true],['女','0']])
],
buttons: [{
text: "保 存"
,handler:function(){
//验证所有表单元素
if(form1.form.isValid()){
MsgInfo("开始表单提交!");
}
}
}, {
text: "取 消"
,handler:function(){
//重置表单项
form1.form.reset();
}
}]
});
});
</script>
</form>
</body>
</html>
代码说明:
a). 注意defaults属性,这个是非常有用的,常用于设置大部分(items里面的控件的属性)都有的属性,控件也可以通过自行设置来覆盖这个默认设置。
b). 经过一轮封装后代码仍然稍长,难免有为了封装而封装,这个时候大家可以自行斟酌是否使用封装控件还是直接使用Ext的表单控件。
c). 特别需要注意在提交的时候需要加上if(form1.form.isValid()),来进行全局验证,因为前面的控件如果你不去触发他(获得光标一次)他是不会去验证的!其他注意项可以参照文章稍后部分的注意。
2.3 easy-ext.js 修改部分,主要是对TextField进行扩充
function TextField(fName,fLabel,defaultValue,others,validators)
{
/// <summary>
/// Ext.form.TextField封装
/// </summary>
/// <param name="fName">name</param>
/// <param name="fLabel">fieldLabel</param>
/// <param name="defaultValue">默认值</param>
/// <param name="others">其他常用设置,格式如:[["width":100]]</param>
/// <param name="validators">验证设置,格式如:[["maxLength":50],["maxLengthText":'太长']]</param>
/// <returns>Ext.form.TextField</returns>
var text = new Ext.form.TextField();
if(fName!=null)
text.name = fName;
if(fLabel!=null)
text.fieldLabel = fLabel;
//设置默认值
if(defaultValue != null)
text.setValue(defaultValue);
//设置其他常用设置
if(others!=null)
{
for(var i = 0 ;i<others.length; i++)
{
if(others[i].length == 2)
{
var okey = others[i][0];
var oValue = others[i][1];
switch(okey.toLowerCase())
{
case "width"://Number
if(typeof(okey) == "string" && typeof(oValue) == "number")
text.setWidth(oValue);
break;
case "height"://Number
if(typeof(okey) == "string" && typeof(oValue) == "number")
text.setHeight(oValue);
break;
case "it":
case "inputtype"://radio, text, password, file (defaults to 'text')
if(typeof(okey) == "string" && typeof(oValue) == "string")
text.inputType = String(oValue);
break;
case "disabled"://Boolean
if(typeof(okey) == "string" && typeof(oValue) == "boolean")
text.disabled = Boolean(oValue);
break;
case "ro":
case "readonly"://Boolean
if(typeof(okey) == "string" && typeof(oValue) == "boolean")
text.readOnly = Boolean(oValue);
break;
case "et":
case "emptytext"://String
if(typeof(okey) == "string" && typeof(oValue) == "string")
text.emptyText = String(oValue);
break;
case "id":
if(typeof(okey) == "string" && typeof(oValue) == "string")
text.id = oValue;
break;
}
}
}
}
//设置验证条件
if(validators!=null)
{
for(var i = 0 ;i<validators.length; i++)
{
if(validators[i].length == 3)
{
var vkey = validators[i][0];
var vValue = validators[i][1];
var vText = validators[i][2];
privateTextFieldValidatorSwitch(text,vkey,vValue);
privateTextFieldValidatorSwitch(text,vkey+"em",vText);
}
else if(validators[i].length == 2)
{
var vkey = validators[i][0];
var vValue = validators[i][1];
privateTextFieldValidatorSwitch(text,vkey,vValue);
}
}
}
return text;
}
//辅助TextField验证用函数
function privateTextFieldValidatorSwitch(text,vkey,vValue)
{
if(vkey!=null)
{
switch(vkey.toLowerCase())
{
/*em:Error Message*/
/*- 最大字符数验证 - */
case "max":
case "maxlength"://Number
if(typeof(vkey) == "string" && typeof(vValue) == "number")
text.maxLength = Number(vValue);
break;
case "maxem":
case "maxlengthtext"://String
if(typeof(vkey) == "string" && typeof(vValue) == "string")
text.maxLengthText = String(vValue);
break;
/*- 最小字符数验证 - */
case "min":
case "minlength"://Number
if(typeof(vkey) == "string" && typeof(vValue) == "number")
text.minLength = Number(vValue);
break;
case "minem":
case "minlengthtext"://String
if(typeof(vkey) == "string" && typeof(vValue) == "string")
text.minLengthText = String(vValue);
break;
/*- 正则表达式验证 - */
case "rx":
case "regex":
text.regex = vValue;
break;
case "rxem":
case "regexText"://String
if(typeof(vkey) == "string" && typeof(vValue) == "string")
text.regexText = String(vValue);
break;
/*- 非空验证 - */
case "ab":
case "allowblank":
if(typeof(vkey) == "string" && typeof(vValue) == "boolean")
text.allowBlank = Boolean(vValue);
break;
case "abem":
case "blanktext":
if(typeof(vkey) == "string" && typeof(vValue) == "string")
text.blankText = String(vValue);
break;
/*- 函数验证 - */
case "val":
case "validator"://Function
if(typeof(vkey) == "string" && typeof(vValue) == "function")
text.validator = vValue;
break;
/*- 验证事件 默认是keyup - */
case "ve":
case "validationevent":
if(typeof(vkey) == "string" && typeof(vValue) == "string")
text.validationEvent = String(vValue);
break;
case "vt":
case "vtype":
if(typeof(vkey) == "string" && typeof(vValue) == "string")
text.vtype = String(vValue);
break;
}
}
}
//#endregion
代码说明:
这里再次强调一下,根据实际情况进行封装,满足大部分需求即可!这里扩充了其他常用参数的设置和数据验证的扩充,再这基础之上大家可以很方便的加入其它扩充条件。
三、注意
下面都是写例子或以前发觉的问题,收集如下:
1. 关于正则表达式验证,如果regex属性设置为带双(单)引号的字符串,将出现js错误!
错误写法:‘/^\d$/’
正确写法:/^\d$/
2. 关于设置id后用Ext.getCmp取不到的问题,改成用Ext.get就可以取到了,取值用getValue。这里很是奇怪,直接设置id: xx1可以用getCmp去得到,通过设置属性后就取不到了!!?
四、下载
ExtJS2009-9-20(3)
结束语
写这系列的时候打算把表单就写一篇文章里面的,结果发觉太大,就拆成了两篇,然后拆成三篇,现在只能拆成四篇了,要讲的东西太多,想尽量详细一点,老实说也是边写边查资料收集,难免有误,大家谅解!
本文转自over140 51CTO博客,原文链接:http://blog.51cto.com/over140/586544,如需转载请自行联系原作者
相关文章:

