一些JSON相关的函数
JSON作为一种轻量的数据传输格式,越来越受到人们的青睐。下面是我仿照Prototype的一些实现。
JSONFilter:/^///*-secure-([/s/S]*)/*///s*$/, |
unfilterJSON:function(json,filter) { |
return json.replace((filter || dom.JSONFilter), function(a,b){ |
return b || "" |
}); |
}, |
JSONFilter完全抄自Prototype,因为后台基本上只会传输两种格式的东西给我们——文本(xmlhttp.responseText)与XML(xmlhttp.responseXML)。如果要json,我们可以eval一下,或者使用现代浏览器提供的JSON.parse方法。但问题就出在eval中,很容易出现XSS攻击。如果文本是注释就可以避免这问题,在Prototype中还检察一下请求的来源。对于自家的网站的请求,我们完全可以在请求前处理一下,让它变成如下格式:
var text = '/*-secure-/n{"name": "Violet", "occupation": "character", "age": 25}/n*/' |
dom.unfilterJSON(text) |
// -> '{"name": "Violet", "occupation": "character", "age": 25}' |
到时我们用unfilterJSON函数提取合法的字段来eval就没问题了。
第二个函数,判断字符串是否符合JSON的格式。JSON是有固定的格式,要求键必须被双引号括起来。下面的函数提取自json2:
isJSONText:function(json){// |
return /^[/],:{}/s]*$/.test(json.replace(///(?:["bfnrt]|u[0-9a-fA-F]{4})/g, "@") |
.replace(/"[^"///n/r]*"|true|false|null|-?/d+(?:/./d*)?(?:[eE][+/-]?/d+)?/g, "]") |
.replace(/(?:^|:|,)(?:/s*/[)+/g, "")); |
}, |
第三个函数,将符合JSON的格式的文本变成JSON对象。第二参数用于指明此文本是否安全(如,是否同源请求)。如果能用原生对象的parse方法就用原生的,否则动态解析它。之所以不用eval,是因为ecma那帮人头脑发热,想禁掉它。
evalJSON: function( json ,sanitize) { |
if ( !is(json,"String") || !json ) |
return null; |
json = dom.unfilterJSON(json); |
//判定是否符合JSON的格式 from http://json.org/json2.js |
if ( !sanitize || dom.isJSONText(json) ) { |
return window.JSON && window.JSON.parse ? |
window.JSON.parse( json ) : (new Function("return " + json))(); |
} else { |
throw "Invalid JSON: " + json; |
} |
} |
//http://www.21kaiyun.com |
var data =dom.evalJSON( '{ "name": "Violet", "occupation": "character" }'); |
data.name; |
//-> "Violet" |
第四函数,将JSON对象变成文本。
|
// var a = [1,2,3,4,{aa:8}]; puts(dom.toJSON(a)) |
toJSON:function(obj){ |
if (window.JSON && window.JSON.stringify) { |
return JSON.stringify(obj) |
} |
if (typeof window.uneval == 'function') { |
return uneval(obj); |
} |
if (typeof obj == 'object') { |
if (!obj) { |
return 'null'; |
} |
var list = []; |
if (dom.is(obj,"Array")) { |
for (var i=0,n=obj.length;i <n;i++) { |
list.push(dom.toJSON(obj[i])); |
} |
return '[' + list.join(',') + ']'; |
} else { |
for (var prop in obj) { |
if(obj[has](prop)) |
list.push('"' + prop + '":' + dom.toJSON(obj[prop])); |
} |
return '{' + list.join(',') + '}'; |
} |
} else if (typeof obj == 'string') { |
return '"' + obj.replace(/(["'])/g, '//$1') + '"'; |
} else { |
return new String(obj); |
} |
}, |
toJSON : function(obj) { |
if(is(window.JSON,"JSON")){ |
return JSON.stringify(obj) |
} |
function f(n) { |
return n < 10 ? '0' + n : n; |
} |
var escapable = /[///"/x00-/x1f/x7f-/x9f/u00ad/u0600-/u0604/u070f/u17b4/u17b5/u200c-/u200f/u2028-/u202f/u2060-/u206f/ufeff/ufff0-/uffff]/g; |
var meta = { |
'/b': '//b', |
'/t': '//t', |
