jquery技巧总结
一、简介
1.1、概述
随着WEB2.0及ajax思想在互联网上的快速发展传播,陆续出现了一些优秀的Js框架,其中比较著名的有Prototype、YUI、jQuery、mootools、Bindows以及国内的JSVM框架等,通过将这些JS框架应用到我们的项目中能够使程序员从设计和书写繁杂的JS应用中解脱出来,将关注点转向功能需求而非实现细节上,从而提高项目的开发速度。
jQuery是继prototype之后的又一个优秀的Javascript框架。它是由 John Resig 于 2006 年初创建的,它有助于简化 JavaScript™ 以及Ajax 编程。有人使用这样的一比喻来比较prototype和jQuery:prototype就像Java,而jQuery就像ruby. 它是一个简洁快速灵活的JavaScript框架,它能让你在你的网页上简单的操作文档、处理事件、实现特效并为Web页面添加Ajax交互。
它具有如下一些特点:
1、代码简练、语义易懂、学习快速、文档丰富。
2、jQuery是一个轻量级的脚本,其代码非常小巧,最新版的JavaScript包只有20K左右。
3、jQuery支持CSS1-CSS3,以及基本的xPath。
4、jQuery是跨浏览器的,它支持的浏览器包括IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+。
5、可以很容易的为jQuery扩展其他功能。
6、能将JS代码和HTML代码完全分离,便于代码和维护和修改。
7、插件丰富,除了jQuery本身带有的一些特效外,可以通过插件实现更多功能,如表单验证、tab导航、拖放效果、表格排序、DataGrid,树形菜单、图像特效以及ajax上传等。
jQuery的设计会改变你写JavaScript代码的方式,降低你学习使用JS操作网页的复杂度,提高网页JS开发效率,无论对于js初学者还是资深专家,jQuery都将是您的首选。
jQuery适合于设计师、开发者以及那些还好者,同样适合用于商业开发,可以说jQuery适合任何JavaScript应用的地方,可用于不同的Web应用程序中。
官方站点:http://jquery.com/ 中文站点:http://jquery.org.cn/
1.2、目的
通过学习本文档,能够对jQuery有一个简单的认识了解,清楚JQuery与其他JS框架的不同,掌握jQuery的常用语法、使用技巧及注意事项。
二、使用方法
在需要使用JQuery的页面中引入JQuery的js文件即可。
例如:<script type="text/javascript" src="js/jquery.js"></script>
引入之后便可在页面的任意地方使用jQuery提供的语法。
三、学习教程及参考资料
请参照《jQuery中文API手册》和http://jquery.org.cn/visual/cn/index.xml
推荐两篇不错的jquery教程:《jQuery的起点教程》和《使用 jQuery 简化 Ajax 开发》
(说明:以上文档都放在了【附件】中)
四、语法总结和注意事项
1、关于页面元素的引用
通过jquery的$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象),不能直接调用dom定义的方法。
2、jQuery对象与dom对象的转换
只有jquery对象才能使用jquery定义的方法。注意dom对象和jquery对象是有区别的,调用方法时要注意操作的是dom对象还是jquery对象。
普通的dom对象一般可以通过$()转换成jquery对象。
如:$(document.getElementById("msg"))则为jquery对象,可以使用jquery的方法。
由于jquery对象本身是一个集合。所以如果jquery对象要转换为dom对象则必须取出其中的某一项,一般可通过索引取出。
如:$("#msg")[0],$("div").eq(1)[0],$("div").get()[1],$("td")[5]这些都是dom对象,可以使用dom中的方法,但不能再使用Jquery的方法。
以下几种写法都是正确的:
$("#msg").html();
$("#msg")[0].innerHTML;
$("#msg").eq(0)[0].innerHTML;
$("#msg").get(0).innerHTML;
3、如何获取jQuery集合的某一项
对于获取的元素集合,获取其中的某一项(通过索引指定)可以使用eq或get(n)方法或者索引号获取,要注意,eq返回的是jquery对象,而get (n)和索引返回的是dom元素对象。对于jquery对象只能使用jquery的方法,而dom对象只能使用dom的方法,如要获取第三个< div>元素的内容。有如下两种方法:
$("div").eq(2).html(); //调用jquery对象的方法
$("div").get(2).innerHTML; //调用dom的方法属性
4、同一函数实现set和get
Jquery中的很多方法都是如此,主要包括如下几个:
$("#msg").html(); //返回id为msg的元素节点的html内容。
$("#msg").html("<b>new content</b>");
//将“<b>new content</b>” 作为html串写入id为msg的元素节点内容中,页面显示粗体的new content
$("#msg").text(); //返回id为msg的元素节点的文本内容。
$("#msg").text("<b>new content</b>");
//将“<b>new content</b>” 作为普通文本串写入id为msg的元素节点内容中,页面显示粗体的<b>new content</b>
$("#msg").height(); //返回id为msg的元素的高度
$("#msg").height("300"); //将id为msg的元素的高度设为300
$("#msg").width(); //返回id为msg的元素的宽度
$("#msg").width("300"); //将id为msg的元素的宽度设为300
$("input").val("); //返回表单输入框的value值
$("input").val("test"); //将表单输入框的value值设为test
$("#msg").click(); //触发id为msg的元素的单击事件
$("#msg").click(fn); //为id为msg的元素单击事件添加函数
同样blur,focus,select,submit事件都可以有着两种调用方法
5、集合处理功能
对于jquery返回的集合内容无需我们自己循环遍历并对每个对象分别做处理,jquery已经为我们提供的很方便的方法进行集合的处理。
包括两种形式:
$("p").each(function(i){this.style.color=['#f00','#0f0','#00f']})
//为索引分别为0,1,2的p元素分别设定不同的字体颜色。
$("tr").each(function(i){this.style.backgroundColor=['#ccc','#fff'][i%2]})
//实现表格的隔行换色效果
$("p").click(function(){.html())})
//为每个p元素增加了click事件,单击某个p元素则弹出其内容
6、扩展我们需要的功能
$.extend({
min: function(a, b){return a < b?a:b; },
max: function(a, b){return a > b?a:b; }
}); //为jquery扩展了min,max两个方法
使用扩展的方法(通过“$.方法名”调用):