Dynamo 以及一致性哈希简介
本介绍参考 Amazon 的 Dynamo 论文。需要更详细更准确信息的同学请直接阅读原文。 (原文地址http://s3.amazonaws.com/AllThingsDistributed/sosp/amazon-dynamo-sosp2007.pdf) 这篇论文本身没提出什么新的思想,正如论文中所说,贡献在于把非常多的技术结…

如何更快速加载你的JS页面
确保代码尽量简洁 不要什么都依赖JavaScript。不要编写重复性的脚本。要把JavaScript当作糖果工具,只是起到美化作用。别给你的网站添加大量的JavaScript代码。只有必要的时候用一下。只有确实能改善用户体验的时候用一下。 尽量减少DOM访问 使用JavaScript访问DOM元…

性价比超高:苹果发布了新数据集,助力室内场景理解
作者:刘媛媛 来源:数据实战派前言计算机视觉界一直渴望能够找到一种方法,让计算机和人们都能够理解室内场景的复杂性。对于许多基本的场景理解任务,很难或不可能从真实图像中获得每像素地面实况标签。一部分研究人员选择通过使用交…

42. fastjson处理下划线和驼峰问题的方法和源码分析
一. 前言 在开发过程中经常遇到json解析和生成的问题,所以用自己也一直用fastjson来实现这个功能。 但是,最近遇到一个问题: json字符串里面的数据很多都是"_"下划线的比如,op_id。 而在java里面,很多都是驼峰的写法&…

