YSLOW法则中,为什么yahoo推荐用GET代替POST?
原文:http://www.cnxct.com/use-get-for-ajax-requests-why/
背景:
上上周五,公司前端工程师培训,提到前端优化的一些技巧,当然不能少了yahoo yslow的优化法则。其中有这么一条“Use GET for AJAX Requests”,这些法则从最开始的14条,到现在的35条,一直都时刻关注的。可这么一条的原因我却一点都不清楚。在提问的环节里,我对yahoo WEB前端优化法则推荐AJAX中,使用GET代替POST的原因有疑问,便请教前端工程师。我们的工程师说GET的话,浏览器发送一个包,POST会发两个等等。我对这个解释仍带有疑问,甚至怀疑。培训结束后,我随便搜索了一下,并没有得到理想的结果,可能很少人对Yahoo这么有权威的组织提出的优化法则产生怀疑,也很少人想知道为什么建议这么做,更多的人会唯命是从,墨守成规。之后,我又看了遍优化法则,看到一条是推荐开发者使用AJAX缓存的,这时,一个“伟大”的想法在我脑袋中一闪,莫非是GET请求可以缓存,而POST不可以?接着,我把我这个“伟大”的猜测告诉我的同事们,当初已经是下班时间,好多同事都离开公司,我也匆忙收拾东西下班了,没有仔细查找答案。