+",min="+$.min(10,20));
7、支持方法的连写
所谓连写,即可以对一个jquery对象连续调用各种不同的方法。
例如:
$("p").click(function(){.html())})
.mouseover(function(){})
.each(function(i){this.style.color=['#f00','#0f0','#00f']});
8、操作元素的样式
主要包括以下几种方式:
$("#msg").css("background"); //返回元素的背景颜色
$("#msg").css("background","#ccc") //设定元素背景为灰色
$("#msg").height(300); $("#msg").width("200"); //设定宽高
$("#msg").css({ color: "red", background: "blue" });//以名值对的形式设定样式
$("#msg").addClass("select"); //为元素增加名称为select的class
$("#msg").removeClass("select"); //删除元素名称为select的class
$("#msg").toggleClass("select"); //如果存在(不存在)就删除(添加)名称为select的class
9、完善的事件处理功能
Jquery已经为我们提供了各种事件处理方法,我们无需在html元素上直接写事件,而可以直接为通过jquery获取的对象添加事件。
如:
$("#msg").click(function(){}) //为元素添加了单击事件
$("p").click(function(i){this.style.color=['#f00','#0f0','#00f']})
//为三个不同的p元素单击事件分别设定不同的处理
jQuery中几个自定义的事件:
(1)hover(fn1,fn2):一个模仿悬停事件(鼠标移动到一个对象上面及移出这个对象)的方法。当鼠标移动到一个匹配的元素上面时,会触发指定的第一个函数。当鼠标移出这个元素时,会触发指定的第二个函数。
//当鼠标放在表格的某行上时将class置为over,离开时置为out。
$("tr").hover(function(){
$(this).addClass("over");
},
function(){
$(this).addClass("out");
});
(2)ready(fn):当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。
$(document).ready(function(){})
//页面加载完毕提示“Load Success”,相当于onload事件。与$(fn)等价
(3)toggle(evenFn,oddFn): 每次点击时切换要调用的函数。如果点击了一个匹配的元素,则触发指定的第一个函数,当再次点击同一元素时,则触发指定的第二个函数。随后的每次点击都重复对这两个函数的轮番调用。
//每次点击时轮换添加和删除名为selected的class。
$("p").toggle(function(){
$(this).addClass("selected");
},function(){
$(this).removeClass("selected");
});
(4)trigger(eventtype): 在每一个匹配的元素上触发某类事件。
例如:
$("p").trigger("click"); //触发所有p元素的click事件
(5)bind(eventtype,fn),unbind(eventtype): 事件的绑定与反绑定
从每一个匹配的元素中(添加)删除绑定的事件。
例如:
$("p").bind("click", function(){.text());}); //为每个p元素添加单击事件
$("p").unbind(); //删除所有p元素上的所有事件
$("p").unbind("click") //删除所有p元素上的单击事件
10、几个实用特效功能
其中toggle()和slidetoggle()方法提供了状态切换功能。
如toggle()方法包括了hide()和show()方法。
slideToggle()方法包括了slideDown()和slideUp方法。
11、几个有用的jQuery方法
$.browser.浏览器类型:检测浏览器类型。有效参数:safari, opera, msie, mozilla。如检测是否ie:$.browser.isie,是ie浏览器则返回true。
$.each(obj, fn):通用的迭代函数。可用于近似地迭代对象和数组(代替循环)。
如
$.each( [0,1,2], function(i, n){ ; });
等价于:
var tempArr=[0,1,2];
for(var i=0;i<tempArr.length;i++){
;
}
也可以处理json数据,如
$.each( { name: "John", lang: "JS" }, function(i, n){ ; });
结果为:
Name:name, Value:John
Name:lang, Value:JS
$.extend(target,prop1,propN):用一个或多个其他对象来扩展一个对象,返回这个被扩展的对象。这是jquery实现的继承方式。
如:
$.extend(settings, options);
//合并settings和options,并将合并结果返回settings中,相当于options继承setting并将继承结果保存在setting中。
var settings = $.extend({}, defaults, options);
//合并defaults和options,并将合并结果返回到setting中而不覆盖default内容。
可以有多个参数(合并多项并返回)
$.map(array, fn):数组映射。把一个数组中的项目(处理转换后)保存到到另一个新数组中,并返回生成的新数组。
如:
var tempArr=$.map( [0,1,2], function(i){ return i + 4; });
tempArr内容为:[4,5,6]
var tempArr=$.map( [0,1,2], function(i){ return i > 0 ? i + 1 : null; });
tempArr内容为:[2,3]
$.merge(arr1,arr2):合并两个数组并删除其中重复的项目。
如:$.merge( [0,1,2], [2,3,4] ) //返回[0,1,2,3,4]
$.trim(str):删除字符串两端的空白字符。
如:$.trim(" hello, how are you? "); //返回"hello,how are you? "
12、解决自定义方法或其他类库与jQuery的冲突
很多时候21世纪开运网www.21kaiyun.com自己定义了$(id)方法来获取一个元素,或者其他的一些js类库如prototype也都定义了$方法,如果同时把这些内容放在一起就会引起变量方法定义冲突,Jquery对此专门提供了方法用于解决此问题。
使用jquery中的jQuery.noConflict();方法即可把变量$的控制权让渡给第一个实现它的那个库或之前自定义的$方法。之后应用 Jquery的时候只要将所有的$换成jQuery即可,如原来引用对象方法$("#msg")改为jQuery("#msg")。
如:
jQuery.noConflict();
// 开始使用jQuery
jQuery("div p").hide();
// 使用其他库的 $()
$("content").style.display = 'none';
相关文章:

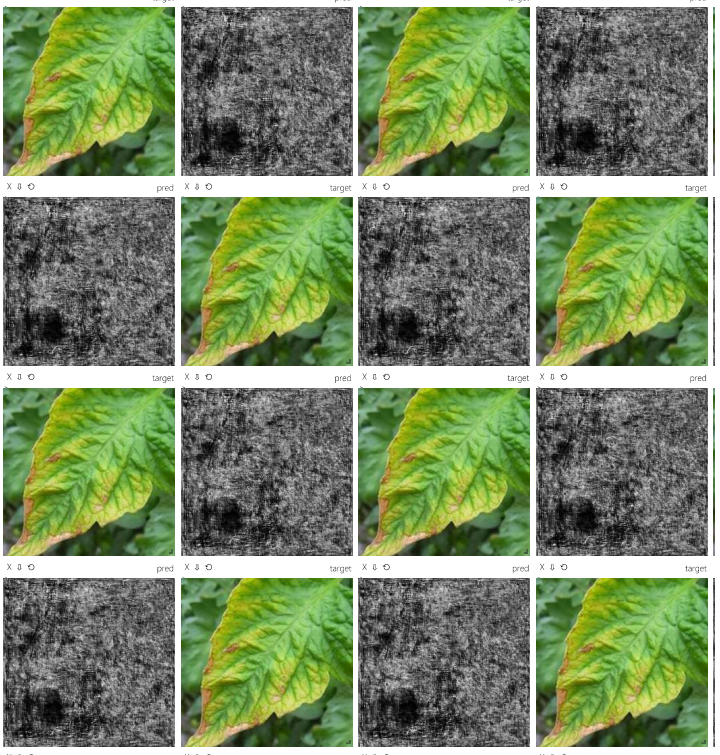
Unet网络实现叶子病虫害图像分割
作者|李秋键 出品|AI科技大本营(ID:rgznai100) 智能化农业作为人工智能应用的重要领域,对较高的图像处理能力要求较高,其中图像分割作为图像处理方法在其中起着重要作用。图像分割是图像分析的关键步骤, 在复杂的自然背景下进行图像分割, 难度较大。 在传…