Cacti Weathermap添加主机在线状态图示检测
Weathermap 中文名称翻译为 气象图weathermap版本支持:0.94及最新版1、首先添加气象图 图例像这样。编辑需要添加图例的气象图配置文件 (气象图配置文件默认在/var/www/html/plugins/weathermap/configs/ 目录中)其中 KEYPOS指定全局图例名称以及 图例位置和 图例标…

jquery技巧总结
一、简介1.1、概述随着WEB2.0及ajax思想在互联网上的快速发展传播,陆续出现了一些优秀的Js框架,其中比较著名的有Prototype、YUI、jQuery、mootools、Bindows以及国内的JSVM框架等,通过将这些JS框架应用到我们的项目中能够使程序员从设计和书…

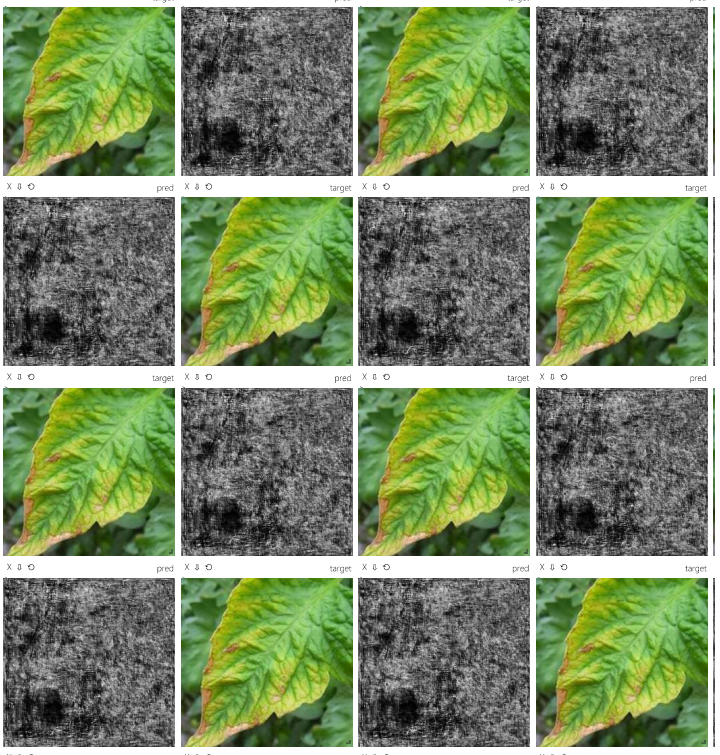
Unet网络实现叶子病虫害图像分割
作者|李秋键 出品|AI科技大本营(ID:rgznai100) 智能化农业作为人工智能应用的重要领域,对较高的图像处理能力要求较高,其中图像分割作为图像处理方法在其中起着重要作用。图像分割是图像分析的关键步骤, 在复杂的自然背景下进行图像分割, 难度较大。 在传…

SilverLight 4页面跳转大全
http://blog.csdn.net/lihaiyin/article/details/5674766 //Silverlight页面的跳转 //(Application.Current.RootVisual as IContent).Content new DragControl(); //普通页面跳转 HtmlWindow html HtmlPage.Window; //html.Navigate(new Uri("http://www.0379zd.co…

Linux 性能监控常用命令
工具简单介绍top查看进程活动状态以及一些系统状况vmstat查看系统状态、硬件和系统信息等iostat查看CPU 负载,硬盘状况sar综合工具,查看系统状况mpstat查看多处理器状况netstat查看网络状况iptraf实时网络状况监测tcpdump抓取网络数据包,详细…

jquery 1.6以上版本 全选
2019独角兽企业重金招聘Python工程师标准>>> <html xmlns"http://www.w3.org/1999/xhtml"> <head><title>全选,不全选,反选</title><script src"jquery.js" type"text/javascript"…