周末期间,脑袋中频繁的闪现这个问题,仍对我的想法有怀疑,Yahoo前端这么牛X的团队的想法,岂是我这样的菜鸟能这么容易的猜测推断到的?我对我当初的推测的怀疑就像“小时候就怀疑小JJ绝对不是只用来撒尿那么简单”一样坚定。但向我这么懒惰的同学,实在找不出一点时间来验证我这个想法,空闲的时间宁愿多打几盘CS。一直拖到现在,台风来了,在家宅两天,头都睡扁了,也找不出不写这篇文章的理由。
验证Yahoo推荐的理由:
验证XHR请求中yahoo推荐用GET代替POST做法的理由
POST is implemented in the browsers as a two-step process: sending the headers first, then sending data. So it’s best to use GET
POST请求分两步:发送http headers,再发送http data
HTML+JS代码:
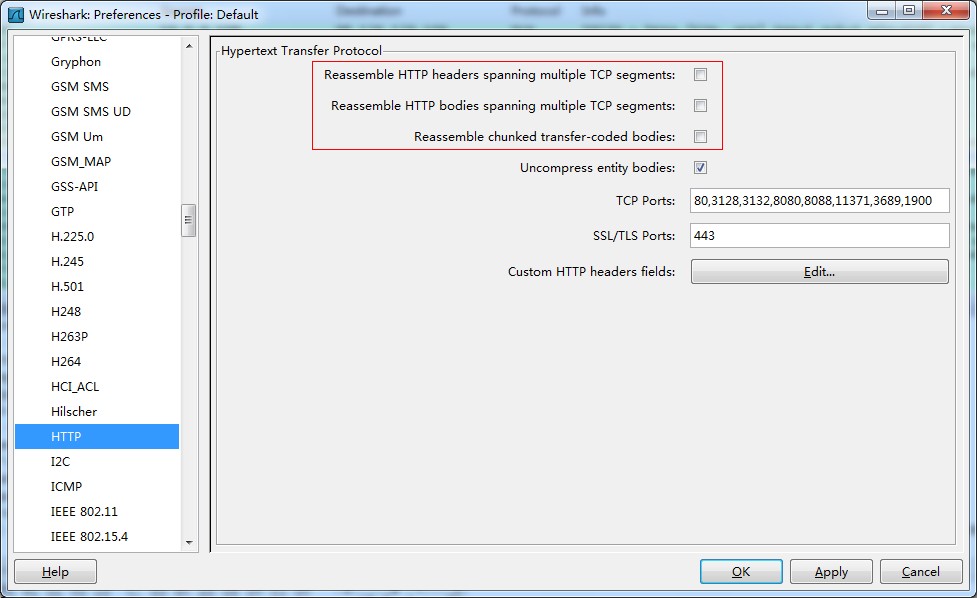
提示:wireshark(1.2.5版)在抓http包的时候,会默认合并packet reassembly选项,记得全部去掉。如下图(edit–>Preferences)