SilverLight 4页面跳转大全
http://blog.csdn.net/lihaiyin/article/details/5674766 //Silverlight页面的跳转 //(Application.Current.RootVisual as IContent).Content new DragControl(); //普通页面跳转 HtmlWindow html HtmlPage.Window; //html.Navigate(new Uri("http://www.0379zd.co…

Linux 性能监控常用命令
工具简单介绍top查看进程活动状态以及一些系统状况vmstat查看系统状态、硬件和系统信息等iostat查看CPU 负载,硬盘状况sar综合工具,查看系统状况mpstat查看多处理器状况netstat查看网络状况iptraf实时网络状况监测tcpdump抓取网络数据包,详细…

jquery 1.6以上版本 全选
2019独角兽企业重金招聘Python工程师标准>>> <html xmlns"http://www.w3.org/1999/xhtml"> <head><title>全选,不全选,反选</title><script src"jquery.js" type"text/javascript"…

想提高代码水平,做到这点就够了
【CSDN 编者按】本篇文章来自于《程序员》杂志的一位老读者,他从大学时最深刻的记忆谈起,到编程路上的心得体会,再到对广大年轻程序员的建议,全篇娓娓道来,希望能对大家有所帮助。作者 | 姜宁 华为开源能力中心技术专…

modified: xxx(modified content, untracked content)
from:://http://blog.csdn.net/huguohu2006/article/details/7045052 提交代码到服务器后发现git clone下来的有些目录是空的。 查看服务器的目录果然是空的。看本季git add . 后查看git status modified: xxx(modified content, untracked content) 大概意思是xxx目录没有…

一些JSON相关的函数
JSON作为一种轻量的数据传输格式,越来越受到人们的青睐。下面是我仿照Prototype的一些实现。 JSONFilter:/^///*-secure-([/s/S]*)/*///s*$/, unfilterJSON:function(json,filter) { return json.replace((filter || dom.JSONFilter), function(a,b){ return b |…

太任性!17 岁少年买不到回国机票,因“泄愤”攻击航司系统,被判刑 4 年
整理 | 王晓曼出品 | 程序人生(ID:coder _life)因买不到回国机票,一气之下,身处境外的17岁少年陈某竟多次、持续攻击某航空公司计算机系统,致使该航空公司对外服务网络全面瘫痪近四小时,5000余万…

hbase2.0.0-安装部署
依赖hadoop 环境,我这边的版本是hadoop-2.6.5 选择hbase2.0.0版本的时候,去官网查看支持的hadoop版本 1、伪分布式安装 下载:http://mirror.bit.edu.cn/apache/hbase/2.0.0-alpha4/ 版本:hbase-2.0.0-alpha4-bin.tar.gz 2、tar -z…

Git详解之二 Git基础
Git 基础 读完本章你就能上手使用 Git 了。本章将介绍几个最基本的,也是最常用的 Git 命令,以后绝大多数时间里用到的也就是这几个命令。读完本章,你就能初始化一个新的代码仓库,做一些适当配置;开始或停止跟踪某些文件…