'/n': '//n', |
'/f': '//f', |
'/r': '//r', |
'"' : '//"', |
'//': '' |
}; |
function _char(c) { |
return meta[c] ? meta[c] :'//u'+('0000'+(+(c.charCodeAt(0))).toString(16)).slice(-4); |
} |
function _string(s) { |
return '"' + s.replace(escapable, _char) + '"'; |
} |
if(is(obj,"Date")){ |
return '"' + obj.getUTCFullYear() + '-' + |
f(obj.getUTCMonth() + 1) + '-' + |
f(obj.getUTCDate()) + 'T' + |
f(obj.getUTCHours()) + ':' + |
f(obj.getUTCMinutes()) + ':' + |
f(obj.getUTCSeconds()) + 'Z"' ; |
}else if(is(obj,"Number")){ |
return isFinite(obj) ? obj+'' : 'null'; |
}else if(is(obj,"Boolean")){ |
return obj+'' |
}else if(is(obj,"String")){ |
return _string(obj) |
}else if(obj === null){ |
return "null" |
}else if(is(obj,"Array")){ |
return '[' + (dom.filter(obj,function(value){ |
return dom.toJSON(value) !== undefined; |
})).join(', ') + ']'; |
}else if(is(obj,"Object")){ |
var results = []; |
dom.each(obj,function(value,key){ |
value = dom.toJSON(value) |
if (!value) |
results.push(dom.toJSON(key) + ': ' + value); |
}); |
return '{' + results.join(', ') + '}'; |
}else { |
return undefined; |
} |
}, |
Is函数
目前最精确的判定方法(不包括自定义类型)
//2010.6.1更新 |
var is = function (obj,type) { |
return (type === "Null" && obj === null) || |
(type === "Undefined" && obj === void 0 ) || |
(type === "Number" && isFinite(obj)) || |
Object.prototype.toString.call(obj).slice(8,-1) === type; |
}, |
用法如下:
//***************示例一,判定数组与函数 |
var forEach = function(array,fn,bind){ |
if(is(array,"Array") && is(Array.forEach,"Function")){ |
array.forEach(fn,bind); |
}else{ |
for(var i=0,n=array.length;i<n;i++){ |
i in array && fn.call(bind,array[i],i,array) |
} |
} |
} |
//***************示例二,判定null |
var a = null |
alert(is(a,"Null")) |
//***************示例二,判定undefined |
var b |
alert(is(b,"Undefined")) |
另一个变种,直接返回表示类型的字符串
var getType = function (obj) { |
var _toString = Object.prototype.toString,undefined; |
return obj === null? "Null": |
obj === undefined ? "Undefined": |
_toString.call(obj).slice(8,-1); |
}; |
用法:
var arr = [1,2,3,4] |
alert(getType(arr));//Array |
var nil = null |
alert(getType(nil))//Null |
var und ; |
alert(getType(und))//Undefined |
var spans = document.getElementsByTagName("span"); |
alert(getType(spans)) //HTMLCollection |
alert(getType(spans[0].childNodes))//NodeList |
//2010.7.20 |
function isA (thing, canon) { |
// special case for null and undefined |
if (thing == null || canon == null) { |
return thing === canon; |
} |
return Object.getPrototypeOf(Object(thing)) == Object.getPrototypeOf(Object(canon)); |
} |
function isBool (thing) { |
return isA(thing, true); |
} |
function isNumber (thing) { |
return isA(thing, 0) && isFinite(thing); |
} |
function isString (thing) { |
return isA(thing, ""); |
} |
相关文章:

太任性!17 岁少年买不到回国机票,因“泄愤”攻击航司系统,被判刑 4 年
整理 | 王晓曼出品 | 程序人生(ID:coder _life)因买不到回国机票,一气之下,身处境外的17岁少年陈某竟多次、持续攻击某航空公司计算机系统,致使该航空公司对外服务网络全面瘫痪近四小时,5000余万…

hbase2.0.0-安装部署
依赖hadoop 环境,我这边的版本是hadoop-2.6.5 选择hbase2.0.0版本的时候,去官网查看支持的hadoop版本 1、伪分布式安装 下载:http://mirror.bit.edu.cn/apache/hbase/2.0.0-alpha4/ 版本:hbase-2.0.0-alpha4-bin.tar.gz 2、tar -z…

Git详解之二 Git基础
Git 基础 读完本章你就能上手使用 Git 了。本章将介绍几个最基本的,也是最常用的 Git 命令,以后绝大多数时间里用到的也就是这几个命令。读完本章,你就能初始化一个新的代码仓库,做一些适当配置;开始或停止跟踪某些文件…

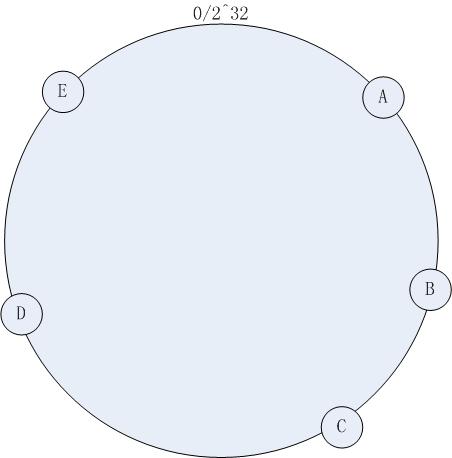
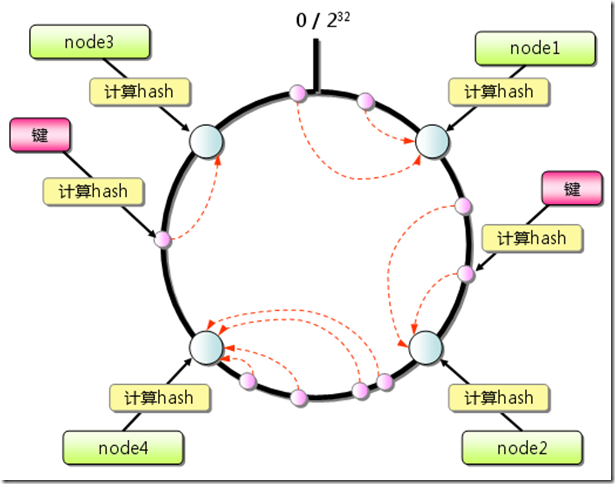
一致性哈希(Consistent Hashing)
在大型web应用中,缓存可算是当今的一个标准开发配置了。在大规模的缓存应用中,应运而生了分布式缓存系统。分布式缓存系统的基本原理,大家也有所耳闻。key-value如何均匀的分散到集群中?说到此,最常规的方式莫过于hash…

CT片居然可以这么玩:用头部CT断层扫描片复原三维头像
作者:天元浪子 来源:Python作业辅导员前言CT是现代医学影像的主力设备,寻常百姓并不陌生。通常,一张CT片由多张连续断层扫描的图像组成。在医生眼中,CT片展示了人体器官的形态和性质,是判断病人健康状况的重…

Nginx学习笔记(一) Nginx架构
Nginx全程是什么? Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 daemon守护线程 nginx在启动后,在unix系统中会以daemon的方式在后台运行,后台进程包含一个master…

PXE实现批量部署linux系统
pxe批量部署linux服务器1、pxe介绍PXE是有intel设计的协议,它可以使计算机通过网络启动,协议分为client和server两端,PXEclient在网卡的ROM中,当计算机引导时,BIOS把PXE client调入内存中执行,并显示出命令…

首场见习挑战赛倒计时3天!20000元奖学金瓜分就等你了!
CSDN软件开发精英赛是基于“C认证—软件工程师能力认证考试”而设立的编程比赛,大赛联合广大科技企业设置丰厚礼品及30万元奖学金。从7月22日官宣到今日,短短一个月内,大赛已经吸引了来自全国的2000+开发者参与其中。第一轮“见习…