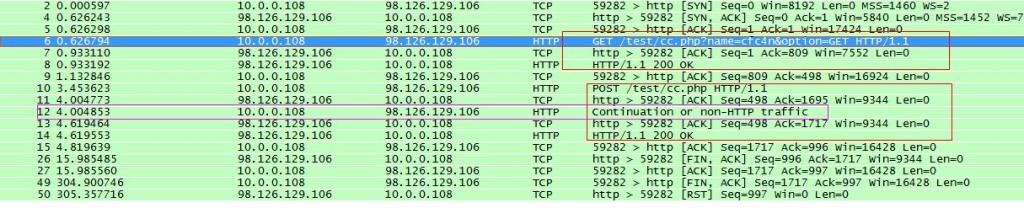
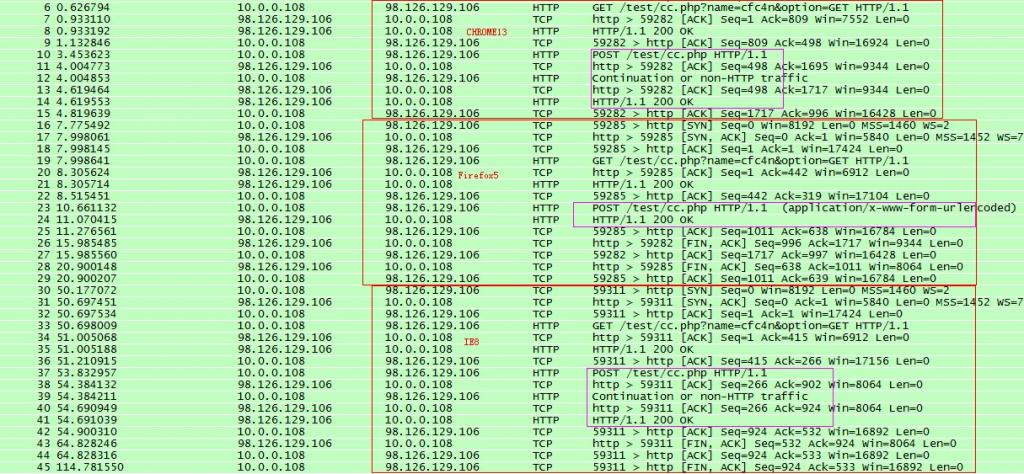
我分别发了一个GET、一个POST的XHR(XMLHttpRequest)请求,其数据包如下:
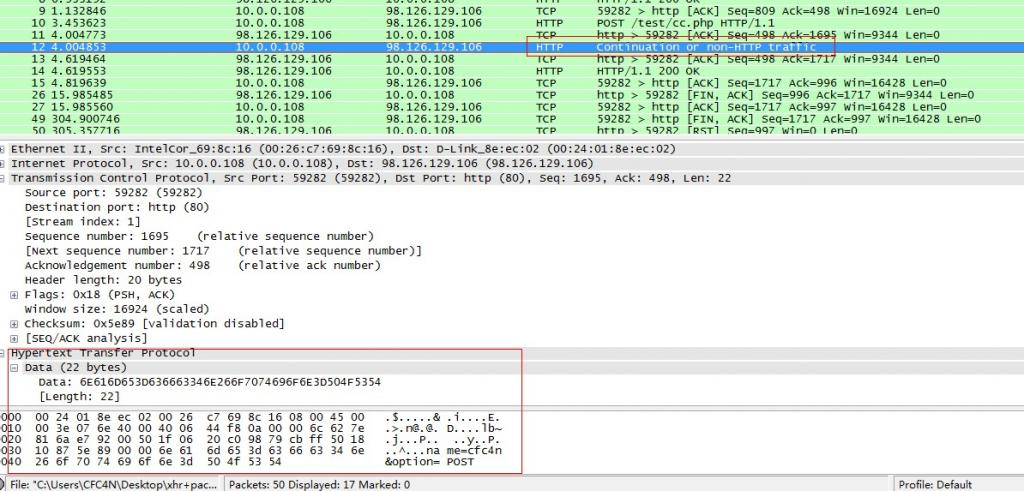
如上图,GET请求发送的数据包为第一个红框内的结果;POST请求发送的数据包为第二个红框内结果,但多了一个第12条数据包(粉红色框内),从10.0.0.108(我的PC)发往98.126.129.106( www.cnxct.com的服务器IP,也就是表单提交的目标服务器IP),wireshark给出的信息是“ Continuation or non-HTTP traffic”,这个提示就是说,本次数据包是接着上一次的HTTP请求发的,没有HTTP header,只有http data。
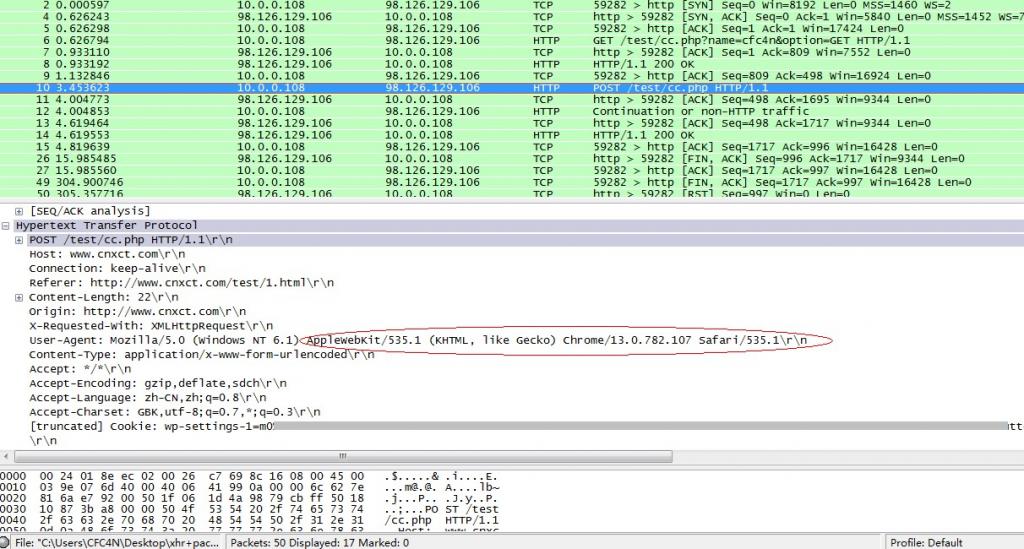
详情如下图
XHR HTTP POST请求的header部分数据:

XHR HTTP POST 请求的DATA部分:

结论?:
果然,如伟大的YAhoo前端团队所说,XHR HTTP的POST请求会分为两步,先发HTTP HEADER,再发HTTP DATA部分。
然而,新的疑问又来了。为什么要分为两部?谁(例如W3C这种机构)规定的?每个浏览器都是这样的么?分两次比一次的的效率更高吗?
继续:
带这我新的疑问,又进行了如下尝试:先分浏览器,IE8、Firefox5.0、Chrome13分别发送XHR GET 、XHR POST请求,抓包对比结果。

我惊奇的发现(细心的同学会注意到第三张图中,有椭圆形的框标出那些结果的浏览器是Chrome13),Firefox5发送POST的数据包确是没有像yahoo前端优化法则中提到的那样,分为两次,两个包发送,而是一次完成http headers和 http data的发送。如下图:
大家可以从图中看到 line-based text data:application/x-www-from-urlcoded下面就是POST的数据。
这时,又有很多疑问产生了,其他浏览器呢?IE的所有版本都会分两次发么?Firefox的其他版本呢?
当我想一个一个尝试抓包对比的同时,幸运的搜到了关于我这个疑问的PDF( Analysis_of_browser_specific_characteristics.pdf)
其中,提到firefox大部分版本在XP、WIN7、UBUNTU、MAC OS等系统上都是以1个包来实现的,其他常见浏览器都是分为两个包。
相比大家很清楚的知道,HTTP(TCP)完成一次事物,通讯次数越多,越有可能出现故障(网络延迟等因素),开销越大,浏览器(客户端)、服务端都要再进行一次TCP通讯,而且,需要一定的时间。对于我们追求更高的用户体验,需要HTTP通讯都避免到这些缺点,而各大浏览器开发商为何仍这么做呢?firefox的做法是最好的吗?
上面的PDF里,模拟了各种网络环境,比如网络延迟、网络丢包等情况,分别来对比POST请求的1次包和2次包的优缺点。得出的结论是:当网络环境好的情况下,1次包跟2次包的在时间上差别基本可以无视。而在网络环境差的情况下,(2次包)TCP的验证数据包完整性上,有非常大的优点,客户端先告诉服务端即将发送的数据包大小,MD5等标识,当服务端告诉客户端收到(ACK包)的时候,客户端再次向服务端发送POST 的DATA。假如网络环境不好,网络延迟、丢包的时候,服务端会等待(延迟时),客户端重发POST的DATA数据到服务单,来确保本次请求的完整性。
撰写这个PDF的作者在他的博客里详细的描述了写这个博客的起因,以及结果,还有一些关于与yahoo yslow前端团队的一些沟通过程,大家可以在这里阅读下(yahoo 的前端团队好像不太友好,哈)。
结论:
通过参考这个PDF,以及我自己做的抓包测试,让我了解Yahoo YSLOW前端团队的这个推荐(他们没详细的说为啥这么推荐,只是简单的提了下GET请求产生TCP一个包;POST请求,产生2个TCP包。甚至都没告诉我们Firefox的多数版本[可能是所有版本]都是发一个TCP包的。更详细、更深层原因也没说,这里还得感谢下http://loadimpact.com的作者)。
备注:
这里提供下我抓包测试时候的数据包(截图用到的数据包中包含我的一些cookie,没上传。这里的是我新抓的,各位见谅),各位可以参考下,如果我的文字、方向有错,欢迎指出。
IE8、FF5、Chrome13发起XHR请求数据包
当你读到这里时,我承认,我骗了你,文章的内容不光是标题中所写的,为何推荐使用POST代替GET,更多的是抓去TCP、HTTP通讯包来验证各个浏览器是否如YSLOW所述的那样分2次包的过程,以及2次包与1次包的优缺点(PDF中)。希望你看到最后的时候,忘记标题讲的是什么。
相关文章:

Python 多进程、协程异步抓取英雄联盟皮肤并保存在本地
作者 | 俊欣来源 | 关于数据分析与可视化就在11月7日晚间,《英雄联盟》S11赛季全球总决赛决斗,在冰岛拉开“帷幕”,同时面向全球直播。在经过了5个小时的鏖战,EDG战队最终以3:2战胜来自韩国LCK赛区的DK战队,获得俱乐部…