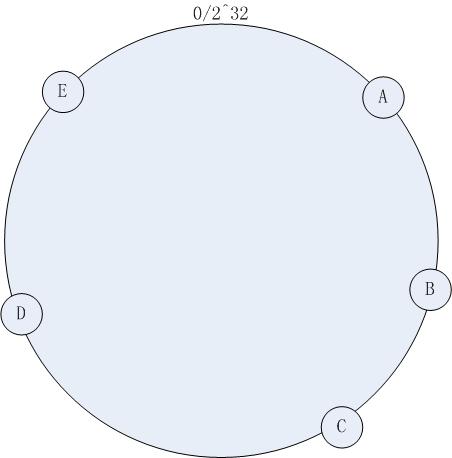
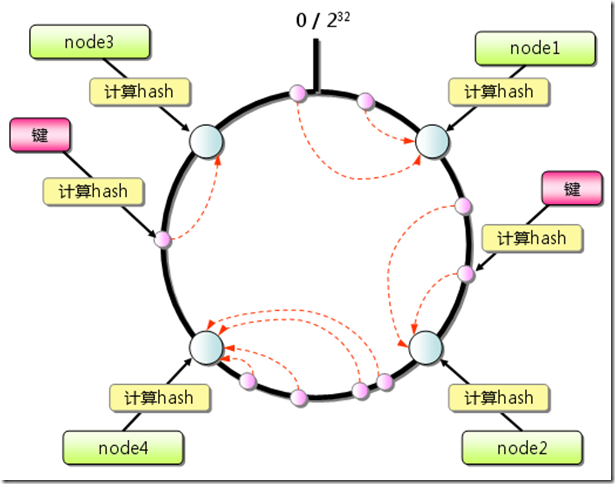
一致性哈希(Consistent Hashing)
在大型web应用中,缓存可算是当今的一个标准开发配置了。在大规模的缓存应用中,应运而生了分布式缓存系统。分布式缓存系统的基本原理,大家也有所耳闻。key-value如何均匀的分散到集群中?说到此,最常规的方式莫过于hash…

CT片居然可以这么玩:用头部CT断层扫描片复原三维头像
作者:天元浪子 来源:Python作业辅导员前言CT是现代医学影像的主力设备,寻常百姓并不陌生。通常,一张CT片由多张连续断层扫描的图像组成。在医生眼中,CT片展示了人体器官的形态和性质,是判断病人健康状况的重…

Nginx学习笔记(一) Nginx架构
Nginx全程是什么? Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 daemon守护线程 nginx在启动后,在unix系统中会以daemon的方式在后台运行,后台进程包含一个master…

PXE实现批量部署linux系统
pxe批量部署linux服务器1、pxe介绍PXE是有intel设计的协议,它可以使计算机通过网络启动,协议分为client和server两端,PXEclient在网卡的ROM中,当计算机引导时,BIOS把PXE client调入内存中执行,并显示出命令…

首场见习挑战赛倒计时3天!20000元奖学金瓜分就等你了!
CSDN软件开发精英赛是基于“C认证—软件工程师能力认证考试”而设立的编程比赛,大赛联合广大科技企业设置丰厚礼品及30万元奖学金。从7月22日官宣到今日,短短一个月内,大赛已经吸引了来自全国的2000+开发者参与其中。第一轮“见习…

一致性哈希算法以及其PHP实现
在做服务器负载均衡时候可供选择的负载均衡的算法有很多,包括: 轮循算法(Round Robin)、哈希算法(HASH)、最少连接算法(Least Connection)、响应速度算法(Response Time…

Linux入门(四)
目录: 1234567891011121314一、根文件系统层级标准FHS二、bash的基础特性(一)1.命令历史 2.命令行补全 3.路径补全 4.命令行展开 5.命令执行的状态结果 6.引用 7.快捷键 三、目录管理相关命令mkdir、rmdir、tree四、引用命令的执行结果五、文…

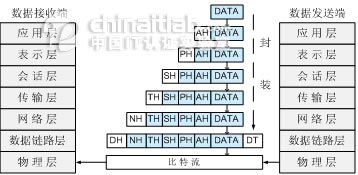
OSI[七层]与TCP/IP[四层]模型简述简图
OSI参考模型(OSI/RM)的全称是开放系统互连参考模型(Open System Interconnection Reference Model,OSI/RM),它是由国际标准化组织(International Standard Organization,ISO…