一致性哈希算法以及其PHP实现
在做服务器负载均衡时候可供选择的负载均衡的算法有很多,包括: 轮循算法(Round Robin)、哈希算法(HASH)、最少连接算法(Least Connection)、响应速度算法(Response Time…

Linux入门(四)
目录: 1234567891011121314一、根文件系统层级标准FHS二、bash的基础特性(一)1.命令历史 2.命令行补全 3.路径补全 4.命令行展开 5.命令执行的状态结果 6.引用 7.快捷键 三、目录管理相关命令mkdir、rmdir、tree四、引用命令的执行结果五、文…

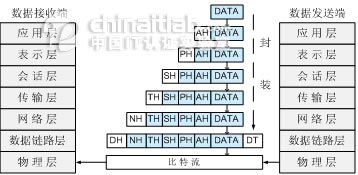
OSI[七层]与TCP/IP[四层]模型简述简图
OSI参考模型(OSI/RM)的全称是开放系统互连参考模型(Open System Interconnection Reference Model,OSI/RM),它是由国际标准化组织(International Standard Organization,ISO…

中国国际消费电子博览会拥抱转型,全新面貌拭目以待!
2021年9月24—26日,第十九届中国国际消费电子博览会(简称电博会)将在青岛国际会展中心隆重举行,如今距离电博会开幕已不到3个月的时间,全国各地的参展企业跃跃欲试、积极筹备。 长久以来,电博会为全球消费…

Fragment提交transaction导致state loss异常
下面自从Honeycomb发布后,下面栈跟踪信息和异常信息已经困扰了StackOverFlow很久了。 java.lang.IllegalStateException: Can not perform this action after onSaveInstanceState at android.support.v4.app.FragmentManagerImpl.checkStateLoss(FragmentManager.j…

ASP网络编程从入门到精通 下载
《ASP网络编程从入门到精通》 清华大学出版社 特点: 面向ASP零基础读者,循序渐进 全面分析ASP技术细节 用代码描述个个知识点,操作性强 通过典型模块设计,体会ASP的奥妙 通过网上商城购物系统,增加项目开发经验 适合的…

项目Makefile文件模板
整理出来的一个Makefile模板,新增了一个内容,调用gcc生成依赖文件,这样如果某个c文件包含的头文件被更新了,该c文件以及依赖于该c文件的obj文件都会被重新编译.这个模板是按照我习惯的项目文件组织形式进行定义的,我的习惯是头文件放在include文件夹,代码放在src文件夹,目标文件…

小撒、金晨都想拥有!百度全球首款汽车机器人亮相,车内躺着看星星
整理 | 禾木木 出品 | AI科技大本营(ID:rgznai100) 金晨坐了都想带回家的车、无人车出行服务、撒贝宁与祝融号对话等等。 这届百度世界大会真的很惊艳。 8月18日,百度与央视新闻联合举办“AI这时代,星辰大海——百度世界大会2021…

解决oracle11g安装导致数据库无法自动搜集统计信息-转
近期发现个别11G数据库无法自动收集统计信息,部分视图查询结果如下: SQL> select client_name,status from dba_autotask_client where client_name auto optimizer stats collection;CLIENT_NAME STATUS -----------------------------------------…

服务器监控--cacti中英文版安装全解
近段时间一直在整服务器监控方面的东西,以下就是cacti中英文版安装的全过程,各安装包基本都是最新的,基于Centos 5.2平台下安装的!!#!/bin/bash# BY kerryhu# QQ:263205768# MAIL:king_819163.com# BLOG:[url]http://kerry.blog.51cto.com[/url]# Please manual operation yum …

lighttpd1.4.18代码分析
lighttpd1.4.18代码分析(八)--状态机(2)CON_STATE_READ状态posted 2008-09-24 10:50 那谁 阅读(2225) | 评论 (1) 编辑 lighttpd1.4.18代码分析(七)--状态机(1)CON_STATE_REQUEST_START状态posted 2008-09-22 15:10 那谁 阅读(2259) | 评论 (0) 编辑 lighttpd1.4.18代码分析…