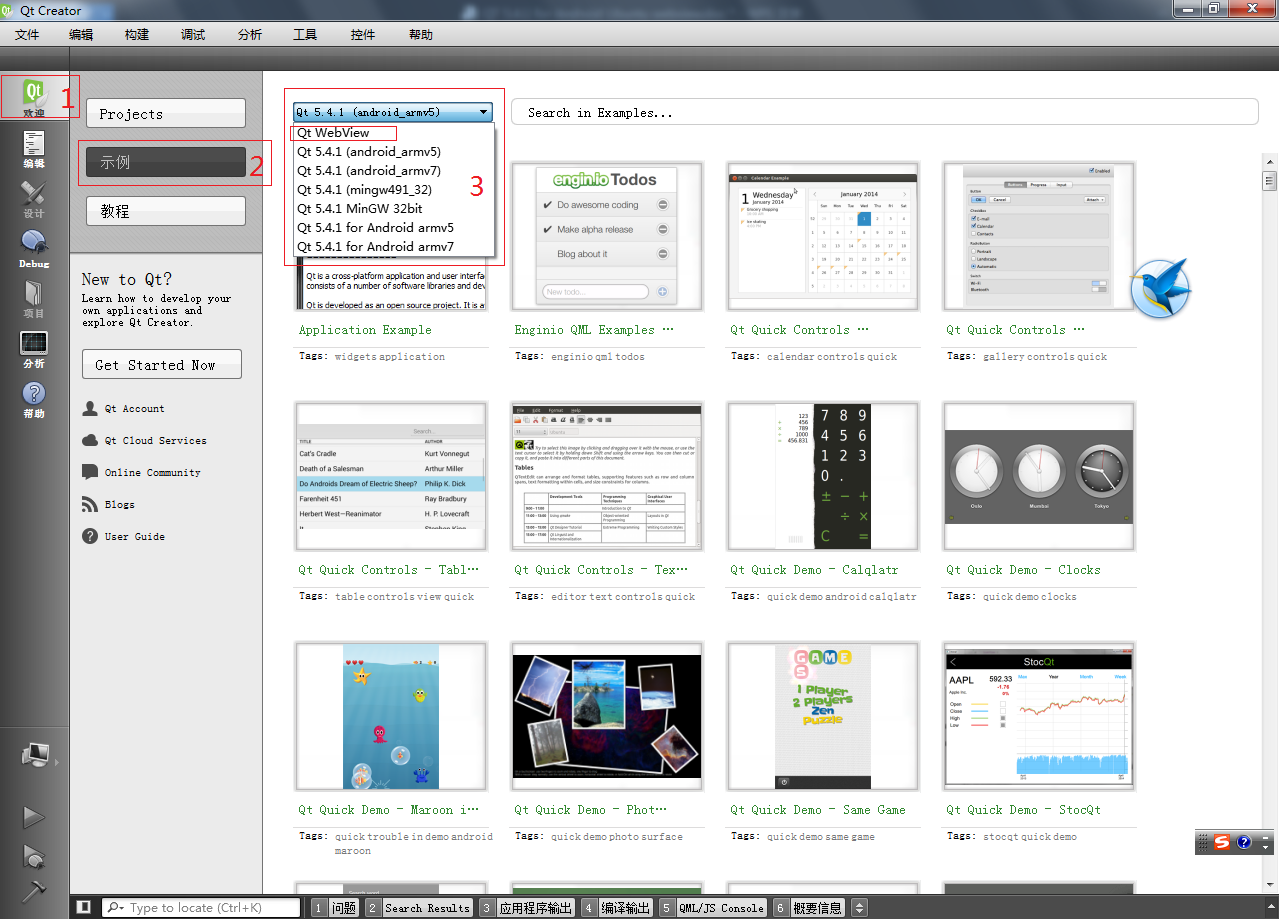
QT 5.4.1 for Android Ubuntu QtWebView Demo
QT 5.4.1 for Android Ubuntu QtWebView Demo 2015-5-15 目录 一、说明: 二、参考文章: 三、QtWebView Demo在哪里? 四、Qt Creator 3.4.0能打开QtWebView Demo? 五、Qt Creator如何生成AndroidManifest.xml? 一、…

硬改TP-Link WR841N v8刷breed和OpenWrt
找到了以前的路由器,想刷OpenWrt但版本是TP-Link的WR841N v8版,上网查过才知道,是专门面向国内发布的严重缩水版国际版的Flash是4M,内存RAM是32M,国内版是2M/16M,不过论坛上也有人说到手的Flash是4M的。(Op…

Facebook的实时Hadoop系统
原文地址: http://blog.solrex.org/articles/facebook-realtime-hadoop-system.html作者:杨文博Facebook 在今年六月 SIGMOD 2011 上发表了一篇名为“Apache Hadoop Goes Realtime at Facebook”的会议论文 (pdf),介绍了 Facebook 为了打造一…

Ka的回溯编程练习 Part1|整划什么的。。
1 #include<stdio.h>2 int search(int s,int t);3 void op(int k);4 int res[1001]{1},n;5 int main()6 {7 //scanf("%d",&n);8 n10;9 search(n,1); 10 return 0; 11 } 12 int search(int s,int t) //当前数的大小s,个数n 13 …

开发者关心的十个数据库技术问题
作者 | 雷海林 责编 | 田玮靖出品 | 《新程序员》如今,数据库越来越受到业界的广泛关注,许多高校毕业生及资深技术人也逐渐投身于数据库产业。《新程序员002》经过用户、专家调研,收集汇总了十个开发者关心的数据库技术问题,…