中国国际消费电子博览会拥抱转型,全新面貌拭目以待!
2021年9月24—26日,第十九届中国国际消费电子博览会(简称电博会)将在青岛国际会展中心隆重举行,如今距离电博会开幕已不到3个月的时间,全国各地的参展企业跃跃欲试、积极筹备。 长久以来,电博会为全球消费…

Fragment提交transaction导致state loss异常
下面自从Honeycomb发布后,下面栈跟踪信息和异常信息已经困扰了StackOverFlow很久了。 java.lang.IllegalStateException: Can not perform this action after onSaveInstanceState at android.support.v4.app.FragmentManagerImpl.checkStateLoss(FragmentManager.j…

ASP网络编程从入门到精通 下载
《ASP网络编程从入门到精通》 清华大学出版社 特点: 面向ASP零基础读者,循序渐进 全面分析ASP技术细节 用代码描述个个知识点,操作性强 通过典型模块设计,体会ASP的奥妙 通过网上商城购物系统,增加项目开发经验 适合的…

项目Makefile文件模板
整理出来的一个Makefile模板,新增了一个内容,调用gcc生成依赖文件,这样如果某个c文件包含的头文件被更新了,该c文件以及依赖于该c文件的obj文件都会被重新编译.这个模板是按照我习惯的项目文件组织形式进行定义的,我的习惯是头文件放在include文件夹,代码放在src文件夹,目标文件…

小撒、金晨都想拥有!百度全球首款汽车机器人亮相,车内躺着看星星
整理 | 禾木木 出品 | AI科技大本营(ID:rgznai100) 金晨坐了都想带回家的车、无人车出行服务、撒贝宁与祝融号对话等等。 这届百度世界大会真的很惊艳。 8月18日,百度与央视新闻联合举办“AI这时代,星辰大海——百度世界大会2021…

解决oracle11g安装导致数据库无法自动搜集统计信息-转
近期发现个别11G数据库无法自动收集统计信息,部分视图查询结果如下: SQL> select client_name,status from dba_autotask_client where client_name auto optimizer stats collection;CLIENT_NAME STATUS -----------------------------------------…

服务器监控--cacti中英文版安装全解
近段时间一直在整服务器监控方面的东西,以下就是cacti中英文版安装的全过程,各安装包基本都是最新的,基于Centos 5.2平台下安装的!!#!/bin/bash# BY kerryhu# QQ:263205768# MAIL:king_819163.com# BLOG:[url]http://kerry.blog.51cto.com[/url]# Please manual operation yum …

lighttpd1.4.18代码分析
lighttpd1.4.18代码分析(八)--状态机(2)CON_STATE_READ状态posted 2008-09-24 10:50 那谁 阅读(2225) | 评论 (1) 编辑 lighttpd1.4.18代码分析(七)--状态机(1)CON_STATE_REQUEST_START状态posted 2008-09-22 15:10 那谁 阅读(2259) | 评论 (0) 编辑 lighttpd1.4.18代码分析…

惊艳亮相!马斯克发布自研超算 Dojo 芯片、特斯拉人形机器人
编译 | 禾木木 出品 | AI科技大本营(ID:rgznai100) 北京时间 8 月 20 日,特斯拉 AI 日终于开始了!在活动上不仅推出自研计算机系统Dojo 及 D1 芯片,同时还推出了特斯拉的下一个大型项目:人形机器人&#x…

git revert和git reset的区别
git revert 是撤销某次操作,此次操作之前的commit都会被保留git reset 是撤销某次提交,但是此次之后的修改都会被退回到暂存区具体一个例子,假设有三个commit, git st:commit3: add test3.ccommit2: add test2.ccommit1: add test…

python之深浅拷贝
对于 数字 和 字符串 而言,赋值、浅拷贝和深拷贝无意义,因为其永远指向同一个内存地址。 import copy # ######### 数字、字符串 #########n1 123 # n1 "age 10"print(id(n1)) # ## 赋值 ##n2 n1 print(id(n2)) # ## 浅拷贝 ##n2 copy.cop…

linux:关于Linux系统中 CPU Memory IO Network的性能监测
我们知道:系统优化是一项复杂、繁琐、长期的工作.通常监测的子系统有以下这些:CPUMemoryIONetwork下面是常用的监测工具Linux 系统包括很多子系统(包括刚刚介绍的CPU,Memory,IO,Network,等&…