想提高代码水平,做到这点就够了
【CSDN 编者按】本篇文章来自于《程序员》杂志的一位老读者,他从大学时最深刻的记忆谈起,到编程路上的心得体会,再到对广大年轻程序员的建议,全篇娓娓道来,希望能对大家有所帮助。作者 | 姜宁 华为开源能力中心技术专…

modified: xxx(modified content, untracked content)
from:://http://blog.csdn.net/huguohu2006/article/details/7045052 提交代码到服务器后发现git clone下来的有些目录是空的。 查看服务器的目录果然是空的。看本季git add . 后查看git status modified: xxx(modified content, untracked content) 大概意思是xxx目录没有…

一些JSON相关的函数
JSON作为一种轻量的数据传输格式,越来越受到人们的青睐。下面是我仿照Prototype的一些实现。 JSONFilter:/^///*-secure-([/s/S]*)/*///s*$/, unfilterJSON:function(json,filter) { return json.replace((filter || dom.JSONFilter), function(a,b){ return b |…

太任性!17 岁少年买不到回国机票,因“泄愤”攻击航司系统,被判刑 4 年
整理 | 王晓曼出品 | 程序人生(ID:coder _life)因买不到回国机票,一气之下,身处境外的17岁少年陈某竟多次、持续攻击某航空公司计算机系统,致使该航空公司对外服务网络全面瘫痪近四小时,5000余万…

hbase2.0.0-安装部署
依赖hadoop 环境,我这边的版本是hadoop-2.6.5 选择hbase2.0.0版本的时候,去官网查看支持的hadoop版本 1、伪分布式安装 下载:http://mirror.bit.edu.cn/apache/hbase/2.0.0-alpha4/ 版本:hbase-2.0.0-alpha4-bin.tar.gz 2、tar -z…

Git详解之二 Git基础
Git 基础 读完本章你就能上手使用 Git 了。本章将介绍几个最基本的,也是最常用的 Git 命令,以后绝大多数时间里用到的也就是这几个命令。读完本章,你就能初始化一个新的代码仓库,做一些适当配置;开始或停止跟踪某些文件…

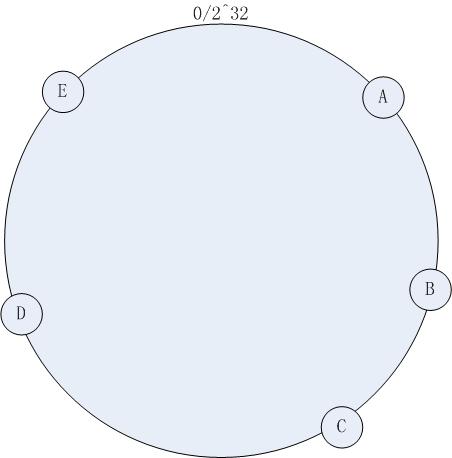
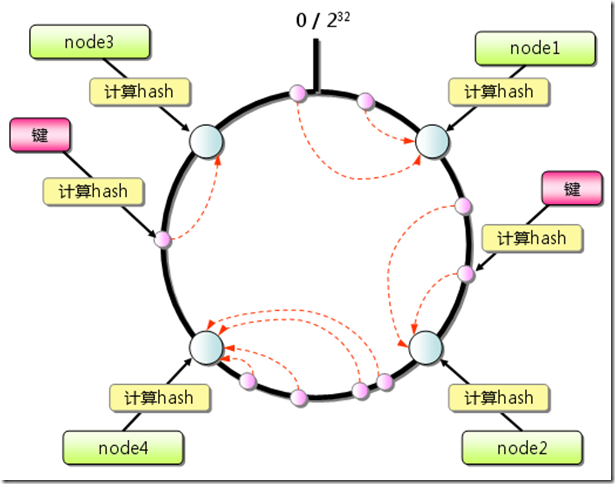
一致性哈希(Consistent Hashing)
在大型web应用中,缓存可算是当今的一个标准开发配置了。在大规模的缓存应用中,应运而生了分布式缓存系统。分布式缓存系统的基本原理,大家也有所耳闻。key-value如何均匀的分散到集群中?说到此,最常规的方式莫过于hash…