使用T-SQL语句操作数据表-更新数据
使用update语句更新表中的数据。也就是修改表中的数据。update语法格式:update <表名> set <列名更新值> [where <更新条件>] 解释:update 是更新数据名, 表明是更新数据set 是必要的, 后面可以紧随多个数据列的…

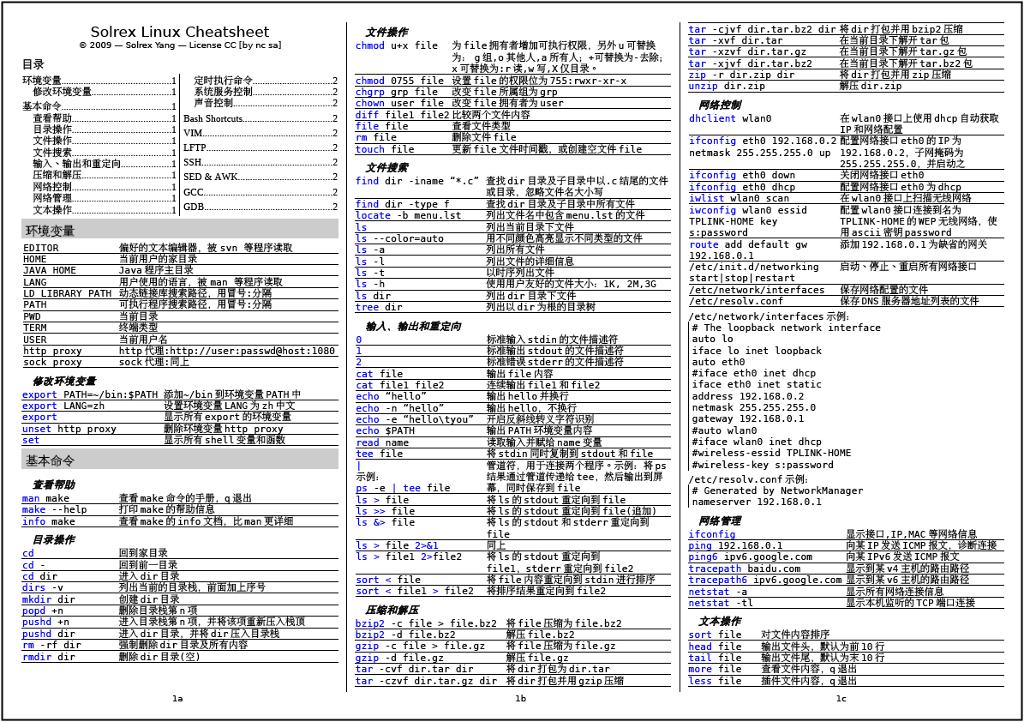
Category Archives: Linux
原文地址:http://blog.solrex.org/articles/solrex-linux-cheatsheet.html Cheatsheet:原意是考试的时候带的小抄,所以说是 cheat(作弊) sheet。在计算机科学领域里,主要是指记录一些难记命令或者操作的快查…

利用 OpenCV+ConvNets 检测几何图形
作者 | 小白 来源 | 小白学视觉 导读 人工智能领域中增长最快的子领域之一是自然语言处理(NLP),它处理计算机与人类(自然)语言之间的交互,特别是如何编程计算机以处理和理解大量自然语言数据。 自然语言处理…

《Linux实践及应用》
2019独角兽企业重金招聘Python工程师标准>>> 《Linux实践及应用》 本书以RedHat 9.0为蓝本,系统地介绍Linux的基础知识、Linux系统的安装与配置、常用命令,以及如何进行Linux系统管理和基本的网络服务设置(包括如何设置DNS服务器、…

找不到包含 OwinStartupAttribute 的程序集
2019独角兽企业重金招聘Python工程师标准>>> 尝试加载应用时出现了以下错误。 找不到包含 OwinStartupAttribute 的程序集。找不到包含 Startup 或 [AssemblyName].Startup 类的程序集。 若要禁用 OWIN 启动发现,请在 web.config 中为 appSetting owin:A…