惊艳亮相!马斯克发布自研超算 Dojo 芯片、特斯拉人形机器人
编译 | 禾木木 出品 | AI科技大本营(ID:rgznai100) 北京时间 8 月 20 日,特斯拉 AI 日终于开始了!在活动上不仅推出自研计算机系统Dojo 及 D1 芯片,同时还推出了特斯拉的下一个大型项目:人形机器人&#x…

git revert和git reset的区别
git revert 是撤销某次操作,此次操作之前的commit都会被保留git reset 是撤销某次提交,但是此次之后的修改都会被退回到暂存区具体一个例子,假设有三个commit, git st:commit3: add test3.ccommit2: add test2.ccommit1: add test…

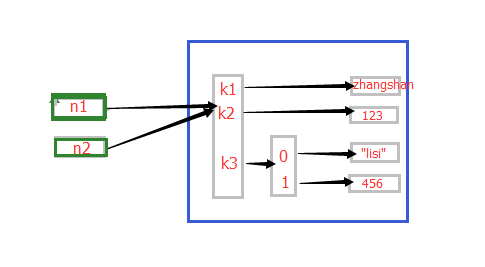
python之深浅拷贝
对于 数字 和 字符串 而言,赋值、浅拷贝和深拷贝无意义,因为其永远指向同一个内存地址。 import copy # ######### 数字、字符串 #########n1 123 # n1 "age 10"print(id(n1)) # ## 赋值 ##n2 n1 print(id(n2)) # ## 浅拷贝 ##n2 copy.cop…

linux:关于Linux系统中 CPU Memory IO Network的性能监测
我们知道:系统优化是一项复杂、繁琐、长期的工作.通常监测的子系统有以下这些:CPUMemoryIONetwork下面是常用的监测工具Linux 系统包括很多子系统(包括刚刚介绍的CPU,Memory,IO,Network,等&…

火爆 GitHub!这个 AI 神器究竟有什么魅力?
图像分割(image segmentation)技术是计算机视觉领域的一个重要的研究方向,图像分割是计算机视觉中的一个关键过程。它包括将视觉输入分割成片段以简化图像分析。片段表示目标或目标的一部分,并由像素集或“超像素”组成。图像分割…

HTTP 状态代码
HTTP 状态代码 如果向您的服务器发出了某项请求要求显示您网站21kaiyun.com上的某个网页(例如,当用户通过浏览器访问您的网页时),那么,您的服务器会返回 HTTP 状态代码以响应该请求。 此状态代码提供了有关请求状态的信…

[Web 开发] 定制IE下载对话框的按钮(打开/保存)
下图常见的IE 下载对话框, 上面有3个主要按钮: Run (打开), Save(保存), Cancel (取消) 在某些情况下, 你不希望用户点击“Run” 按钮 或者 “Sav…

25 年汽车技术老兵亲述,自动驾驶新驶向
受访者 | 俞斌 记者 | 伍杏玲 出品 | AI科技大本营(ID:rgznai100) 在 IT 发展长河中,我们面对过不同的技术风口,历史终究大浪淘沙沉者为金。其中“自动驾驶”似乎是经久不衰的“风口”,成为人类的终极追求之一…

当你学了现在的忘了前面的
我怀疑我的智商应该不是很高,要不然我也不会学的如此狼狈。虽然我总是能很好的理解现在所学的知识点,但是我就是记不住,当下次再次需要上次的知识点来解决问题的时候,我总是忘的差不多了,要不就是没把握和对不对的问题…

HTTP referer
HTTP Referer是header的一部分,当浏览器向web服务器发送请求的时候,一般会带上Referer,告诉服务器我是从哪个页面链接过来的,服务器籍此可以获得一些信息用于处理。比如从我主页上链接到一个朋友那里,他的服务器就能够…

设置grep高亮显示匹配项
grep是个非常高频的命令,我们通过给它设置别名,来把匹配项区分出来,这样可以更直观。 设置前: 12[rootzabbix ~]# /sbin/ifconfig eth0 | grep inet addr inet addr:192.168.88.66 Bcast:192.168.88.255 Mask:255.255.255.0 设置…