CT片居然可以这么玩:用头部CT断层扫描片复原三维头像
作者:天元浪子 来源:Python作业辅导员前言CT是现代医学影像的主力设备,寻常百姓并不陌生。通常,一张CT片由多张连续断层扫描的图像组成。在医生眼中,CT片展示了人体器官的形态和性质,是判断病人健康状况的重…

Nginx学习笔记(一) Nginx架构
Nginx全程是什么? Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 daemon守护线程 nginx在启动后,在unix系统中会以daemon的方式在后台运行,后台进程包含一个master…

PXE实现批量部署linux系统
pxe批量部署linux服务器1、pxe介绍PXE是有intel设计的协议,它可以使计算机通过网络启动,协议分为client和server两端,PXEclient在网卡的ROM中,当计算机引导时,BIOS把PXE client调入内存中执行,并显示出命令…

首场见习挑战赛倒计时3天!20000元奖学金瓜分就等你了!
CSDN软件开发精英赛是基于“C认证—软件工程师能力认证考试”而设立的编程比赛,大赛联合广大科技企业设置丰厚礼品及30万元奖学金。从7月22日官宣到今日,短短一个月内,大赛已经吸引了来自全国的2000+开发者参与其中。第一轮“见习…

一致性哈希算法以及其PHP实现
在做服务器负载均衡时候可供选择的负载均衡的算法有很多,包括: 轮循算法(Round Robin)、哈希算法(HASH)、最少连接算法(Least Connection)、响应速度算法(Response Time…

Linux入门(四)
目录: 1234567891011121314一、根文件系统层级标准FHS二、bash的基础特性(一)1.命令历史 2.命令行补全 3.路径补全 4.命令行展开 5.命令执行的状态结果 6.引用 7.快捷键 三、目录管理相关命令mkdir、rmdir、tree四、引用命令的执行结果五、文…

OSI[七层]与TCP/IP[四层]模型简述简图
OSI参考模型(OSI/RM)的全称是开放系统互连参考模型(Open System Interconnection Reference Model,OSI/RM),它是由国际标准化组织(International Standard Organization,ISO…

中国国际消费电子博览会拥抱转型,全新面貌拭目以待!
2021年9月24—26日,第十九届中国国际消费电子博览会(简称电博会)将在青岛国际会展中心隆重举行,如今距离电博会开幕已不到3个月的时间,全国各地的参展企业跃跃欲试、积极筹备。 长久以来,电博会为全球消费…

Fragment提交transaction导致state loss异常
下面自从Honeycomb发布后,下面栈跟踪信息和异常信息已经困扰了StackOverFlow很久了。 java.lang.IllegalStateException: Can not perform this action after onSaveInstanceState at android.support.v4.app.FragmentManagerImpl.checkStateLoss(FragmentManager.j…

ASP网络编程从入门到精通 下载
《ASP网络编程从入门到精通》 清华大学出版社 特点: 面向ASP零基础读者,循序渐进 全面分析ASP技术细节 用代码描述个个知识点,操作性强 通过典型模块设计,体会ASP的奥妙 通过网上商城购物系统,增加项目开发经验 适合的…

项目Makefile文件模板
整理出来的一个Makefile模板,新增了一个内容,调用gcc生成依赖文件,这样如果某个c文件包含的头文件被更新了,该c文件以及依赖于该c文件的obj文件都会被重新编译.这个模板是按照我习惯的项目文件组织形式进行定义的,我的习惯是头文件放在include文件夹,代码放在src文件夹,目标文件…

小撒、金晨都想拥有!百度全球首款汽车机器人亮相,车内躺着看星星
整理 | 禾木木 出品 | AI科技大本营(ID:rgznai100) 金晨坐了都想带回家的车、无人车出行服务、撒贝宁与祝融号对话等等。 这届百度世界大会真的很惊艳。 8月18日,百度与央视新闻联合举办“AI这时代,星辰大海——百度世界大会2021…

解决oracle11g安装导致数据库无法自动搜集统计信息-转
近期发现个别11G数据库无法自动收集统计信息,部分视图查询结果如下: SQL> select client_name,status from dba_autotask_client where client_name auto optimizer stats collection;CLIENT_NAME STATUS -----------------------------------------…