Imagination 推新款GPU IP,首次实现桌面级光线追踪效果
游戏界被炒得最热的概念可能就是光线追踪技术了,不仅仅是PC端的游戏。光线追踪所展示出来的画面效果也确实惊艳,可以让我们感叹到图像技术达到的一个新高度。 但是实际上,光线追踪并不是一个新技术。10年前,光追就是游戏玩家茶余…

percent之集合
2019独角兽企业重金招聘Python工程师标准>>> 这个留到明天再来写吧,今天把hub剩下的坑填掉. 转载于:https://my.oschina.net/u/2011113/blog/416458

Mr. Process的一生-Linux内核的社会视角 (2)启动
原文地址: http://www.manio.org/cn/startup-of-linux-view-of-society.html 其实这才应该是这一系列文章的第一节,因为这篇文章讲的是盘古开天地的事。话说Mr. Process是一个现代人,但是,只要是人,总该有个祖先。人们…

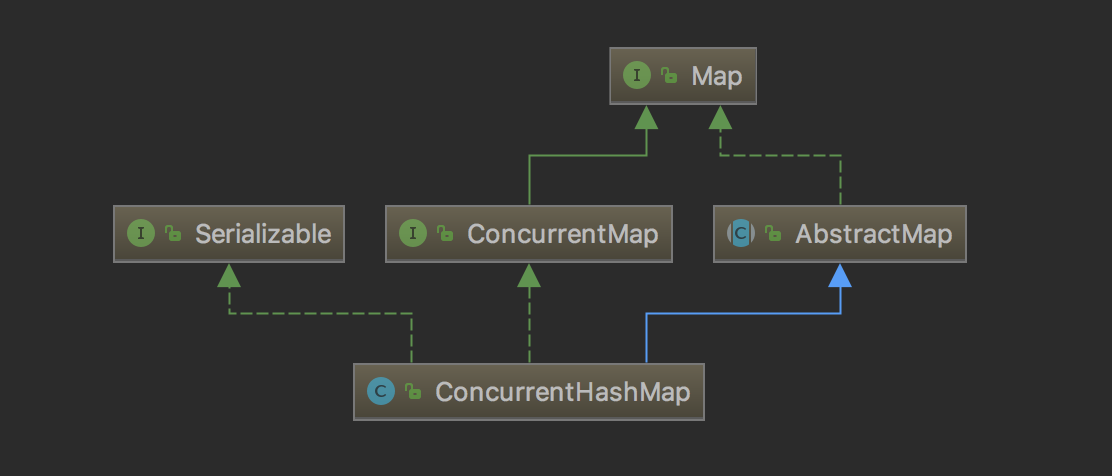
深入研究ConcurrentHashMap 源码从7到8的变迁
ConcurrentHashMap是线程安全且高效的HashMap 1 为什么要使用ConcurrentHashMap 线程不安全的HashMap HashMap是Java中最常用的一个Map类,性能好、速度快,但不能保证线程安全,它可用null作为key/value HashMap的线程不安全主要体现在resize时…

IANA定义的常见服务的端口号列表
最新明细:http://www.iana.org/assignments/port-numbers 几个重要常见端口: 21 FTP 22 SSH 80 HTTP 443 HTTPS 1433 MSSQLserver 3306 MySQL 11211 memcached

oracel 服务详细介绍
中的方法成功安装Oracle 11g后,共有7个服务, 这七个服务的含义分别为: 1. Oracle ORCL VSS Writer Service: Oracle卷映射拷贝写入服务,VSS(Volume Shadow Copy Service)能够让存储基础设备&…

使用 Python 开发一个恐龙跑跑小游戏,玩起来
作者 | 周萝卜 来源 | 萝卜大杂烩 相信很多人都玩过 chrome 浏览器上提供的恐龙跑跑游戏,在我们断网或者直接在浏览器输入地址“chrome://dino/”都可以进入游戏 今天我们就是用 Python 来制作一个类似的小游戏 素材准备 首先我们准备下游戏所需的素材,比…

了解和入门注解的应用
2019独角兽企业重金招聘Python工程师标准>>> 一、概述 jdk的java.lang包中提供的最基本的annotation 1、SuppressWarnings("deprecation") package staticimport.annotation;SuppressWarnings("deprecation") public class AnnotationTest {pub…

