"重新定位"动画也是Windows动画库中的动画效果。"重新定位"动画的动画效果是指一个或一组元素移动到新的位置时,这些元素不是突然出现在新的位置,而是从一个位置移动到另一个位置。
创建"重新定位"动画可以使用WinJS.UI.Animation.createRepositionAnimation函数,该函数有一个Object类型的参数,表示将要移动的元素对象或元素对象数组。下面以一个应用程序为例,来演示如何使用HTML5和JavaScript实现"重新定位"动画。在这个应用程序运行后,初始界面显示三个彩色的正方形,单击应用程序界面上的"移动"按钮后,三个彩色的正方形将依次移动到一个新的位置。
新建一个JavaScript的Windows应用商店的空白应用程序项目,将其命名为RepositionAnimation。打开default.html文件,在body元素中添加一个"移动"按钮和一个div元素。"移动"按钮用于控制三个彩色正方形的移动,id属性值设置为"runAnimationButton";在div元素内部添加四个div元素,四个元素中,第一个div元素用于调节另外三个div的位置,通过改变第一个div元素的宽度可以改变它后面的三个div元素的位置,设置四个元素中的第一个元素id属性值为"spacingDiv",剩余的三个div元素分别用于显示三个彩色的正方形,设置它们的id属性值分别为"leftAreaDiv"、"middleAreaDiv"和"rightAreaDiv",同时为这三个元素的class属性赋值"boxStyle"。相应的HTML代码片段如下所示:
<body>
<button id="runAnimationButton">移动</button>
<div id="outputDiv">
<div id="spacingDiv"></div>
<div id="leftAreaDiv" class="boxStyle"></div>
<div id="middleAreaDiv" class="boxStyle"></div>
<div id="rightAreaDiv" class="boxStyle"></div>
</div>
</body>
为了控制应用程序界面的显示外观,在default.css文件中添加如下代码来控制default.html页面的布局。
/*设置body元素的边距*/
body {
margin-left:300px;
margin-top:250px;
}
/*设置id属性值为boxStyle的元素的大小、背景色等*/
.boxStyle {
width: 100px;
height: 100px;
float:left;
background-color: #00B6FF;
margin: 5px;
}
/*设置id属性值为spacingDiv的元素的大小、对齐方式等*/
#spacingDiv {
width: 0px;
height: 100px;
float: left;
}
/*设置id属性值为runAnimationButton的元素的边距*/
#runAnimationButton {
margin-left:120px;
}
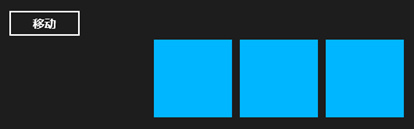
完成前台界面的布局后,应用程序界面效果如图19-25所示。

图19-25 "重新定位"动画初始界面
布局好前台界面后,接下来介绍如何实现"重新定位"动画。打开default.js文件,在"args.setPromise(WinJS.UI.processAll());"语句后添加如下代码,为"移动"按钮注册click事件的处理函数runAnimationButton_Click。
runAnimationButton.addEventListener("click", runAnimationButton_Click);
spacingDiv.style.width = "0px";
在上面的代码中,调用id属性值为"runAnimationButton"的元素对象的addEventListener函数为相应元素注册click事件处理函数,函数名为runAnimationButton_Click。接着为spacingDiv.style对象中的width属性赋值0px,设置id属性值为"spacingDiv"的元素初始宽度为0px。
下面在"app.onactivated = function (args) {......};"语句的后面添加代码,定义事件处理函数runAnimationButton_Click,实现三个彩色正方形移动的动画效果。
function runAnimationButton_Click() {
var spaceDivWidth;
var elements;
//判断id属性值为spacingDiv的元素的宽度是否为0像素
if (spacingDiv.style.width === "0px") {
//将id为rightAreaDiv、middleAreaDiv、leftAreaDiv的三个元素依次保存在一个数组中,并将数组赋值给elements变量
elements = [rightAreaDiv, middleAreaDiv, leftAreaDiv];
spaceDivWidth = "500px";
} else {
elements = [leftAreaDiv, middleAreaDiv, rightAreaDiv];
//设置变量spaceDivWidth的值
spaceDivWidth = "0px";
}
//调用WinJS.UI.Animation.createRepositionAnimation函数获得一个对象reposition
var repositionAnimation = WinJS.UI.Animation.createRepositionAnimation(elements);
//通过更改id属性为spacingDiv的元素的宽度改变其后的三个彩色正方形的位置
spacingDiv.style.width = spaceDivWidth;
//调用reposition对象的execute函数显示动画
repositionAnimation.execute();
}
在上面的代码中,首先定义了两个变量spaceDivWidth和elements,其中spaceDivWidth用于保存一个像素值,elements用于保存要移动的元素对象。接着判断id属性值为"spacingDiv"的元素的宽度是否为0像素,即判断三个彩色正方形左边的div元素宽度是否为0像素,如果为0像素就将id属性值分别为"rightAreaDiv"、"middleAreaDiv"和"leftAreaDiv"的三个元素以数组形式赋值给变量elements,并设置变量spaceDivWidth的值为500px,如果三个彩色正方形左边的div元素宽度不为0像素则将id属性值分别为"leftAreaDiv"、"middleAreaDiv"、"rightAreaDiv"的三个元素以数组形式赋值给变量elements,并设置变量spaceDivWidth值为0px。然后以elements为参数调用WinJS.UI.Animation.createRepositionAnimation函数获得一个对象reposition,将id属性为"spacingDiv"的元素的宽度设置为变量spaceDivWidth,最后调用reposition对象的execute函数显示"重新定位"动画。
启动调试,应用程序的初始界面如图19-25所示,单击"移动"按钮,界面上的三个彩色正方形将在水平位置向右移动一段距离,移动过程中可以看到彩色正方形移动的动画效果,移动后的界面如图19-26所示。

图19-26 "重新定位"动画显示后的界面