Linux下开发优秀链接
不得不说CSDN博客这次改版变化很大,但是友情链接功能太脆弱了。 只有自己写个帖子,不断更新吧。Linux基础 Linux内核mirrors163LVS中文站点 孙海龙 howtoforge.com 地中海东岸的蒲公英 服务器运维与网站架构 Nginx中文维基 ACME Bory.Chan Tim[后端技术]…

Q 版老黄带着硬核技术再登场,有点可爱,很有东西
编译 | 禾木木 出品 | AI科技大本营(ID:rgznai100) 看到下面这个老黄是不是觉得很Q~ 11月9日,GTC 大会再次来了,英伟达创始人兼CEO黄仁勋再次从自己虚拟厨房走出来。 本次 GTC 大会都有哪些亮点呢? Q 版黄仁勋 英伟达展…

linux第七章《档案与目录管理》重点回顾
转载于:https://www.cnblogs.com/wubingshenyin/p/4514969.html

Effective java 43返回零长度的数组或者集合而不是null
转载于:https://www.cnblogs.com/limingxian537423/p/8391285.html

《Unix网络编程卷1-套接字联网API》第一个例子编译 不通过问题解决
《Unix网络编程卷1-套接字联网API》是本好书。 但是第一个例子不是很好编译。 需要如下步骤: 本人机器CentOS 5.4 1.下载源码 unpv13e解压到任意目录 然后按其readme文件操作./configure # try to figure out all implementation differencescd lib # bu…

angularJs的学习笔记-01(创建项目)
1,进入angular-phonecat目录 执行下面命令 git checkout -f step-0 然后访问 http://localhost:8000/app/ 页面出现 “Nothing here yet!” 现在就可以自己创建HTML,编写angular了 app/index.html <!doctype html> <html lang"en"…

一文搞定深度学习建模预测全流程(Python)
作者 | 泳鱼来源 | 算法进阶本文详细地梳理及实现了深度学习模型构建及预测的全流程,代码示例基于python及神经网络库keras,通过设计一个深度神经网络模型做波士顿房价预测。主要依赖的Python库有:keras、scikit-learn、pandas、tensorflow&a…

第163天:js面向对象-对象创建方式总结
面向对象-对象创建方式总结 1、 创建对象的方式,json方式 推荐使用的场合: 作为函数的参数,临时只用一次的场景。比如设置函数原型对象。 1 var obj {};2 //对象有自己的 属性 和 行为3 // 属性比如: 年龄、姓名、性别4 // 行…

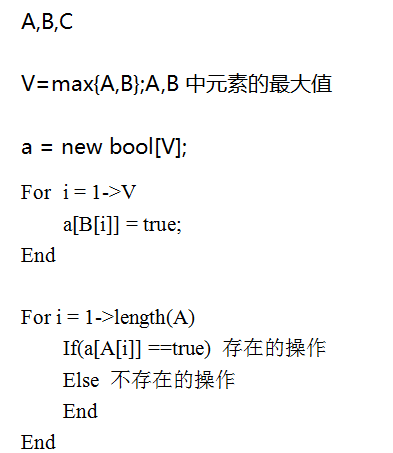
一个从四秒到10毫秒,花了1年的算法问题?
原文:一个从四秒到10毫秒,花了1年的算法问题?五一后的第一周,由于搬家腰扭伤了,没注意导致压迫神经,躺在床上休息了好几天。所以没事就挂 QQ,一个网友突然问了我一个算法问题。所以有了这篇文章。感触很深&…

xinetd 说明
xinetd 是什么在linux中一些不长期使用的服务(不重要的服务?)没有被作为单独的守护进程在开机时启用,linux把这些服务监听端口全部由一个独立的进程xinetd集中监听,当收到相应的客户端请求之后,xinetd进程就…

英特尔携手中科院计算所建立中国首个 oneAPI 卓越中心
11月12日,在第三届中国超级算力大会(ChinaSC 2021)上,英特尔与中国科学院计算技术研究所共同建立中国首个 oneAPI 卓越中心,来扩大 oneAPI 对中国本土国产硬件的支持及使用oneAPI来开发全栈式开源软件。 在上个月刚结…